こんにちは。マネーフォワード広報の青木です。
マネーフォワードでは、日々いろんな職種のメンバーがオープンなスペースで様々な議論をしながら、サービス開発に取り組んでおり、先日は開発に携わるデザイナーとエンジニアで「ものづくり」をテーマに座談会を行いました。
今日のブログでは、その様子をお届けいたします!
語り手
岩市 庸良(やっくん)
高専を高校課程で卒業後に海外に語学留学。10年以上Web関連の技術雑用に従事。インフラ、ガラケーからスマホまであらゆる分野にて開発し、前職はEC業界に身を置く。2017年より現職にて『マネーフォワード』や、新規事業『しらたま』の開発を担当。水泳、ランニング、ケトルベル、ボルダリング、登山、卓球、ポーカー、ボードゲームなどとにかく多趣味。なによりもインターネットが大好き。
大橋 瑞生
制作会社・Web広告事業会社でのデザイナー経験を経て、2014年11月にマネーフォワードに入社。自動家計簿・資産管理サービス『マネーフォワード』における改善や新機能などのUXリサーチからUIデザインまで担当。その他、くらしの経済メディア『MONEY PLUS』の立ち上げや『マネーフォワード』デザインチームリーダーを経て、新規事業『しらたま』のプロダクトオーナー兼デザイナーをしている。
谷口 徹
2010年公認会計士試験2次試験合格。2012年4月中央大学商学部卒業。株式会社メドレーに入社、求人サイトの開発を担当。2013年5月マネーフォワードに入社。MFクラウド会計をはじめMFクラウドシリーズのサービス開発全般を担当。
玉井 秀明
SIerからエンジニアのキャリアをスタート。その後スキー場向けパッケージソフトウェア開発会社を経て2014年に株式会社ジモティーに入社。SEO施策全般とiOSアプリ開発を経験。2017年にマネーフォワード入社。主にiOSアプリ開発を担当している。
廣瀬 雄大
地元福井県の会社に約3年間エンジニアとして在籍。ゲーム開発・大規模なECサイトの開発・C向けのiOSアプリ開発などを経験。2015年12月にマネーフォワード入社。マネーフォワードでは『MFクラウド経費』→『マネーフォワード』→ アカウントアグリゲーション開発→『マネーフォワード』(2度目) →『しらたま』の順番で開発に携わっている。主にiOSアプリ開発を担当している。
ものづくり文化を発信したい
![]()
青木:今日の座談会は、大橋さんから「エンジニアとデザイナーのものづくり文化を発信したい」と相談をもらったことから実現しました。
大橋:そうなんです。横断的に協力し合ってることを社内外に伝えたくて。
青木:エンジニアは、しらたまチームのやっくん、廣瀬くんに加えて、PFM(※)の玉井さん、MFクラウドシリーズの谷口さんが参加します。おふたりは、Slackなどで積極的に他部署のメンバーとコミュニケーションをとっていたのでお呼びしました。
※:Personal Financial Managementの略称。社内では『マネーフォワード』のことを「PFM」と呼んでいます。
玉井:大橋さん、やっくん、廣瀬さんはもともとPFMの開発チームでしたし、留学生と在校生的な関係性でもありますよ。
谷口:確かに(笑)。
やっくん:僕は暇そうだから呼ばれたんですよね。
青木:やっくんはファシリテーターをお願いします。
やっくん:はい(笑)。今日は台本とかは用意していないんですが...。
青木:いつも台本ないです(笑)。
やっくん:(笑)。実は青木さんに相談された時のタイトルが「エンジニア×デザイナー座談会」みたいな感じで。それ、タイトルからして縦割りじゃない?ってつっこみをして。
玉井:ああ、なるほど。
やっくん:それで考えたのが「ものづくり」で、まさかそのまま使われるとは...。
青木:やっくんと広報交代した方がいいかもしれないですね。私がエンジニアで。
一同:(笑)。
やっくん:あとは、マネーフォワードってもう大きな会社にみえますよねと。上場したし、超縦割りになっていて、ベンチャー感はなくて、エンジニアは別の島にいて...みたいな雰囲気だと思われてるのかな?みたいな。
大橋:前回のmeetupで「エンジニアとデザイナーは同じ島なんですか?」という質問もありましたね。
谷口:え、そんな質問が。
玉井:違う部屋の会社ってあるの...?
青木:大手の会社さんだと違うフロアのケースはありますよね。
やっくん:オープンなスペースでみんなで議論して開発してる現状なのは伝えたいねってことで。では座談しましょうか。
一同:はーい。
物理的な近さはスピードにつながる
![]()
やっくん:席の話だと最近はどの開発チームも、デザイナーとエンジニアが同じ島に座ってるけど、それって実は大事なんですかね。
大橋:前はデザイナーだけの組織があって、席もデザイナーでまとまっていたんですよ。その時はデザイナー同士の横のつながりはあったけど、開発に入れている感は、事業部付けになって同じ島にいる今の方があると思います。
やっくん:物理的な距離があると、業務的にも距離ができるってことか。
大橋:席が何メートルか離れているだけでも、すごく時差があって距離を感じていました。でも、ある時からPFMはフリースペースでひとつの机で一緒にやりはじめて、そこから一気に時差がなくなりました。
玉井:なるほど。
青木:会社が大きくなった今の方が距離が縮まってると?
大橋:そんな気がしますね。
谷口:会社は大きくなっていますが、サービスは増えていますし、ひとつあたりのサービス開発チーム自体は小さいままなんですよね。だから、ものづくり的にはあまり拡大や距離は感じないです。開発自体も、「企画決めました」「ビジュアル作りました」「じゃあ開発」みたいなウォーターフォール的な流れじゃないので、近い席で日々会話ができないと開発が成り立たないんですよ。
やっくん:確かにそうですね。PFMの今はどんな感じですか?
