- 在宅OK・研修後必ず開発業務
- プロジェクトマネージャー
- オープンポジション|在宅OK
- Other occupations (35)
-
Development
- 在宅OK・研修後必ず開発業務
- Webエンジニア|未経験OK!
- Python/Java経験者
- Python・Django研修
- リモート案件多数✨|研修充実
- 未経験OK / リモートあり✨
- リモート案件多数
- リモート案件多数|年休130日
- リモート案件多数|還元率85%
- インフラエンジニア|未経験OK
- インフラ|リモート案件あり✅
- 未経験OK|リモート案件あり✅
- UI/UXも極めるエンジニア
- システムエンジニア|単価連動性
- QAエンジニア|未経験OK!
- QAエンジニア/ 未経験OK!
- QA Engineer
- Webデザイナー|フルリモート
- 未経験OK✨|フルリモート
- Webデザイナー|未経験OK✨
- Business
- Other
freeks株式会社、HRBP担当の岸です!
今回は、freeks1番の強みである「研修制度」についてご紹介します!
freeksの入社理由のほとんどが「他社より研修制度が充実していると感じたから」と答えてくださっています。
弊社では、パートナー企業様向けにも研修を提供しているため、内容の充実度に自信があります。
一般的に研修と聞くと、座学中心で講師の話を聞くだけというイメージを持たれる方もいるかもしれません。しかし、そのような形式では知識は身についても、実践的な経験が不足し、現場で通用しないケースが多いのが実情です。そこでfreeksでは、各課題に取り組む目的を明確にし、1分1秒を成長に繋げることを重視した研修プログラムを構築しています。
★研修の特徴★
<特徴1.OJT型プログラム>
すべての課題において、実際に手を動かしながらシステムの構築を行う実践型の研修を提供しています。自分で要件から設計書の作成、プログラムの生成、テストまで一貫して行うことで、現場で求められるタスクを一通り経験できるだけでなく、『システムを作り上げた』という大きな自信を得ることができます。
<特徴2.幅広いカリキュラム>
1つのシステムを作るには、1つのプログラミング言語だけでなく、複数の言語やさまざまなツールを使用します。研修では、現場で実際に使われる言語やツールを幅広く習得し、どの現場に行っても困らないスキルを身につけていただきます。
・Java
・HTML
・CSS
・JavaScript
・SQL
・Shell課題
・Gitの操作方法
・Web制作のフレームワーク(Spring)
<特徴3.サポート体制>
実践型とはいえ、研修課題を渡されただけでは、いきなり自分で進められるか不安に感じる方も多いと思います。そこでfreeksでは、専任の講師が常に常駐し、わからないことをいつでも質問できる環境を整えています。単に答えを教えるのではなく、どのように調べれば正解にたどり着けるのかという考え方まで丁寧に指導していきます。
★研修内容の紹介★
<Java基礎研修>
まずはJavaの基本的な文法から学んでいただきます。
主にwebシステム上で画面からボタンが押された後に動く処理(バックエンド)を担当しているのがJavaという言語です。
System.out.print("『こんにちは』");
と入力すればコンソールに『こんにちは』と出力されるんだな、という初歩的な文法から始まり、徐々にレベルを上げながら最終的には複数クラスを使用したデータの受け渡し方法等も覚えていきます!
※「コンソール」や「クラス」といった用語は、今は知らなくても大丈夫ですのでご安心ください!

