【公式】シャドーイングするなら「シャドテン」
ビジネス スポーツ 音楽 映画 政治 試験対策 ※上記は全教材の中から一部のみ抜粋 『The Japan Times NEWS DIGEST 2019.12 特別号』より掲載『The Japan Times NEWS DIGEST 2016.5 Vol.60 記念特別号』より掲載『The Japan Times NEWS DIGEST 2019.3 Vol.77』より掲載
https://www.shadoten.com/
こんにちは!!
プログリットのプロダクトマネージャー太田です。
今回は弊社のプロダクトマネージャーが普段どんなことを行なっているのかご紹介したいと思います。
プロダクトマネージャーと一言で言っても、会社によっては役割や業務範囲など定義が曖昧なことはありませんか?
プログリットのプロダクトマネージャーが普段どんなことを行うのかイメージを持ってもらえたら嬉しいです。
現状は大きく2つ提供しています。
どれもプロダクトとしてはローンチしてまだ1年も経っていないので、やるべきことが多くどんどん改善が必要なフェーズです。
英語力の向上において大切な「学習投下時間」と「生産性」をマネジメントするプロダクトです。学習時間や各学習における指標などのデータをコーチングに活かすことで英語力の伸びを最大化することを目的にしています。
また、一部の学習教材も自社開発をしています。
こちらは新規事業として昨年立ち上げたサービスです。
リスニング力向上に特化した「シャドテン」とスピーキング力向上に特化した「スピテン」の2つを提供しています。
プロダクトは月に1度のリリースサイクル、体制としてはプロダクトマネージャーの他にデザイナー、エンジニア、QAで構成されたチームで開発を進めています。
そのほかに英語学習コンテンツ・カリキュラムを担当するメンバー、オペレーションを担当しているメンバー、データを分析するメンバーでプロダクトの運用も行なっています。
それでは具体的にご紹介していきたいと思います。
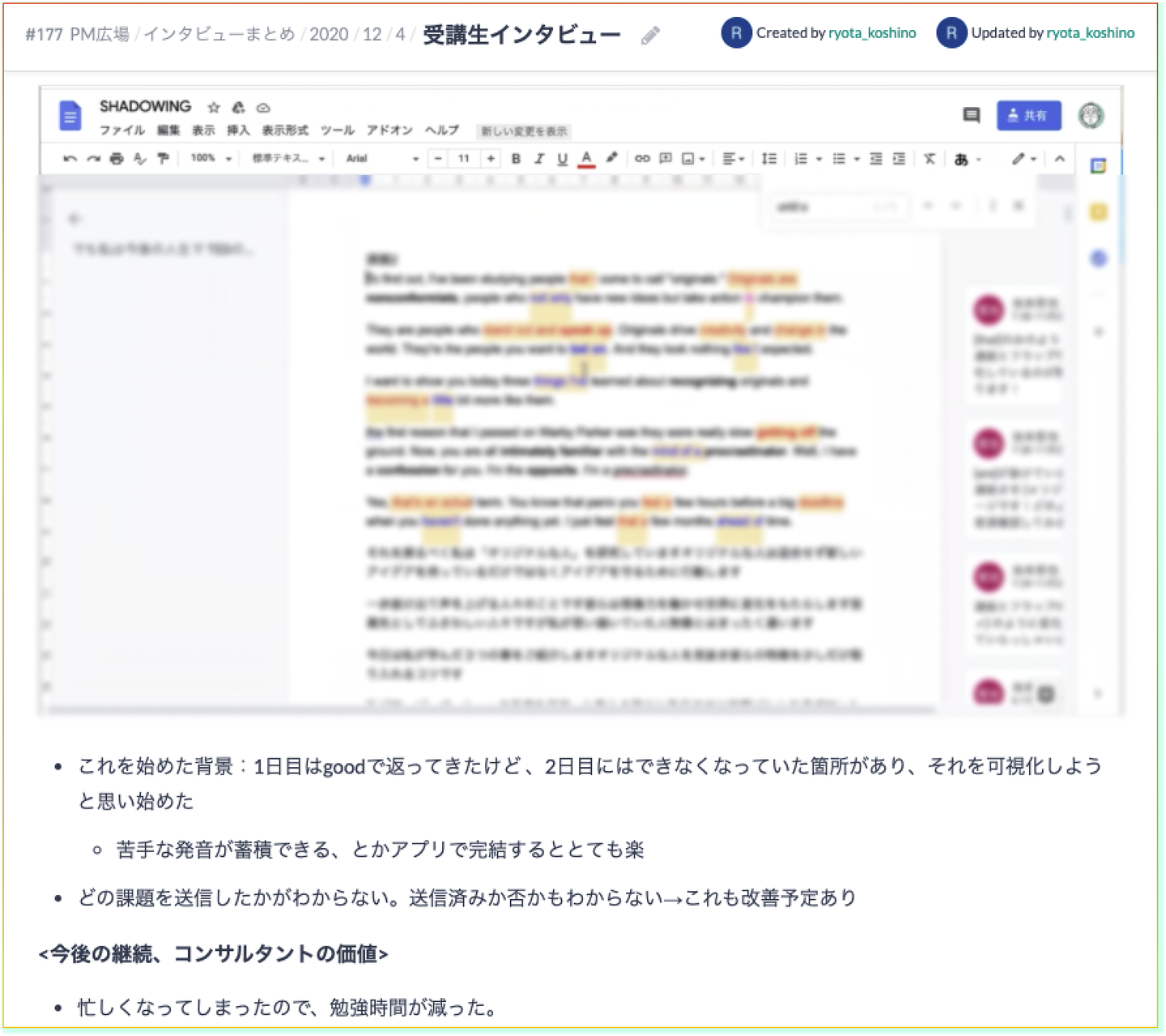
まずは、何を作るのか?の前にどんなIssueを解決しに行くのかを探索するところから始めます。その際に仮説を持って、お客様に直接インタビューを行なっていたりします。インタビューはプロダクトマネージャーがお客様にコンタクトして場をセッティングしてデザイナーと一緒に行なっています。インタビュー結果は社内のwikiに記録して関係者に共有できる状態にしています。
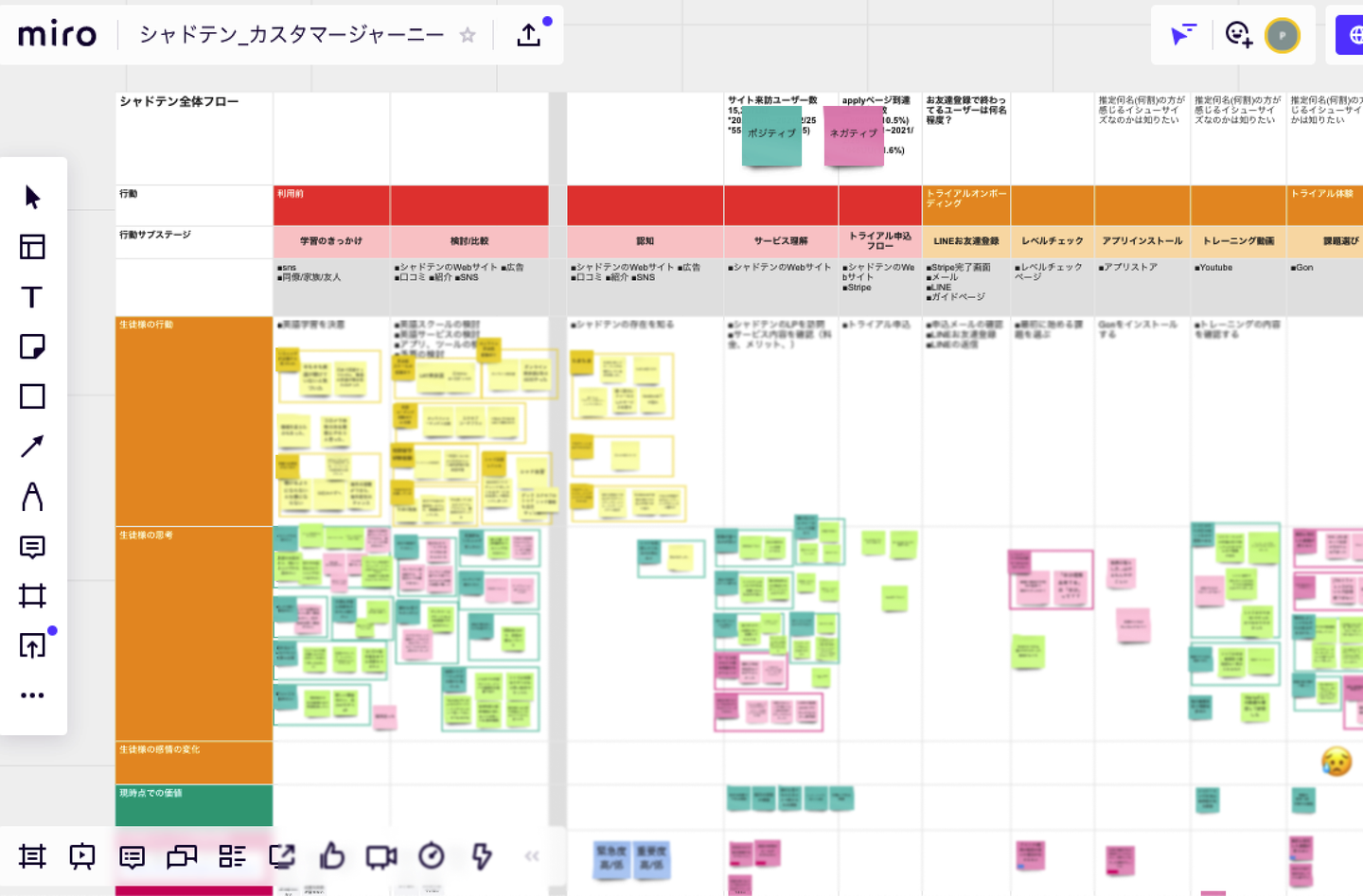
