- ブリッジ兼ディレクター
- フロントエンジニアリーダー
- Webディレクター
- Other occupations (2)
- Development
- Business
こんにちは。デザイナーの新井です。今回はコムデのデザイン業務の領域についてお話ししたいと思います。
私が入社してから6年以上経つのですが、デザイナーの業務内容は色々と変化がありました。
入社当初の作業の流れは、「ディレクターからWF(ワイヤーフレーム)や素材をもらい、クライアントのご希望となるイメージの共有が行われデザインを行う」といった流れでした。PCのデザインがFIXするとSP(スマートフォン)デザインを進めるのですが、当初はSP用のWFもディレクターが作成と準備をしていただいていたため、デザイナーはブラッシュアップに近い作業を行っていました。
また使用ソフトはPhotoshopがメインだったのですが、それまでイラストレータでデザインを行うことが多く、Photoshopでのレイアウトに慣れるまで少々時間がかかりました。イラストレーターはアイコンの編集やパスを使用したい時に今でも使用するのですが、メインのソフトはすぐにPhotoshopにとって変わりました。
そして現在はXD。ここ数年でPhotoshopからXDへと移行し、動きは軽くなり、XDが基本となったことで共同作業や共有が行えるため便利になりました。
ディレクターと密接に関わることが多いデザイナーの業務領域について

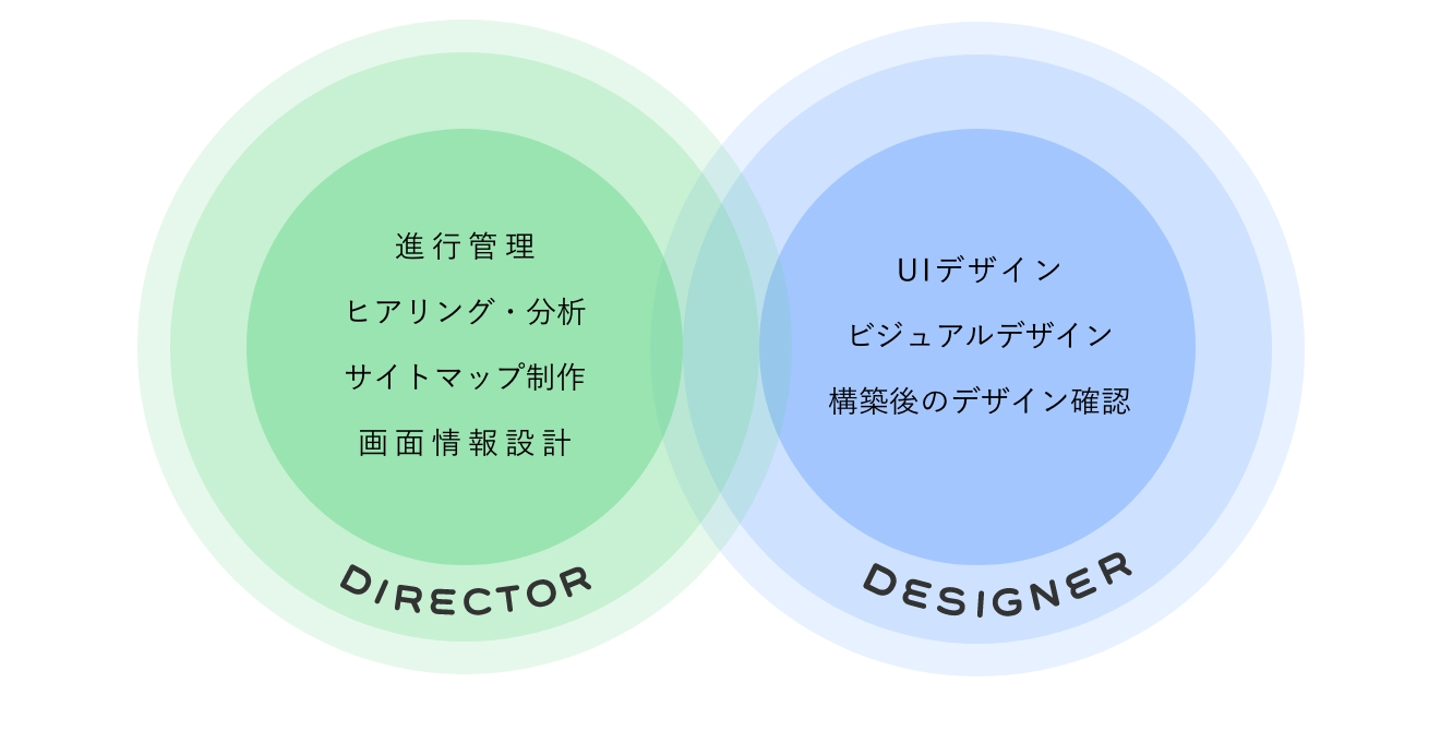
コムデのディレクターとデザイナーで、隣接している部分や細かく分かれている業務は色々ありますが、今回はそれぞれの業務領域について触れたいと思います。
