はじめまして!
コムデでフロントエンジニアをしている沖です!今年の4月に新卒第一期生として入社しました!
つい先日新卒第二期生の内定式があり、一年前の自分が懐かしいなと思っていたこの頃です。
さて今回は、Vue.jsを使って、スライドアニメーション付きを質問機能を作ってみたいと思います。
実際に、自分が実務の中で使ったものを少しアレンジして説明していきます。
今回実装したいもの

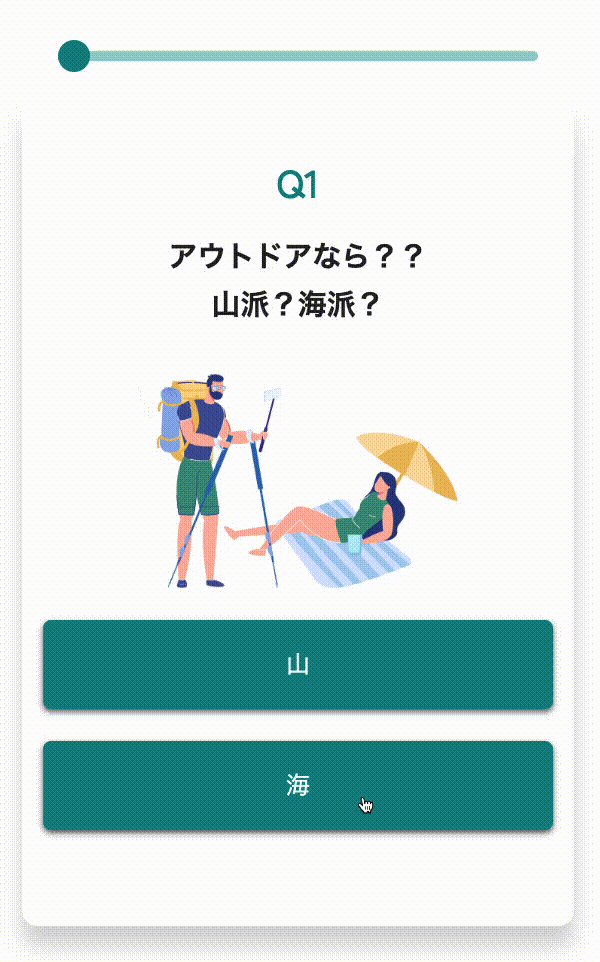
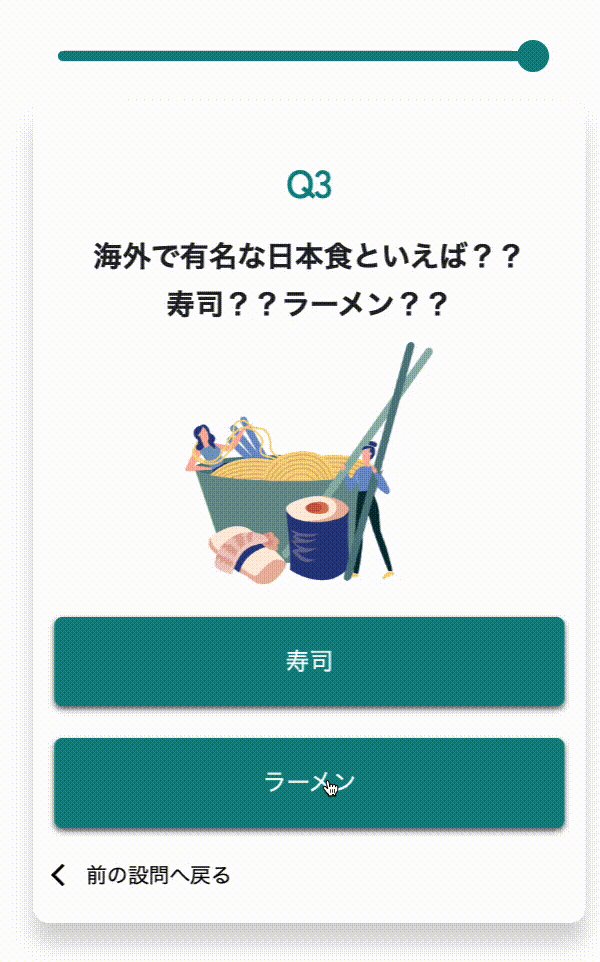
