- エンジニア職
- 英語コンサルタント
- 経営企画
- Other occupations (7)
- Development
- Business
- Other
こんにちは、iOSアプリ開発を担当しているジョンソプです!
今回の紹介する内容は「シャドテン」アプリのiPad対応です。
背景ときっかけ
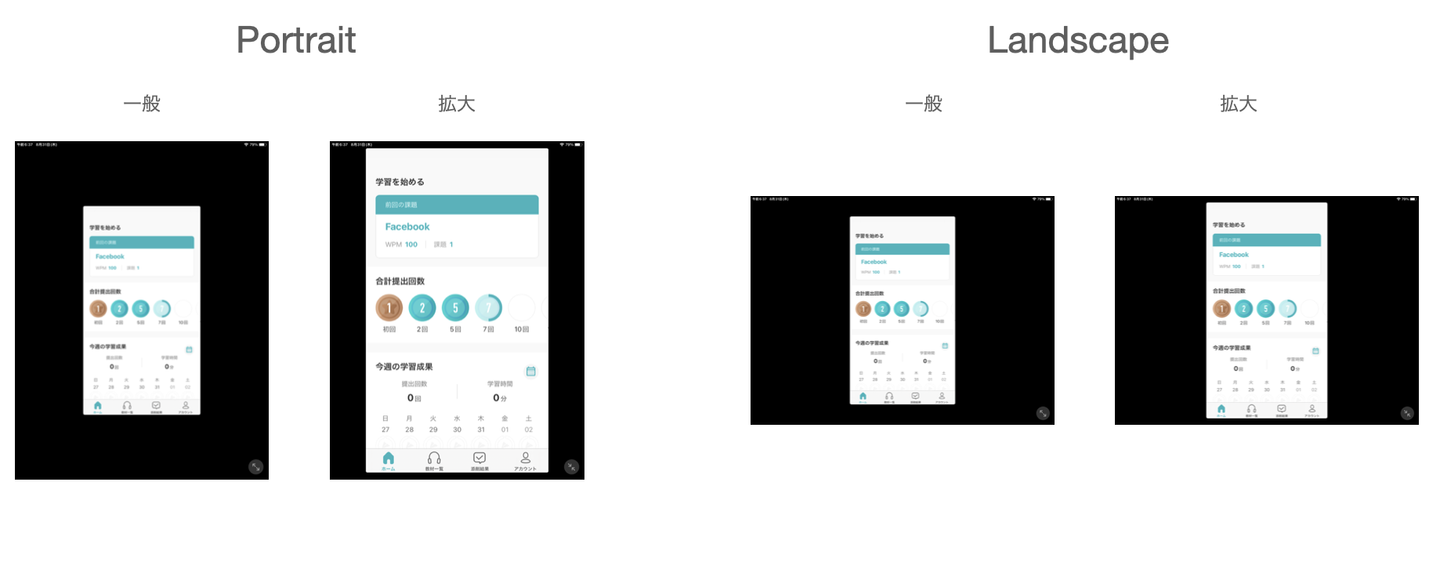
現在、シャドテンの場合、iOS(Portrait)のみでサーポトしています。シャドーテンのアプリケーションの使い方・シャドーイングの学習方法・UX・UIを照らして見ると特に問題になることはありません。
個人的にiPadを(特にキーボードアクセサリーを装着したランドスケープの状態で)よく使うので、可能であればiPadの大きな画面を通してシャドテンを使うことができたらもっといいなと思うようになりました。
Appleはありがたいことに開発設定でiPadのサポートを設定していない場合、iPhoneサイズの表示でiPadで利用できるようにサポートしてくれます。 そのため、iPadでもシャドテンアプリケーションの使用が可能です。

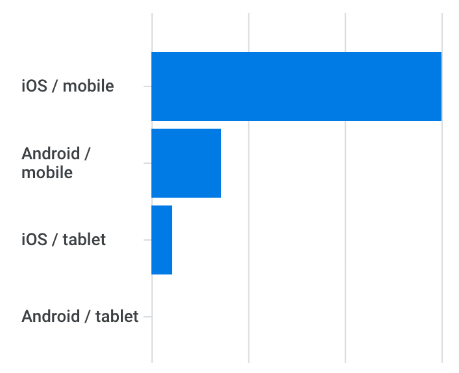
しかし、iPadの大きな画面と様々な機能が制限されます。もう少し高いUXを提供するためにiPad対応が必要です。実際のデータ分析結果、シャドーテンのiPadユーザーが存在しユーザーが増加するにつれてさらに必要性が高くなると思われましたのでiPad対応をすることにしました。

対応準備
アップルが提供するガイドー確認
- apple > design > human-interface-guidelines: iPadOS向けのデザイン
- WWDC 2020) Designed for iPad
ちゃんとiPadの特徴を活かせるためには考えることが結構多いです。要点だけまとめるとiPad開発時に留意する点は以下の通りだと思いました。
- 大きいスクリンをでより多い情報を表示
