こんにちは!
UX Light運営チーム
デザイナーの小田切です。
2023年2月8日(水)に、2回目の外部公開となるUX Light #8を開催いたしました!
◆UX Lightとは…
UX Lightとは、UXONE主催によるオンラインLT(ライトニングトーク)会です。
普段は現場の違う個性豊かなクリエイターたちが、
WebやUXに関係することを気軽に発信し、
知見を共有しあうことを目的としたカジュアルなイベントです。
前回(UX Light #7)の様子はこちら
◆UX Light #8
今回のUX Lightのテーマはこちら!
『UX』
登壇者紹介
大谷一仁 さん / 登壇タイトル『UXデザイントレーニング』
Webサイトの要件定義やプログラム開発、サーバ構築経験を通じて、自社メディアの企画・ディレクションや商品のブランディングやマーケティング、採用・育成等幅広く活躍。
2022年6月に株式会社メンバーズユーエックスワンカンパニー入社。
HCD-Net認定 人間中心設計スペシャリスト。
畑澤真奈 さん / 登壇タイトル『UX専攻で学んだこと&役立っていること』
工業大学にてUXを専攻。主にUXデザインとオブジェクト指向プログラミングを学び、2022年4月に新卒で株式会社メンバーズユーエックスワンカンパニーに入社。
新卒研修を経て、現在は常駐先にて主にリードデザイナーのアシスタントとしてUIデザインの作成に従事している。自分でネイルをデザインすることが趣味。
佐藤亮太 さん / 登壇タイトル『構造化シナリオで考えるUX』
2018年4月に新卒で株式会社メンバーズに入社。WebディレクターとしてWebサイト制作、アクセス解析、SEO、プロモーション企画など幅広く活躍。現在は、UXデザイナーとしてサービス開発段階におけるUXデザインや、既存事業のUX改善などの業務を行っている。
児玉みすず さん / 登壇タイトル『リニューアル案件での調査目的・事例』
受託制作会社でWEBデザイン/コーディングを経験した後、PM・UXデザイナー・ディレクターとして、主にユーザーを中心としたサイトリニューアル案件の上流工程を担当するなど、20年以上Web業界で活躍。
2020年に株式会社メンバーズユーエックスワンカンパニーに入社してからは、UXデザイナー兼リサーチャーとして常駐先にてUXデザイン/リサーチ業務に従事している。
◆UXデザイントレーニング
1人目の登壇者は、大谷一仁さん

人間中心設計スペシャリストであり、現在UXデザイナーとして活躍されている大谷さんの目線から、日常の風景の中にあるUXデザインやUXデザインに興味を持ったきっかけについてお話しいただきました。
1. 身近なデザイン

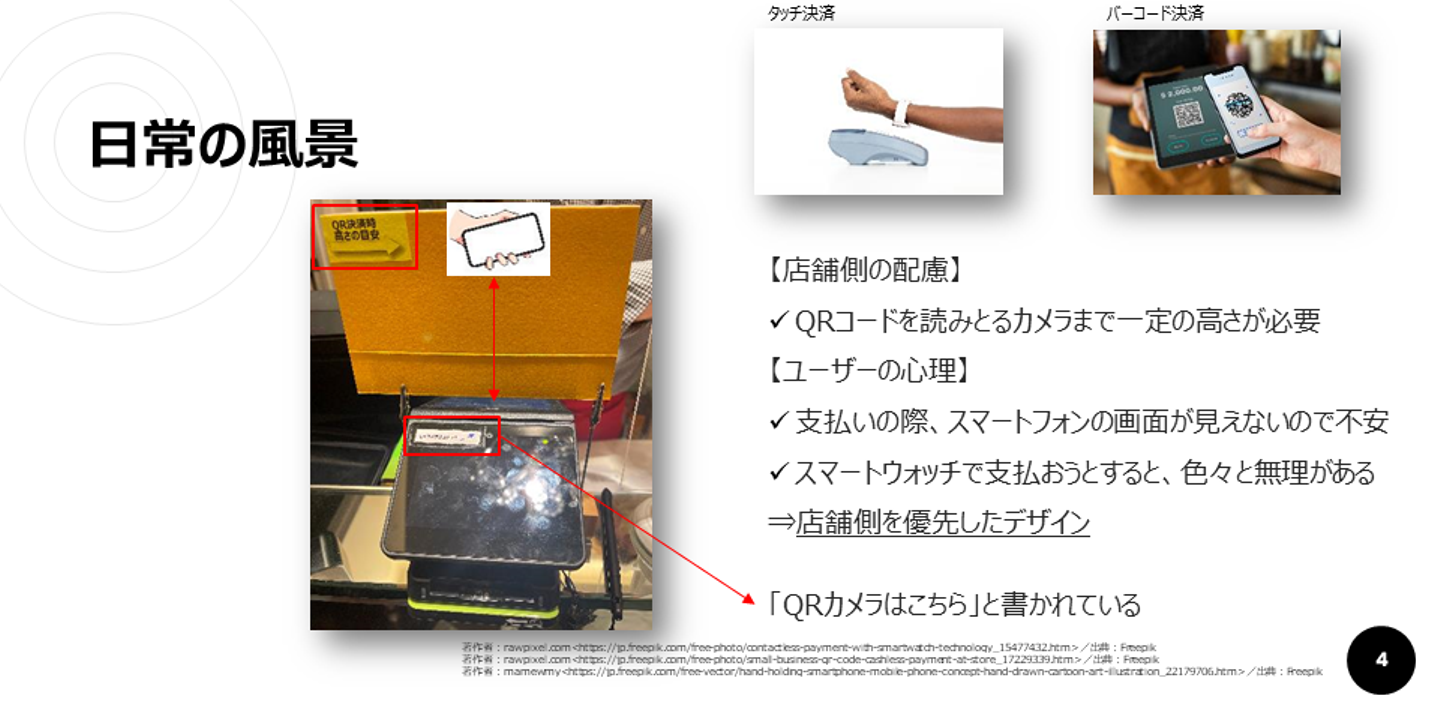
こちらの写真は、ある日大谷さんが食事に出かけた際に出会ったQRコード決済サービスだそうです。
カメラの左上にはコードを読み取らせる距離を示す「QR決済時 高さの目安」という表示があります。
店舗側の配慮としては、カメラまで一定の高さが必要なためこのような表示があると考えられますが、ユーザーの心理としては、画面を裏返して読み取らせるため確認ができず不安、スマートウォッチの場合位置が高く手首などに負担がかかるなどが考えられ、店舗側を優先したUXデザインになっています。
このように、生活をする中でもデザインに接する機会はたくさんあるとのことです。
2. UXデザイナーを志すきっかけ
大谷さんはこれまで、学校などでデザインを学んだりはしていないそうです。
ではなぜUXデザイナーを目指すようになったのでしょうか?

