- ブリッジ兼ディレクター
- フロントエンジニアリーダー
- Webディレクター
- Other occupations (2)
- Development
- Business
はじめに
9月に未経験からコムデに入社致しました!
フロントエンドエンジニアの大島です!
日々の制作では、まだまだコードに詰まったり、確認作業に時間がかかったり‥
もっと効率的にできる方法はないか‥と思い、見つけたのが今回ご紹介するツール
「Responsively App」です。
同じように制作の確認作業に悩むみなさんの助けになれば嬉しいです!
Webサイトのレスポンシブ対応って何のこと?
みなさんすでにご存知かとは思いますが、
レスポンシブ対応のWebサイトとは、スマートフォンの画面で閲覧したときに、小型の画面で見やすいように最適化されているサイトのことです。PCの画面で見てもスマートフォンの画面で見ても、自動的にそれぞれ最適なレイアウトで表示されるデザインを「レスポンシブデザイン」と呼びます。
この、今や当たり前になっているレスポンシブ対応の確認作業に時間がかかるのです‥
でも崩れがないかをチェックするのは、コードを書くのと同じくらい大切なエンジニアの仕事。
適当にやる訳にはいきません!
「簡単」「素早く」レスポンシブ確認できるResponsively Appの特徴
「時間はかけたくないけど、細かく確認したい」という私のわがままを叶えてくれたのが「Responsively App」
DLはこちら↓
