こんにちは、LOGLY lift 開発グループの田中です。
今回のテーマは『エンジニア職の開発環境』。
ログリーではエディタやターミナルなどの開発環境は個人の自由となっており、各自お気に入りの環境で開発しています。となると、他のエンジニアがどんなエディタを使っているのか、カスタムの設定はどうなっているのかなどなど、気になりません?(私はめっちゃ気になります)
そこで、ログリーのエンジニア職にエディタやキーボードなどの開発環境について、深堀りアンケート(有効回答数=16名)を実施してみました。普段なかなか聞かないようなマニアックな設定まで質問していますので、開発環境カスタマイズの参考になるかもしれません。
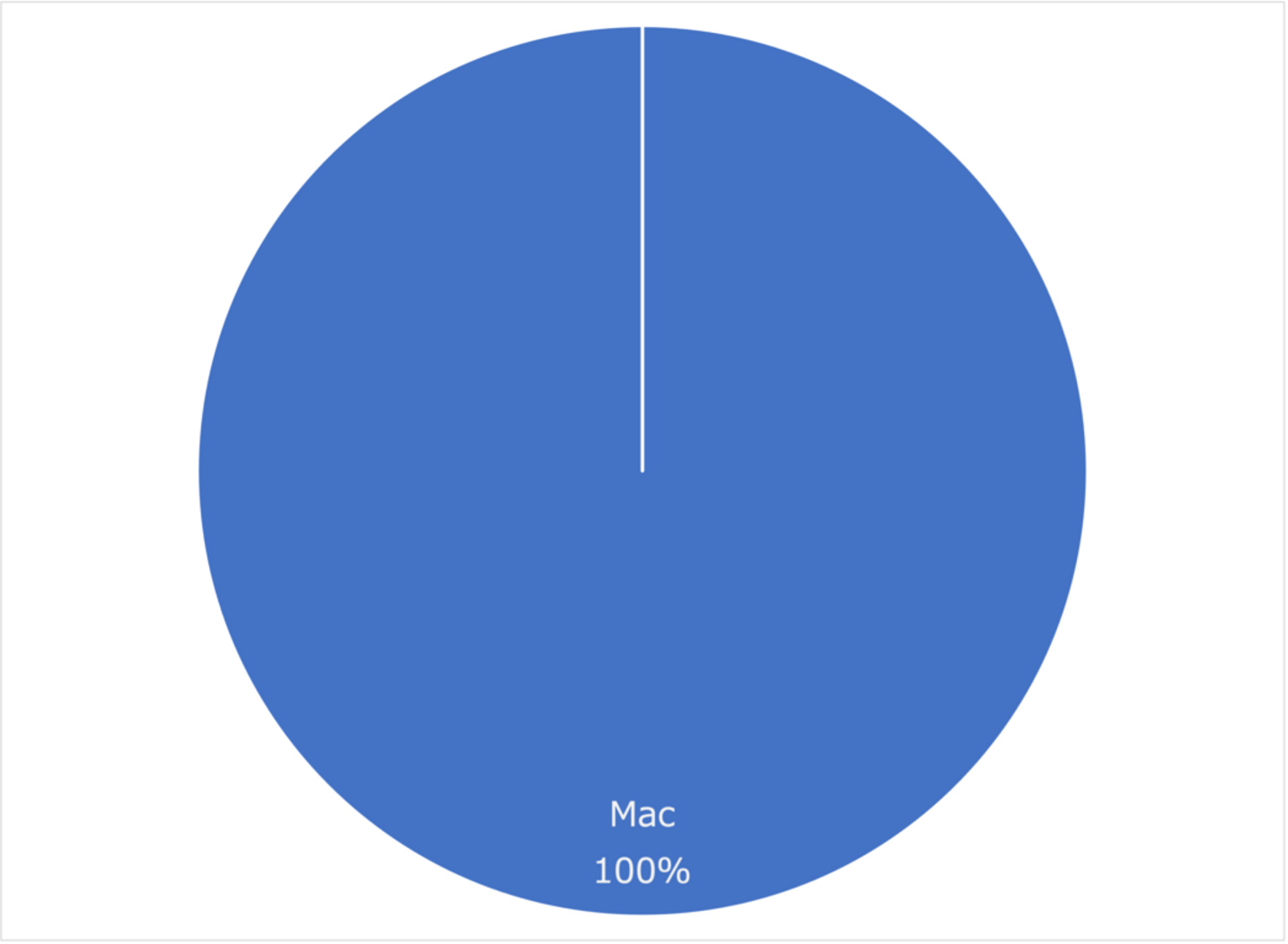
開発用PCのOS

まずは開発用のPCから。
ログリーのエンジニア職メンバーは、本記事執筆時点では全員MacBook Proの15インチまたは16インチを使用しています。特にMacを強制しているわけではなくWindowsを選択することも可能ですが、今のところは全員Macを選んでいます。
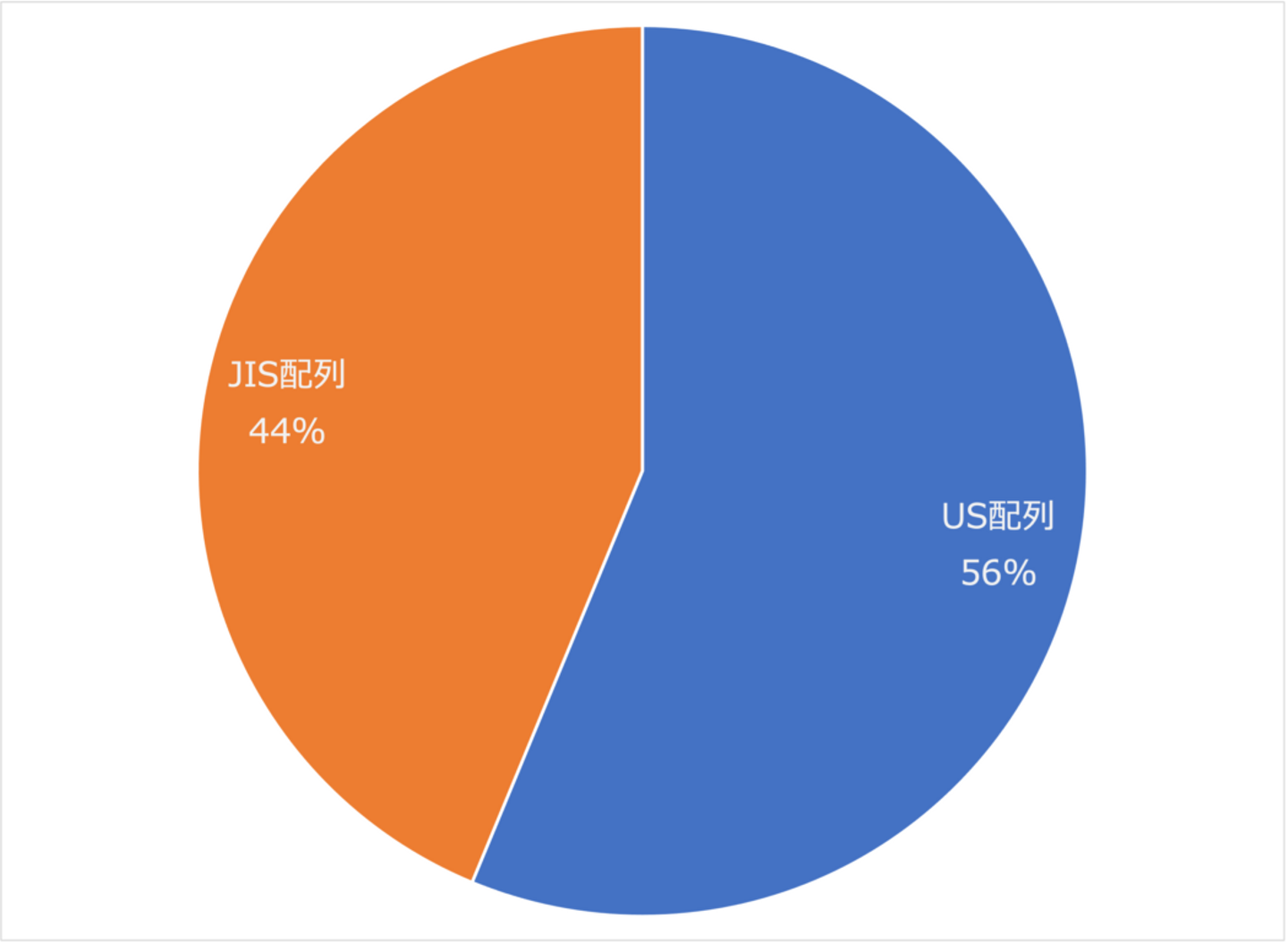
キーボード配列(US or JIS)

キーボード配列は意外と割れていて、若干ですがUS配列が優勢です。
JIS配列だとAの左はcontrolですが、US配列だと同じ場所にcaps lockがあるのが一番大きな違いでしょうか。あとは記号キーの配置やreturnキーの大きさなども違いますね。
使っている外付けキーボード
