数字で見る開発周りの振り返り〜2024年〜 | 株式会社SENRI
株式会社SENRIのCTOの杉山です!2024年も暮れなので、開発周りの数字を振り返っていきたいと思います!ちなみにSENRIは2015年創業なので、今プロダクトとしては10年目で、結構長くもで...
https://www.wantedly.com/companies/senriltd/post_articles/945513
株式会社SENRIでWebエンジニアをやっている宮本です!
2024年の振り返りということで、今年のはじめにリリースした大きめの機能の一つ「Custom Invoice」を、開発をメインで担当したエンジニア目線からご紹介しようと思います!
SENRIには2022年10月にジョインし、それが私のエンジニアキャリアのスタート(業務委託を除く)だったため、このようなタイトルになっています🐣
CustomInvoiceの機能ざっくり紹介🧾
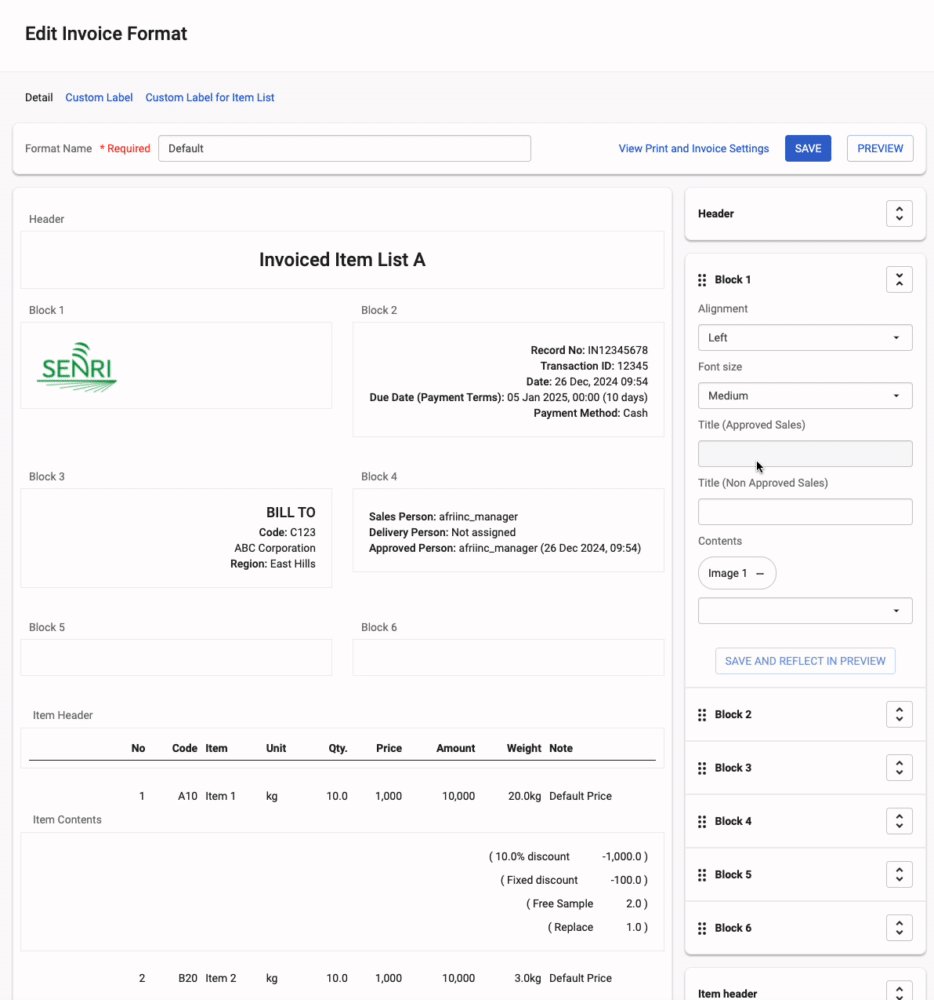
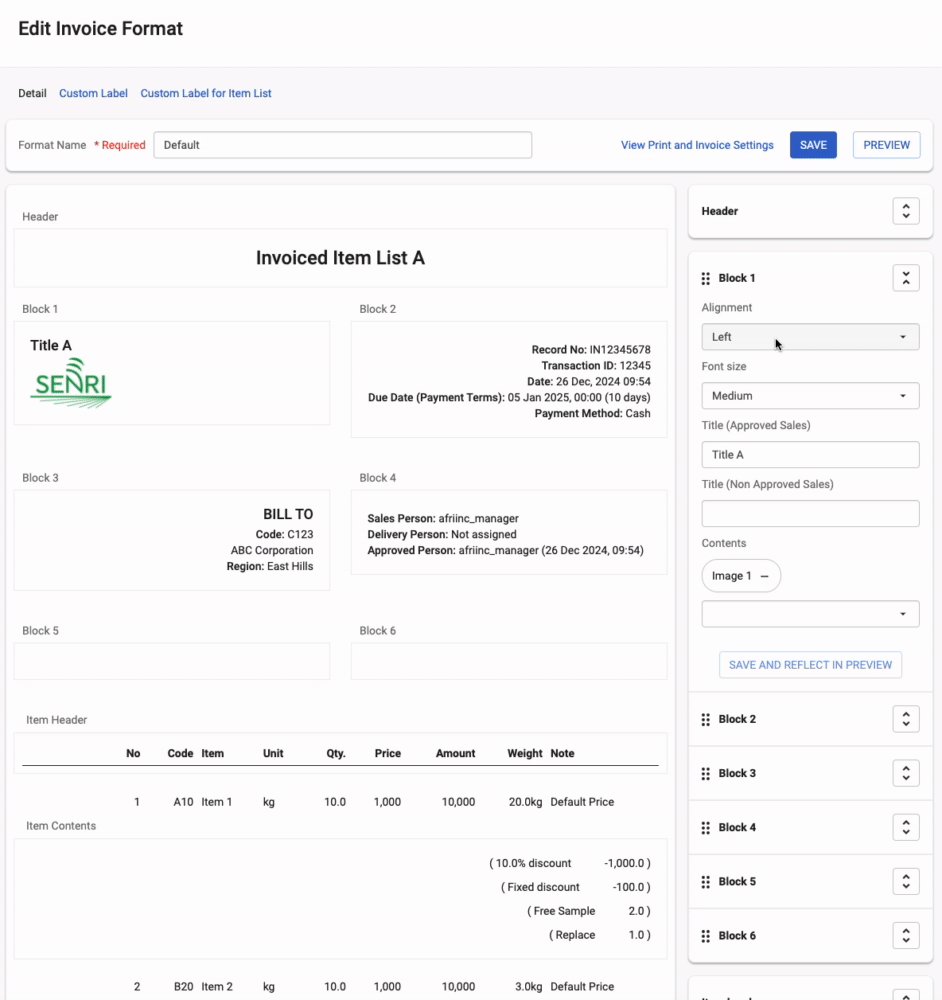