- コンテキストについて考えて一つの作業の中で他の作業の情報も一緒に見るようにする
- 多様な入力方法を活用
続いてシャドテンをiPadで利用したら何があればいいのかを考えてみました。
iPadのシャドテンで欲しい機能まとめ
- magicキーボードなどのアクセサリーを利用する場合がたくさんあると思われるので、iPadは全Orientation(Portrait, Upside Down, Landscape Left, Landscape Right)対応が良さそう。
- キーボードでシャドイング学習を操作できればよさそう
- 知らない単語探しなどが楽にできるように、画面分割ができればよさそう
- 添削一覧画面、教材一覧画面がもっとiPadの画面広さを活用できるようになって欲しい
シャドテンのコード調査
- 対応画面:debug用ViewControllerを除くて34個のViewController
対応内容&優先度決め
必須
- xcode のiPad 設定
- Crash対応
- Layout崩れ対応(Portraitのみ)
- AppStoreConnectでiPad「iOSのプレビューとスクリーンショット」登録
選択
- All Orientation対応
- キーボード対応
- UIテストケース追加
対応
今回は「必須」対応のみ行うことにしました。
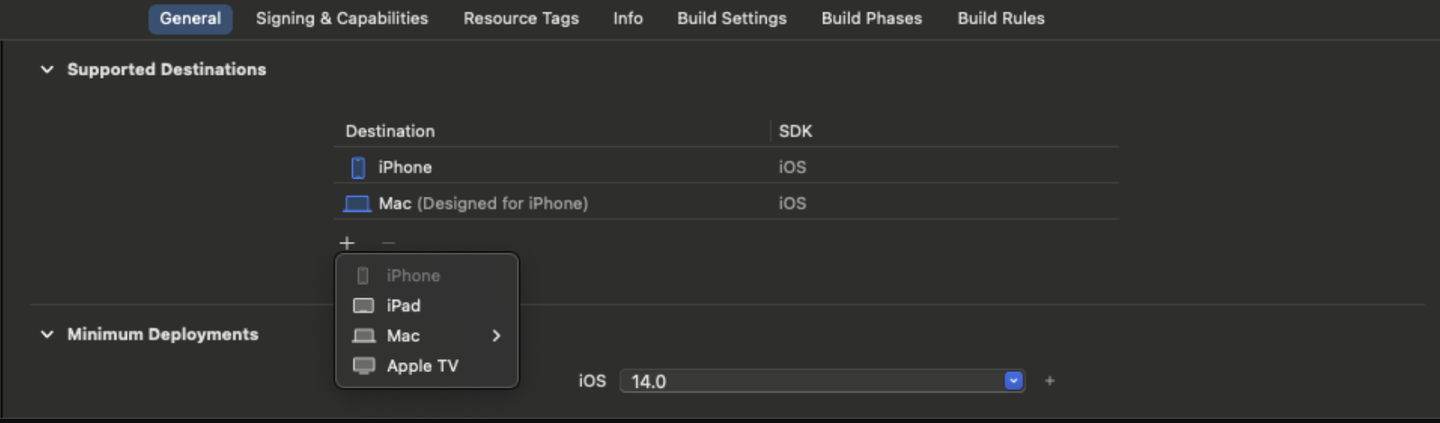
1) xcode のiPad 設定
環境: xcode14.3.1, iOS14
- Select targets -> Supported Destination -> Add iPad

- Check Deployment Info

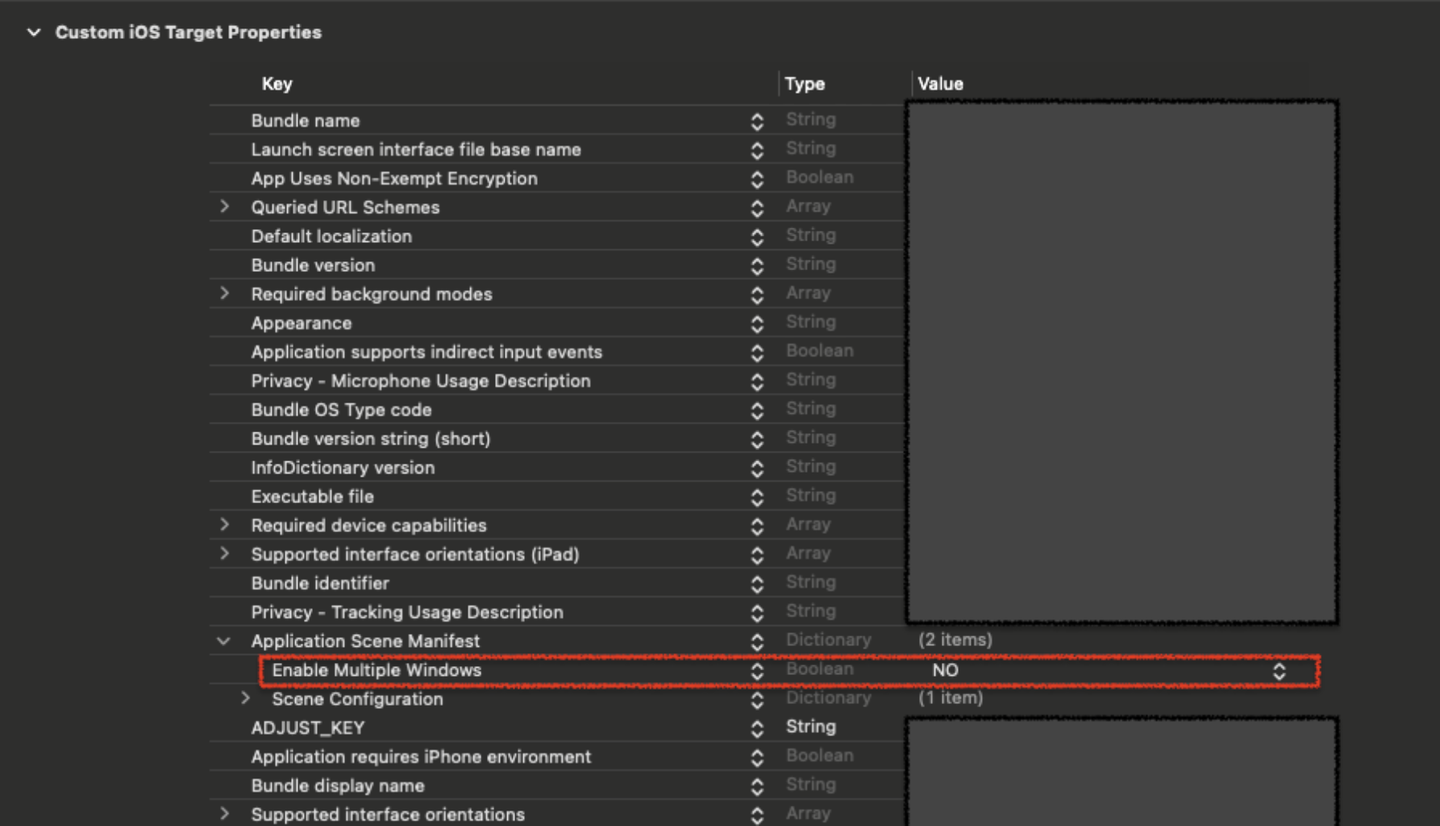
💁♂️tip: xcode14にはSupports multiple windowsのCheck boxがなくなりました。Supports multiple windowsをOnにしたい場合は、Info > Custom iOS Target Properties > Application Scene Manifest > Enable Multiple WindowsをOnにすれば活性かされます