ディレクターの業務は多岐にわたりますが、実制作に直接関わってくるのが「ヒアリング・分析」「サイトマップ作成」「画面情報設計」です。
【ヒアリング・分析】
ディレクターがお客様と直接コンタクトをとりながら少しずつご要望を明確にしてもらう段階です。ここでデザイナーからは、参考サイトやターゲット層、どんな雰囲気を目指しているかなど、デザインの参考となる情報のヒアリングしてもらうようにお願いしています。
【サイトマップ】
サイト全体の骨組みとなるものなので、様々な情報を精査し作成されます。サイトやアプリ全体の構成や大枠のコンテンツ内容が整理された情報となるため、携わるメンバーは案件の進行中に何度もこの「サイトマップ」を確認することとなる重要な要素です。
【画面情報設計(ワイヤーフレーム制作)】
ページのレイアウトを決めるための設計図となり具体的なデザインに直接関わるパートとなります。ページ自体の構成要素がどのような順番なのか、サイトのボリューム感の程度や、どのような配置をするかなどを決めて行く作業となります。
次にデザイナーですが、「UIデザイン」「ビジュアルデザイン」「構築後のデザイン確認」という3つの主な業務があります。
【UIデザイン】
ユーザーがいかに直感的にそのサイトやアプリを利用できるかを考えます。ストレスなく、自然な流れでユーザーが得たい情報に辿り着けるよう注意を払います。
【ビジュアルデザイン】
表層部分のデザインを示します。どうしたらターゲットの心に響くようなものになるか、どうしたらクライアントの思いをユーザーの心に訴えられるか、色やフォントや素材選び、レイアウト…などなどを試行錯誤して形にしていきます。
【構築後のデザイン確認】
