GitHub Actionを利用して業務効率化
Photo by Praveen Thirumurugan on Unsplash
こんにちは、PROGRITのiOSアプリ開発を担当しているジョンソプです!今回の記事はiOS分野ではなくGitHub Actionの内容です。
エンジニアにとって自動化はかなり日常的な部分だと思います。 ビルド、テスト、リリース、デバックなど反復的な作業が多く、効率化のために自動化を行うことが身近だと思います。コードをよく扱わない方も、世の中に公開されたマクロが状況に合わせて自動化対応が可能ですが、簡単な作業でも少し特殊な場合、世の中に公開されたマクロと合わずに手作業でする部分が多いと思います。 最近ではChatGPTで質問すると、かなり私が欲しい答えに近い方法を提示してくれますが、UIのデザインのような答えの決まっていないものでは、やはり対応の難しさはありますね。
私たちのプロダクト開発部の業務プロセスにぴったりのマクロがなくて手作業で繰り返しているのを発見して、私が直接対応するようになりました。
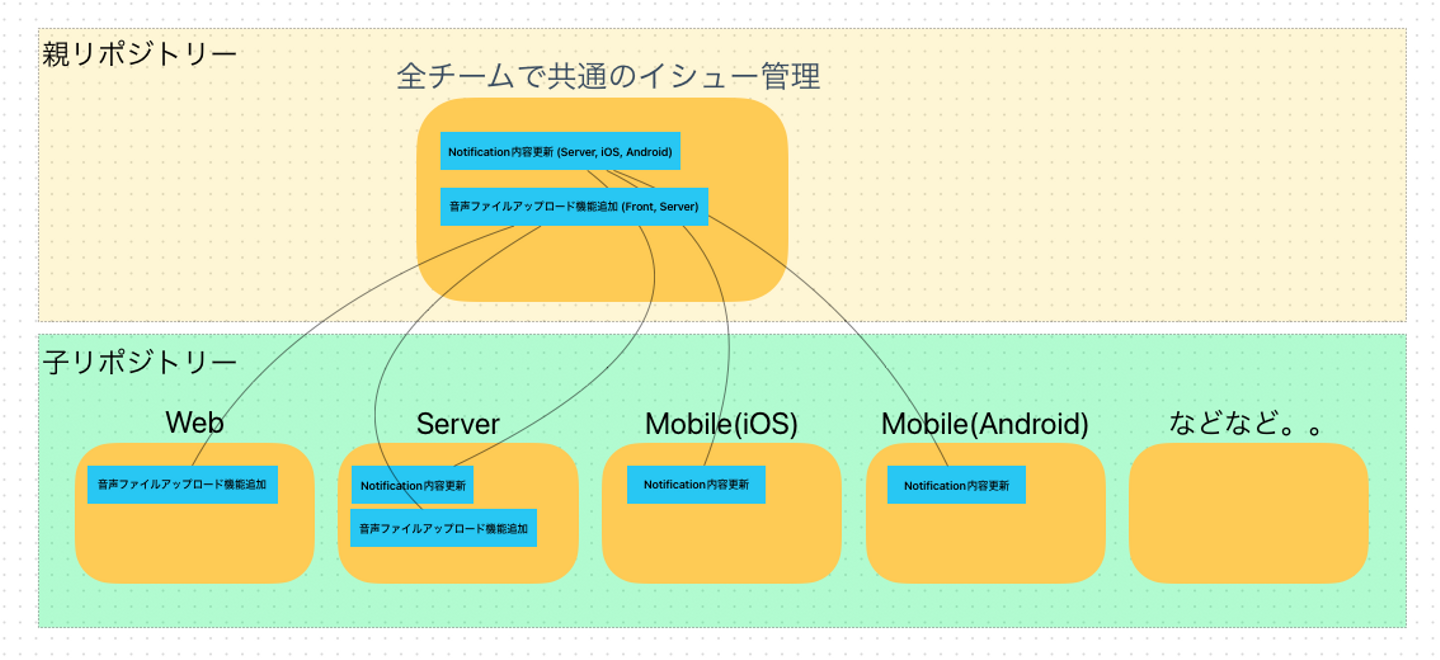
なにかというと私たちのプロダクト開発部でタスク管理方法は以下ようにしています。

- 全チームで共通のイシュー管理レポジトリでプロダクトのタスクをを検討します。ちなみに、他にはFigmaやGitHub Discussionを利用して仕様を把握して決定します。
- 仕様検討が終わったイシューは対応が必要な担当を表すラベルを付けます。
- 担当を表すラベルに応じて、該当レポジトリに子イシューを作成します。
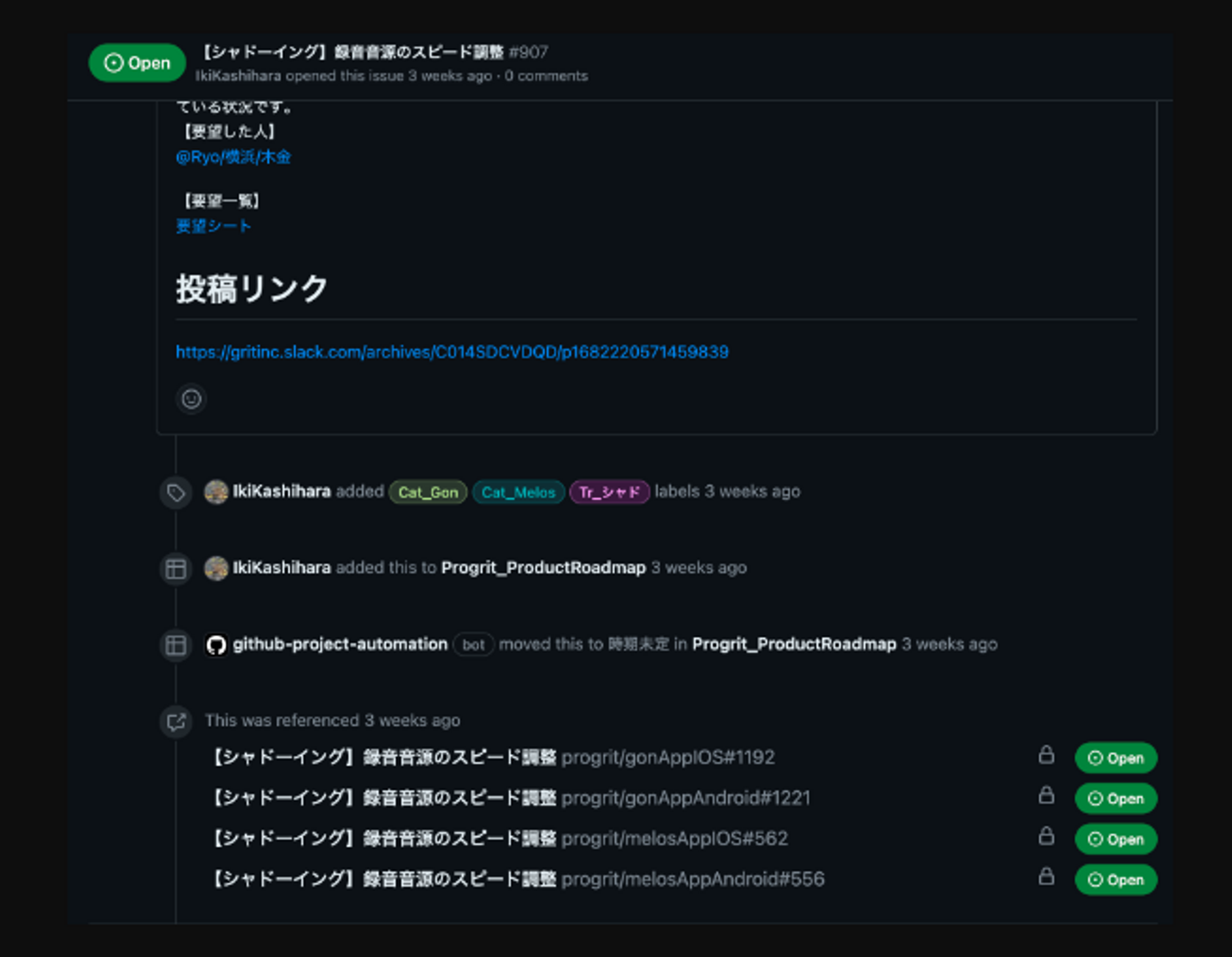
この時、子イシューのボディーに親イシューのリンクを残します。 (子イシューに親イシューのリンク情報があるので、親イシューにはログが出るので、イシューの状態を見て、対応完了かどうかなどを簡単に確認することができます。)
この「3」の時各該当する分野のレポジトリに子イシュー作りが手作業でよく行われました。
