React Nativeエンジニアのスキルマップを考えようとしている話
Photo by Dima Solomin on Unsplash
CTOの名人です。
今週からエンジニアのインターンを迎えており、本人の意向でReact Nativeアプリの開発に関わってもらっているのですが、どういう順番でスキルを習得していくことが効率がよく、かつ本質的なのかというのをちょっと考えています。
言わずもがな、エンジニアのスキルセットは表現が非常に難しくて、単に知識ベースで語れるところもあれば、歴史的な背景も含めてしっかり理解しなければならないところや、感覚として腹落ちしないといけないところ、さらに複合的な知識が組み合わさってようやく見えてくるものなどがあり、これを正しくナレッジグラフとして表現できるだけでノーベル賞ものなのではと思うほどです。
そんな中でも、とりあえず何か考えてみなければ指針を持つこともできないということで、ざっくりとしたスキルマップのようなものを考えようとしています、という緩い話をブログとして残します。
React Nativeアプリ開発にさっそく関わってもらって見えてきたもの
https://twitter.com/Meijin_garden/status/1484052205766283267
さっそく初日からReact Nativeの簡単な表示の改善をお願いして、2件ほどプルリクエストを出してもらいました。
つまるところ、IDEを使って変更箇所に該当するファイルを探し、修正し、必要に応じて処理を関数に切り出し、Gitにコミットしてプルリクエストを出すというところは、スムーズにこなせてもらいました。
そこで、たとえばレビュー段階にて「今import * as Hoge from ...のように書いたけど、*でimportしなくても必要な関数だけImportしたらいいんじゃない?」と訊いてみました。
これは重箱の隅をつつくようなレビューではありますが、とはいえ「これまでなんとなくImportやExportを行っていたけど、そういった異なる記法で同じ結果が得られることがあるのは全く考えたことがなかった」、といった返答をもらったので、その場で以下のような記事をあとで読んでおいて、とURLを渡しました。
https://ja.javascript.info/import-export
細かい点は省きますが、このようにReact Nativeを直接学ぶ前に、礎として勉強しておくといい項目として「mapやfilterといった配列操作」や「hoge.func()って書けるときとfunc(hoge)って書けるときの違いって何?」といったJavaScriptの文法面やアルゴリズムを脳内で回すことへの慣れといった点があるなと感じました。
僕自身の考えとして、コピペで実装をこのままこなしてもらうことももちろんできますが、イメージとしては基盤としての知識を固めつつ応用としてのアプリケーション実装に取り組んでもらうといったバランスで進めていくことが大事だと思っています。
インターンとして入っていただいてからまだわずかしか時間が経っていないので、荒い解像度ではありますが、スキルセットを図解してみたので、今週のテックブログとして残してみます。
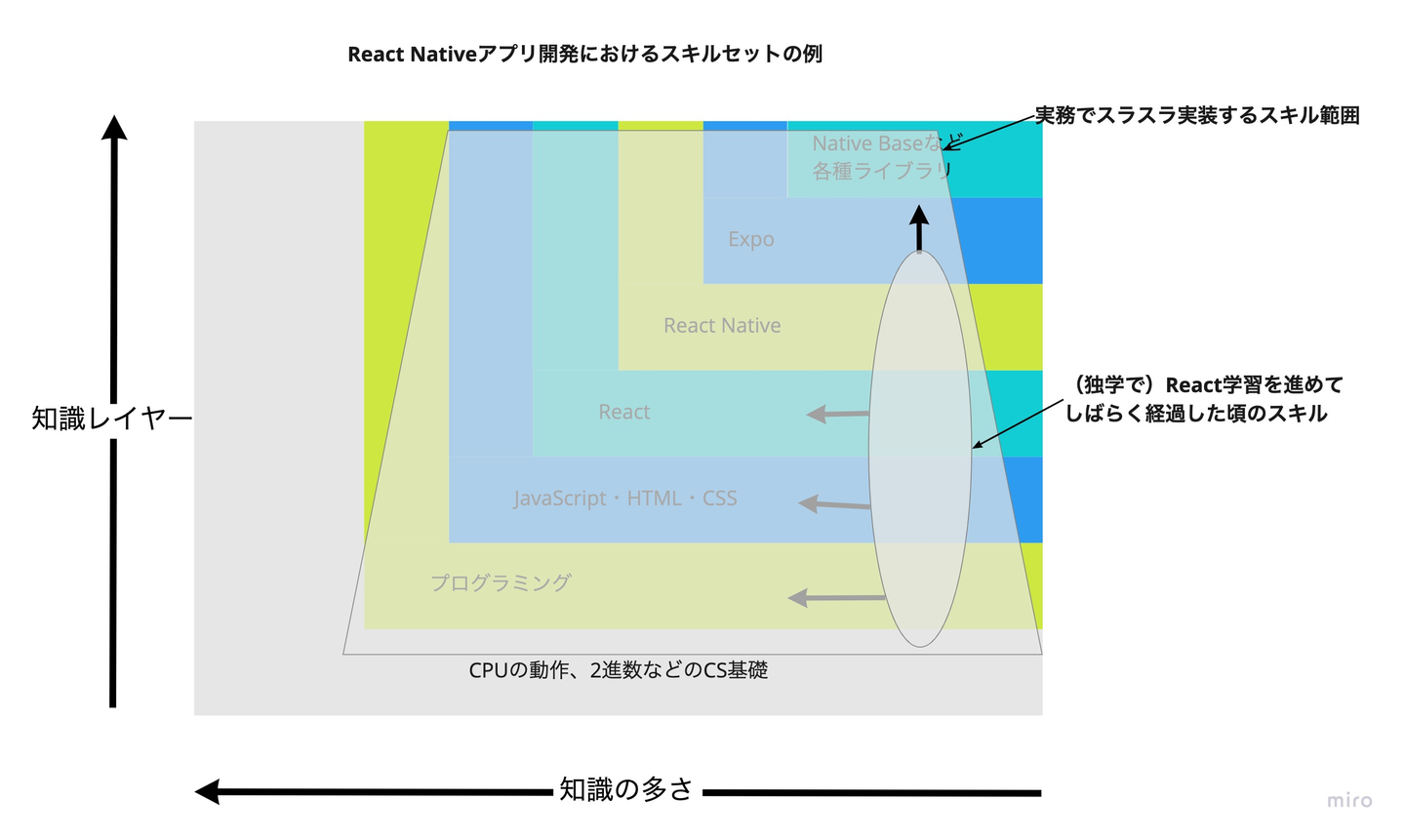
React Nativeアプリ開発におけるスキルセットの図
以下のような図を考えてみました。

