はじめに
Shopifyで商品ページに商品の説明を記載するときに、すべて説明欄に記載していませんか?
説明欄は自由に記載できる反面、いろいろな商品情報を記載する際の入力忘れや表示のばらつきがおきてしまいます。
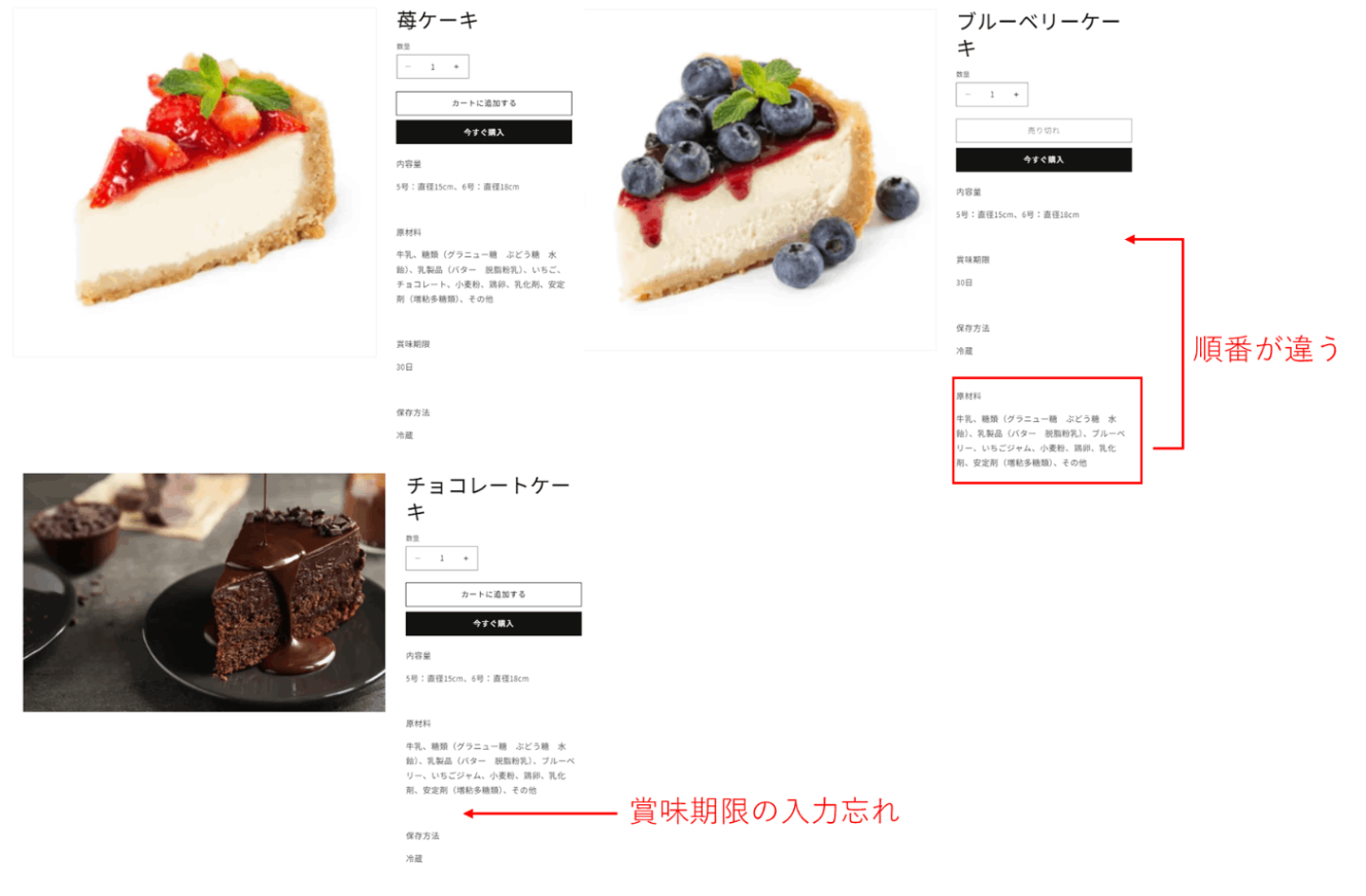
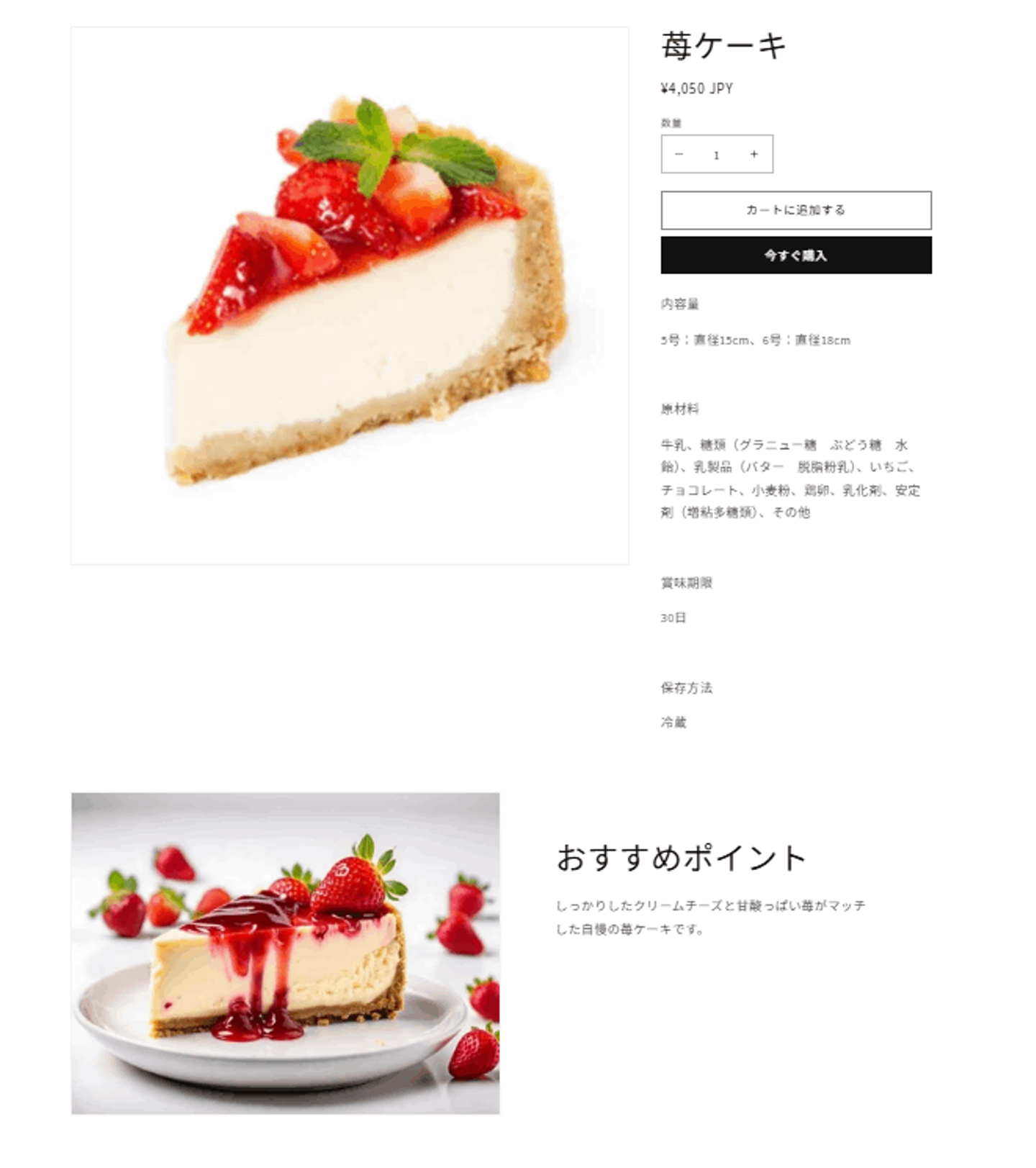
例えば、ケーキ屋さんのECサイトを構築する場合、商品登録の際に大きさ、原材料、賞味期限、保存方法など多くの情報を記載する必要があります。その際に、説明欄に記入すると下の図のように商品ごとに順番が違う、もしくは記入し忘れが起きる懸念があります。
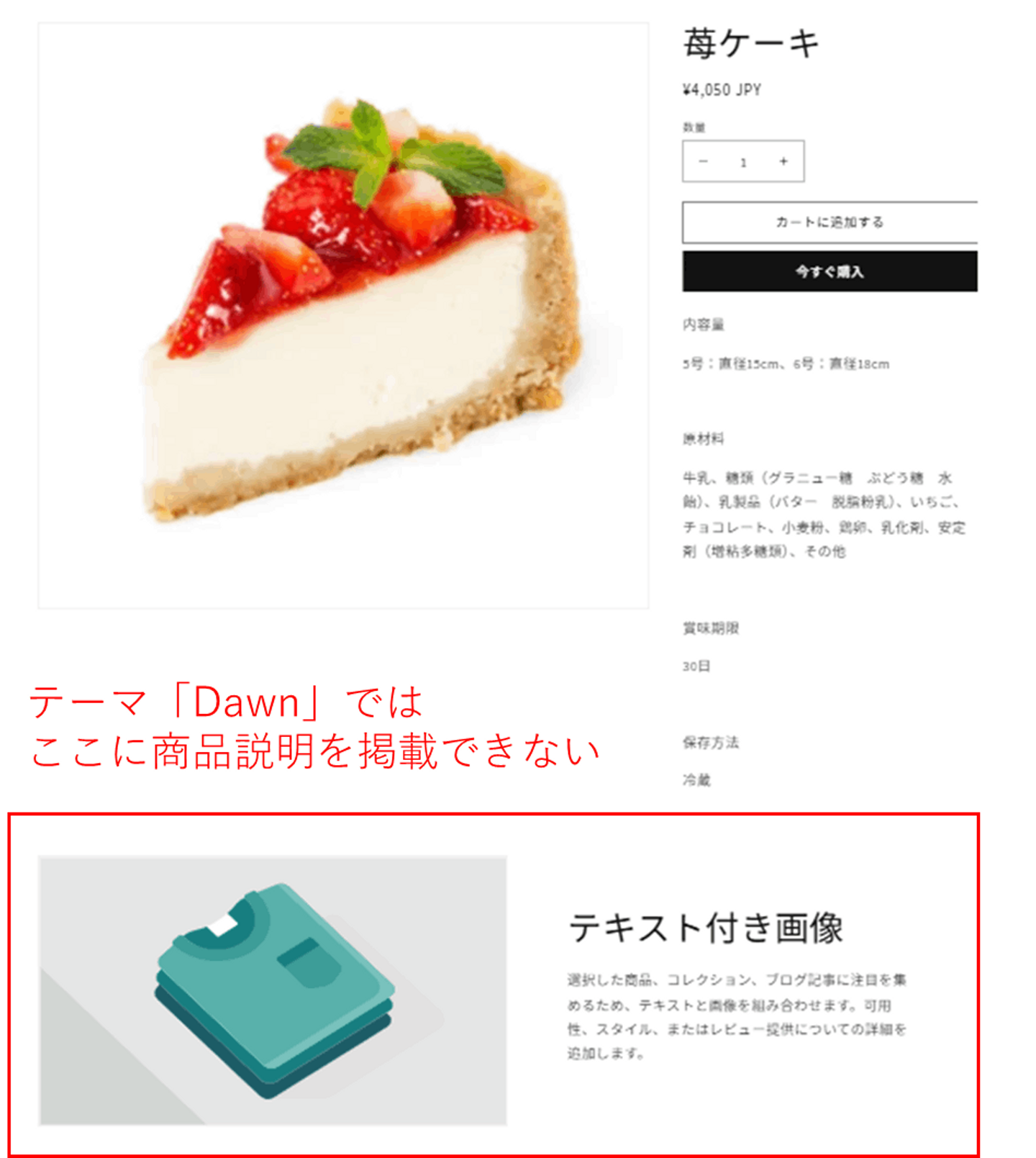
またDawnのようなテーマによっては商品画像横にしか商品の説明情報を配置できない可能性があります。
そういった場合はメタフィールドの利用をオススメします。
メタフィールドとは
メタフィールドはShopify ストアにカスタムデータを追加するための強力なツールです。
