今年度の4月にフロントエンドエンジニアで入社した、新卒の山口です!
これから、同じく新卒の照沼と、LeiHau’oliを新卒目線で紹介していきます!
よろしくお願いします。
今回は、フロントエンドエンジニア未経験で入社した私が受けた、技術研修の内容をお伝えします。
私たち新卒が受けた技術研修は、大きく分けて3ステップに分かれていました。
①オリジナル教材を使った演習と添削
②模擬プロジェクト(個人)
③模擬プロジェクト(グループワーク)
それぞれ3つについてそれぞれ説明します。
①オリジナル教材を使った演習と添削

市販の教科書を送ってもらえることは、初心者にとっては安心材料になりました。
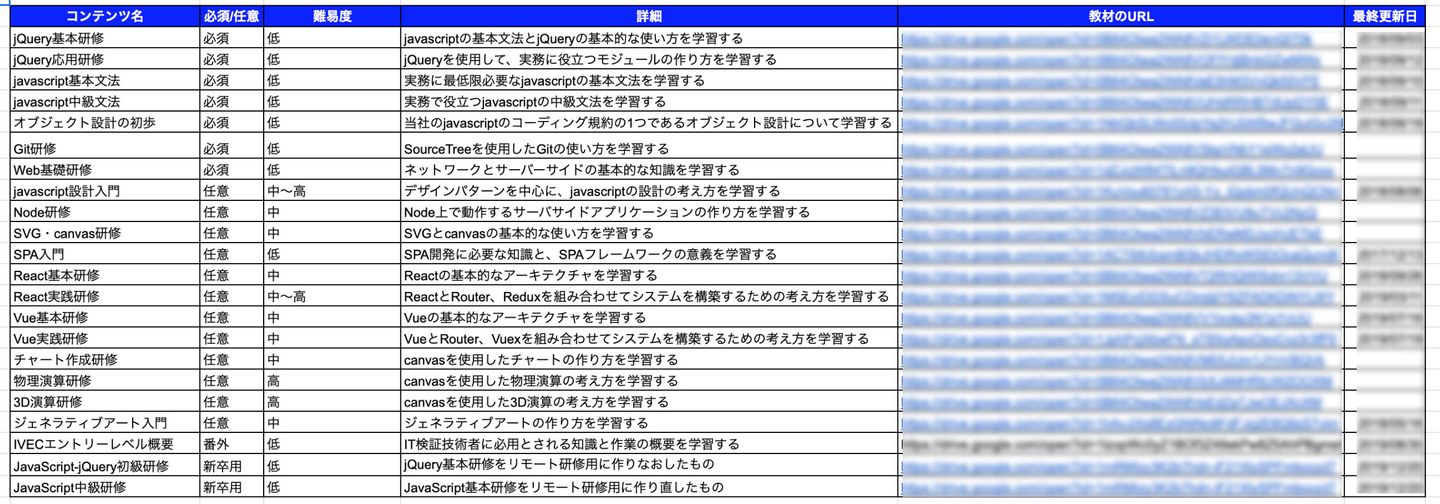
しかし、使用する教材のほとんどは社内でオリジナルに作られたものです。
教科書はあくまで補助で、このステップの研修はオリジナル教材で完結していた印象があります。
オリジナル教材の内容は、ほとんどが「座学→演習問題」という流れです。

中には、演習問題だけというものもありました。
演習問題と言っても、クイズではなく実際にコーディングを進めて画面を作っていきます。
そうして演習問題を解いたら、教育担当の方にメールを送って、添削を受け取る、という流れです。
新卒の技術研修には、新卒全体に対して3人の先輩社員(教育担当)がつきます。
研修の時期、教育担当の方は他の案件にも入らず、教育としてサポートしていた感じです。
分からないことがあれば、slackやメールやzoomを通じて気軽に質問できる環境でした。
きっと、オリジナルの教材がなければ、リモートでの研修は成り立たなかったと思っています。
自社の教材を作っていたからこそ、文章ベースの添削も的確なのになり、zoomで質問してもすぐに返答が返ってきたのだと思います。
ちなみに、研修期間全体の中で、この研修をしていた期間が一番長かったです。
そして、このマラソンのような演習課題を終えて、新卒は技術の基本を押さえます。
「手厚いサポートがあって技術が習得できるのは分かった。でもそれだけじゃ実務で必要な力は身につかないよ。実際に働いたら、仕事の大変さの洗礼を受けることになるだろうな」
と私は思っていました。
その洗礼を、研修の中で受けることになるとは考えてもいませんでした・・・
②模擬プロジェクト(個人)
模擬プロジェクトは、実案件に伴う業務を体験する研修です。
新卒は案件を受けるところから、LP(ランディングページ)を1枚納品するところまでを1人で担当します。
実案件と一つ違う点は、クライアント役が先輩社員であるということだけです。
新卒は、この研修で以下を行います。
・クライアントとの全てのコミュニケーション(メール)
・デザインの確認
・仕様についての認識合わせ
・スケジュール立て
・クライアントとの納期についての相談/調整
・コーディング(PC、スマホ版の両方)
・検証
・フィードバックの修正
・納品
この研修で、私は「技術だけじゃだめなんだ」という悟りを得ました。
また、クライアントとのコミュニケーションに伴う緊張と、上手く説明できないイライラを体験しました。
そして、また違う種類のイライラを次の研修で体験することとなります。
③模擬プロジェクト(グループワーク)
最後の研修では、同じ模擬プロジェクトでも、より量が増えたページを新卒3人で作成します。
1人の時に模擬プロジェクトに加え、
・作業内容の分担
・スケジュールの調整
・ファイルの管理
・コミュニケーション
が数倍複雑になります。
ちなみに、納期を遅らせてはいけないというルールもありました。
この研修の素晴らしい点は、プロジェクトリーダーの大変さが経験できるということでした。
正直、この研修はとにかく大変でした。
(それに加えて、完全リモートというハンデもありました)
しかし、数年エンジニアとして働いていないと任されないプロジェクトリーダーの大変さを新卒で(しかも実案件を経験する前に)知ることができました。この研修は来年の新卒でもやってほしいと思っています。
今年度の新卒が受けた技術研修は以上の通りです。
今では実際に案件に入っている私たちですが、研修の内容に助けられていると感じています。
新卒研修には、会社の考え方が大きく反映されているのではないかと思っています。
この研修から、どんな企業文化を感じましたか?
次回はオフィスの様子をご紹介したいと考えております!
ここまでお読み頂きありがとうございました。新卒の山口でした!

/assets/images/3873270/original/c8f2c4ef-f4f6-4690-8595-28dbba963864?1724907301)


/assets/images/3873270/original/c8f2c4ef-f4f6-4690-8595-28dbba963864?1724907301)
/assets/images/3873270/original/c8f2c4ef-f4f6-4690-8595-28dbba963864?1724907301)