そのきっかけとなったのが、2004年~2006年に放送された「ニューデザインパラダイス」という番組。
この番組は、生活に身近なものをクリエイターがリデザインするといった内容で、デザインする対象が現在の形になった歴史や他のデザイン、使われ方などを検証・探求・再確認していたとのこと。
この番組をきっかけに、私たちが当たり前に使っているプロダクトやサービスも、それがいつどんな理由で今のデザインに変化したかに興味を抱き、さらに本当はもっと使いやすい、今の時代にマッチしたものに変化できるのではないかと思うようになったそうです。
3. 産業とデザイン

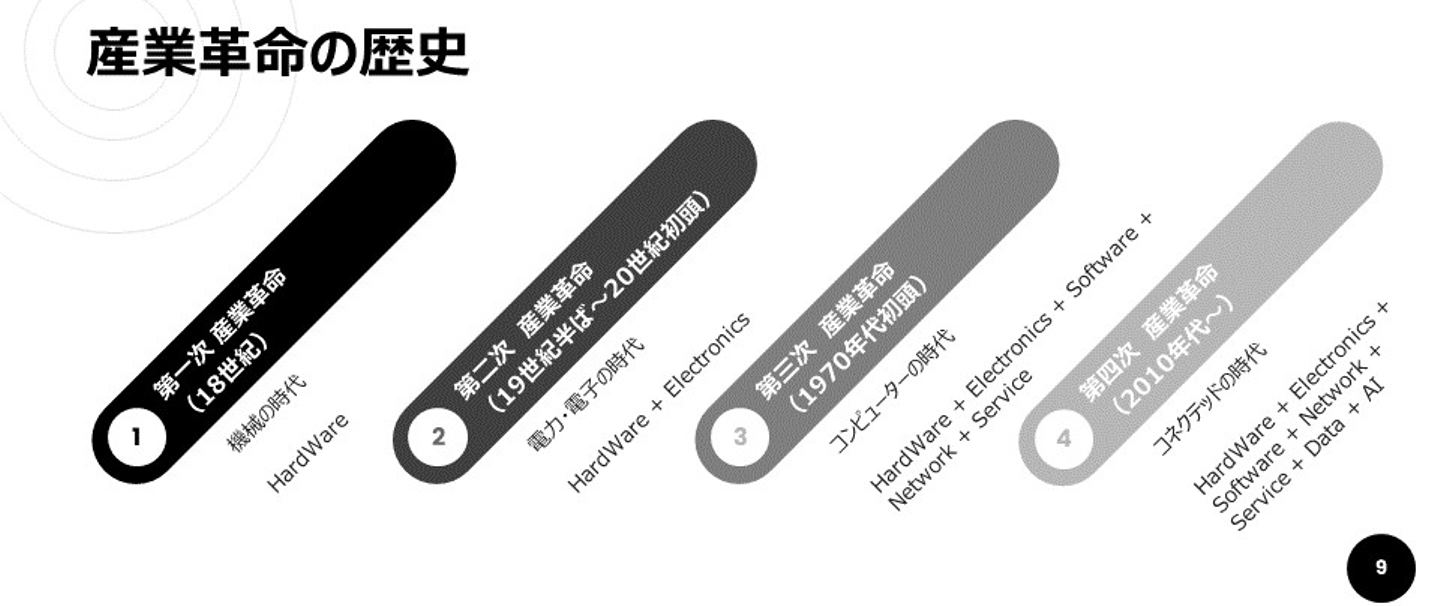
デザインの変化は産業の変化とも密接に関わっています。
18世紀の第一次産業革命では、織機や蒸気機関など機械が中心ですが、その後は電気→インターネット→AI・IoTと高度な知的活動が自動化され、産業とともにデザインも私たちの生活の変化に応じて身近に変化しています。
これらのプロダクトやサービスを利用するのは常に人間=ユーザーが中心です。
これまでの産業も建築やサービス業、製造業、商品開発などではユーザーの体験は重視されてきましたが、主に使いやすさや見た目、おもてなしなどが主軸で、UXという概念が明確化されたのはD・A・ノーマンの1990年刊行の著書「誰のためのデザイン?」が始まりだと言われています。
では、なぜ現代では顧客体験(UX)を理解してデザインすることに注目が集まっているのでしょうか?

大谷さんの見解では、産業の変化によって繋がる情報が増えたことと、それによって多種多様な使い方ができるようになったことの2点にあるとのことです。
そのためにデザイナーは、ユーザーを表面的に観察するだけでなく、ユーザーを深く理解するために意識的に観察やインタビューを行って分析し、利用するユーザーに対して仮説を立てて検証と実践を繰り返すことが重要だそうです。
4. UXデザイナーとしての日常

大谷さんにとってのUXデザイントレーニングとは、常に意識しながらインプットとアウトプットを繰り返すことだそうです。
具体的には、生活の中で身近なデザインを意識的に見たり、利用したり、時にはRSSフィード(ウェブサイトの最新情報を受信する方法)を活用して業界やデザインの様々な情報をインプットし、SNSやブログ、LTなどで思ったことや感じたことを発信したり、資格に挑戦してアウトプットを行うとのこと。
そうした知識や経験を繰り返し吸収しながら、業務に活かしているそうです!
常に新しい情報のインプットとアウトプットを繰り返し、変化する時代に合わせて自身もアップデートしていくことで、その時のユーザーにとって最も良い体験は何かを日々探求されている大谷さんのストイックかつ実直な姿が窺える、とても勉強になるお話でした!
大谷さん、ありがとうございました!
◆UX専攻で学んだこと&役立っていること
続いて2人目は、畑澤真奈さん

畑澤さんは、UX専攻のある大学に通われていたということで、実際にUX専攻ではどんなことを勉強していたのかについて詳しくお話いただきました!
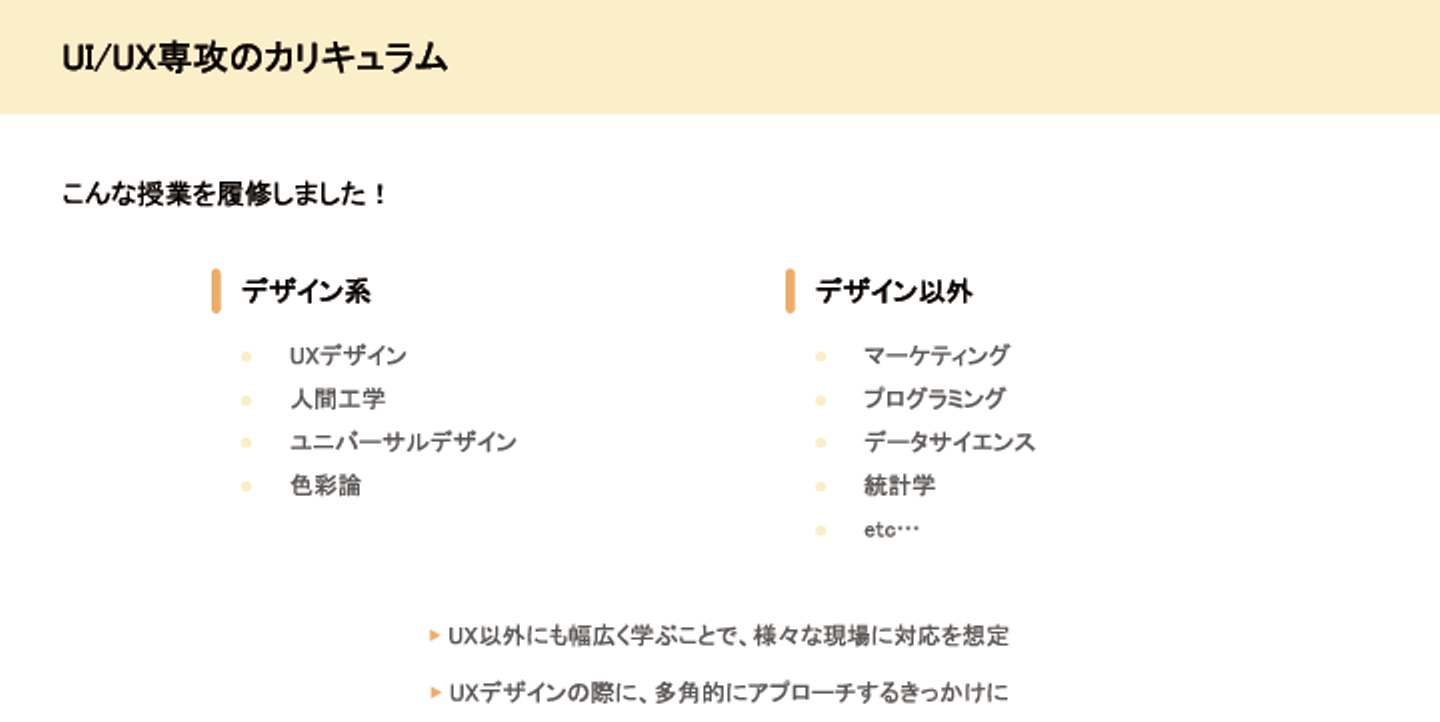
UX専攻のカリキュラム