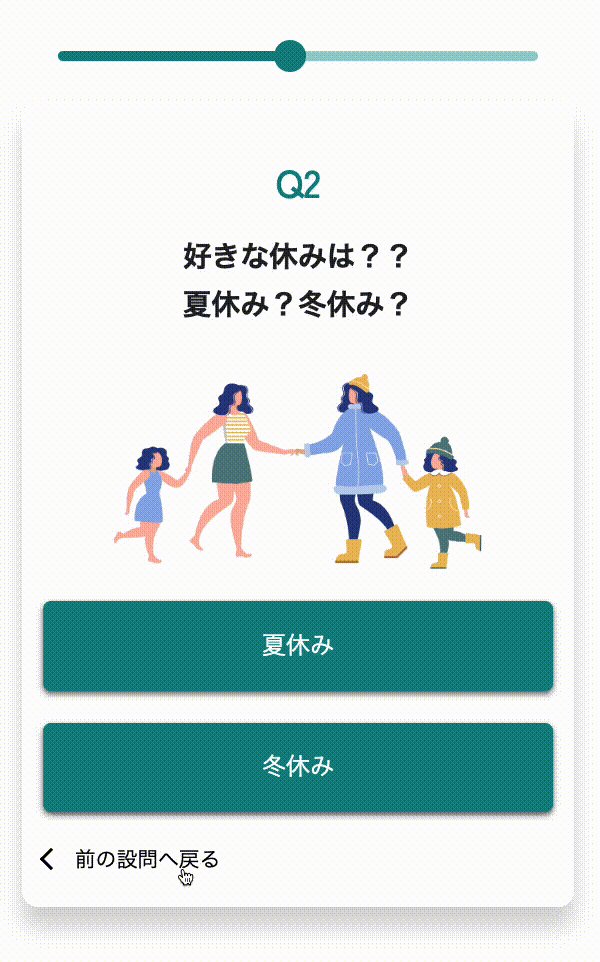
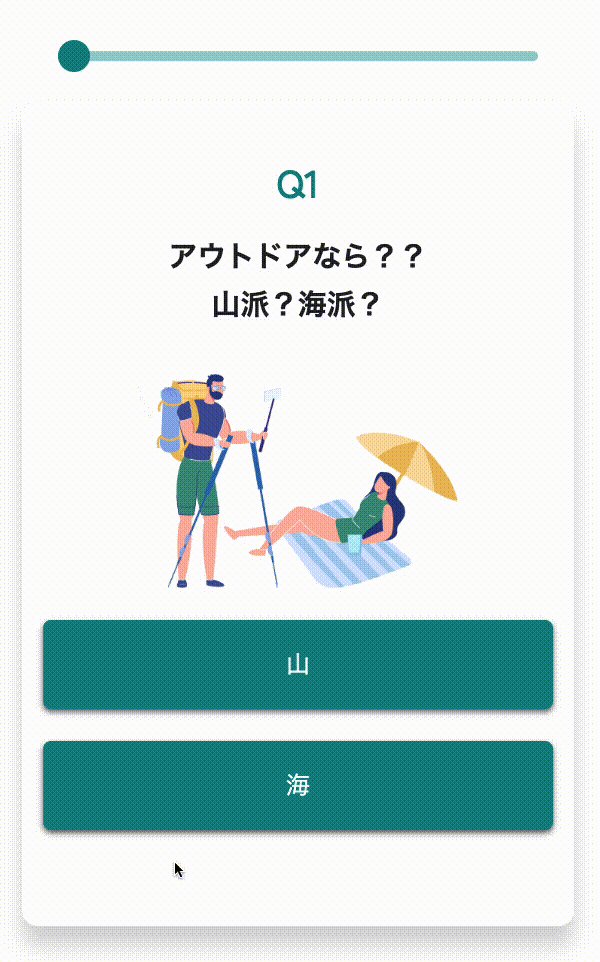
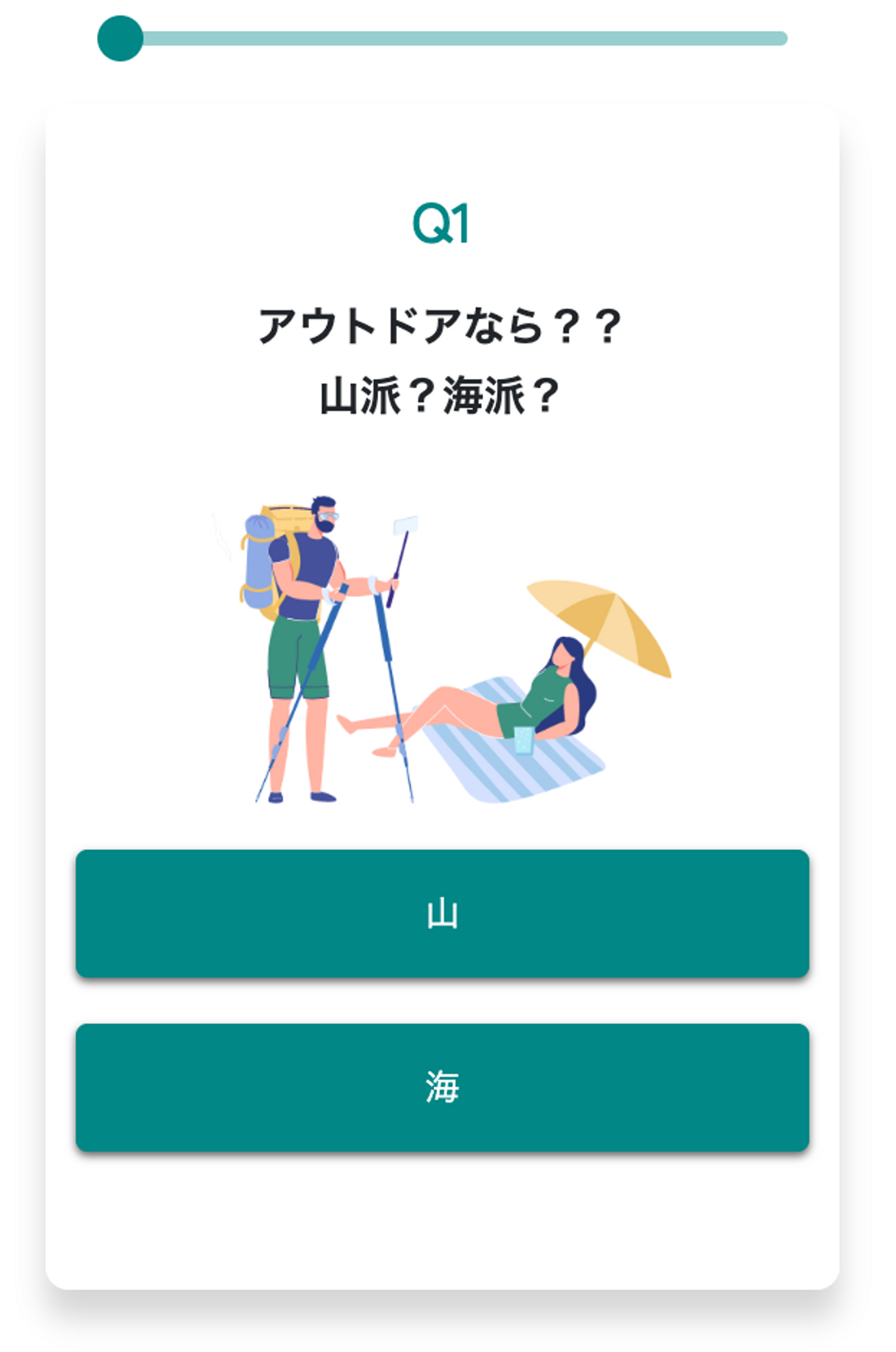
質問に回答するとなめらかにバーがスライドするアニメーションを作ります。
質問が進むにつれて、バーもスライドするようにしています。(「前の設問へ戻る」ボタンを選択すると、バーが反対にスライドします)
前提
今回はCDNからVueを使っています。
バージョン:Vue.js 2.6.14
見た目の作成

