こんにちはfreee採用チームです。
こちらの記事は『 freeeの新卒向け開発研修! vol.1 『座学』——エンジニア・プロダクトデザイナーが受けた講習とその目的を紹介します 』の続編です。
freeeでは毎年、新卒エンジニア・プロダクトデザイナー向けの開発研修を実施しており、今年は初めて記事化することになりました。
研修のコンテンツは大きく 座学・基盤開発・製品開発 の3つに分かれており、当記事では「基盤開発」「製品開発」の具体的な内容と、研修の目的、参加メンバーからの声を紹介します。
【基盤開発研修】 研修の前半、座学と並行して基盤開発が行われました。
研修の目的について紹介するのは前回に引き続き、新卒研修のオーナーを務めるhamiltonです。
hamilton(高山 湧気) 入社以降、税理士様向けの製品からfreee会社設立、freee会計まで幅広く開発に携わってきた。2022年現在、freeeの個人事業主・小規模法人向けの会計事業のHead Of Engeneeringを担当している。
hamilton「今年は『 チームでDBMSを作る 』というテーマでやってもらいました。 ジュニアなアプリケーションエンジニアはミドルウェアやOSSをブラックボックスとして開発をしてしまうことが多いですが、ちゃんと中身を理解して使うことはとても重要です。特にfreeeの開発においてはトラフィックも多く、パフォーマンスなど色々と考慮しないといけないことも多いので、しっかりとミドルウェアやOSSの中身を理解する必要があります。 今回はfreeeの中でも特にパフォーマンス観点でボトルネックになりやすいDBについての知識を深めてもらうために、DBMSを作るというテーマを採用しました。 最終的には中間発表で基盤開発の成果を発表してもらい、研修後半の製品開発では、完成したDBMSを実際に別のチームが使用して製品を開発します」 【基盤開発研修の感想】 azyo 私のチームでは、Go言語用のライブラリとしてDBMSを作成しました。独自のファイル形式を設計したり、トランザクション機能を実装したりしました。 技術選定は、製品開発でこのDBMSを利用する班が使えそうな言語をヒアリングした上で行いました。機能については、SQLiteやPostgreSQLの機能や実装方法を参考にして、「これくらいのことができたらWebサービスのためのDBMSとして使える」という観点で設計を行いました。 私個人としてはプロジェクトマネージャー的な動きに挑戦しました。設計では詳細設計をメンバーに割り振り、開発ではタスクを洗い出してJIRAを整備しました。設計で全体の構成が決まっていたので、当初はコンポーネントごとにバラバラに開発して、最後に合わせようと考えていましたが、メンターからアドバイスをいただき、「〇〇ができる」という小さなマイルストーンを置きながら進めるように方針を転換しました。 このようにアジャイル的に進めることで、スケジュールが危うくなったときに諦める機能の選択がしやすくなりました。
