- ブリッジ兼ディレクター
- フロントエンジニアリーダー
- Webディレクター
- Other occupations (2)
- Development
- Business
目次
はじめに
設計
Chatwork通知部分
URL監視部分
定期実行設定
終わりに
はじめに
Google Apps Script (GAS) はGoogleが提供しているプログラムの実行環境(JavaScriptベース)でGoogleスプレッドシートと連携させて比較的簡単にシステムを構築することができます。
利用は現在(2024年12月)時点では無料ですが、下記リンクのように使用量の制限はあるので注意が必要です。
https://developers.google.com/apps-script/guides/services/quotas?hl=ja
ホストしているウェブサイトが正常に動作しているのかを確認するためには、実際に運用中のURLに対して外部からリクエストを送って、正常にレスポンスがあることを確認させるのが最も確実です。
今回はGASを使って、ホストしているウェブサイトが正常に動作しているのかを定期的に確認してエラーがあればChatworkに通知するプログラムを作成します。
設計
- GASはGoogleのアプリとの連携が簡単にできるのがウリなのでURL監視を行うサイトなどの情報はGoogleスプレッドシートに書き込んで、これをもとにURL監視を行うようにします。
- URL監視の結果もGoogleスプレッドシートに書きこんで、監視状況が一覧でわかるようにします。
- エラー時にはchatworkのチャンネルに通知するようにします。
- 同じエラーが連続して通知されるのは煩わしいので1回エラーを検出した時点で、監視をスキップするフラグを立てて手動解消するまではURL監視対象から外すようにします。
- 監視間隔は5分に設定します。
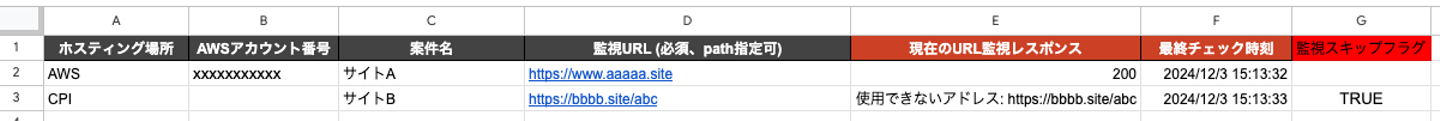
スプレッドシートは最終的に以下ような状態になります。

Chatwork通知部分
まずは、アラート発生時にchatworkに投稿するための関数を作成します。
Googleスプレッドシートを開いて"拡張機能" -> "Apps Script"をクリックすると編集画面が開きます。
この関数をURL監視でエラーが発生したときに呼び出します。
引数でどの案件でどんなエラーが発生しているのかわかるように通知用データを投入する作りにします。
function postChatWork(hostingLocation, awsAccountId, projectName, url, response) {
//ChatWork 定数
const cwToken = 'xxxxxxxxxxxxxxxxxxxxx'; //ChatWorkのAPIトークン
const cwRoomId = 'xxxxxxxxxx'; //エラー通知チャンネルのID
let message = "";
message = "[info][title]URL監視アラート[/title]"
+"URL監視シート: https://docs.google.com/spreadsheets/xxxxxxxxxxxxxxxxxxxxxxx [hr]" // URL監視に使うスプレッドシートのリンク
+"エラーを解消して監視スキップフラグ欄の'true'を消してください。[hr]"
+"ホスティング場所: " + hostingLocation +"[hr]"
+"AWSアカウント番号: " + awsAccountId +"[hr]"
+"案件名: " + projectName +"[hr]"
+"監視URL: " + url + "[hr]"
+"監視レスポンス: " + response +"[hr]"
+"[/info]";
let payload = {
'body' : message
};
const headers = {
'X-ChatWorkToken' : cwToken
};
const options = {
'method' : 'post',
'payload' : payload,
'headers' : headers
};
UrlFetchApp.fetch('https://api.chatwork.com/v2/rooms/' + cwRoomId + '/messages', options);
}URL監視部分
実際にURL監視を行う関数です。
エラー発生時には、上で作ったchatwork通知用の関数を実行します。
エラー内容には名前解決不能、TLS証明書の期限切れ、サーバエラーなどが含まれます。
function urlCheck() {
//スプレッドシートID
const sheedId = 'xxxxxxxxxxxxxxxxxxxxxxxx'; // 使用するスプレッドシートのID
//スプレッドシート名
const sheetName = 'URL監視'; // 使用するシート名
// スプレッドシートを特定
const spreadsheet = SpreadsheetApp.openById(sheedId);
const sheet = spreadsheet.getSheetByName(sheetName);
let response;
for (var i = 2; i <= 100; i++) { // スプレッドシートの2行目から100行目までを対象にしてURL監視をしていく設定
//ホスティング場所
const hostingLocation = sheet.getRange(i, 1).getValue();
//AWSアカウント番号
const awsAccountId = sheet.getRange(i, 2).getValue();
//案件名
const projectName = sheet.getRange(i, 3).getValue();
//監視URL
const url = sheet.getRange(i, 4).getValue();
//監視スキップフラグ(問題発生時に連続して通知され続けるのを防ぐため)
const skipFlag = sheet.getRange(i, 7).getValue();
//URLが空もしくはskipFlagがtrueの場合は監視スキップ
if (url == "" || skipFlag == true) {
continue;
}
try {
response = UrlFetchApp.fetch(url).getResponseCode();
} catch (e) {
// DNS,SSL,Bad reqquest error, etc.
