DroidKaigi2019 / iOSDC2019用にFlutterで開発した『スマホ神経衰弱』のアプリ制作秘話
スマートフォンアプリエンジニアのカンファレンスであるDroidKaigiとiOSDCにチームラボはスポンサーとして参加しました。
この記事では、登壇者としてイベントに参加し、スポンサーブースの展示物として制作した神経衰弱アプリを開発したエンジニアに、制作秘話を語っていただきました。
Android エンジニア / 山本 晃平 (Kohei Yamamoto)
石川高専 卒業。在学中にインターンシップを経て2011年にAndroidエンジニアとしてチームラボに新卒入社。

神経衰弱アプリとは?
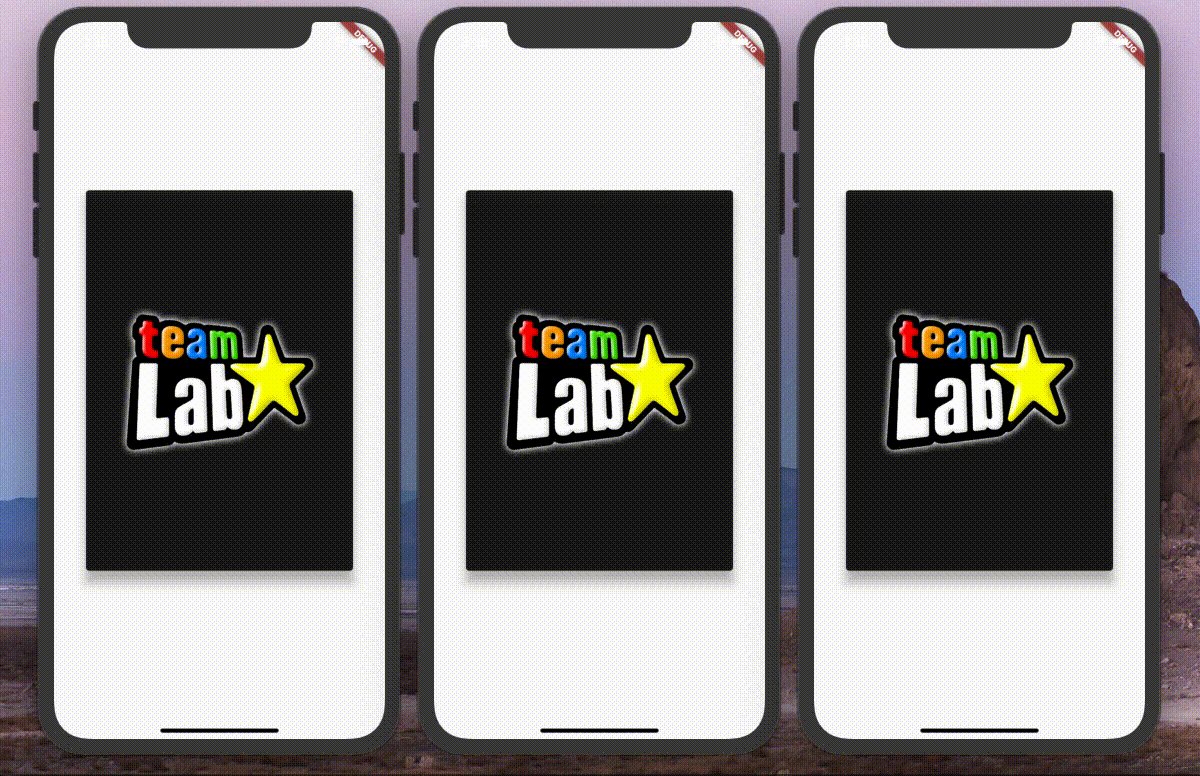
神経衰弱アプリは、カードをめくって絵柄を揃えていくアプリです。スマートフォン1台を1枚のカードに見立てて、すべてのカードの絵柄や表裏の状態をコントロールしています。
DroidKaigiの2日間で多くの方に興味を持っていただき、1人2回のチャレンジで30名超の方が絵柄を揃えることができました。
せっかくブースを出すので注目してもらおうということで、Flutterで神経衰弱アプリをつくることになりました。既に社内でFlutterもくもく会が開かれていることもあり、有志を募って仕事の合間につくりはじめました。最終的に6人のコントリビューターが集まり、1ヶ月程度でなんとか作り切ることができました。
スマホ18台でカード18枚を表現する
難易度とブースの広さ、設置方法を検討した結果、スマートフォンを18台並べることにしました。ブースが物理的に華やかになり、モバイルアプリ開発のカンファレンスなのでぴったりです。FlutterアプリなのでiOS/Android問わず端末を用意することができました。
