※本ストーリーは当社運営の「GameWith Developer Blog」の転載になります。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
はじめに
こんにちは。GameWith のエンジニアの tiwu です!
以前モブ設計・モブ見積りについて紹介しました。
今回はチームや開発サイクルを紹介しつつ、いろいろなペア・モブ作業について紹介していこうと思います!
チーム・開発サイクルの紹介
自分が所属しているチームはエンジニア2人とディレクター1人の合計3人で構成されています。チームは1週間のスプリント開発を行っており、ざっくり下記のようなサイクルで動いています。
※作業 = 設計・開発・コードレビュー・テスト・リリースなどが含まれます
- 月曜日:作業・新規案件共有会・見積り会
- 火曜日:作業・スプリントの終了・開始
- 水曜日:作業(15:00~19:00 ペア作業)
- 木曜日:作業(15:00~19:00 ペア作業)
- 金曜日:作業(15:00~19:00 ペア作業)
モブ見積り
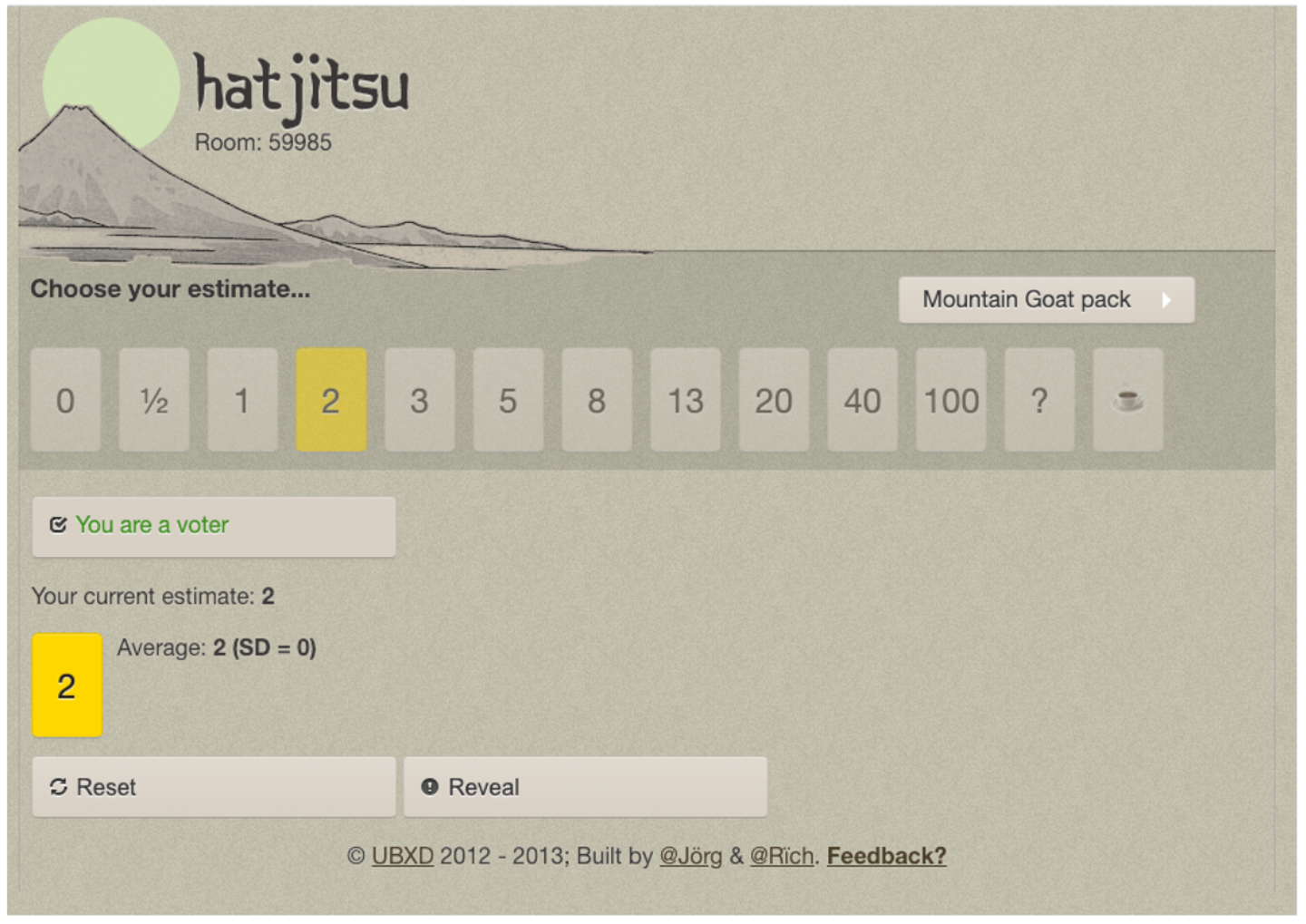
新規案件共有会で新しい案件の共有を受けた後、モブ見積りを行っています。自分が所属している開発チームのエンジニアとディレクター、他チームのエンジニアがモブ見積りに参加しています。Google Meet で通話しながら Hatjitsu というツールを利用して見積りを行っています。
以前書いたモブ見積りでのブログでも紹介しましたが、とても重宝しています!ありがとうございます!
