Business social network with 4M professionals
徳永駿太
フリーランス / 個人事業主
短時間で高い成果を出す
【スキルセット】 添付の「使用できる技術一覧」をご覧ください
Ambition
・個人でサービスを立ち上げていきたい ・短い時間で高い成果を出せるエンジニアを目指したい
リマールエステート株式会社2 years
エンジニア
自社サービスの新規機能追加、既存機能の改修に携わっています。 フロントエンド:Nuxt.js, TypeScript バックエンド:Python インフラ: AWS, Docker, Terraform など多分野でモダンな技術を使った開発を行なっています。
- 自社サービスのインフラをTerraformを使ってECS構成に変更
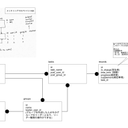
【サービス】 BtoB向けの不動産売買サービス 上記サービスのインフラのリニューアル前は、AWSのEC2インスタンスにapi用、メール送信用、定期的なバッチ処理用などの複数のdockerコンテナが起動している形での運用 【課題】 従来のEC2インスタンスに複数のコンテナを起動する構成では以下の課題があった 1. 今後のユーザー増加を想定した処理の分散化のために、より容易にコンテナの数を調整できる構成に変更したい 2. 従来のインフラ構成においてはTerraformでのコード管理はあったものの、EC2内のdockerコンテナ周りや急ぎでAWSのコンソールで作成したリソースが管理されておらず、詳細については作成者しかわからない状態だった 3. 本番環境でのログ管理が未完成だったため本番環境でバグが発生した時に、本番インフラへのアクセス権がないエンジニアがバグの原因把握ができない場面があった 【 行なった取り組み】 1に対しての取り組み: EC2での複数コンテナ起動を行っていた状態から、ECSでのクラスター管理に切り替えることでコンテナの起動をよりスケーラブルに対応できるようにした 2に対しての取り組み: ECS構成への切り替えと並行して、 - コード管理されていなかったAWSのリソースを洗い出して新たに記述 - dockerコンテナの設定をECSのタスク定義に一新して記述 3に対しての取り組み: ログの実装ができていない処理を洗い出し、新たにCloudWatchLogsでの出力を行なって、履歴をS3に残せるようにした を行なった 【 担当】 バックエンドとインフラを担当 【主な使用技術】 - Python - pyramid - Docker - AWS - AWS VPC - AWS EC2 - AWS ECS - AWS S3 - AWS Elasticache - AWS ALB - AWS Route53 - AWS Cloud Watch Logs - AWS CloudFront - Terraform - GitLab CI 【成果】 - タスク管理によって、コンテナの増減が容易になった - AWSのコンソール場でコンテナの稼働状態をすぐに把握できるようになった - 新しくジョインしたエンジニアでも、コードベースでインフラの構築状態を理解できるようになった - 本番インフラにアクセスできないエンジニアでもバグの把握が即時にできるようになった
- - 要件調整からの新規機能の実装
【 サービス】 BtoB向けの不動産売買サービス 上記サービスの新規機能として不動産売買のマッチング機能を実装することになり、その際プロジェクトのリーダーとして業務を行った。 【 課題】 サービスの新規機能として不動産売買のマッチング機能を実装したい 【行なった取り組み】 - 新機能の要件調整、開発に必要な設計の考案、コーディング、テストまでの幅広い工程を担当した - 実装までに必要となるリソースとスケジュールを一覧で見える化して、経営層に対しての予定工数の提案、調整を行った - デザイナーとのUI調整の時は、実装工数とユーザーの満足度の兼ね合いを踏まえて複数のモックを作成して、提案を行った 【担当】 - 新機能の要件調整 - 他部門のメンバーとの折衝 - エンジニア内で開発スケジュール + リソース管理 - フロントエンドとバックエンドの開発 - テストの実施 【主な使用技術】 - Nuxt.js - TypeScript - Python - pyramid - SQLAlchemy 【成果】 - 社員数が少ないこともあり、新規機能の実装に関わる部分(新機能の要件調整、スケジュール調整、他部門のメンバーとの折衝、実装に必要な設計の考案、フロントエンドとバックエンド開発、テスト)を全体的に経験し、実装につなげることができた。 - 自社サービスの主要な機能が増えたことで、新規のユーザー獲得と既存のユーザーの満足度UPに繋げることができた
- - 自社サービスのパフォーマンスチューニング
【サービス】 BtoB向けの不動産売買サービス ユーザーが売りたい不動産と顧客のリストを登録することで、 - 自分が持っている不動産の管理 - 物件多数の顧客に一括で物件を紹介する - ユーザーと不動産を紹介した顧客でのやりとり などを行うことができる 【課題】 上記サービスの中で不動産や顧客の登録が数千を超えるユーザーが多くなり、ユーザーによっては特定の処理でタイムアウトを起こしてしまう例が発生した 原因を深堀りした結果、以下の3点が主原因であることがわかった 1. ページングを使わずに全てのデータを取得した後に一覧で表示していたため、ブラウザのメモリを過剰に消費していた。(上記の実装はVuexのstoreに全データを保存し、全データの対してフロントで検索、絞り込み、ソートを行えるようにしたいというサービス内の要望から発生した) 2. バックエンドではPythonを使用しており、ORMはSQLAlchemyを使用している。これまでの開発においては実際に吐き出されるクエリの考慮が足りていなかったため、n+1問題、forループの重複、不要なクエリが存在していた 3. 顧客に一括で不動産を紹介する処理が同期的に行われており、数千件を紹介したときに処理に時間がかかってしまう 【行なった取り組み】 ■ フロントエンド 1に対しての取り組み: 大量のデータをページング機能を使わず一覧で表示するという要望を満たしたまま、ブラウザメモリ量を抑えるために、仮想スクローラー(vue-virtual-scroller)を使用してユーザーの可視領域だけDOMを作成する事で一覧表示時のメモリを抑えるようにした ■ バックエンド 2に対しての取り組み: ORMによってクエリを意識せず書かれていた箇所を洗い出し、eager-loadを使ったn+1の改善、forループの重複の改善、不要なクエリの見直しを行なった 3に対しての取り組み: 処理の非同期化を実現するためにRedisと、通常のapi処理とは独立した紹介処理用のdockerコンテナを新たに立ち上げ、 - 紹介処理に必要となるデータをRedisにキューイングする - キューイングされたデータを紹介処理用のコンテナで、順次取り出し紹介処理を行う という構成を追加で実装した 【 担当】 3人チームの中で、フロントエンドとバックエンドを担当 【主な使用技術】 - Vue.js - Nuxt.js - TypeScript - Python - pyramid - SQLAlchemy 【成果】 - 表示スピードが平均でおおよそ70%ほどの改善ができた - 数千件の一括紹介処理はユーザーの画面上でほぼノータイムで動作するようになった
-
キヤノン株式会社5 years
一般職
【複写機(コンビニやオフィスによくある大型のコピー機)の設計開発を担当】 具体的には設計開発の上流で、高品質で高機能かつ、不良なしの製品を作成するためにはどのような設計を行うべきかを実験や計算、シミュレーションなどを用いて導き出すような業務を行っていました。仕事では常に数値
新潟大学大学院自然科学研究科2 years
自然科学研究科
大学院の研究室では物理化学を専攻していました。
Personal Achievements
Personal Achievements
Personal Achievements
Skills
Publications
Accomplishments / Portfolio
Awards and Certifications
言語
- Japanese - Native