- Web Engineer
- アウトバウンド営業
- Webエンジニア(経験者)
- Other occupations (17)
- Development
- Business
※弊社エンジニアの記事になります。
実施すること
SwiftUIでRealmを用いて、CRUD処理を実装する
はじめに
SwiftUI上でRealmをどのように用いるかを確認するために公式ドキュメントを参考にして実装した。
公式ドキュメント
https://www.mongodb.com/docs/realm/sdk/swift/swiftui-tutorial/
今回私が作成したコード
https://github.com/muranakar/ReamSampleInSwiftUI
まずはRealmのPackageをインストールします
Realmをインストール
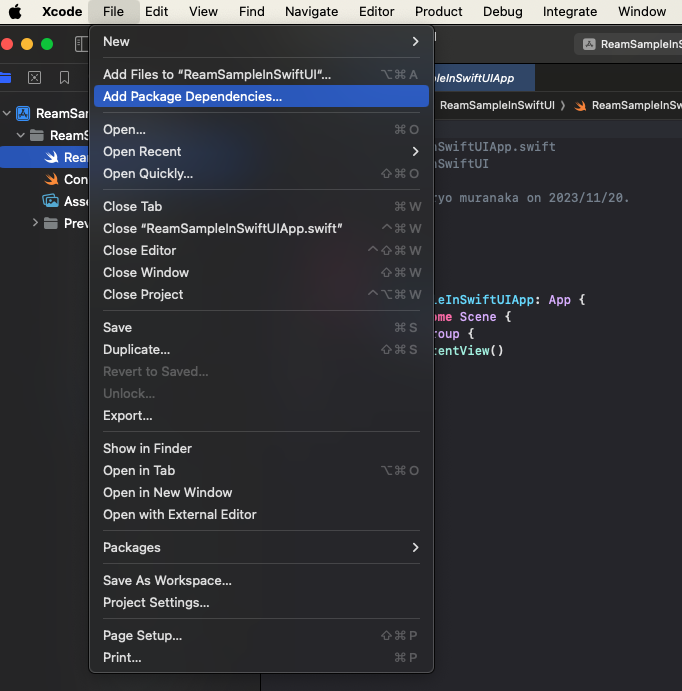
- File > Add Packages.... を選択する
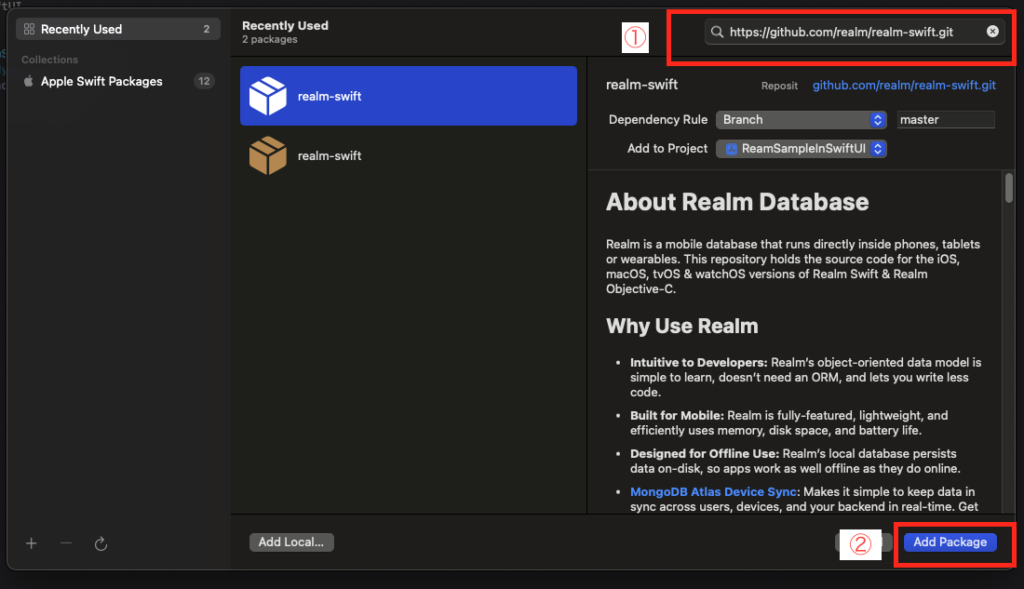
- 以下のURLをクリップボードにコピー
https://github.com/realm/realm-swift.git - ①の部分に上記URLを挿入する。②でPackageを導入する
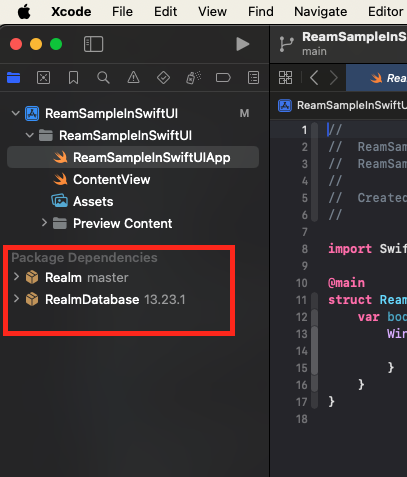
- 左下にRealmとRealmDatabaseを表示されていれば準備完了です。
Modelの実装
次はModelの実装を行います
今回は以下のER図で表すテーブル設計を元に実装を進めます
ItemGroup、Itemを定義する。
Realmでは以下のようにModelの定義を書きます
final class ItemGroup: Object, ObjectKeyIdentifiable {
@Persisted(primaryKey: true) var _id: ObjectId
@Persisted var items = RealmSwift.List<Item>()
}
final class Item: Object, ObjectKeyIdentifiable {
@Persisted(primaryKey: true) var _id: ObjectId
@Persisted var name = "\(randomAdjectives.randomElement()!) \(randomNouns.randomElement()!)"
