- Product Manager
- エンジニア オープンポジション
- クレジットカードの不正検知
- Other occupations (56)
- Development
-
Business
- Product Manager
- プロダクトマネージャー
- スクラムマスター
- 労務
- エンジニアリングHRBP
- 障がい者定着支援
- 広報
- 知財戦略立案・推進・発明発掘
- AML/CFTコンプライアンス
- AML・金融犯罪対策Ops
- 金融コンプライアンス
- ビジネス採用担当
- 経営企画(予実・IR)
- HRBP
- Legal
- 債権管理/MFK
- 電話によるアポイント獲得
- ToB Sales
- フィールドセールス
- インサイドセールス SDR
- インサイドセールス企画
- オンラインセールス
- SaaS営業、MFBC
- インサイドセールス MFBC
- セールス MFBC
- Public Relations
- コンテンツ制作アシスタント
- マーケター
- データマーケター
- BtoBマーケティングリーダー
- イベントマーケター
- Other
マネーフォワードの村里です。
家計簿サービスのディレクターと、デザイナー・フロントエンドエンジニア(ちょっとだけiOSアプリのプログラミングも)などと、主にサービス開発のいいとこ取り(?)をしています。

本エンジニアブログのクリエイティブ編の第一弾として、今回はマネーフォワードで採用しているデザインソフト「Sketch3」(以下、Sketch App)の魅力についてお話したいと思います。Adobeクリエイティブクラウド(以下、Adobe CC)シリーズの代替ソフトを探している人の参考にしていただけますと幸いです。