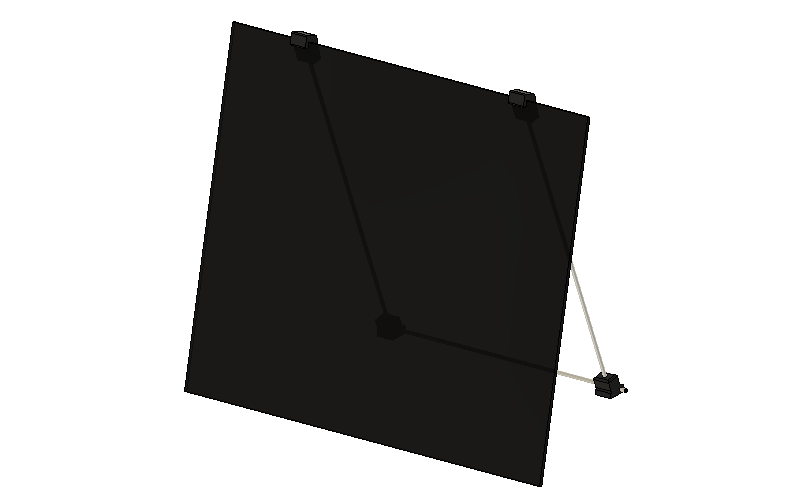
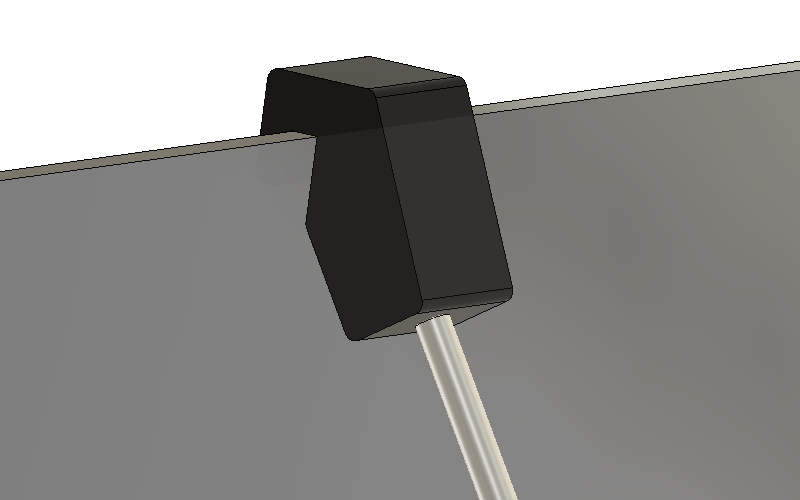
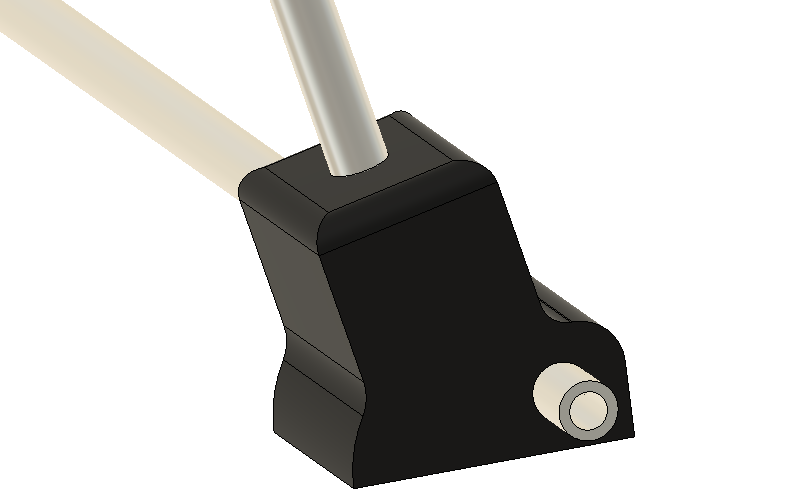
物理的に端末を18台並べるために、ハードウェア開発を専門にしている工作室チームに協力してもらいました。厚手のアクリル板に端末を接着して支えることにして、3Dプリンタで固定具を作成することで安定した設置を実現できました。




Firestoreのデータ定義とFlutterアプリ実装
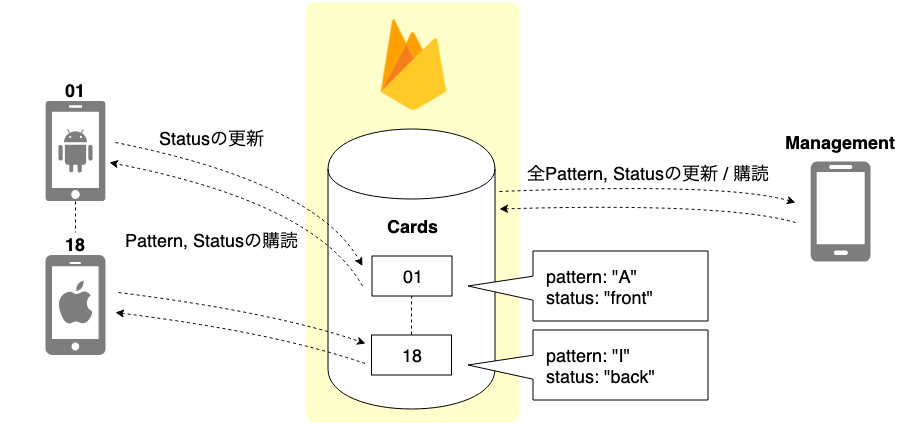
カードめくりやシャッフルをおこなうカードの状態管理はFirebase Cloud Firestoreを使いました。
カード用18台と運用1台で最低でも19台の端末でカード状態の更新/購読の通信が必要になります。接続数や設置方法の点からBluetoothや有線での接続だと難しく。会場にWiFiも用意されており、かつサーバの管理が必要ないFirebase Firestoreを採用しました。
18台の端末からカードをめくる参加者側と、めくられたカードの確認やシャッフルをおこなう運用側の機能をつくりました。参加者側の画面では端末自身の配置位置をもとに、表示すべき絵柄の購読と、表裏の更新/購読をおこないます。運用側の画面では全カードの全絵柄ランダム更新と表裏の更新/購読をおこないます。
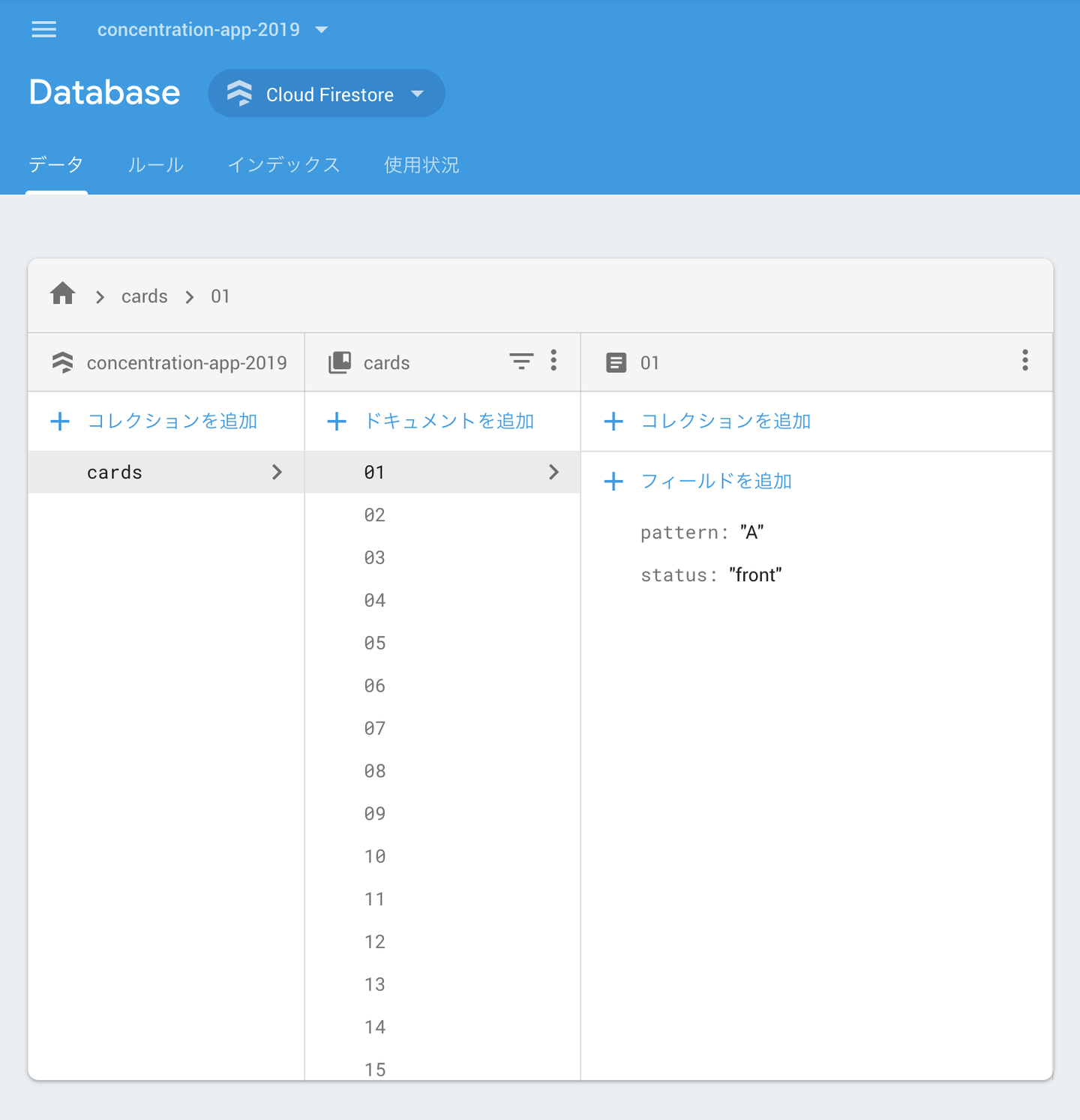