インタビュー後はペインポイントを深堀してお客様のどんなIssueを解くのか、そのIssueが優先して解くべきものなのかを、デザイナーやマーケティングなどのメンバーと一緒に議論していきます。プロダクトマネジャーは全体の進行や意見の収集、解決すべきIssueの優先度決め、ネクストアクションを決めていきます。(スクショのmiroはデザイナーがフレームを用意しプロダクトマネージャーが適宜加筆など行なっています。)
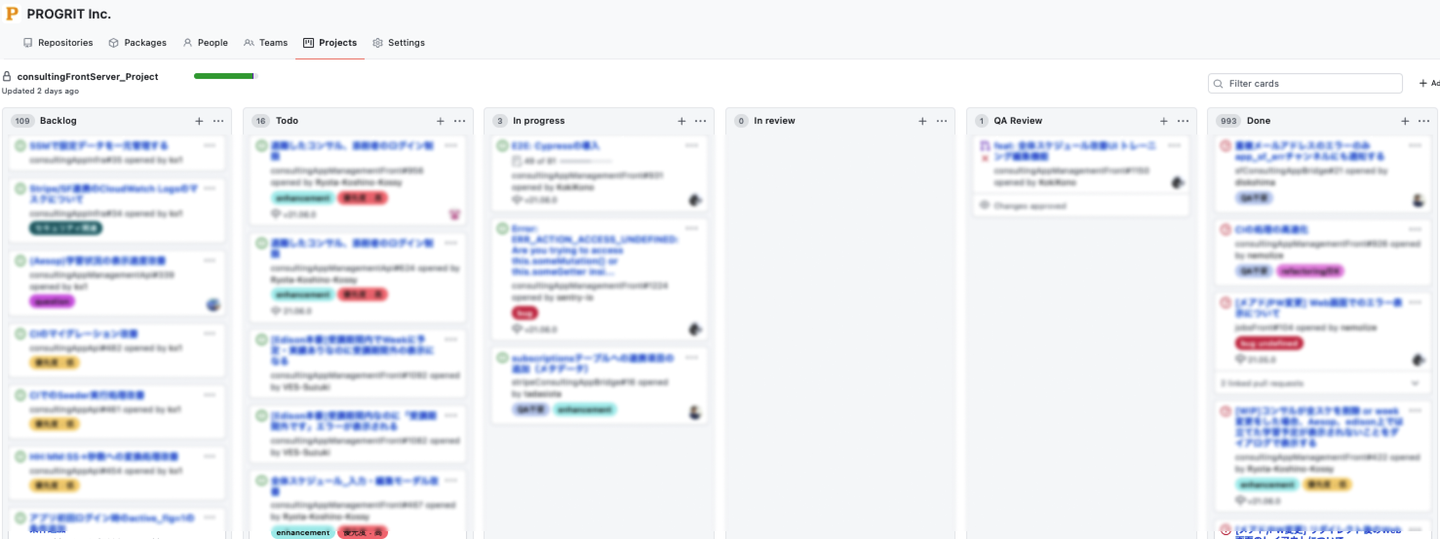
ソリューションが大枠決まったらプロダクトの要件を決めていきます。バックログはGithubのIssueに記載し、カンバンはGithub Projectsを活用しています。エンジニアフレンドリーで使うツールも1つにまとまるということでこのような管理を行なっています。
バックログには解決したいIssueやソリューションとしてのプロダクトの要求事項、UIデザイン、マイルストーン(リリースタイミング)を書いてエンジニアとすり合わせを行なっています。
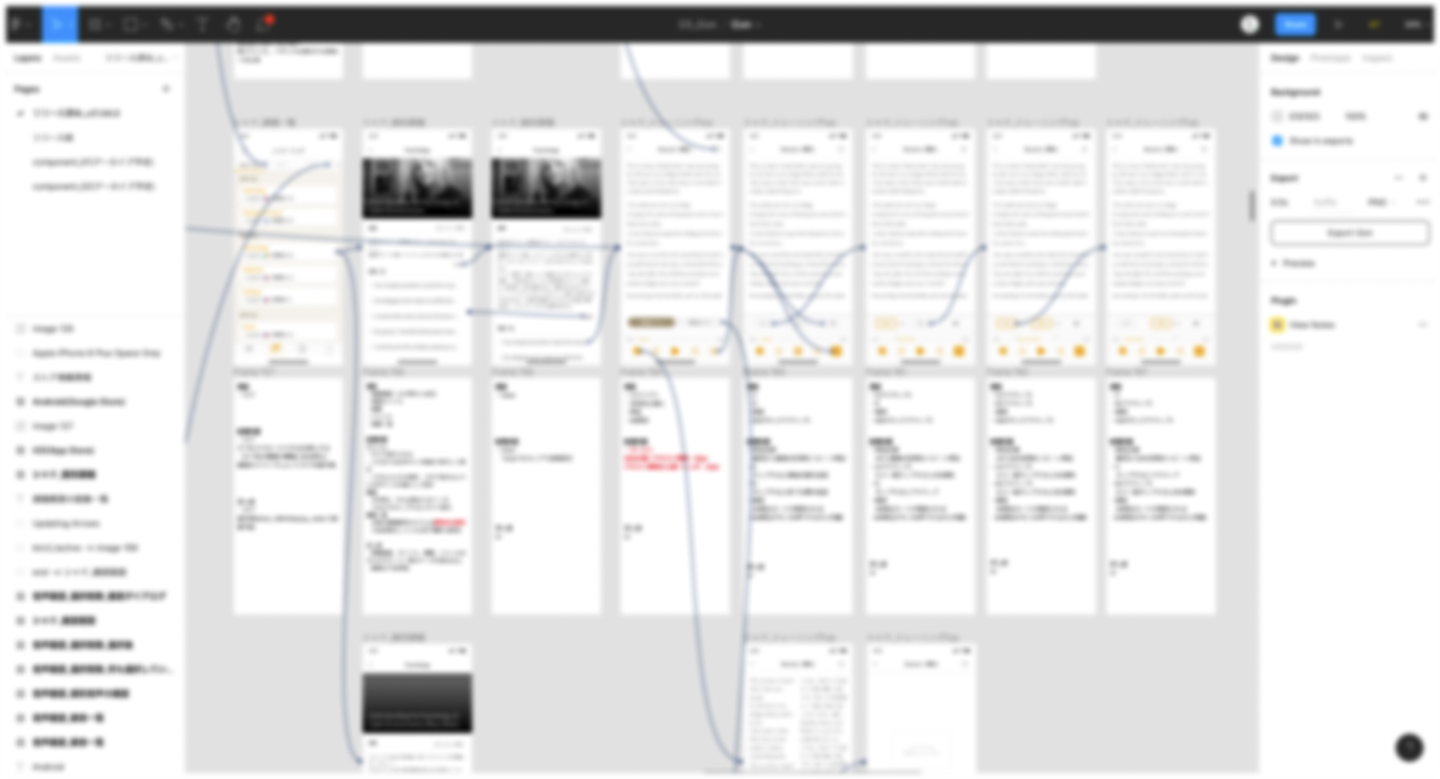
基本的にはプロダクトマネージャーがワイヤーを書いてデザイナーがUIデザインを行います。案件によってはプロダクトマネージャーがある程度UIデザインまで行うケースもあります。弊社ではFigmaを使っていますが、デザイナーがFigma上でUIコンポーネントを用意してくれているのでプロダクトマネージャーがワイヤーを書く時点である程度UIとしても整った状態に仕上がったりもします。