https://responsively.app/
その特徴は
・ユーザーの操作が同時に複数のデバイスにミラーリングされる。
・さまざまなサイズのデバイスを選択・カスタマイズ可能
・chromeの検証機能で、要素の検証ができる
・複数のデバイスのスクリーンショットが簡単に撮影できる
はい、本当に便利です。
では、実際の動きを見ていただきましょう!
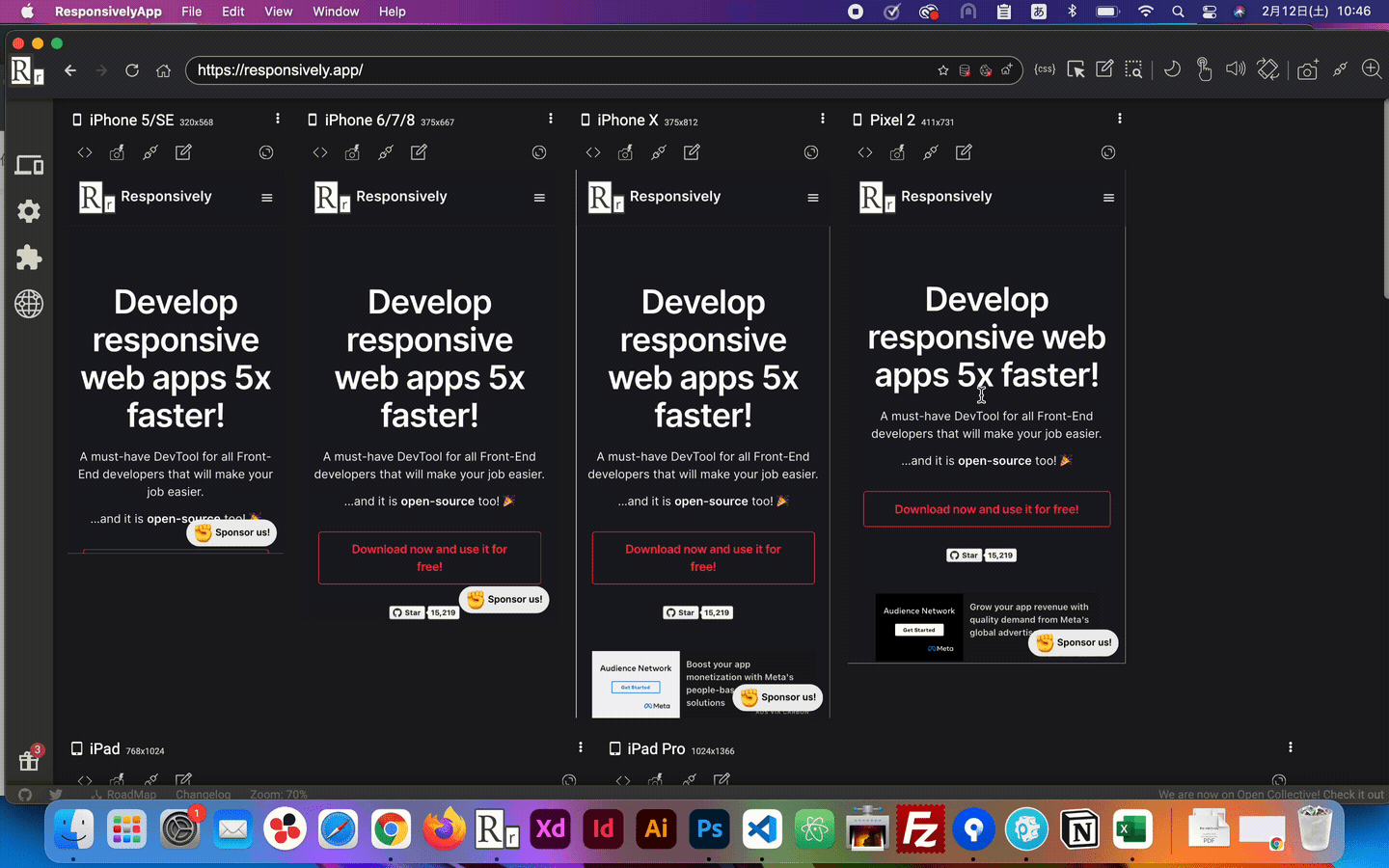
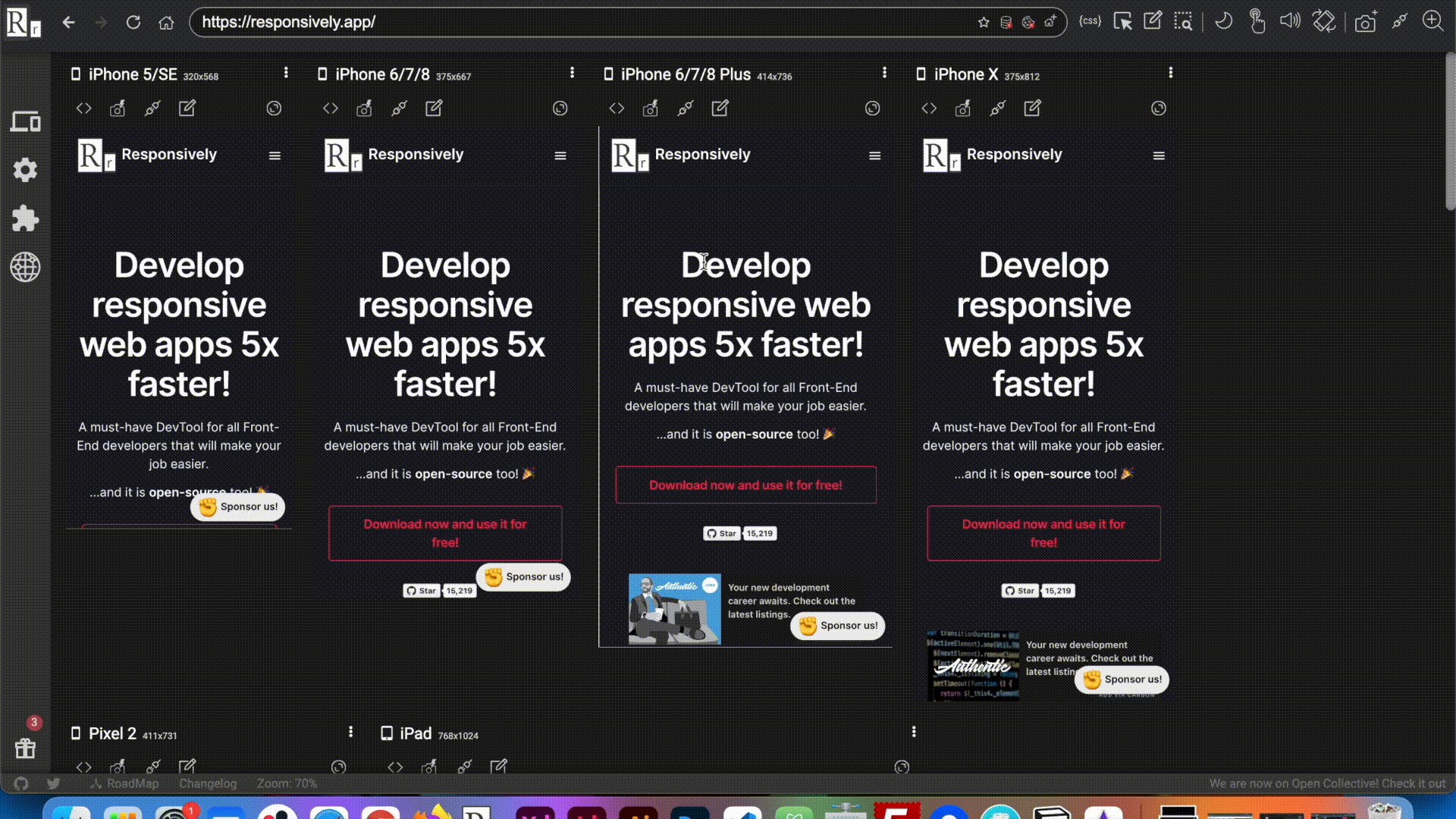
ユーザーの操作が同時に複数のデバイスにミラーリングされる
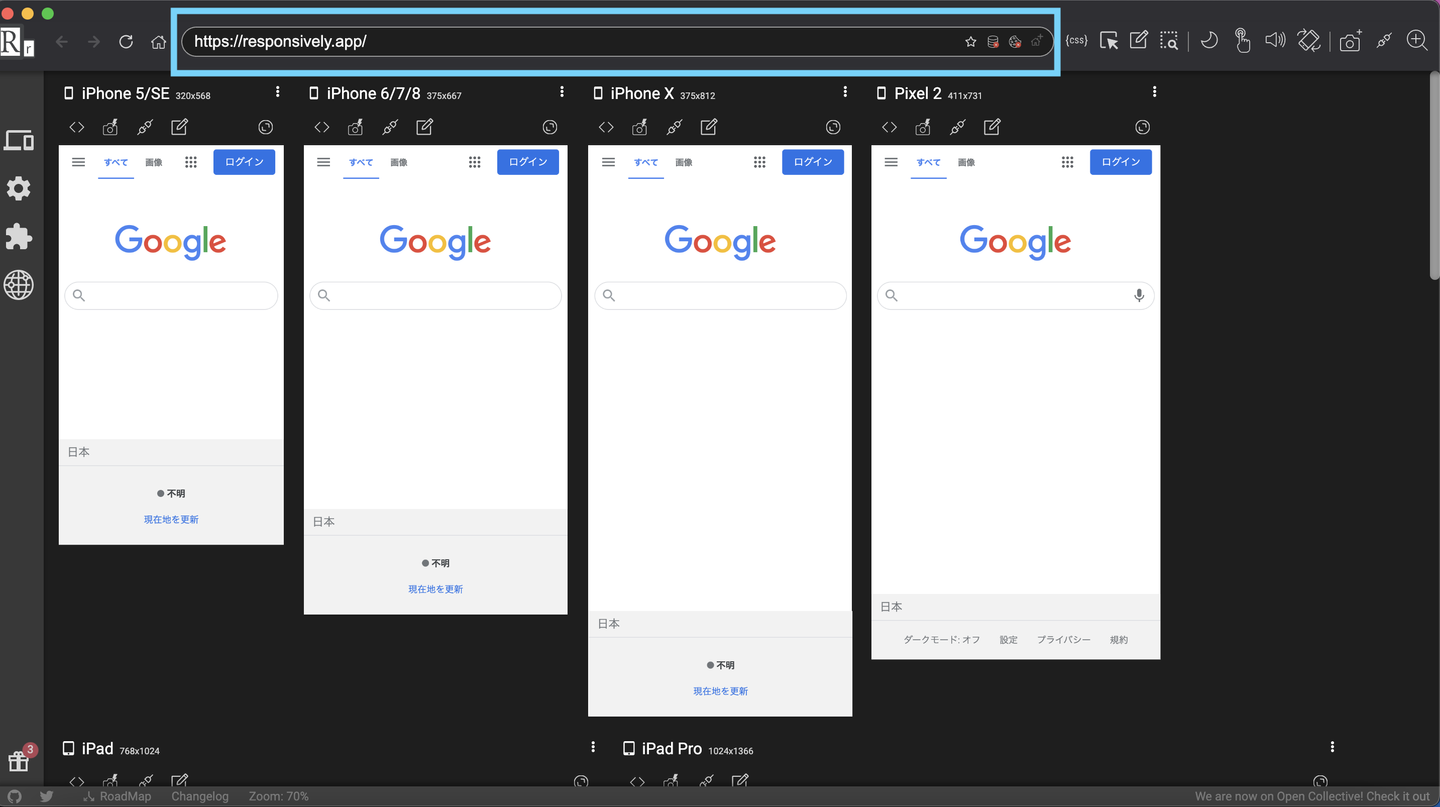