今回扱うデータセットは以下になります。
cards ─── $deviceId: Document
├── pattern: String // カードの柄 : "A", "B", "C", "D", "E", "F", "G", "H", "I",
└── status: String // カードの表裏 : "front" or "back"
参加者側は自身のカードの柄(Pattern)と、表裏状態(Status)の購読と、タップされたタイミングで自身の表裏状態を反転して更新をおこないます。
運営側はすべてのカードの柄(Pattern)と、表裏状態(Status)の購読と、すべてのカードの柄を更新するシャッフル、すべてのカードを表裏に更新するネタばらしをおこないます。

当初は参加者側からの操作の可否制御を考えていたのですが、カードの裏表更新のタイミングで可否確認を挟むと通信の往復が増え反応速度がかなり悪くなってしまったので、参加者側は単純に自身の更新だけをすることにしました。
FlutterアプリからFirestoreに接続するためにCloud Firestore Plugin for Flutterを使いました。
iOS/Androidの設定まわりはFirebase for Flutter | Codelabを参考にして進めました。
FlutterアプリではFirestoreの更新・購読と、Widgetでのカード表示程度なので、詳しい解説は省略します。

このアプリをつくって良かった点、反省点
興味のある技術を試すことができた 👍
まだ実際の案件で試したことのなかったFlutterやFirestoreを試すことができました。
