はじめに
こんにちは武田です。
最近Next.jsに触れる機会があり色々調べていると、「Parallel Routes」という機能があり、面白いなと感じたので書かせていただきます。
Parallell Routesとは
Next.js(App Router)のルーティング機能の1つで、フォルダ名に「@」を付けることでこのルーティングを利用することができます。
この方法で作成されたセグメントは「スロット」と呼ばれ、ページに埋め込まれる部分を担うことになります。
具体的には、スロットは親階層にあるレイアウトに組み込まれ、propsとして渡されるようになります。
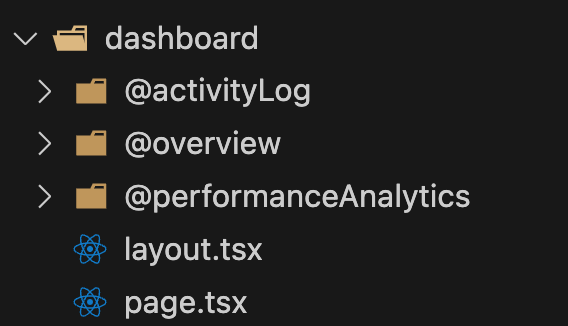
文字だけだとイメージしづらいので、以下を見てください。
/dashboardディレクトリの下には、@から始まる3つのフォルダが用意されています。
これらがスロットで、自身から見て親のlayout.tsxにpropsとして渡されます。
そのため、渡されたスロットを使ってページのレイアウトを組み立てることができます。
URLには影響しない
Parallel Routesの特徴として、これはルートセグメントではないため、「@フォルダ名」で作成された部分はURLに反映されません。
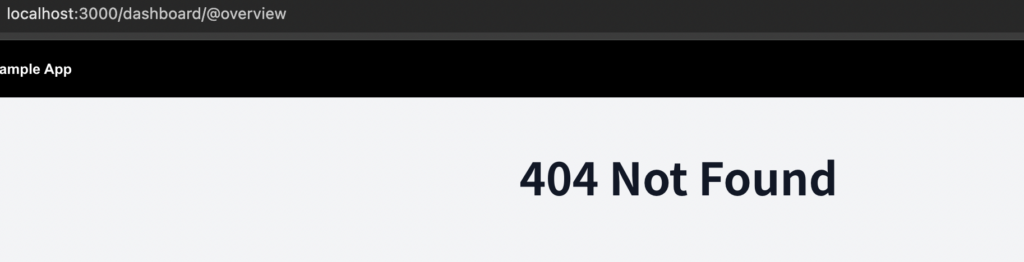
なので、画像の例ですと/dashboard/@overviewにアクセスしても404が返ります。
※app/not-found.tsxというファイルで404のときのページを用意してます。
メリット
ここまでParallel Routeの概要を見てきましたが、これを使うメリットは何なのでしょうか。
それは大きく2つあります。
1. 独立したレンダリング
2. スロットごとのナビゲーション
以降ではParallel Routesを使ったダッシュボードっぽいUIを作って見ていきます。
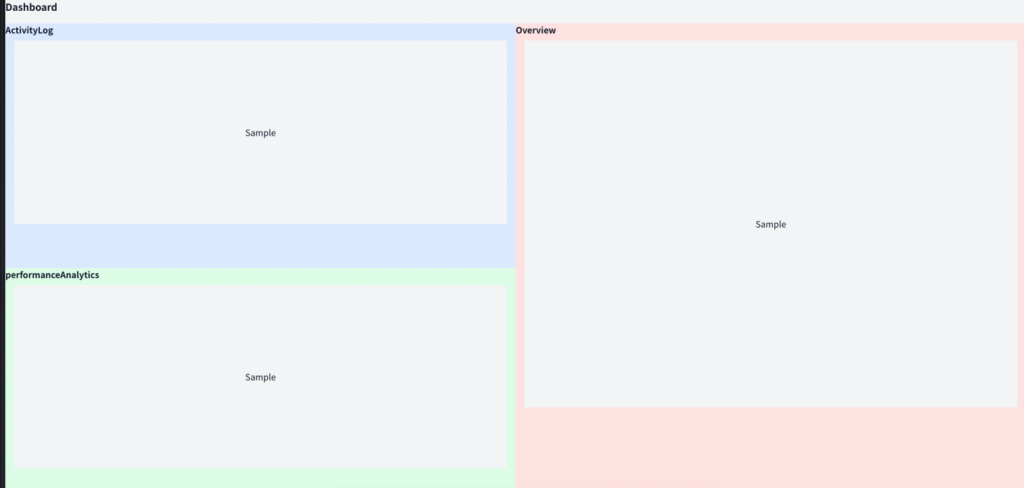
このようなレイアウトの画面を用意しました。
色のついたところが各スロット部分で、その中のグレー枠がチャートやグラフ部分だと仮定したものです。
独立したレンダリング
まず1つめの利点として、スロットごとに独立したレンダリングを簡単に実装できる点があります。
これ自体は他の方法でも実現できるものではありますが、Parallel Routesなら「@スロット名」のフォルダを作ってその中にページを作るだけなのでとてもシンプルです。
独立したレンダリングを検証するために、@activityLogスロットで提供されるページに細工をします。
// app/dashboard/@activityLog/page.tsx
import Section from "../components/section"; // スロットの枠となるコンポーネント
export default async function ActivityLog() {
const title = "ActivityLog";
const style = "h-full bg-blue-100";
await new Promise(() => {}); // 永遠に解決しないPromise
return
;
}そして、@activityLogディレクトリの下に、loading.tsxを作成します。
// app/dashboard/@activityLog/loading.tsx