質問項目:outerクラスにposition relativeを付け、innerクラスをposition absoluteして表示させています。(position absoluteで浮かせないと綺麗ににスライドしない)
バー箇所:水色ののバーの上に疑似要素で円をつくり上にかぶせている形にしています。
質問と選択肢の作成と表示


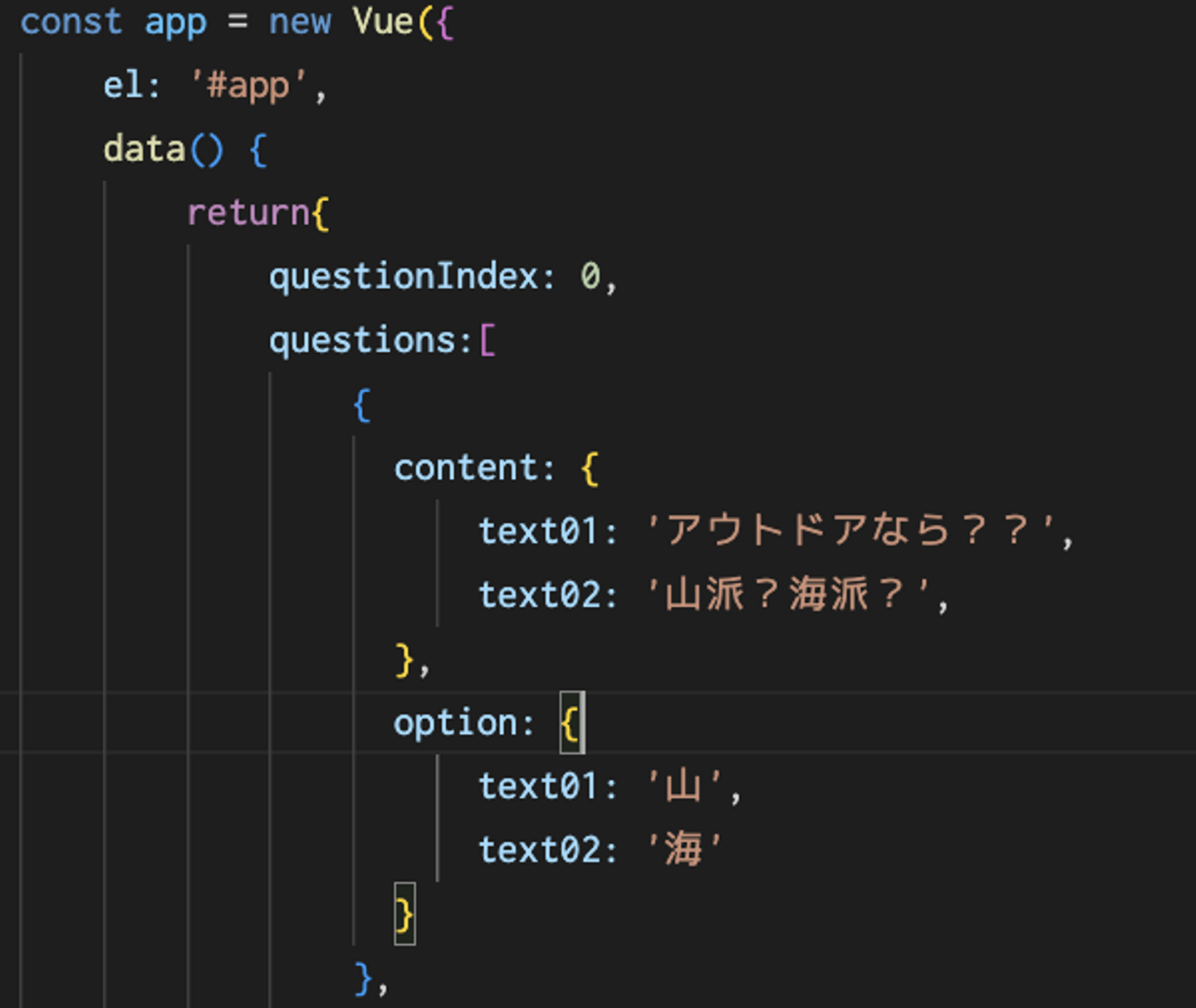
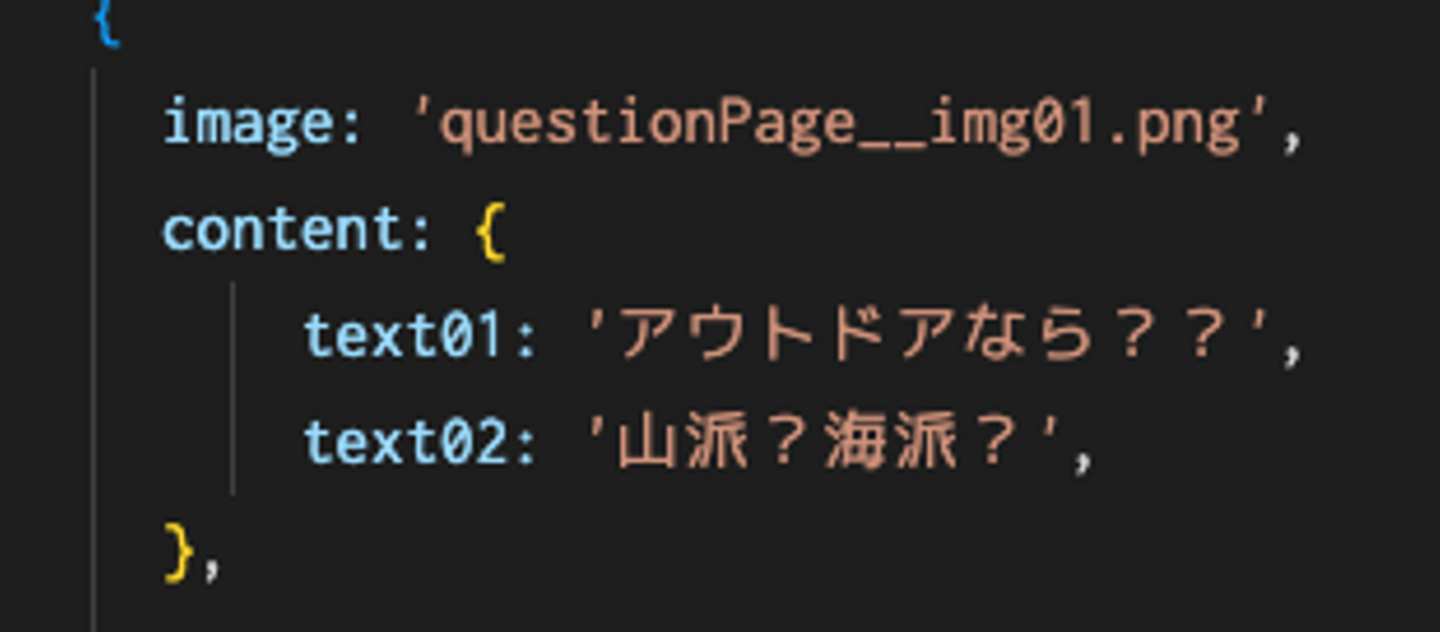
質問と選択肢のデータは、配列の中にオブジェクトを作成し、その中にcontentとoptionのオブジェクトを持つように構成しています。
