- 26卒|Webエンジニア
- 時短・フルリモート相談OK
- 未経験OK|人材コーデ
- Other occupations (15)
- Development
- Business
- Other
Gizumoでは、未経験からエンジニアを目指す方に向けた研修をご用意しています。
今回はプログラミング研修のカリキュラムをご紹介します!
研修期間
3ヶ月〜
簡単な研修ルール
・自分で調べてから質問をすること
・受け身の姿勢ではなく、積極的に質問や進捗報告を行うこと
・研修で培ったスキルをもとに、将来的に顧客や社会に還元すること
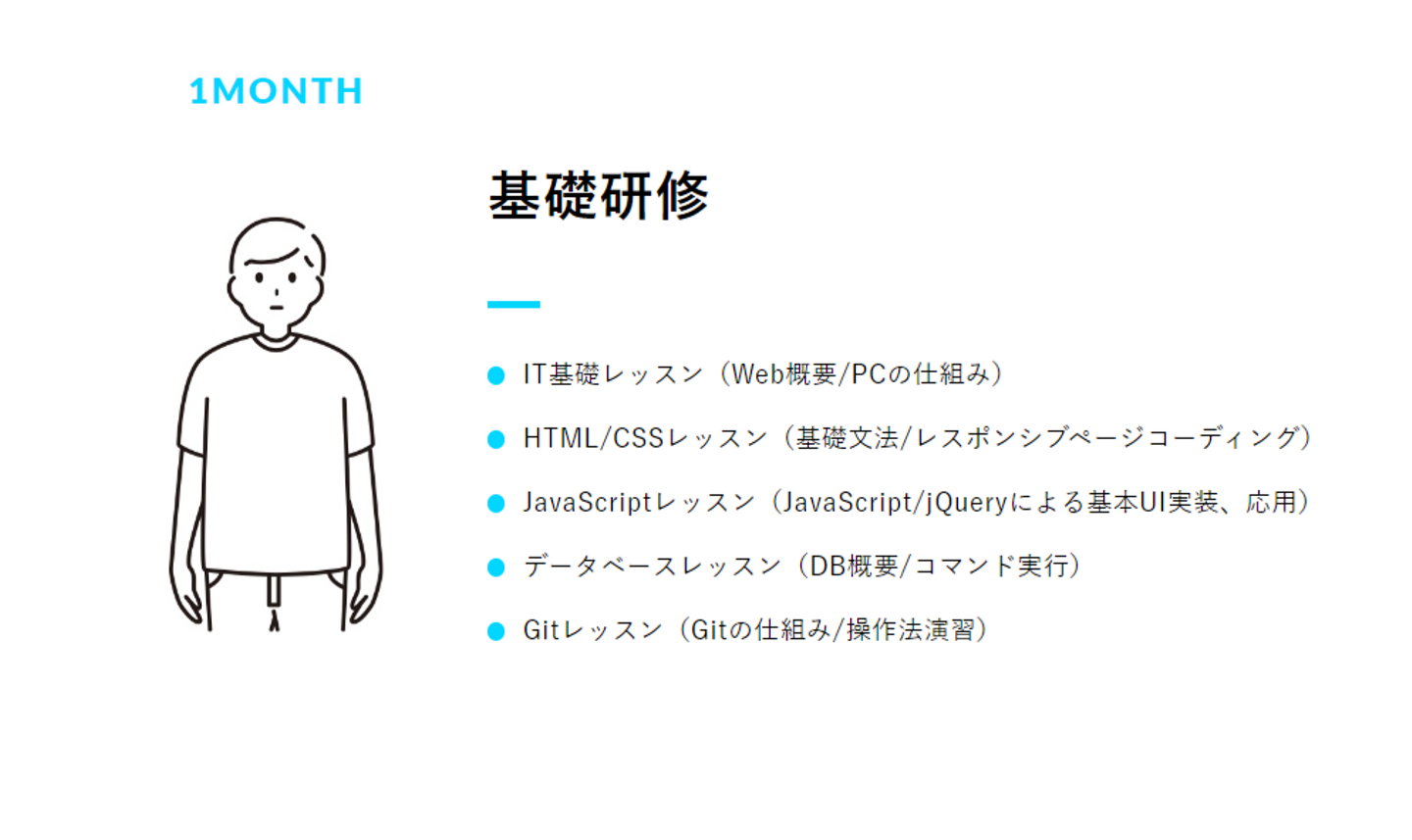
基礎研修
まずはHTMLとCSSを使ってうまくレイアウトを組めるようにトレーニングを行ったり、レスポンシブ(PCとSPで最適表示される)Webサイトのコーディングを学びます。
その次はJavaScriptのレッスンです。簡単な処理の方法を学んだり、jQueryを使って動くUIの実装を練習します。