玉井:PFMも今エンジニアとデザイナーが同じ島にいますし、そっちの方が絶対早いですね。例えば、スクショをチャットで送るよりも、動いてる実機ですぐに確認しあって、その場でこうしましょって決めるとか。実装したら課題が出て、「ここは実装しやすい方でいい」「ここはこだわりたい」みたいな会話がすぐに出来るのって、大事ですよね。
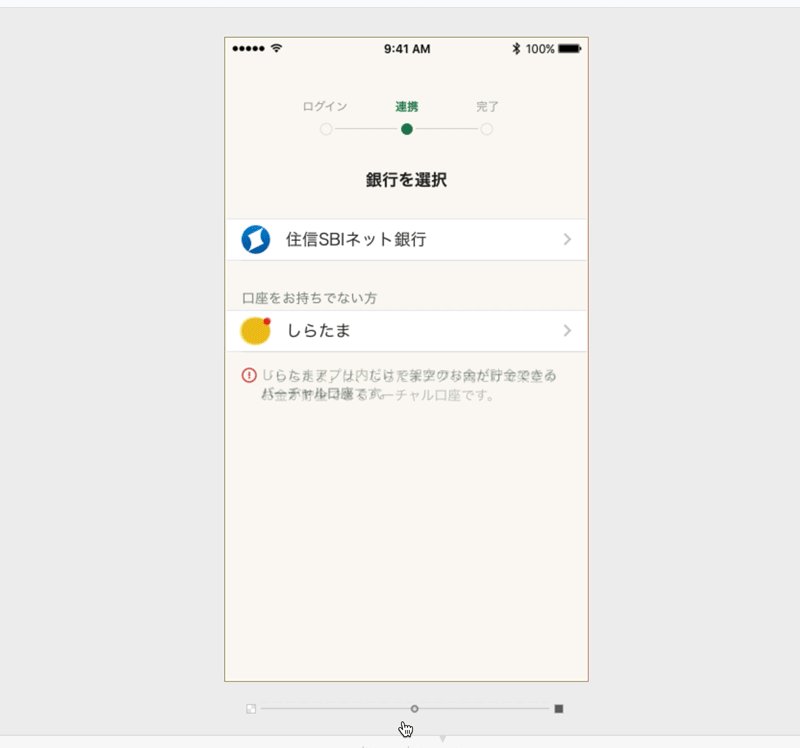
大橋:待ち時間が発生しないのも良いですね。しらたまチームだと、「これどう思う?」とデザイン案を見せたら、廣瀬くんがすぐにプロトタイプを作ってくれます。しらたまの場合、新しいプロダクトだからスピードがすごく大事なんですよ。
最初はプロトタイプツールを使ってましたが、紙芝居的なプロトタイプでは表現しきれない点もあり、実装してもらったプロトタイプで検証して直していくサイクルを回しました。実際のアプリで確認して修正できるので、本当にはやいです。
廣瀬:デザインで気になることは直接聞いて、すぐに修正してっていう対面のコミュニケーションができる環境は良いなと思います。
玉井:持ち帰って「あとで回答します」というのが多いと、辛いですよね。
廣瀬:そうですね。前職は、エンジニアとデザイナーが物理的に100km以上離れてたんですが。
一同:え、100km(笑)。
廣瀬:僕がいた開発拠点が福井県で、本社が関東だったんですよ。
青木:それは100km以上離れてますね...(笑)。
廣瀬:それだとお互いどうしてもレスポンスが遅いことはあって、もはや時差の世界で。それはストレスだったので、今は物理的な距離も近くなってよかったと思っています。
やっくん:集中してる時にチャットをミュートにして作業する時もありますしね。
青木:物理的な距離って意外と大事なんですね。
大橋:疑問に思ったことをぱっと聞くと、10分後には解決してるみたいなのはよくありますよ。
青木:確かに...私も瀧さんの記事を編集して確認する時、瀧さんの横で作業しましたね。
大橋:(笑)。
谷口:全社的に距離が近いってことだ。
GitHubでデザインレビュー
![]()
大橋:社内ではChatWorkもSlackも使っていますが、しらたまチームでは、コミュニケーションはSlackに寄せて、フィードバックはGitHubに変えたことですごく効率がよくなりました。
谷口:え、デザインのフィードバックもGitHubで?