Sketch Appとはなにか
Sketch Appは名前から推察できる通りデザイン・グラフィック描画系のソフトです。名前がそのままスケッチなので単に「Sketch/スケッチ」などで検索しても他のイラスト描画ツールがたくさんヒットしてしまうため、「Sketch App」と呼いう呼び方で区別することもあります。(むしろこっちで検索した方が多くの情報にありつけます)2012年のApple Design AwardやMac App StoreのBest of 2012を受賞しているイケてるデザインツールでもあります。
Macのみ対応していて、Mac App StoreもしくはSketchの開発元のBohemian Codingのストアで複数アカウントの購入も可能です。
価格は$79.99(¥8,000ちょい)と有料ですが、サブスクリプション課金のAdobe CC系ソフトと比較すると、Sketch Appは買切りなので4ヶ月弱で元が取れてしまうのでとてもお得です。
【参考】
Photoshop CC: 1,980/月(単体価格・年間一括払いプランの場合)
Illustrator CC: 1,980/月(単体価格・年間一括払いプランの場合)
Fireworks CC: (単体販売なしなんですね)
マネーフォワードでSketch Appを導入したきっかけ
マネーフォワードでは、iOSアプリのリニューアルの際にイケてるUIデザインの会社Goodpatchさんとお仕事をさせていただく機会があり、その際にGoodpatchさんが採用しているという、このSketch Appをご紹介していただきました。Goodpatchさんとのやり取りを効率化させるため、時代に取り残されずに常に新しいものを追い求めるため、ミーハー心を満足させるため、スマホチームでのメインのデザインソフトとしてSketch Appを採用しました。