2) Crash対応
iPadでUIActivityViewController や UIAlertController(actionSheet)を利用する場合、`popoverPresentationController`設定ができていなければCrashが発生します。
✅UIActivityViewControllerは利用してありません。- ⚠️
UIAlertController(actionSheet)は2箇所で利用していました。1箇所はpopoverPresentationControllerがちゃんと設定できていて問題なかったですが、他の1箇所にはCrashが起きていました。
Thread 1: "Your application has presented a UIAlertController (<UIAlertController: 0x107990800>) of style UIAlertControllerStyleActionSheet from Melos.TabBarController (<Melos.TabBarController: 0x10888e400>). The modalPresentationStyle of a UIAlertController with this style is UIModalPresentationPopover. You must provide location information for this popover through the alert controller's popoverPresentationController. You must provide either a sourceView and sourceRect or a barButtonItem. If this information is not known when you present the alert controller, you may provide it in the UIPopoverPresentationControllerDelegate method -prepareForPopoverPresentation."
Crashが起きている箇所は`popoverPresentationController`を設定するより表示方式を変換する方がもっと適切だったので、iPadの場合preferredStyleが.alertになるように対応しました。
let alertStyle: UIAlertController.Style = (UIDevice.current.userInterfaceIdiom == .pad) ? .alert : .actionSheet
let message = "setting.unsubscribe.message".localized()
let sheet = UIAlertController(title: nil, message: message, preferredStyle: alertStyle).then { sheet in
sheet.addAction(.init(title: "setting.unsubscribe.web".localized(), style: .default) { [weak self] _ in
self?.unsubscribeWeb()
})
sheet.addAction(.init(title: "setting.unsubscribe.app".localized(), style: .default) { [weak self] _ in
self?.unsubscribeApp()
})
sheet.addAction(.init(title: "common.cancel".localized(), style: .cancel))
}
present(sheet, animated: true)3) Layout崩れ対応(Portraitのみ)