shaka チーム全員が馴染みのあるTypeScriptを使って作成しました。 苦労したのは、SQL-Parserのライブラリでした。SQLとはデータベースに読み書きなど行うコマンドのことで、Parserはコマンドを読解し僕らのプログラムで扱えるデータ構造に変換させるもの。ライブラリとは第三者などが開発した、よく利用される機能などを再利用できるようまとめたものです。既存のParserだと問題なく解析されてしまうけれど、僕らのDBMSでは非対応なコマンドの処理が必要でした。 工夫したのは、TDD(テスト駆動開発)を意識したことです。そのおかげで、ギリギリまで開発しても品質を担保することができました。またSchema Validator(入力されたクエリが正しいか、実行可能かなど確認する仕組み)を細かく作り込んだことで使いやすさを意識しました。 さらに既存のコードで綺麗にしたい部分を改善していくためのリファクタリング大会をチーム内で行ったことで、コードがスッキリし、チーム全員が既存のコードを俯瞰するので自分が書いていないコードの理解も深まりました。 kobayan 私のチームではメンバーが慣れているPythonでDBMSを作成しました。 ライブラリのsqlparseが機能不足しており、自分達でparserを書く必要が生じたので最低限の機能を完成するまでの作業量が増えました。しかし機能不足していたというのは思い込みで、車輪の再発明をしていたことが発覚するというロスがありました。 個人としてはSQLにガッツリ触れるのは初めてだったので、とても勉強になりました。 karin 私のチームではメンバー全員が使ってみたい言語であるGoを使ってDBMSを作りました。個人的に型のある言語を今までほとんど使ってこなかったので、研修で初めてGoを使い、型のある良さを体感できたのがよかったです。 また新しい技術を学べたのが純粋に楽しかったです。基盤開発研修を経験するまではDBMSを作ることはもちろん、仕組みについて考えてみたことすらありませんでした。研修で初めてSQLiteのソースコードを読み、作ってみることで仕組みを学べました。 piro 私のチームではチーム内で使ったことがある人が多かったTypeScript製のDBMSを作成しました。基本的なCRUDに対応したのに加え、limit, orderなども実装しました。 