Flutterは毎週火曜の定時後にもくもく会を開いたり、そろそろ実際の案件でも使えるのでは?というタイミングだったので、興味のあるメンバーを巻き込みつつ経験を積むことができました。
多くの人に興味を持っていただけた 👍
はじめてブース側に立つエンジニアが何人かいたのですが、このアプリをきっかけにコミュニケーションを始めることができました。せっかく出したブースがお通夜状態にならずに、楽しく2日間を過ごすことができたと思います。
ネットワークが命綱 😇
Firestoreへの接続が必要なため、会場のネットワーク回線の安定性によっては何もできなくなる可能性がありました。このあたりは完全にFirestoreに依存して作ったので祈るしかありませんでした。もしくはオフライン対応のライブコーディングが始まっていたのかもしれません。
DroidKaigiでは特に問題なく2日間を過ごすことができました、ネットワークスタッフの方々ありがとうございました 🙇♂️
無料枠が尽きる 💸
Firebaseの無料で使えるSparkプランでは1日あたりFirestoreへの書き込み2万回、読み取り5万回まで使うことができます。ところがこの無料枠をDroidKaigiの1日目午前中に使い切ってしまい、動かなくなってしまいました。その場ですぐ有料プランに切り替えることでなんとかなりました。
Firestoreの無料枠はすぐ使い切ってしまうので、こ れからは事前に有料プランを設定しておこうと思います。ちなみにDroidKaigiの2日間での請求は0.02USDでした。
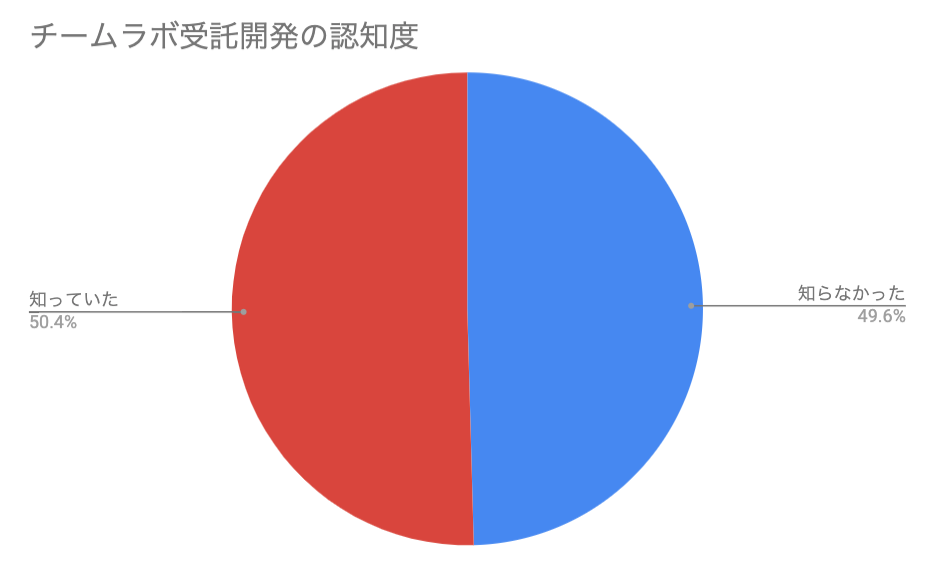
受託開発の認知度が低いことを認識できた💡