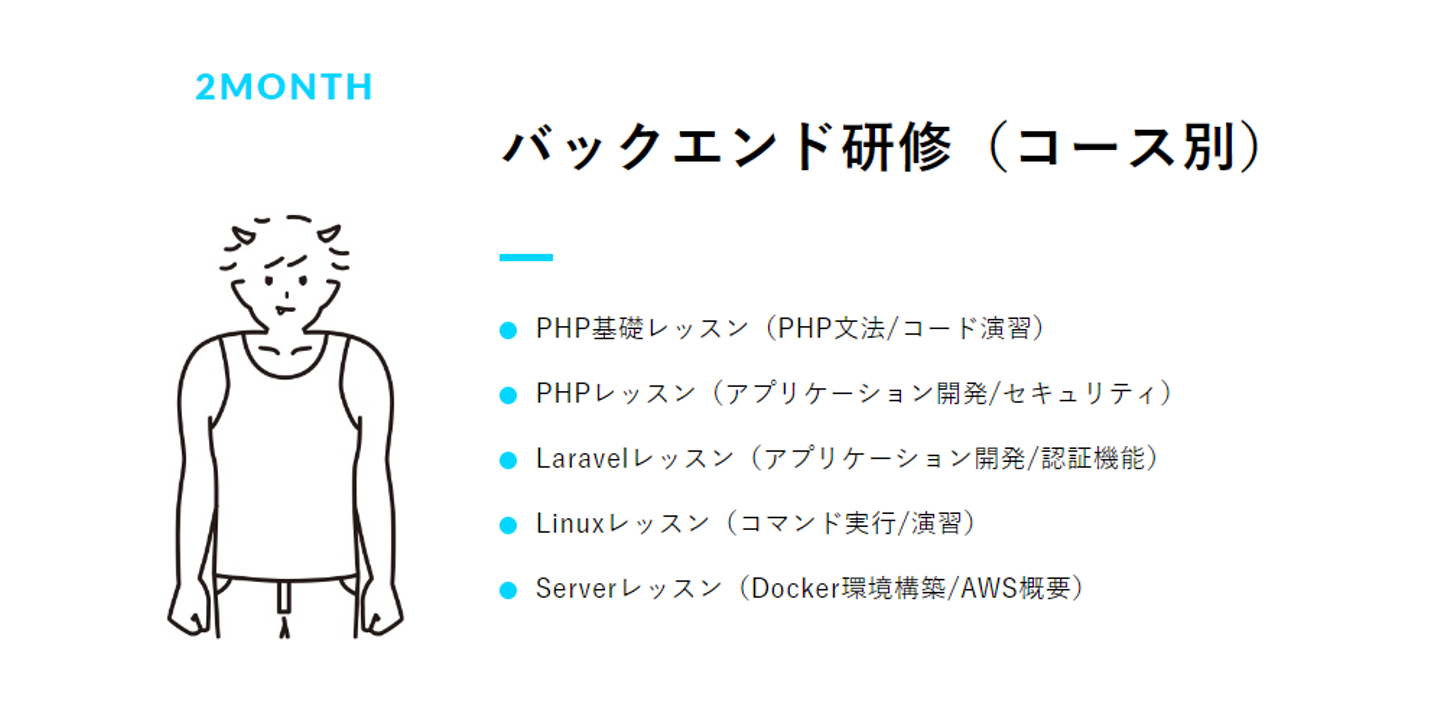
応用研修
応用研修は、フロントエンドコースとバックエンドコースの選択制です。それぞれの進みたいキャリアや興味のある分野に合わせてお選びいただけます。
フロントエンドコースでは、React.jsというJavaScriptのフレームワークの使い方を学習していきます。Sassのレッスンなども行います。

バックエンドコースでは、PHPとフレームワークのLaravelを学習します。変数、if文、配列、連想配列、関数などの使い方を学び、簡易アプリケーションを作成します。Laravelの学習では、まずはMVCの概念から理解していったりartisanコマンドなどを習得していきます。

実践演習
仕上げは実践演習に入ります。この研修フェーズでは実務とほぼ同様のことを行います。
具体的には、メンターや同期と一緒に練習用プロジェクトでチーム開発を行います。Gitを使ってプルリクエストベースのコードレビューをしたり、実務で使用するようなタスク管理ツールの扱い方なども習得します。研修をあっさり突破した猛者のためにエキストラ課題を出すこともあります。

以上が研修の概要です。
Gizumoでは、「エンジニアになるための研修」ではなく「エンジニアとして大成するための研修」をテーマとしています。
ただ知識を身につけるだけではなく "本質的な理解" のため、実際の開発現場におけるノウハウを存分に織り交ぜた研修を現役エンジニアのメンターと共に進めます。 インプットはもちろん、手を動かしてコードを書き、さらにコードについて言語化して説明するといった "アウトプット" を特に重視した実践スタイルの研修です。
未経験からWebエンジニアを志すメンバーがたくさん集うGizumoに関心を持ってくださる方がいましたら、ぜひ「話を聞きに行きたい」のボタンからエントリーしてみてください!
/assets/images/291750/original/420365e2-a548-4859-ba9d-c940a90a4fc7.jpeg?1646730167)








/assets/images/6281699/original/37932142-2733-4db5-ba51-5c03984df254?1731293003)

/assets/images/291750/original/420365e2-a548-4859-ba9d-c940a90a4fc7.jpeg?1646730167)



/assets/images/8500876/original/420365e2-a548-4859-ba9d-c940a90a4fc7.jpeg?1642070637)