大橋:最近完全にその方向で動いていて、Sketchのバージョン管理もしています。
谷口:GitHubでデザインのフィードバックを管理するのはめずらしい。MFクラウドシリーズのデザイナーの大嶋さんもやっていたかも...ですが、社内で本格的に実施しているチームは初めてかもしれません。
やっくん:Sketchにそれができるプラグインをいれて、GitHubまわりを綺麗にして、大橋さんが作業しています。
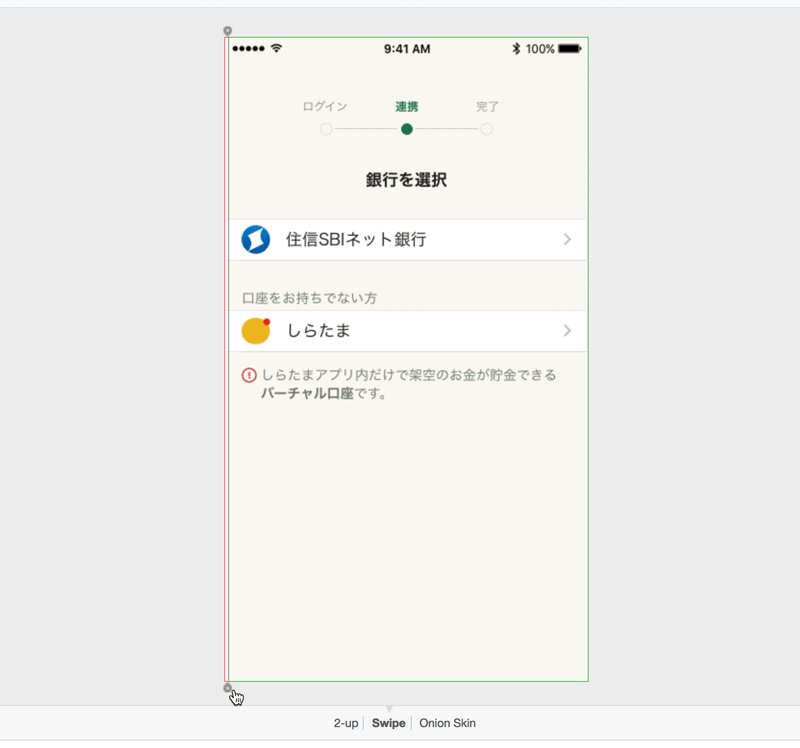
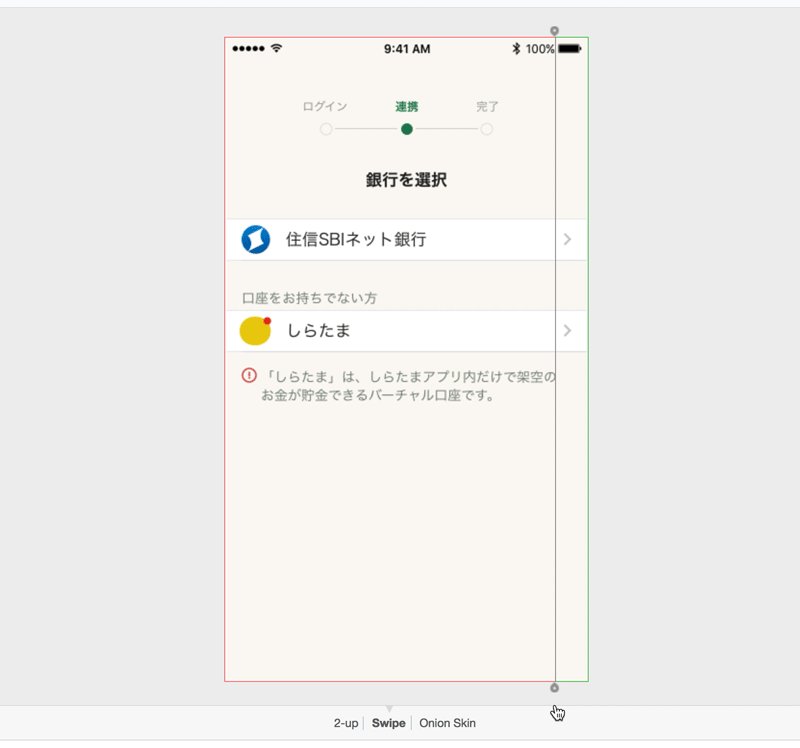
大橋:これは私がどんな作業をしていて、どんな理由でこのUIにしたのかが他の人からもわかるので、すごく開発のスピードが上がりました。diffがみえるのが非常にいいですね。
![]()
谷口:ビフォアアフターがわかりやすいのはいいですね。
玉井:前後の差分が取れるGitHubは楽だと思います。ただ、それはエンジニア側のメリットではありますし、デザイナーがどこまでGitHubを覚えるかというのはありますよね。
大橋:デザインのバージョン管理ツールも出ていますが、ツールが多すぎると情報が分散して見落としが出てしまうので、これまではめちゃくちゃアナログな管理をしていました。今はGitHubにしたことでバージョン管理ができるようになったし、お互いが何やってるかが一箇所でわかり、変更点が明確に残せるのがいいですね。
谷口:変更点の説明などの手間もなくなりますね。
大橋:見落としたり、伝えてなかったりするものもdiffだと一瞬でわかりますし、私が見落としていたものをエンジニアが拾ってくれることもあります。
廣瀬:関係ない部分が変わってるけど大丈夫?みたいなつっこみが出来るんですよね。
大橋:チーム内でデザインレビューができるのはいいですよ。
谷口:低レベルで恥ずかしいんですけど...何が変わったのかわからない時がたまにあって。「どこ変わったんですか」と聞くのもなぁみたいな(笑)。