また、現在の質問を取得するためのインデックスとして、questionIndexを作り
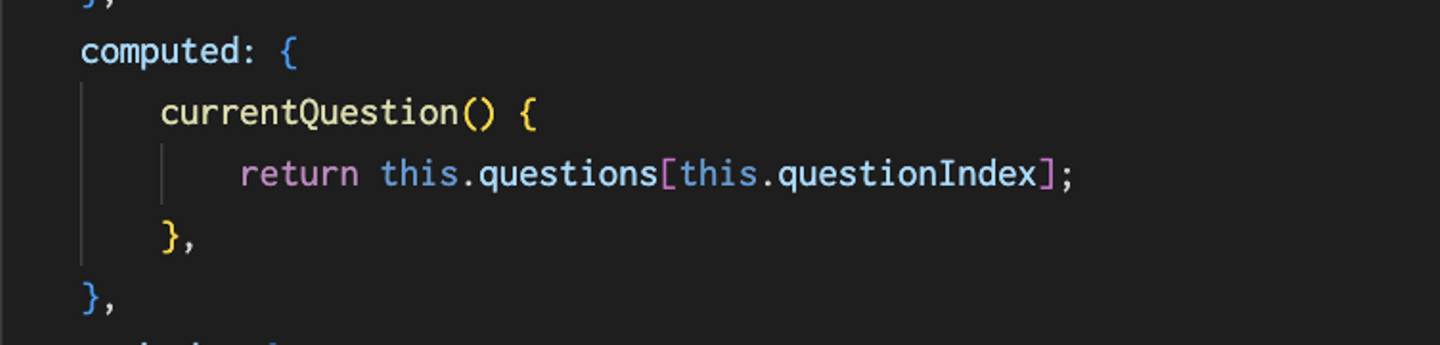
算出プロバティのcomputedで、currentQuestionという現在の質問を取得して、返す関数を作成します。

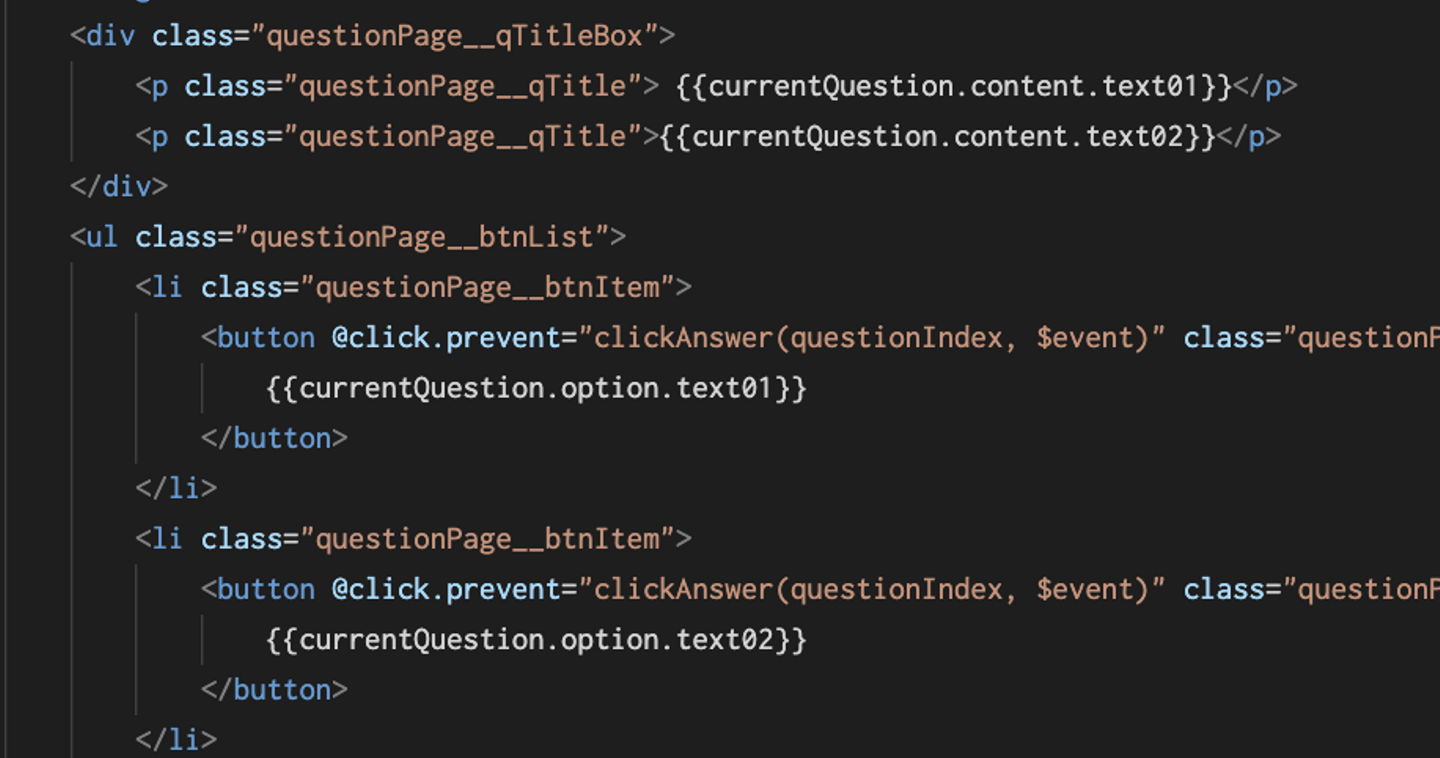
currentQuestionには、現在の質問が入ったオブジェクトが入っているはずなのでそれを使い、質問と選択肢を表示させます。最初は、初期値のインデックスが0であるため、最初の質問が表示されます。