毎回手作業で作るのは大変なので、今回2の作業後に自動的に3が実行されるようにしたいと思いました。
そもそもGitHubを使ってるので、GitHub Actionでラベルのトリガーイベントを活用すれば、他のレポジトリに自動でイシューを生成するカスタムActionを作ることができそうでした。
余談
私は以前GitHub Actionを使ってレポジトリに設定したFastlaneを回したことはありますが、ちゃんとトリガーを使って他のレポジトリを制御したことはありませんでした。 よく分からない機能(今回のGitHub Action)を触る時はかなり恐怖、抵抗感を感じるので、最初は大変です。そこで以前OpenAPI自動生成Github Actionを使って対応してくれたエンジニアチームメンバー(まるちゃん)とペアを組んで対応することにしました🥰。
対応の流れ
1次ペアプロ(仕様決定、Action Docs調査、Action marketplace調査)
仕様決め
- 全チームで共通のイシュー管理レポジトリのイシューでラベルを付けることをトリガーにしてカスタムActionを起動
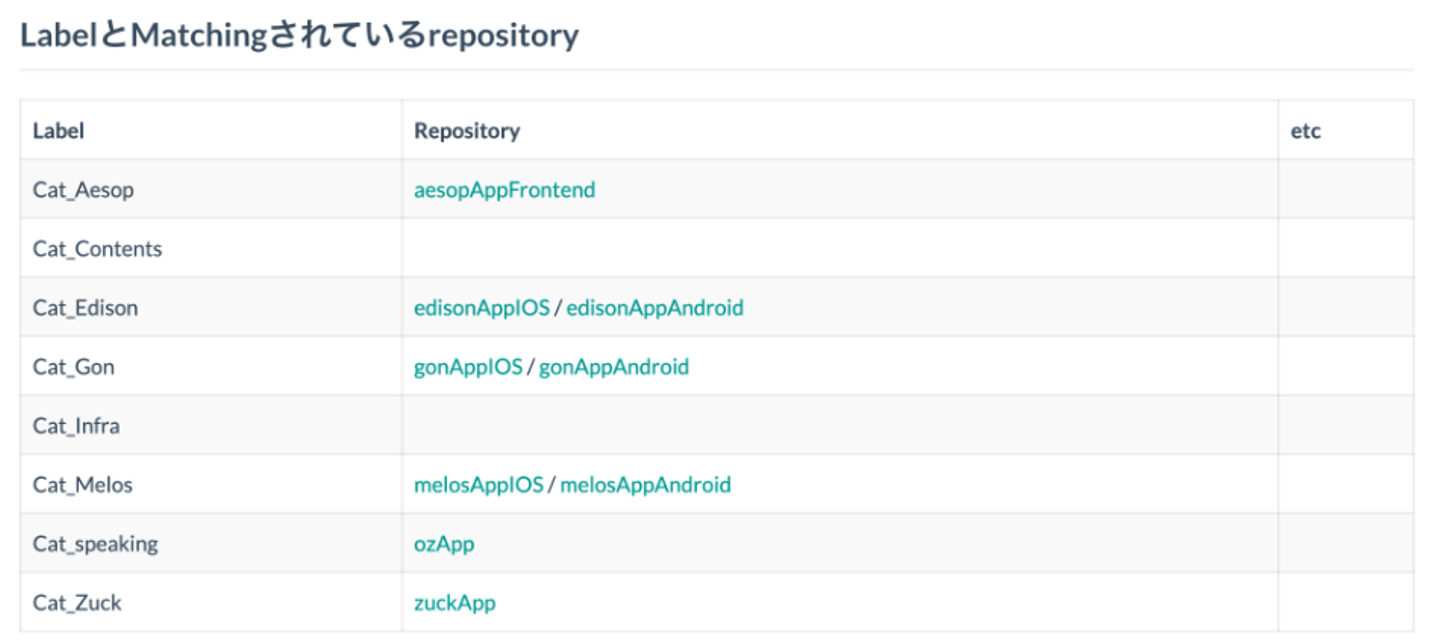
- ラベルとマッチングされるレポジトリ決定

- 子イシューのテンプレート
- Title: 親イシューと同じタイトル
- Content: 親イシューのリンク情報のみ含む
- (一旦保留)プラスアルファー対応
- すでに子イシューが作られている場合、重複生成しない
- 親イシューをクローズすると子イシュー全部クーロズする
- 親イシューのラベルlをはずしたら、該当するレポジトリの子イシューがクローズされる
- 親イシューの優先度ラベルを子イシューに反映する
- Action Docs調査
- GitHub Action Marketplace調査他のリポジトリーにイシュー生成するActionはMarketplaceにありませんでした😭
2次ペアプロ(目的達成)
お互いにGitHub Actionの書き方になれていないので動作・目的達成に焦点を合わせました。