結果としてAdobe CC製品とはひと味違うこのすばらしいソフトで効率よくデザインすることができるようになりました。ではここからは私が実際に使ってみて感じたSketch Appの魅力を書いていきたいと思います(あくまで個人の感想です)
Sketch Appのメリット
ではSketch Appはどういうデザイン系ソフトなのかというと、一言でいうとAdobe CC系ソフトのいいとこ取りをしたソフトです。特にIllustrator使いやフラットデザインの制作にとても相性がいいと思います。その主な部分を以下に挙げます。
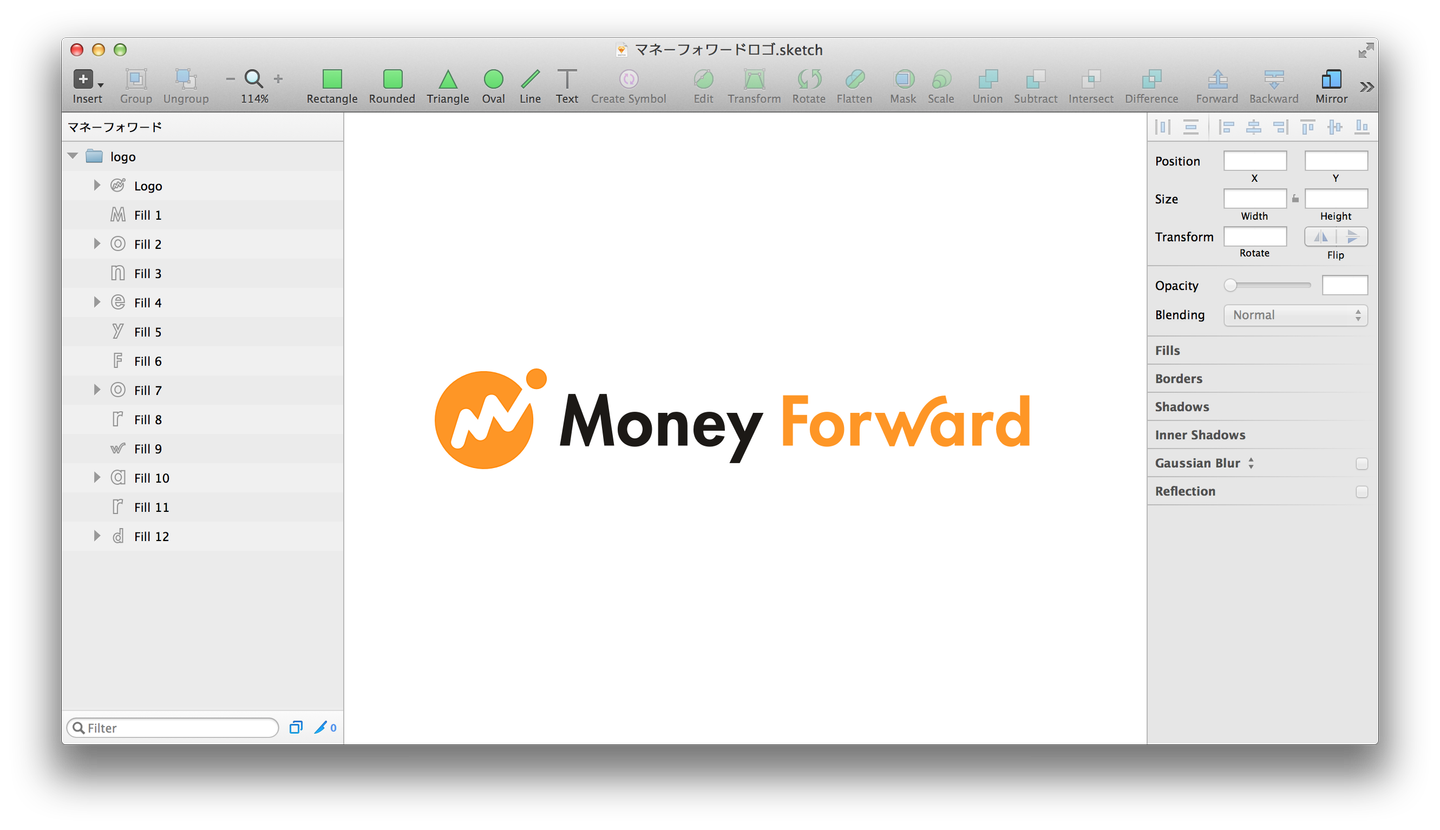
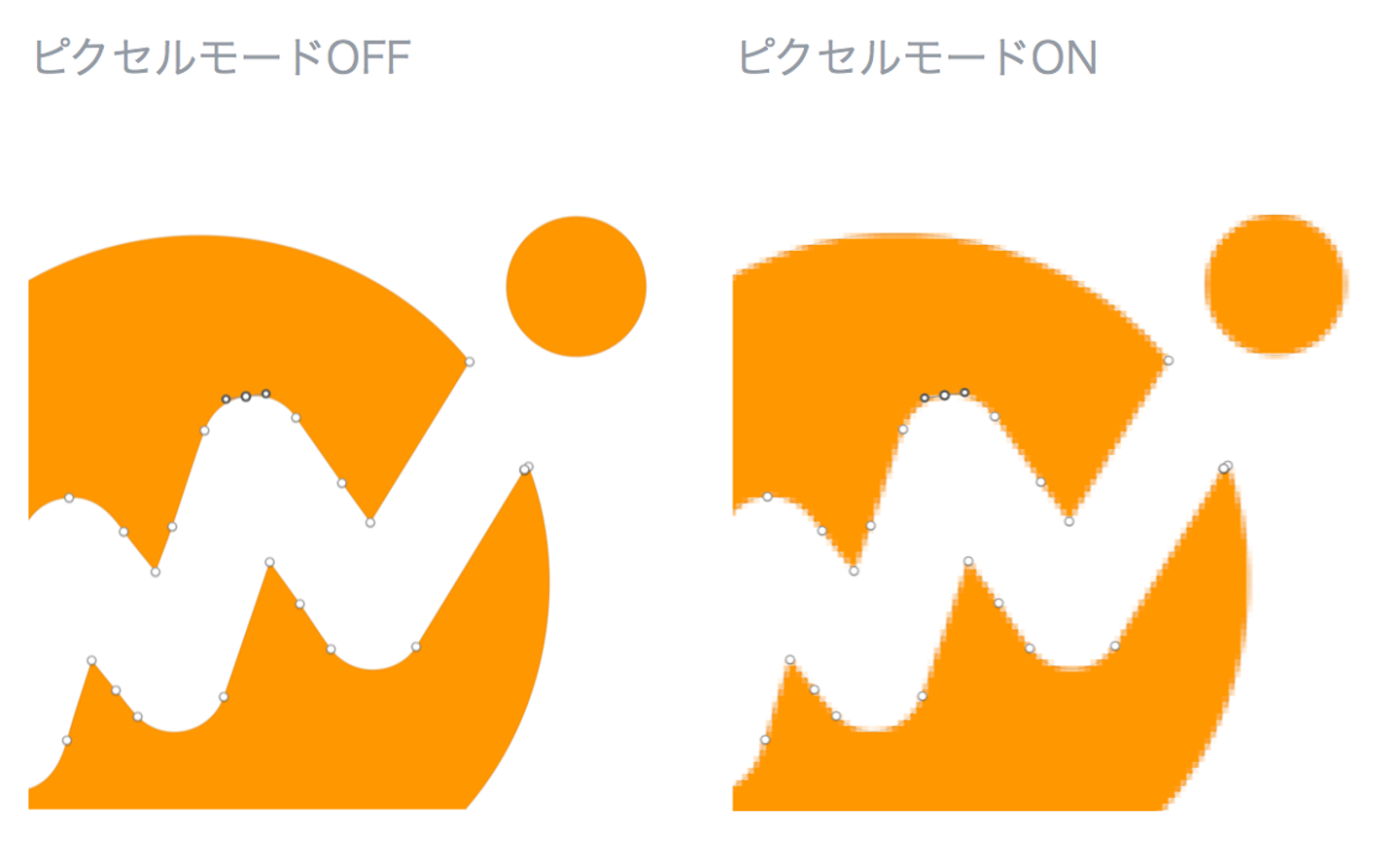
ベクター形式

FireworksやIllustratorと同じで画像以外のオブジェクトはすべてベクター形式を採用していますので、アイコンやオブジェクトの再加工などWeb/アプリのUIデザインに向いています。しかも、ベクター形式ならではの線がキレイなモードとPhotoshopのようなピクセルビューモードを切替られます。
ページ
Fireworksと同じくページ管理ができます。Photoshopのように1つのファイル内にレイヤーでページをわけながら、、なんていったことが不要になります。
アートボード

ページ機能以上に嬉しいアートボード機能です。私をはじめグラフィックデザインをやっていた人間にとってはIllustratorにあるアートボードの概念は強力な武器になります。デザインのバリエーションや画面遷移を作る際に他と見比べながら作業できるのがいいですね。