<フロント課題>
Webシステムのユーザーから見える画面を作るための言語であるHTML、CSS、JavaScriptの学習も行います。
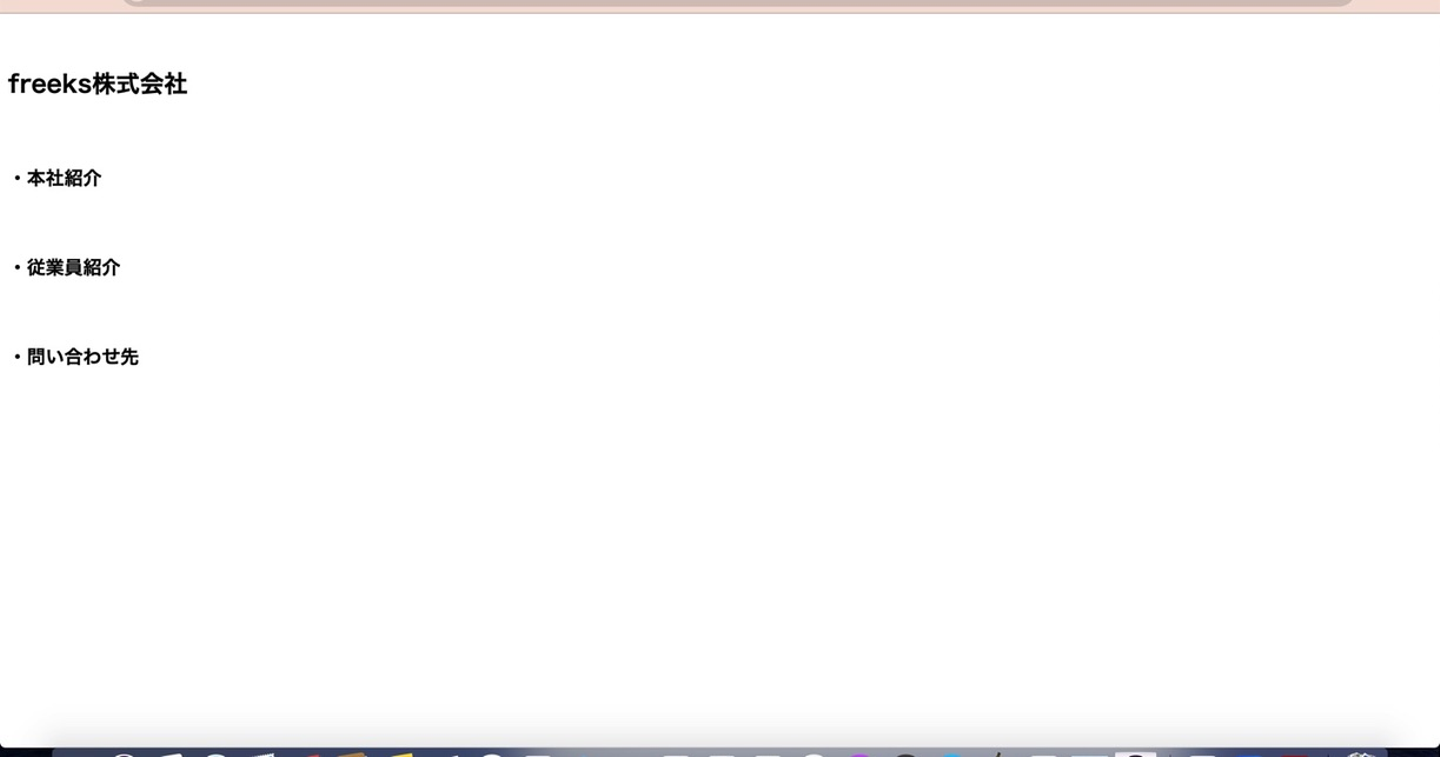
例えば下記のようなHTMLのソースコードを書いて画面に出力してみたとします。
<body>
<h2>freeks株式会社</h2>
<h3>・本社紹介</h3>
<h3>・従業員紹介</h3>
<h3>・問い合わせ先</h3>
</body>
↓するとこんな画面が出来上がります。