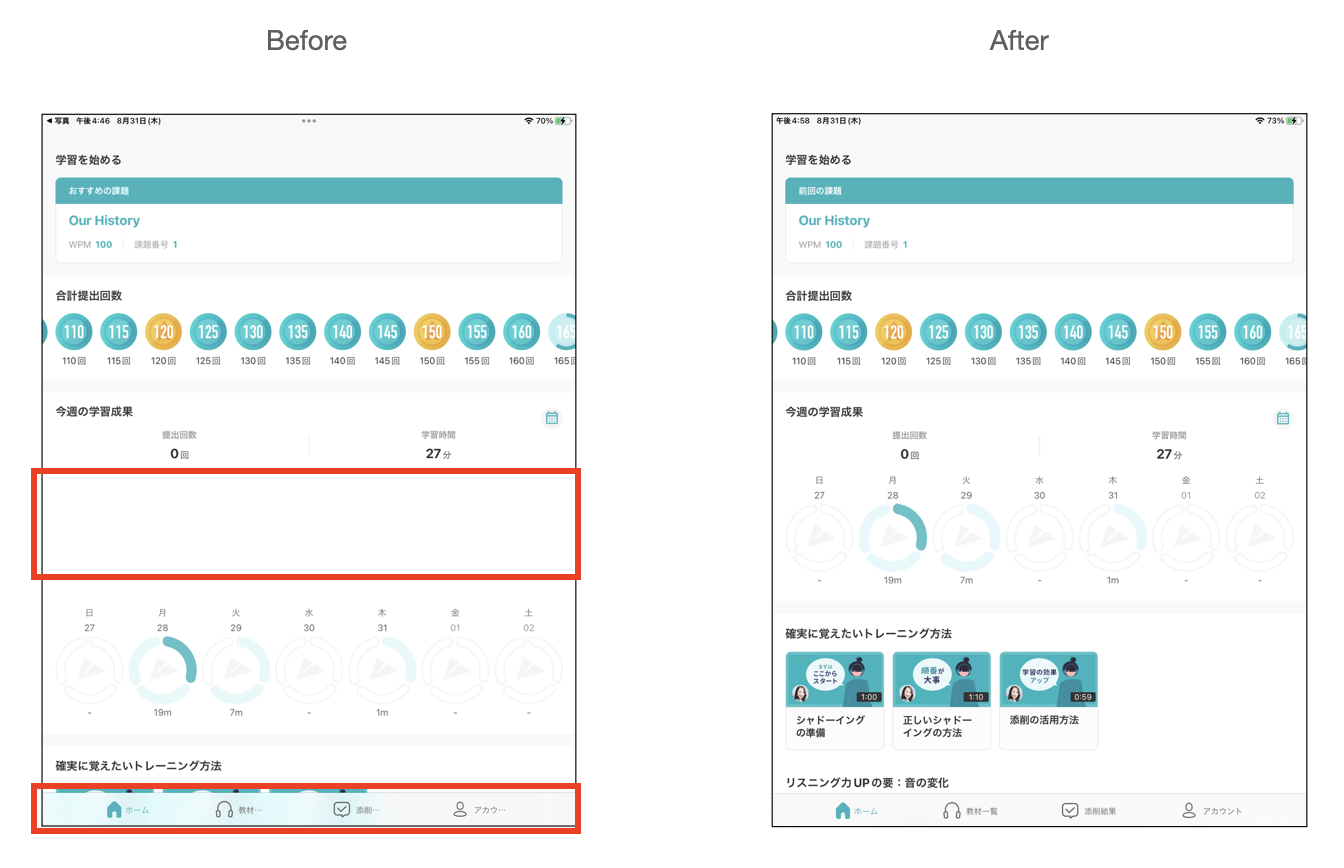
全体的に画面サイズに合わせてLayoutするように実装されていましたが、Home画面の2箇所で崩れがありました。
- view.bounds.widthに依存するViewから余計な空白が発生
- Tabbarの文字が切れる

💁♂️tip: Tabbarの文字が切れる場合、titleTextAttributesの設定が原因になっている可能性があります。以下のコードように`.paragraphStyle: NSParagraphStyle.default` を設定して文字が切れるイシューを解決しました。詳細対応link
private static func updateNormalTextColor(_ itemAppearance: UITabBarItemAppearance) {
itemAppearance.normal.titleTextAttributes = [
.foregroundColor: UIColor.gritGray90,
.paragraphStyle: NSParagraphStyle.default
]
}4) AppStoreConnectでiPad「iOSのプレビューとスクリーンショット」登録
🏃♂️対応中🏃♂️
まとめ
元々画面サイズをベスにLayoutしている実装が多かったので大きな崩れなく修正も少ないでした。これだけでも結構綺麗にiPadの広い画面を活かせることができて嬉しいでした。🙌
しかし、iPadの表示まで考慮しなければならないためQA範囲が大幅に増加したと思います。
限られたリソースでiPadのための様々な機能を開発することは必ずしも正しいことではないと思いました。アプリの利用方法と目的に合わせて適当にiPad機能を追加・改善することが大事だと思いました。
次は残っている以下の課題で引き続きiPad対応の情報を共有したいと思います!
- All Orientation対応
- キーボード対応
- UIテストケース追加