はじめに
フロントエンドエンジニアの田中です!
先日、某企業様のリクルートサイトの構築を担当させていただきました。
働いていらっしゃる社員の方を紹介する写真は、閲覧した人へ会社の魅力が伝えるための大事なコンテンツです。
画像や動画は元素材のままではファイルサイズが大きく、圧縮する必要がありますよね。。
「この綺麗な写真の品質を落としたくない・・・でも表示速度などのパフォーマンスも良くしたい・・・」
このようなジレンマはカメラマンやデザイナーやフロントエンドに関わる人たちの永遠のテーマだと思います。。

そんなジレンマに悩まされる中、今回「WebP」という静止画像フォーマットを使ってみたら、画質が(ある程度)綺麗なまま、読み込み速度を改善することができたので簡単に記事にしてみます。
ちなみに読み方は「ウェッピー」っていうらしいです。かわいい。
◎今までやってきた、パフォーマンス改善
WebPの話に入る前に、今までやってきた速度対策(WordPressやLPなどWeb制作の領域)をおさらいしてみます。
- 不要なファイルを読み込まない(スライダーを使っていないページではスライダーのライブラリを読み込まない、など)
- JavaScriptライブラリなどはCDNで読み込む
- Webフォントの適用を遅延させる
- Amazon CloudFrontなどCDN配布サービスに配置してCDN読み込みする(Web配信されていないフォントデータなどの重たいファイル)
- PCで閲覧したときはPC用の画像を読み込み、スマホで閲覧したときはスマホ用の画像を読み込む(pictureタグを使用)
- CSSファイル、JavaScriptファイルなどをMinify化する
- 画像の遅延読み込み
・・・ざっと思いつくのでこれくらいです。(他にもあると思います)
今回、上記に加えてやってみたのが静止画像フォーマット「WebP」の利用です。
◎画像書き出し〜ブラウザに表示するまでの、フローの違い
◆今まで
- XDのデザインカンプから表示の2倍サイズで画像を書き出す(PCとスマホで比率が違う場合は別々で書き出す)
- 2倍書き出しして画像のサイズがあまりに大きすぎた場合は、横幅2000ピクセル程度にする
- ImageOptimなどで、画像を圧縮する(圧縮率は70〜90%程度で読み込み枚数やファイルサイズで調整する)
- pictureタグを使ってPC用SP用の画像を出し分ける
◆今回
- XDのデザインカンプから表示の2倍サイズで画像を書き出す(PCとスマホで比率が違う場合は別々で書き出す)
- 2倍書き出しして画像のサイズがあまりに大きすぎた場合は、横幅2000ピクセル程度にする
- jpg、pngをWebPに変換する・・・new!!
- pictureタグを使ってPC用SP用の画像を出し分ける
◎WebPの設定方法
◆ 変換について
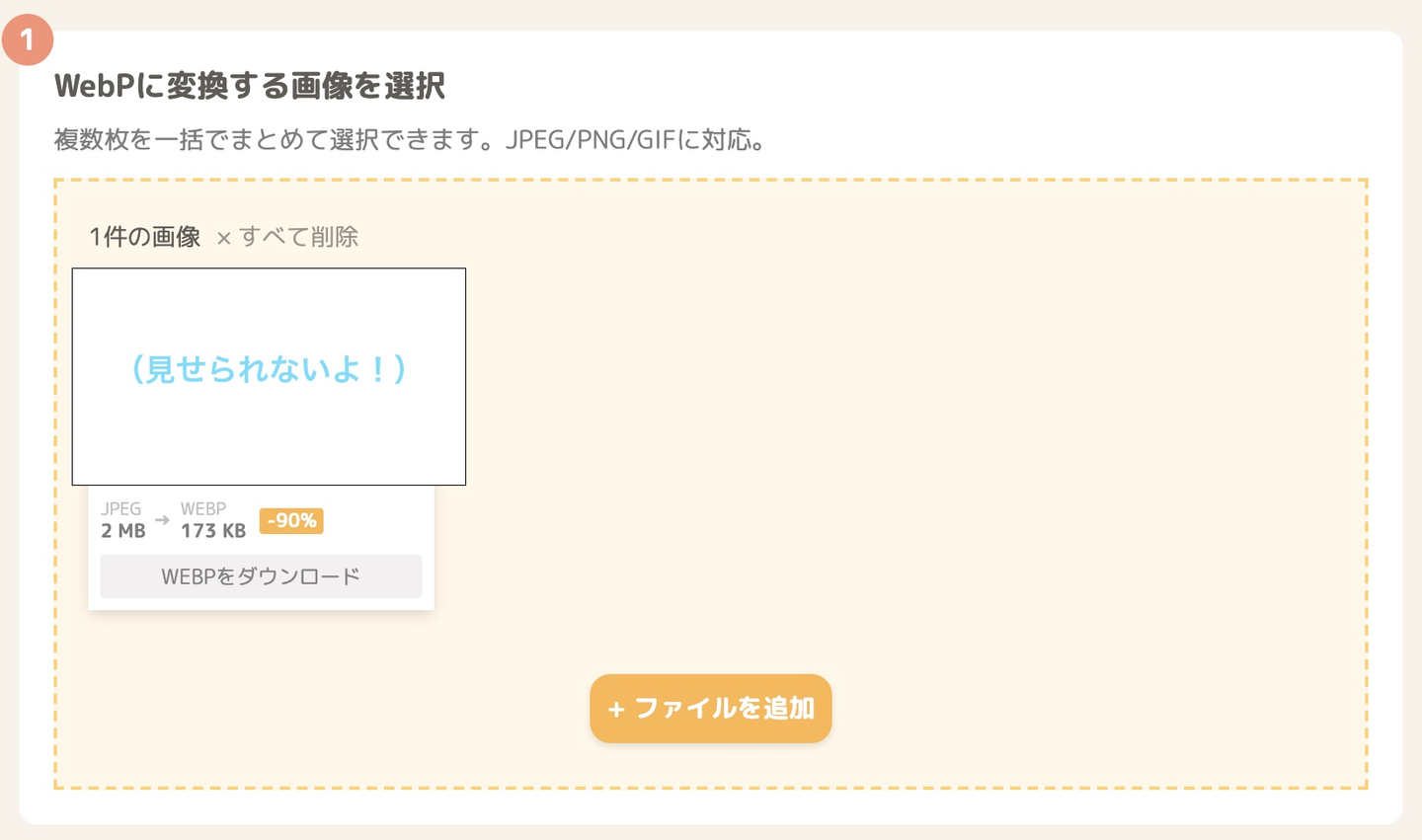
今回はサルワカ道具箱さんの変換ツール(https://saruwakakun.com/tools/png-jpeg-to-webp/)を使い圧縮しました。
一度に圧縮できる枚数は50枚までで、圧縮のスピードも早く、ファイル名も保持した状態で一括ダウンロードできるので本当に便利です。。。
ためしにXDから書き出したファイルサイズの大きいjpg画像をWebP変換したスクショが以下です。