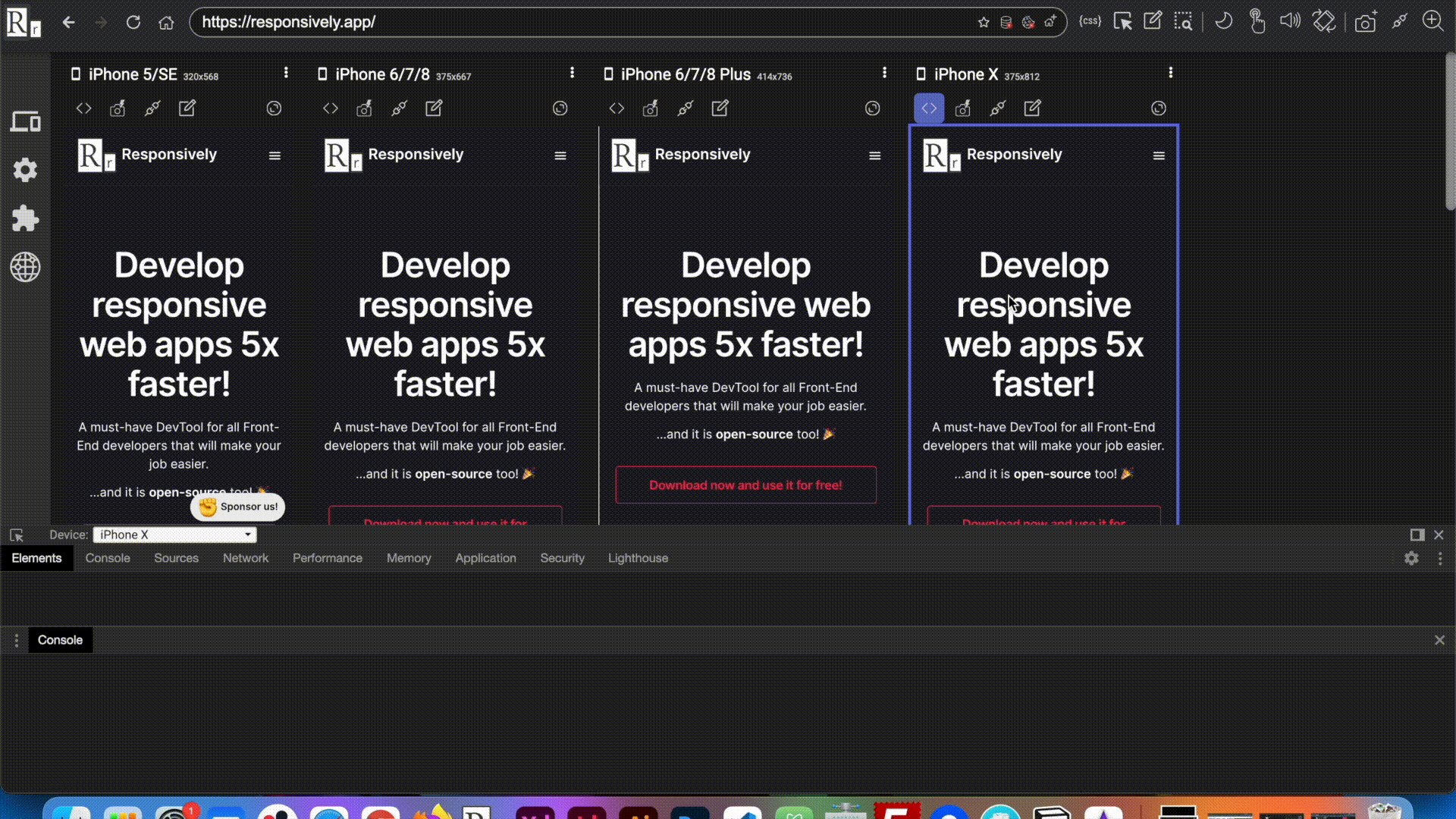
まずは、Appを開いて青枠内に見たいサイトのURLを入力

一つの画面のスクロールで複数のデバイスのレイアウトを同時確認できます。

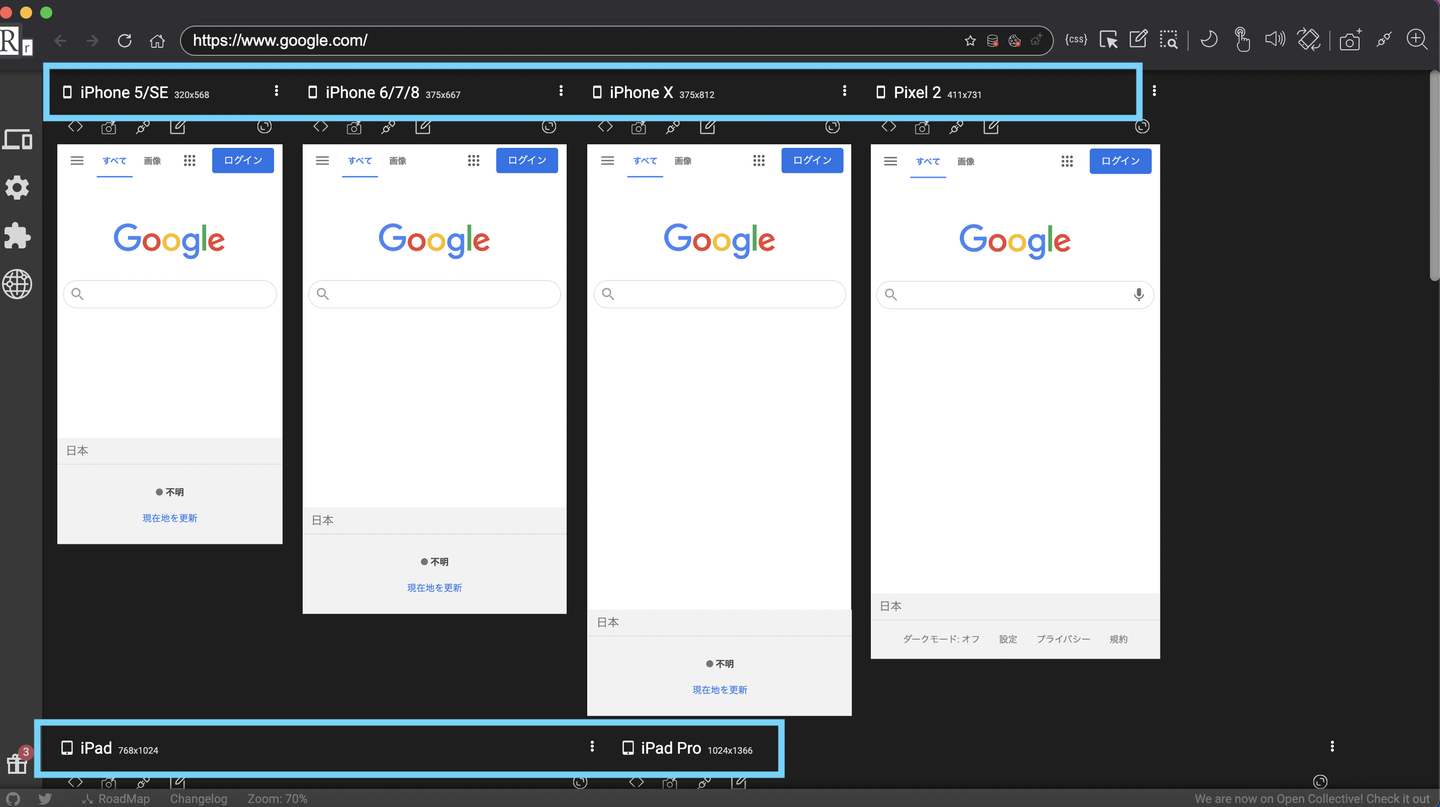
さまざまなサイズのデバイスを選択・カスタマイズ可能
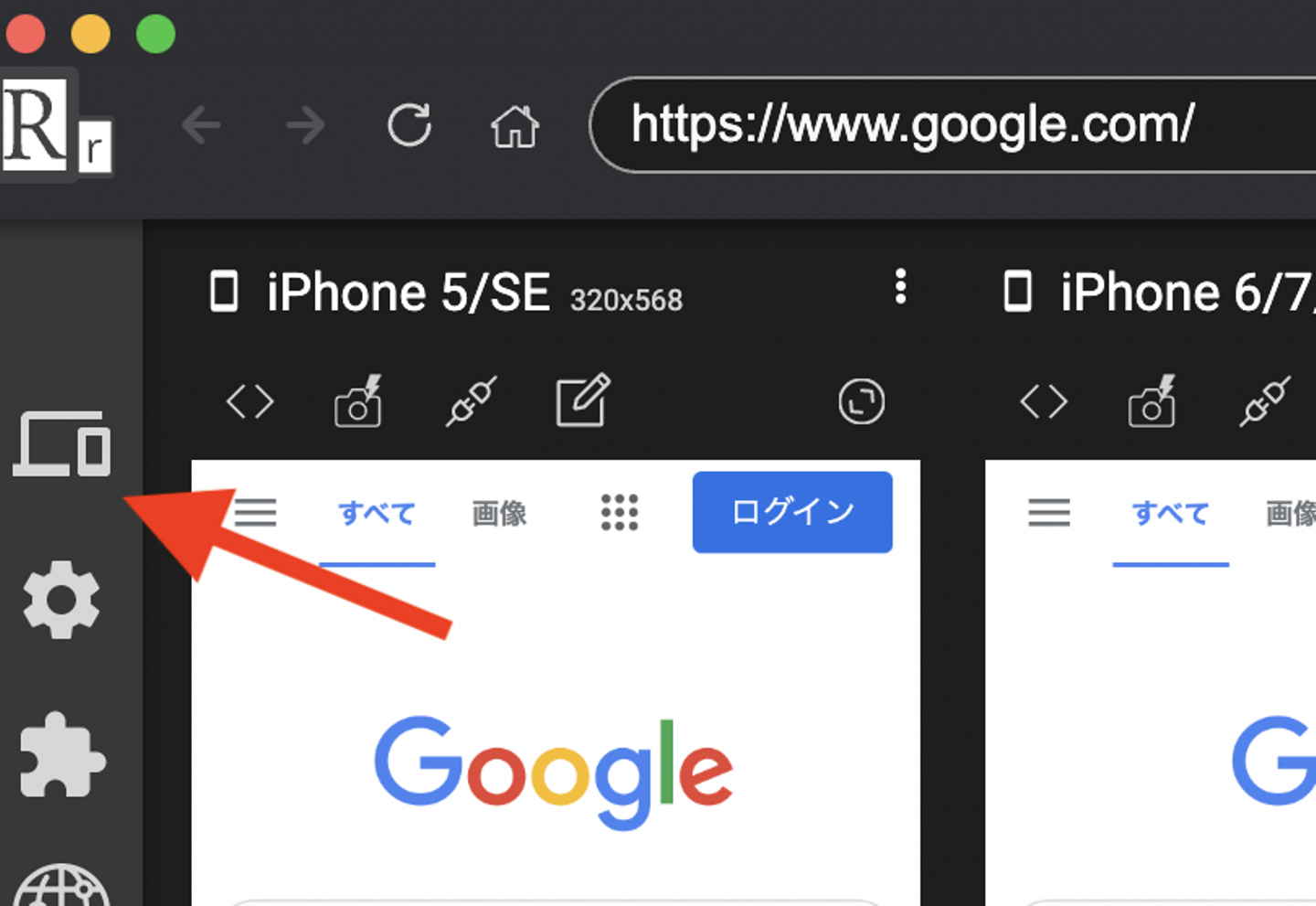
ホーム画面に置くデバイスはカスタマイズ可能です。

画面左上↓から変更可能です。

右のリストから追加したいデバイスを左にドラッグ&ドロップしてください 。

今回はiphone 6/7/8 Plusを追加してみました!