ここから文字をクリックすると別タブで新しいページが表示されるようにリンクを挿入したり、文字のフォントや色を変更したり、動きを加えたりする役割を担うのが、CSSやJavaScriptといった言語です。
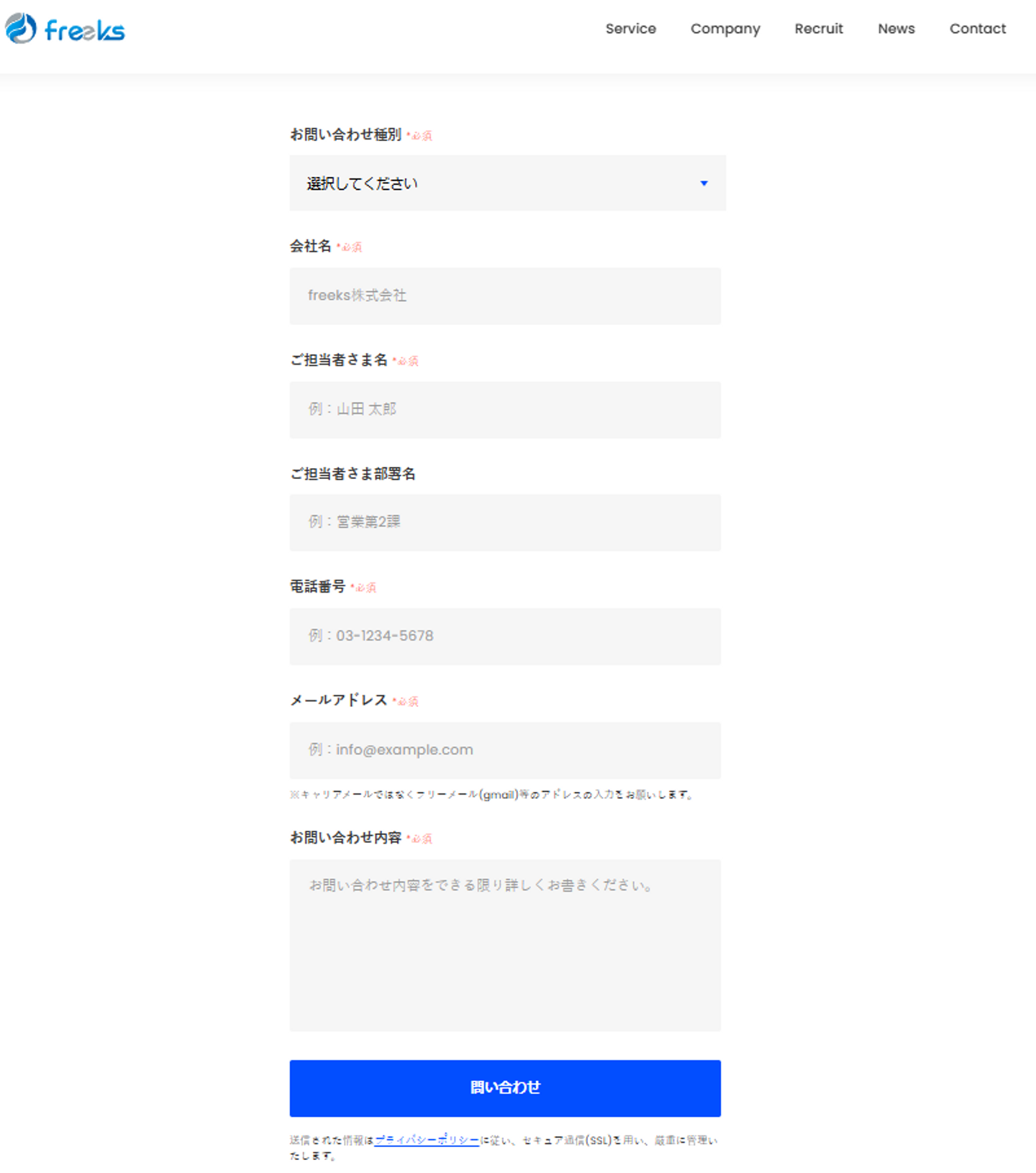
課題では、HPにあるような『問い合わせフォーム』の画面を1から作成していただきます。

自分が書いたソースコードがそのまま目に見える形で画面に反映されるため、非常に楽しさを感じながら学んでいただけます!