エンジニアはキーボードにこだわる人が多い印象がありますが、ログリーでも自前のキーボードを使っている方が多いです。
- LEOPOLD FC980C
- Happy Hacking Keyboard Professional 2
- REALFORCE
- Apple純正キーボード
- Majestouch 2 HAKUA
- Logicool K750, K840
みんないいもの使ってますね・・・
特にREALFORCEやHappy Hacking Keyboardなどの静電容量無接点式キーボードは、耐久性の高さや長時間のタイピングでも疲れづらいなどの理由で愛用者が多いようです。
- ErgoDash mini
- Ergo42
- Corne Cherry
こちらの3機種は自作のキーボード。
基盤と部品からなる自作キットを購入して、自分ではんだ付けしてキーボードを作るものです。私も自作キーボード派なのですが、キー配置を全て自分で決められる点が痒いところに手が届くので気に入っています。
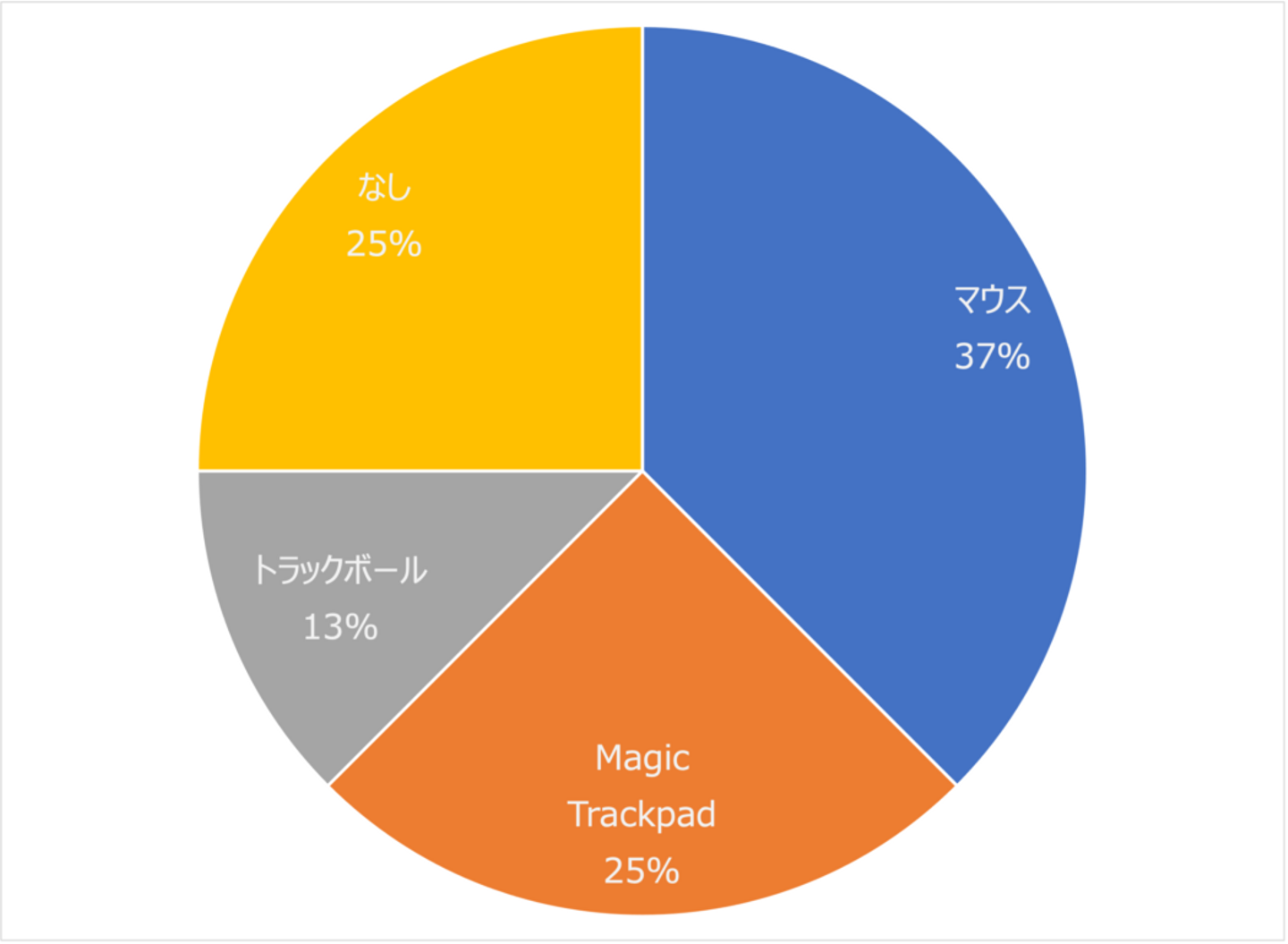
ポインティングデバイス

続いてはマウスやトラックボールといったカーソル操作を行うポインティングデバイス。
さすがに順当にマウスが多いですね。Macということもあり、Magic Trackpadを使っている方も多いようです。
デスク周りのこだわりアイテム
ログリーでは昨年から在宅勤務ファーストの働き方に切り替えたため、デスク周りを在宅勤務仕様に整えている人が多いです。どんなこだわり環境にしているか聞いてみました。
