- ブリッジ兼ディレクター
- フロントエンジニアリーダー
- Webディレクター
- Other occupations (2)
- Development
- Business
六本木にあるMercedes Benz CafeのEQC(電気自動車)を紹介するデジタルサイネージの開発に携わらせていただきました。
ただ、普通のサイネージとは少し違います。
なんと、国内初の「人感センサー(Leap Motion)」で操作する「透明の有機ELディスプレイ」です!
(ディスプレイは、LGディスプレイ様 提供)
僕は現地でサイネージ内のコンテンツの調整を担当しましたが、本案件は「STAR WARS」や「アイアンマン」の劇中でよくあるような、空中で手を動かして画面を操作するというSFチックな仕様になっています。
僕自身、エンジニアとして担当させていただけるとのことで、終始胸を踊らせておりました。

また、横幅が20,000pxを超える画面幅のコンテンツを作成したのも初めてだったので、とても新鮮な気持ちで構築しておりました。
こちらですが、常にサイネージの前に座って開発する必要はございません。
Leap Motionはよくできているライブラリで、開発時は人感センサーではなくPCのWebブラウザ上でマウス操作できるようにOptionで設定できます。
なので、実機検証の時のみLeap Motion + サイネージを使います。
下記はコードの一部ですが、useMouse をtrue / false 切り替えすることでマウス or 人感センサーと操作元を選択できます。
// /plugins/cursor.js のコードの一部
let useMouse = true //確認用にマウスを使う場合はtrueにする
let leapSpeed = {
x: 300, //Leapmotionのx軸の移動スピード(数値が小さいと速くなる)
y: 100, //Leapmotionのy軸の移動スピード(数値が小さいと速くなる)
}
if (useMouse) {
mouseInit()
} else {
leapInit()
}サイネージはBenz CafeにあるMac MiniからローカルでHTMLソースを表示させております。
シームレスなコンテンツ切り替えとアニメーションが多いので、JSフレームワークはNuxt.js を使用しました。
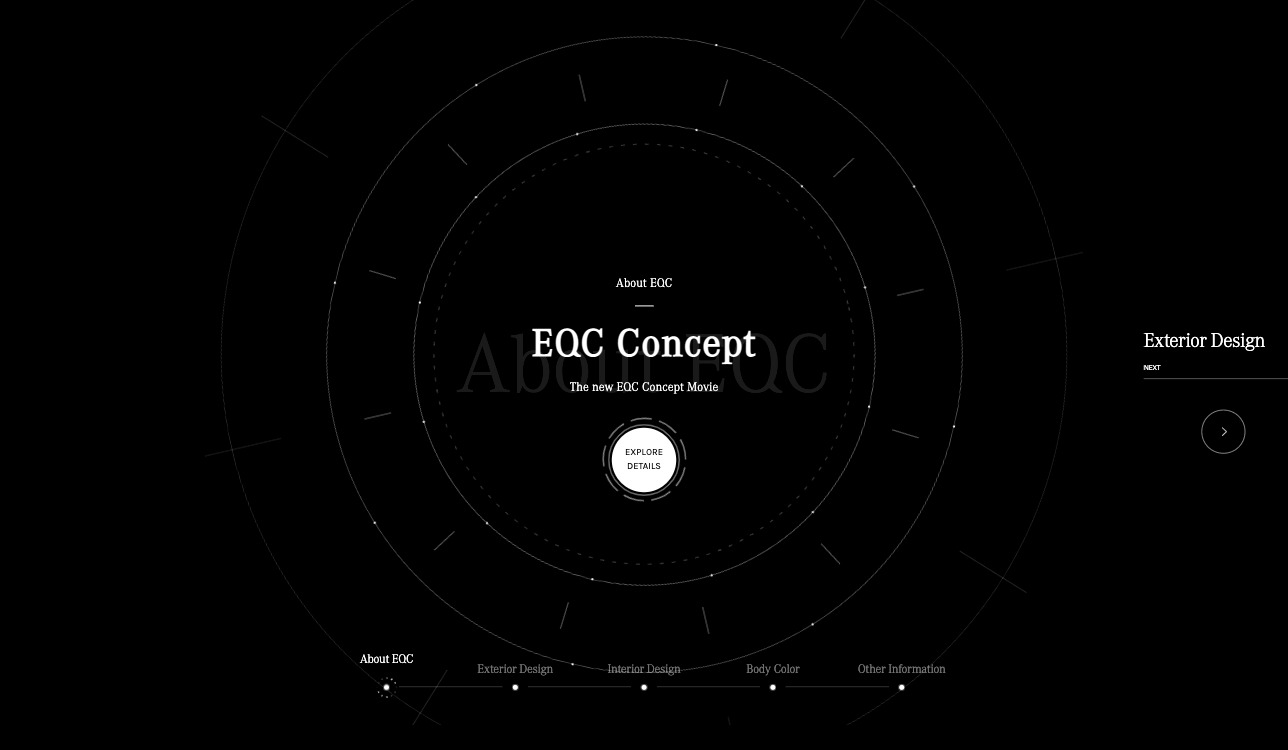
待機画面

