- 正社員・ディレクター
- 正社員・エンジニア
- 正社員・ディレクター/PM
- Other occupations (20)
- Development
- Business
2024年6月18日「初心者大歓迎!サイトリニューアルするかも?と思ったら聞くウェビナー」と題し、ナイル株式会社と株式会社GIGの合同ウェビナーを開催しました。
ウェビナーでは、サイトリニューアルの進め方や、失敗を未然に防ぐ方法、目標設定の仕方やCMSツール選定方法など、サイトリニューアルの全体像についてお話ししました。以下でその内容を詳しくご紹介します。
登壇者プロフィール:


サイトリニューアルの目的は定まっていますか?

久保瞭也(以下、久保):
ナイル株式会社DXの久保です。ナイルは、サイトリニューアルにまつわるプロジェクトにおいて、2,000社以上の実績があり、業界・業種問わず幅広くご支援してきました。
今回はサイトリニューアルにおいて、よくクライアントから聞く課題やお悩みにも触れながら「サイトリニューアルに取り掛かる前の注意点」をテーマにお話しします。
さっそくですがみなさん、サイトリニューアルの目的はしっかり定まっていますか?
私がさまざまなご相談を受けるなかでも、「なんとなくデザインが悪いんだよね」「こういう機能があったらユーザーに喜ばれそうなんだけど……」と、そもそもの目的が定まっていない状態でリニューアルしようとしているケースが多いです。
まずはリニューアル前に、以下のような目的・指標をしっかり定めましょう。
- 問い合わせ数
- 資料ダウンロード数
- 購入数
- 予約数など
以上のような重要な指標を、しっかり正しく計測できるようにしておきます。そしてリニューアル後に「この数字が落ちたらまずい」など、数字の変動があればすぐに気付けるような体制を作っておくことが大切です。
弊社が2022年にサイトリニューアルをした際にも「トップページやサービスページの内容がわかりづらい」「情報がユーザーに正しく伝わっていない」「問い合わせにつながる導線が少ない」といった課題がありました。
そのためBtoBのサイトとして要件を満たしたサイトにすること、かつ資料ダウンロード数を主軸とした目的を据えたうえで、リニューアルを進めた背景があります。
サイトリニューアルによって起こり得る、2つの悪影響

久保:
サイトリニューアルに失敗してしまうと、サイトの表示回数やクリック数、流入数といった数字が大幅に減少してしまうリスクがあります。
自然検索流入数の減少の原因として多いのは、主に以下のような点です。
- SEO観点で抑えておくべき技術的な設定がされていない(リダイレクトなど)
- 本来は残しておくべきページを削除してしまっている
- 不要なページを残したままサイトを移管してしまっている
サイトリニューアルによって影響を受ける主なポイントについて「自然検索流入数の減少」と「コンバージョン数の悪化」の2点について解説します。
1.自然検索流入数の減少
流入数が減少していること自体には気づきやすいのですが、なぜ減少しているのかといった理由は特定しにくい側面があります。修正作業にも時間がかかるうえ、修正後、サイト評価が検索エンジンに認識されるまでにも時間がかかります。
そのため、リニューアル前の段階で、自然検索流入数を落とさないようSEO要件をしっかり踏まえたサイトをつくることが重要です。
2.コンバージョン数の悪化
久保:
自然検索流入数と違い、コンバージョン数の悪化には気づきにくい点があります。コンバージョン数減少の主な原因は、以下の2つです。
- フォーム機能が改悪されている
- 適切な動線設計がされていない
フォーム機能を改善しようとして項目を増やしすぎてしまったり、デザインを重視したあまりにフォーム送客するための動線を削除してしまったりなど、結果的に機能の改悪になってしまうケースがあります。商談機会の損失や売上の減少などのリスクにつながるため、動線設計が適切におこなわれているかは重要なポイントです。
コンバージョン数悪化の原因に早く気づくため、かつサイトリニューアルの目的をしっかり定めるためにも、リニューアル前にサイトの課題整理をすることが大切です。具体的にいうと、アクセス解析や定量分析がそれにあたります。
競合サイトとの比較分析、ユーザーアンケートやインタビューといった取り組みを踏まえて、サイトの課題を洗い出していきましょう。そのうえで、どういった指標を改善していくのかを決め、リニューアルを進めていくことが大切です。
サイト制作の主な流れ