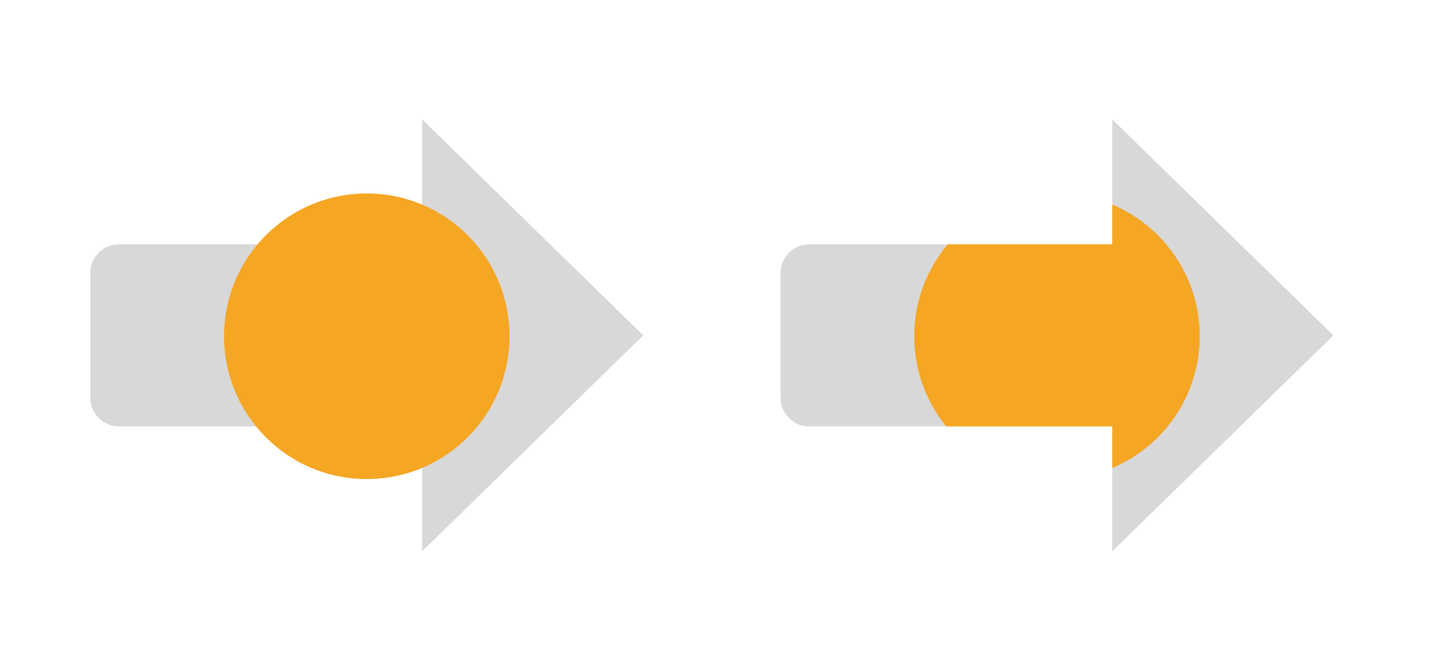
マスク
FireworksやIllustratorのように気軽にオブジェクトにマスクをかけることができます。マスクは「下レイヤーのオブジェクトで上レイヤーのオブジェクトを隠す」方式ですので対象を絞りたいときは、マスクレイヤーと被マスクレイヤーをグループ化して、マスクレイヤーがグループ内での最背面になるようにしましょう。Adobe CC系ではIllustratorもFireworksも「上のレイヤーが下のレイヤーを隠す」方式ですので、注意が必要です。

また、マスクレイヤーはマスク処理後も色情報をもったまま表示されている、という部分もAdobe CC系と異なります。便利ですね。
画像の書き出し
Sketch Appは画像の書き出し機能がとても強力です。レイヤーやグループ化したオブジェクトを左側にあるレイヤーリスト上からドラッグ&ドロップでpngファイルとして書き出すことができます。この時レイヤー名やグループ名がそのまま画像ファイル名になるので、デザインしながらレイヤー名の整理もできてしまいます。
もちろんスライスを切ることもできますが、私はまだほとんどスライス機能は使っていません。簡単に画像の書き出しができるので、.sketchファイルをエンジニアに渡して、エンジニアに画像を切り出してもらう、という作業分担もできちゃいます。
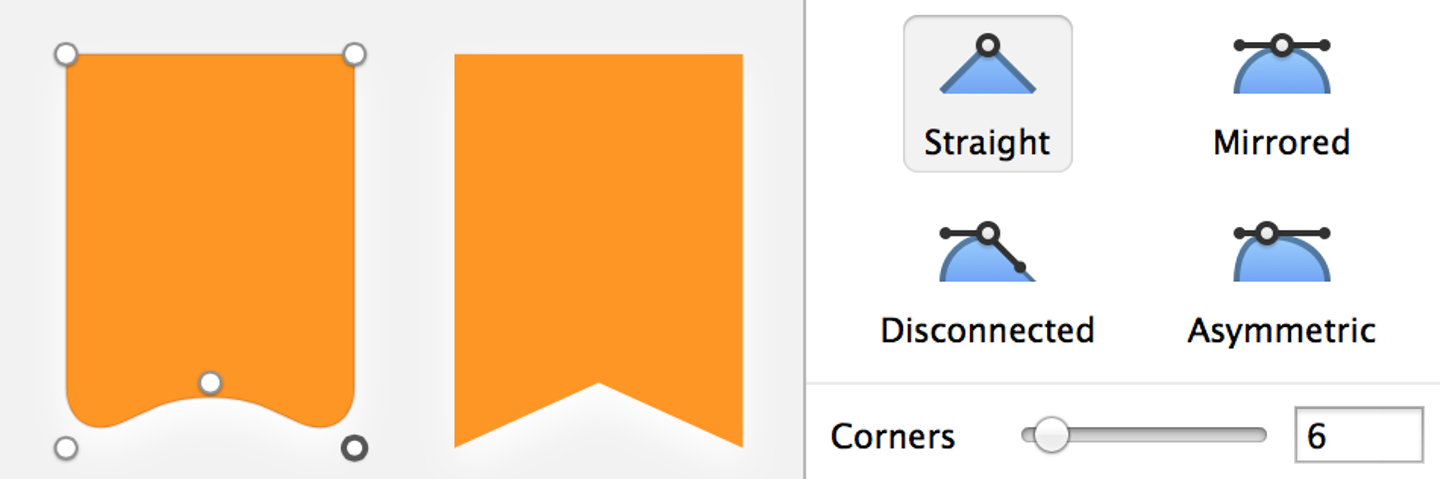
矩形や多角形など角に丸みをつける

角丸矩形の作成だけでなく、三角形や、自分で作成したオブジェクトの角にも簡単に丸みをつけることができます。
シンボル
その昔Flashにあったオブジェクトのシンボル化機能と同等の機能がSketch Appにもあります。共通化できるものは積極的にシンボル化するとメンテナンスがとても楽になります。