畑澤さんの所属していた大学では、ものづくり×工学的視点=新たな価値を創造するという方針のもと、ユーザー視点でものづくりを捉え、工学的・論理的にデザインをして課題解決する方法を学んでいたそうです。その中で、課題解決の手段のひとつとしてUI/UXの分野を専攻したとのこと。
また、デザイン系の授業以外にもマーケティングや統計学など幅広く授業を履修していたそうです。
UXはUXの専門知識だけでは成り立たないため、他の分野に関する基礎知識があることで視野が広がり、様々なユーザーや事例に対応できるきっかけになっているとのことです!
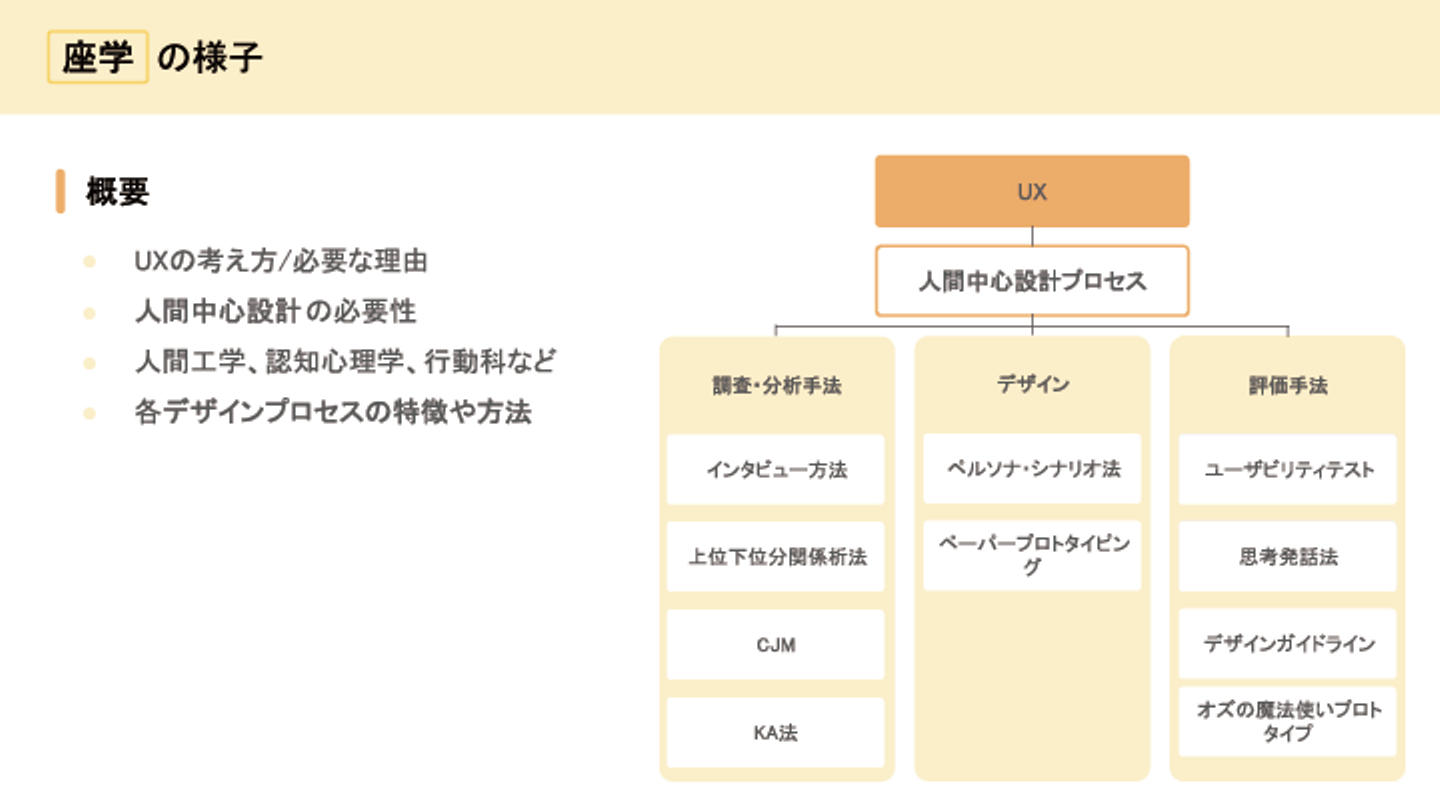
UXの授業について:座学