自分でお好きなサイズのデバイスを追加することも可能です。

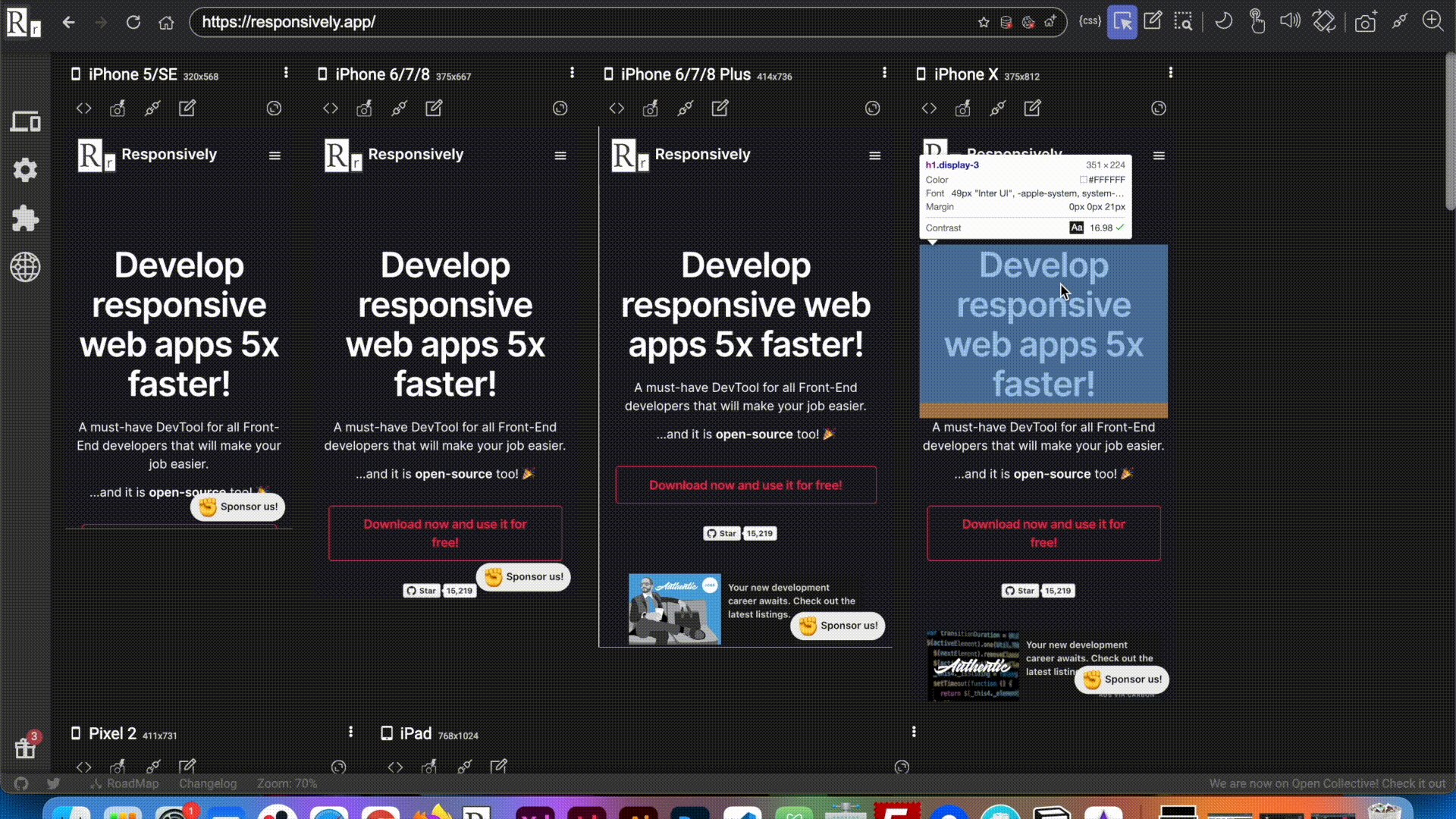
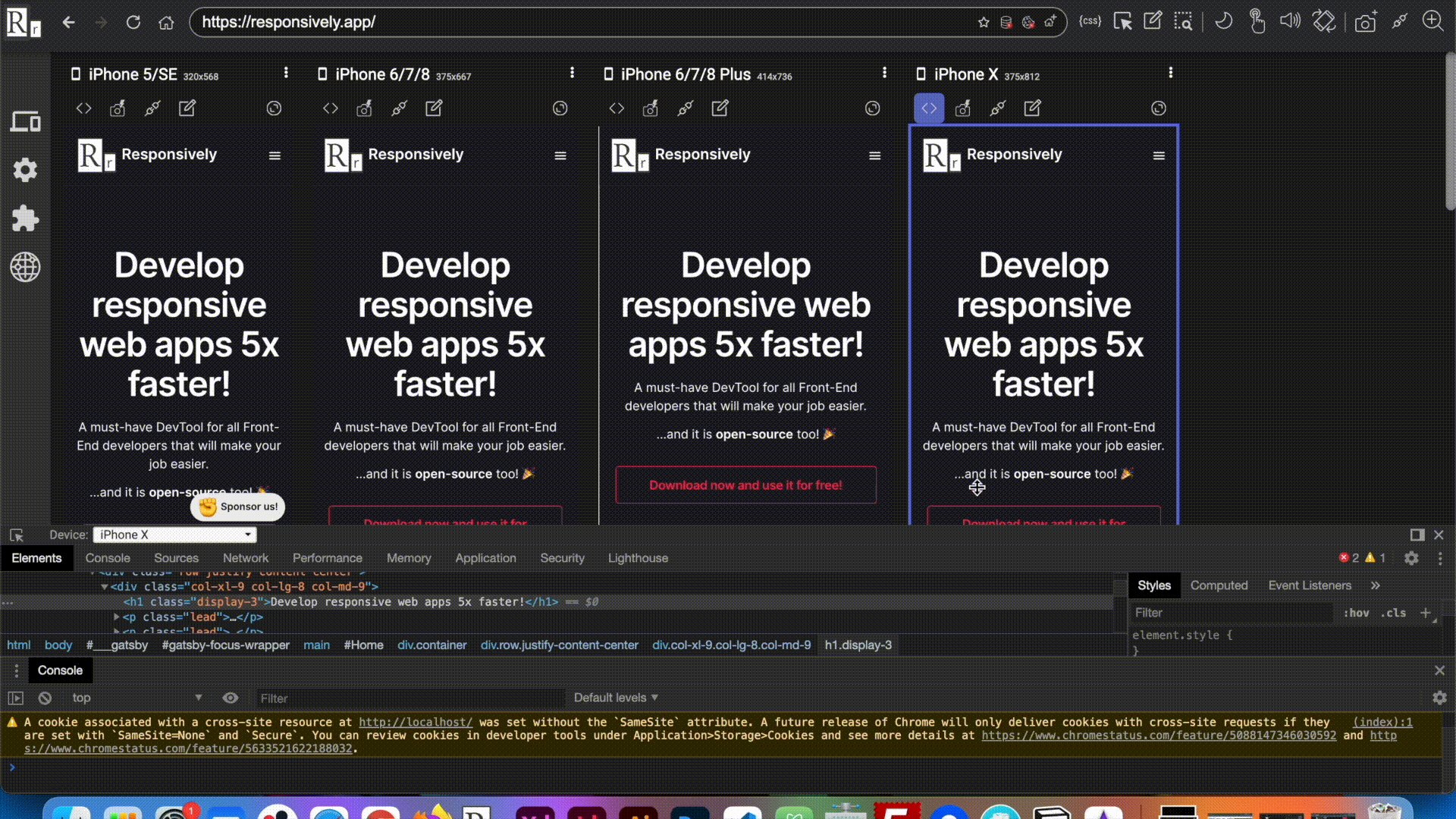
chromeの検証機能で、要素の検証ができる
崩れや気になるところがあった時にはデバイス毎に要素の検証が可能です!お馴染みの検証ツールも立ち上がります。気が利く〜〜!