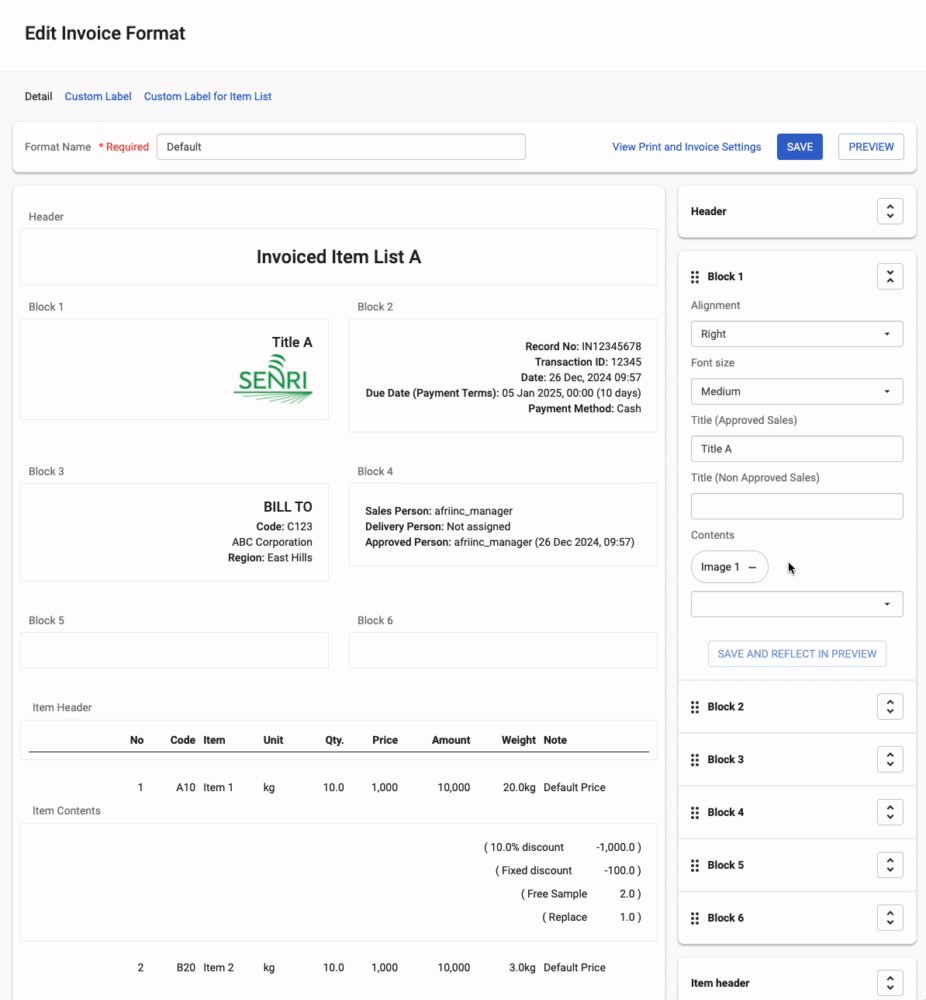
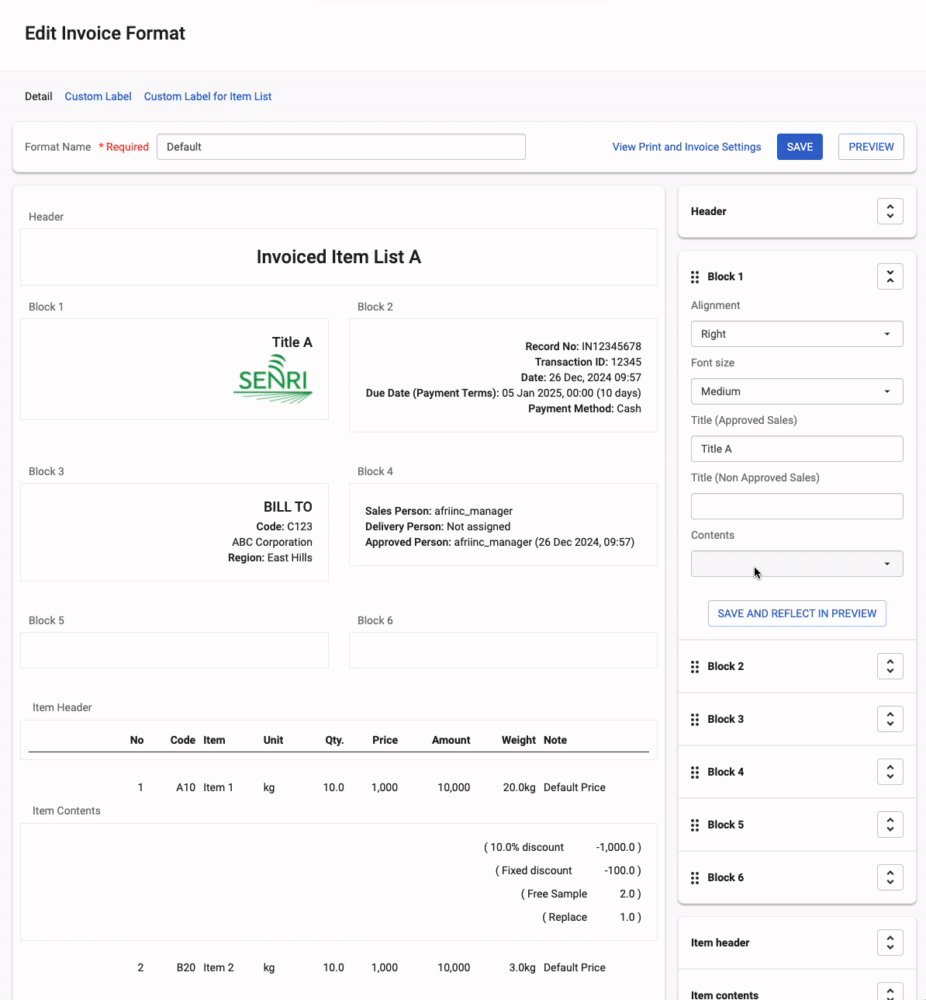
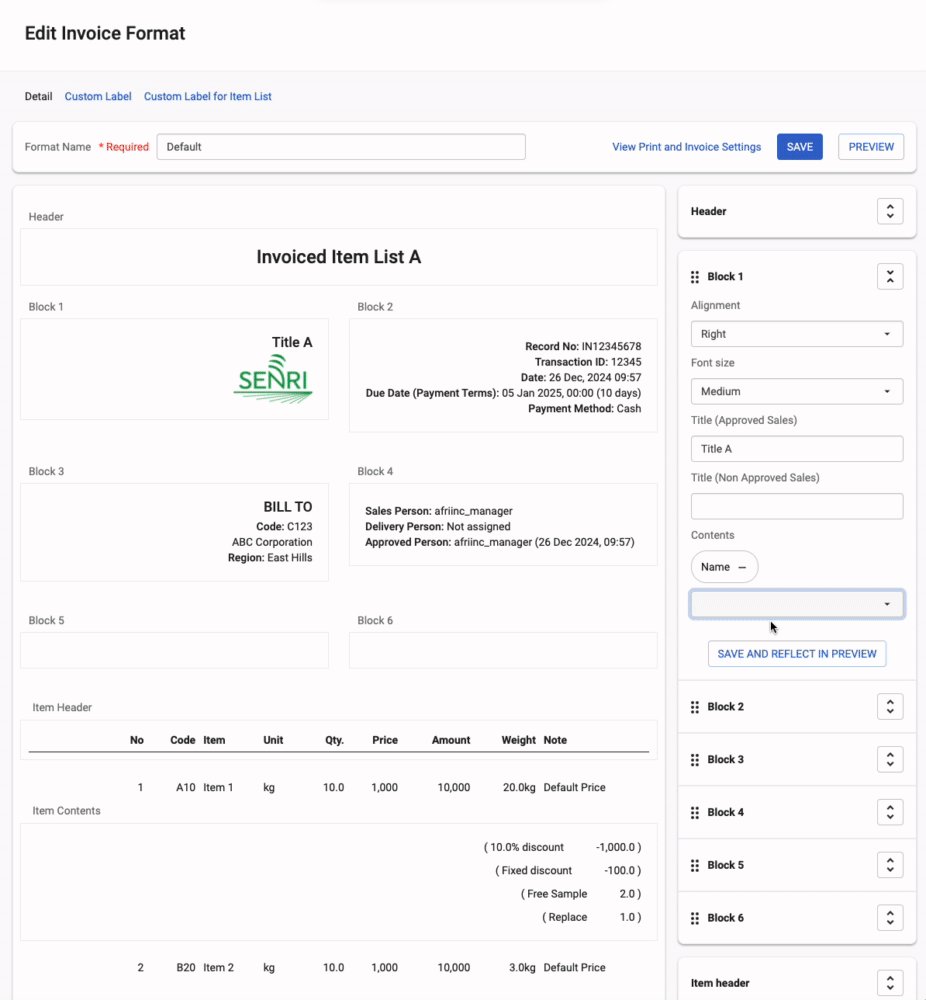
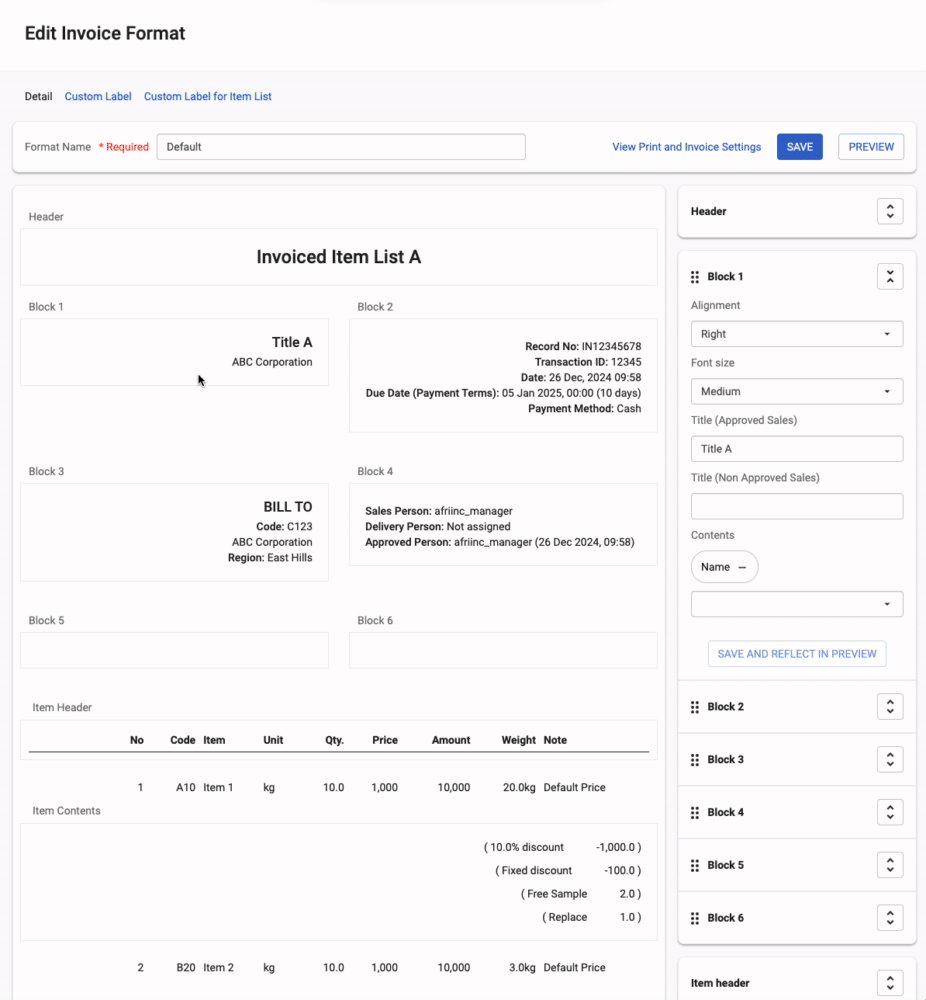