商品におけるShopifyの基本的なデータモデルには商品価格、商品画像、バリエーションなどが含まれますが、メタフィールドを使うことで、それらのモデルを超えたデータを保存し、表示することができます。上記の例では、内容量、原材料、賞味期限、保存方法をそれぞれ別々に入力データとして商品に含ませることができます。
またメタフィールドのデータタイプは、テキストから数値、他商品のリファレンスなど異なるユースケースのさまざまな値に対応しており、あらゆる情報を入力できます。
▼詳しくタイプが知りたい方はこちら
https://help.shopify.com/ja/manual/custom-data/metafields/metafield-definitions/metafield-types
メタフィールドの設定方法
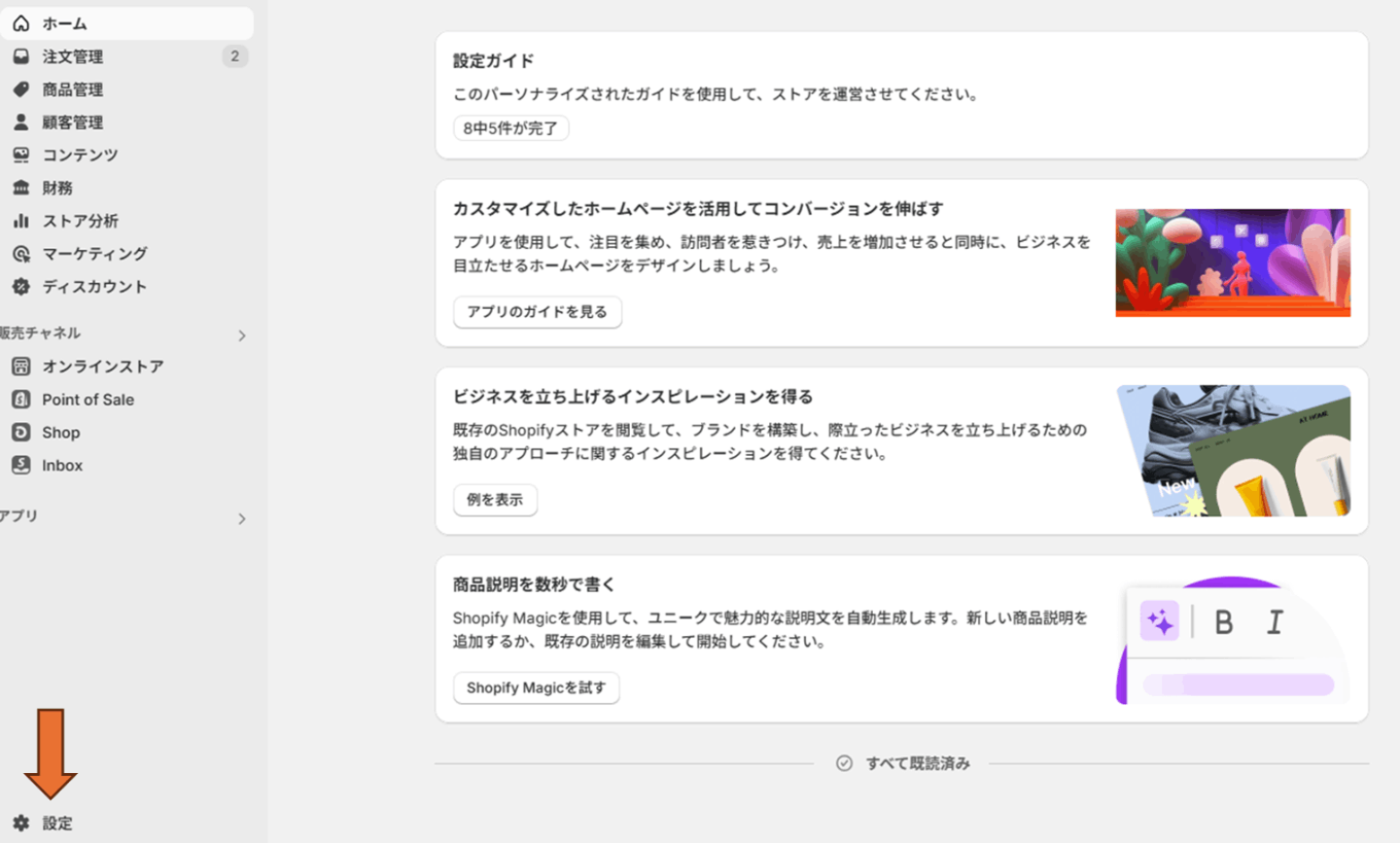
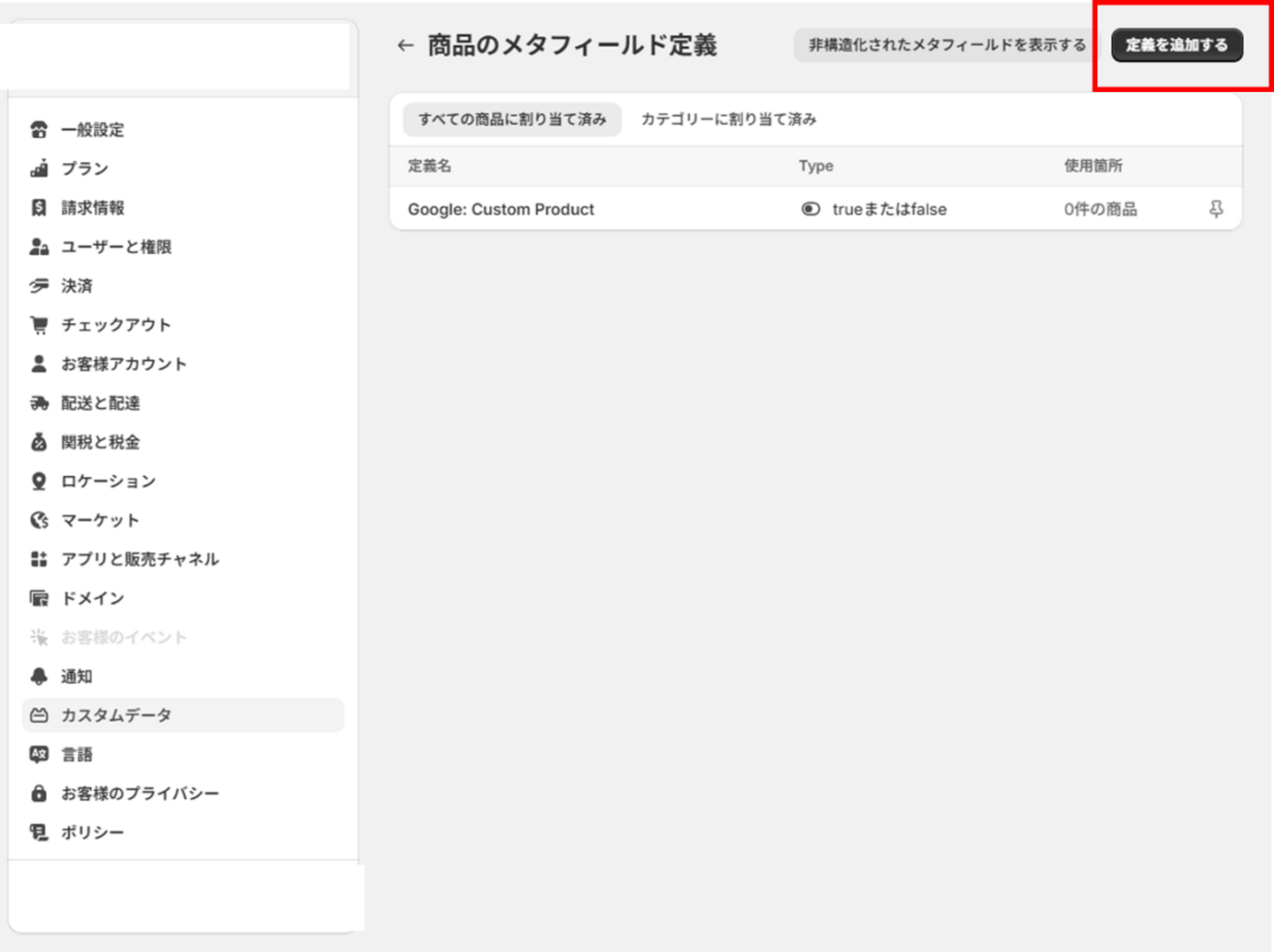
メタフィールドは、[設定] > [カスタムデータ] から設定できます。