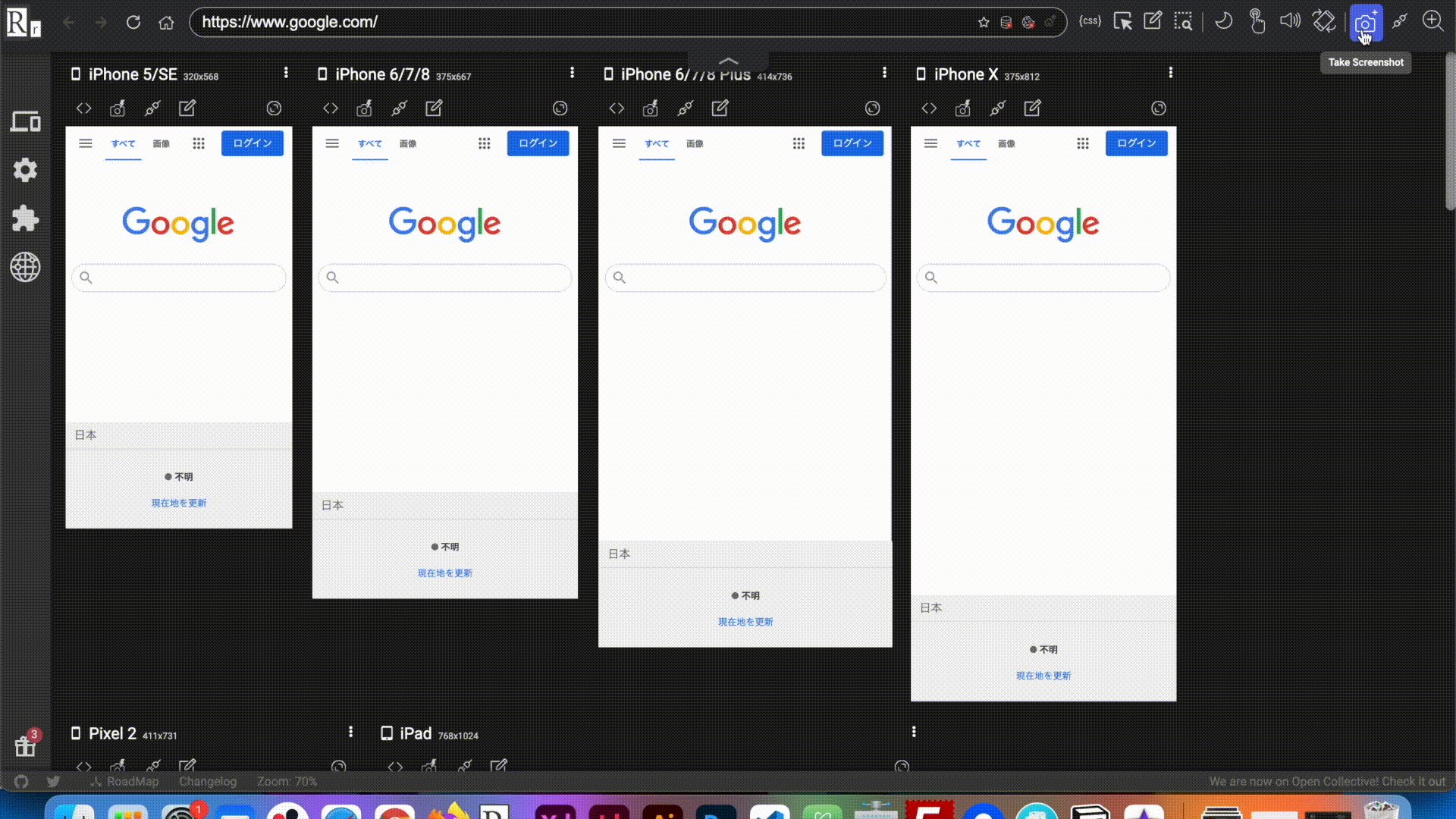
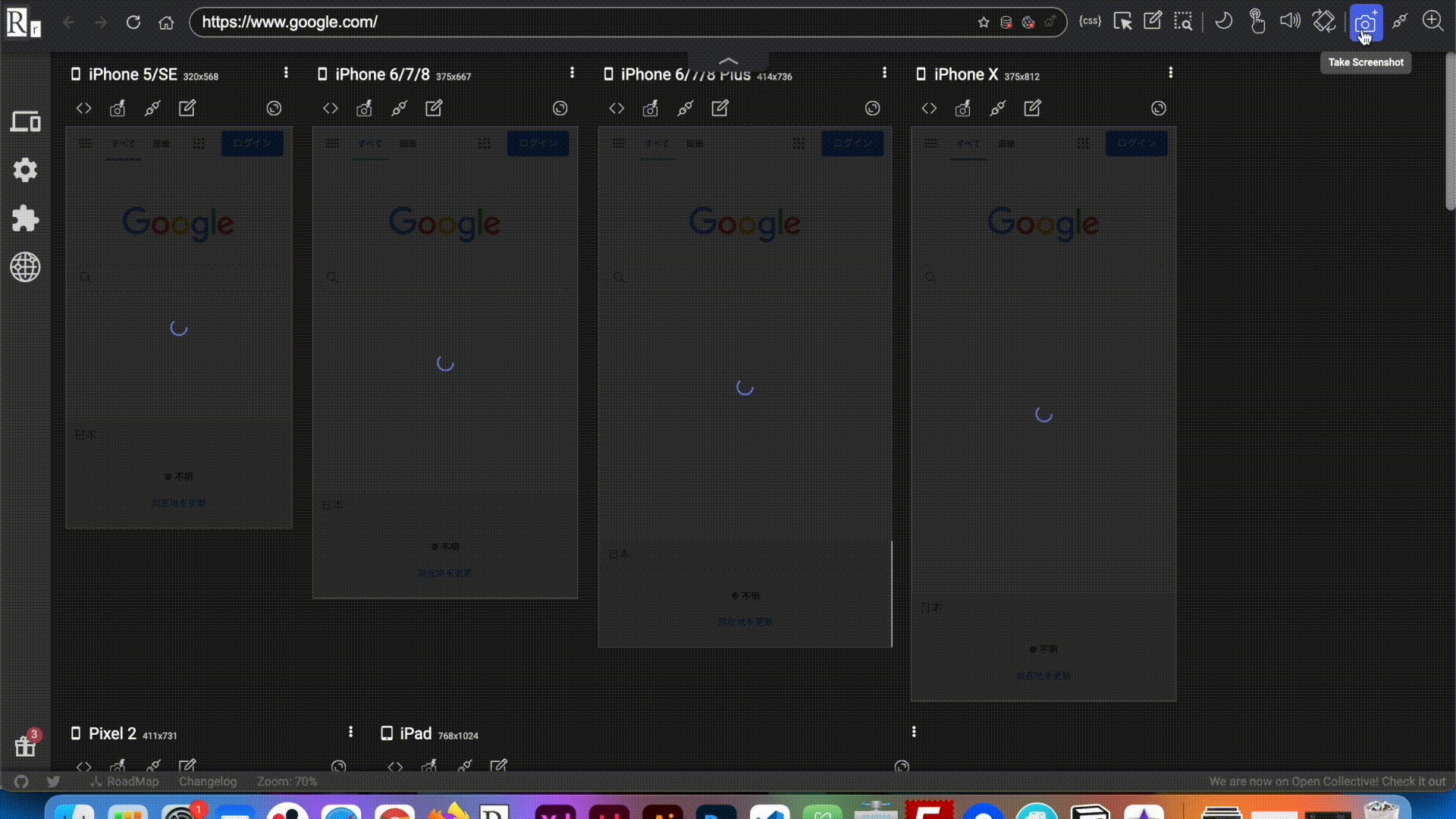
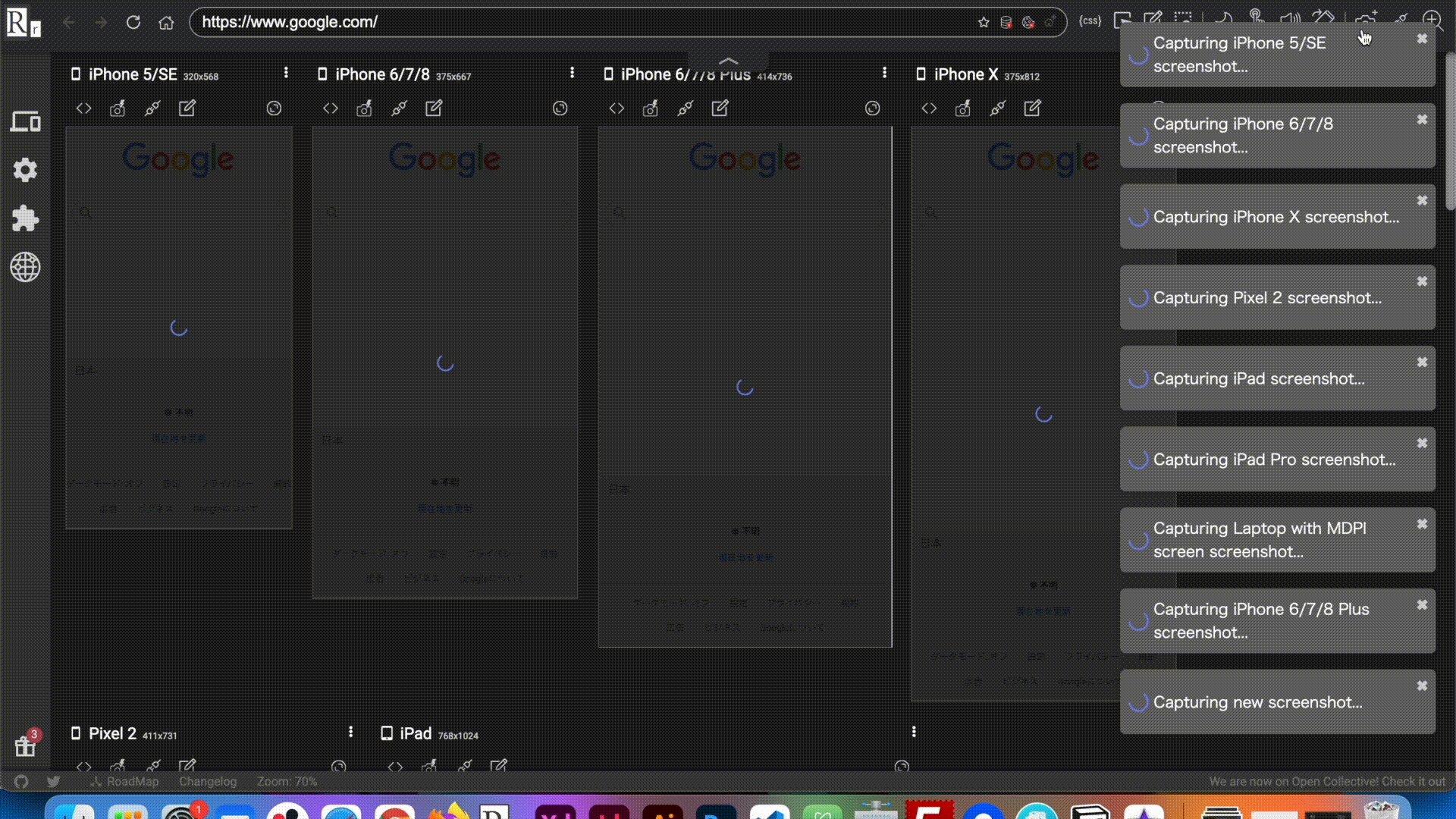
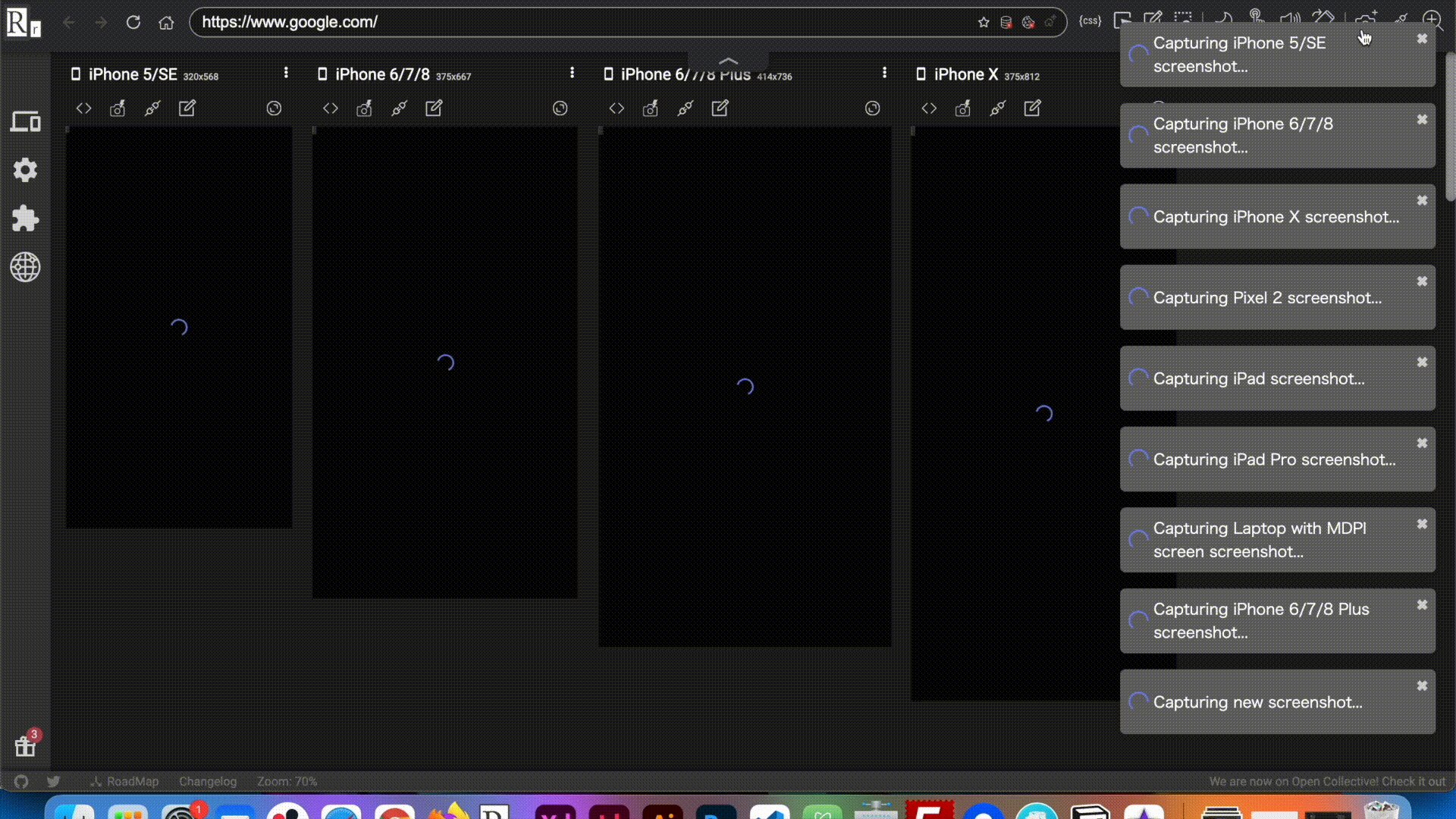
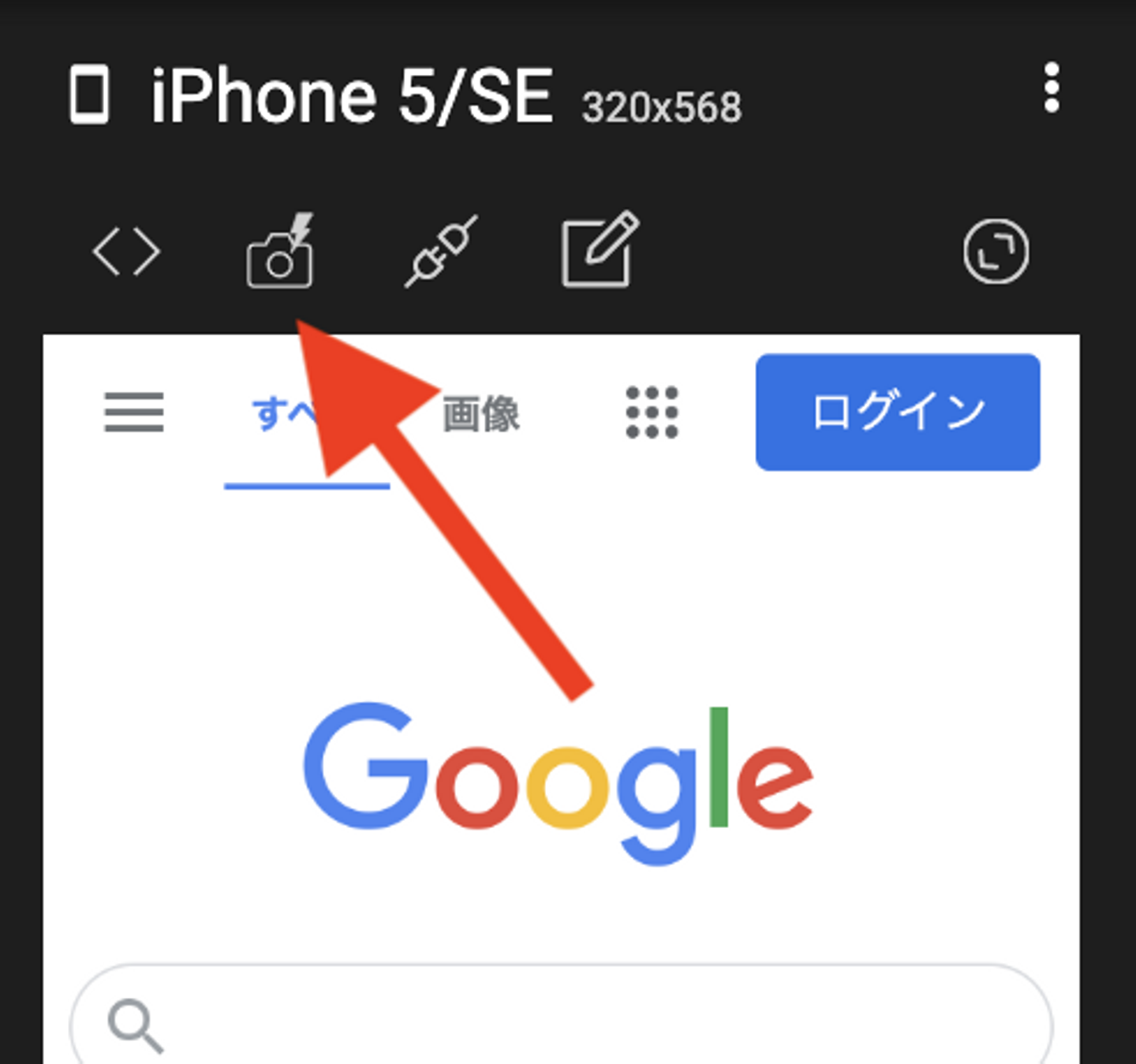
複数のデバイスのスクリーンショットが簡単に撮影できる
右上のカメラマークから全てのデバイスのスクリーンショットができます!

ただ‥こちらかなり重いので、必要なデバイスごとに個別に撮影することをおすすめします。

もちろん実機でのご確認もお忘れなく
Chromeの表示はほとんど問題なく確認できるかと思いますが、しっかりと実機での確認も行いましょう!
今回ご紹介したResponsively Appは気になったサイトのレスポンシブデザインの確認にも使えるのでデザイナーさんやディレクターさんにもオススメです。
効率的な制作ができるよう、これからもどんどん便利なツールを取り入れていこうと思います!
補足・参考サイト
・レスポンシブの確認がこれで快適に!複数のスクリーンサイズで同時に確認できる無料ツール -Responsively App
https://coliss.com/articles/build-websites/operation/work/responsively-app-for-confirming-responsive.html
おわりに
当社の案件はとにかく「多彩」!
求められる技術レベルも日に日に高まっています。
今後はモダンな技術を用いたサイト/アプリケーション構築が増えていく見込みです。
多彩な案件や大型案件に挑戦してみたい方は、まずはカジュアル面談にお越しください!
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)





/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)




/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)