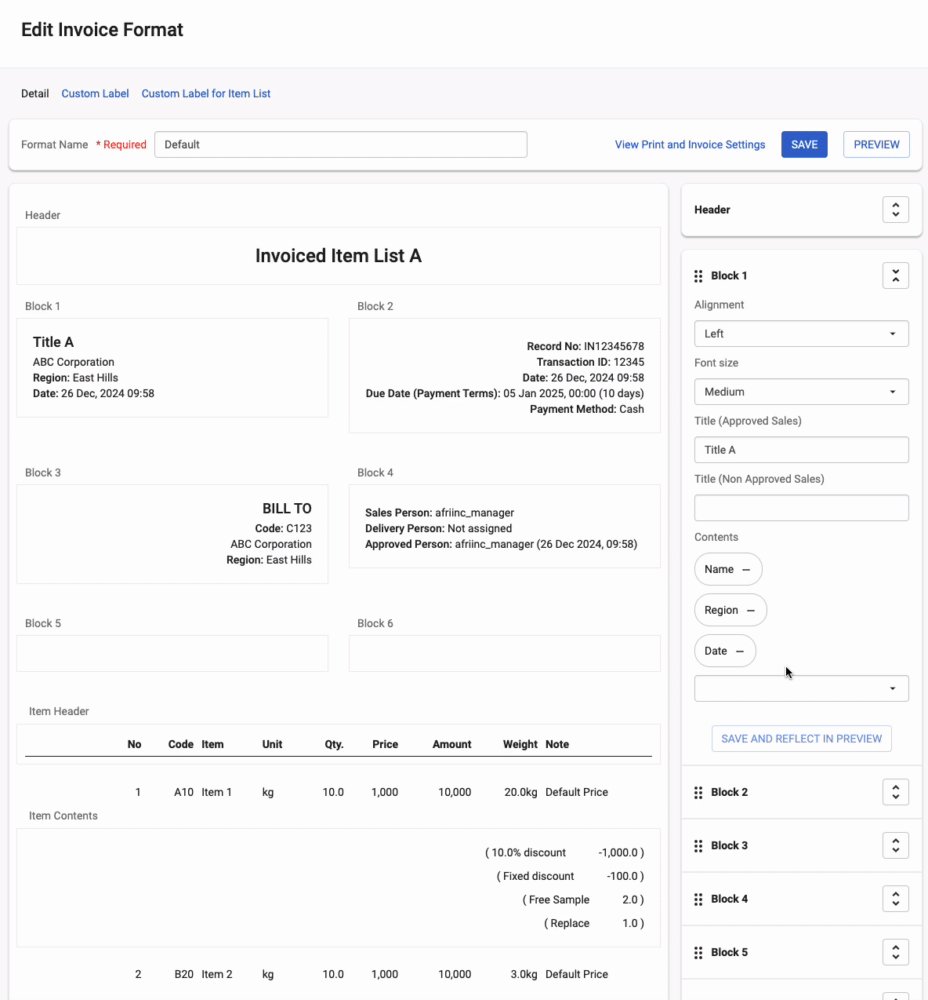
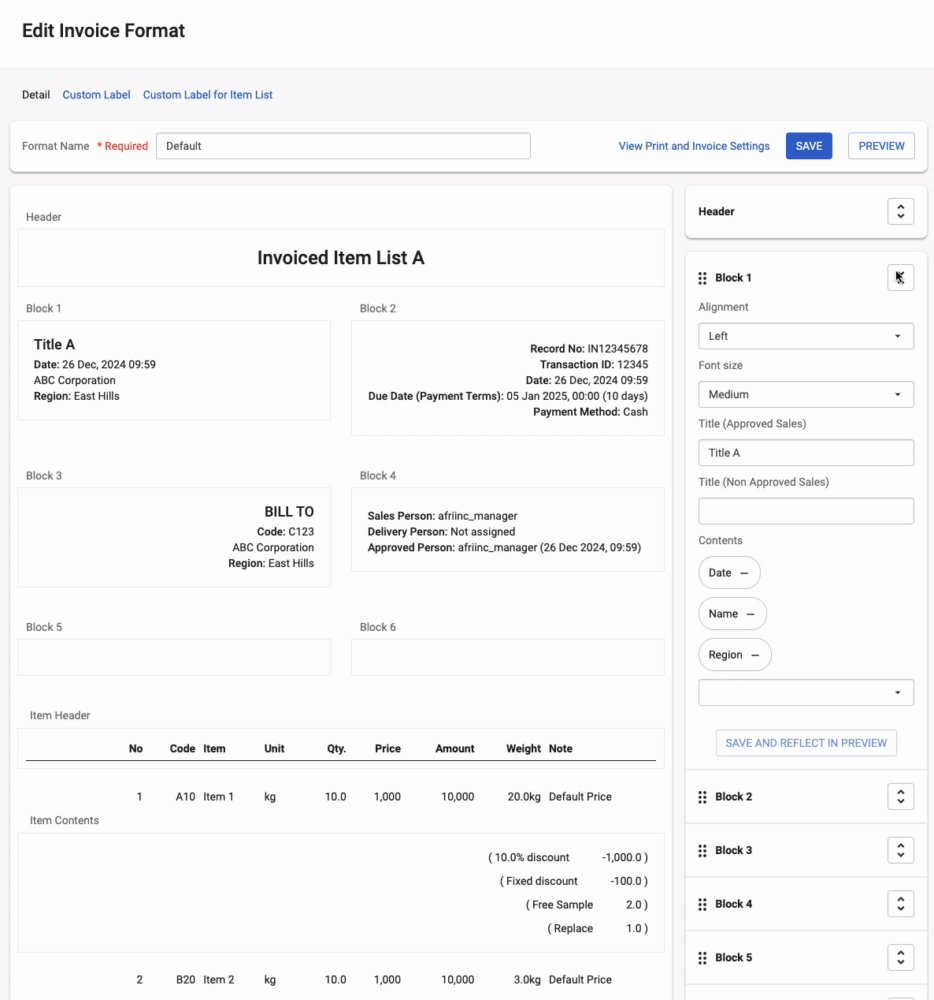
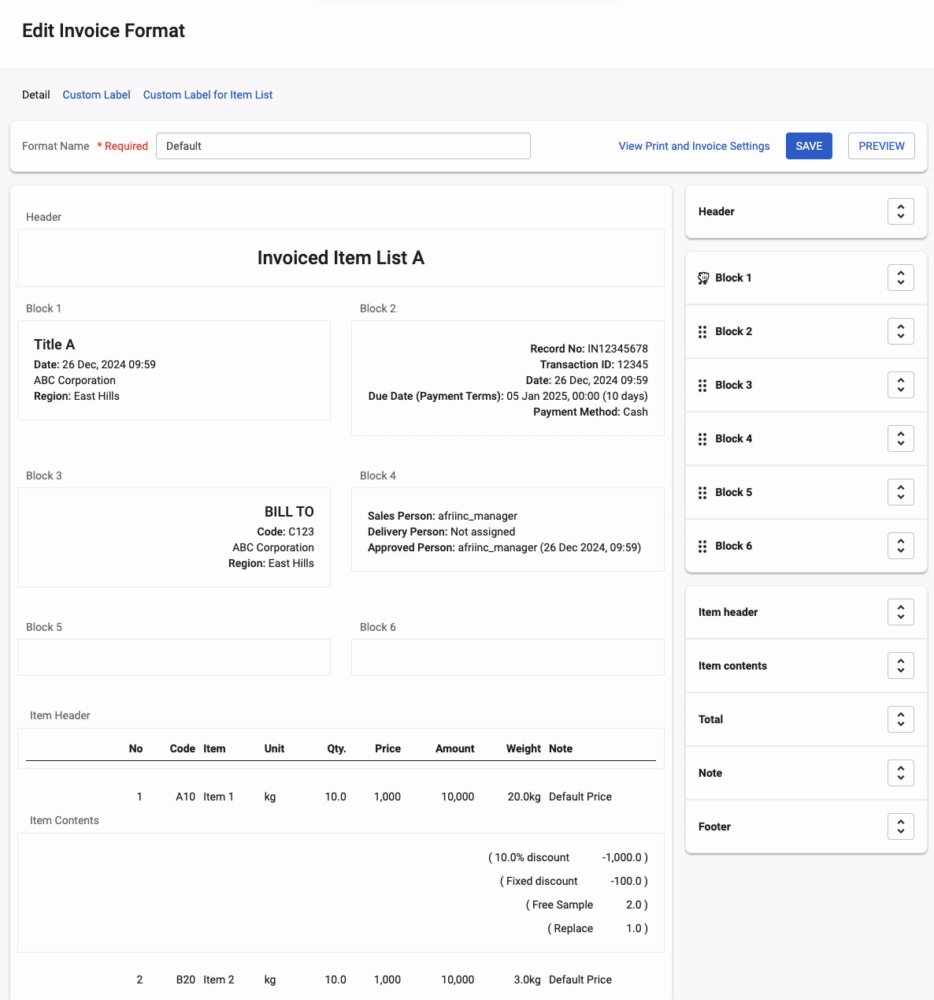
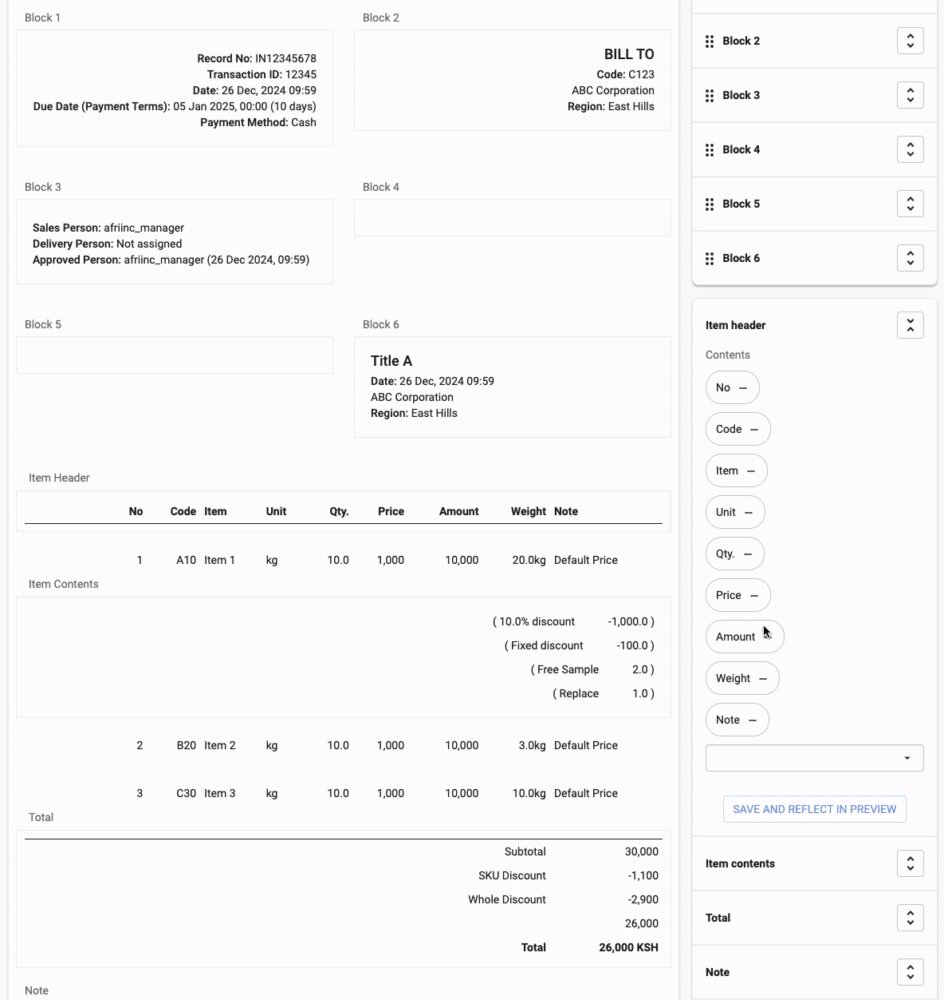