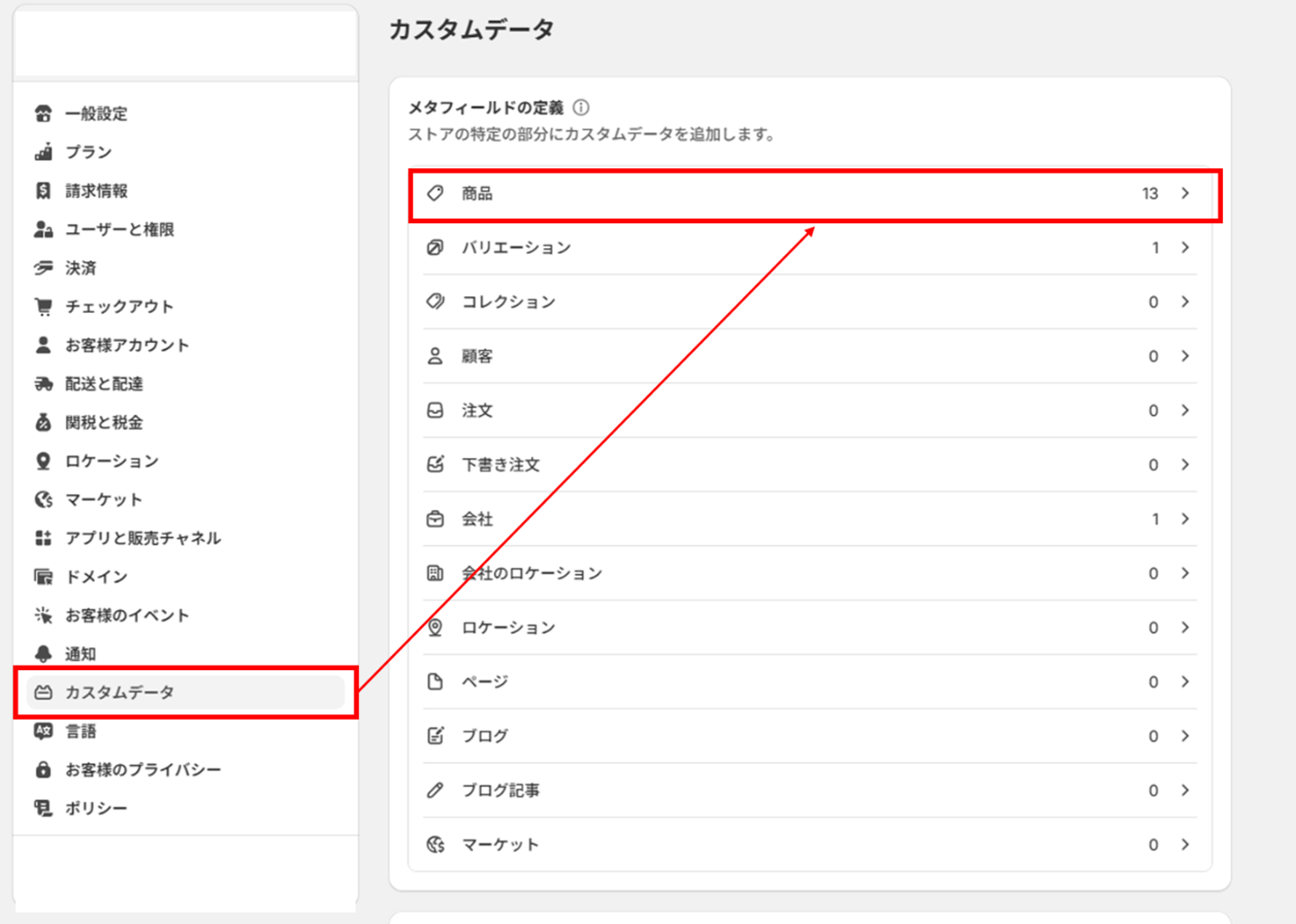
カスタムデータの定義の中から「商品」をクリックしてください。
今回は上記の例のケーキ屋さんに習って情報にオススメポイントをメタフィールドで追加します。
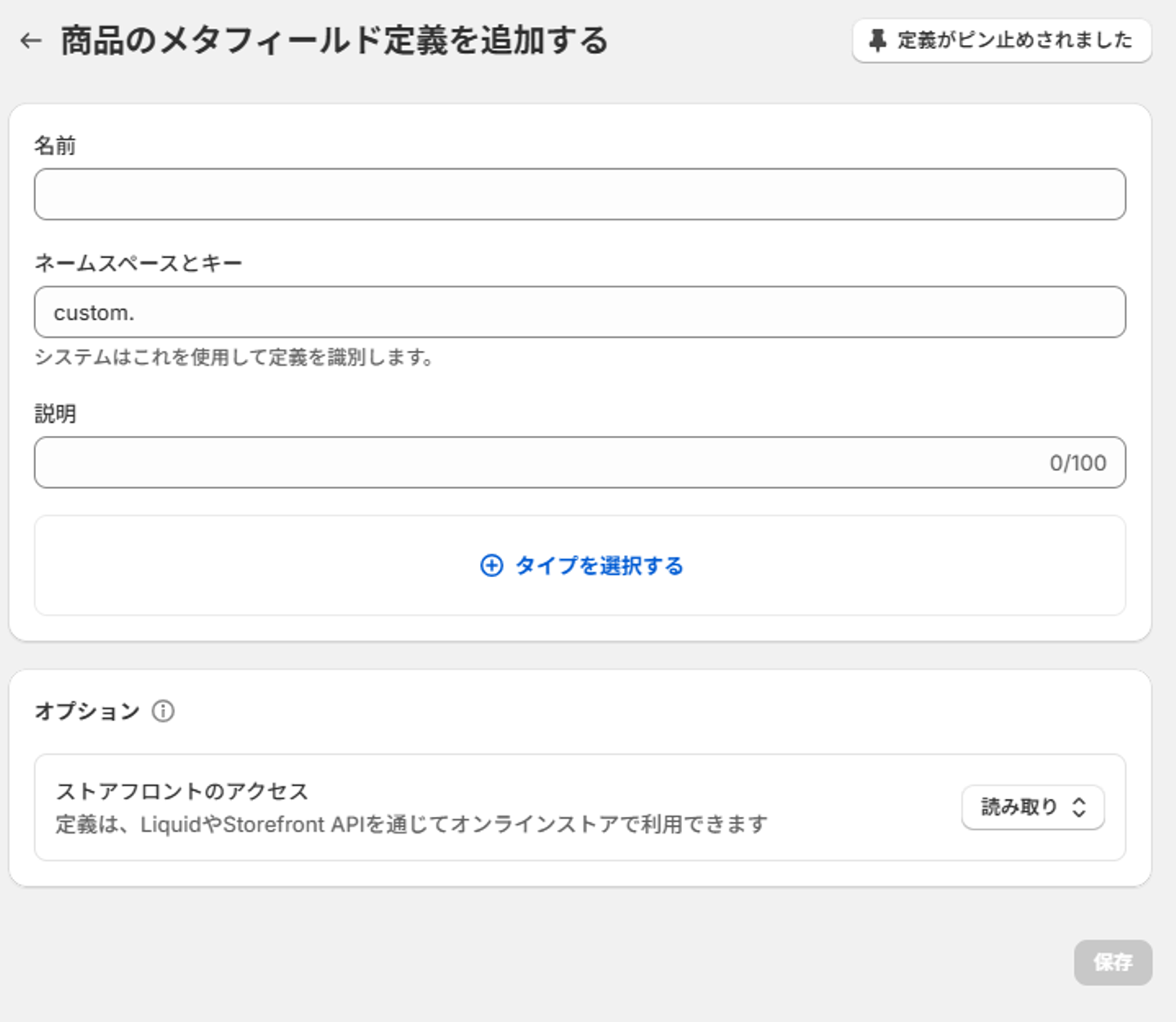
「定義を追加する」をクリックすると、以下のように表示されます。
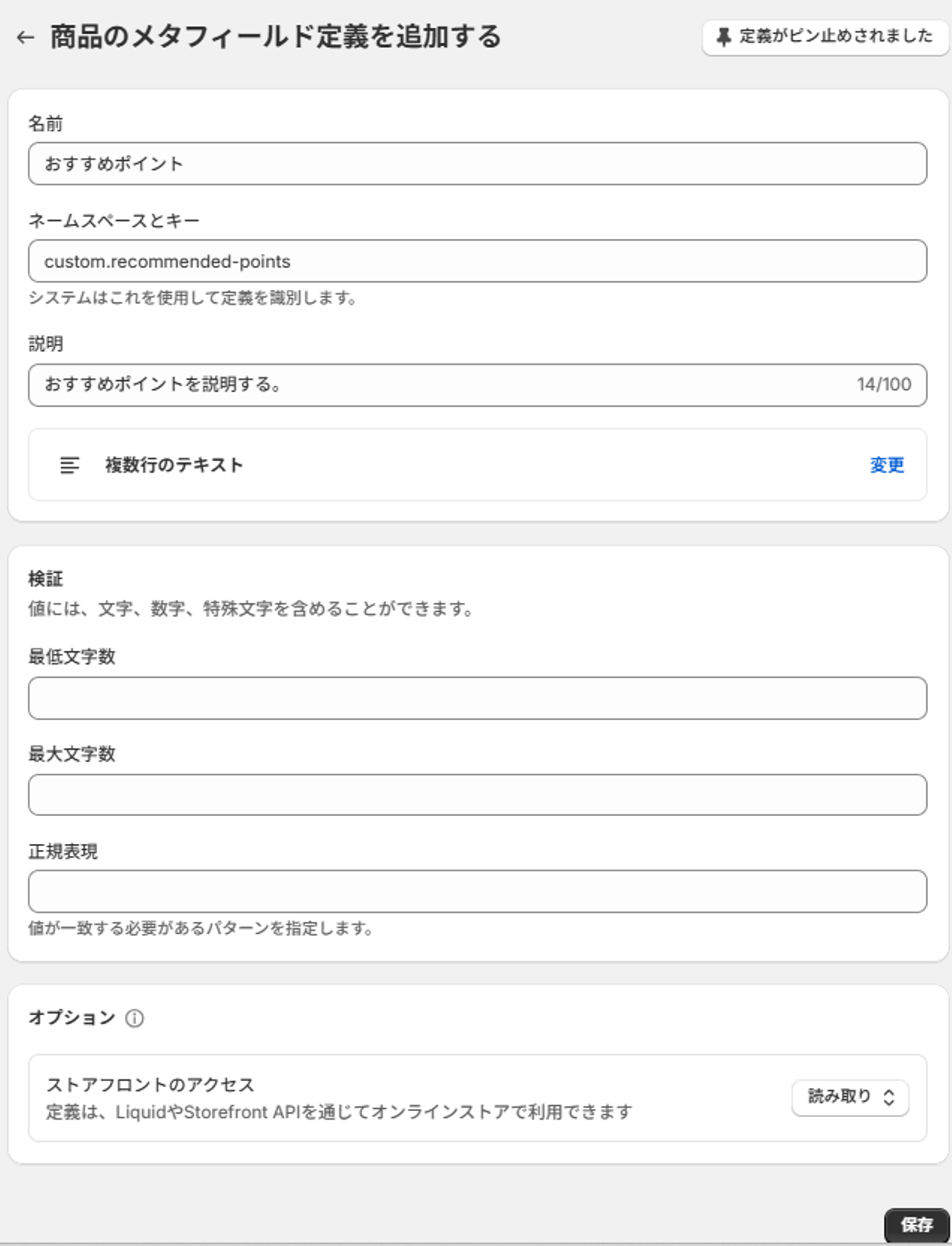
それぞれの入力欄について説明します。
- 名前:管理画面で表示されます。わかりやすい名前にしましょう。
例: おすすめポイント - ネームスペースとキー:システム上の識別子。ストアフロントのコード上でアクセスする際に使います。
例: custom.recommended-points - 説明:メタフィールド設定の説明を入力できます。表示箇所を入力しておくと後から分かりやすくなります。
例: おすすめポイントを説明する。 - タイプを選択する:メタフィールドのタイプを選択できます。
例: 今回は「複数行のテキスト」を選択します。