大橋:いや、それあるあるな気がします(笑)。
議論の過程を残すことでコミュニケーションコストが下がる
![]()
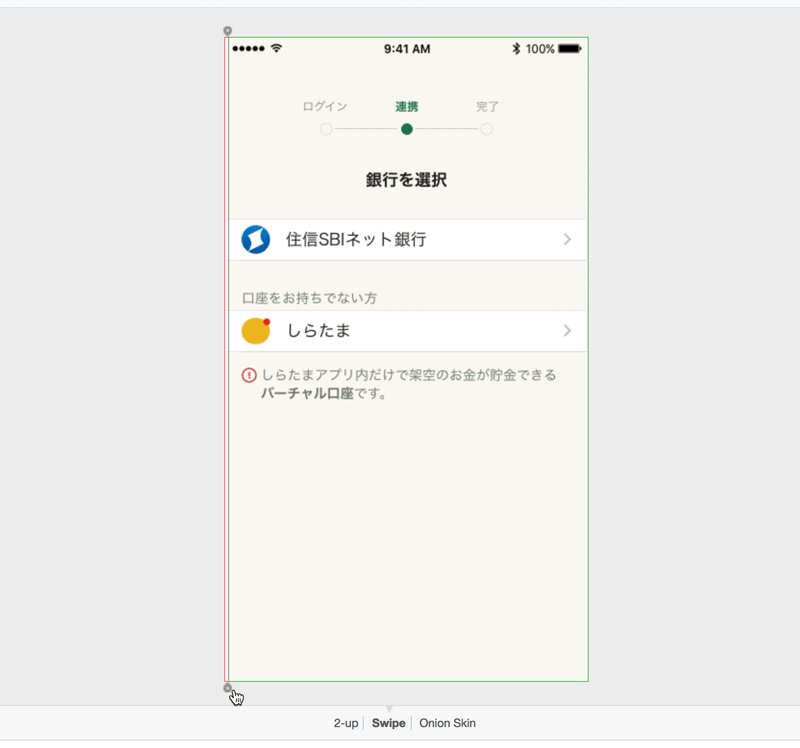
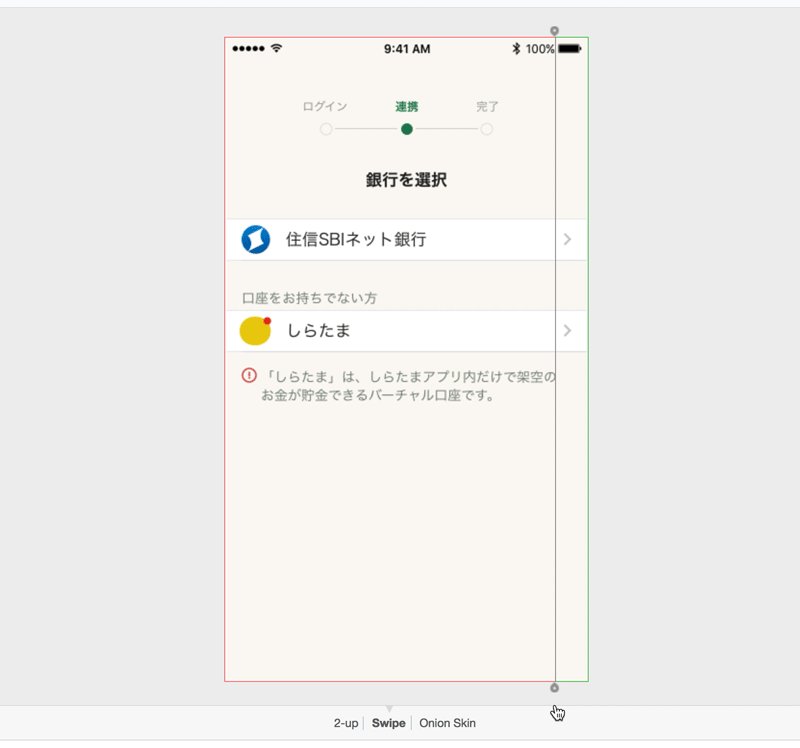
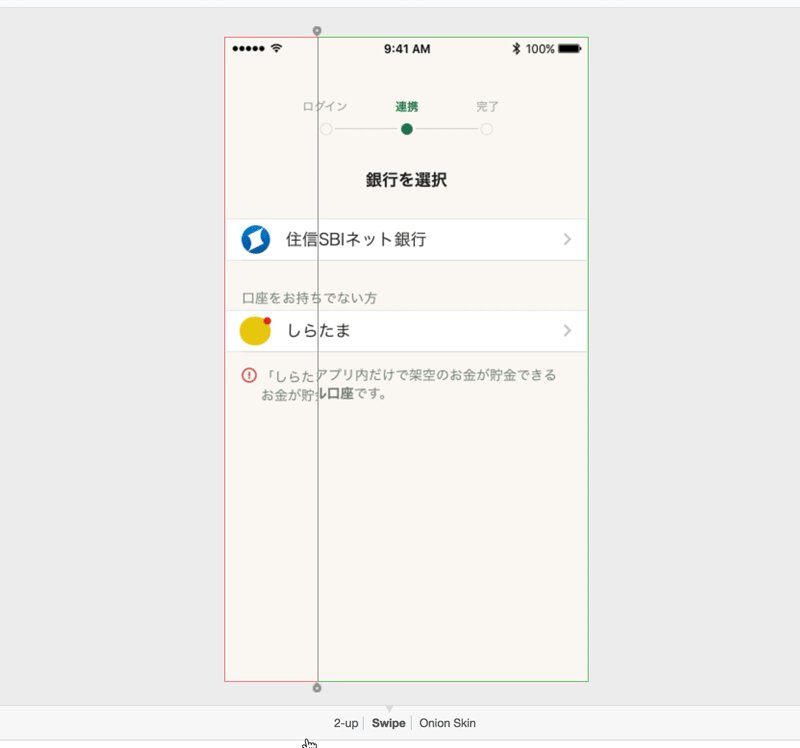
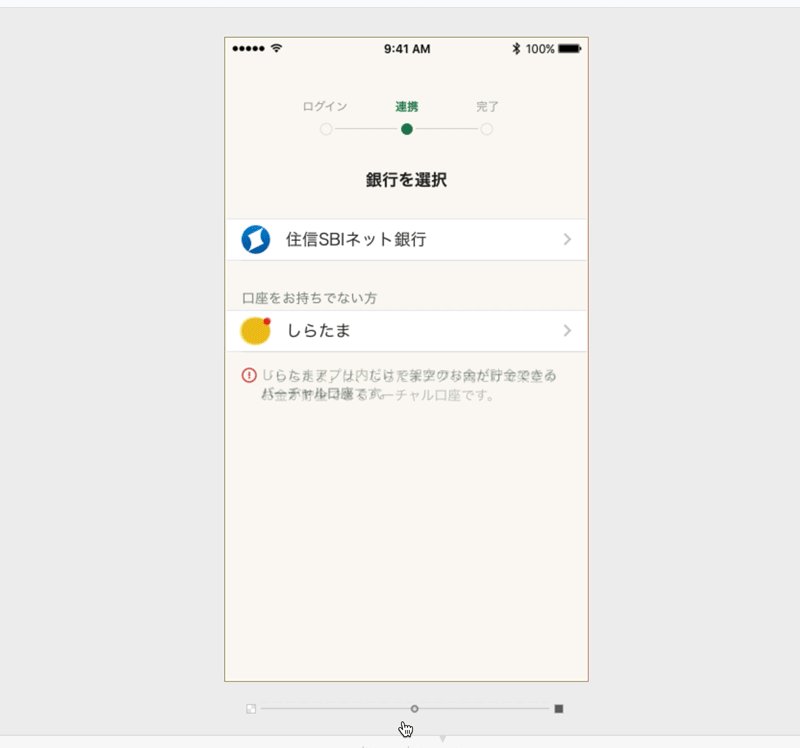
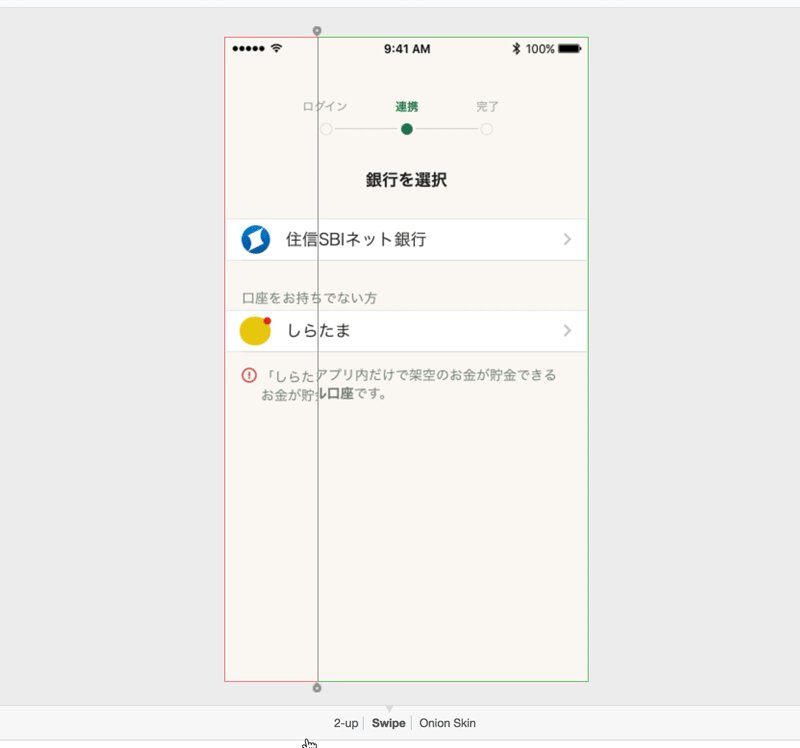
やっくん:(画面をみながら) このレポジトリでここにSketchファイルがあって、「デザインの修正」というプルリクがあります。で、ここに画面の変更があって、ここをこうやると…
谷口:おおおおお。

やっくん:変わってるのが一箇所じゃないのが一目でわかりますよね。これは背景を変えたのかな、出る画像を変えたのかな、色を変えたのかな、みたいなビフォアアフターがわかりやすい。
廣瀬:この文言も変わってると。太文字の部分だけじゃなかった、みたいな。
やっくん:デフォルトがこうだと気付かないと思います。えへって言ってこれだけ出して(笑)。
大橋:これで廣瀬くんがdiffをみてくれるようになったんですよ。言語化して伝えた方がいいこともGitHub上に残しておけますし、間違い探しに頭や時間を使うのはもったいないですしね。
詳しくはエンジニアブログにも書いてますので、ぜひ見てみてください!
やっくん:これがGitHub上でできるようになったのはすごく効率がよくなった気がします。コミュニケーションコストが下がったなと。
大橋:そうですね。格段に良くなった。
廣瀬:やってみて、めっちゃよかったと思いますね。