渡辺瑠花(以下、渡辺):
株式会社GIGの渡辺瑠花です。ここからは私が、実際にサイト制作を進めていく流れや、それにまつわるCMSの選び方についてお話しします。
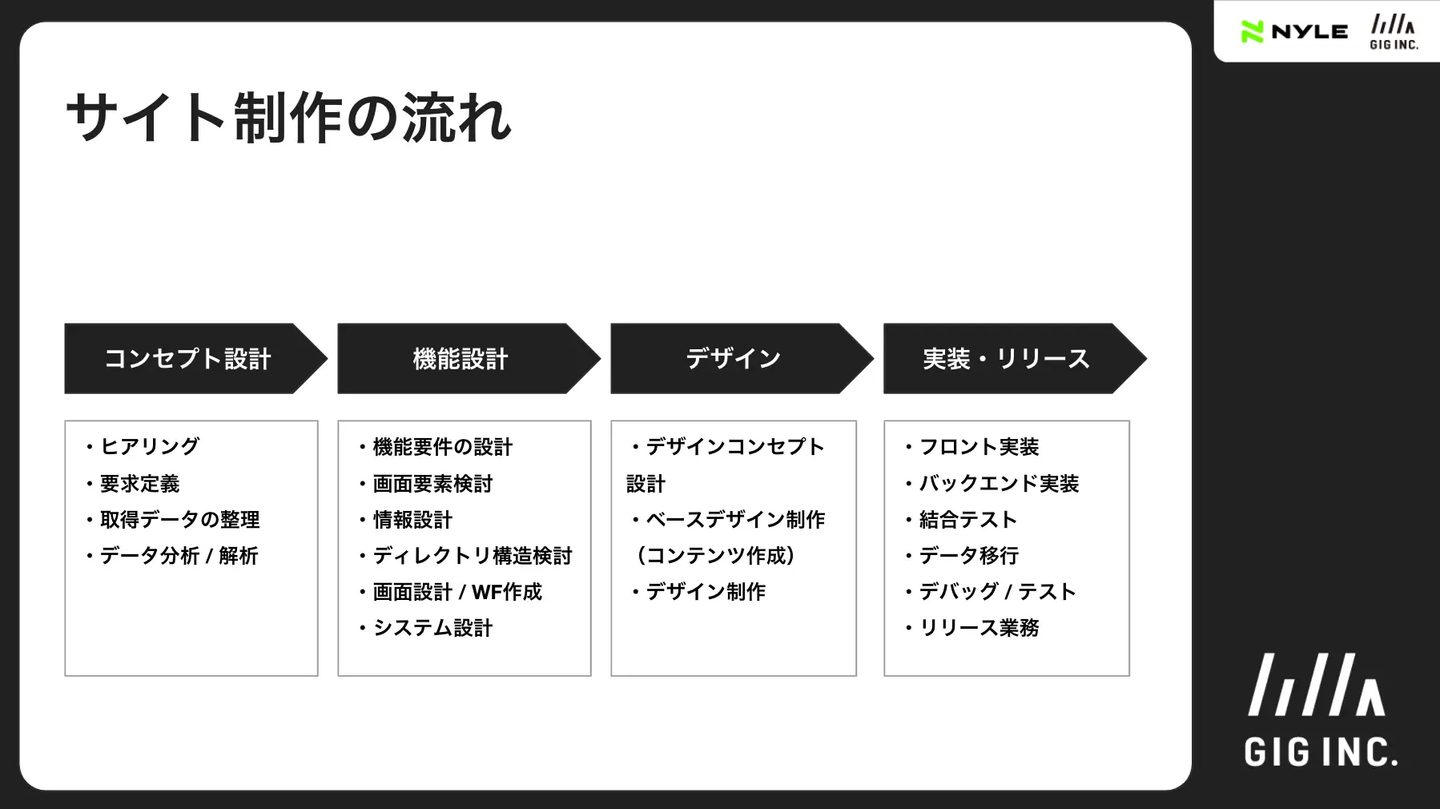
まず、サイト制作の流れについてご説明します。主に以下のような流れに沿って、サイト制作を進めていきます。
- コンセプト設計
- 機能設計
- デザイン
- 実装
- リリース
クライアントの要望をヒアリングし、サイトに必要な要件を定義していくのが「コンセプト設計」。必要な要素がどこに掲載するのかを検討するワイヤーフレーム制作などが含まれる「機能設計」。これらについてほぼ決め切ったうえで、やっと「デザイン」の提案をします。
もちろんデザインについても要望をヒアリングし、認識をあわせながらデザインの確定まで持っていき、おおよその要件を確定したあと「実装」を行います。実装完了後に社内テストを行い、問題なければ「納品」しクライアントの皆様に確認いただいたうえで「リリース」といった流れになります。
リニューアルにおける要望を整理する6つのポイント