座学の授業では、UXの考え方や人間中心設計、各デザインプロセスの特徴や方法を学ばれたそうです。
人間中心設計をベースとして、インタビューなどの調査・分析手法やプロトタイプの作り方を学ぶデザイン手法、テストをする評価手法のように、UXの基礎的な知識を幅広く勉強したとのこと。
座学の授業を通してマイナーな手法も一通り学んだとのことで、実践ではあまり使われない手法もひとつの引き出しとして持っておくのは貴重な財産になりそうですね!
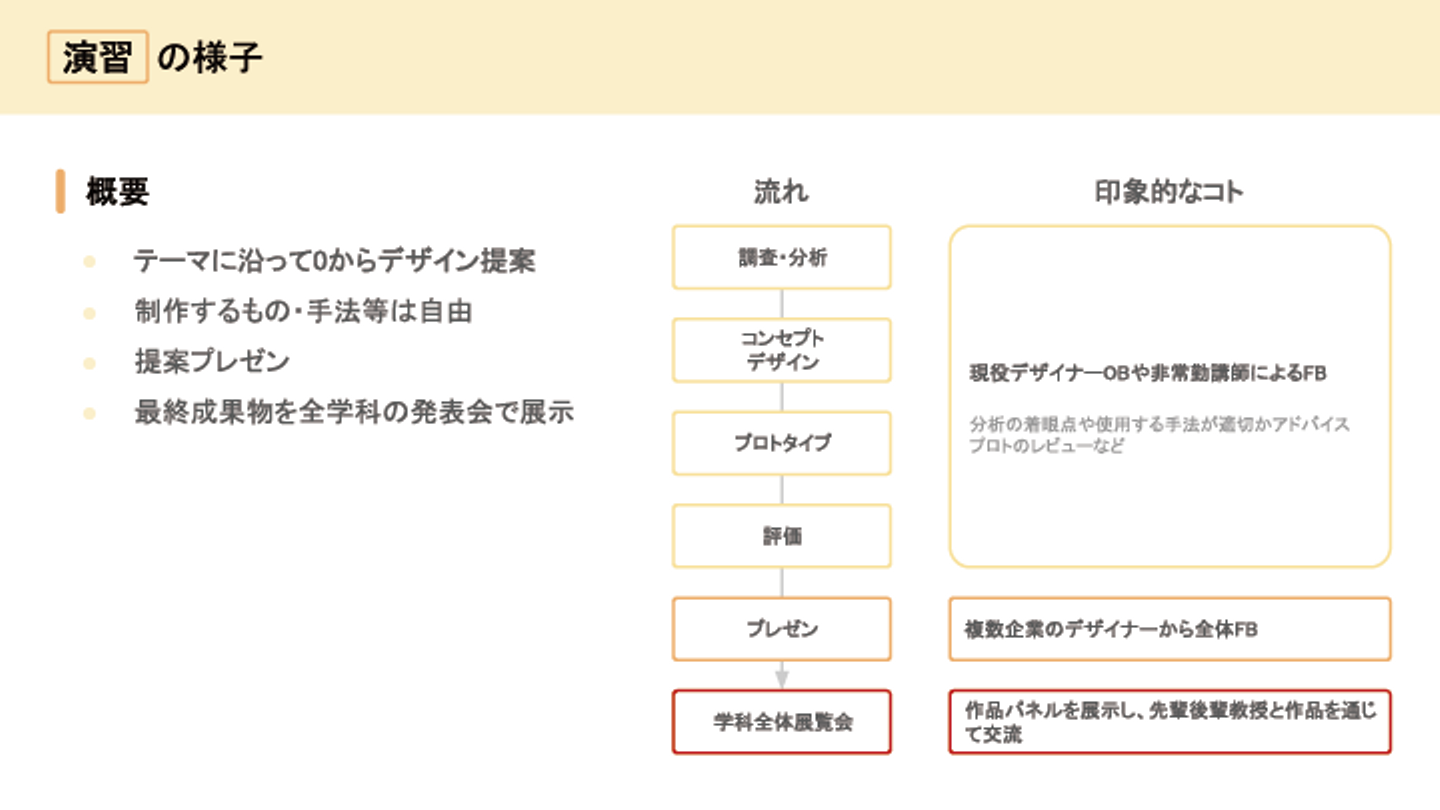
UXの授業について:演習

演習では、座学で学んだことを使って0から作品を作っていくそうです。
実際の流れとしては、解決する課題テーマが提示され、テーマに関するユーザーの調査・分析を行い、その結果をもとにコンセプトを組み立て、プロトタイプを制作。その後プロトタイプの評価を行い修正、最後にその内容をまとめてプレゼンをするとのことです。

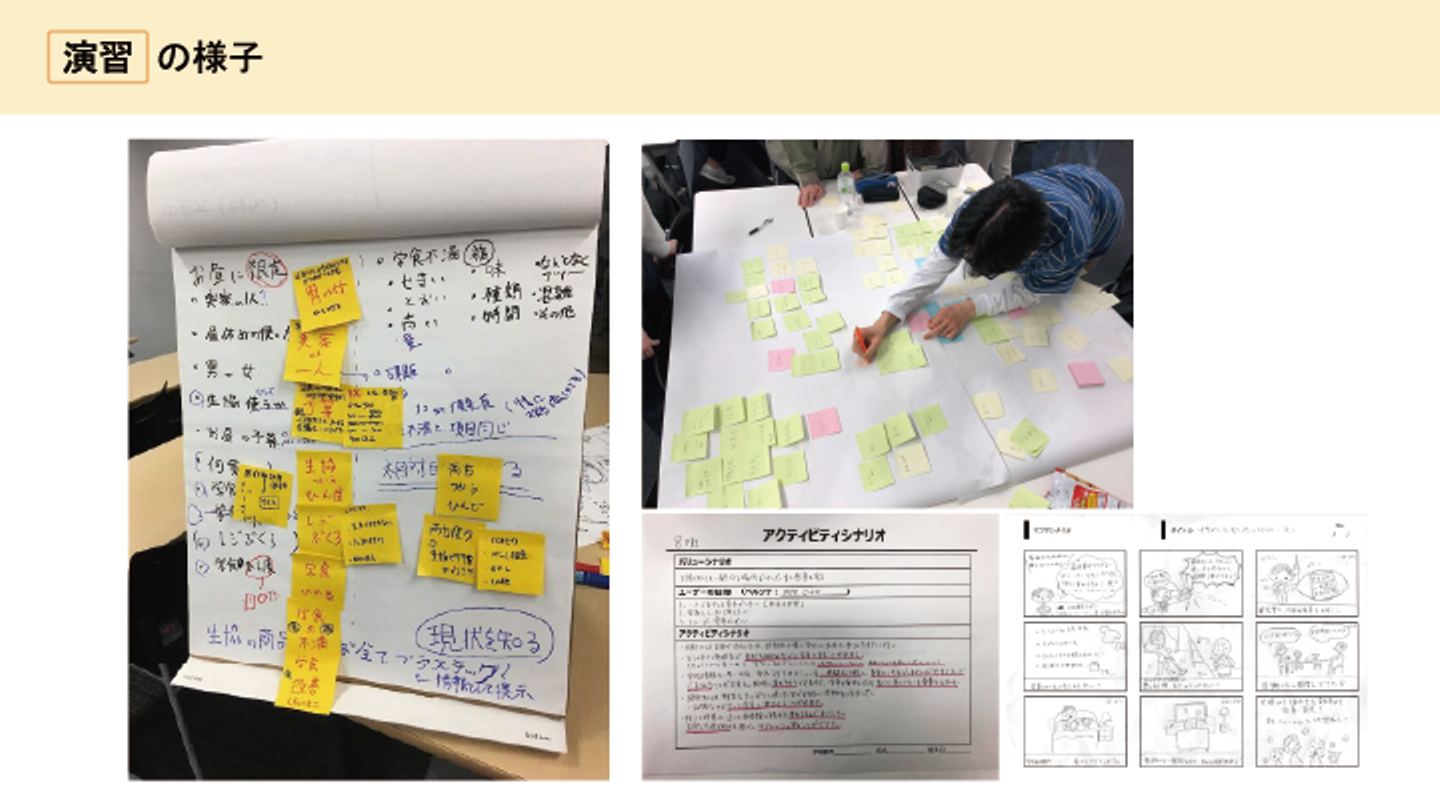
こちらが実際の授業の様子。
付箋を使って現状をまとめたり、グループで模造紙に付箋を貼りKA法を試してみたり、ペルソナやシナリオを紙に書きだすなど、基本的な手法を実践していたそうです。
演習を通してユーザーの声を聞く必要性を実感することができ、自分では大丈夫と思っていてもバイアスは存在するということに気付けたため、そこから発言の真意を推測する癖がついたそうです。
また、論理的に整理してアウトプットする力や聞き手の立場で説明する力が身についたとのことです。
今役立っていること
畑澤さんが実際に業務をする上で役立っていることを挙げていただきました。
調査やテストを行うハードルが少し低い
業務の中でテストの機会がなくても自分でヒューリスティック評価を行ったり、身近にターゲットに近い人がいたらインタビューをするなど、一度テストをしたいんだけど…と思った時でも、基礎的な知識を持っているためすぐにテストを実行してデザインに反映することができます。
クライアントの先にいるユーザー視点でデザインする
その業界のプロであればユーザー視点をもってデザインすることは当たり前ですが、独学やビギナーにとってはわかっていてもつい忘れてしまいがちです。大学4年間を通してユーザー視点を意識した制作を続け、少しでも身に着けることができたことは実際に業務をする上でとても貴重な経験だと思います!
これからUXデザインを学べる学校が増えたら期待すること
最後に今後UXデザインを学ぶことのできる学校が増えたら期待することを、実際にUXデザインを4年間学んだ畑澤さんの視点でまとめていただきました!
ユーザーテストを失敗する場がたくさんほしい
畑澤さんの学校では、テストは座学がメインだったためもっと実践の時間が欲しかったと感じたそうです。いきなり社会に出てテストを実践するというのは、かなりハードルの高いことだと思うので、気軽に人数を集められる学校の環境を活かしてたくさん練習して自信をつけられると、より業務に活かすことができそうです。
様々な属性のユーザーにインタビューする機会がほしい
リサーチは基本的に学生同士で行っていたため、どうしても学生あるあるが集まってしまい視野が狭くなってしまっていたとのこと。予想外の意見の人や自分と違う立場の人と出会った時に対応しきれるようになっておくと、様々なユーザーを対象とする実際の業務でも冷静に分析を進めることができそうですね!
大学でUXを学び、実際の業務でも学んだことを活かして活躍されている畑澤さんに登壇いただきました!
UXについて学べる大学というのはまだ珍しいというイメージがありますが、UXが注目されている昨今、実際に学校で学び、社会人としての一歩を踏み出した畑澤さんの視点でのお話は、UXを学ぶことの重要性を教えてくれました!
畑澤さん、ありがとうございました!
◆構造化シナリオで考えるUX
3人目の登壇者は、佐藤亮太さん

