こんにちは!
DX Squad でインターンをしている 大森 (GitHub: @onsd, twitter: @onsd_) です。
2021年 8月に、GitHub Codespaces が提供開始となりました。
Wantedly でも実際に一部のリポジトリで Codespaces を導入し、開発体験が大きく変わったので紹介します。
GitHub codespaces とは
GitHub Codespaces とは、クラウド上の仮想環境で開発を行うための仕組みです。
Codespaces で作成される仮想環境には、ソースコードとGitHub の Personal Access Token が含まれており、開発者はその場で開発からリポジトリへ push まで行うことができます。さらに、この仮想環境は設定ファイルを用いてカスタマイズすることができます。設定ファイルはリポジトリにコミットしておくことで全開発者が同じ設定を使うことができるようになります。
Codespaces を使った新しい開発体験
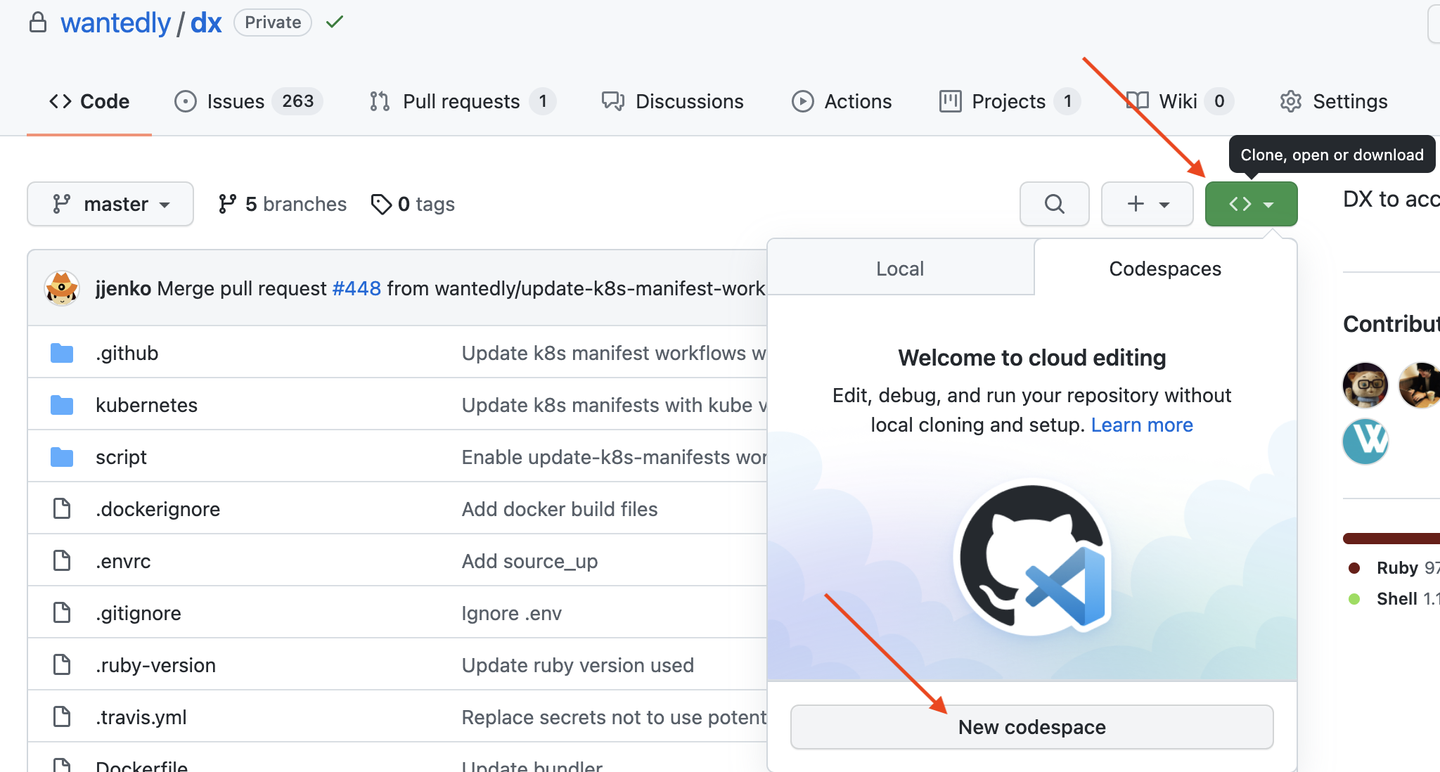
初めて Wantedly にやってきた方をイメージしましょう。wantedly/wantedly という Wantedly の中核をなすサービスに機能追加をするのが今回のタスクです。GitHub にログインし、リポジトリを開き、Codespaces を起動します。
![]()
(画像は別のリポジトリです)
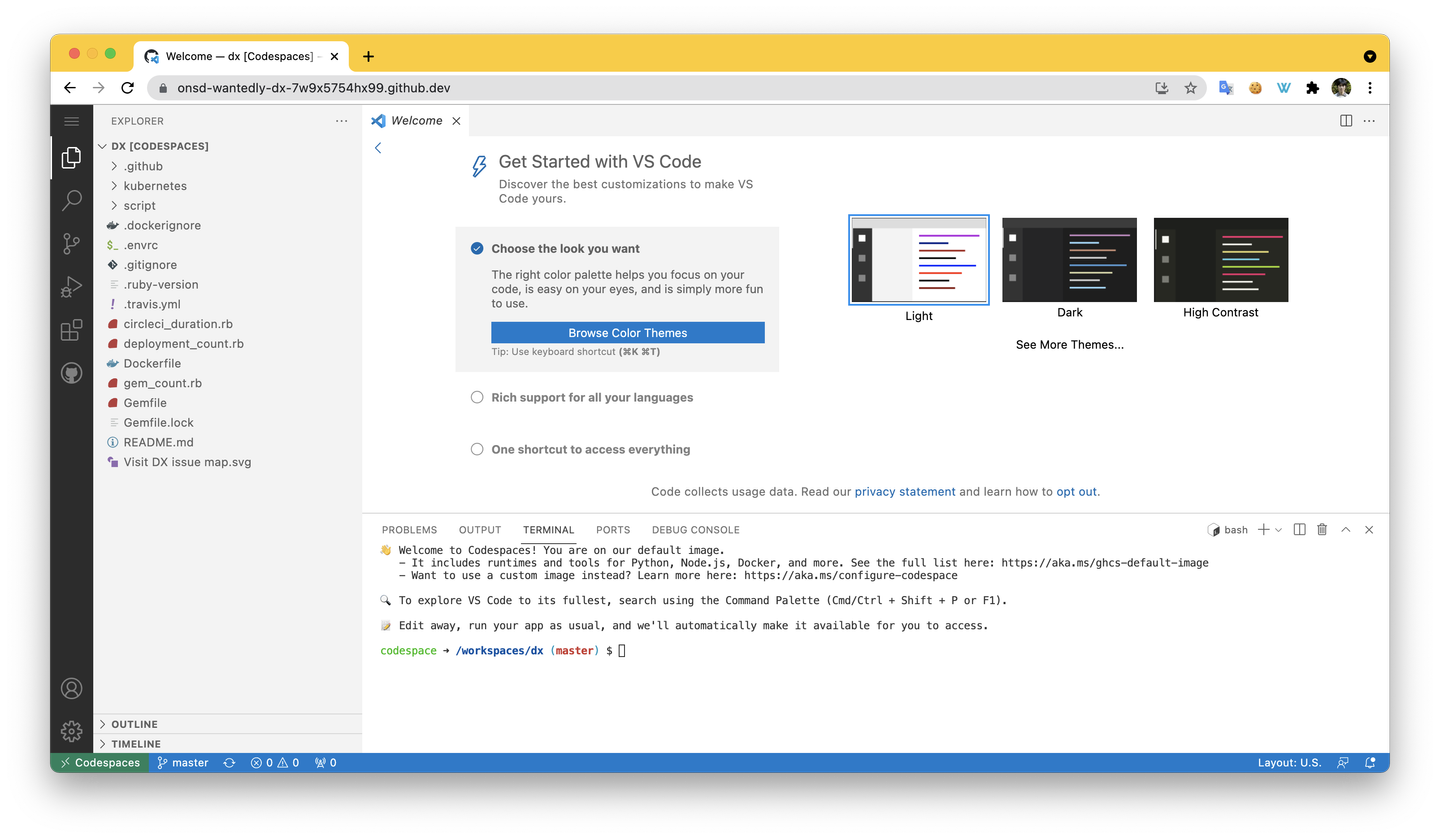
wantedly/wantedly は 各種設定が済んでいるので、Codespaces が起動したタイミングで依存パッケージや各種ツールのインストールが完了しています。 起動したら開発者は kube fork を利用して wantedly/wantedly の開発を始めることができます。開発を始めるまでなんと3分でした。(測りました)
![]()
Codespaces の起動方法や、設定の仕方は Wantedly Enginnering Handbook に記載されており、誰でも閲覧することができます。下記のページに細かい Tips なども載っているので、�興味があればぜひご覧ください。
歴史のあるサービスでも 3分で開発を始められる
GitHub の organization に入っている状態で、3分で rails アプリを開発できる事は、特に開発初期の小さいアプリケーションでは驚くことではないかもしれません。しかし、wantedly/wantedly は 10年以上開発を続けているアプリケーションであり、これを実現するには障壁が多数ありました。
まず、リポジトリのクローンだけで数分かかりますし、合計 2GB にもなる vendor/bundle と node_modules の解決や、開発用のDBのセットアップはとても時間がかかる作業です。また Wantedly では マイクロサービスアーキテクチャを採用しており、wantedly/wantedly は多数のアプリケーションに依存しています。そのようなアプリケーションでは、関連するアプリケーションを手元で動作させる必要があり、それらの準備にも時間がかかります。
