【Quipperブログ】UIだけでは足りない「教育サービス」でのデザインの役割とは ~ UX MILK Fest 2019 登壇より ~
こんにちは。Quipper採用担当の鈴木です。今回の記事は、@daitoriiによる「UIだけでは足りない「教育サービス」でのデザインの役割とは ~ UX MILK Fest 2019 登壇より ~」です!是非、ご覧ください!
VP of Design をしております @daitorii です。本記事は2019年9月14日に開催された UX MILK Fest 2019 の登壇内容を噛み砕いたセルフ解説ブログとなります(話が長くなりそうなので、グローバルの話は割愛させていただきました)。
はじめに
勉強は面倒くさいものです。私はそう思います。興味のある領域において、知らないことを知る/知識をつけること自体は大好きなんですが、勉強と聞くと途端に面倒くさい。その過程が面倒に感じてしまう。
大切なのは、学習サービスが「面倒なこと」をやり続けてもらわなければいけないものと認識すること、だと私は思います。勉強自体がやりたいことではなくそれは手段であり、ユーザーが欲しいものを手に入れるための過程なのです。
人間は「現在」を過大評価する

「今すぐもらえる10万円」と「1年後にもらえる11万円」どちらを選びますか?
目の前に10万がある状態で今すぐその10万円をもらうのか、または1万円多い11万円を1年後にもらうのか、という選択があったとしたら。社会的な実験では「今すぐ10万円をもらいたい」という人が圧倒的に多いといいますし、私も現金が目の前にあったら、それが8万円でも手にとってしまいそうです。
今度は「1年後にもらえる10万円」と「2年後にもらえる11万円」ではどうでしょうか。時間差は同じですし、貰える金額も同じ。違うのは「今すぐ」か「1年後」か。面白いもので、こうなると「2年後にもらえる11万円」を選ぶ人が多くなるといいます。

金額は1万円少なくてもいいからすぐに欲しい、これを行動経済学では、「現在性バイアス」と呼ぶそうです。つまり、私達は未来の利益よりも「現在」 という目先の利益を優先してしまう、ということす。

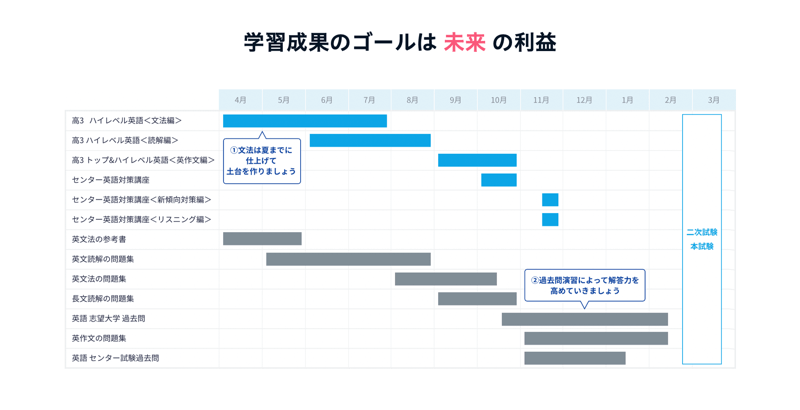
未来の確実なメリットでさえも、今この瞬間手に取れるものに負けてしまう。今頑張ることの成果が未来に約束されているわけでもなく、その成果が見えるのが約1年、2年後の大学受験ではどうでしょう?
自らを律し、目標に対してただ直向きに突き進むことができれば苦労はしませんが、多くの場合そうではありません。だからこそ、どのように行動してもらうかを考えて貰う必要があります。
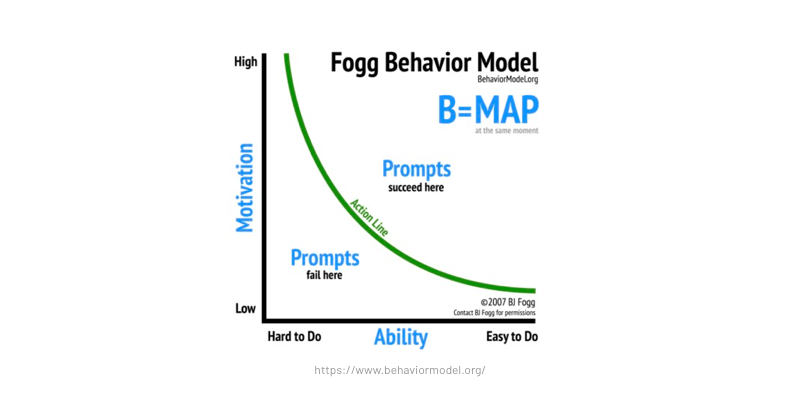
行動のトリガー = しやすさ ☓ モチベーション
大好きで大好きでなかなかチケットが取れないアーティストの公演。早速応募してみようとしたものの、ページを開くと「なんだこの申し込みフォームは。。。」
アーティストではないかもしれませんが、同じようなジレンマは誰もが経験しているのではないでしょうか。結論、スマホ最適化されていなくても全角/半角の自動変換がなくても、おそらく何としてでも入力を完了させて申し込みしてしまうのだと思います。