首が痛くならないようにノートパソコンスタンドを使ってます
EIZOモニター、アーロンチェア、ゲーミング機器、 キーボード(RealForce)など
アーロンチェア、縦画面にできる外部モニター(VG258)
モニターアームを導入したら机の上が広くなって快適
腰を痛めないように昇降デスク、オフィスチェアを使ってます
ディスプレイアームが便利です。椅子はオカムラのシルフィーを使ってます
エルゴヒューマンの椅子を使ってます
ニトリのキッチンラックをノートパソコンスタンドとして使ってます
アーロンチェア、オカムラにエルゴヒューマン・・・みんな椅子にこだわってますね。キッチンラックをノートPCスタンド代わりに使うというのも面白いです。
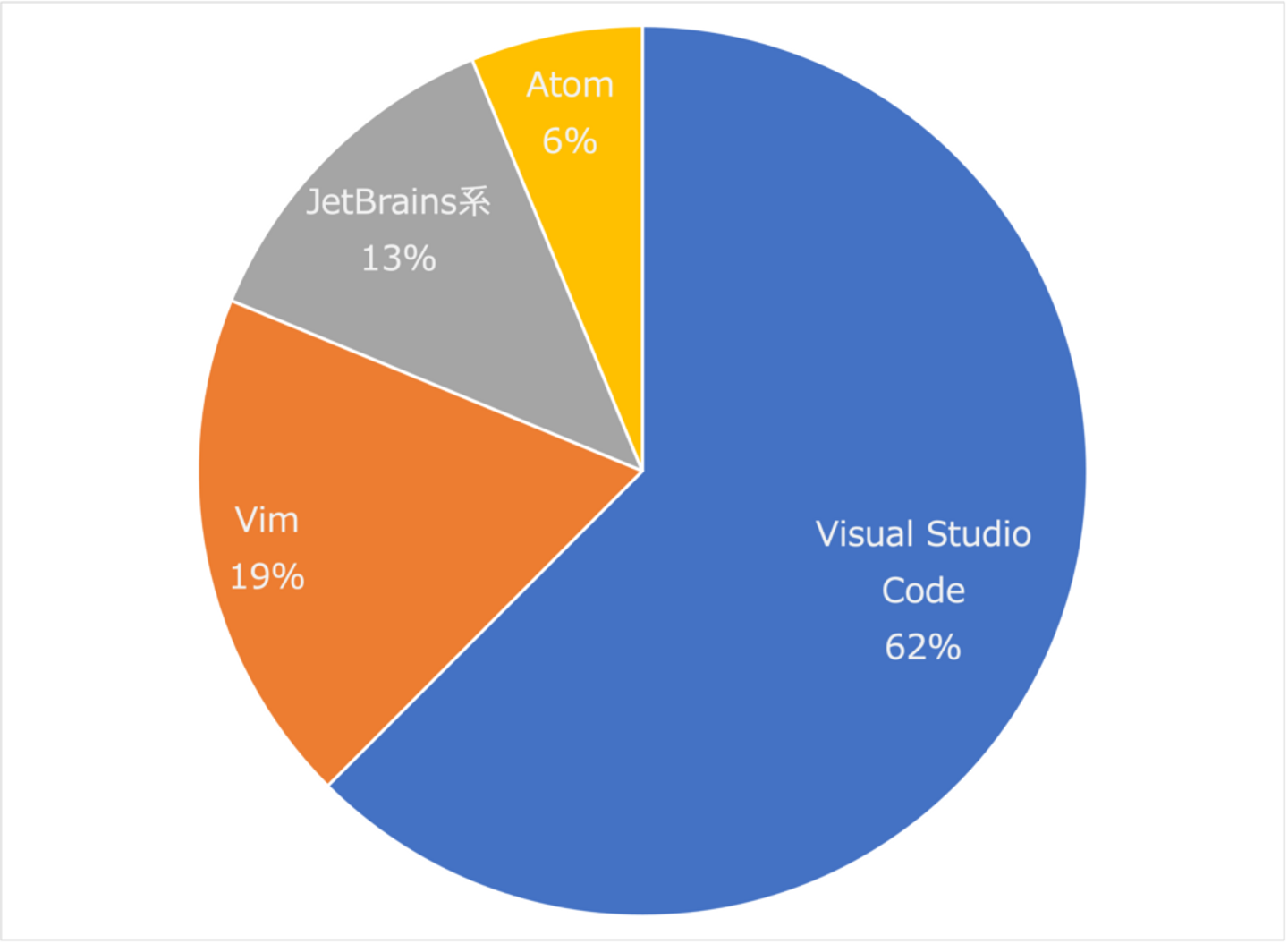
使っているエディタ

開発環境の話となると、真っ先に浮かぶのがこの話題じゃないでしょうか。ログリーでも「Vim VS Emacs」の宗教戦争は定番ネタ化しています。
アンケートの結果としては、Visual Studio Codeが圧勝。以前はAtomやSublime Textが人気でしたが、VSCodeが全部持っていってしまった印象です。
私も「Vimじゃないと無理です」なんて言っていた時期もありましたが、結局VSCodeに乗り換えてしまいました。
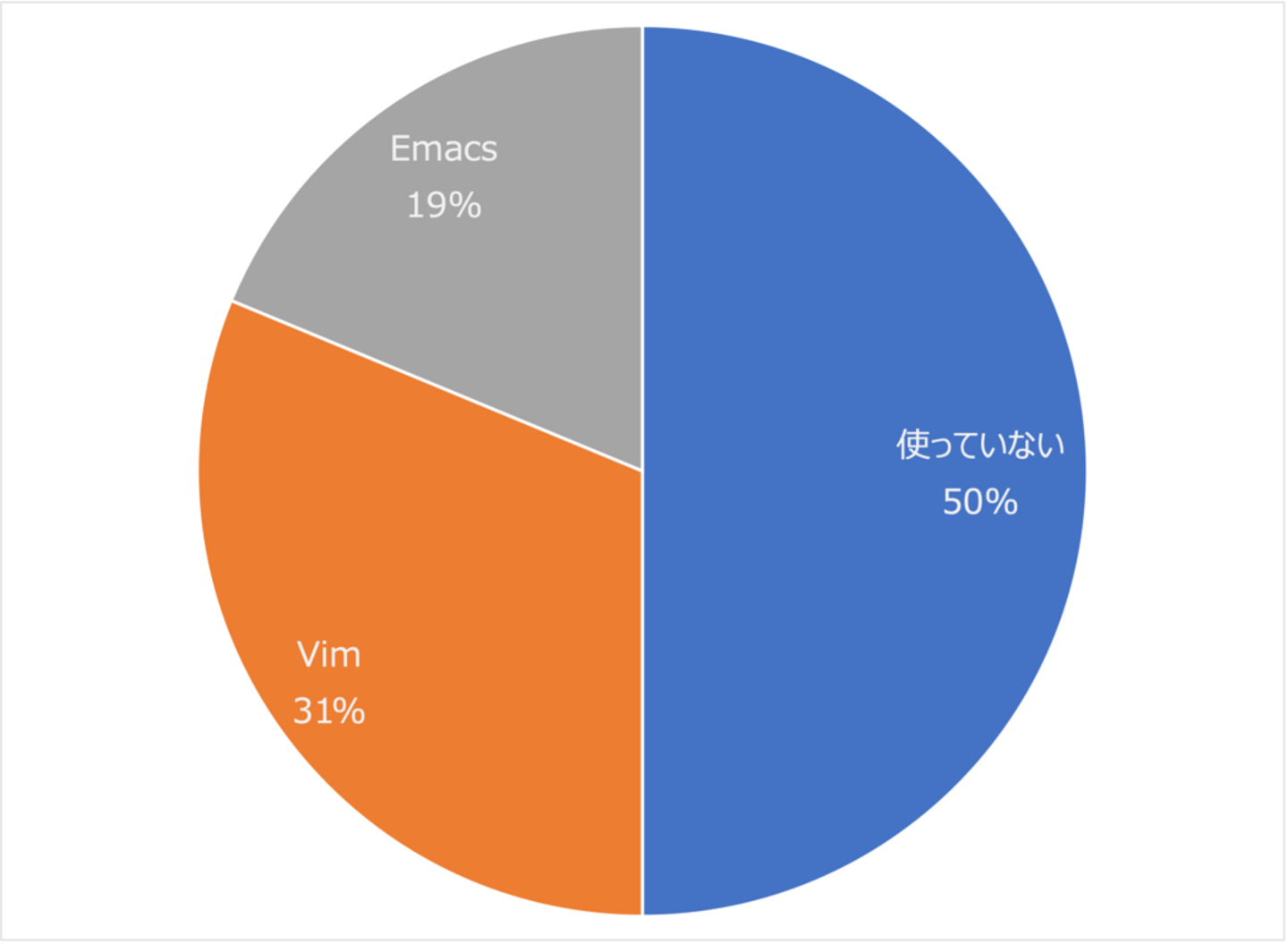
エディタのVim or Emacsキーバインド

VSCodeなどの高機能エディタを使いつつ、VimやEmacsなどの使い慣れたエディタの操作感を維持したい人に嬉しいキーバインド変更プラグイン。