![]()
見積りは1案件毎に下記フローで行っており、1案件 2~3 分で終わるスピードで進めています。
見積もりの場に起票者はいない為、要件などに関する質問は新規案件共有会で起票者にしています。見積りがズレた際、3, 5 などの隣り合っている数値の場合は大きい方を採用しています。3,5,8 など3パターン以上の場合は最小・最大の意見を聞いて、再度見積もりをしたり数値を変えたりして収束させています。
ペア設計
自分が所属しているチームはエンジニアが2人なので、スプリントの開始後は Google Meet で通話しながらペア設計をしています。
水曜日・木曜日・金曜日は基本的に 15:00 - 19:00 でペア作業をしているので、1時間毎に休憩を入れつつ作業を進めています。
ペアプログラミング
実装もエンジニア2人でペアプロしています。
Google Meet で通話しながら VSCode Live Share を利用してペアプロしています。
ドライバー・ナビゲーターという役割分担はしていないですが、実際に docker を立ち上げている側が比較的ドライバーよりになっています。
Google Meet + VSCode Live Share + docker などを組み合わせると Mac の動作が結構重くなったり、一部言語はシンタックスハイライトが効かなかったりしますが、かなり重宝しています!
VSCode Live Share について詳しくはこちらを御覧ください!
コードレビュー
普段1人で設計やプログラミングをした際は、チームメンバーにレビューをしてもらっています。
ペア設計・ペアプロをしている案件についてはメンバーと一緒に作業をしているので、レビューというフローは飛ばしています。
(PR を立てた後に簡単にチェック的なことはしたりしています)
テスト
テストケースもエンジニア2人で設計したりテスト作業も2人で分担して行っています。
案件によってはQAエンジニアと協力をしてケース作成、作業を行っています。
終わりに
チームのエンジニアが2人というのを最大限に活かし、ほとんどのタスクをペア・モブで作業をしています!
1人で作業をしているとレビュー待ちなどで案件がストップしたりしますが、基本的に止まること無く進んでいきます。
また、「案件 vs 自分」ではなく「案件 vs チーム」になり知恵を出し合いつつ、知見の共有を行うことができていると感じます。
作業側のメリットを考えペア・モブ作業を開始しましたが、雑談が発生するという副次的なメリットがあり、リモートワーク環境でのスタンダードになっていくのでは?と思ったりもしています!
チームのパフォーマンスは下記で計測しているので、ペア・モブ作業による変化を観測し、より良くしていきたいと思います!
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆
現在、GameWithでは「ゲームをより楽しめる世界を創る」というMissionの下、そんな世界を実現するべく仲間を募集しております。記事をご覧頂き、少しでもご興味を持って頂けましたら嬉しい限りです。
/assets/images/8092/original/88e9f85e-661e-4cf8-90a3-90e54c2ef6aa.png?1392712919)


/assets/images/8092/original/88e9f85e-661e-4cf8-90a3-90e54c2ef6aa.png?1392712919)


/assets/images/8092/original/88e9f85e-661e-4cf8-90a3-90e54c2ef6aa.png?1392712919)
/assets/images/10277725/original/b3daed05-dd1f-490c-a0b2-8b9701104dd4?1662447243)