モチベーションが高ければ、ハードルがどれだけ高くても行動します。一方で、気乗りしないけどやらなければいけないこと、わかってはいるけどなかなか動けないこと、これはモチベーションが低い状態なので「行動をしやすく」変えてあげる必要があります。上記の例でいえば、申し込みフォームをスマホ最適化しできるだけ簡単に入力できるように改善してあげることで「行動のトリガー」を下げるわけです。
学習の行動をしやすくするために行動のトリガーを下げる。そのためにはどうしたら良いのでしょうか?
ゲーミフィケーションという魅惑の薬
- ログインするたびにポイントをあげよう
- 頑張ったらメダルが貰えるようにしよう
- 学習が楽しくなるようにゲーム形式にしよう!
行動のトリガーを下げるためのHOWを考える時、こんなアイデアが出てきます。どれが正解/不正解という話ではないですが、個人的にはこれらは諸刃の剣だと思っています。行動に対して何かを与える行為、それは「外発的な動機付け」になり得ます。掃除をしたらお菓子がもらえる、勉強をしたら褒めてもらえる。短期的に行動を起こすためには非常に有用なアイデアだと思いますし、実際私もそれで行動することは多々あります。

諸刃の剣だと感じるところ、それは行動に対して何も与えられない状態になったらどうなるのか?ということです。今まで掃除をしたらお菓子がもらえていたのにもらえなくなったら?お菓子が好きではなくなったら?部屋をきれいにするためにしていたはずの掃除は、いつのまにかお菓子をもらうためのものになってしまっています。
こと受験をベースとした学習サービスにおいては、短期的な動機づけではなく長期的に習慣化することが「内発的な動機」を持続させるポイントではないのでしょうか。
ここまでのポイント
- 勉強は面倒
- 人間は今を大切にする
- 行動するには しやすさ と モチベーションが必要
- 外発的動機を与え続けても、それがなくなると継続しなくなる
なぜわたしたちのサービスをつかうのか
スタディサプリ(大学受験講座や高校講座)ユーザーの大半は、大学受験にむけてスタディサプリを使っています。テストの点数をあげたい、学力向上をしたい、という想いで始めています。小学生くらいのお子さんであれば学習習慣を身につかせたい、勉強が好きになるように楽しい体験をさせたい、などがあるかと思いますが、前述のようなユーザーにはもっと明確な目的があります。

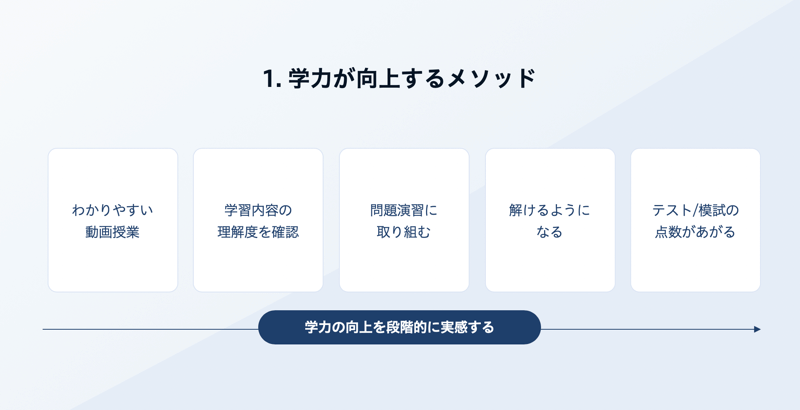
ユーザーのニーズを満たし、使い続けていただくために私達が提供すべきことは、学力が向上するメソッドであり、良質なコンテンツであり、それらを続けていけるような学習体験/行動の設計です。様々な手技/手法はあれど、基本的な勉強のスタイルは普遍です。まずはインプットを繰り返し、次にアウトプットを重ね、応用を通して考え方を定着させること。

そのために必要なものをコンテンツとして揃え、サービス全体として理解しやすく使いやすいサービスにしていく必要があります。
最適な学習体験とは
私達のサービスのユーザーの年齢/偏差値帯/学力はさまざまです。また、現役大学生のコーチがついた「合格特訓コース」や基本的な学習を自学自習するのに最適な「ベーシックコース」、中学生向けには「個別指導コース」など、選べるコースも複数あります。