工夫したポイントとしては特定の言語のライブラリとして実装するのではなく、MySQLやPostgreSQLのようにクライアント/サーバー型で実装した点です。後半の製品開発研修では他のチームが使用することになるため、言語依存しない実行形式を採用しました。 【製品開発研修】 研修の後半、いよいよ製品開発研修が始まります!hamiltonがその内容と目的を語ります。
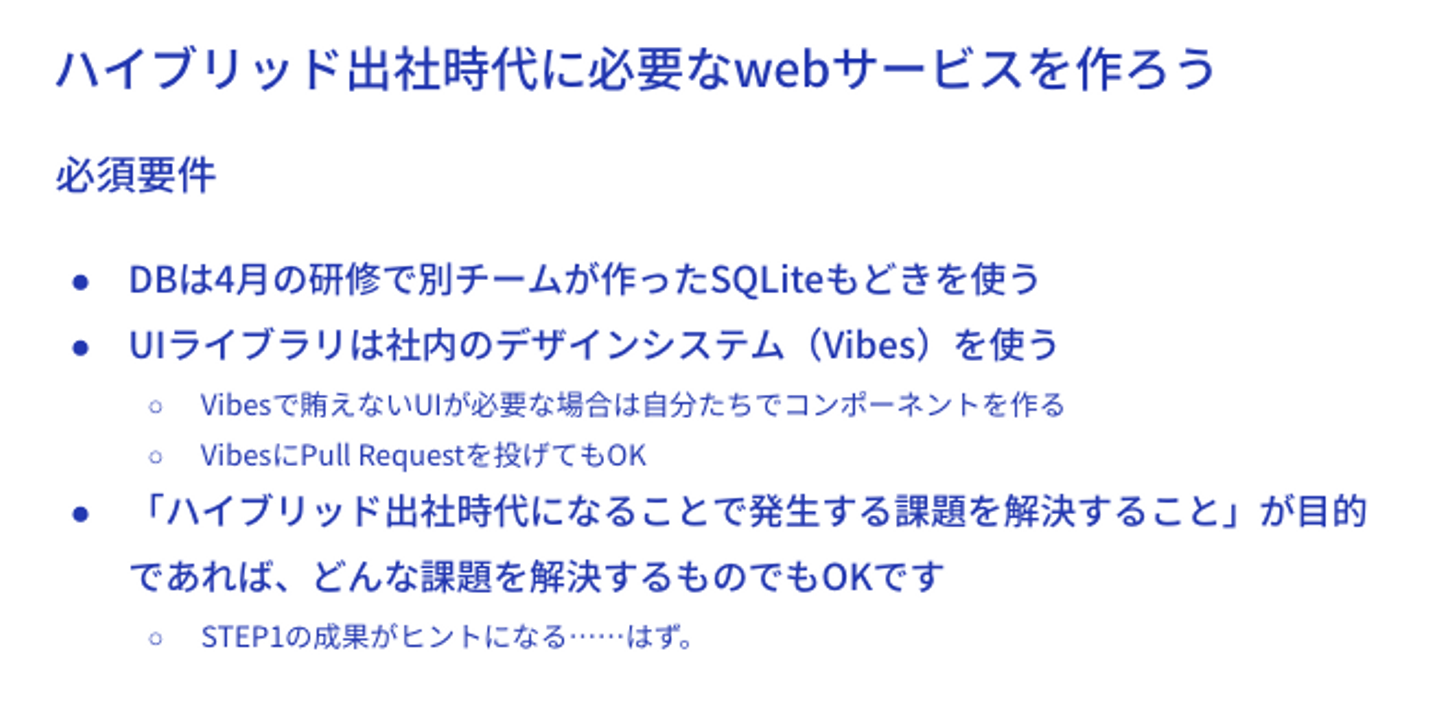
hamilton「今年のテーマは、『ハイブリッド出社時代に必要なwebサービス』です。それぞれのチームが企画からデザイン、設計、実装までを一貫して行いました」 hamilton「研修当時(2022年4-6月)はfreee社内でもまだまだリモートが主流だったので、ハイブリッド出社にシフトした結果、どんな問題が起きるのか、どんなシステムがあれば嬉しいのかは誰もわからない状態でした。これはfreeeでの実際の業務とまさに同じで、解決するべき、正解のわからない難しい課題です。 どんなことが起きるのかの仮説を立てたり、ユーザーとなるfreee社員のリサーチをしたりしながら、チームで課題を見つけるところから取り組んでもらいました」 細かい条件は以下のもの。
皆さん、開発研修の集大成としてどのようなものを作成したのでしょうか!?
最終日に行われた成果発表会では、ユニークなサービスが出揃いました。
【各チームの成果発表と感想】 azyo ーどんなサービスを作りましたか?
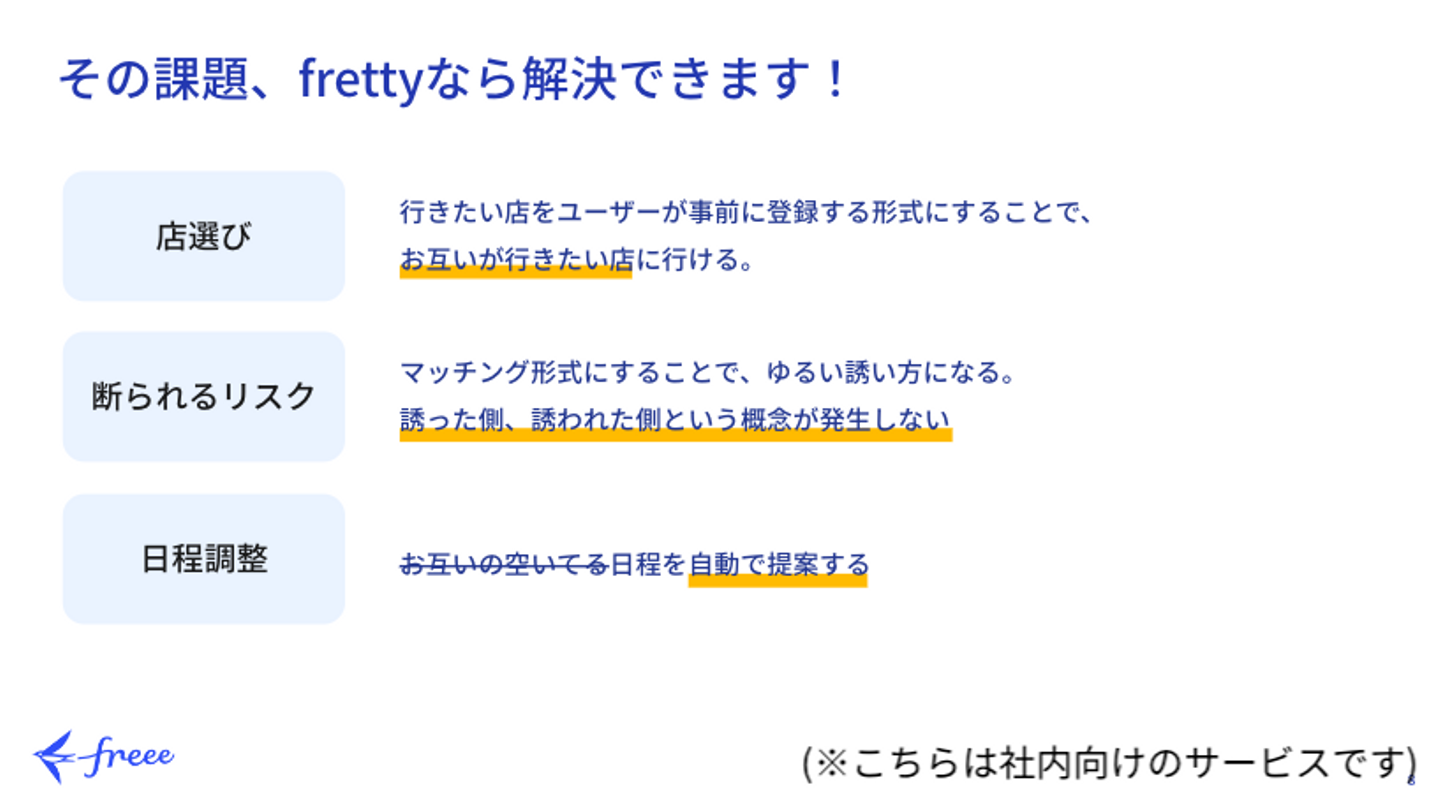
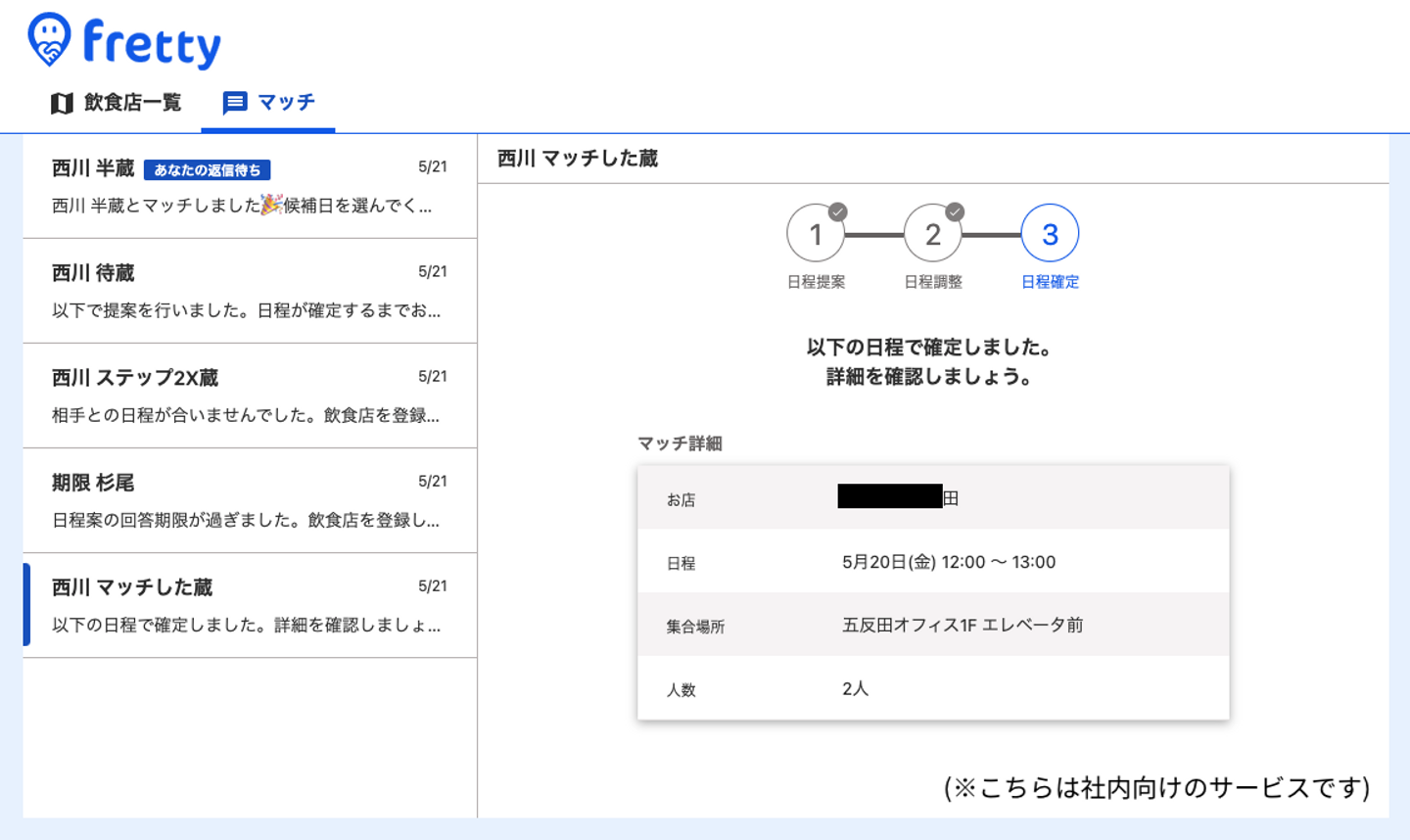
私たちのチームでは、同じ店に行きたい人同士でランチに行けるサービス『fretty』を開発しました。 アンケートやユーザーインタビューから、ランチや飲み会の予定があると出社のモチベーションが高まることがわかりました。そこで職場で安心して話せる相手を増やすために、あまり接点がなかった人ともランチに行けるサービスを作ることを目標にしました。 ランチを誘うときの課題であると考えた、断られるリスク、日程調整・店選びの大変さを軽減するために、同じ店に行きたい人同士のマッチングアプリという形式にすることになりました。 とはいっても、最初からロジカルに作るものを決められたわけではなく、アンケートやインタビューの結果を整理するワークショップを行っては悩みを繰り返し、最終的にチームのメンバーのひとりが一番やりたいと思ったテーマを突き詰めることになりました。
ー苦労した点と、工夫したポイントを教えてください!
