- リードエンジニア
- Project Manager
- PMO
- Other occupations (19)
- Development
- Business
- Other
あけましておめでとうございます!ゆるスタックエンジニアの柳原です。
年始から会社の部署名やらが変わって、所属が
DX事業部 DIng部 FEE課
(デジタルトランスフォーメーション事業部 デジタルインテグレーション部 フロントエンドエンジニアリング課)
になりました。長い。
チームでは ふぇ〜(FEE)って呼んでます。笑
私はそんな ふぇ〜課 でフロントエンド開発をメインにあれこれやってます!
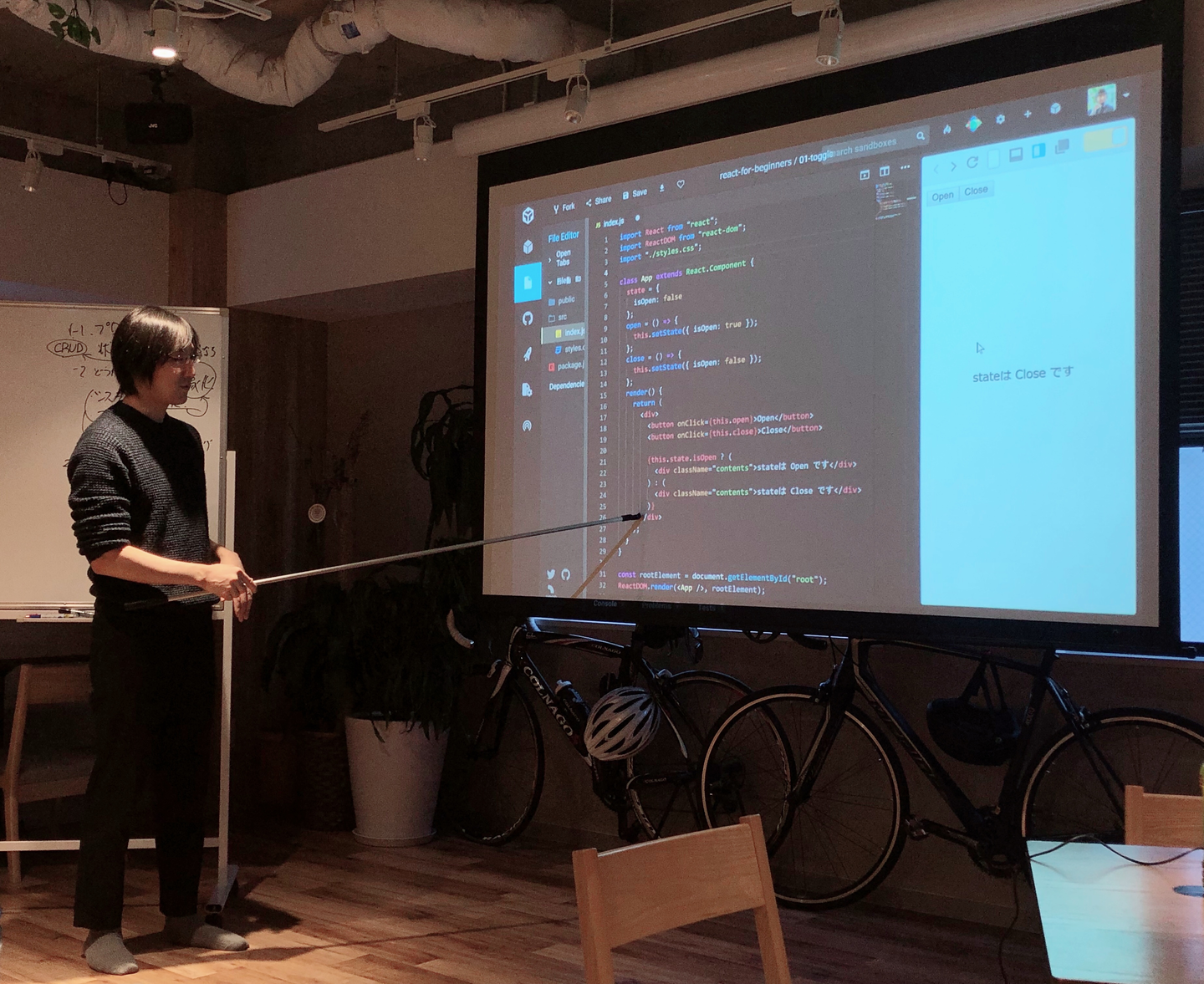
実は年末年始から、弊社のフロントエンジニアの 渡辺さん が講師の Nabezap と言う勉強会やってます。
みんなが年末年始を満喫している間に、カフェでこそ勉してたんです。
Nabezapと言うからには 結果にコミットするための勉強会!!
フロントエンドエンジニアも15名と増えてきたので、
改めてモダンな手法を用いながら、みんなの基礎力のアップをはかるということが目的です。

今回学んだのはReact
デザイナーさんからフロントエンド初心者〜中級者まで 対象者が幅広くいたので、
最初は 「Webアプリケーションの作り方とは?」 という座学から始まりました。
中途採用だとこの辺りの基礎はふわっとしてたりする人もいるので、改めて言語化して丁寧な説明をしていただきました。
言語化するって簡単なようで以外と難しいんですよね。
みんな「なるほど〜💡」と頭の電球が点ってました。
CodeSandBoxを使ってハンズオン形式でReactを触りました。
ToDoアプリをReactで書いてみるところからスタート♪
ミニマムな機能から、徐々にリッチなToDoアプリへと作り込んでいます。
フロントエンドエンジニアとしての基礎を学びました😊
これからも定期的に続けていく予定です!











