10/19 に Vue Fes Japan 2024 (以降、Vue Fes 2024) が開催されますが、アンドパッドは初めて Vue Fes に協賛 and ブース出展します!
初協賛ながら、アンドパッドは Vue/Nuxt には大変お世話になっており、 Vue/Nuxt を愛してやまないフロントエンドエンジニアたちもいます。 そこで今回は、そんなアンドパッドのフロントエンドエンジニアを代表し、 技術情報共有コミュニティの Zenn で Vue/Nuxt の沢山のヒット記事を生み出し、 Vue Fes 2024 でも登壇する 小泉 佑太郎 こと ykoizumi0903 に、 Vue 推しの理由をインタビューしました!
小泉 佑太郎 Zenn: ykoizumi0903
ANDPAD引合粗利管理や ANDPAD資料承認などのプロダクトや機能をテックリードとして開発しているフロントエンドエンジニア。 業務では Vue/Nuxt を中心に、Next や Remix を使った開発にも携わる。 Zenn で Vue や Nuxt に関する記事を ykoizumi0903 というユーザーネームで書いている。
Vue がフロントエンジニアになるきっかけを与えてくれた
―― まずは Vue との出会いから紐解いていきましょう
Vue には前職の広告制作会社で出会いました。学生時代にアルバイトとして入って、基本 1 人で WordPress や HTML/CSS/jQuery を使った Web メディアやキャンペーンサイトなどの実装を担当していました。 その頃 Vue や React などが注目され始めていたので興味を持ち、 2018 年頃から Vue を仕事で使い始めるようになりました。
―― React ではなかったのですね
React も一度試してみたのですが、WordPress で運用中のサイトにReact を入れるのは、初心者だった私には難しく感じました。 その点、Vue は CDN を使って既存の HTML にも紐づけられて、 jQuery とも併用できたので、入りやすかったです。
―― Vue を使ってみていかがでしたか?
それまでは jQuery でデザイナーが作ったデザインやイメージを再現する、ということが仕事の中心だったのですが、 Vue を使うことで、フロントエンドで複雑な処理を組み立てられるようになり、「ロジックを書いている」という感覚を初めて得られました。 同時に、それまでは自分のことをいわゆる "Web コーダー" だと思っていたのですが、 "フロントエンドエンジニア" に近いことをしているのかもしれない、と思い始めました。
―― なるほど、 Vue がキャリアの展望を変えたのですね
そうなりますね。 フロントエンドエンジニアとしてもっと経験を積みたいと思って 2019 年に転職活動を始め、そこでアンドパッドのフロントエンドの募集を見て入社しました。 Vue に出会っていなければ今の自分はなかったと思います。
―― その頃のアンドパッドのフロントエンド事情はどうだったのでしょうか?
それまでアンドパッドではサーバーサイドエンジニアが Slim と Angular で画面側のコードも書いていました。 そこから、バックエンドとフロントエンドを分けて開発するために、フロントエンドエンジニアの採用を開始したばかりで、私はフロントエンド専任のエンジニアとしては社内で 2 人目の採用でした。
―― 当時のアンドパッドがどうして Vue を選択したのかご存知であれば、教えてください
私が入社したのは Vue が選択された後だったのですが、 Ruby/Rails で作られたフロントエンドを剥がして React に移行するのは、フロントエンドエンジニアが少なかった当時のアンドパッドではハードルが高かったのだと思います。また、 Vue の構文がそれまでの ANDPAD の画面で使われていた Angular に似ていたのも理由じゃないかなと思っています。
Vue は悩まないのがいいところ
―― 今では「 Vue/Nuxt といえば小泉さん」とアンドパッドに社内で認知されるぐらいですが、小泉さんから見る Vue/Nuxt の魅力とはなんでしょうか?