まず、知識のレイヤを基盤となるCSの知識からプログラミングの知識、JavaScriptの知識、Reactの知識、React Nativeの知識・・・といったように積み重ねるように表現します。
しかし各レイヤがL字型になっているのは、必ずしも上位のレイヤの実装をするために、下位レイヤの知識がすべて必要というわけではないからです。たとえば、JavaScriptのジェネレーターの知識がなくても、React Nativeの実装の95%は行うことができるでしょう。
とはいえ、理想とするスキルセットの形状としては台形になるのかなと思います。あくまでプログラミングやJavaScriptの知識に下支えされつつ、応用となるフレームワークやライブラリ特有の知識を得ている状態です。
逆に、たとえばReactをこれまで独学を中心に学んできました、といった場合、React特有の知識であるJSXやHooksについて知っていることはあっても、意外と足元のJavaScriptの知識がおろそかになっていることがありえます。そういったスキルセットは楕円形で表記できると思います。楕円形の場合、最終的な実装に必要となるフレームワークやライブラリの知識を得るときに礎となるJavaScriptなど基盤の知識が不足していると効率が悪かったり、コピペしかできなくなる可能性が高いと感じました。
※例外的に、CPUの動作や2進数等の知識はプログラミングという行為だけをするのにあたってはカプセル化されていることが多いため、カバーするかは任意という意味でグレーで表記しています。
スキルセットの図の改善点
提示したスキルセットの図は、L字型で表記していることもあって、あまり直感的に理解できるものとは言い難いかなと思っているので、今後も良い感じの図解の方法を考えようと思っていますが、それ以外にも考慮することがあると思っています。
- HTTPなどのネットワークの知識や、ターミナルの操作といったプログラミング行為以外の知識がカバーできていない
- ターミナルの設定を自分なりにカスタマイズして操作体験を改善したり、IDEの使い方をもっと覚えたりといった、細かい操作を高速にすることでもっと速く学習できる
- 巷のサイトを写経するだけでなく、自分なりに買い替えてエラーになったり試行錯誤して学ぶことを習慣化づけたほうがいいなど、そういった習慣面でのスキルをカバーできていない
https://twitter.com/Meijin_garden/status/1484428638623657989
このへんについても、計画的に学習したりフィードバックする必要があるなと感じています。
本人がプライベートでも個人開発したりしているだけに、良い感じのロードマップをひいて効果的に勉強できるようにしたいですね。
以前からエンジニアの学習曲線って非常に難しいなと思っているのですが、この辺のテーマについて一家言ある方、ぜひ雑談しましょう笑
https://twitter.com/Meijin_garden/status/1484342016049758208
/assets/images/5968091/original/7040bd29-a839-4e19-8b1c-ffa08b6cc57d?1608438592)


/assets/images/5968091/original/7040bd29-a839-4e19-8b1c-ffa08b6cc57d?1608438592)
/assets/images/5968091/original/7040bd29-a839-4e19-8b1c-ffa08b6cc57d?1608438592)