大橋:やっくんもサーバサイド側で疑問に思ったことも拾ってくれるんですよね。初期導線のデザイン検討の時も廣瀬くんが「4インチだとこうなるから、こうしましょう」という指摘をくれて「あ、確かに」と。そのあとも、Sketchで修正してコミットして…と作業していったので、履歴が残るんですよね。
谷口:デザインの議論の過程が残っている事例はめずらしい。いいですね。
大橋:意図が伝わるだけでコミュニケーションコストが下がるんですよ。
玉井:チャットだと「前相談した気がするけど、その経緯ってどこにあったっけ?」となるけど、GitHubだと「ここのデザインはこういう経緯で」という履歴が残るから、新しくジョインした人にもわかりやすいですね。
青木:確かに確かに。
GitHubに寄せるという選択と決断
![]()
やっくん:この取り組みで大きいのは、デザイナーである大橋さんがGitHubを使う選択をしてくれたことだと思います。プロトタイプのデザインのレビューができるツールはたくさん存在する、でもエンジニアはGitHubを使っている、そんな中でGitHubに寄せてくれた。それはすごくありがたいし、そこが一番大きいかなと。その気持ちというか。
玉井:うんうん。
大橋:デザイナー寄りのツールも使っていましたが、エンジニアが見ない時も(笑)。見落とすこともありますしね。
やっくん:そう、そこは...ごめんなさい。
大橋:ツールっていっぱいありますよね。例えば、細かいUIの一部の話をする時は、修正したかポイントを示せるZeplinなどがいいかもしれません。ただ、しらたまチームはエンジニアが中心なので、エンジニア文化に寄せた方が効率がいいと思ったんです。間違うことはありますが、絶対誰かが助けてくれますし(笑)。
やっくん:最初は結構大変でしたね(笑)。プラグインを探して、大橋さんにGitを教えて。Gitを使えないといけない、その上でGitHubも使えないといけない。Sketchファイルって、みてる部分を変えるだけでもファイルが変更されますしね。
谷口:あ、そうなんだ...。
やっくん:そう、今みてる場所が保存されているんです。そのあたりはどうしたの?