まずは開発のしやすさですね。テックブログにも書きましたが、公式でサポートされている範囲が本当に優れていて、Nuxt、Pinia、VueUse あたりを入れれば欲しい機能を一通りカバーできるので、ライブラリ選択に悩まずに、本来のフロントエンドの開発に集中できます。
―― "ライブラリで悩まない" というのはとてもいいですね
特に新規開発で悩まずに初速を出せるのは、とてもありがたいポイントです。私が PMF (Product Market Fit) に向けてプロトタイプを作るようなプロジェクトに関わることが多いので、ローカルで開発してすぐに動くものを作れるスピード感は何物にも代えがたいところです。
さらに、何も考えずに作ったとしても、初手からパフォーマンスが良いのも好きなポイントですね。最近は React での開発にも携わっているのですが、 Vue/Nuxt に比べると自分で考えないといけないことが多い印象があります。 もちろん 0.1 秒という単位でのカリカリチューニングが求められる場合には選択肢が多い React にも分があるので、適材適所だと思っています。
―― React の話題が出たので、もう少し掘り下げてみたいところです。 React ユーザに伝えたい Vue/Nuxt のメリットを教えてください。
まず前提として、考え方や書き方はある程度共通しているので、React を使える人なら多くの場合、Vue が全くできないということはないと思うんですね。基本的にできることはどちらも似ているので、あまり差異はなく作れるはずです。その上で、Vue の方がフレームワークとして提供している機能や便利なシンタックスが多いので、それを少しずつ使いこなして綺麗に書ける楽しさがあるんじゃないかなと思います。
繰り返しになりますが公式のベストプラクティスも多くて、レンダリングでも React のように自分で制御する範囲が少ないので、やりやすさを感じると思います。逆に Vue から React では躓くことがあるかもしれません。
―― Vue → React だと、どのあたりで躓くのでしょうか?
レンダリングサイクルの管理ですかね。 リアクティビティを備えた Vue と比べて React の方が自分で意識しなければならない観点が多いので、 React メインの人が Vue を書いてもパフォーマンスが悪くなることは少ないですが、逆だと動くものは作れてもパフォーマンスが良くない作り方になってしまうことがあります。 私自身、React を書いていると「え、このタイミングでこのコンポーネントも再更新されちゃうんだ」と思うことも多く、スマートに面倒を見てくれる Vue の computed の便利さを痛感します。
―― computed そんなに便利なのですね
computed は Vue の良さを体現している機能だと思います。React のように関数を書いたり依存関係を明示したりすることなく必要な箇所だけ更新されるので、とにかく楽ができますし、更新がなかったらキャッシュが使われるので、コードの可読性・保守性を良くしているだけでパフォーマンスも同時に改善されていく嬉しさがあります。 ANDPAD のような大きな SPA になればなるほど使いやすいと感じますね。テックブログでも関連記事を書いているので、ぜひ React ユーザの方にも見てもらいたいです。
変数の影響範囲を 1 箇所に閉じることができて、それを v-model などと組み合わせることで Read/Write を親子からも双方向で使えるようになっています。こういう仕組みをフレームワーク側でスマートに実現するのは大変だろうなと思うのですが、 Vue/Nuxt を作っている人たちはそれをやり切ってくれるに違いないという信頼感もあります。
―― そんなにやり切る人たちなのですね ?
Vue/Nuxt の開発メンバーは本当に凄い人たちだなと思っています。Nuxt2 で TypeScript の対応が不十分なまま、Nuxt3 がなかなかリリースされなかった頃は不安もあったのですが、時間をかけて全て書き直された Nuxt3 を初めて触ってみたら、私の想像を大きく超えた進化で TypeScript も手厚くサポートしていて、本当に感動的でした。 感動のあまり 35000 字を超える記事を書いてしまいました(笑)。
ちなみに Vite や UnJS は Vue/Nuxt 以外のプロジェクトでも使えます。 私の場合は Next や Remix で開発するプロジェクトでも ofetch、scule、citty、jiti、get-port-please といった UnJS の便利なモジュールを個別に導入しています。
―― なんと、 React からも利用できるとは!
Nuxt3 が機能ごとにモジュールを分けてメンテナンス性を上げるアプローチで作られているおかげで、そういう使い方もできるようになっていますね。Vue の作者である Evan You が Vite を手がけていることにも象徴されるように、最近の Vue/Nuxt コミュニティは、JavaScript のエコシステム全体に貢献することも目指していて、そこも私が Vue/Nuxt を好きな理由の一つでもあります。
―― Vue/Nuxt に閉じないのは OSS 好きな私としてはお気に入りポイントです
Vue/Nuxt のコアメンバーがそういうスタンスを取っていることもあってか、Vue ユーザーは React や他のライブラリに対してもリスペクトを持った人が多い印象がありますね。 その上で、昨年の Vue Fes Japan 2023 でも体感したのですが、純粋に Vue 愛を持っているエンジニアが増えていて、コミュニティに活気があるのも Vue の魅力だと思います。
![]()
アンドパッドの Vue/Nuxt 自慢
―― では、そんな Vue/Nuxt をアンドパッドはどう使っているのか、というテーマで話を進めます
全体として Vue を使っているプロダクト開発チームはすべて Nuxt しか使っていません。 また、 1 チームを除いて Nuxt3 と TypeScript に対応済みですね。
―― なぜ、それほどまでにアンドパッドに Vue/Nuxt はハマっているんでしょうか?
