お疲れさまです、デザイナーの阿部隼輝ですmm
WebサイトやUIデザインでデザイン制作はもちろん、リードとしてデザインガイドラインの策定やコンポーネント管理なども業務で行っています。
その中で、各要素の最適なデザインを日々考えています。
Webサイトやデジタルプロダクトにおいて、ボタンは操作する要素の中で最も重要な要素であり多く使用されます。
故に、機能美を追求した定義が求められると考えます。
GoogleのMaterial DesignやAppleのHuman Interface Guidelines(以下、HIG)をはじめ、優良なデザインシステムを参考にすることが多いのですが、ボタンの高さは「指で押しやすい高さ」というセオリーが一般的に知られています。
しかし、幅(含むパディング)の数値の記載がありますが、幅の根拠については明記されていないと私は解釈しています。
個人的には腑に落ちません。
ボタンにパディングを設定してボタンラベルによって幅が可変する設定だとしても、パディングの根拠を示して設計したいと考えています。
ボタンラベルのライティングは、ボタンの幅を考える上では重要な要素の1つですが今回は触れません。
使用するラベルが明瞭である場合は、文字数を鑑みてパディングを定義することも可能です。
しかし、文字数に左右されることない汎用性の高い定義は、運用面においてもデザインに一貫性と機能性を寄与するため、こちらをベースとして考えるのが得策です。
今回は、ボタンのパディングについての定義を考察した内容をまとめてみます。
あくまでも個人的な考えであるため、正しい設計であるかはわかりませんが参考にしていただいたり、ご意見いただけると嬉しいです。
前提
数値の基準
デザインの数値を定めるにあたり、デジタルのデザイン業界には
「8の倍数で設計すると良いぜ!」という伝家の宝刀が存在します。
詳しい内容については割愛します。
8の倍数ではレンジが広く使いにくい場合がありますので、個人的には8の約数である4の倍数をよく使用します。
要素や余白などデザインに使用する数値を限定的にすることで、整然と要素が並ぶことが多いため機能美が備わると考えています。
今回出てくる数値についても4の倍数を基本としています。
ボタンの高さ
ボタンの高さについては、前述している通りMaterial DesignやHIGで定義されているタッチデバイスにおいて指で押しやすい高さが40pxと44pxとされています。
正確には、Material Designの単位はdp、HIGの単位はポイントであり単位により数値は若干異なりますが、今回はモニターなど一般的に使用されているpxで分かりやすく示しています。
デザインの性質
今回はデジタルプロダクトのUIデザインについて考察しています。
昨今のWebサイトでは様々なデザインが想定されるため、この内容が当てはまらない可能性があります。
ですが、Webサイトでもユーザーが操作する要素が必ず存在しますので、考え方としては、参考にしていただけるのではないかと思っています。
考え方① グリッドシステムに合わせる
![]()
文字数関係なく画面またはコンテンツエリアのグリッドシステムに合わせて、ボタンの幅を固定値にする。
一般的にデザインの大枠は、表現したい内容にあわせて幅を可変する必要性は少なく思います。
グリッドシステムで構築するデザインに合わせてボタンの幅も定めることで、見やすく使いやすいボタンになるのではないかという考え方になります。
この考え方のメリットとしては下記があります。
・レイアウト全体が整う
・文字数に関係なく意図した見え方になる
後者は、例えばsubmitボタンなど重要なボタンをコンテンツエリアに設置する際、目立たせたいのにボタンラベルの文字数が少ないことで、ボタンが小さくなってしまい目立たない場合などに有効な考え方だと言えます。
デメリットは下記が考えられます。
・文字数がボタンの幅より長くなった場合に最適ではない可能性が高い
・ユーザー設定でフォントサイズを変更している場合、レイアウトが崩れる可能性が高い
1つ目は、ボタンの幅を文字数がオーバーした場合、ボタン内で改行するかフォントサイズを小さくする処理が発生するということです。ただし、99%がこの定義でクリアできるデザインの場合、1%を処理をクリアできれば有効な考え方ではないかと思います。