廣瀬:Sketchファイルの構造をJSONに書き出すツールがあって、JSONとSketchの相互変換ができるツールがありまして。JSONで管理しておくと、どこでどんな変更があったか差分が見られるんですよ。
やっくん:昨年出た新しいバージョン(ver43)から、Sketchファイルの中身がもうJSONになっているっていう話ですね。
青木:バックオフィスの人が共通で使うツールってMicrosoft Office系や、共有ツールだとGoogleのスプレッドシートやドキュメントとかですよね。となると、みんなが同じツールを使うのでツールによる壁はそこまで感じないんですよ。
廣瀬:エンジニアのコードやデザイナーが細かく変更したSketchって、断続的に続いていくものなので変更点がみえたほうがいいんですよね。そういう意味でこういう工夫が生きています。
青木:なるほど。プレスリリース作成時に使うWordやドキュメントは変更履歴が追えますけど...あれがないとしたら、ちょっとぞっとしますね…。
やっくん:確かに(笑)。
青木:この話を聞いて、前職で3年前くらいにチャットツールを全員Slackに移行した件を思い出しました。それって、全員がエンジニアとデザイナーに寄り添ったというか。学生ライターさんとかビジネス職の人もたくさんいましたが、エンジニアがSlackの説明会をやって、全員が問題なく使えるようになりました。コマンドも覚えましたし。ツールは慣れますし、結果問題なかったですね。
やっくん:当時のSlackは英語のみでしょうし、それは確かにハードル高そう。
青木:エンジニアとデザイナーに寄るのが正解!とかではないですが、優先すべきものを決めて決断するのは大事だと思いました。
やっくん:スモールチームだと、どこかに寄せた方がいいのかなと。距離もツールも点在してると辛くなる気がする。
大橋:デザイナーがなのかわからないんですけど、これまでログを残すという文化があまりなくて。今回それを細かくやって「めっちゃ大事だな」と気づくことができました。
青木:デザイナーは残す文化があまりないと?
大橋:あんまりない気がします。以前だとバージョン管理は、Sketchのファイル名を変えるだけでした…。GitHubだと後から探す時に便利ですね。例えば、とあるデザインを作ってそれがボツになったけど、やっぱりやることになったみたいな時に取ってこれるので、楽だなと。
青木:あとは、玉井さんが仰っていたみたいに、新しい人に共有がしやすいとかですね。
やっくん:歴史が残るのはいいですよね。全歴史は振り返れないにしても、残せる方がいい。
デザイナーがSwiftを書く
![]()
やっくん:じゃあ最後に...大橋さんがSwift書いてる話をしましょうか。
一同:ええ(笑)。
谷口:それは絶対した方がいい。ペアプロの話とか。
やっくん:これまたデザイナーがエンジニアに寄り添ってもらった話で。
谷口:エンジニアが寄り添う話もしたい...。
大橋:エンジニアは寄り添ってますよ!廣瀬くんは毎日こんな初心者に時間を使って丁寧に教えてくれますし。ありがたいです。
青木:ここに玉井さんと谷口くんがいるのも、チームをまたいで教えてくれたからですしね。
大橋:そう、しらたまチームじゃないのに、たくさんサポートしてくれて。ここにいる以外のエンジニアも、参考リンク送ってくれたり、いろいろ助けてくれたり。私だけじゃなくていろんな人達同士が助け合ってると思います。
廣瀬:エンジニアが寄り添った話だと、僕はSketchの使い方を覚えて、Sketchの特性を考えてUIのコンポーネントの管理を相談しながら決めたという話があります。
大橋:確かに最初はそれでした。しらたまはAtomic Designという考え方に沿ってUIパーツをコンポーネント化しています。これは廣瀬くんから「デザイン的にも実装的にもAtomic Designを取り入れると効率いいんじゃないか」と言ってくれて、お互い寄り添えたんですよね。