会場で皆様にご協力頂いたアンケートの結果から、同業界のエンジニアからチームラボが受託開発をやっている事実を、あまり知られていないことが分かりました。

『社内外のエンジニア・デザイナーで集まってピザを食べる会』開催決定
DroidKaigiやiOSDCなどでお会いした皆様をチームラボのオフィスへお呼びして、ピザを喰らう会を開催します!
外部では公開できないチームラボの案件などもご紹介させていただきます!IT業界に属する開発者同士で集まって、ざっくばらんにお話しましょう!
■こんな人にオススメ
1. IT・クリエイティブ業界で働いている方
2. デザイナー、エンジニアと普段からよく話す or 話してみたい方
3. とりあえずタダでピザが食いたい方
■応募ページ
https://hrmos.co/pages/teamlab/jobs/cr0000171
■開催日程
・9月 19日 (木), 19:00 ~ 21:00
・10月 2日 (水), 19:30 ~ 21:30
・11月 20日 (水), 19:30 ~ 21:30
・12月 18日 (水), 19:30 ~ 21:30
それでは、皆さんとまたお会いできるのを楽しみにしております!
/assets/images/15382301/original/2623c233-15ac-48c1-80bf-ea42e58ba089?1697608864)



/assets/images/15382301/original/2623c233-15ac-48c1-80bf-ea42e58ba089?1697608864)




/assets/images/1608948/original/ef2f4cf1-8cc8-4251-be5e-d60182e91934.png?1493283883)