response = e.message;
}
// 取得したresponseを現在のURL監視レスポンスコード列に入力
sheet.getRange(i, 5).setValue(response);
// 現在時刻を最終チェック時刻列に入力
sheet.getRange(i, 6).setValue(Utilities.formatDate(new Date(), 'JST', 'yyyy/MM/dd HH:mm:ss'));
// responseが200以外だったらChatWorkチャンネルへ通知して監視スキップフラグ欄にtrueを入力
if(response !== 200) {
postChatWork(hostingLocation, awsAccountId, projectName, url, response);
sheet.getRange(i, 7).setValue("true");
}
}
}定期実行設定
Apps Scriptの画面の左メニューにある"トリガー"をクリック
”トリガーを追加”をクリック
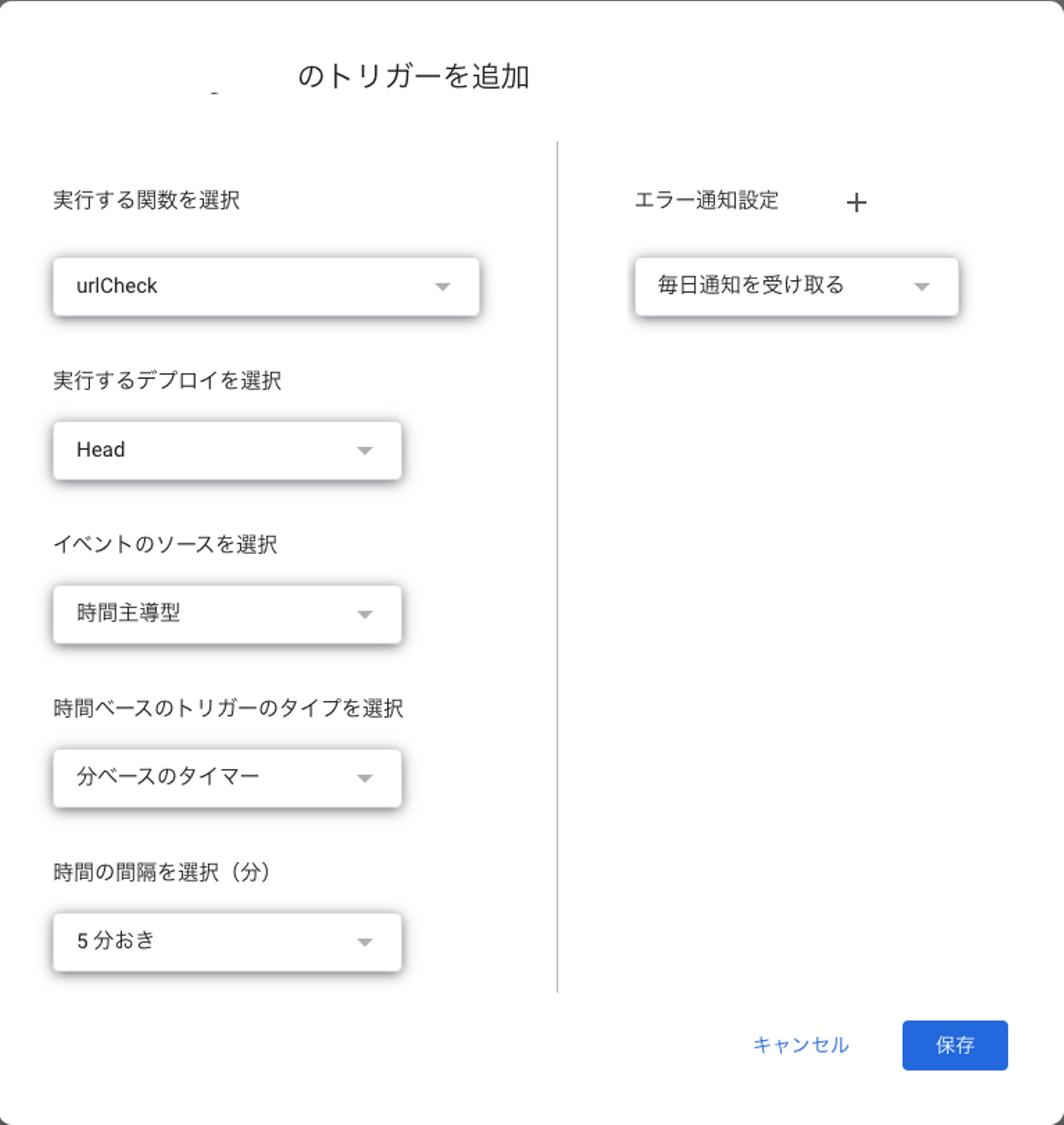
あとは以下の図のように設定すると5分ごとにurlCheck関数が実行されて、スプレッドシートが更新されます。

終わりに
今回はGoogle Apps Scriptを利用した外部URL監視システムの作成方法をご紹介しました。
安定して稼働しているサイトでも様々な要因でエラーが発生することは常に一定の確率であり得るため、外部監視の導入はインフラ監視ではとても重要です。
弊社のインフラチームでは今回ご紹介した監視以外にもAWS,ドメイン、メールサーバ、IaC、CI/CDパイプライン構築など幅広く対応しています。
コムデではインフラチームメンバーを募集中です。
興味のある方は、ぜひご応募ください!
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)