廣瀬:そうですね、もともとデザインに関するコミュニケーションが大変だったので、Atomic Designを取り入れたっていう経緯があります。諸々のはじまりはそこですね。
大橋:最初はカラーとボタンに関するSwiftファイルの検索の仕方から教えてもらったんです。Swiftファイルとデザインデータを見比べて定義が違うとかが、自分で確認できるようになって。この部分をどっちに寄せるとか相談してデザインと実装の乖離をなくしていくことでスッキリしました。
廣瀬:SwiftのUIを定義しているファイルを見るとそれぞれ明確に命名していて、これが大橋さんからもいいね、わかりやすい、と言ってもらえてコミュニケーションもとりやすかったですね。
大橋:私はコンポーネントのネーミングを適当につけていましたが、エンジニアが使い方に沿ったネーミングをつけてくれたのでそのネーミングをデザインデータにも反映し、共通言語で話せるようになりました。
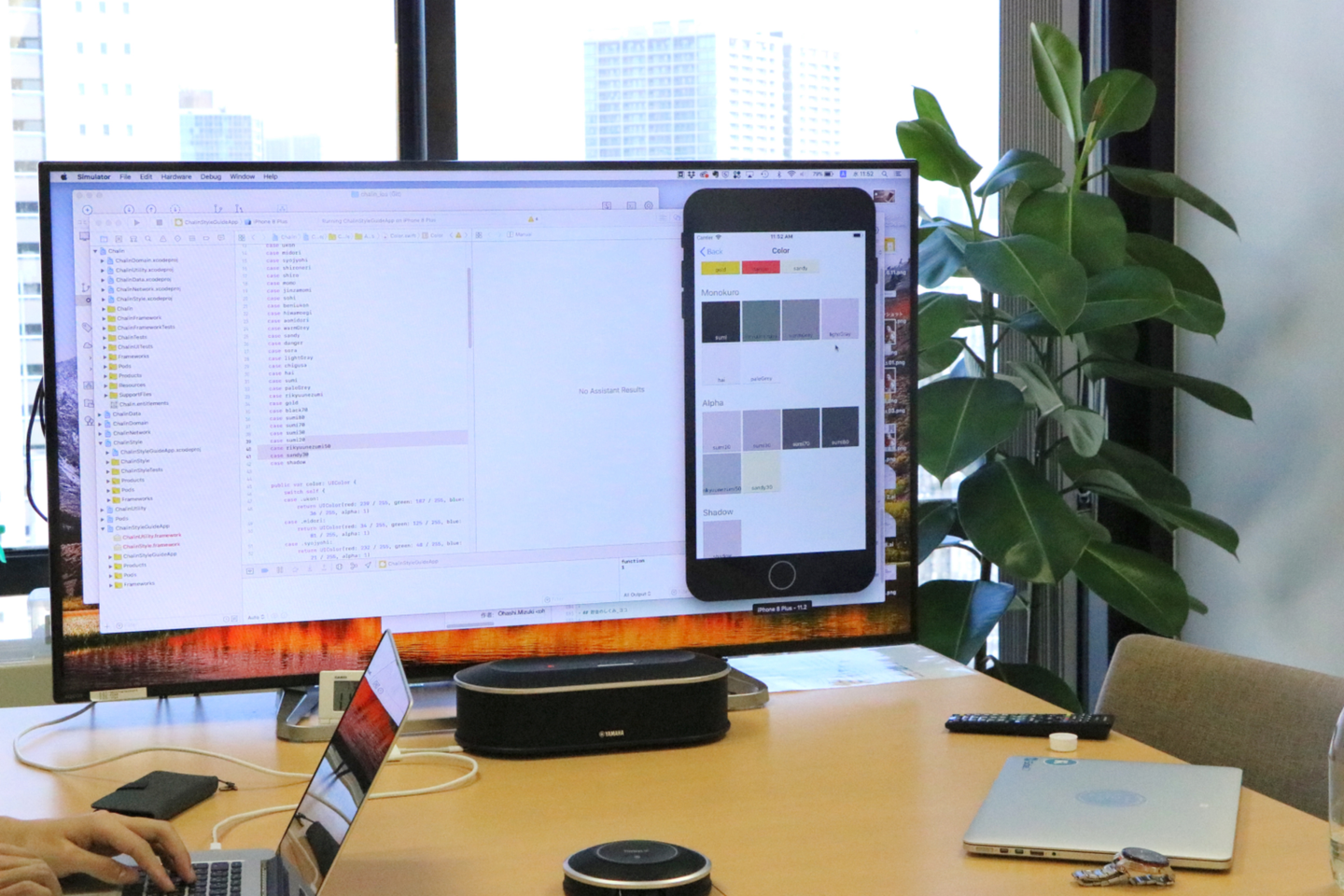
やっくん:そうそう、エンジニアのネーミングって必ず意味がありますよね。例えば、しらたまのこのグレーは「利休ねずみ」です。
大橋:しらたまに合わせて日本の伝統色にしたくて、その名前にしました。ここだけは私のこだわりでネーミングしました(笑)。
![]()
谷口:(画面をみて) すごく細かいですね。
廣瀬:ちなみに色の例だとRGBの値はSketchのファイルから定義している色を取得して、Swiftのコードを作っています。
大橋:これで絶対間違えないですし、仕組み化は大事だなと実感しましたね。
やっくん:この色なんだっけ?みたいな時に効きますね。
玉井:PFMだとオレンジでも何種類かあって、新しい画面を追加した時、参考にしたコードにRGB値がベタ書きされていたら、そっちになっちゃうとか…。コードレビュー時に定義されているものがあればこれを使ってねっていう風にやっていますね。
大橋:前はコードを自分で読めないのがストレスだったんです。『しらたま』はすごくきれいに作ってありますし、自分で読めますし、本当に作業しやすい。Webデザインの時は、自分でHTMLとCSSを変更して見た目の修正を自分でやる...みたいなことはやっていて、アプリ開発でもそうできるといいなと思って。わざわざ聞くのもコストかかるし。
やっくん:最初は具体的なものを見たいって気持ちからはじめたんだけど、今は作っちゃったんだよね。
谷口:いやー、Swift書けるデザイナーってすごいですよ。
玉井:Webデザインとアプリは全然違いますしね。
大橋:全然違いますね。でも、私はRailsよりもSwiftの方が受け入れられました(笑)。
玉井:へぇ〜〜(笑)。
大橋:Railsの書き方に慣れなくて拒否反応がでてしまい...その時は「なんだこれは...」となってしまって(笑)。でも、Swiftはコードを見て理解できたんです。
玉井:見た目に近い部分を作るからかもしれないですね。
大橋:私自身、Webデザインからアプリデザインに変わった時も、UI部分はエンジニアと一緒に担わないといけなくて。今まではフロントエンドエンジニアが居て、UIやUXは分担できたんです。でも、アプリの場合はそこは一緒に作っていかないと、という想いがありますね。
共通言語で話せる開発体制
![]()
大橋:そもそも同じ言語で話せるのがとてもいいですよね。
やっくん:最近大橋さんからSwift用語が飛んでくるんだけど、僕あんまりSwift詳しくないから、お、おう、みたいな(笑)。
一同:(笑)。
谷口:MFクラウドシリーズのデザイナーの大嶋さんもプルリク出してくれますね。CSSとかは大嶋さん自分で書いちゃうので。
青木:企画の野崎さんもプルリク出してると聞きますが。
谷口:そうですね。MFクラウドシリーズ側は、企画の人もプルリク出していますね。
玉井:それはコード書いて、プルリク出すってことですか?