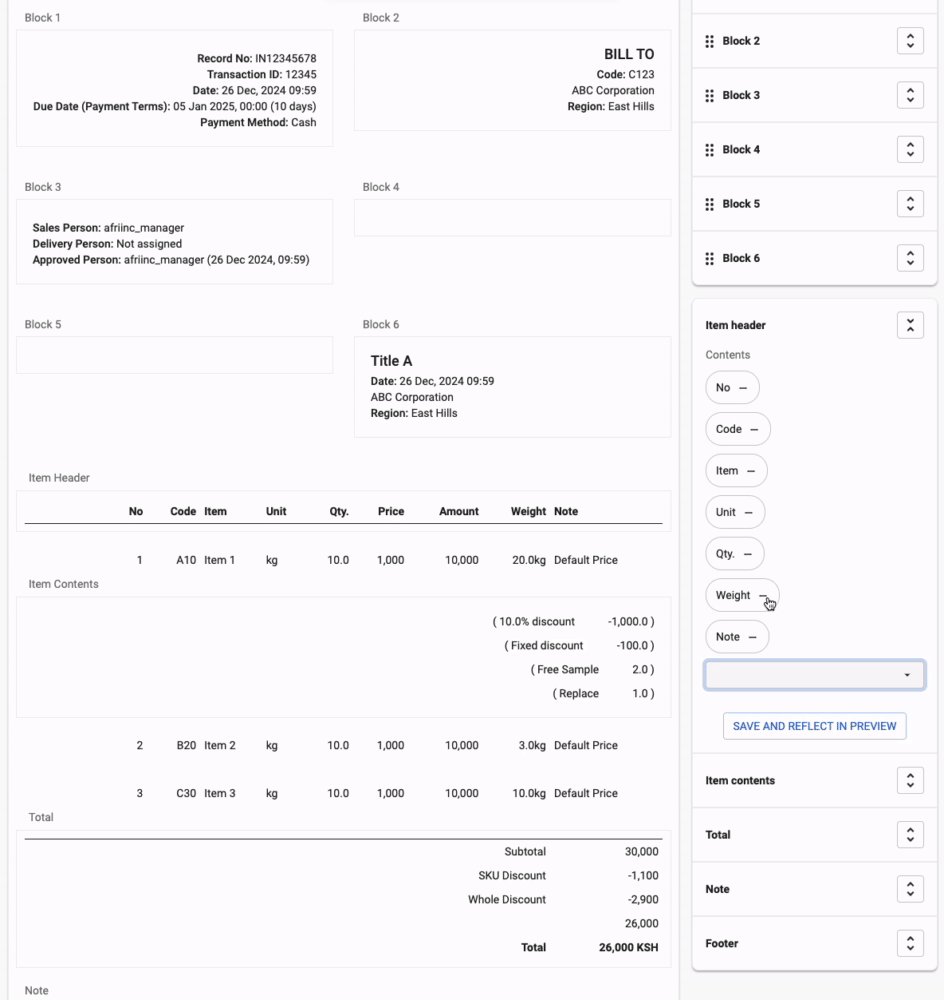
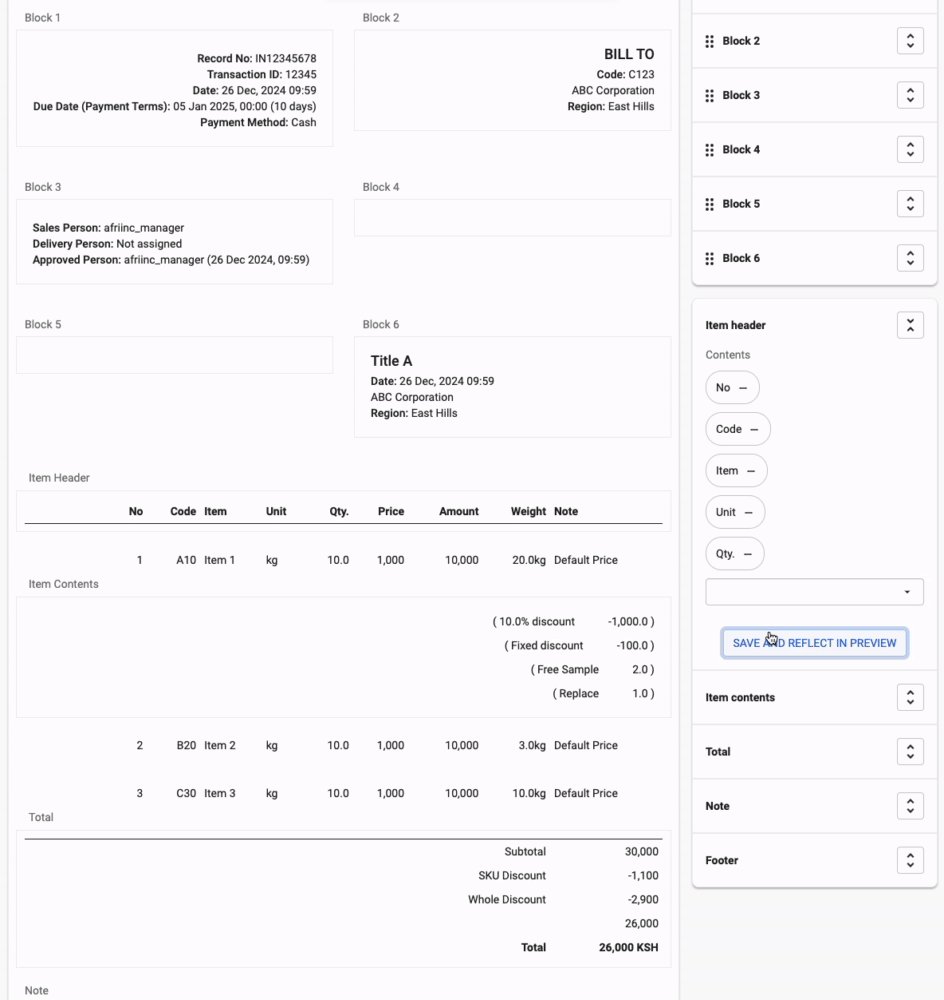
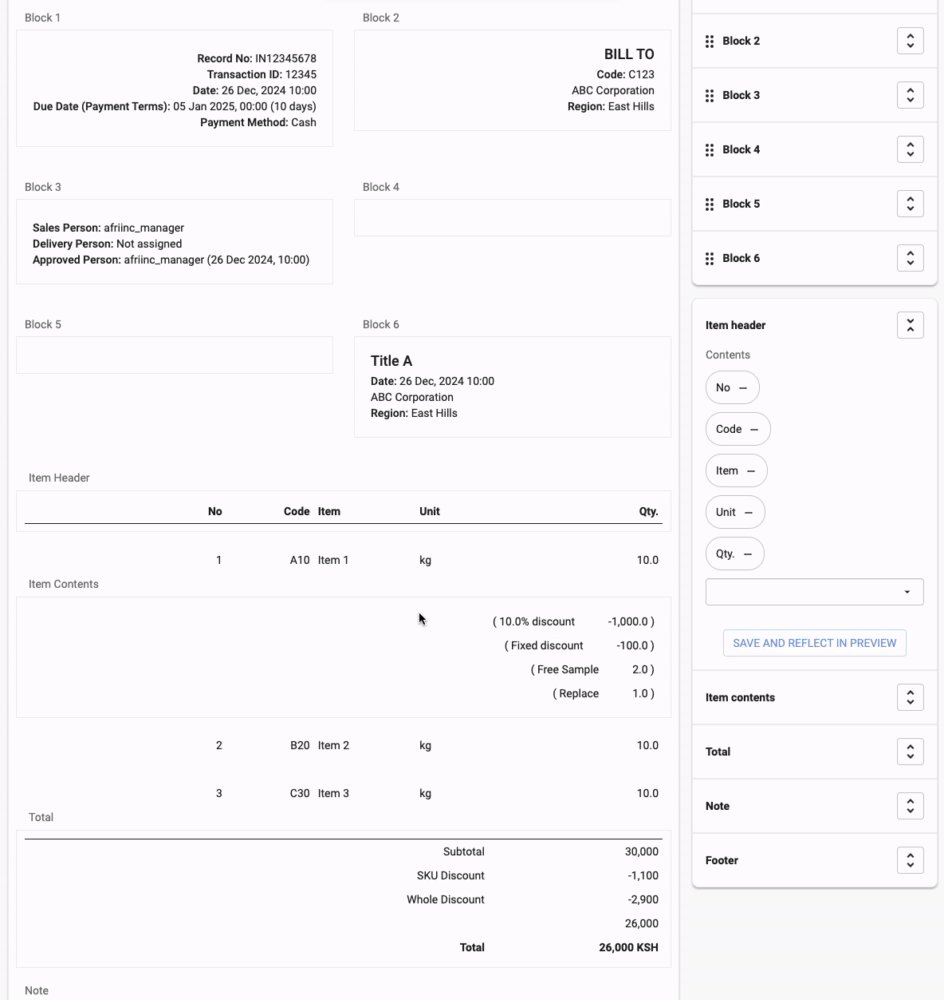
Formatの編集画面
Invoiceの画面
