- バックエンドエンジニア
- アナリスト
- 内部統制(J-SOX)
- Other occupations (8)
- Development
- Business
- Other
はじめに
こんにちは。WEAR部フロントエンドブロックの藤井です。WEARでは現在、Webサイトのリプレイスを進めています。本記事では、リプレイスに至った背景や課題と、課題解決のために行ったリプレイスのアーキテクチャ選定についてご紹介します。
なぜリプレイスするのか
WEARはサービスローンチしてから約10年が経ちます。これまでローンチ当時の技術スタックのまま開発を続け、サービスを成長させてきました。今後もより継続的にスピード感を持ってユーザーへ価値を届けていくにあたってさまざまな課題があったため、新たな技術スタックでリプレイスを開始することにしました。
リプレイス前の環境
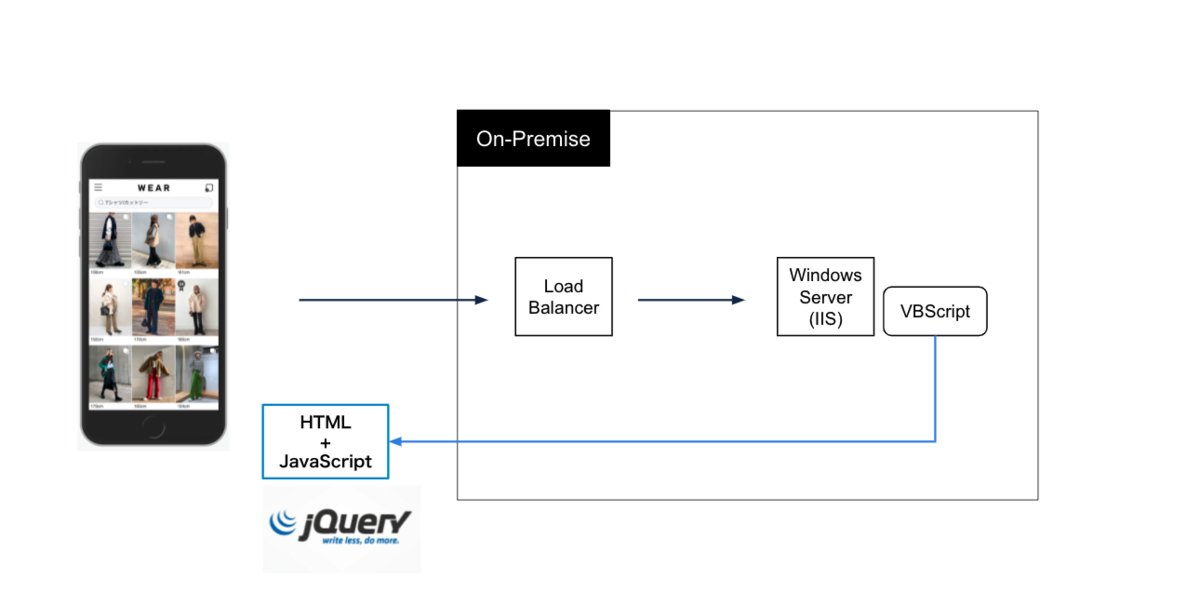
リプレイス前の環境はオンプレミスの環境にロードバランサー、Windowsサーバー(IIS)があり、そこでVBScriptが動いています。VBScriptでテンプレートHTMLにデータを流し込み、ブラウザに表示する仕組みで動いています。フロントエンド部分はjQueryを使用し、インタラクションの実装、Ajaxで取得したデータを元に後読みでコンテンツの描画などを行っていました。

課題
上記の環境で長らく開発を進めていましたが、サービスの成長や機能の増加に伴って以下のように生産性、保守性に関する課題がでてきました。
- レガシー技術を使っており、使用できるライブラリが少ない
- CI/CDの環境が整備されていないため、非効率な部分がある
- 約10年間の技術的負債による実装や仕様の把握コストが高い
- jQueryやVBScriptのエンジニアの採用が難しい
今後、WEARのサービス改善をスピード感を持って実行していくためにはこれらの課題を改善する必要がありました。このような背景からリプレイスを始めることにしました。
どのようにリプレイスを進めたか
リプレイスを進めるにあたって課題を解決するだけではなく、リプレイスで実現すべきミッションについて改めて整理しました。そして、そのミッションを元にアーキテクチャを選定しました。
リプレイスのミッション
リプレイスのミッションを考えるときに軸となったのは、WEARのプロダクトとしてのミッションでした。WEARはミッションとして、”ファッションデータを集めて、人々のファッションの悩みを解決する”を掲げています。より多くの人にコーディネート投稿をしていだき、より多くの人にファッションデータを届けることで、このミッションを実行しようとしています。

このミッションの元、WEARのWebサイトで何をすべきかをチームで話し合い、以下の方針を決めました。
続きはこちら
/assets/images/7661308/original/3a023d97-0ee4-488d-a826-b9ee662c0ee1?1632994701)

/assets/images/7661308/original/3a023d97-0ee4-488d-a826-b9ee662c0ee1?1632994701)


/assets/images/7661308/original/3a023d97-0ee4-488d-a826-b9ee662c0ee1?1632994701)
/assets/images/7661308/original/3a023d97-0ee4-488d-a826-b9ee662c0ee1?1632994701)