設定後に「保存」ボタンをクリックします。
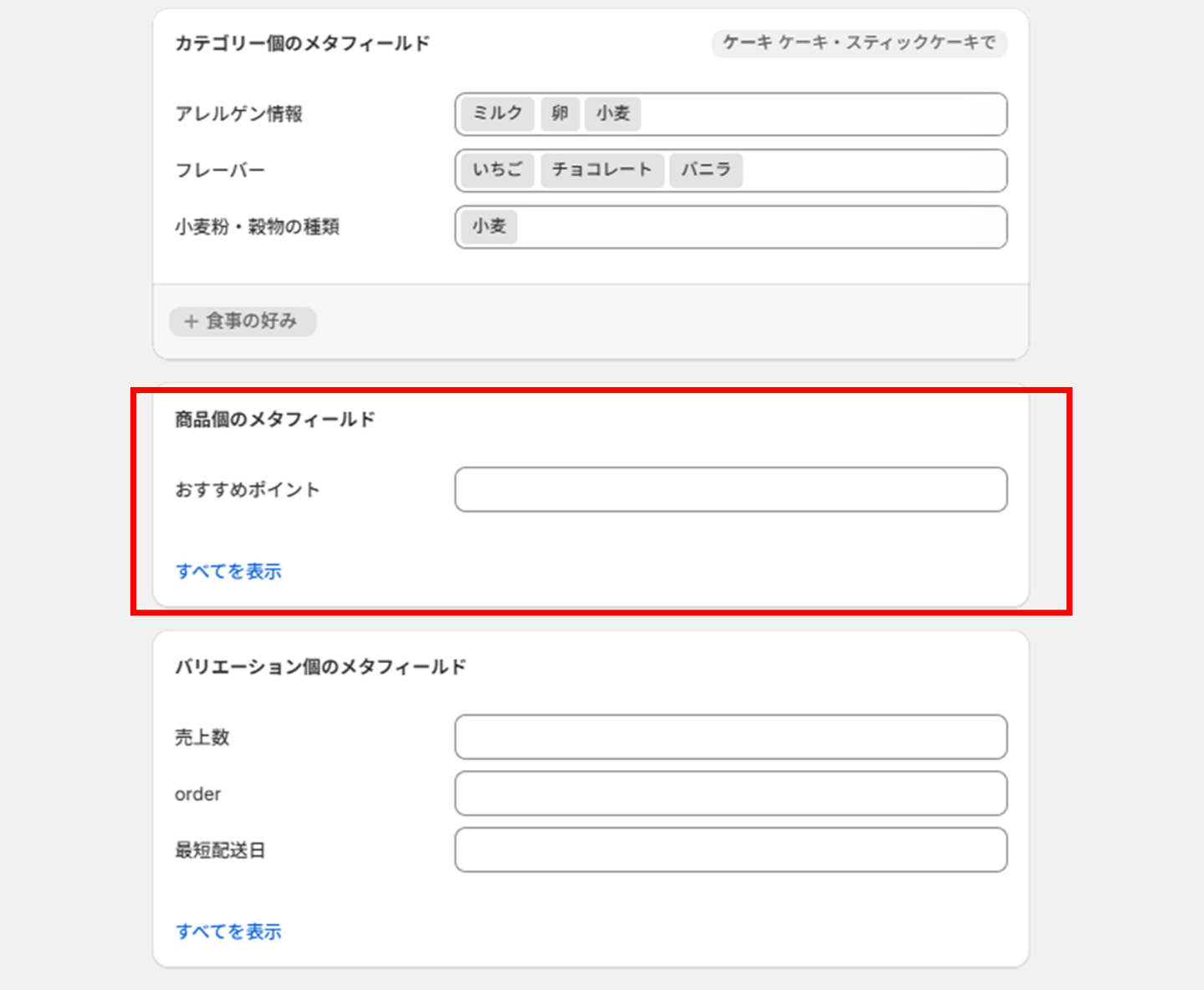
次に商品にメタフィールドの値を入力します。
メタフィールドの設定を保存し、商品管理ページに行くと、ページ下部にメタフィールド「おすすめポイント」が追加されています。
テーマで利用
設定したメタフィールドの値をストア上で表示するためテーマのカスタマイズを行います。
[オンラインストア] > [テーマ] > [カスタマイズ] からテーマカスタマイズ画面に移動します。
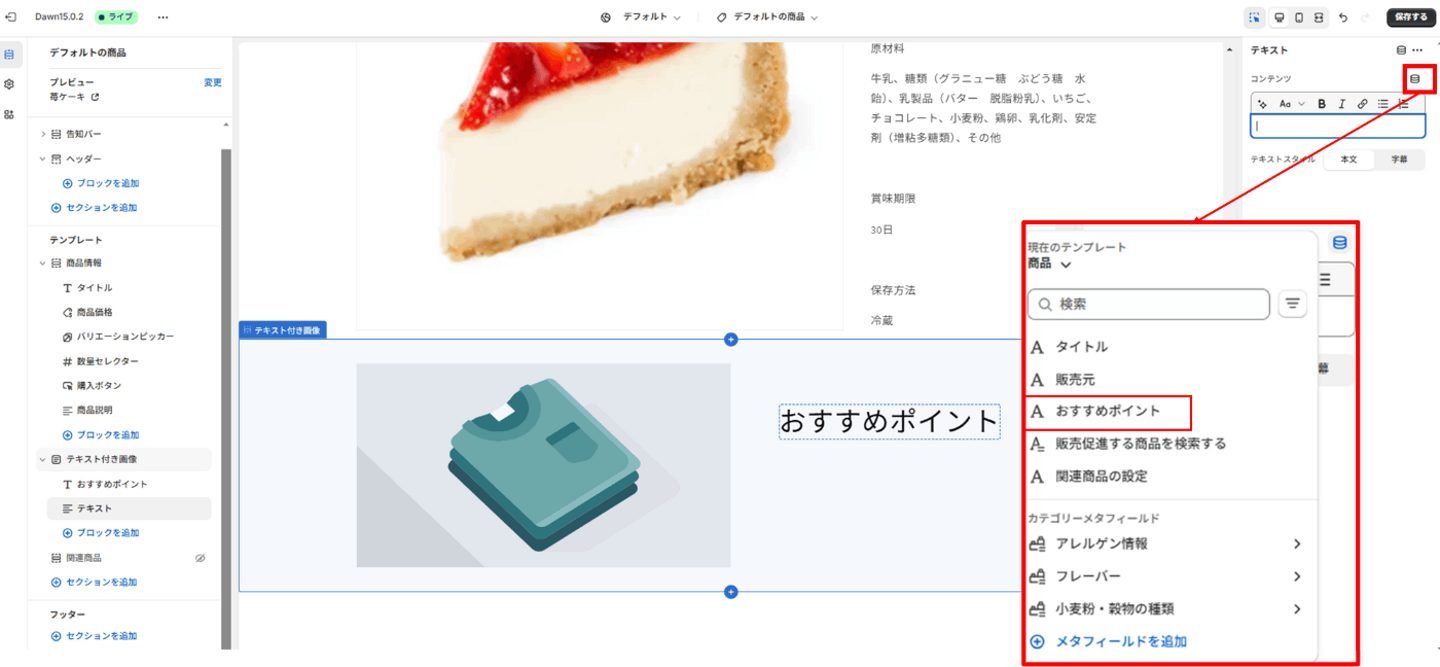
商品ページへ移動し、サイドバーから「テキスト付き画像」セクションを選択します(使用しているテーマによってはセクション名が違う可能性があります)。
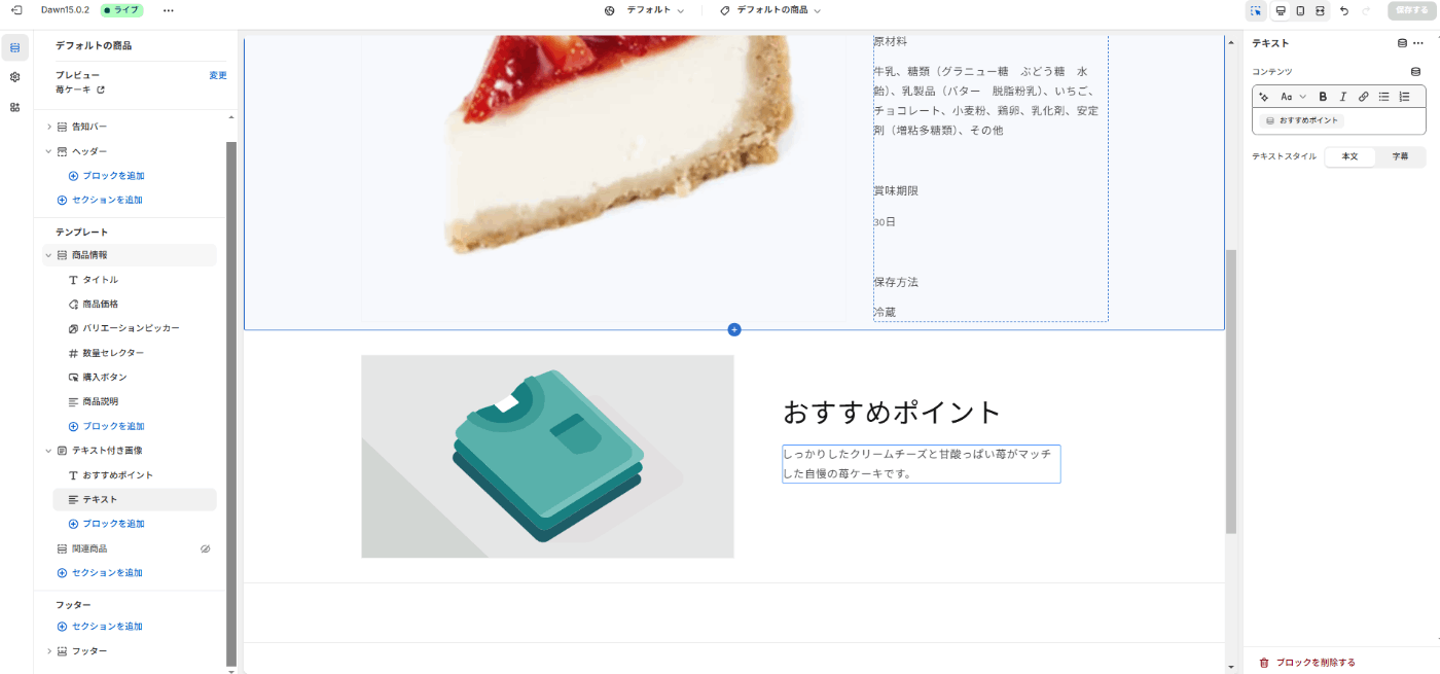
見出しを「おすすめポイント」とし、テキストブロックのテキストを消し「動的ソースの接続」をクリックすると先程追加したメタフィールドの名前が表示されるのでクリックしましょう。