モノリスだった時代の wantedly/wantedly でも開発環境構築の手間を省くための取り組みは行われていました(https://www.wantedly.com/companies/wantedly/post_articles/36783)。この記事では事前準備を行うことで 10 分で開発に取りかかれるようになったと記載されていますが、時間が経ちコードベースが変わっていく上で、10分では環境構築が終わらなくなってしまいました。
そのような歴史のあるアプリケーションでも、 Codespaces を使うことでなんの事前準備もせず 3分待つだけで開発が始められるようになりました。この開発環境は dotfiles リポジトリによってカスタマイズすることができるため、自分の慣れ親しんだ環境で開発することができます。
Codespaces と kube fork
Codespaces を利用している方はマイクロサービス・マルチリポジトリ構成と Codespaces の相性について疑問を持たれるのではないでしょうか。
Codespaces はリポジトリ単位で作成され、デフォルトで生成される PAT は作成されたリポジトリのみへのアクセス権限を持っています。そのため、Codespaces 上に複数のリポジトリをクローンし、複数のアプリケーションを起動して開発を行うのは煩雑になります。
この問題に対しては、kube fork を使うことで対処しています。kube fork とは、Kubernetes クラスタの一部のリクエストを開発環境にルーティングし、クラスタ内で開発しているかのような体験を得るための仕組みです。この仕組みを使うことによって、マイクロサービスの依存関係を解決することができるため、Codespaces でもアプリケーションの開発が可能になります。
詳しい kube fork の説明については、次の Talk を御覧ください。
GitHub を用いた開発環境へのアクセス制限
そもそも開発用クラスタにどうやってアクセスするかという問題もあります。
アクセス管理について、Wantedly では genmon(https://speakerdeck.com/potsbo/github-as-an-authenticator) という認証機構を実装して利用しています。これは、kubernetes の API サーバに対する 認証を GitHub の role を元に行うための認証アプリケーションです。先述したとおりCodespaces には 起動したユーザの Personal Access Token が含まれているため、 genmon を通じて 開発用Kubernetes クラスタにアクセスすることが可能です。
やらなくてよくなったこと
Codespaces によって開発者がやらなくてよくなったことは以下の4つです。
- 1GB 位あるリポジトリのクローン