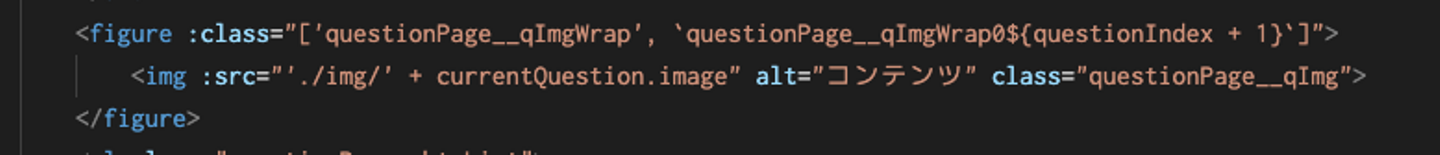
画像の表示


dataの中に画像のファイル名を入れ、質問と同様にcurrentQuestionを使い、質問別の画像を表示しています。
パターン別の処理方法について

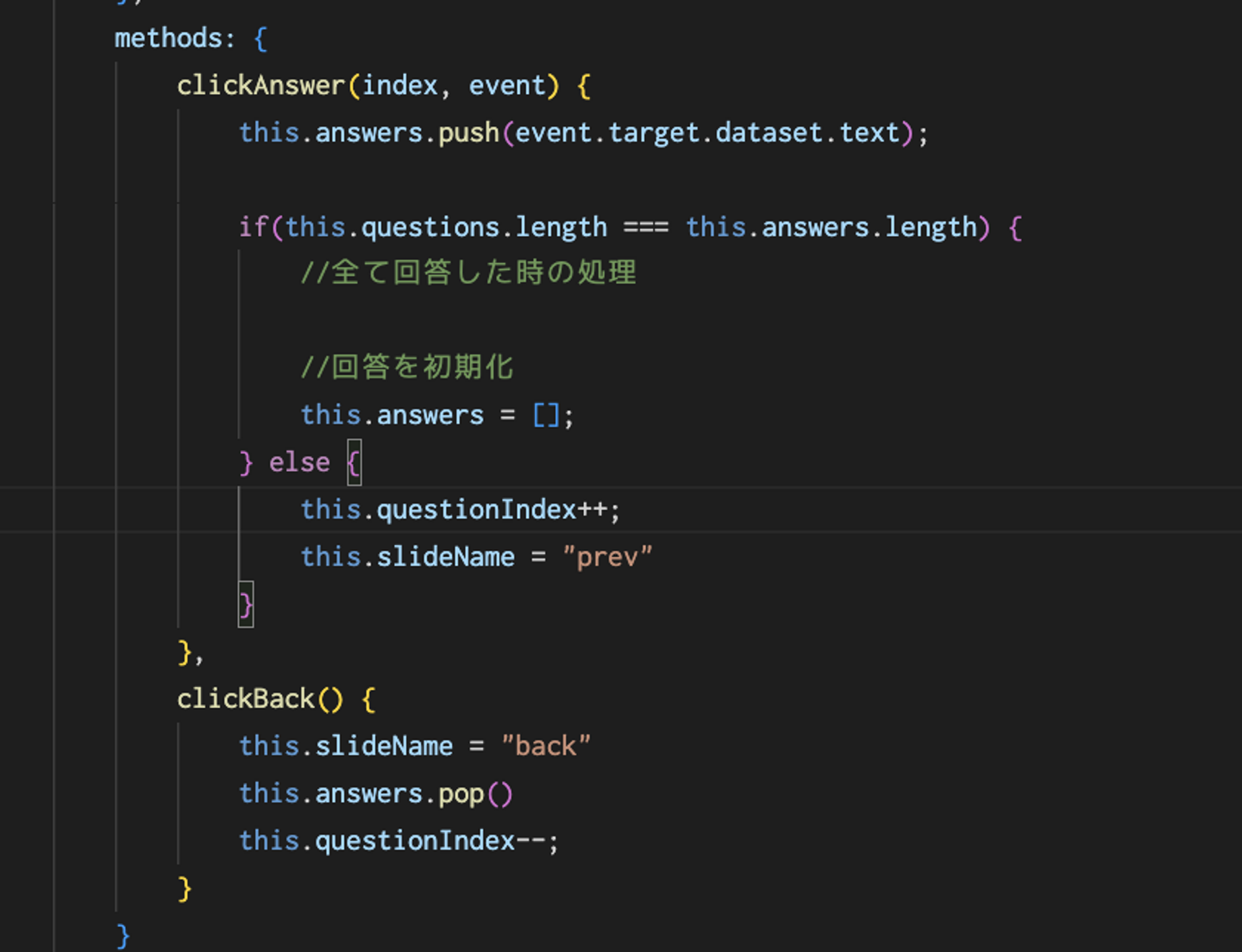
▷選択肢を選択したときの処理
まず、選択されたものをどこかに格納したいため、data内にanwersという空の配列を準備します。そこに選択されたテキストを格納するようにします。
質問の数と選択された数が一致していれば、全て回答されたということになりますが、一致しなければquestionIndexを1増やすことで、次の質問に行くようにしています。
※今回はすべて回答したあとの処理は、回答を初期化させているだけです。実際は、回答結果などのページに遷移させたり、結果をsubmitする処理などを入れる必要があります。
▷前の質問に戻る処理
クリックしたら、今のインデックスから1減らすことで前に戻ります。また、anwersの中身もpopメソッドを使い、配列の一番最後を消しています。
リンクの一番最初の質問には前の質問がないため、非表示にしています。
これで質問は完成したのですが、これだと味気がないので、スライドのアニメーションを作っていきます!!!