FigmaにはUIデザインと画面遷移の他に画面仕様も書いています。この運用はエンジニアと一緒に決めたのですが、Github Issueに画面仕様も書くとFigmaを行ったり来たりするのが大変なのと仕様がIssueごとにページが分かれているため全体を確認したいときに不便だよねということでそうしています。もちろん画面仕様もプロダクトマネージャーが書いています。
エンジニアがGithub Issueに沿って開発を進めます。各案件で質問や仕様調整を行う際は基本的にGithub Issue上でコミュニケーションを取ります。(必要に応じてMTG等で口頭コミュニケーションも行います。)実装が終わったらカンバンのQA Reviewに移動してQAさんがテストしてリリースです。プロダクトマネージャーはリリース前後で全体的な動作確認を行なっています。
リリース後は利用状況をモニタリングしたりIssueが期待した通り解決しているかを確認します。定量と定性のそれぞれでモニタリングや振り返りを行なっており、定期的に見る指標に関してはGoogleのデータポータルを利用しています。正直改善すべき事項が多く伸びしろしかないなと思っています(笑)
プログリットでのプロダクトマネジメントの流れはご理解いただけたでしょうか?
ご紹介しきれなかったこともまだあるのでご興味がある方は是非一度お話させていただきたいです。
教育領域は人によるサポートが重要ではないでしょうか。AIで全てが完結するようなサービスもありますが、モチベーションを引き出し学習効率を上げる点においては人の力に勝るものは無いのかなと個人的には考えています。一方でテクノロジーやデータで解決できることもたくさんあると思います。
弊社はコンサルタント(英語コーチ)を通じてお客様と直接接点を持っているからこそ、そこを強みとして人×テクノロジーでより良いものを作っていくことができると考えています。
プロダクト組織は部署としてもまだできたばかりです。組織作りに関わったり自分自身で組織を作っていくこともできます。整備されていない道を自分の手で整備していくことにやりがいを感じる方にはすごく面白いのかなと思います。
まだ組織やプロダクトのフェーズが浅いためチャレンジできることも多いです!幅広くプロダクトを見ていきたい、裁量を持ってプロダクトの責任を持ちたい方にはフィットするのかなと思っています。
また、ミッション実現に向けた次なる新規事業にもチャレンジしたいと画策しているので自分の手で新しいものを作っていきたい方にも良いのかなと思います。