いろいろな苦労がありました……。 まず要求・要件定義の進め方に詰まってしまいました。前半ではWebサービス企画はデザイナーメンバーが主導して行ってくれていましたが、任せきりでなく自分でやり方を提案するために、アジャイル開発の手法について勉強しました。「価値を提供できる最小限のプロダクトとは何か!?」という観点で考え直すことで、要件定義を完成させることができました。 しかし、飲食店の情報をアプリが提示しなければいけないのに、飲食店の情報をどこから持ってくるかについて事前の検証をあまり行わなかったために、最後にやりたいことをやりきれない状況になってしまいました。 また不注意で、アプリ開発に使っていた Google API に使用するシークレットを GitHub に push してしまうセキュリティインシデントを起こしてしまいました。社内からしかアクセスできないリポジトリとはいえ、 freeeのセキュリティレベルの定義上、GitHub に置いてはいけない情報を載せてしまったので、立派なインシデントです。そのためCSIRT・PSIRT の方々と一緒に本物の障害報を書きました。 振り返りを通して、セキュリティオンボーディングの受講の重要さと、インシデントは「意識する」ことではすべては防げないことを感じ、仕組みづくりが大切であることを学びました。 全体を通じて、DesignDocに仕様を整理し、最新の状態に保つことを意識しました。DesignDocは開発メンバー以外への説明にも使う文書であることと、文書とコードが一度乖離すると文書がメンテナンスされなくなる懸念があったので、その意識をメンバーに共有していました。 ー開発研修に参加して全体的にどうだったか、やりがい、雑感などを教えてください
freeeの開発研修は、ほぼ実務です。チームビルディング・企画・デザイン・開発・QAをぎゅっと濃縮して体験することになります。声をあげればメンターが助けてくれますが、基本的には自分たちでやり方を考え、時には社内の関係者に相談しながら、自分たちが考えた最強のWebサービスをつくることになります。 せっかく何でもやっていい期間なので、私は(なりゆきではありましたが)プロジェクトマネージャー / スクラムマスター的な動き方を擬似的に体験してみました。 私はもともと何か技術のエキスパート方面を目指すことになるのかなと思っていたのですが、メンバーがスムーズに働ける仕組みを考えるということにも楽しさを感じました。研修を終えて、良いプロダクトをつくるために、今後は技術だけでなくあらゆることにチャレンジしていこうと思いました。 kobayan ーどんなサービスを作りましたか?
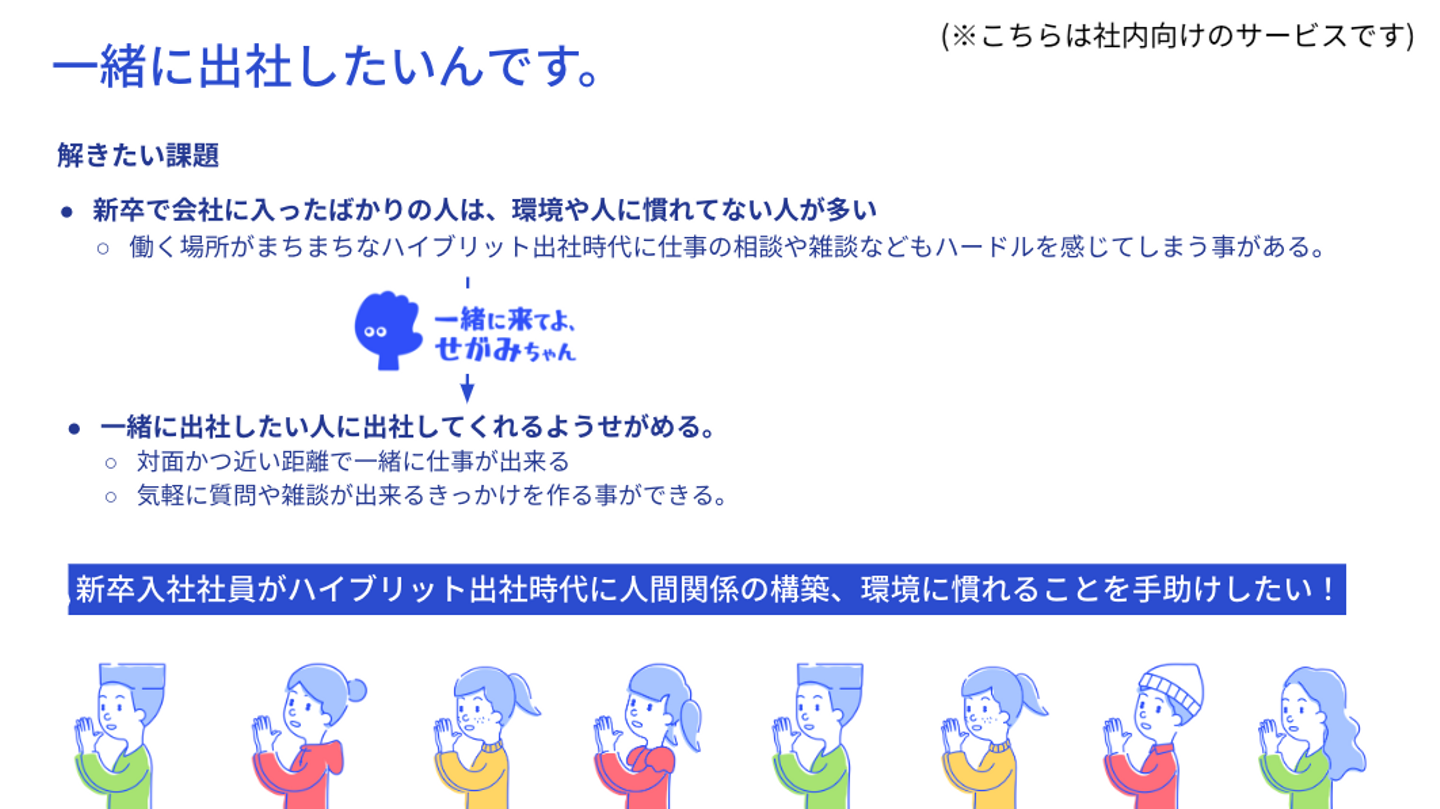
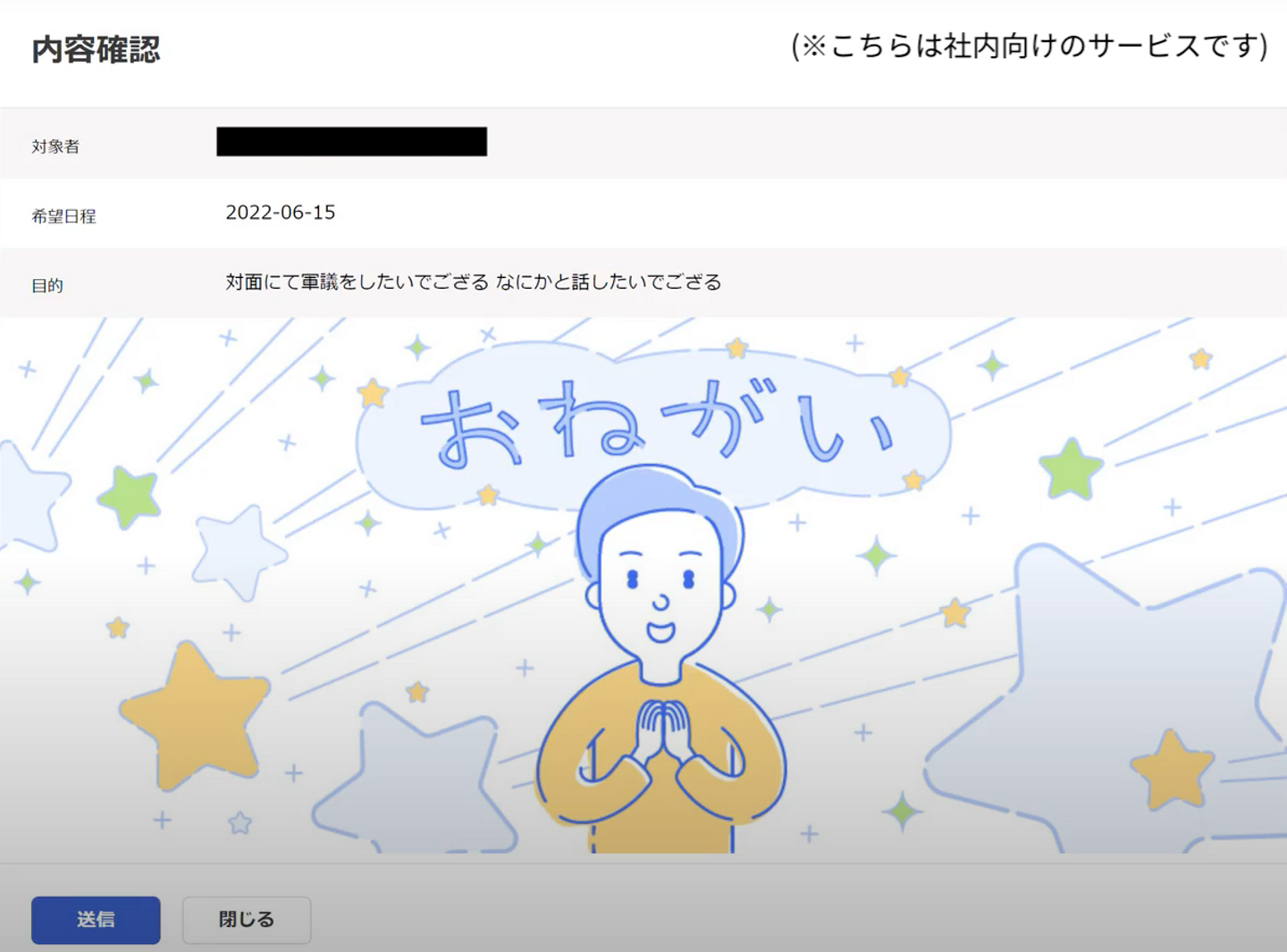