Webディレクターを経て現在はUXデザイナーとして活躍されている佐藤さんから、ユーザー調査やペルソナを作って終わりになってしまわないよう、調査結果やペルソナを活かして最終的なゴールを達成するための手法についてお話しいただきました!
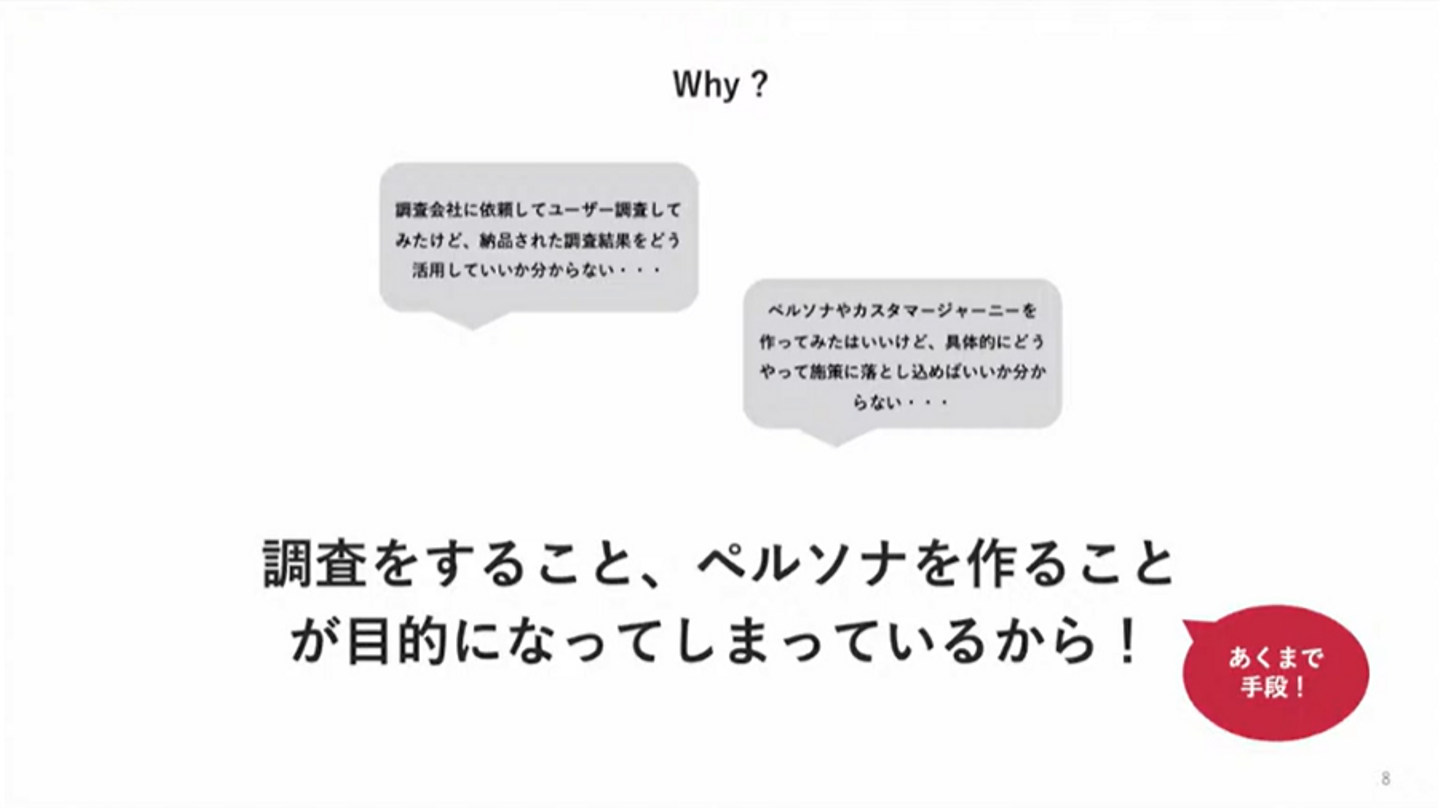
なぜ「調査結果を活かせない」「ペルソナを作って終わり」になってしまうのか

ユーザー調査やUXデザインを行う際に、「調査結果の活用法がわからない」や「ペルソナやジャーニーマップを作ったものの、施策への落とし込み方かわからない」といった経験はないでしょうか?
これらは「調査をすること」「ペルソナを作ること」が目的になっていることが原因とのこと。
調査やペルソナの作成はあくまで手段であり、それらを目的にしてしまうと達成した時点で終わってしまうため、最終的な成果物に活かせず流れが途絶えてしまいます。

