こんにちは!採用担当の鈴木です!
弊社では、日々のパフォーマンスやプロダクトの価値向上に繋がるため
積極的なインプットとアウトプットのアクションを推奨していて、よく社内勉強会が開かれています。
先日はモッピーを担当しているクリエイティブグループ(WEBデザイナー)のメンバーkさんが、他事業部のデザイナーやエンジニアのメンバーも交えて勉強会を開催しました!
今回はその勉強会の内容を少しだけご紹介したいと思います!
勉強会のテーマはトップ画像の通り、【WEB制作におけるデザインガイドの重要性について】です!
【勉強会のアジェンダ】
・最近感じる課題
・デザインガイドとは
・他社のデザインガイド事例
・作成ツール
・セレスでデザインガイドを定めて得られる効果
・意見交換(ディスカッションタイム)
・最近感じる課題
モッピーはセレス内でも最大級のメディアとなっており、関わるメンバーも最も多いサービスです。
多くの視点や価値観でサービスをグロース出来ているのは良いものの、人数が多いが故に抱える課題もあります。
ただ、課題とは前進できるポイントでもあるので、ポジティブだと思います。
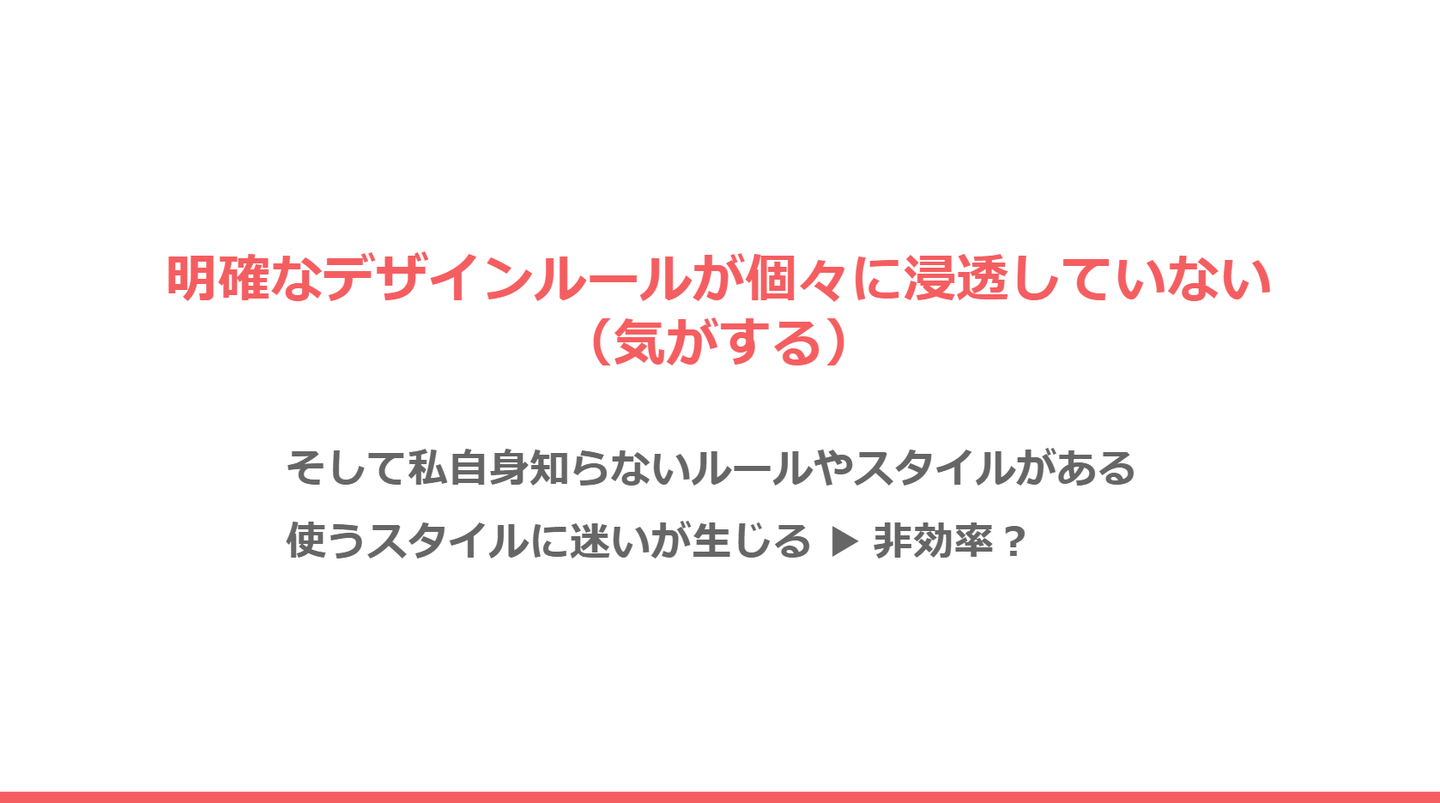
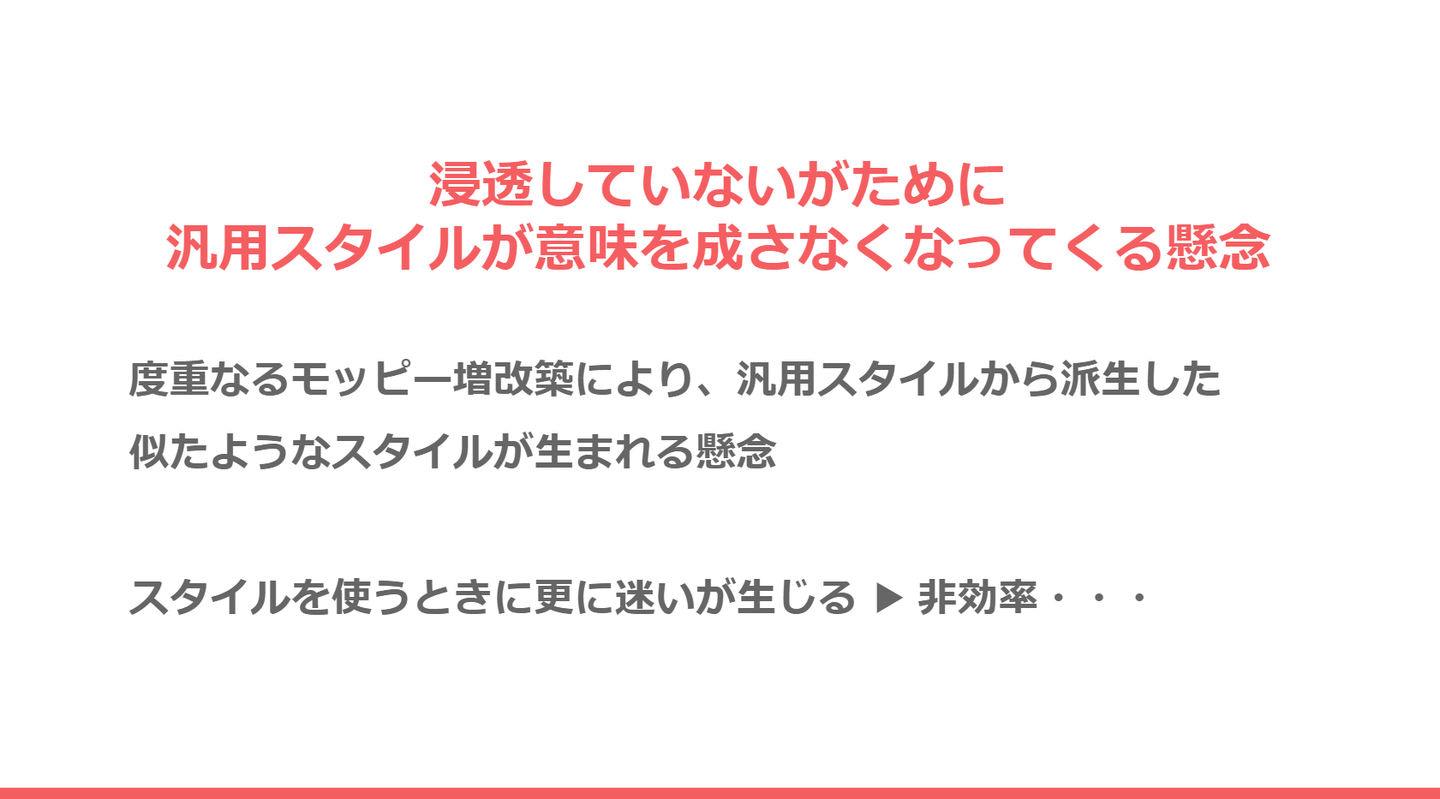
さてさて、勉強会の開催者のkさんが感じている課題は…
![]()
![]()
まさにプロダクトの成長・歴史・個人の裁量によって生み出された課題、さすが15年モノですね。
※モッピーは創業から続くプロダクトです。
属人化している項目を減らし、“クリエイティブな業務”以外に時間を取られてしまうのは確かに非効率。
特にデザイナーやエンジニアのメンバーにはクリエイティブが求められるので、いかに時間を確保するかというのは大切ですね。
これまでもデザインガイドはありました。
ただ、サイトの更新や改修頻度が高いためにガイドの更新が追い付かず...