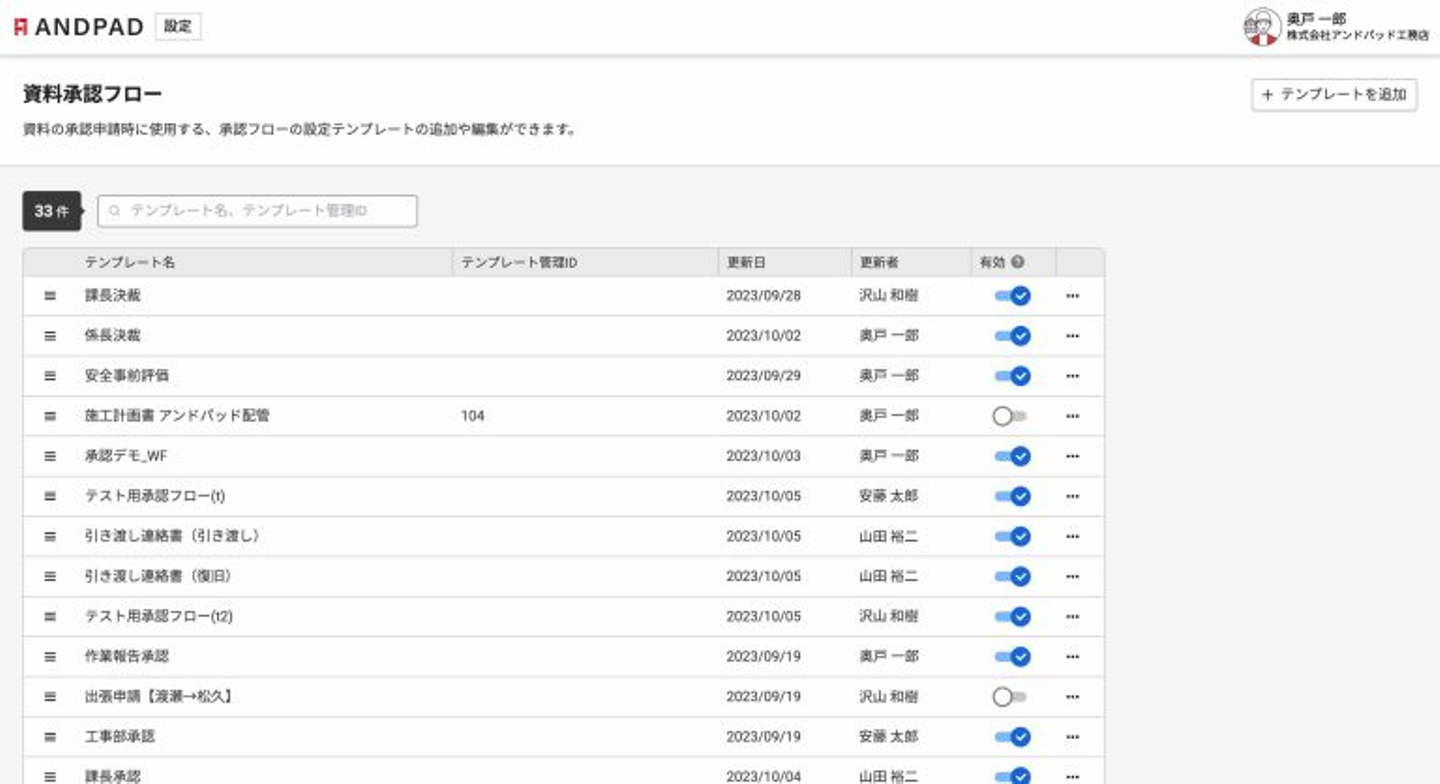
アンドパッドはプロダクトの数が多く、成長フェーズも様々です。 その中でも MVP から作ることも多いので、そのときに Vue/Nuxt だと初速を出しやすいことが評価されているポイントだと思います。 これも先ほどのブログ記事で書いていますが、新規の機能である ANDPAD資料承認 の承認フロー設定機能を 1 週間ぐらいで開発できています。
―― なるほど、 Vue/Nuxt の速さが効いていると
Vue の直感的な API の恩恵は大きいですね。初速以外の観点だと、フロントエンド専門でないエンジニアが触りやすいのも Vue がアンドパッドにハマっている部分かなと思います。
アンドパッドの社内ではフロントエンドエンジニアがバックエンドを書いたり、バックエンドエンジニアがフロントを書いたり、 iOS エンジニアが Android アプリを書いたり、その逆があったり、専門領域を超えて開発する文化が広がっています。 これはプロダクトが多いため少人数のチームで開発されていることが多く、なるべくスピードを落とさずに開発を進めたい、という意識から生まれています。
そういう場合に、Vue/Nuxt だと、HTML・CSS・JavaScript が分かれているので、詳しくなくても修正の Pull Request を出しやすく、それでいてパフォーマンスが極端に落ちたり、無限ループが発生したりといった事故が起きづらいのも相性が良いと思っています。