目的の達成まで繋げる方法

では、途中で終わってしまわないよう最終的なゴールの達成に繋げるにはどうすればいいのでしょうか?
その方法として佐藤さんが提示したのが、「構造化シナリオ」というデザイン手法です。
構造化シナリオとは
構造化シナリオとは、「バリュー階層」→「アクティビティ階層」→「インタラクション階層」というように抽象度が高いところから低いところにかけて三段階でシナリオを細分化していくという考え方です。
バリュー階層(抽象度:高)
ユーザーやビジネスにとっての価値について記述します。
アクティビティ階層(抽象度:中)
バリュー階層で記述した価値が実現されるようなアクテビティやシーンについて記述します。
インタラクション階層(抽象度:低)
アクティビティ階層で扱ったシーンの中で必要な操作やインタラクションを考えます。
このように段階を踏んで細分化していくことで、ユーザーやビジネスに提供できる価値を具現化していく手法が「構造化シナリオ」です。
構造化シナリオにおける各シナリオの特徴

構造化シナリオについてそれぞれの段階の特徴をより詳細にまとめると上の表のようになります。
バリューシナリオでは「ユーザーにとって魅力があるか」「ビジネスとして新規性があり戦っていけるか」といったポイントが重要な評価点となっています。
アクティビティシナリオにおいては「ユーザーにとって有用なサービスか」が重要な評価点となります。
インタラクションシナリオの段階では「ユーザーにとっての価値を効率的に実行できるか」が重要な評価点となり、インタラクションの効率性が求められます。
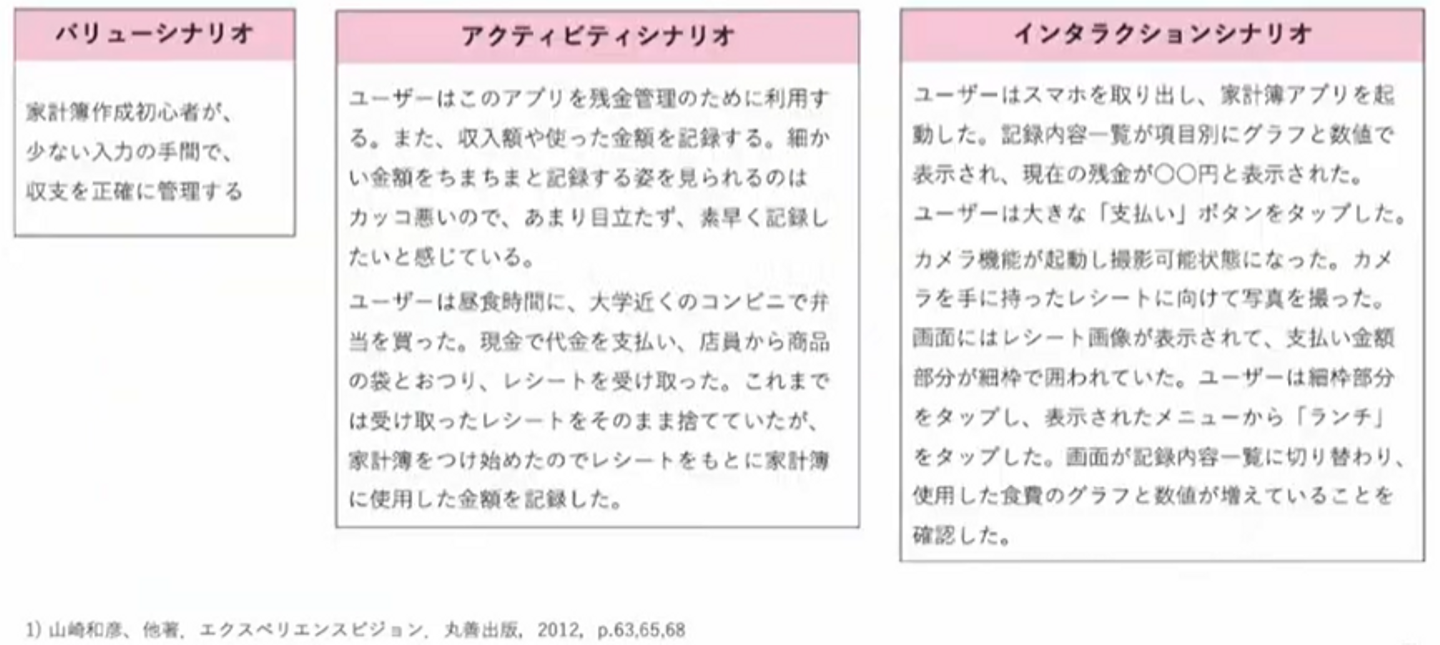
構造化シナリオの例

構造化シナリオの具体的な例は上の画像のようになっています。
バリューシナリオではプロダクト(画像では家計簿アプリ)の提供する価値について記述しています。
アクティビティシナリオでは、ユーザーがアプリを使うシーンや目的、行動について記述しています。
インタラクションシナリオでは、家計簿アプリを使用するシーンについてさらに掘り下げ、操作の過程においてどんなインタラクションが必要なのか想像を及ばせて記述しています。
また、構造化シナリオは必ずしも文字で記述する必要はなく、アクティビティシナリオをイラストで表現するなどそれぞれの段階を想像できるように表すことが大切です。
構造化シナリオ:まとめ

シナリオを構造化することで、段階を踏んで価値を具体的なインタラクションに落とし込むことが出来るため、ユーザー調査の結果やペルソナやカスタマージャーニーマップなどの中間成果物を目的の最終成果物まで繋げることができます。
UXデザインを行う上で、調査・分析・中間成果物・最終成果物をそれぞれの段階として区切って見るのではなく、全体を通して目的を達成するためのプロセスのひとつとして認識することが大切です。
その中で今回佐藤さんにご紹介いただいた「構造化シナリオ」は、調査、分析などから得られた成果を最終的な成果物に繋げるためにとても有効な手法だと感じました!
構造化シナリオの考え方を頭に入れておけば、調査結果やペルソナを有効活用することができ、目的を達成したときの成果がより良いものになりそうですね!
今回佐藤さんはメンバーズEMCカンパニーからUXONE主催のUX Lightにご登壇してくださいました!
佐藤さん、ありがとうございました!
◆リニューアル案件での調査目的・事例
そして最後の登壇者は、児玉みすずさん