私のチームでは、気軽に出社を誘えるアプリ『一緒に来てよ、せがみちゃん』を開発しました。 新入社員にとってSlackなどでのコミニケーションには限界があり、気軽に質問や雑談が出来るきっかけを作る環境が必要だと考えました。そのためには、対面かつ近い距離で一緒に仕事が出来るように一緒に出社することが一番良いと考え、一緒に出社したい人に出社をせがめるサービスを開発しました。 ー苦労した点と、工夫したポイントを教えてください!
Next.jsが面白そうということで、経験者は少なかったですがフロントエンド、バックエンドをともにNext.js(TypeScript)で実装しました。 NextAuth.jsを利用して認証機構を作ることにしたところ、インターネットに文献が少なく苦労しました。また、インフラ構築を1人に任せていましたが、締め切りの前日まで本番環境にデプロイができず焦りました。 前半の反省を元に後半では、使用するライブラリのDocを精読することや、他チーム&昨年の新卒チームの知見を取り入れられるようにSlackを周回しました。他チームや昨年のチームも似た課題に取り組んでいたので、Slackを覗くことで詰まりポイントを把握しながら進めることができました。また、社内のエンジニアに社内ライブラリのバグ修正をしていただいたことや、インフラ構築のアドバイスをいただいたことで、サービスを発表することができました。 サービス面では、インタビューやアンケートで人によって気軽に使えるための要素が異なることに気づき、誰もが気軽に使えることを目指して様々なアイデアを盛り込みました。 ー開発研修に参加して全体的にどうだったか、やりがい、雑感などを教えてください
同期と仲良くなる機会をいただけてよかったです。 また自分はこんな仕事が得意だなぁというようなイメージが少し湧きました。チーム開発をすることで、コミュニケーションの重要性を認識できました。時間がない中で、本当に必要なものを抽出して発表日に間に合わせるプロセスが楽しかったです。 karin ーどんなサービスを作りましたか?
私のチームでは、気になる人の出社状況をひと目で確認し、自分の出社状況を決めてシェアできるwebアプリ「freee出社くん」を作りました。主な機能は、事前に自分が物理/論理出社を入力してシェアできる、気になる人をグループ化してその人たちの出社状況を一覧で確認できるというものです。 作ることになった理由は、企画段階で、freeeメンバーにアンケートとインタビューを実施して、チームや社内の人で会いたい人が物理出社してるなら、その日に合わせて出社したいというニーズがあったからです。 またハイブリッド出社の課題として、誰が出社してるか分からず、出社するか決めにくいということがあるとわかり、解決策としてこのアプリを作ろうと決めました。 ー苦労した点と、工夫したポイントを教えてください!