渡辺:
最初のコンセプト設計に入る前に、やはり社内でリニューアルにおける目的・要望を整理しておくほうが、成功に近づきます。
リニューアルに関する目的・要望を定めないままプロジェクトをスタートすることには、さまざまなリスクがあります。たとえば、リリース間近でサイト構成に修正が発生し追加費用がかかってしまうケースや、社内の意思決定に時間がかかり、制作スケジュールが遅延して予定通りにサイトをリリースできないといったケースが発生するかもしれません。
こういったことを防ぐためにも、いったん社内で要望を整理してから、制作会社にリニューアルを依頼するほうがスムーズかと思います。どういった点を整理すればいいか、6つのポイントに分けて解説します。
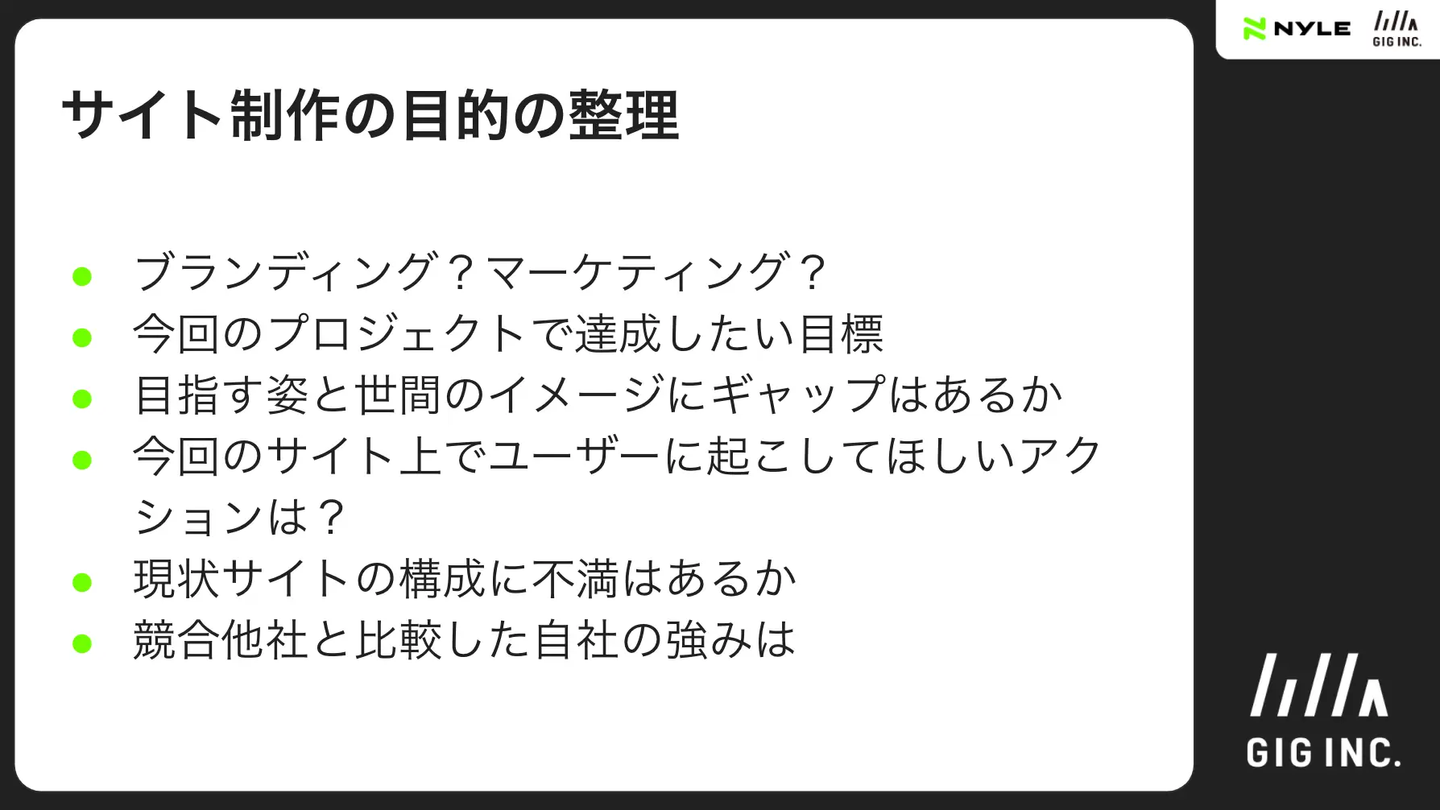
1.サイト制作の目的
渡辺:
まず、サイト制作の目的を整理しましょう。
たとえば、マーケティングかブランディング、どちらの方向性を優位としたいか。マーケティング重視であれば大事にする指標を整理し、ブランディング重視であれば、そのブランドの商品・サービスにまつわるプロジェクトと並行してリニューアルを進めるパターンもあるため、丁寧にヒアリングしたいポイントです。
2.ユーザーに起こしてほしいアクション
渡辺:
次に、ユーザーに起こしてほしいアクションを整理します。
たとえば、お問い合わせにつなげたいのか、あるいは資料請求に繋げたいのか、商品やサービスによっても差が出てくるところです。社内で整理しておきましょう。
3.サイトの構成に不満はないか
渡辺:
現状のサイトの構成に不満がないかどうかも確認しておきたいポイントです。あわせて、競合他社と比較した場合の自社サイトの強みも、サイトの構成に影響が出てくる要素かと思います。あらためて、これらの点を整理しておくことで、制作会社がリニューアル前の課題を把握しやすくなり、リニューアルにおける目的を達成しやすくなります。
4.何を期待しているか
渡辺:
パートナー企業に期待していることは、どんなことですか?
たとえば、制作や企画についてはできるだけ制作会社に任せたい、というクライアントも多くいます。また、デザインのクオリティを重視される場合、ステークホルダーが多いために円滑なコミュニケーションを希望される場合など、期待されるポイントはさまざまです。シンプルに、予算についてのご相談をいただくこともあります。
5.社内ルールと要件の整理
渡辺:
次に、社内ルールと要件の整理です。
たとえば、社内の意思決定のフローにおいて最終決裁権が誰にあるか、といった点の確認が漏れてしまうと、確認フローの漏れが原因で制作スケジュールに遅延が発生することがあります。またIR対応が必要かどうかといった点も、お見積もりの段階で確認できると、制作会社としては助かります。
6.デザインルールの確認
渡辺:
最後に、デザインルールの確認です。
ロゴのガイドラインやサイト全体のトンマナについては、デザインに入る前段階で確認いただき、制作会社のデザイナーに共有する形で進めるとスムーズです。確認が漏れてしまうと、多数の修正が発生して制作スケジュールに影響する可能性があります。
CMS選定のポイント3つ