谷口:ですです。問い合わせ調査時にコードを読んで調査することもありますよ。
玉井:ここにバグあるっぽいです...とか?
谷口:そうです。挙動について質問受けたり、画面の検証でコードを読んで「このコード直すといいんですかね?」という会話をしたりします。
青木:すごい...。
谷口:MFクラウドシリーズ側では、会計などの専門業務に詳しい人にプログラミング教えるというのと、プログラミングできる人に業務を教えるという二軸があって、これは全社的なニーズが存在する可能性があると思います。実際にそう言って会計士の人がどんどんプログラミング覚えていってますし(笑)。
青木:MFクラウドシリーズを統括する本部長の山田さんも書いてた気が...。
谷口:山田さんは、Railsチュートリアルをやったと言ってましたね。
青木:実は私もやってみましたが、「書けたらかっこいいな」と言うよこしまな理由だったので続かなかったです(笑)。「これを作りたい」とか「業務のここに生かしたい」っていう明確な目的があった方が続く気がします。
大橋:いや私も最初は全然続かなかったですよ。iOSでSwiftが出た時から書きたいと思ってたんです。「なんか読めるかも!」って思って本を読みだして...でも続かなくて(笑)。ただ、今は毎日ペアプロするので。
やっくん:大橋さんが作りたかったのは、何ができるアプリ?
大橋:みんなでスタイルガイドを確認できたり、実機でみられたり...という作業ができればなと。Sketchファイルは全員がみれないけど、アプリならダウンロードすれば誰でも確認できますし。
玉井:確かに。DeployGateにあげておいて、みれるみたいな?
大橋:ですです。WebのスタイルガイドがWebで公開できているように、アプリでそれをみれたらいいなと。アプリを作るんだからアプリじゃないとなって。
やっくん:なるほど。
廣瀬:(画面みながら)ここがさっき言ってたカラーの一覧です。同じ色でも用途が色々あって、テキストの色が使われいる場合のセクション、貯金の目的ごとに決められているシンボルカラーのセクション、といったものがアプリで一覧で確認できるようになっています。
![]()
谷口:スマホアプリになってるスタイルガイドってみたことないな、すごいな。
やっくん:こういうのがないと、「ここがあの灰色のちょっと薄いやつで...」みたいな謎言語が生まれて、「え、何それ。RGBちょうだい」みたいになっちゃう。
一同:(笑)。
やっくん:これがあることで、例えば「利休ねずみでお願い」という共通言語で伝えられるようになりますね。
大橋:実際に言ったことあるある(笑)。
どんな仕事でも寄り添うことが大事
![]()
やっくん:エンジニアもすぐ理解できると、お互い安心感があるよね。
大橋:あるある。例えば黒とかも...(画面を見ながら)えーっと...
谷口:おお、デザイナーがコードを読んでいる。
大橋:(笑)。普通に「黒で」って言っちゃうと「#000000」で作られちゃうんですけど、そういうのを発見した瞬間嫌になっていて。同じ黒でも違うんだよ、みたいな指摘をするのが嫌でした。
谷口:その黒じゃない、みたいな?
大橋:そう、その微妙な違いには意図があるけど、違いないじゃんって思うかもしれないですよね。ただ、指摘して、コミュニケーションコストかけるのはお互い嫌だろうなと。紙のデザインだったら自分でこだわればいいですが、Webサービスは一緒に作るものですし。
やっくん:言う方も嫌、言われる方も辛い。コミュニケーションコスト下がってるのはいいですよね。エンジニアも安心するんだよなぁ。
玉井:あーわかります。
大橋:え、どういうこと(笑)。
谷口:そうじゃないって怒られるのが怖いんじゃないですかね。
大橋:怒らないですよ(笑)。
やっくん:「もうちょっと明るくしてもらっていい?」とか言われて、「はぁ…」みたいな(笑)。でも、お互い言いたくないですよね、それって。
大橋:そう、言いたくないです。
やっくん:先に定義されていれば共通言語で話せるし、お互い言いたくない事とか、やらなくてもいい作業が回避できる。
大橋:自分の中でも軸ができて、いらないものは極力削るようになったから今は最小限のものしか入れてないんです。それよりも、運用コスト下げた方がいいなって思うようになりました。
青木:究極、エンジニアやデザイナー以外も見れるとといいんですかね?
やっくん:社内向けに公開されてて誰でもみれるようになってるといいかもしれない。
玉井:確かに全部定義が宣言されてるのはいいですよね。そもそもいくつあるんだっけってわからなくなっているものもあるし。
谷口:MFクラウドシリーズはサービスによってスタイルガイドがあって、それに沿ってパーツを組み合わせるみたいな感じですよ。
玉井:PFMは洗い出しに時間かかるのかなっていうのがありますが、できないことはなさそう。
谷口:いやー、今日は勉強になりました。ありがとうございます。
やっくん:僕らが勉強になっただけ(笑)。
青木:話聞いてるとやっぱり寄り添うっていうのがポイントなんですかね。
やっくん:寄り添ってもらった側も何か返そうって思いますし、教える文化に繋がるんじゃないですかね。どんな仕事でも、共通言語をつくる、寄り添うっていうのは大事だなという締めでよろしいですかね。
玉井:Respectだ。
青木:良いまとめ。ではでは。今日はありがとうございました。
一同:ありがとうござました!
/assets/images/8974316/original/bb16f23e-fcae-40b9-8cdf-177df08aedb6?1663639701)














/assets/images/8974316/original/bb16f23e-fcae-40b9-8cdf-177df08aedb6?1663639701)





/assets/images/514762/original/49ef9acc-c4d9-4b98-8a36-0856b8e0e586.png?1470719053)