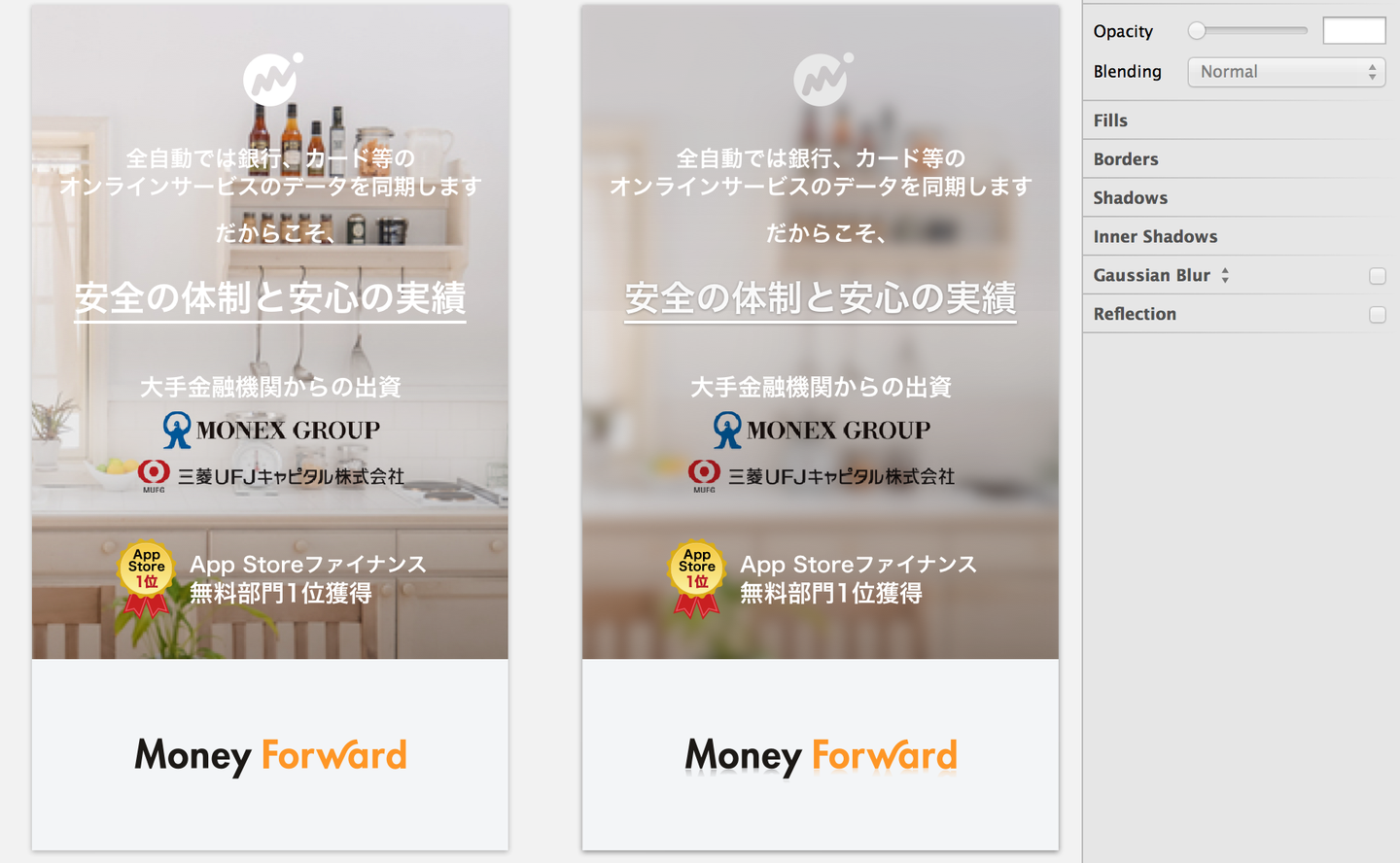
エフェクト追加が簡単
・シャドウ系
・リフレクト
・ブラー(ぼかし)

画像右側のエフェクトリストから簡単にエフェクトを追加することができます。iOS7で使われているバックグラウンドブラーもボタンひとつで追加できます。
自動バックアップ
.sketchファイルは自動的に保存され、タイムマシンのようなUIの画面から好きなバージョンのデザインオブジェクトを取得することができます。途中で落ちてしまうこともごくたまにありますが、その際もまた立ち上げ直すことで作業をそのまま再会することができます。ただし、自動保存を過信していると痛い目にあってしまいますので、念のためこまめに保存しましょう笑
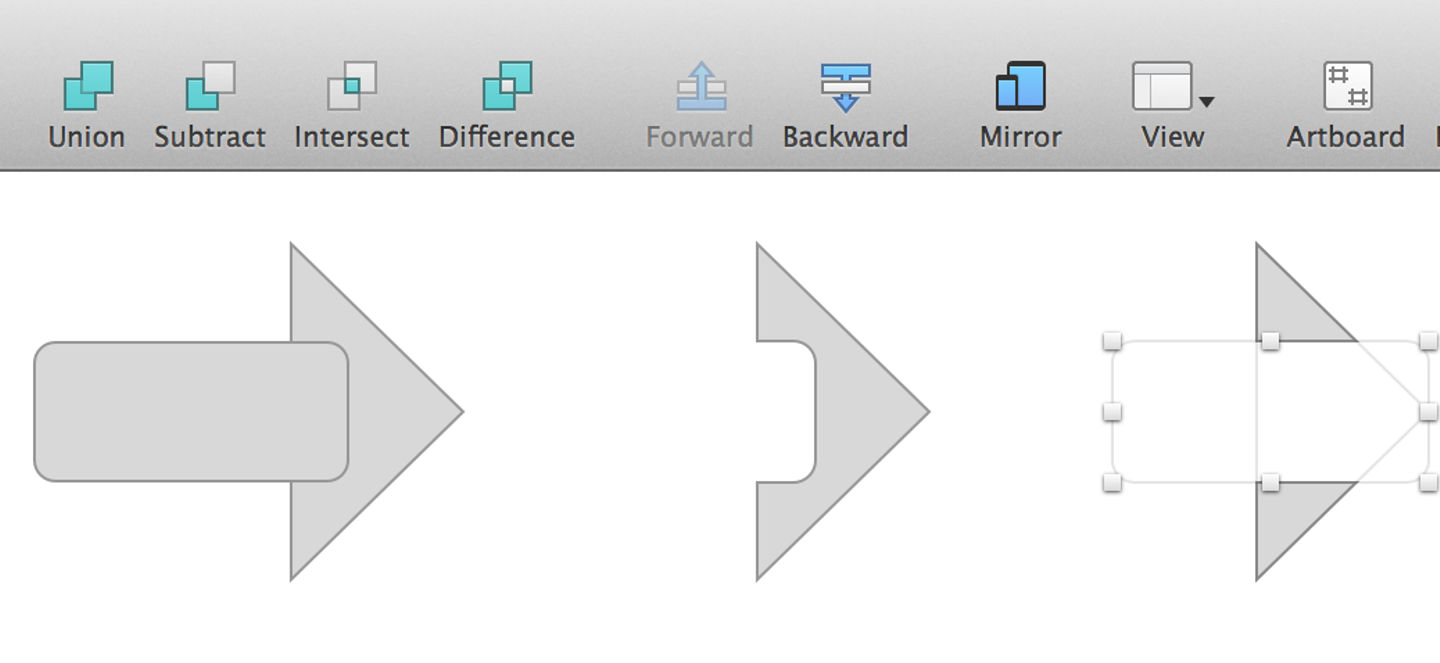
複合シェイプが簡単

複合シェイプを作れるだけでなく、元のオブジェクトの形を保持したままなので、再編集が簡単にできます。
iOSアプリでリアルタイムに確認しながらデザインできる

アプリのデザインをしている場合は、最終的には実機にて確認する必要がありますが、Sketch用のiPhoneアプリ『Sketch Mirror』を使用するとリアルタイムにSketch Appの更新を確認しながらデザインすることができます。このSketch MirrorはPhotoshop用の『Skala View』にあたる機能を備えています。自分が作業しているアートボードに自動で切り替わる機能がついているので、効率よく作業できます。
ファイルサイズが軽い