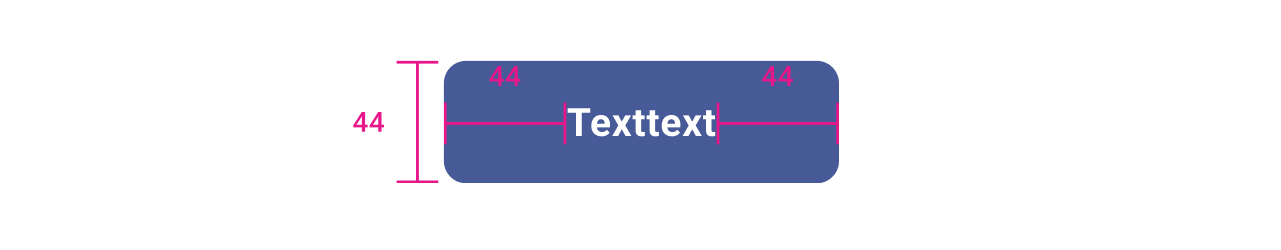
考え方② ボタンラベルが指で被らないように、高さのセオリーを左右のパディングでも取り入れる
![]()
UIの操作に慣れるとボタンの文字ではなく造形で判別されると感じています。
タッチデバイスにおいて、判別されるボタンラベルを指で覆い隠さずにボタンが形成されると優しいUIではないかという考え方です。
「前提」の「ボタンの高さ」で記載の通り高さは40px以上なので、左右のパディングも40px以上ということになります。
重複しますが、この考え方のメリットはタッチデバイスでは操作を明確に伝えるボタンラベルを指で覆い隠さずにボタンを形成できる点にあります。
デメリットは、パディングが広いので使用する箇所によっては収まらないことです。あまり実用的ではないように思えますが、例外のボタンを設置した場合において、後付の考え方になると思います。
![]()
ただし、心理的にクリッカブルな要素は、ボタンラベル目掛けて押したくなるという調査結果もあります。
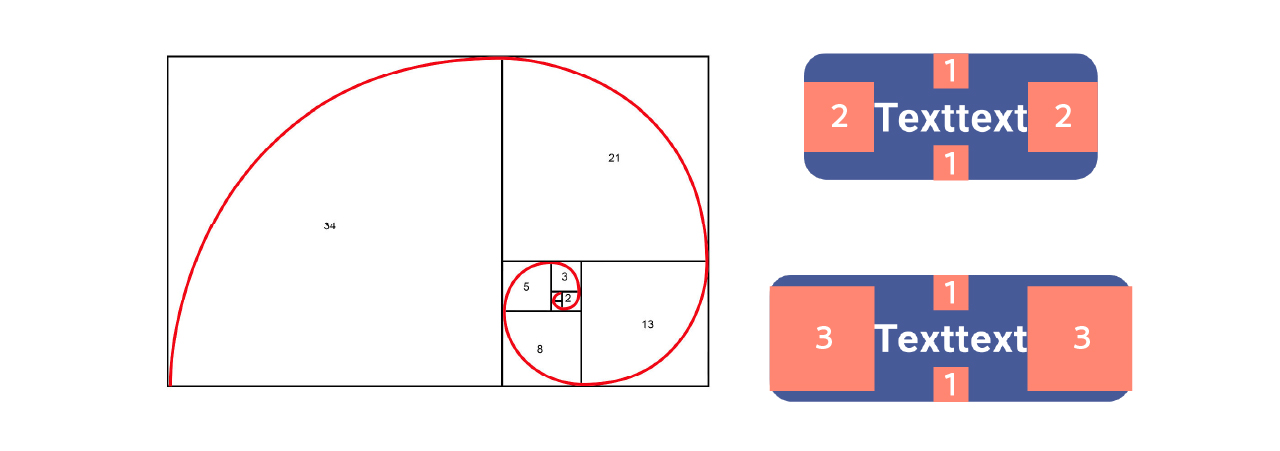
考え方③ 人が美しいと感じる比率、フィボナッチ数列でパディングを設定する
フォントサイズとボタンの高さの基準から、上下のパディングがある程度決まります。そこから、左右のパディングに根拠あるルールを定めます。
その根拠は、こちらも伝家の宝刀「黄金比」を使用します。
黄金比は人間が美しいと感じる比率として有名で、ロゴなど多くのデザインで取り入れられています。
黄金比はフィボナッチ数列の隣り合う比と一致します。
その比率をボタンのパディングでも取り入れることで、本能的に美しいと感じるボタン比率になるという考え方です。
![]()
引用 :https://www.youtube.com/watch?v=Sw3_E6iLCCM
例えば、上下のパディングが12pxの場合、フィボナッチ数列から1:2を採用すると左右のパディングは24pxになり、1:3を採用すると36pxになります。
ここでのポイントは、上下のパディング及びフォントサイズを4の倍数にしておくことです。
そうすることで必然的に左右のパディングも4の倍数になりますし、要素全体も4の倍数で設計しているので、ボタンを設置した要素感でも4の倍数になる機会が多くなります。
この考え方は、ビジュアル面での美しいサイズ感と、整然と並ぶ機会を増やす設計であるため機能美という点でも前述の考え方より優れていると、個人的には考えます。
この考え方のメリットとしては上記のとおりです。
デメリットは思い当たる点が個人的にはありませんでした。
![]()
まとめ
今回はボタンの幅について定義する材料を考察してみました。
WebデザイナーやUIデザイナーとしてデザインする際は、なぜこのデザインであるかの説明する責任が伴います。
「何となく〜」や「いい感じに〜」と言った根拠のない説明では、非デザイナーは特に納得してくれません。
フォントやカラーや余白などのデザインの基本要素はもちろん、各コンポーネントなどデザイン要素について細かい定義を設定することは、デザインに機能美と一貫性を提供するとともに、運用面でもメリットがあります。
デザイナーであれば、見える箇所を作るのは容易だと思いますが、見えないところを突き詰めることでデザインのディテールが上がってくるのだと考えています。
冒頭でも言ったように現時点では、今回の内容が正解か不正解かわかりませんが、常に当たり前に疑問をもって最善なデザインになるように、日々考えながらデザインすることは大切だと思っています。
もし、同じ指向を持ったデザイナーさんがいたら一緒に議論したいですね!お待ちしておりますmm






/assets/images/7413297/original/fe86e7a4-1e19-4668-b8f2-add1f60ead3b?1629968604)


/assets/images/7413297/original/fe86e7a4-1e19-4668-b8f2-add1f60ead3b?1629968604)

/assets/images/7413297/original/fe86e7a4-1e19-4668-b8f2-add1f60ead3b?1629968604)