文字通り、デザイン完了後に構築されたサイトがデザイン通りであるかの確認作業です。最近は動きについても必須になってきているので、動きのイメージに相違がないかコーダーと密に連携をとりながらすり合わせをします。参考サイトをピックアップしたり、自身でも少し動きを試したりしながら、完成させていく作業となります。
ディレクターの作業領域が広く偏ってしまうタイミングがあること、設計の部分から考える事がデザインにとっても必要であることなどを考慮し、最近では「ヒアリング・分析」「サイトマップ制作」「ワイヤーフレーム制作」に関してもデザイナーが考えるケースが少しずつ増えてきています。
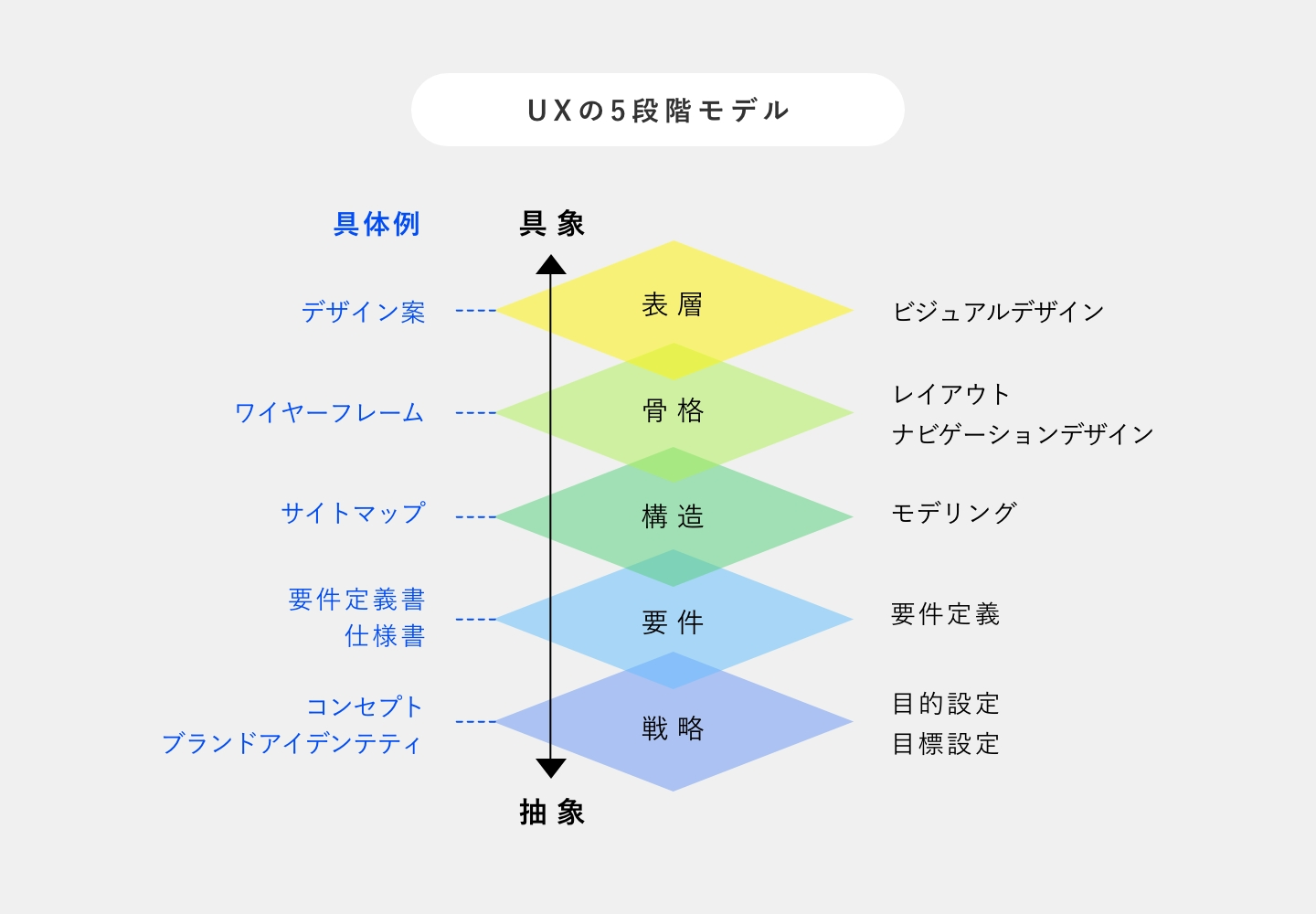
UXの5段階モデルとは
上記を踏まえて、UXの5段階モデルについて少し触れさせていただきます。先に上げた「ヒアリング・分析」「サイトマップ制作」「ワイヤーフレーム制作」は下記工程にあるUXを実現するためのステップで、以下が図解になります。目にされたことがある方もいらっしゃるかもしれません。

これまでは5段階モデルの上部「表層」のデザインをメインとしてきましたが、それだけではクライアントのニーズの本質を捉えきるのは難しく、「戦略」「要件」「構造」「骨格」のパートも考えていく必要があります。もちろん明確な概念として捉える以前にも全く考えなかったわけではありませんが、この図の存在を知って少しずつクリアに理解を深めていっています。
「UX」といっても幅は広く深く、解析や設計図作成など得意とするデザイナーもいれば不得意なデザイナーもいるかもしれません。しかし上記の項目を指針として解析を試みたり、チームでも考える事により、多角的な視点を持ちながら問題の本質に向かっていくことが出来ると思います。