渡辺:
サイトリニューアルは、リニューアルして終わり、というわけではありません。リニューアル後の新しいサイトを、どのように運用していくのか。自社でサイト運用・更新をしやすいサイトにすることも、大切なポイントです。
以下、CMS選定でありがちな3つの失敗ポイントについて解説します。
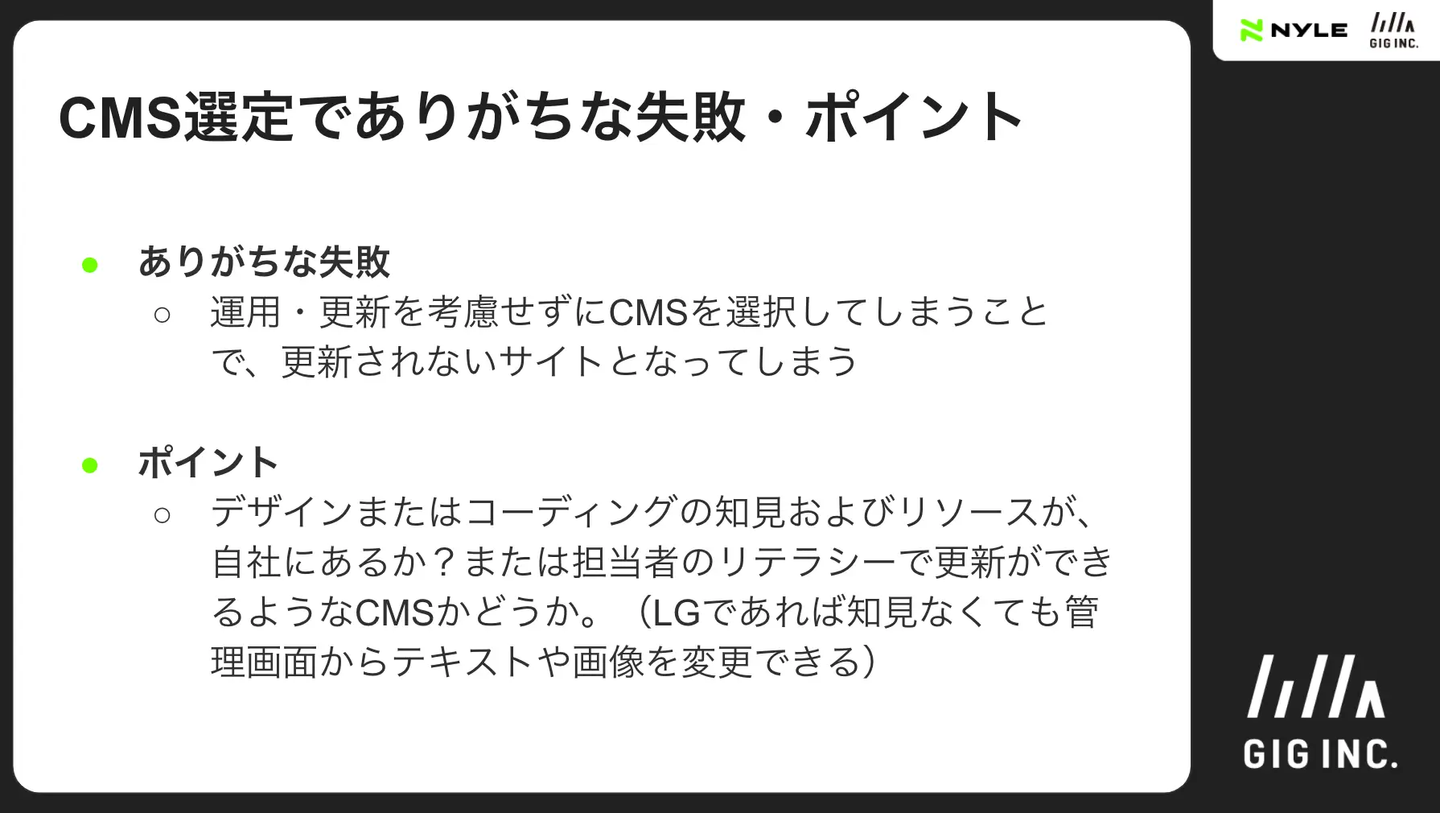
1.運用・更新の観点を考慮せずに選んでしまう
渡辺:
自社で運用・更新ができないCMSを選んでしまうと、なかなか更新されないサイトを生んでしまうことになります。サイトの更新性は、SEOの観点から見ても無視できない要素です。
デザインまたはコーディングの知見が自社内にあるか、あるいは自社の担当者によって更新可能なCMSかどうか、を考慮して選ぶ必要があります。
2.サーバーやCMSの保守・運用費用を考慮せずに選んでしまう
渡辺:
たとえば緊急対応だったり、脆弱性発見時などのアップデートや更新だったり、こういった場合にかかる費用を考慮したうえでCMSを選ぶことが大切です。
たとえばWordPressなど、CMS自体にアップデートが発生するようなものを選ぶと、更新のたびに費用がかかる場合があります。予期しない事態への対応も含め、自社内で予算組みについて検討するのがおすすめです。
3.更新可能な箇所を考慮せずに選んでしまう
渡辺:
CMSで更新できる箇所を一部に限定した場合、そのほかの箇所における修正が発生するたびに、追加で費用がかかってしまう場合があります。
そのぶんの実装や工期契約にかかる費用も、すでに予算組みできていれば問題ありません。しかし、もともと管理画面から編集できるような仕様のCMSを選ぶほうが、全体のコストを抑えられると思います。