コードを編集してメタフィールドを表示
今回であれば、コード上で product.metafields.custom.recommended-points を使うことで値を取り出すことができます。
以下のコードは「おすすめポイント」を記入している場合のみ、値を表示するコードです。
{% if product.metafields.custom.recommended-points %}
<p>{{ product.metafields.custom.recommended-points | newline_to_br }}</p>
{% endif %}
{% if product.metafields.custom.recommended-points %}
<p>{{ product.metafields.custom.recommended-points | newline_to_br }}</p>
{% endif %}
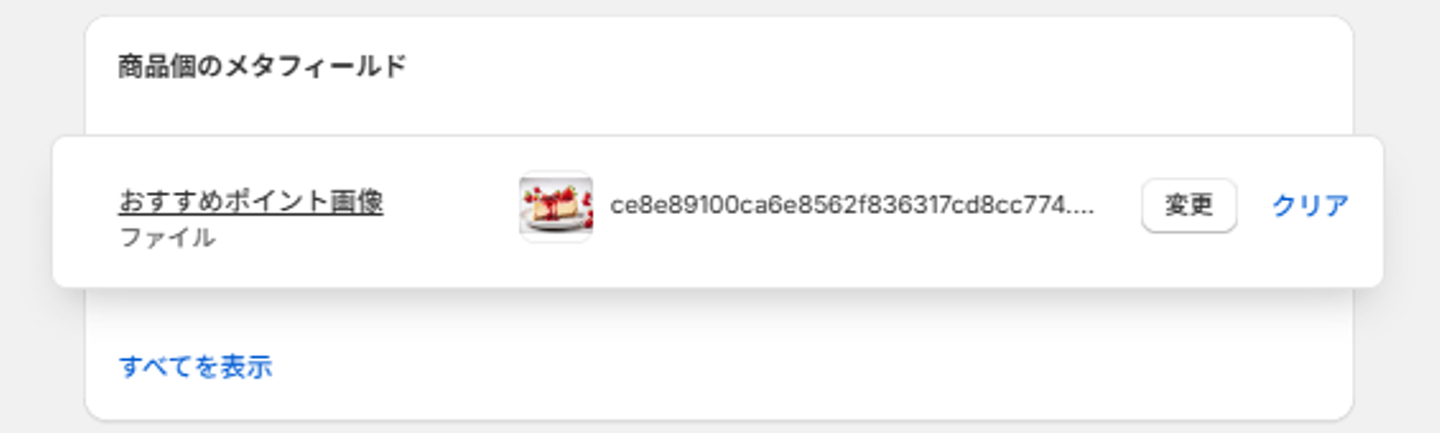
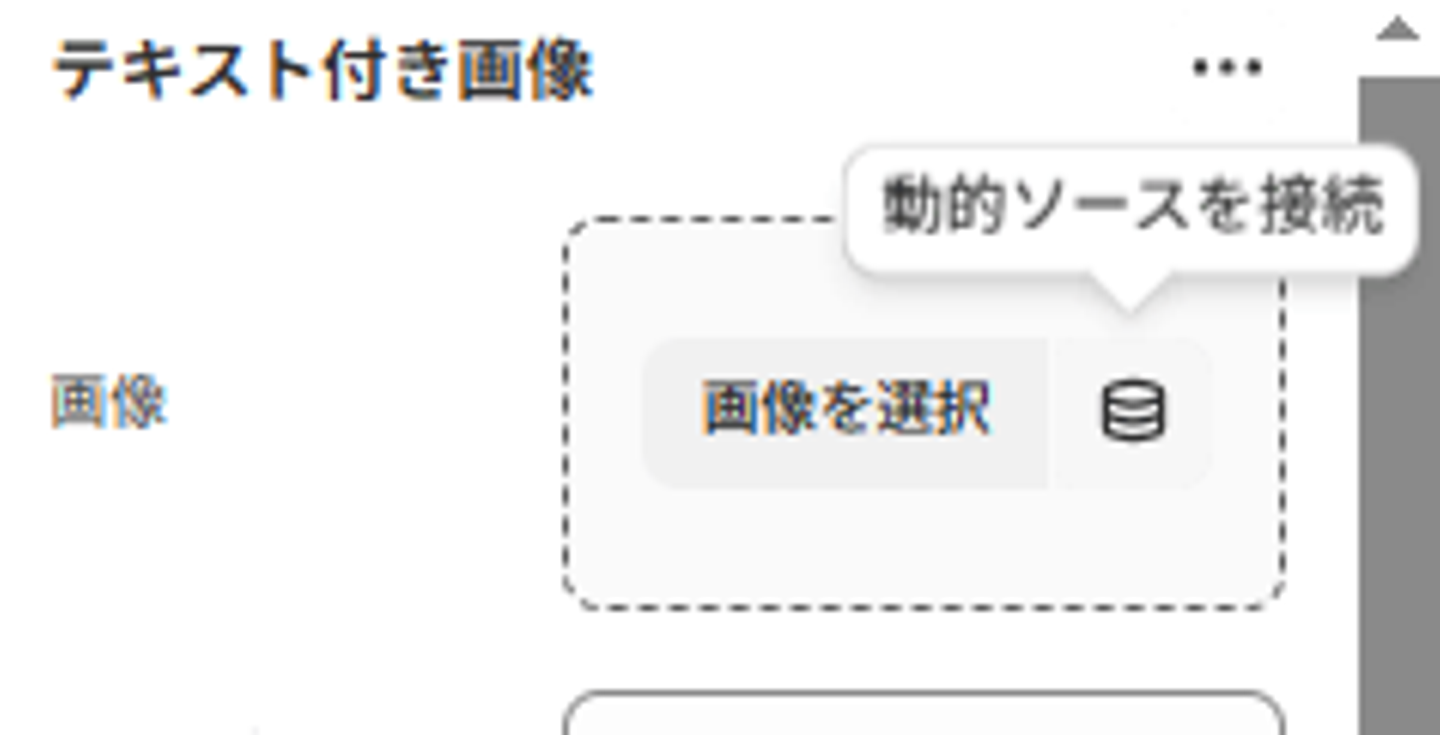