今回の勉強会実施の背景には
「動的にガイドを作れる仕組みを作れないか?」
という課題への解決策を発見する事も目的も含まれているようです。
・(今回のテーマ)デザインガイドとは
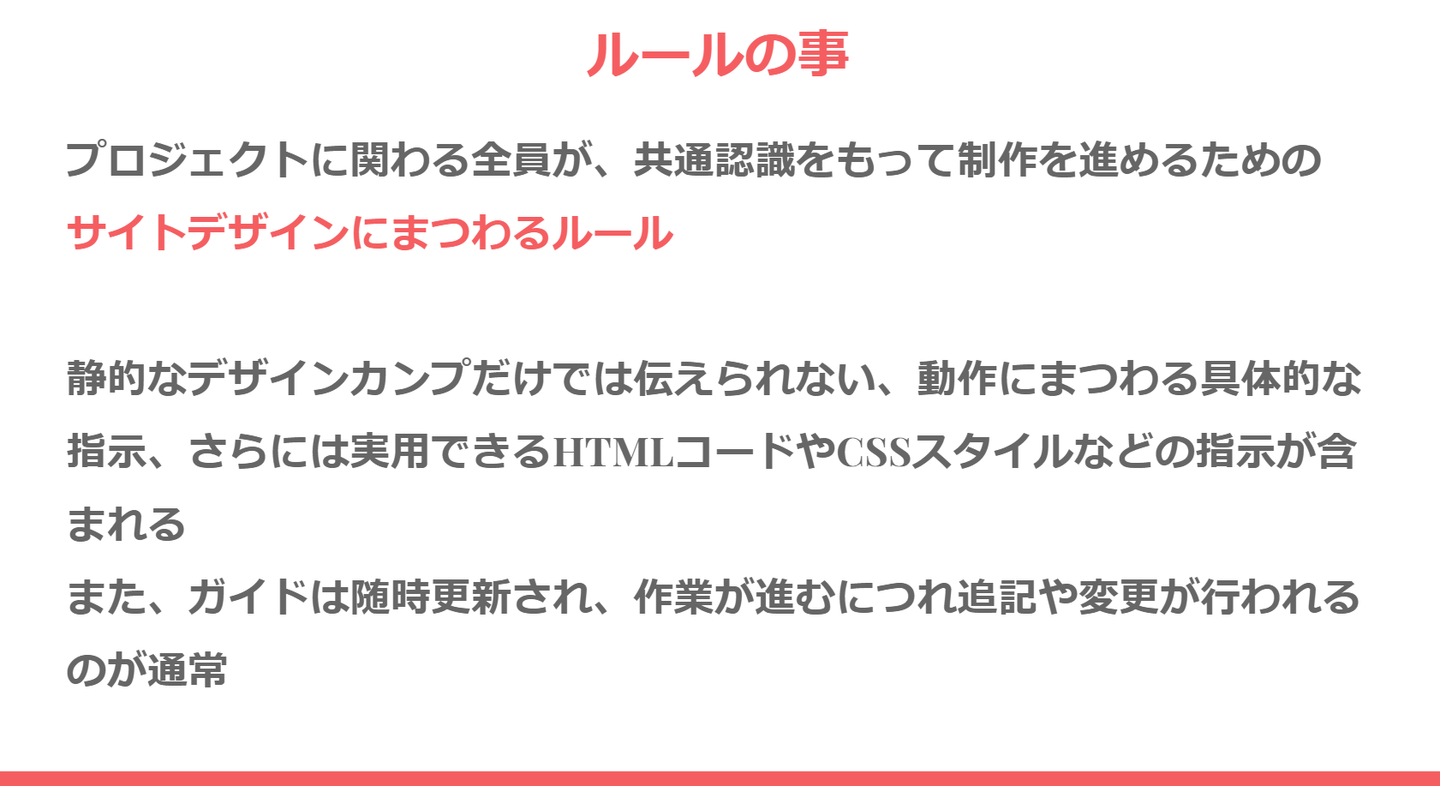
![]()
制作における共通ルールの事。
大前提の部分を定めて共通認識をもって置くことで以下のようなメリットがあるそうです。
・作業時間の短縮(工数の削減/業務効率)←進め方に、もう迷わない!
・サイトに統一感が生まれる←UI/UXの向上!