ログリーのエンジニアでは約半数がキーバインド変更をしており、Vim派の方が若干優勢のようです(この勢いを落とさないようにVimの布教活動を強化していきます)。
エディタのフォント
次はプログラム表示用のフォントについて聞いてみました。
小文字のエル(l)と大文字のアイ(I)や、数字のゼロ(0)と英字のオー(O)などの区別の付きにくい文字でも、フォントによっては斜線の有無や大きさの違いで見分けやすいようになっています。
- Menlo
- Ricty
- Hack + Nerd Font
- MesloLGS NF
- JetBrains Mono
- Source Han Mono
- Cica
- Nerd Fonts
- デフォルトのまま
アンケートの結果では半数の人はデフォルト設定のフォントを使っており、もう半数は何らかのカスタマイズをしているとのことです。
ちなみに一番人気があったのは「Ricty」でした。
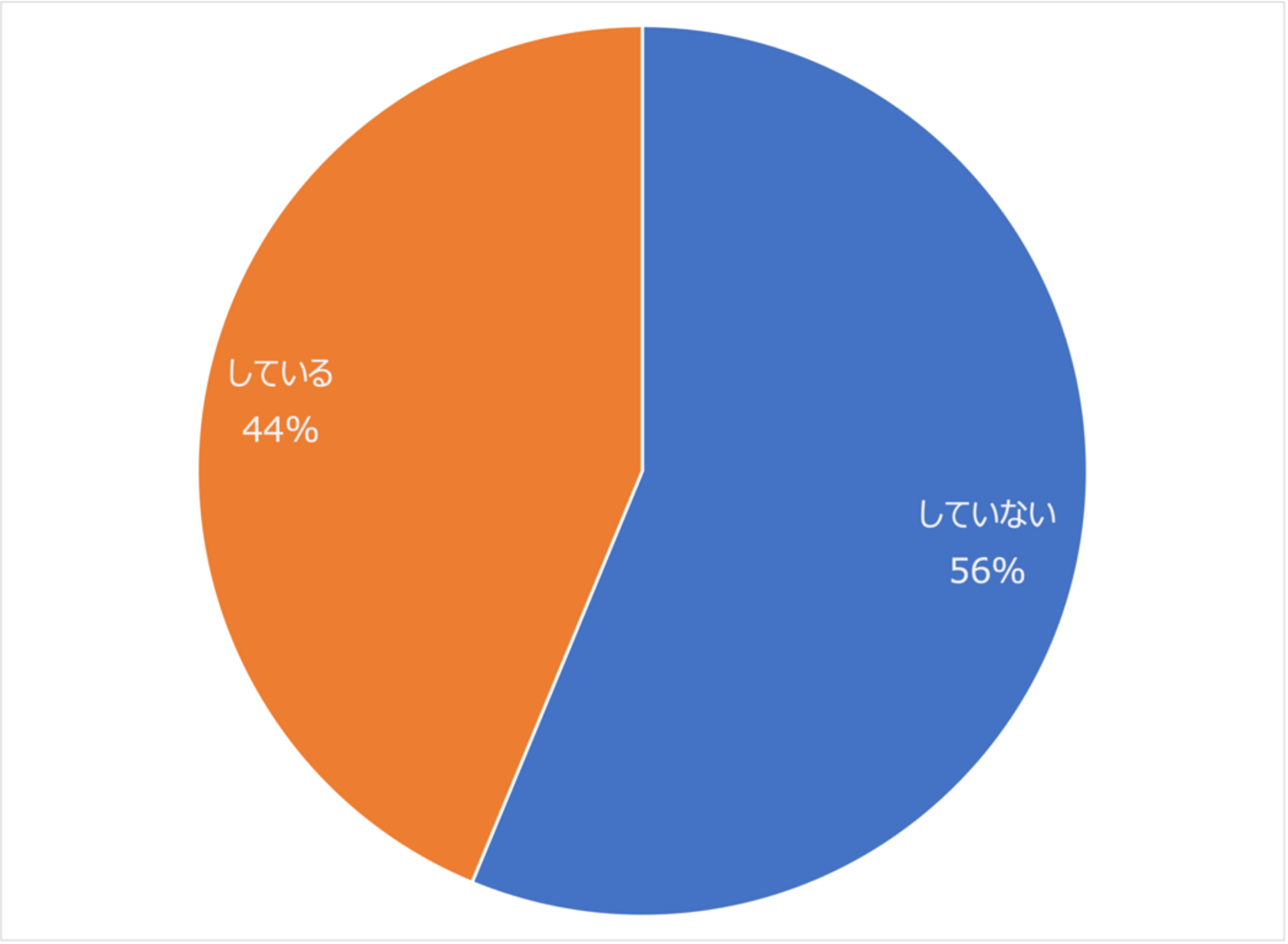
OSのキーバインド変更

先ほどはエディタのキーバインドについての質問でしたが、macOS側でのキーバインド変更について聞いてみました。回答では4割以上の方が変更しているとのこと。
具体的にどのようなカスタマイズをしているんでしょうか。
左右のCmdで英数/かな切り替えにしています。あとはCapsLockを無効にしています
CapsLockは使わないのでCtrlキーに変更してます
CtrlをCmdに、CapsLockをCtrlに変更してます。自宅 のWin 機と KVM Switch で行き来するので、 Windowsライクなショートカット入力ができるようにしています