export default function Loading() {
return <div>Analytics slot is loading... </div>;
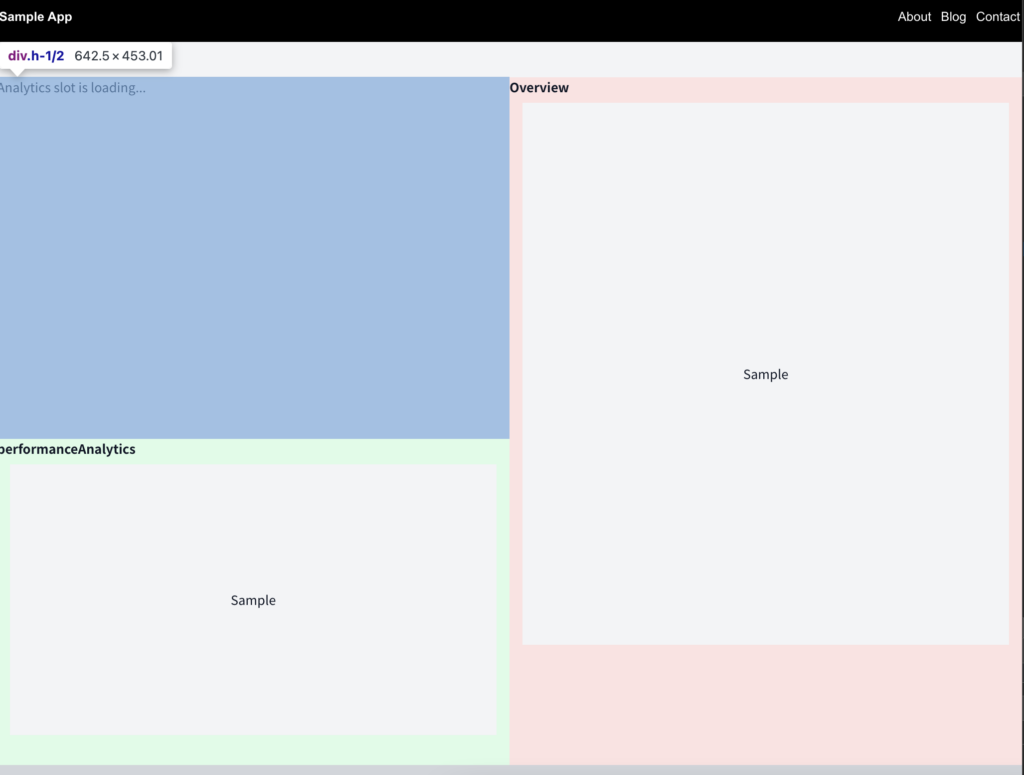
}この状態でページを読み込んでみると...
まだレンダリングが完了していないActivityLogのセクションだけ読み込み中になりました。
つまり、各スロットは独自にレンダリングされていることがわかります。
実際のケースですと、表示したい項目によっては重たい処理も入ることもあると思いますが、その部分だけ遅らせて表示することで、他の画面を先に見ることができます。
スロットごとのナビゲーションについて
例えば、特定のスロットを別の表示にしたい場合、Parallel Routeを使うと簡単に実現できます。
Parallel Routeで作成した画面から、同じルート内の別のURLに遷移した場合、その遷移方法によって挙動が変わります。
1. UI上での遷移
例えばリンクをクリックして遷移した場合だと、他のスロット部分は以前の状態を保持してくれるので、そのまま表示されます。
…
記事の続きは下のURLをクリック!
https://rightcode.co.jp/blogs/49532
エンジニア積極採用中です!
現在、WEBエンジニア、モバイルエンジニア、デザイナー、営業などを積極採用中です!
採用ページはこちら:https://rightcode.co.jp/recruit
社員の声や社風などを知りたい方はこちら:https://rightcode.co.jp/blogs?category=life
社長と一杯飲みながらお話しませんか?(転職者向け)
特設ページはこちら: https://rightcode.co.jp/gohan-sake-president-talk
もっとワクワクしたいあなたへ
現在、ライトコードでは「WEBエンジニア」「モバイルエンジニア」「ゲームエンジニア」、「デザイナー」「WEBディレクター」「営業」などを積極採用中です!
ライトコードは技術力に定評のある受託開発をメインにしているIT企業です。
有名WEBサービスやアプリの受託開発などの企画、開発案件が目白押しの状況です。
- もっと大きなことに挑戦したい!
- エンジニアとしてもっと成長したい!
- モダンな技術に触れたい!
現状に満足していない方は、まずは、エンジニアとしても第一線を走り続ける弊社代表と気軽にお話してみませんか?
ネット上では、ちょっとユルそうな会社に感じると思いますが(笑)、
実は技術力に定評があり、沢山の実績を残している会社ということをお伝えしたいと思っております。
- ライトコードの魅力を知っていただきたい!
- 社風や文化なども知っていただきたい!
- 技術に対して熱意のある方に入社していただきたい!
一度、【Wantedly内の弊社ページ】や【コーポレートサイト】をのぞいてみてください。





/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)


/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)
/assets/images/6456470/original/9faf11db-21bf-4346-b28c-37db47567492?1616579782)