スライドアニメーションの作成


Vueにはtransitionというアニメーションに便利な機能が備わっているので、それを使っていきます。
アニメーションにしたい領域を、transitonタグで囲みます。
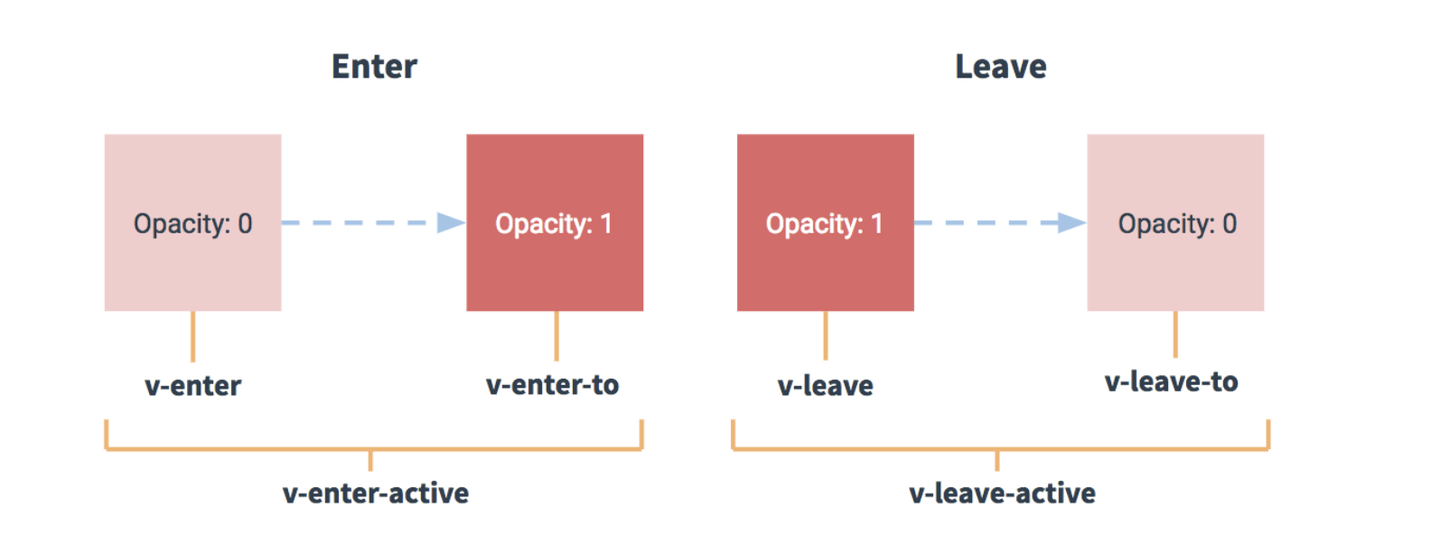
transitonでは以下の6種類のクラスがあります。
- slide-enter-active
- slide-enter
- slide-enter-to
- slide-leave-active
- slide-leave
- slide-leave-to
各タイミングに合わせて、cssを当てることでアニメーションを簡単につくることができます。
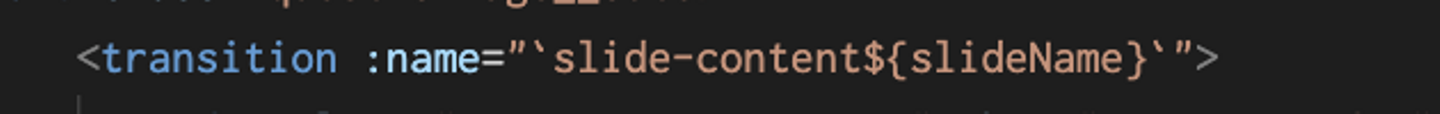
slide-の部分は、transitonのname属性で変更することができますが、 今回は次の質問に行く動きと前の質問に戻るときの動きを反対にしたいため、nameを動的に変える必要があります。
そこでdataに、slideNameという空の文字列を準備し、次の質問に行くときは、prev、前の質問に戻るときは、backを代入し、識別するようにしています。

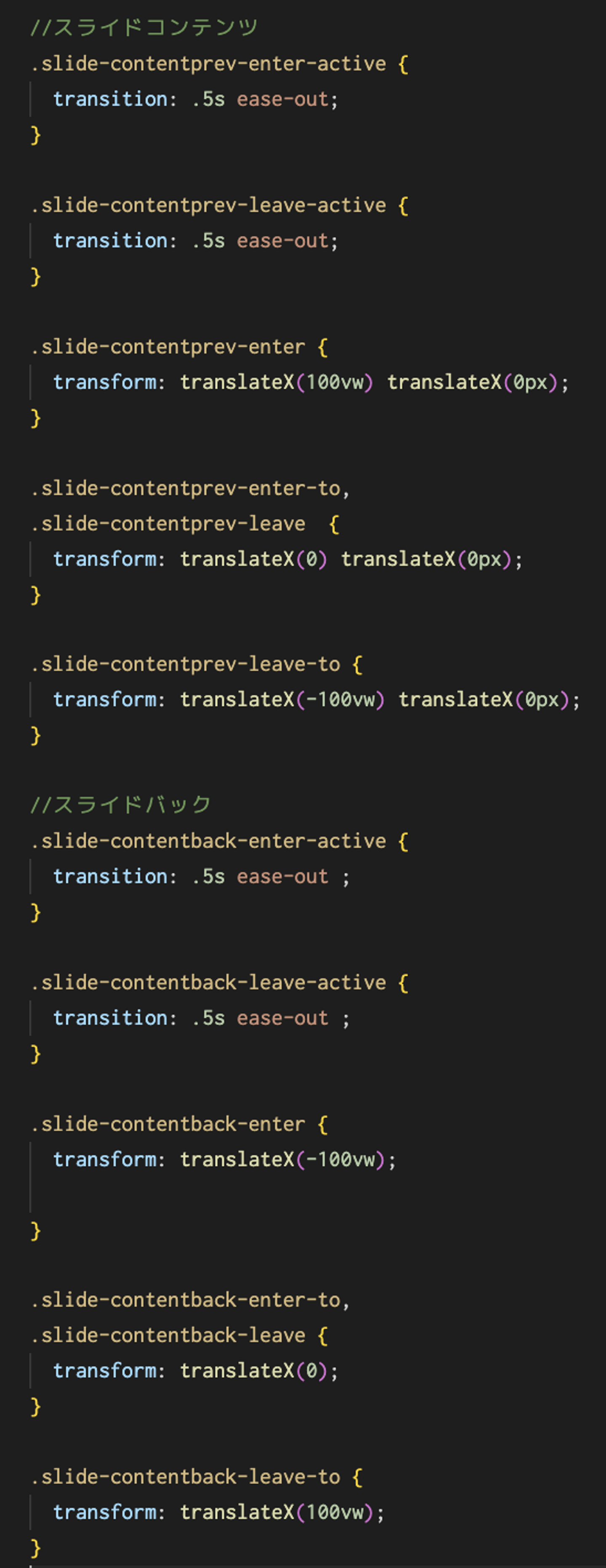
cssでは、次への質問に行ったときに100vw分、横に移動させています。戻るボタンは、反対側に100vw動かしている形にしています。このなかを自由に変えることで、自分の好きなアニメーションにカスタマイズすることができます。


これでようやく最後です!