苦労したのは、インタビューを実施して炙り出した課題を具体案へ落とし込むところでした。ハイブリッド出社に関する課題はなんとなくわかったものの、色んな解決案がある中で具体的にどんなアプリを作るのかを決めるのに苦労しました。 その中でメンターの方が何気なく発して下さった「チームの人の出社状況を一覧で見れるだけでも価値がある」というひとことで、チーム内でのユーザー解像度が上がり、解決案に納得感を得て決めることができたと思いました。 工夫したのは、開発のマイルストーンを決めたことです。 前半の基盤開発研修の反省点として、スケジュールを明確にしていなかったためにギリギリまで開発をしていた、ということがありました。なので、後半は開発する機能の優先度を決めて、それぞれ必達日に向けて開発を進めていました。優先度とスケジュールを明確にしたことで、スケジュール的に諦めざるを得ないものの判断が容易にできました。 チームでは、分業制でスピード重視で作業を進めました。タイトなスケジュールでしたが、メンバーの得意分野を生かして、インフラ・バックエンド・フロントエンドと担当を決めて分業制で進めたことで、スピード感を持って開発ができ、自分達で設定していた必須要件 + α を満たすことができました。 ー開発研修に参加して全体的にどうだったか、やりがい、雑感などを教えてください
「研修」と聞くと一方的に講義を受けたり、「教えてもらう」ことを想定することが多いですが、freeeの開発研修は要件に対してどのようなプロセス、方法で実現するかは各チームに任せられていました。 その上で困った時にはメンターの方や先輩社員にアドバイスを求めると、みなさん快く回答して下さりました。配属されてから約5ヶ月経ちましたが、とても実務に近かったので、研修で学んだプロセスなどはそのまま使えています。 shaka ーどんなサービスを作りましたか?
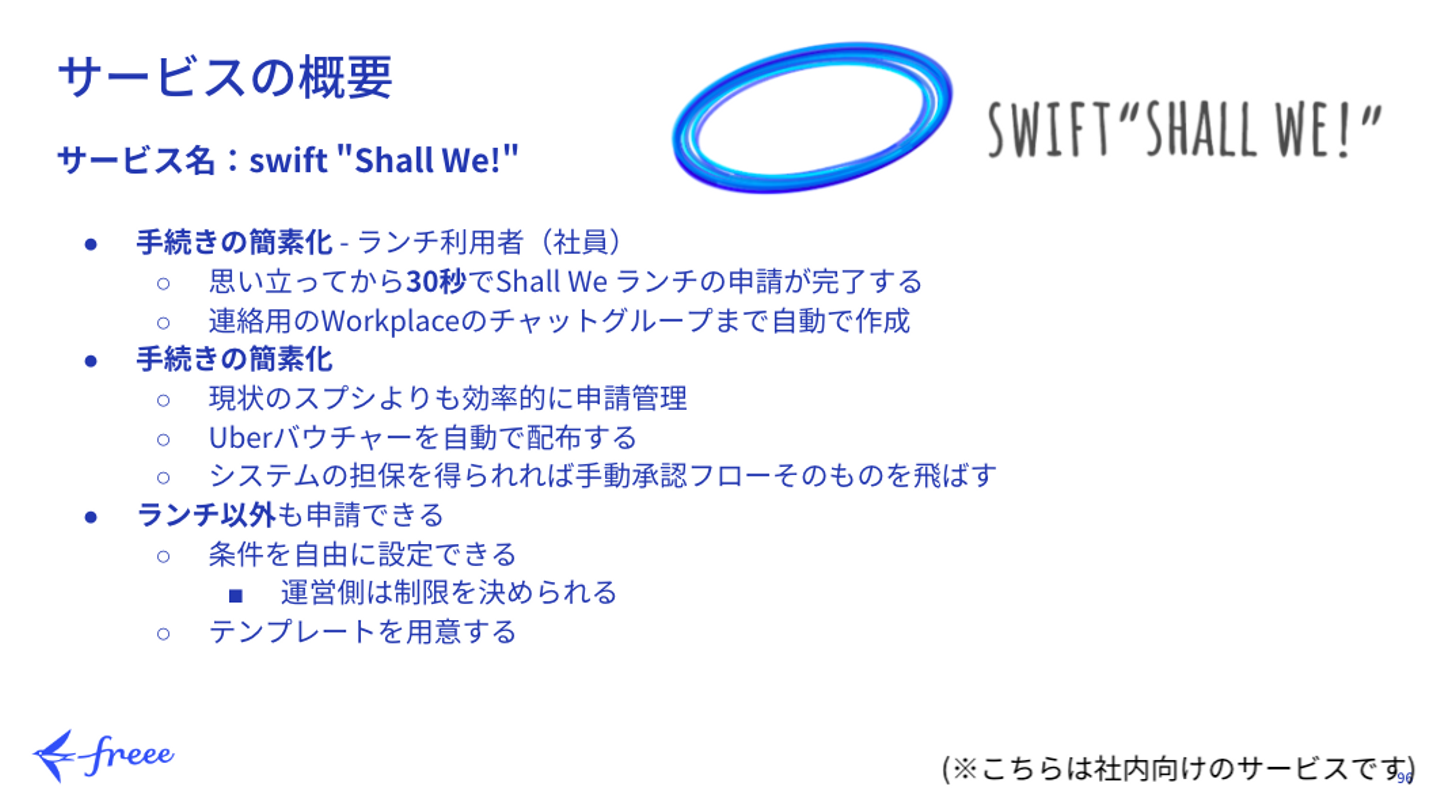
社内コミュニケーション&ランチ費補助制度である「Shall We ランチ?」を改善するサービスとして、「Swift Shall We」というものを開発しました。 既存の「Shall We ランチ?」の管理は全てスプレッドシートで行われており、運営側の管理がハード、申請側もどのように制度を利用できるのか理解していない人がいる、という2つの課題がありました。 そこで「Shall We ランチ?」を開催するハードルを下げることで、リモート環境である現状でも社内の交流を維持できるのではないかと考えました。 ー苦労した点と、工夫したポイントを教えてください!