またメタフィールドのタイプでファイルを選択し画像を表示したい場合は、以下のコードになります。
{% if product.metafields.custom.recommended-points-image %}
{{ product.metafields.custom.recommended-points-image | image_url: height: 200 | image_tag: loading: "lazy", class: "c_img"}}
{% endif %}
{% if product.metafields.custom.recommended-points-image %}
{{ product.metafields.custom.recommended-points-image | image_url: height: 200 | image_tag: loading: "lazy", class: "c_img"}}
{% endif %}
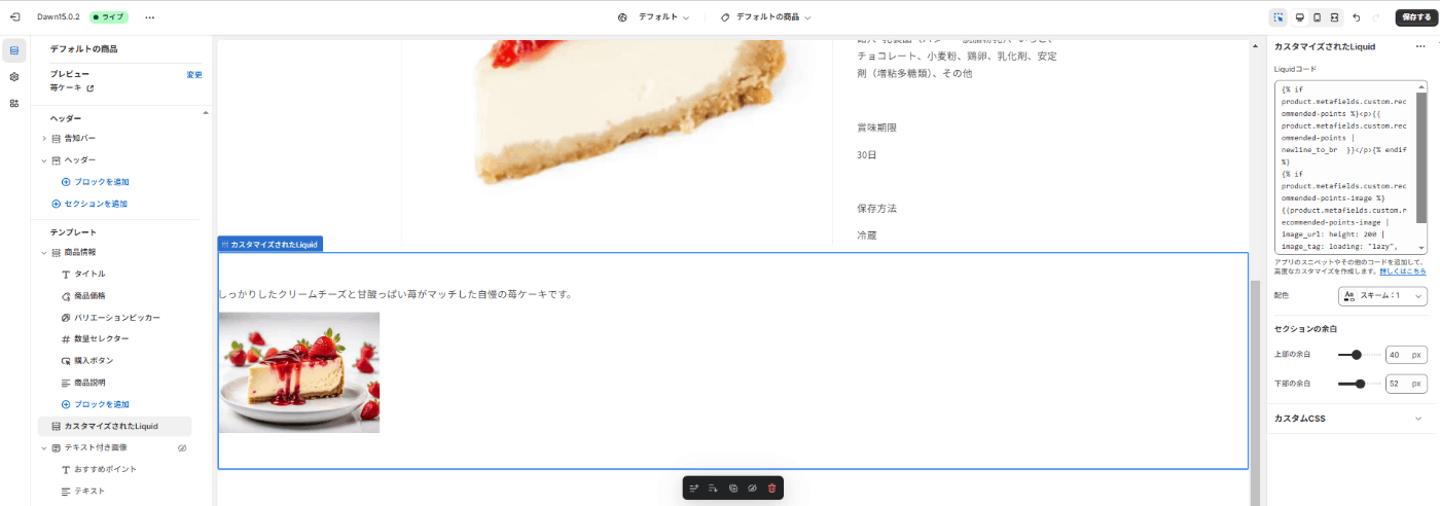