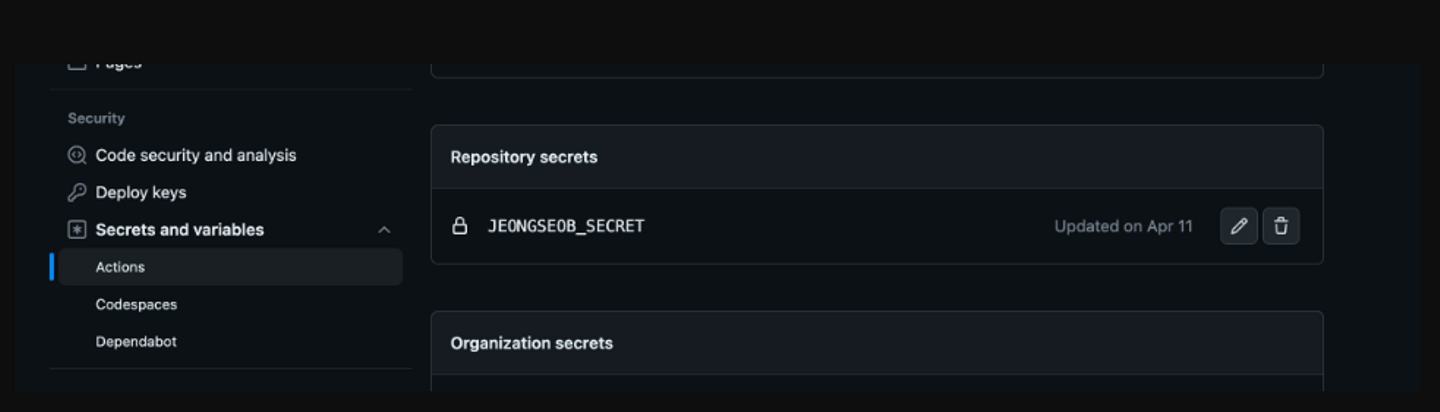
- Github APIを利用して全てのリポジトリを扱うため、自分のPersonal Access Token発行して親イシューのリポジトリに登録

- 周りのコード参考、ベストプラクティス参考、動くコード作成、コピー&ペースト&Hard Coding&RY(Repeat yourself)🤣
name: Auto create child-issue
on:
issues:
types:
- labeled
jobs:
create_issue_red:
if: github.event.label.name == 'Cat_Red'
runs-on: ubuntu-latest
env:
iOSIssues: https://api.github.com/repos/「hogehoge」/issues
permissions:
issues: write
steps:
- name: Create child-issue using REST API on iOSIssues
run: |
curl --request POST \
--url $MelosAppIOSIssues \
--header 'authorization: Bearer ${{ secrets.JEONGSEOB_SECRET }}' \
--header 'content-type: application/json' \
--data '{
"title": "${{ github.event.issue.title }}",
"body": "${{ github.event.issue.html_url }}"
}' \
--fail
。。。labelごとに上記ようなコード繰り返す。。。
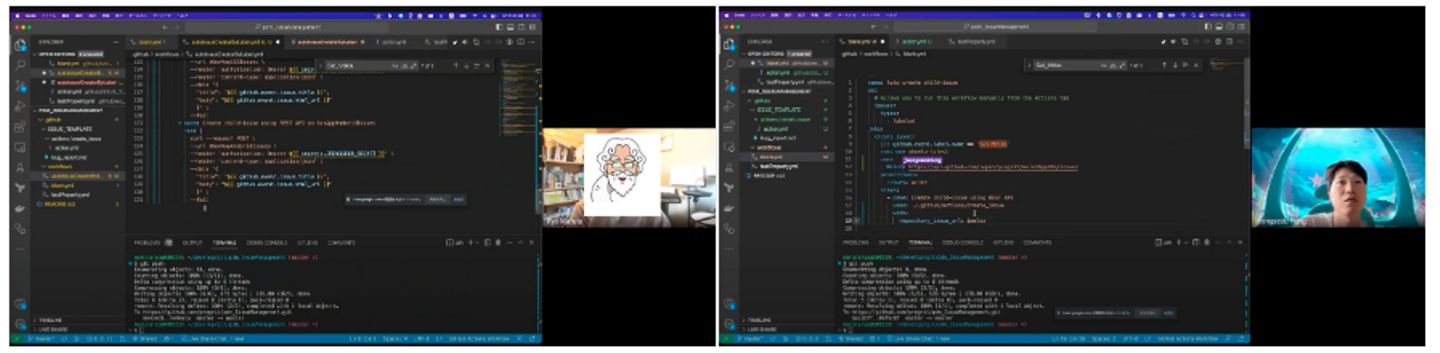
VS codeのLive Share extension機能を使ってペアプロしました。