苦労したのは、実装したい機能がいくつもありすぎて、リリースするために必要な最低限の機能を担保しながらどこまで追加機能を実装できるか、というスピード勝負になったことでした。 工夫したのは、「Shall We ランチ?」で利用しているUber Eatsのバウチャーを「Swift Shall We」にも導入したり、実際にfreeeメンバーに利用して貰えることを想定したフレンドリーで分かりやすいUIを実装することで、初めて利用する方でも分かりやすく「Shall We Lunch」の申請を行えるようにしたところです。 自分の参加予定のイベントの一覧、各Qの予算残高など便利情報が一眼でわかり、承認プロセスもシンプルで、承認後は自動的に社内SNSを通してバウチャーのURLが配布される仕様になっています。 そして最終的に、社内サービスとしての正式なリリースが決定しました!細部までこだわって、作り切ってよかったと思いました。 ー開発研修に参加して全体的にどうだったか、やりがい、雑感などを教えてください
インターンではなかなか経験できない同期だけのチームでの開発体験は貴重でした。何事もフラットに共有・相談でき、良いコミュニケーションがとれたと思います。 チームメンバーはもちろん、積極的に他チームにも現状を共有する人も多く、研修を通してより多くの同期のことを知ることができ、純粋に同期エンジニアと仲良くなれたのが嬉しかったです。 またチームメンバー全員、これまでに経験したことない領域へのチャレンジでした。エンジニアの開発だけではなく、スクラムの運用、UXのプロセス、QAチェックなど、単純にコードを書くこと以外に様々な挑戦ができたことも良かったです。 開発研修には先輩社員のメンターもついていて、freee内での開発文化(ユーザーに価値を届け切る意識など)も体験できたので、配属後にもポジティブな影響を与えています。インターン経験のない学生も、開発研修を通してかなりキャッチアップできると感じました。 piro ーどんなサービスを作りましたか?
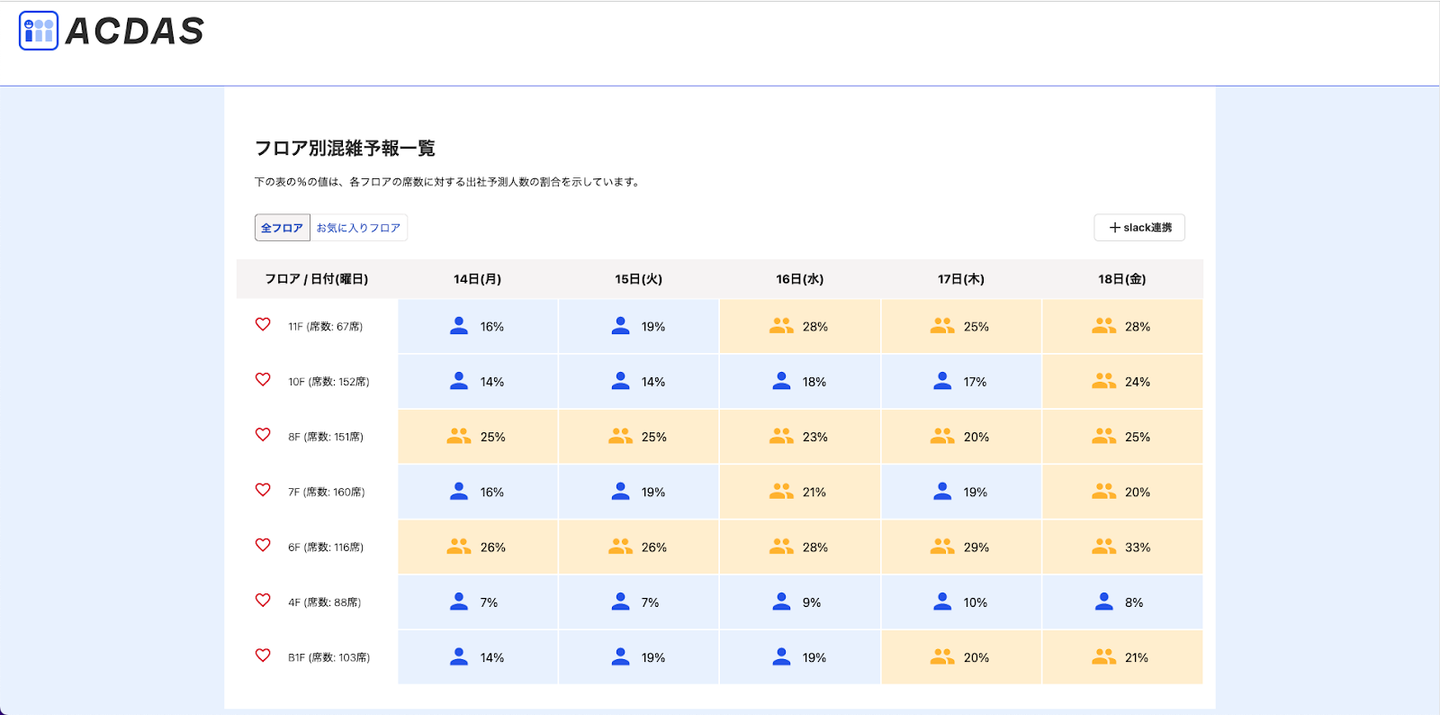
ACDAS(Automated Crowd Data Acquisition System:混雑データ自動収集システム)というサービスを作りました。これは1週間先の、オフィスの階ごとの出社人数を予測して提供するものです。 作ることになった背景としては、freeeメンバーに「ハイブリッド出社に感じている課題感」についてアンケートをとったところ、人が多い時に出社したくないと感じている人が一定数いることが分かったからです。 ー苦労した点と、工夫したポイントを教えてください!