若干CapsLockへの当たりがきついですね。もちろん私も無効にしています。
かなキーをCtrlに、右CmdをShiftに、英数キーをIMEのオンオフトグルに変えています。基本的に手がホームポジションから移動しないようにしつつ、小指を使いたくないので親指付近に修飾キーを集めるようにしています
Shiftとスペースキーを入れ替えてます
このあたりは結構独特のカスタマイズですね。慣れると抜け出せなくなりそう。
Karabiner ElementsでEmacs Modeを自作して使っています
!?!?!?!?!?!?
Karabiner Elementsでカスタムして公開するとは、Emacs愛が高じてますね。Qiitaに記事も投稿しているようです。「好みのものがないなら作ればいい」と、まさに技術者の鑑・・・
お気に入りのコマンド
エンジニアにとって避けては通れないコマンドライン。
生産性を上げてくれる便利なコマンドは色々ありますが、みんなのお気に入りを聞いてみました。
- z行ったことのあるディレクトリに直接移動できる
- autojump行ったことのあるディレクトリに直接移動できる
- fasd使用履歴からディレクトリやファイルにアクセスできる
- fzfインクリメンタルな曖昧検索
- tcpdumpネットワーク通信のキャプチャ
- netstatネットワーク状態の確認
- ackPerl製のgrep的なコマンド。速い
- rg高速なgrep
- lazygitCUIのGitクライアント