<SQL課題>
SQLもバックエンド領域に含まれます。
具体的にはデータベースと呼ばれる情報が保存されている場所にアクセスし、既存情報の取得や、新しい情報の登録、不要になった情報の削除、既存情報の更新などを行うことができます。
課題では上記4つの操作を複数の条件に従って行っていきます。

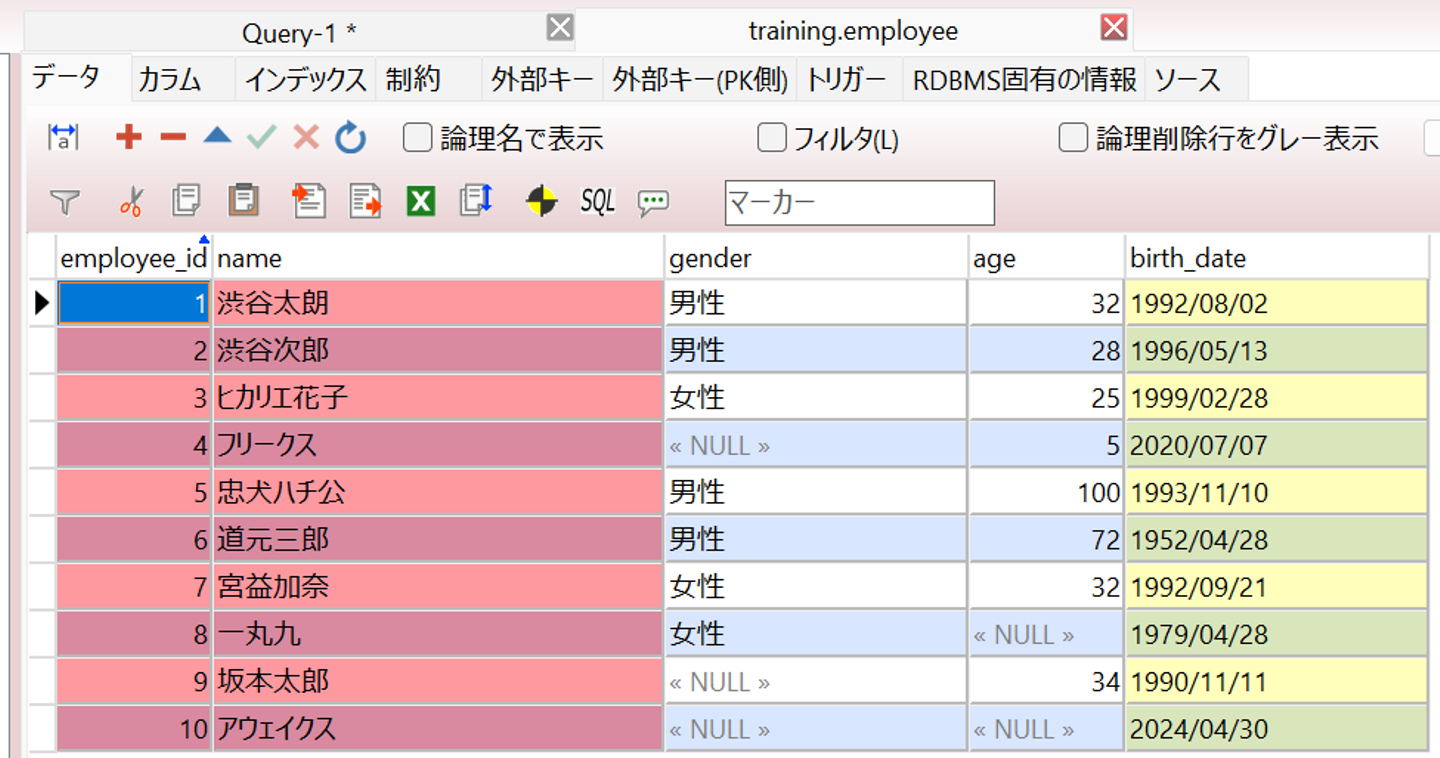
データベースの中でそれぞれの属性に合わせた箱のようなものを作成してデータを管理するのですが、この箱を「テーブル」と呼びます。
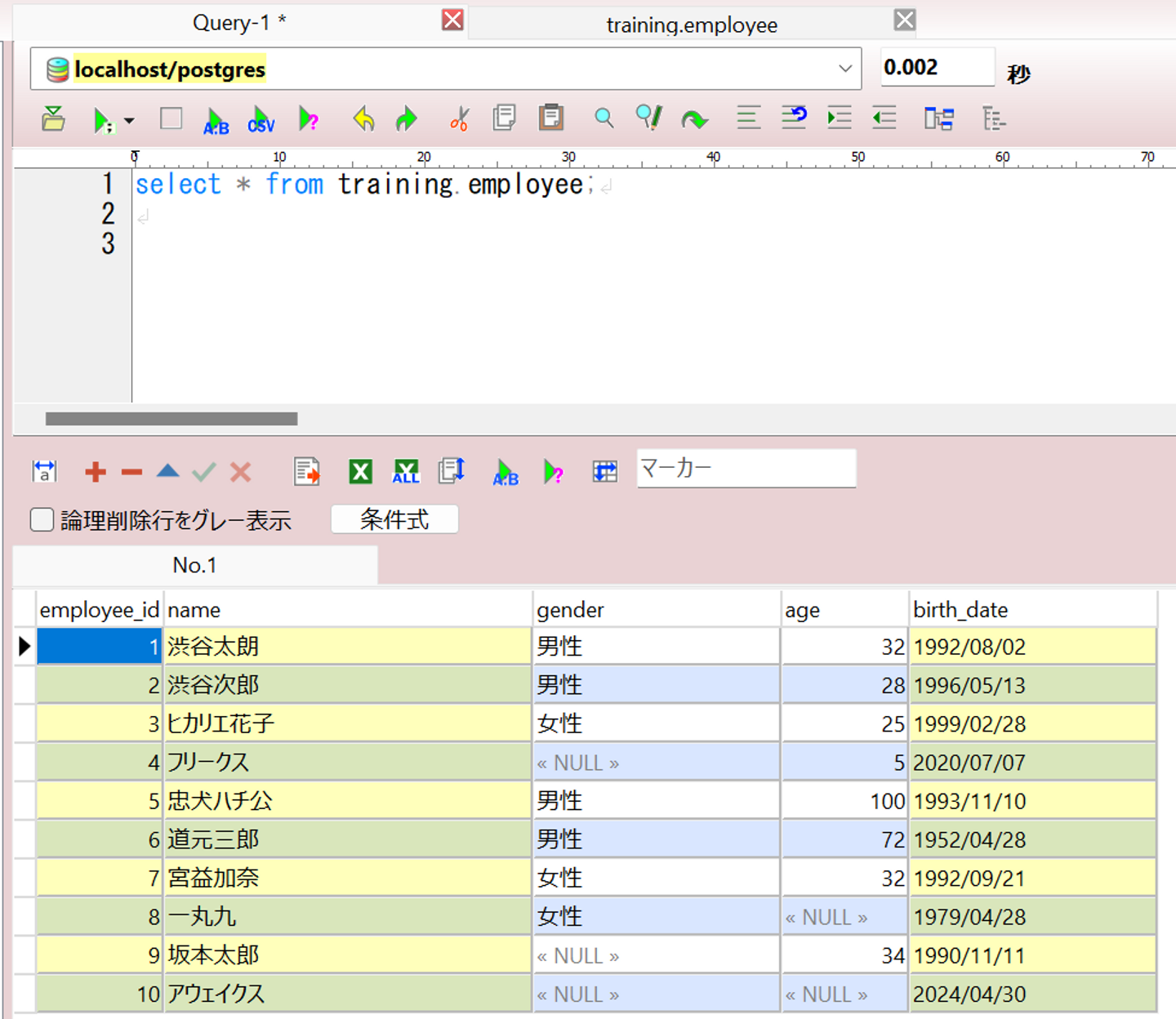