- 2GBくらいある依存パッケージのインストール
- 社内ツールのインストール/その他必要なツールのインストール
- Kubernetes 環境へのアクセス権限の設定
- 各種 token の共有
Codespaces の Prebuild という機能を使うことで、上記の作業をすべてスキップすることができました。Prebuild では、開発環境を起動し、依存パッケージをインストールしたタイミングで開発環境が保存されます。次に Codespaces を起動するときはその準備が整ったイメージを使うことができるため、環境構築の手間がなくなります。
また、ローカルで開発するために共用のトークンが必要になる場合があります。共有トークンはできるだけ避けてはいますが、共用するしかない場合もあります。Codespaces は暗号化したシークレットを起動時に 開発環境に挿入することができます。この機能を使うことで、セキュリティ面を考慮しながらトークンを共有するコストがなくなりました。
開発者からの評判
wantedly/wantedly だけでなく、社内の様々なリポジトリで Codespaces を快適に使えるようにしています。https://github.blog/jp/2021-08-30-githubs-engineering-team-moved-codespaces/ に倣って、実際に利用している開発者からの声を集めてみました。
webpack 実行しても jest 実行して CPU 使用率 800% になっても Macbook が爆熱にならなくなって快適です! ~@izumin5210普段触らないレポジトリを触る際でも生産性を落とさず開発することができて快適です ~@rerost手元の開発環境を壊れてしまったけれど、codespaceで開発を続行することができました! ~@rerostみんなで開発環境の作成を協力できるようになったのが地味だけど一番嬉しい。自分が布教したいものも一度入れてしまえばみんなが使ってくれるので社内での技術交換が早くなった。 ~@potsboCIが落ちたときに一瞬で検証用の環境が立ち上がるので最高だと思いました!~@kobayang
おわりに
GitHub Codespaces を活用することで、Wantedly の開発に3分で取りかかれるようになりました。この成果は、Codespaces だけでなく今まで積み重ねてきた技術基盤によるものが大きいです。これからも開発体験のために技術基盤を積み上げていきます!
/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)



/assets/images/5673658/original/767e046d-422d-44e3-ac17-74af4a96146e?1709547072)

/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)





/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)