これはFireworksも同様ですが、PhotoshopやIllustratorにくらべてファイルサイズが軽いです。ただし、ページやアートボードが使えると、ついついデザインのパターン数が増えてしまうので、結果としてファイルサイズが増えてしまうこともあります笑
なんだか書きすぎてしまいましたが、それくらいメリットがたくさんあるツールです。
Sketch Appで不便なところ
逆にAdobe CC系ソフトからの移行で若干戸惑うであろう部分が、
ショートカットキーが少し違う
Adobe CC系のクリエイティブソフトの場合、拡大縮小のショートカットキーはだいたい⌘+Spaceですが、Sketch Appではzキーを使用します(⌘+Spaceのショートカットはありません)。ツールウィンドウのカスタマイズができない拡大縮小ツールがまだ弱い
Illustratorの様に自分で決めた点を中心に拡大・回転させることができない。Adobe CC系のソフトほどの情報(特に日本語)がまだインターネット上に少ない
まだ登場したばかりのソフトなので、これからのコミュニティの形成に期待です。ファイルは.sketch形式のため、Sketch AppがインストールされていないMacでは開けない対応デバイスがMacだけなので、Windowsの人とシェアできない
使い勝手に関する部分については、まだSketch Appが発展途上である証拠であると思っています。
今後のバージョンアップによって大幅な機能の向上も十分にあると思いますので、期待して待ちたいところです。
Fireworksを使う際にも同じことが言えるのですが、例えば画像のレタッチなどは相変わらずPhotoshopを使うことをおすすめします。あくまでWebサイトやアプリのUIデザインをSketch App行って、画像修正は専用ソフトに任せるといったように使い分けすることで効率アップにつながると思います。PhotoshopとLightroomが使えるAdobeのフォトグラフィプラン(年間プラン:980円/月)というものもありますし。
いかがでしたでしょうか、Sketch Appを使ってみたい!と思われた方は一度試してみる価値はあると思います。
デザイナーの方へ
長文になってしまいましたが、最後にマネーフォワードでは一緒にサービスを作っていくデザイナーを募集しています。
マネーフォワードでは3つの大きな柱となるサービスと、アプリ・ウェブといった異なるデバイスがあり、まだまだこれからクリエイティブのクオリティを上げていくフェーズですので、デザインプロダクションに負けず劣らずやりがいのある職場です。
また、自社で運営しているサービスですので、妥協なく自身でサービスのクオリティをコントロールすることができる会社です。今回のSketch App導入のように、いいと思ったものはまず試して自分で判断できる環境もあります。
これまでの経験を活かしたい方、もっとスキルアップを考えている方。
一緒にマネーフォワードのブランドを育てていきませんか?
マネーフォワード採用サイト
https://recruit.moneyforward.com/
/assets/images/8974316/original/bb16f23e-fcae-40b9-8cdf-177df08aedb6?1663639701)


/assets/images/8974316/original/bb16f23e-fcae-40b9-8cdf-177df08aedb6?1663639701)

/assets/images/514762/original/49ef9acc-c4d9-4b98-8a36-0856b8e0e586.png?1470719053)