―― 開発のしやすさという特徴がそんな思わぬところにも出るのですね
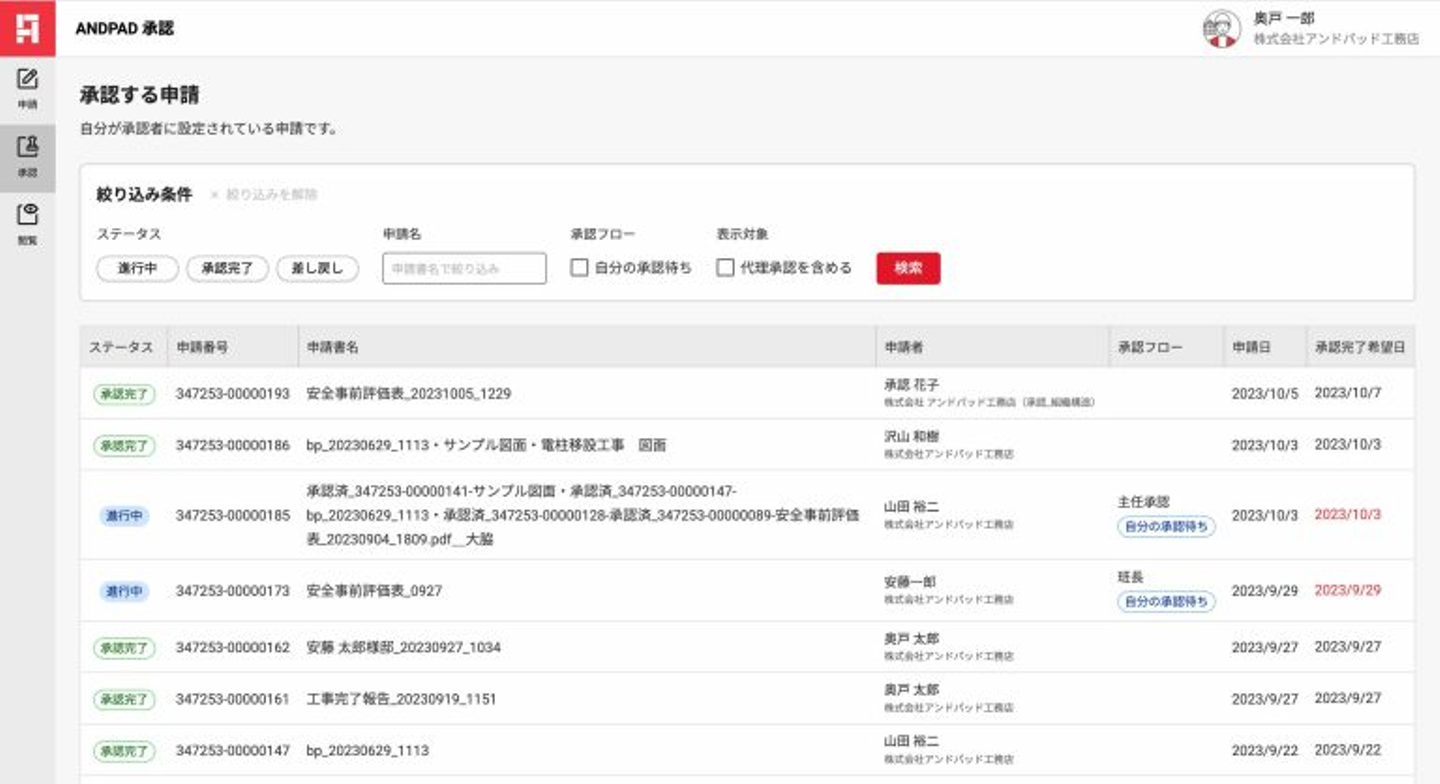
ちなみに、話が少し脱線しますが、開発のしやすさで言うと、アンドパッドには “Tsukuri” というデザインシステムがあり、そこには React と Vue どちらのコンポーネントも用意されていて、初速を出しやすい環境が整備されています。 それでいて見た目には React と Vue どちらで作ったのかわからないので、全体の統一感を損なうことなく、プロダクトやチームメンバーに適した技術を自由に選択しやすいというメリットも生み出しています。
![]()
(React で作られた画面)
![]()
(Vue で作られた画面)
―― デザインシステムが Vue/React どちらにも対応しているのは珍しいですね
そう思います。Tsukuri は Vue Fes 2024 のアンドパッドのブースでも紹介予定で、実際の動きを試せる Tsukuri Playground も展示予定です。Playground は社内で実際に使われている、とても便利な仕組みなので、ぜひ触ってみていただきたいですね。
―― ちなみに小泉さんというと、私が気に入っているのが、スプシを作ったぞ!というテックブログの記事ですね。 これも Vue/Nuxt で開発されているのですよね?