例として、employeeテーブルという従業員の個人情報を管理する箱を作成してみました。この10件のデータを取得するにはこんなSQL文を記述します。
【select * from training.employee;】

この画像の下部分が実行結果です。すべてのデータが表示されているのがわかると思います。
では全指定ではなく条件を指定してみましょう。
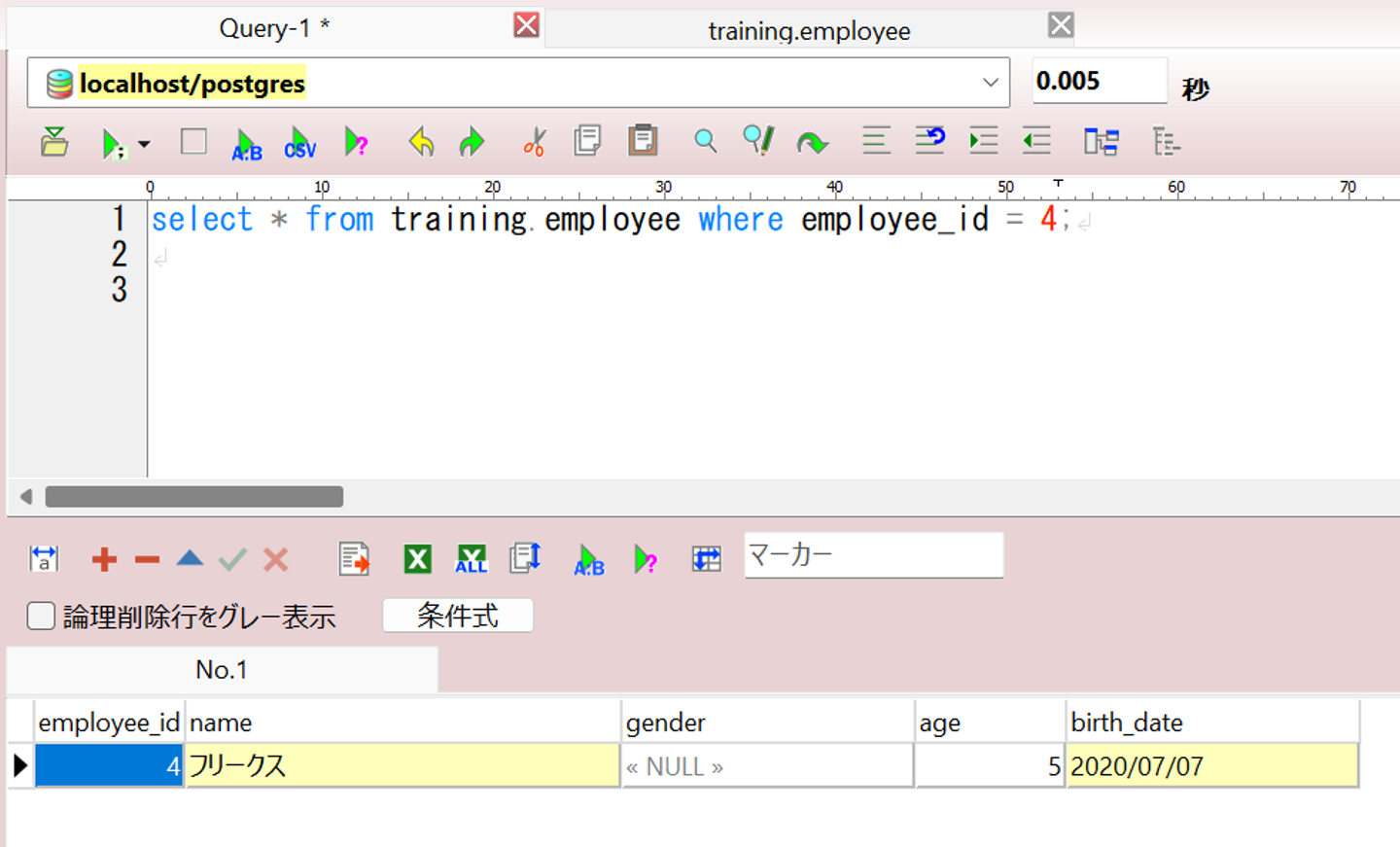
【select * from training.employee where employee_id = 4;】

employee_id(社員番号)が4番のデータのみを抽出して取得することができましたね。
データを扱うSQLはシステム開発において一番重要と言っても過言ではない部分かもしれません!
<Shell課題>
シェル(shell)は、OSの操作を自動化したり、定期的に実行する際に使用します。たとえば、決まった曜日や時間にシェルの操作を実行することで、OSを使ったルーティン作業を忘れずに行えます。シェルは、LinuxなどのサーバーOSでよく使われるテキストベースのプログラムです。
よく使うコマンドを少し紹介します!
pwd : 現在のディレクトリを表示する
cd : 指定したディレクトリに移動する
is : ディレクトリの中にあるファイルやディレクトリを表示する
<Web制作課題>
基礎を固めたらいよいよWebシステムを作っていきます!