WebP変換前の実際のファイスサイズ:約1.7MB
WebP変換後の実際のファイルサイズ:約180KB
(ファイルサイズはブラウザ上での表示は少し違っていた)
ほぼ画質の劣化をせずに、-90%のファイルサイズの削減になりました・・・!
ファイルサイズが1/10になったということはつまり、ファイルサイズが1/10になったということです・・・!
「jpgのまま圧縮して同じサイズにしたらどれくらい劣化するかな〜」と思い試してみたところ、60%くらいの圧縮率で圧縮すればできました。しかしその場合WebPと比較すると画質が劣化しているやはりWebPの方が綺麗でした。
◆pictureタグの指定
<picture>
<source srcset="picture01_pc.webp" media="(min-width:768px)"> ・・・ ①
<source srcset="picture01_sp.webp" media="(max-width:767px)"> ・・・ ②
<img src="picture01_pc.jpg" alt="sample image" width="600" height="400"> ・・・ ③
</picture>
① 表示領域の幅が768px以上では、「picture01_pc.webp」を表示する
② 表示領域の幅が767px以下では、「picture01_sp.webp」を表示する
③ WebP非対応ブラウザでは、「picture01_pc.jpg」を表示する
指定の方法は以上です。
pictureタグの記述も色々あるようです。
丁寧に解説している記事もあるので探してみてください。
参考になった記事を当ストーリーの一番最後に記載します!
▼まとめ
今回の例では、画像の品質をなるべく下げずに1/10の容量に変換することができました。
(WebPにしたからといって毎回必ず1/10のサイズになるわけではないので注意してください。元画像によります。)
LazyLoadと組み合わせることができるかはまだ試してませんが、できるのであれば速度改善にかなり良さそうですね🤔
これからもどんどん移り変わる技術を積極的に試して、良いものは柔軟に取り入れていきます!
補足・参考サイト
・「新人にもわかる!WebPのブラウザ振り分けの仕組みを図解。picture要素と.htaccessのどっちでやるべき?」
(https://blog.ideamans.com/2019/04/webp-direction.html)
・「WebPのブラウザ対応状況」
(https://caniuse.com/webp)
おわりに
当社の案件はとにかく「多彩」!
求められる技術レベルも日に日に高まっています。
今後はモダンな技術を用いたサイト/アプリケーション構築が増えていく見込みです。
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)

/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)




/assets/images/11372411/original/20e40e59-ff00-4b7d-9f8f-8c038d1874ee?1669962957)