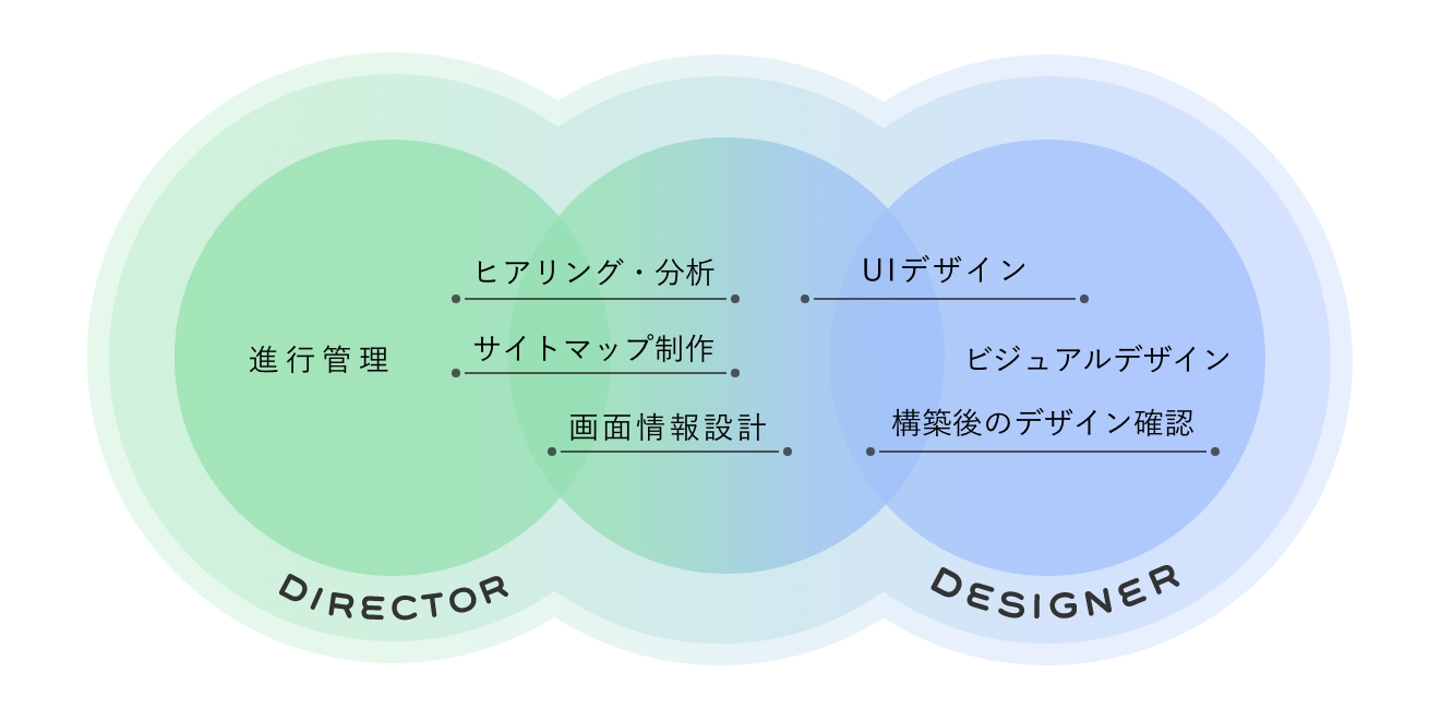
変わりつつあるデザイナーの業務領域
ざっとこれまでの業務領域について触れましたが、最近ではご紹介したような領域について考える機会も増えてきました。また、チームでもそういった考えに慣れるべく、考察会を試みたりもしています。

上記は冒頭でご説明した図から、変わってきている領域を示しています。先にXDでの共同作業について触れましたが、ワイヤーフレームの段階からディレクターとも共有ファイルでやりとりをしたり、そのままクライアントに構築後の挙動をプロトタイプで共有したり、徐々に領域が変化してきています。
先ほど「ヒアリング・分析」「サイトマップ制作」「画面情報設計」をデザイナーが行うケースが増えてきたことをお伝えしてきましたが、日々何が有効か模索しながら、以前よりもより良いデザインの提案をしていきたいです。
おわりに
最後までお読みいただきあ、ありがとうございました。
デザイナーだけに限らず、コムデは社員同士部署の垣根を超えて気軽にコミュニケーションを取れるメンバーと環境が整っており、ナレッジはチーム内や社内でも共有しあって仕事をしています。興味をお持ちいただけましたら、是非お問い合わせください!
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)






/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)




/assets/images/9502902/original/2ba56922-9e7c-4e02-bbaa-6811b67ad347?1652932981)