質問に合わせて動くバーを作っていきます。
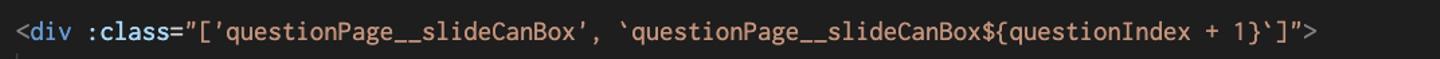
質問に合わせてクラスを動的に変えたいので、v-bindを使い、questionIndexに1プラスした値を動かしたい要素のクラスに付与しています。
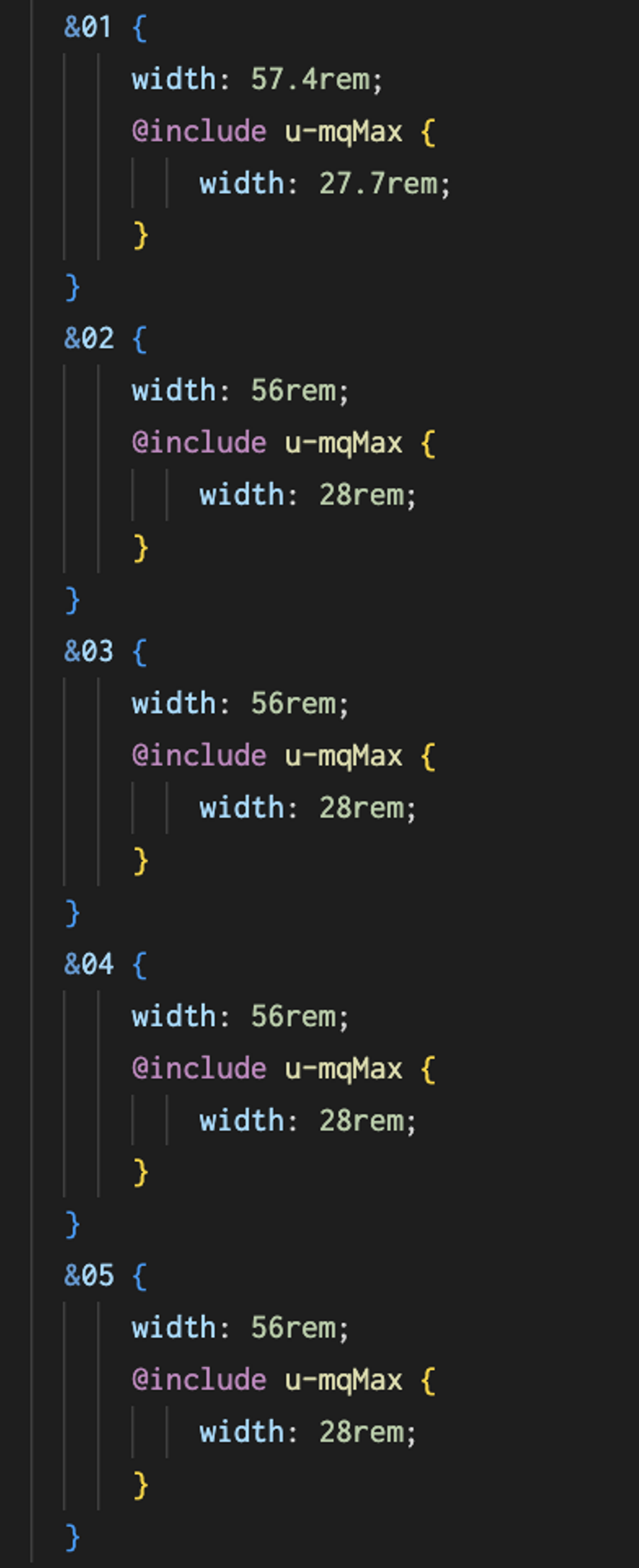
そのクラスにあわせて、leftの位置を変えるようにしています。
まとめ
スライドアニメーション付きを質問機能を作るという長い制作の旅でしたが、どうでしたか???
CDNを使うと、一行で使えるし、Vueのtransitionを使うと簡単にアニメーションが作れるので、ぜひ使ってみてください!
では、またどこかでお会いしましょう!!!!



/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11372411/original/20e40e59-ff00-4b7d-9f8f-8c038d1874ee?1669962957)