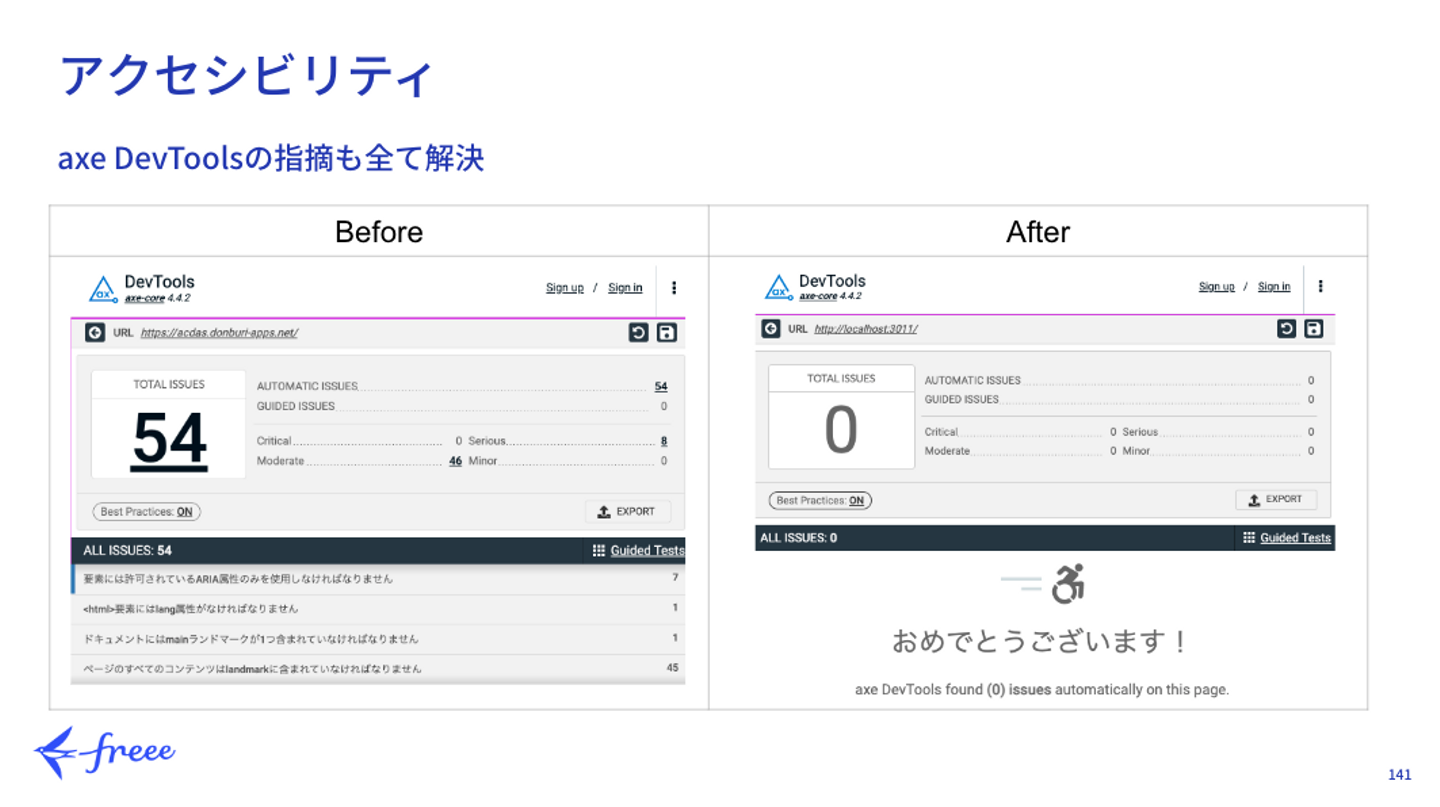
苦労したのは、一度テーマが変わったことでした。 実は、初めは「会議室が空いていない」ことに対する声が一番多かったので、全員オンライン参加の会議の場合は、会議室の予約を自動で削除して会議室不足を解消するサービスを考えていました。しかしPSIRTやCSIRTに相談した結果、「そこまで強い権限を使うことは難しい」との返答をもらい断念しました。 この時点で開発研修期間の半分が終わっていました。残りの時間で再度案を練り直して、ユーザーインタビューを行い、チーム一丸となって方向転換しました。 工夫したのは、出社予測の人数はCSIRTの指摘通りに匿名化処理したカードログデータを使って、機械学習で予測するようにしたことです。 さらに精度を上げるために、天気のデータなどをAPIで引っ張ってきて、それを予測に使っています。突発的なイベントには弱いですが、そこそこの精度で各階の出社人数を予測できるようになりました。 またACDASのWebアプリはページ遷移もないため、非常にシンプルな画面となっています。これ以上画面を増やしても利便性が向上するわけでもなかったので、研修で学んだことを活かしてアクセシビリティを最大限まで高めました。 具体的にはAxe DevToolsで指摘されている問題点を全て解消し、またスクリーンリーダーで適切に読み上げられるように修正しました。前半の座学で学んだことで解決できない疑問点については、定期的に社内で開催されている「アクセシビリティー相談会」と「UXアワー」で相談しました。freeeの掲げる「誰でも使うことのできるプロダクト」に近いものができたと思います。またエンジニアが使いやすいようにslack連携も実装しました。 ー開発研修に参加して全体的にどうだったか、やりがい、雑感などを教えてください
新規でマイクロサービスを立ち上げることになった場合にやらなければいけないことを一通り体験した研修でした。 チーム内のメンバーがそれぞれ新しい言語・技術に触れることができる良い機会になったと思います。 特に私のチームでは、インフラ経験者が誰もいなかったので自分が率先してインフラ担当になりました。技術スタックを社内でよく使われているものに寄せることで、その後の実務に役立っています。 freeeでは約2ヶ月間をかけてこのような研修を行い、研修の成果に基づいて配属が決定されます。
しかしこれで研修は終わりではありません。
軽井沢でアクティビティや座学などの研修合宿 を行ったり、エンジニア全員が AWS Japanの方に講師をしてもらう「AWS training」を通して AWSの基礎を体系立てて学んだりする機会もあります。
freeeでは来年度も、新卒メンバーにfreeeの開発環境と取り組みを理解してもらうために、充実した開発研修を実施する予定です。
採用広報からの意見になりますが、より理解するために、入社を考えている方は開発やネットワークの基礎的な知識は学んでおいた方がいいかもしれません。
開発研修の記事は「vol.1『座学』編」もあるので併せてお読み下さい↓↓

/assets/images/7064203/original/d5f6b3cc-eff4-441f-97b4-bfa0ea5f9017?1624358937)





















/assets/images/7064203/original/d5f6b3cc-eff4-441f-97b4-bfa0ea5f9017?1624358937)