3次ペアプロ(改善)
- 課題:自分のPersonal Access Tokenを使ったので、すべての子イシューを自分が作成したことになってしまう。
- 対応:Github Organizations代表するユーザのPersonal Access Token代替。
4次ペアプロ(改善)
- 課題:繰り返しのコードが多すぎて、メンテナンスが大変
- 対応:リファクタリング&Action モジュール化
name: Create issue
description: Using REST API
inputs:
repository_issue_url:
required: true
token:
required: true
runs:
using: composite
steps:
- name: Create child-issue using REST API
shell: bash
run: |
curl --request POST \
--url ${{ inputs.repository_issue_url }} \
--header 'authorization: Bearer ${{ inputs.token }}' \
--header 'content-type: application/json' \
--data '{
"title": "${{ github.event.issue.title }}",
"body": "${{ github.event.issue.html_url }}"
}' \
--fail
わかった豆知識する必要がある。ラベル付与トリガーではリポシトリーのデータがないので、リポシトリーがもっているActionを読むためにはactions/checkout@v3モジュール化したActionを定義するときshell: bashがなければ、ちゃんと動かない。GitHub Actions: Required property is missing: shellWhen using composite actions, you have to specify the shell.
5次ペアプロ(改善)
- 課題:ラベルを付けるタイミングよりも、イシューを作るタイミングをもっと自由に制御したい。
- 背景:仕様の具体化作業中に一時的に頻繁にラベルを付けたり外したりするが、自動的に子イシューが生成される問題が発生する。 - 対応:今後の自動化機能を追加を考えてGitHub Apps 利用することを検討。
対応した結果
親イシューのラベルを付けて子イシューが自動で生成されている。

手作業で苦労していたプロダクト・マネージャーが喜んでいます🥰 +いろいろと追加でアイディアが膨らんでいます。

終わり
今回の対応で次のような収穫がありました。
- 複雑な対応ではありませんでしたが、業務効率化に貢献できたこと
- Visual Studio CodeのLive Share extension機能を使ってペアリングする方法
- GitHubのREST APIの利用方法
- GitHubのtoken keyの管理方法
- Github Actionの活用方法
今回のペア対応で本当に良かった点は下記の通りです!
- よくわからない技術にもかかわらず、気軽に対応できた。
- その場ですぐに検討ができるので、進めやすい。
- 一緒に作業することで強制力が生まれ、お互いの主な業務ではないにも関わらず、比較的短期間で目的を達成できた。
次回も新しい技術に挑戦するときは、このペア対応で行いたいです。
要件が増え、まだ対応は終わっていないが、最初の目標を達成できたので、今回の記事はここで終わりにしたいと思います。
後日、Github Appsを利用してより豊富な自動化機能を作れるようになったらまた共有したいと思います。

/assets/images/4144660/original/d4876e94-48c0-405c-8b29-4aaa0f7128d9?1569914911)
/assets/images/4144660/original/d4876e94-48c0-405c-8b29-4aaa0f7128d9?1569914911)