Web業界で20年以上活躍されている児玉さんからは、実際に携わったWebサイトのリニューアル案件で行ったユーザー調査の手法とそれぞれの目的についてお話しいただきました!
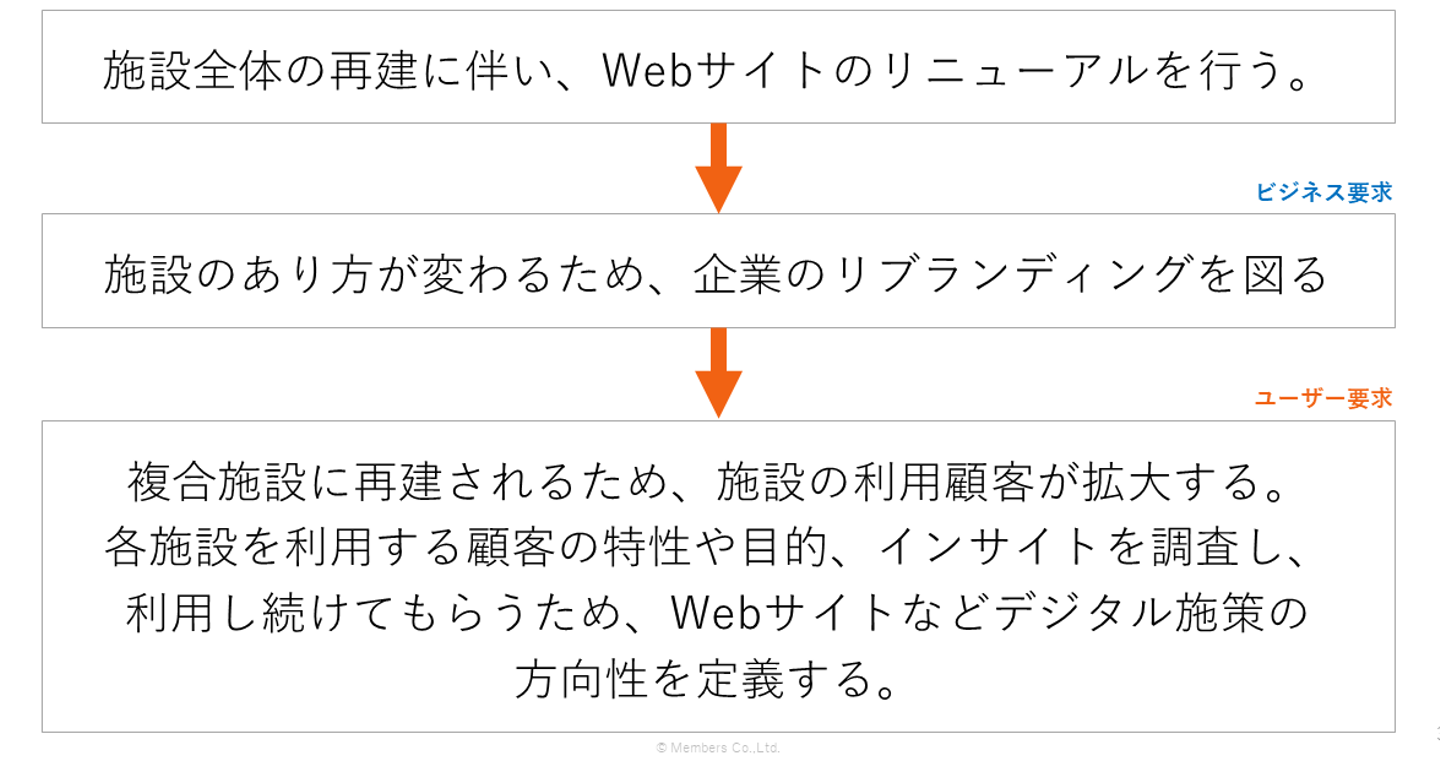
プロジェクト概要

プロジェクトの概要としては、施設が複合施設に再建されるため施設の利用顧客が拡大する。つまり新しい領域の利用顧客が増えるため、各施設を利用する顧客の特性や目的、インサイトを調査し、利用し続けてもらうためのデジタル領域でのサイトのあり方を定義したという内容です。
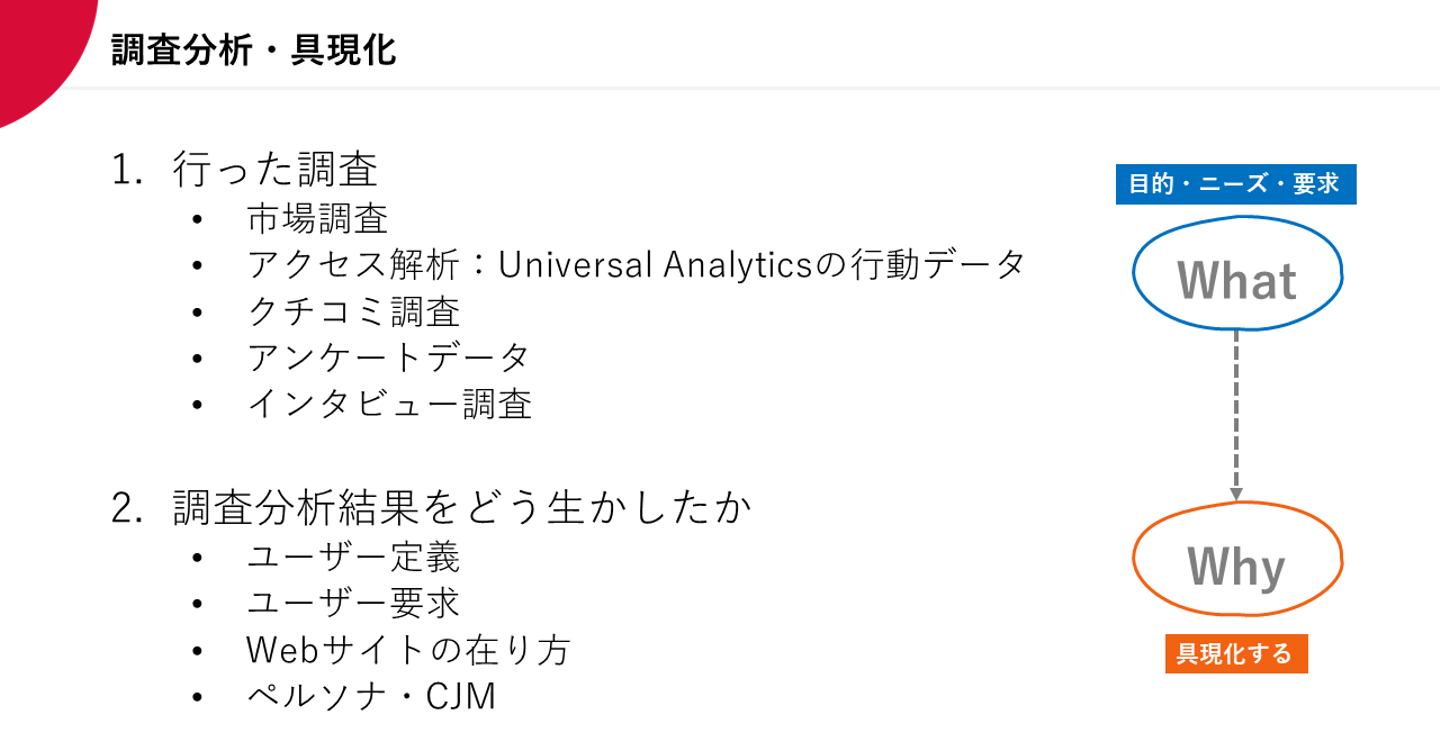
このプロジェクトで児玉さんはUXリサーチャーとPMOを担当され、要求定義フェーズでのユーザー調査を行われたそうです。