はい、 Vue/Nuxt です。 ただ、ここまで来るとロジックが占める割合が大きく、 Vue だろうが React だろうが変わらない部分も大きいですが(笑)。 ブログを書いた当時は ANDPAD受発注 というプロダクトの開発でしたが、それをベースにしたものが ANDPAD引合粗利管理 の見積もり編集という画面でも使われています。 こちらも Vue Fes 2024 のアンドパッドブースで展示するので、ぜひ操作感を試してもらいたいですね。
LT で Nuxt × Vue Router のパワーを感じて欲しい
―― では、話に挙がった Vue Fes 2024 を聞いていきましょう。小泉さんは初めてプロポーザルを出して、初 LT 登壇となりました 🎉🎉 LT なので長語りはできないと思いますが、ちょこっとだけ見どころをお話いただけますか?
ここまで書いてきたように Nuxt3 は多くの機能がデフォルトで提供されているので、自分が開発している最中も、「こんな機能があったのか」と驚くことが今でもたくさんあり、その中の一つを今回話します。 Nuxt と今回の LT のテーマである Vue Router は、リポジトリやドキュメントが別で開発も分かれています。 そのため、両方に詳しくないと知らない機能が実は多いのではないかと思います。
―― その意外と知られていない機能を話すということですね
はい。話す内容はタイトルの "Nuxt × Vue Router の力を最大限を引き出す機能を紹介 ~Typed Pages, Nested Routes, Routes' Matching Syntax~" の通りなので、このタイトルを見て気になる単語やわからない機能があれば、ぜひ聞いてください !! 例えば、 Remix や Next で話題になっている Nested Layouts をいいなぁと思っている人が、 Vue/Nuxt でもそれが出来るのか! と驚くかもしれません。
―― 読者の皆さま、 Vue トラック 16:00 ~ 16:30 までの LT です! ぜひお越しを!
アンドパッドのフロントエンド技術スタックをブースで大公開!
―― 最後に Vue Fes 2024 にはアンドパッドもゴールドスポンサーとして協賛しており、ブースも出展します。 どんなブースになりそうでしょうか?
色々なカンファレンスで好評のノベルティのどれかが必ず当たる "ANDPAD おみくじ" を用意しています。 Vue Fes にはアンドパッドはブース初出展となるので、フロントエンドエンジニアの皆さんにも喜んでもらいたいと思っています。
![]()
(実用度と建築・建設業界にこだわったノベルティたち)
それに加えて、先ほどから紹介しているアンドパッドの各種プロダクトのデモ画面を用意し、操作できるようにしています。 普通はログイン画面しか見られないので、これを機会にアンドパッドのこだわりの UI/UX を体感してもらえるとうれしいですね。
また、それぞれのプロダクトでは技術選定がチームに委ねられているため、技術動向、プロダクト特性、チーム構成、様々な要素を加味して、各チームで選定しています。 今回はその幅広さを知っていただこうと、各プロダクトのフロントエンドの技術スタックを紹介します。 私たちも一覧で見る機会はなかったので、とても楽しみにしています。
―― フロントエンドエンジニアの皆さんに初お披露目ですね! 楽しみです !! 今日はありがとうございました!
ありがとうございました!
![]()
小泉の Vue 愛が伝わりましたでしょうか? Vue が好きなフロントエンドエンジニアの方も「そうそう!」と共感を得られていることを願っています。 また Vue Fes 2024 のアンドパッドブースでは小泉だけでなく複数のフロントエンドエンジニアがいますので、ぜひ記事の感想もお聞かせいただけるとうれしいです!
では、 Vue Fes 2024 でお会いしましょう!






/assets/images/16865310/original/d0414d9b-69a6-453a-97f8-5a5462c8e981?1760087050)

/assets/images/5005916/original/cfb868de-638f-44e1-8f8e-b8e63f273e48?1589330015)


/assets/images/7744224/original/cfb868de-638f-44e1-8f8e-b8e63f273e48?1633930861)