・ユーザビリティの向上←効率的に更新できて、ユーザーへの情報提供が速くなる!
つまり、デザインガイドは作るべき!
というわけで作成していくのですが、当然やみくもに作っても効果は期待できないため“どんなデザインガイドを作るか”をまずは決めることに。
ちなみに、セレスのWEBデザイナーはサイトにデザインはもちろん実装も行うことがあるため…
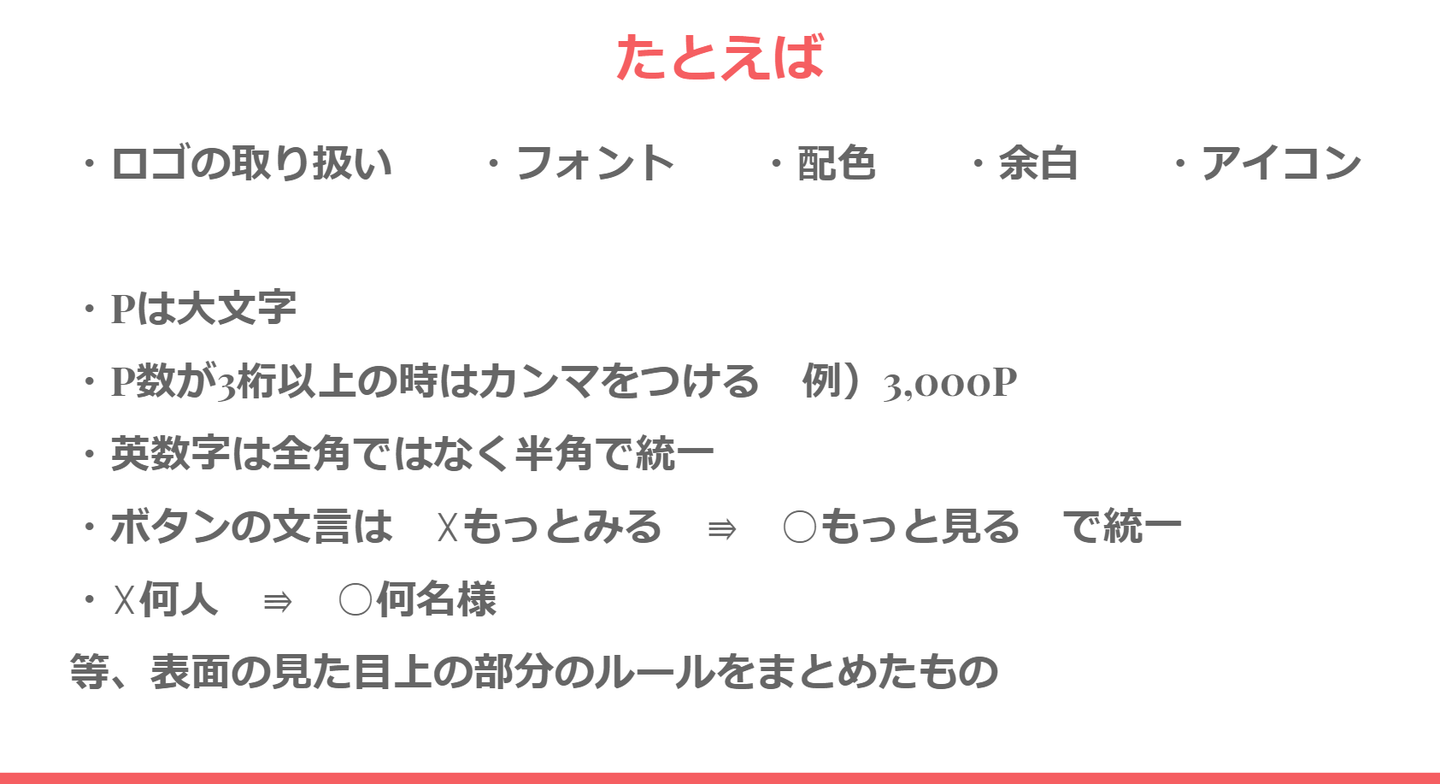
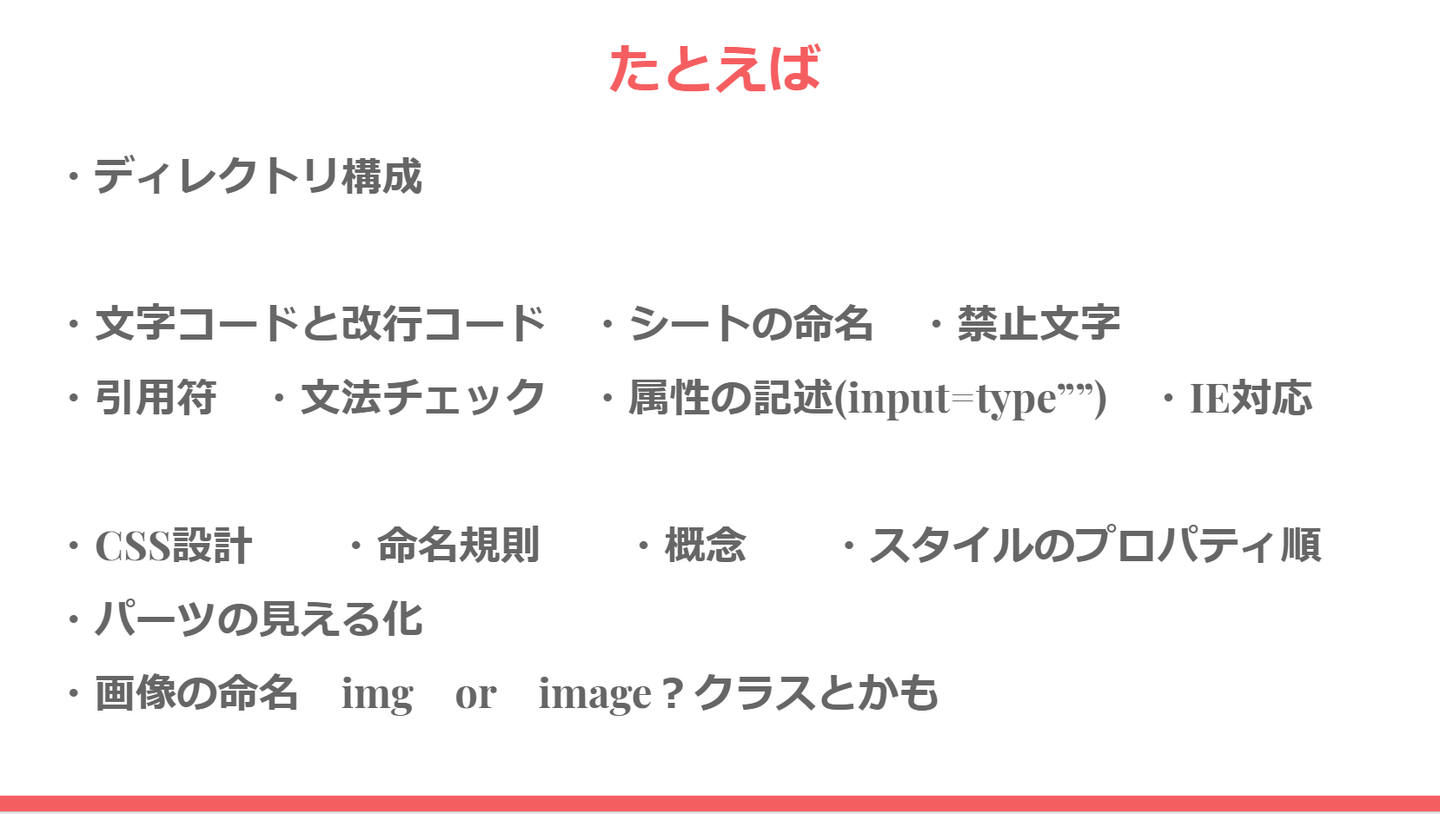
![]()
デザインガイドだけでなく…
![]()
上記のようなコーディンガイドも必要になります。
大枠が決まってきたところで、他社のデザインガイドを調査した結果美しいデザインガイド例やデザインガイド作成ツールで最適なもの何かなど、その後勉強会は続き、最後は参加者全員でディスカッション、他事業のデザインガイド事情の共有などが行われいました。
勉強会の終わりには実際を想定して、どの作成ツールでどのように作成するかが固まっていて、意見交換の重要性と技術職メンバーのスピード感や柔軟さに驚きました!
ちなみにデザインガイドは業務の合間に作成するそうなので、完成した際のお披露目会にも参加してみようと思います!
インタビュー以外にもこういった社内の様子もこれからお届けしてきますので、是非チェックしてくださいね!
▽▽セレスのWEBデザイナー▽▽

/assets/images/2063250/original/85485130-b4b6-4558-bac0-7440cbed44a0?1562125818)





/assets/images/2063250/original/85485130-b4b6-4558-bac0-7440cbed44a0?1562125818)