実際に行った調査は、市場調査/アクセス解析/クチコミ調査/アンケート調査/インタビュー調査の5つで、これらのデータをユーザー定義やユーザー要求、Webサイトのあり方の定義やペルソナ・カスタマージャーニーマップに活用されたそうです。
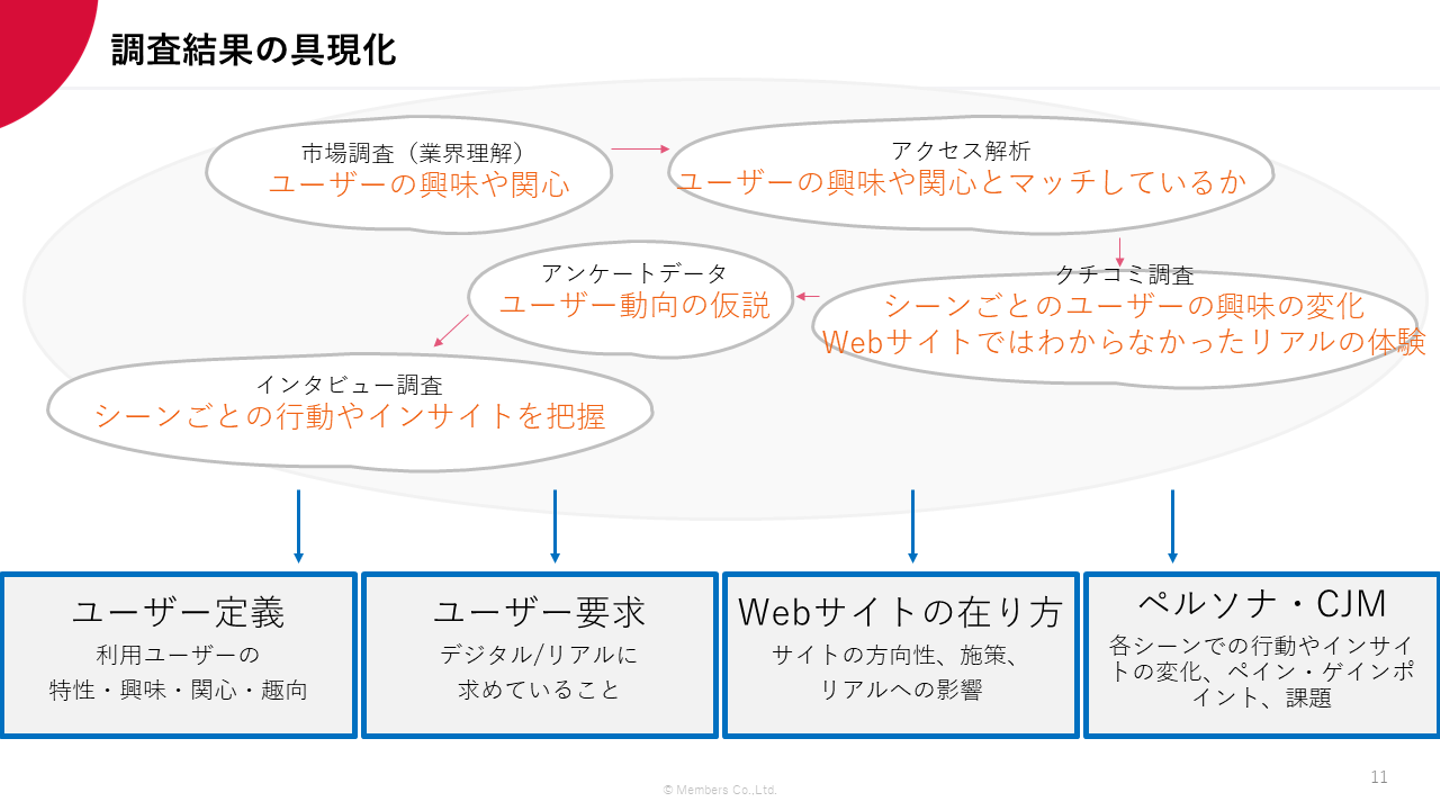
各調査の目的
市場調査
市場調査は事前の業界理解のために調査データや口コミで情報を得た後に、定量・定性調査を行います。
これらの調査を通して、ユーザーの興味や関心などの情報を得られます。
アクセス解析
アクセス解析では、Webサイト内でのユーザーの行動の確認を行い、市場調査でわかったユーザーの興味や関心に関することが書かれているコンテンツをどのような経緯で見ているのかを調査します。
クチコミ調査
クチコミ調査では、ユーザーの興味・関心とゲイン/ペインを理解することを目的に行います。
この調査の結果、ユーザーの興味がシーンごとに変化していることと、リアルでの体験をすることで、最終的に良い体験だったのか悪い体験だったのかを評価しているということがわかったそうです。
アンケート調査
アンケート調査では、インタビュー前の補助的な情報収集としての役割と、インタビューでわかることをお客様(クライアント)に理解していただくという2つの目的で行います。
そのため結果を報告書にまとめ、動向の仮説を立てることで、よりお客様からの理解を得られます。
インタビュー調査
この調査は既存・新規ユーザーそれぞれの利用目的を知り、方向性を明確にすることを目的に行います。
この調査を通じて、シーンごとの行動やインサイトを把握することができます。
まとめ

各調査結果を後続の調査に紐づけてユーザーが施設を利用する際に気になることや、使い続ける理由などをインタビューで明らかにすることで、それらをユーザー要求・課題に繋げることができます。
このプロジェクトのような要求定義フェーズでのユーザー調査では、調査結果からファクトを出し、ユーザー定義や要求、各シーンでの課題を定義することができます。
実際に児玉さんが行ったリニューアル案件の事例をもとに、とてもわかりやすく各調査の手法と目的をお話しいただきました!様々あるユーザー調査の目的をしっかり理解してそれらを組み合わせていくことで、調査そのものの効果をより高められることがわかるとても勉強になるお話でした!
児玉さん、ありがとうございました!
大谷さん、畑澤さん、佐藤さん、児玉さん、
貴重なお話、ありがとうございました!

また、ご協力いただいたBOの皆さん、当日お越しいただいたみなさん本当にありがとうございました!
この会でお話しいただいた中で、みなさんにとっての新たな気づきや発見があれば幸いです。
今回、私は初めて運営として参加したのですが、運営としての担当を行いながらも登壇者の方々のお話から勉強になることが多すぎて首を縦に振らずにはいられませんでした!
また、今回はUX Light #6に続き2回目となる外部公開だったのですが、前回と比べ2倍以上の方に参加していただきました。皆さま、UX Light #8にご参加いただきありがとうございます!
今後ともUX Lightがより良いものになるよう盛り上げていきたいと思いますので、皆さまのご参加とconnpassでのメンバー登録をお待ちしております!
次回の外部公開UX Lightについてはconnpassでお知らせいたします。
少しでも気になった方は、この機会に是非メンバー登録をお願いいたします!!👇👇👇
https://ux-light.connpass.com/

/assets/images/5022956/original/2f3caeeb-1b48-4c14-b395-ceb55a5003d9?1769418633)


/assets/images/5022956/original/2f3caeeb-1b48-4c14-b395-ceb55a5003d9?1769418633)

/assets/images/5458431/original/75455d07-3d72-4102-b22a-bb2e280f754b?1598401348)