Aboutページ

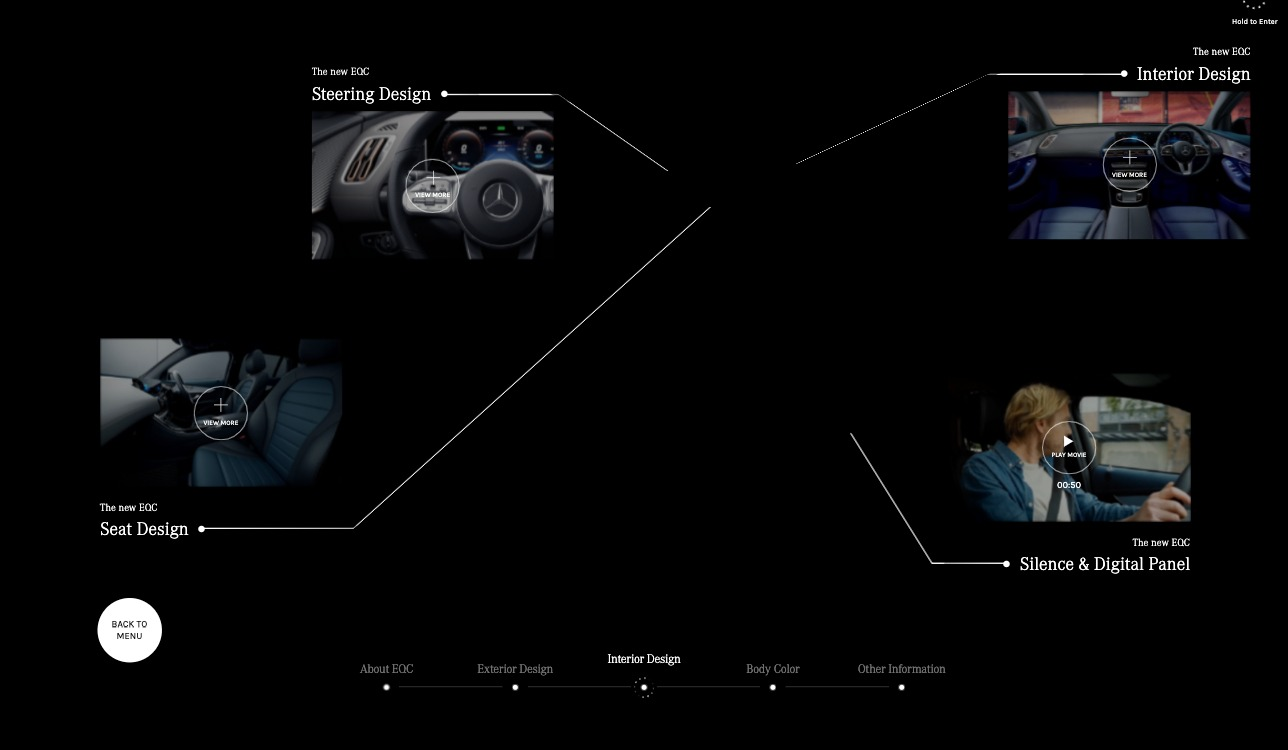
Interiorページ

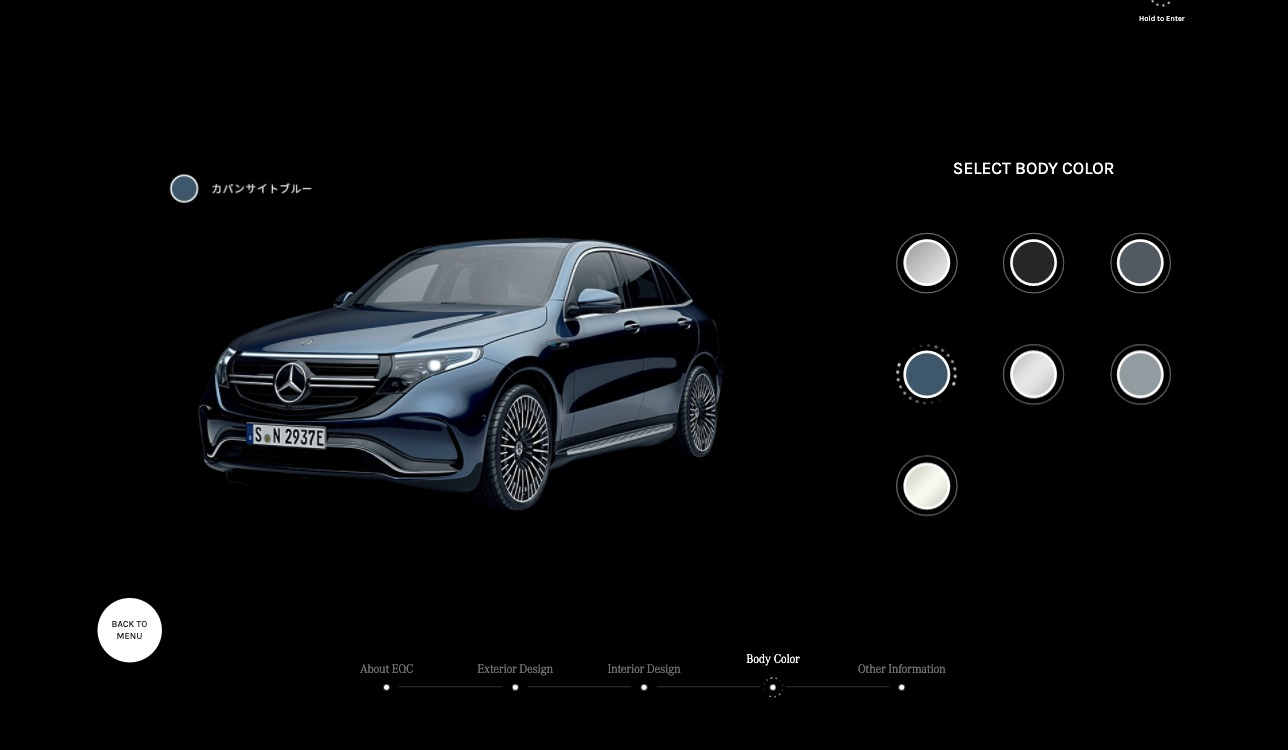
Body Colorページ

/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)



/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)




/assets/images/11372411/original/20e40e59-ff00-4b7d-9f8f-8c038d1874ee?1669962957)