- ipcalcIPアドレスのマスク計算など
- k9sKubernetesクラスタをリッチなUIで操作できる
- psshsshコマンドの並列実行
- tmuxターミナルマルチプレクサ
- jqJSONの整形・集計など
- batシンタックスハイライトに対応したcatコマンド
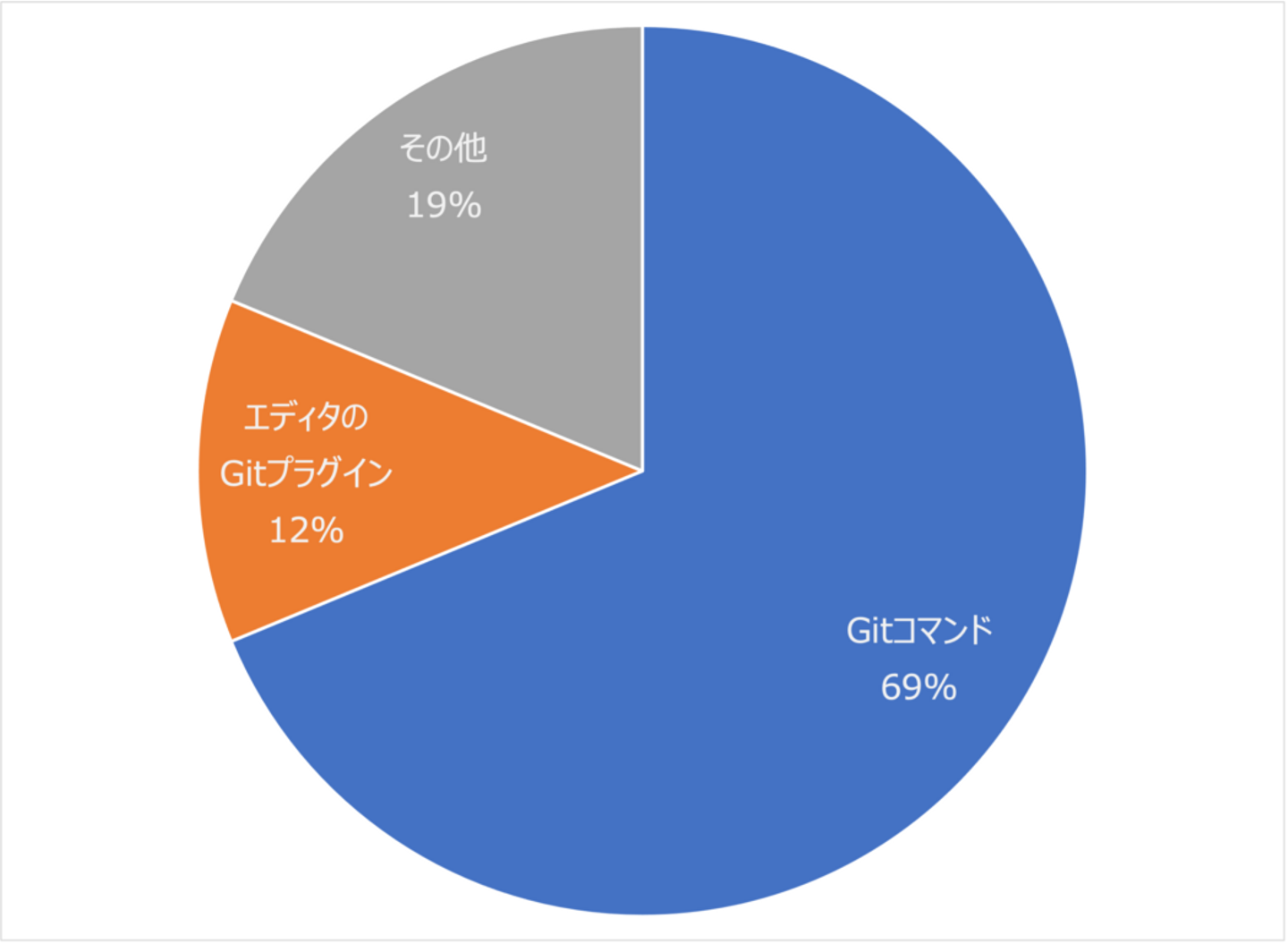
使っているGitクライアント

GitクライアントはCUIが多数派のようです。GUIでは以下のツールを使っている人がいました。
- GitHub Desktop
- Sourcetree
- Sublime Merge
GUIのクライアントは使い慣れたら便利なんだろうなーと思いつつ、私はコマンドラインから抜け出せないでいます。
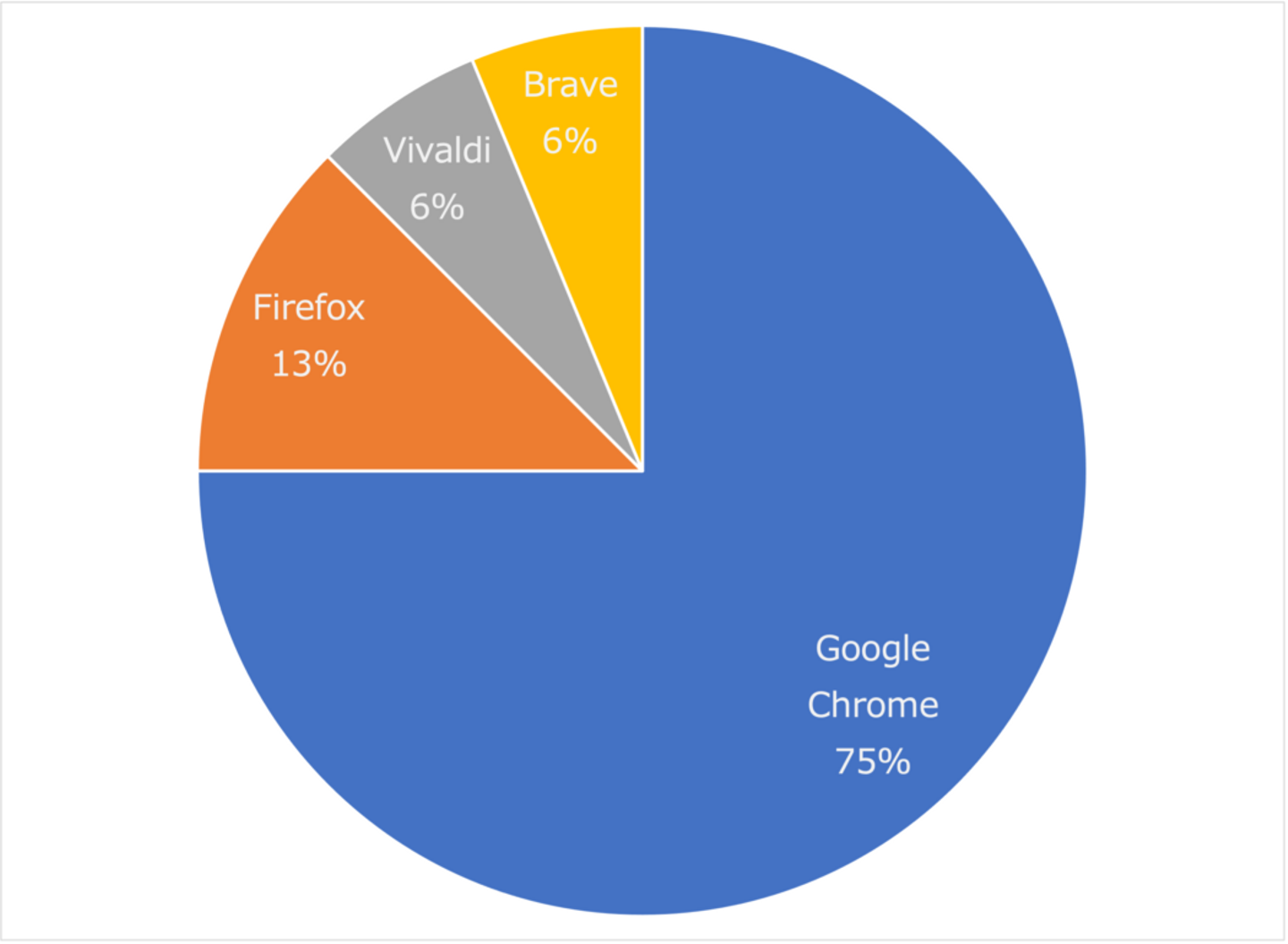
使っているブラウザ

Webアプリケーションには欠かせないWebブラウザ。
ほぼ予想通りではありますがGoogle Chromeが圧倒的な社内シェアです。その他のブラウザとして名前が挙がったのはFirefox、Vivaldi、Brave。VivaldiとBraveはあまり使っている人を見かけないので珍しいですね。
お気に入りのブラウザ拡張機能
ブラウザにインストールすることで便利な機能を追加できる拡張機能。
ログリーエンジニアのお気に入り拡張機能はこちら。
- Google 翻訳説明不要の翻訳機能
- VimiumVimライクにブラウザを操作できる。Vim中毒者向け機能
- FireShotWebページ全体をスクリーンショットできる