商品ページへ移動し、サイドバーから「カスタマイズされたLiquid」セクションを選択します。
上記のLiquidコードを入力すると下の画像のようにメタフィールドの情報を表示できます。
LiquidコードではHTMLの記述ができますので、styleタグにより表示を整えていく必要があります。
ちなみに単一行のテキストのようなリスト形式が選べるタイプでリスト形式にした場合は以下のようなコードでリスト表示することができます。
{% if product.metafields.custom.recommended-points != blank %}
<ul>
{% for recommended-point in product.metafields.custom.recommended-points.value %}
<li>{{ recommended-point }}</li>
{%- endfor %}
</ul>
{% endif %}
{% if product.metafields.custom.recommended-points != blank %}
<ul>
{% for recommended-point in product.metafields.custom.recommended-points.value %}
<li>{{ recommended-point }}</li>
{%- endfor %}
</ul>
{% endif %}
まとめ
今回は Shopify のメタフィールドについて解説しました。
メタフィールドを使うことで、商品、コレクション、ブログなどにさまざまなカスタムデータをもたせることができます。このカスタムデータを利用することで、登録時の入力忘れを防ぎ、ECサイトの表現の幅を広げることができます。
ぜひ、お試しください。
















/assets/images/17649263/original/2fb9c3ce-87a3-44eb-85fc-121452584643?1713494915)
/assets/images/17649263/original/2fb9c3ce-87a3-44eb-85fc-121452584643?1713494915)

