こんにちは! 株式会社アルシエで教育に関するサポートをしている岸本です。
今回は「VSCodeのカラー」についてお伝えしていきます。
VSCodeのカラー
1. Github Theme
- 主な特徴: GitHub の UI のルック アンド フィールを模倣
- インストール数: 810 万以上
GitHubユーザーにはおなじみのGitHub風のテーマです。
GitHubのデザインが好きな方におすすめです。

2. Winter is coming
- 主な特徴: ゲーム・オブ・スローンズのテレビ番組からインスピレーションを得たもの
- インストール数: 210 万以上
人気テレビ番組「ゲーム・オブ・スローンズ」からインスパイアを受けたテーマです。

3.Night Owl/Light Owl
- 主な特徴: 特徴的なデザインのダークとライトのオプション
- インストール数: 180 万以上
夜更かし派に優しいダークとライトのオプションを提供するテーマです。
作業環境に合わせて切り替えられます。

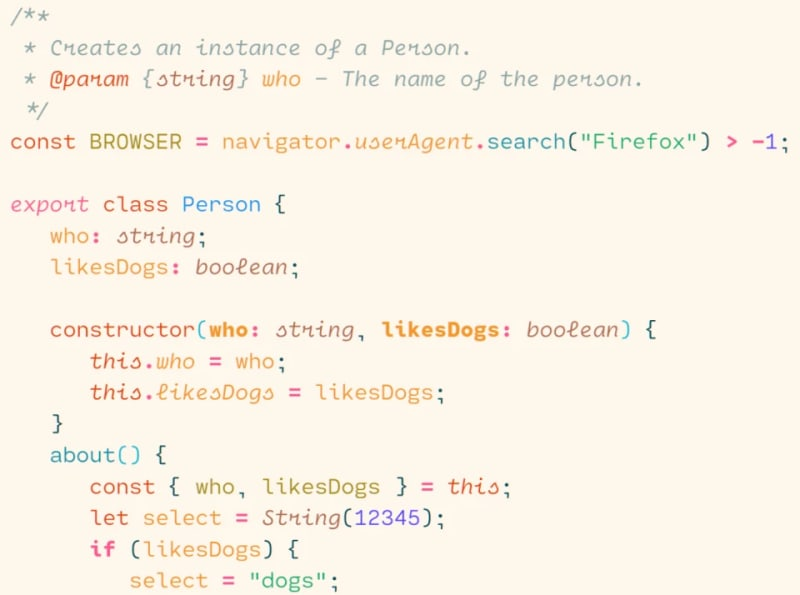
4.Ayu
- 主な特徴: 3つのバリエーションとカスタマイズが可能
- インストール数: 170 万以上
カスタマイズ性が高く、異なるバリエーションから選べるテーマです。
自分の好みに合わせてスタイルを変更できます。

5.Noctis
- 主な特長: 9 種類のバリエーション
- インストール数: 780K+
9 種類のバリエーションから選べるノクティスは、好みに合わせて外観をカスタマイズするのに最適です。

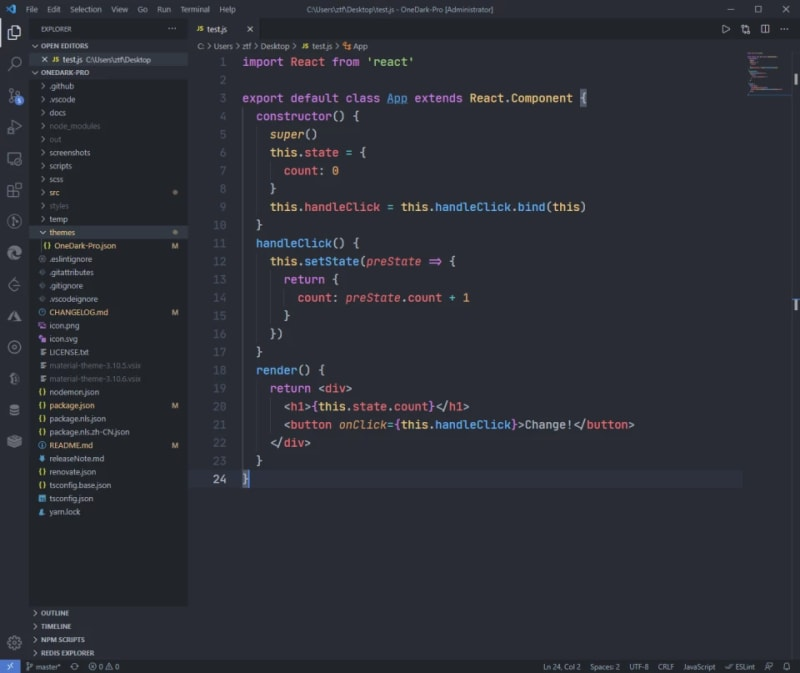
6.One Dark Pro
- 主な機能: カラフルな構文ハイライト
- インストール数: 700 万以上
カラフルな構文ハイライトを提供する Dark Pro は、コードを見やすくするのに役立ちます。