- Go Full PageWebページ全体をスクリーンショットできる
- Awesome Screenshotスクリーンショット & 画面録画
- JSONViewJSONを整形して表示
- Stylus閲覧しているサイトごとにスタイルを変更
- Greasemonkeyページ閲覧時にユーザ定義のJavaScriptを実行できる
- Bitwardenパスワードマネージャー
- Evernote Web ClipperEvernote用にWebページを保存できる
- Notion Web ClipperNotion用にWebページを保存できる
- OneTab開いているタブをリスト化して整理 & メモリ使用量を大幅削減
- Dark ReaderすべてのWebサイトをダークモード化する
- Empty New Tab Page新規タブを開いた時に空白ページを表示する
- uAutoPagerize検索結果画面などで「次のページ」を自動読み込みして無限スクロールさせる
アンケート結果を見て自分でもインストールしてみましたが、uAutoPagerizeが便利すぎる・・・
Webアプリケーション開発ではエディタに負けないくらいブラウザを使いますから、便利な拡張機能はどんどん入れていきたいですね。
その他、GUIのお気に入りツール
最後は、日々の開発を助けてくれるお気に入りツールを聞いてみました。
先述のとおり全員MacユーザーなのでMac用のソフトウェアです。
- Skitchスクリーンショット取得 & 手軽に画像に書き込みができる
- Alfredコマンドで起動するアプリランチャー