弊社で提供しているCMS・MAツールのLeadGrid(リードグリッド)は、社内にエンジニアやデザイナーがいない場合でも、専門知識なしで更新・修正・ページ追加などができる仕様です。使いやすさはもちろん、万一のときもサポート体制を整えていますので、お困りの場合はぜひ選択肢に加えていただければ嬉しいです。
自社に合ったCMSを選ぶことが大事

渡辺:
自社に合ったCMSを選ぶには、まず自社の要件をしっかり整理することが大切です。適切な機能を持っているCMSを選ぶことで、リニューアルがスムーズに進むのはもちろん、その後の運用についてもより良い結果が見込めると考えております。
ナイル株式会社の久保さんとともに、サイトリニューアルにおける注意点を解説いたしました。リニューアルについてお悩みの方は、ぜひ気軽にご相談ください。
(この記事はGIG BLOGからの転載です)
/assets/images/3497018/original/442e1f20-9ff4-41e2-a35a-d5b3251e0c45?1550453029)


/assets/images/16535898/original/c3fb0138-db7c-49cf-86c8-2f470e0de5b5?1703751563)

/assets/images/3497018/original/442e1f20-9ff4-41e2-a35a-d5b3251e0c45?1550453029)



/assets/images/3494878/original/0208f604-e13c-4566-bdb6-d3d29cbca61e.png?1550377824)