@Persisted var isFavorite = false
@Persisted var itemDescription = ""
@Persisted(originProperty: "items") var group: LinkingObjects<ItemGroup>
}@Persisted(primaryKey: true)と追記することで、プライマリーキーを設定可能である@Persisted var items = RealmSwift.List()で、一つのItemGroupに属したItemをListとして呼び出すことが可能である@Persisted(originProperty: "items") var group: LinkingObjectsで、ItemGroupに属していることを設定する。
CRUD処理の実装
CRUD処理を行うために、以下のリストの手順で簡単なViewを実装する
- Content.View
- ItemView.View
- ItemRow.View
- ItemDetailView
ContentViewを作成
まずは、ベースとなるContentViewを実装する
import SwiftUI
import RealmSwift
struct ContentView: View {
@State var searchFilter: String = ""
@ObservedResults(ItemGroup.self) var itemGroups
var body: some View {
if let itemGroup = itemGroups.first {
ItemsView(itemGroup: itemGroup)
} else {
ProgressView().onAppear {
$itemGroups.append(ItemGroup())
}
}
}
}@ObservedResults(ItemGroup.self) var itemGroupsと実装することで、ローカルに保存されているItemGroupを直接View上で呼び出すことができる
ItemView、ItemRowを作成
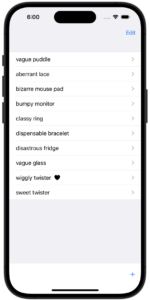
Itemをリスト表示する画面を作成します。(以下に画像あり)
Itemをリスト表示して、項目をタップすると詳細画面に遷移します。- 右上の編集ボタンをタップすると、並び替え・削除が可能です。
…
記事の続きは下のリンクをクリック!
https://rightcode.co.jp/blog/information-technology/swiftui-realm-syain
【2024年卒】新卒採用エントリー開始しました!
特設ページはこちら:https://rightcode.co.jp/recruit/entry-2024
※募集は終了致しました。次回の募集までもうしばらくお待ちください
インターン募集!未経験ok、チャレンジ精神ある方求む
WEBエンジニア:https://rightcode.co.jp/recruit/intern-web-engineer
メディア運営:https://rightcode.co.jp/recruit/intern-media
社長と一杯飲みながらお話しませんか?(転職者向け)
特設ページはこちら: https://rightcode.co.jp/gohan-sake-president-talk
もっとワクワクしたいあなたへ
現在、ライトコードでは「WEBエンジニア」「スマホアプリエンジニア」「ゲームエンジニア」、「デザイナー」「WEBディレクター」「エンジニアリングマネージャー」「営業」などを積極採用中です!
有名WEBサービスやアプリの受託開発などの企画、開発案件が目白押しの状況です。
- もっと大きなことに挑戦したい!
- エンジニアとしてもっと成長したい!
- モダンな技術に触れたい!
現状に満足していない方は、まずは、エンジニアとしても第一線を走り続ける弊社代表と気軽にお話してみませんか?
ネット上では、ちょっとユルそうな会社に感じると思いますが(笑)、
実は技術力に定評があり、沢山の実績を残している会社ということをお伝えしたいと思っております。
- ライトコードの魅力を知っていただきたい!
- 社風や文化なども知っていただきたい!
- 技術に対して熱意のある方に入社していただきたい!
一度、【Wantedly内の弊社ページ】や【コーポレートサイト】をのぞいてみてください。
【コーポレートサイト】https://rightcode.co.jp/
【採用募集】https://rightcode.co.jp/recruit(こちらからの応募がスムーズ)
【wantedlyぺージ】https://www.wantedly.com/companies/rightcode
/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)






/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)


/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)
/assets/images/6456470/original/9faf11db-21bf-4346-b28c-37db47567492?1616579782)