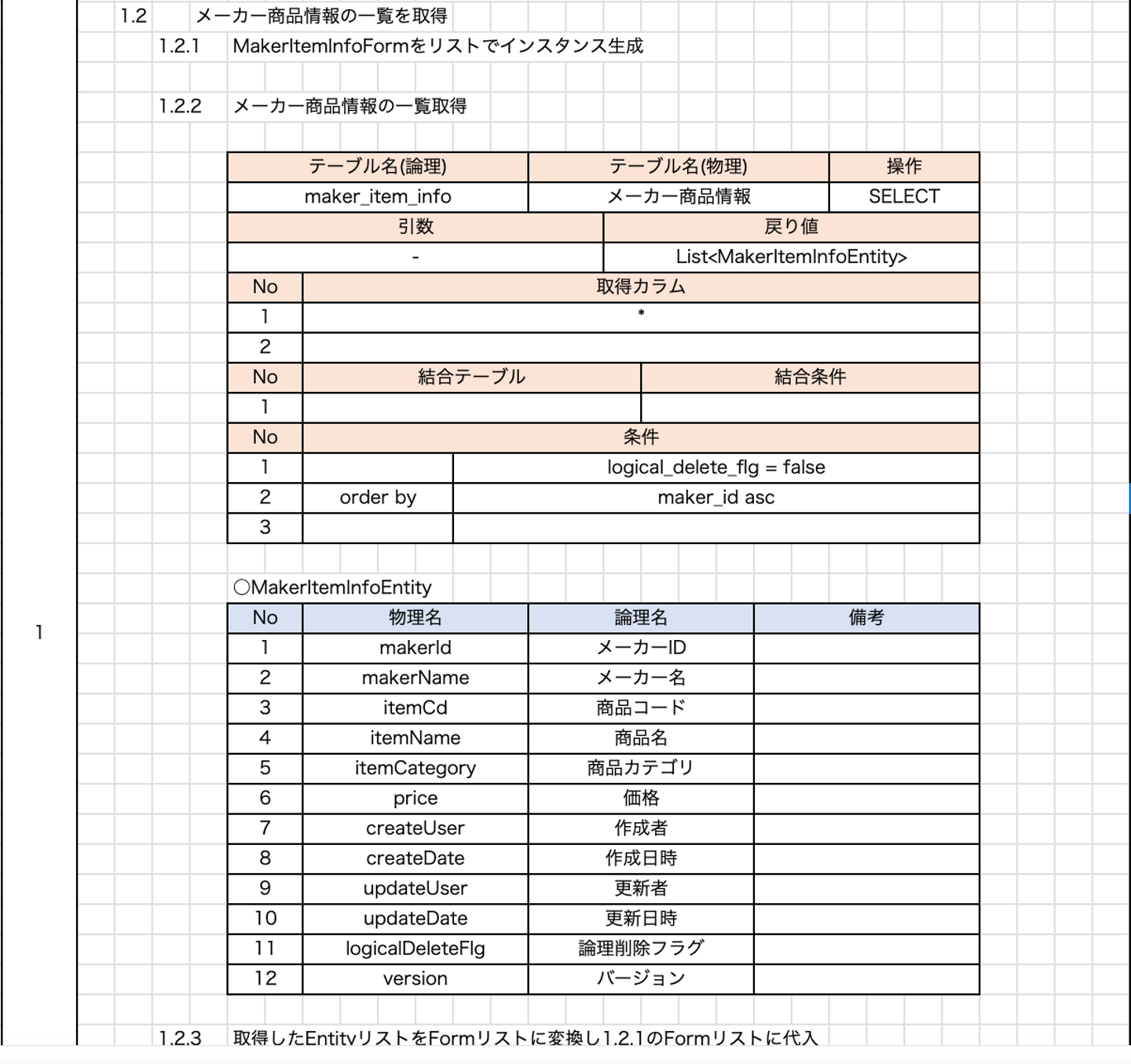
下記の画像は詳細設計と呼ばれるものです。こちらの詳細設計書を元にプログラミングをしていただきます。

これだけを見ても何が何だか全く見当も付かないかと思います。
基礎からじっくり学んでいけば詳細設計の読み方や書き方も少しずつ分かるようになっていきます。
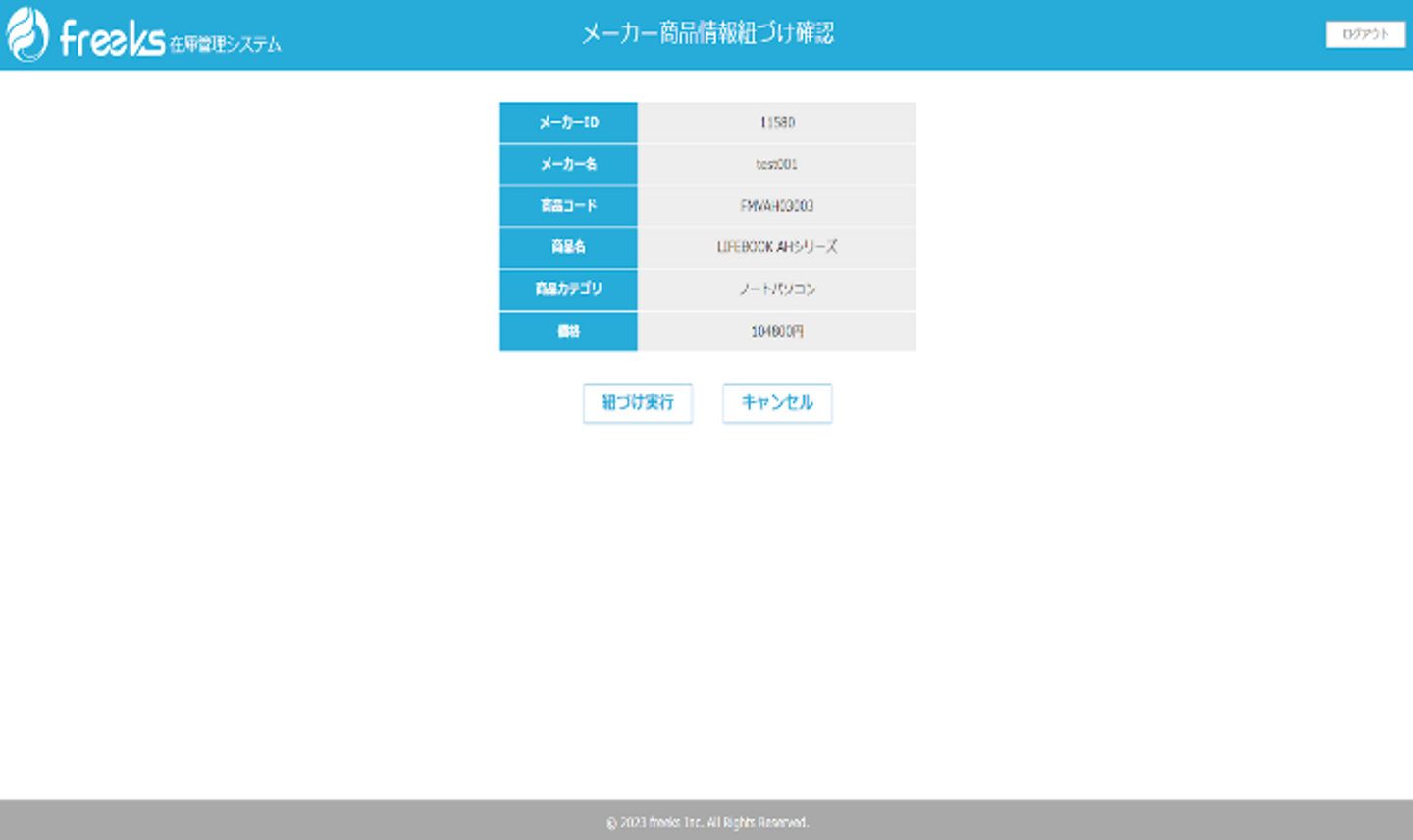
では、実際にどんな画面になるか見てみましょう!

各メーカーのそれぞれのPCの情報が確認できる一覧表のような画面設計になっています。
レイアウトの変更や機能の追加方法も含めて、研修では1から教えていきます!

一覧画面に新しいPCの在庫情報を追加したい時に、追加登録をするための画面も作る必要がありますね。このように普段何気なく閲覧しているwebサイトを『作る側』の観点から見ていると、どんな設計でどうソースコードを書いているのかな?と気になってくるはずです。
このような形でWebシステムを自分の力で作り切ることで現場でも通用する実力が培われます。
freeksではこれまでの間、研修中に挫折してエンジニアデビューできなかった人間は1人もいません。
100%の方が研修を経てエンジニアデビューしている実績があります!
この研修に少しでも興味を持っていただけた方は『話を聞きに行く』ボタンからお気軽にご連絡ください!

/assets/images/22465098/original/468543e9-0659-426c-a4b2-faffb3a8b02a?1762930843)


/assets/images/22465098/original/468543e9-0659-426c-a4b2-faffb3a8b02a?1762930843)




/assets/images/22465098/original/468543e9-0659-426c-a4b2-faffb3a8b02a?1762930843)