- Typora自動プレビューしてくれるMarkdownエディタ
- KeePassXCオープンソースのパスワードマネージャ
- Another Redis Desktop ManagerRedisのデスクトップマネージャ
- Notionオールインワンのドキュメント管理ツール
- Yoinkドラッグ&ドロップ用の一時領域を画面上に作るツール。有料
- Jupyter Lab対話型のプログラム実行環境
- Editaroファイルの読み書きができない、下書き専用のテキストエディタ
- ⌘英かな左右のコマンドキーを英数/かな切り替えキーにカスタムする
- Draw.ioフローチャートやレイアウト図などを作れる高機能な作図ツール
- Sublime MergeGUIのGitクライアント
- SourcetreeGUIのGitクライアント
編集後記
やはり開発環境というのは十人十色ですね。
初めて知ったコマンドやアプリケーションもあり、とても勉強になりました(紹介されていた有料ソフトのYoinkは自分でも買ってしまいました)。
リモートワーク中心になると同僚の画面を見ることも減りますから、この機会にエンジニアメンバーの開発環境事情を知ることができて楽しかったです。


/assets/images/3156150/original/c11f8a92-dd62-4530-87a0-2dfede136d16?1539566834)
/assets/images/3156150/original/c11f8a92-dd62-4530-87a0-2dfede136d16?1539566834)