自分に関係のないコンテンツはノイズになり得るため、ダッシュボードに表示する機能/コンテンツに関してはユーザー/プランごとに最適化し、目的のコンテンツや機能へ遷移しやすくしています(なお現在はWeb App先行で実装中であり今後Native Appへも展開していく予定)。
たとえば、合格特訓コースのユーザーには「今週の課題」モジュールをダッシュボードトップに表示するが、ベーシックコースユーザーには学年によって「おすすめ講座」モジュールや「マイ講座」モジュールを表示する等。 加えてつい先日、試験的に復習機能もリリースし忘却曲線に沿った形で「忘れた頃に課題が配信される」仕組みも導入しました。

学習画面では動画を見ながらPDFテキストを見られるように、横幅可変の学習画面へリニューアルもしました。一つの講義をやりきるために集中できるよう、他画面とはヘッダーナビゲーションを変えていたり、同講義内のチャプター進捗も同じ画面内で見られるようにもしています。
最適な学習体験はユーザーによって異なります。スタディサプリだけで受験を目指す学生もいれば、塾や予備校と併用しながらわからない箇所だけ集中的に使う、というユーザーも少なくありません。もちろんその理解度もさまざまです。
教育サービスにおいて「最適な学習体験」を作るためには、メソッド、コンテンツ、テクノロジー、データの活用、どれか一つが欠けても私達が目指すものは作れません。が、それだけでは不十分であることも感じています。
ユーザーは画面の中だけにいない

画面の中の学習体験をどれだけ良くしても、そのサービスにユーザーが戻ってきてくれなければ意味がありません。前述のように塾や予備校、また学校という場所がありながらスタディサプリを利用しているユーザーが多い中、どれだけ頑張ってプロダクトだけを磨いていても限界があります。
普段はどのように勉強しているのか、どんなところで躓いてしまうのか、スタディサプリ以外も含めてどんな時間の使い方をしているのかなど、ユーザーを知ることで価値観を知り、そのソリューションを考えていかなければいけません。
私達にとっての競合は塾や予備校ではありません。LINE、スマートフォンゲーム、TwitterやInstagramなどのSNS、Youtubeなど、スマートフォンでユーザーが消費している時間すべてが私達の競合になり得ます。通知やバッジがあれば見てしまう、ホームスクリーン外に配置されたらなかなか開かれなくなる、といったスマートフォン上での可処分時間の競争に対し、Peer to Peer のプロダクトだけでの勝負はなかなかハードです。

だからこそ、人が介在するコーチングサービスを提供し、第三者がいることでのある意味強制力を働かせるということを「今は」やっています。保護者様向けには、ユーザーの学習記録データをメールで送信することで、時間の見える化もしています。ただ、これだけではやはり足りません。 今後はオフラインも交えたコミュニケーションの設計も含め、ユーザーとの向き合い方を更に深いところまで考えていくことも検討しています。
つまるところ教育サービスのプロダクト設計とは
ここまで盛大に前提の話をしてきました。私達がどのように考えプロダクトの設計をしなければならないか/しているのか。
デザイン組織としてUIやユーザビリティの改善に責任は持つことは大前提でありますが、それだけでは教育の価値は提供できないと感じています。どれだけ優れたインターフェースを作っても、どれだけゲーム性を考えたアプリケーションを設計しても、コンテンツがわかりづらく結果として学力の向上/偏差値/テストの点数が上がらなければ使い続けてもらえません。わかるようになった、理解できた、解けるようになったと実感できる学習成果の体験ができなければ、それはハリボテでしかないのです。
コンテンツも勿論ありきですが、さまざまな使い方に耐えうる余白を残しつつ、理想的な学習メソッドをUIやプロダクトの設計で提供しなければいけません。スタディサプリを知った時から、願わくば合格して卒業するその時まで、内発的な動機を持続させるコミュニケーションを考えなければいけません。
そしてこれは教育に限った話ではないと思いますが、教育サービスのプロダクトは必ずしも理想的で綺麗な体験を考えたそのままに提供できるわけではないんです。だからこそ教育領域はデザイナーにとってやりがいのある領域だなと思いますし、UIだけではない領域もふくめて役割を大きくしなければいけないと感じています。 インターフェースのデザインだけには意味がなく、それだけではプロダクトの価値を提供できないのです。
グローバルも含めたサービス全体を考えながら、学習の根源「できるようになる=楽しくなる」を実現するために、私達はそんな信念を持ってプロダクトに向き合っています。
ということで、一緒に教育をアップデートしてくれるデザイナーも絶賛募集中です
UX MILK Fest 2019 でのスライド資料はこちら

/assets/images/8020079/original/f5632a6b-81e7-484b-87e8-9a2dd6aeeee7?1635733533)