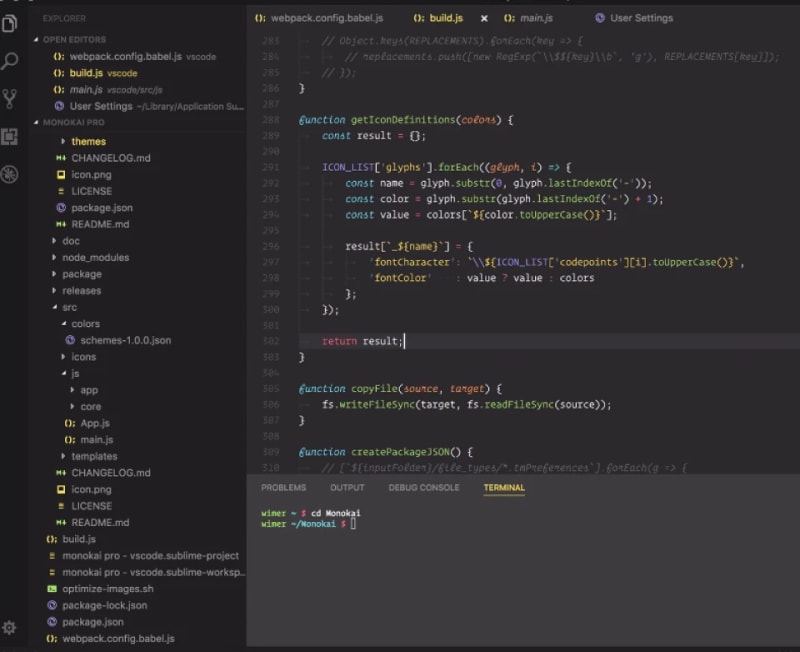
8.Monkai Pro
- 主な機能: 独自のファイルとフォルダーのアイコンが付属
- インストール数: 200 万以上
ファイルとフォルダーのアイコンがカスタムで提供されるモンカイプロは、ファイル管理をより直感的にします。

9.Cobalt2
- 主な特徴: 明るい色とカスタマイズ可能
- インストール数: 110 万以上
明るい色調とカスタマイズ性が特徴のコバルト2は、コーディングを楽しいものにします。

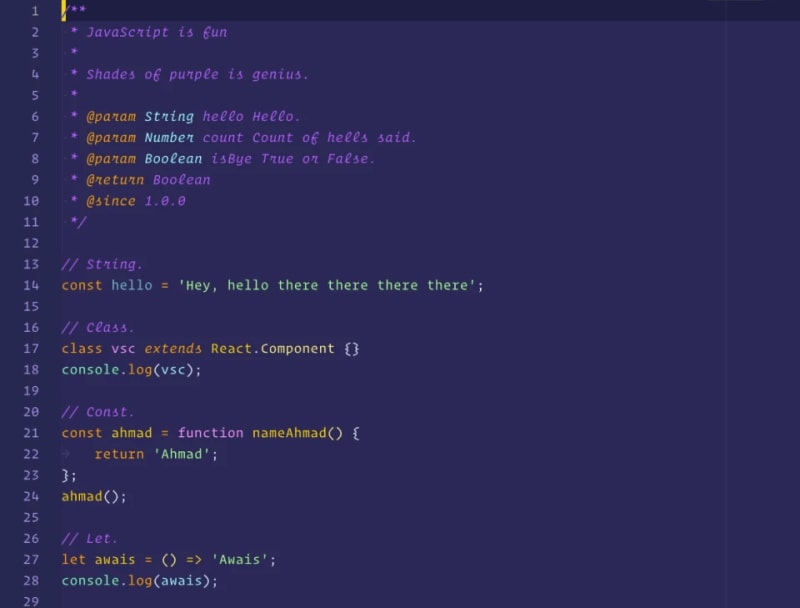
10.Shades of Purple
- 主な特徴: さまざまな色合いの紫を使用
- インストール数: 140 万以上
紫のさまざまな色合いが特徴のシェード・オブ・パープルは、独自のスタイルを求める方におすすめです。

Visual Studio Code にテーマをインストールする方法
- Visual Studio Code を起動する: VS Code を起動しましょう。すでに実行中の場合は、拡張機能を追加するために一時停止しておきます。
- 拡張機能ビューを開く: テーマを追加するために、拡張機能ビューを開きます。これを行うには、以下の方法があります。
- サイドバーの四角形のアイコンをクリックします。
- キーボード ショートカット Ctrl+Shift+X (Windows/Linux) または Cmd+Shift+X (macOS) を使用します。
- テーマの検索: 拡張機能ビューには検索バーがあります。テーマの名前を入力して検索するか、単に「テーマ」と入力して利用可能なテーマのリストを表示します。
- テーマをインストールする: 気に入ったテーマを見つけたら、そのテーマ名の横にある「インストール」ボタンをクリックします。
テーマを適用する
テーマをインストールした後、通知が表示され、テーマを適用するかどうかを尋ねることがあります。
通知が表示された場合、通知内の「再読み込み」ボタンをクリックしてテーマを即座に有効にします。
通知が表示されない場合は、-VS Code の左下隅にある歯車アイコンをクリックして [設定] メニューを開きます。
ドロップダウンメニューから [カラーテーマ] を選択し、インストールされているテーマを選びます。
これで選んだテーマが Visual Studio Code に正常にインストールされ、適用されます。
VS Code のテーマを変更することで、コーディング体験を向上させ、より快適に作業しましょう。

/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)
/assets/images/16582850/original/074bcf7d-a182-4ce7-965e-021f42a225b5?1704333824)