必要になった背景💡
この機能が生んだインパクト🕊️
開発したときの難しさ💭
さいごに🙇🏻♂️
ざっくりと説明すると、これまでは固定したフォーマットでしか出力できなかったInvoice = 発注書とか請求書を、顧客が出したい情報だけ、好きな位置だったり、文字の大きさなど含めカスタマイズできるようになった、というものです。
これは説明するより見てもらったほうが分かりやすいと思うので、以下をご参照ください…!
Custom Invoiceでは、ヘッダーやフッターや、取引内容などが細かく分かれていて、それぞれのセクションごとにカスタマイズすることができます。
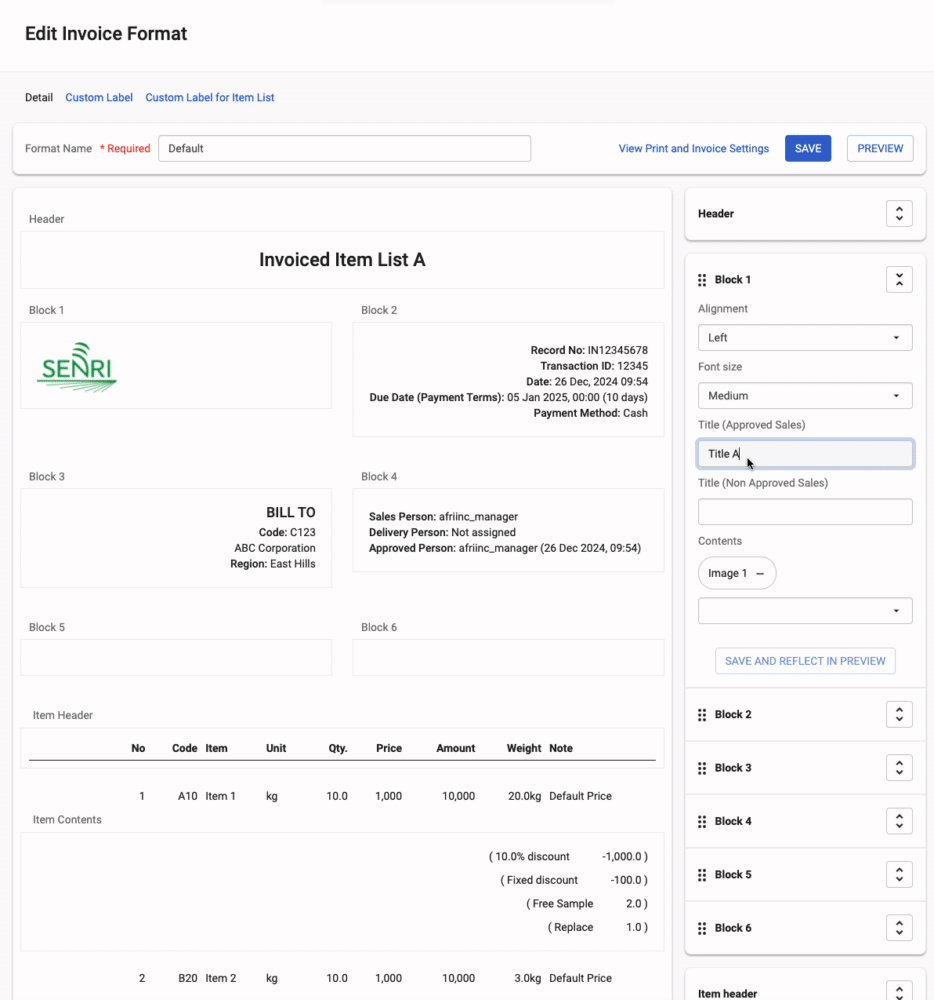
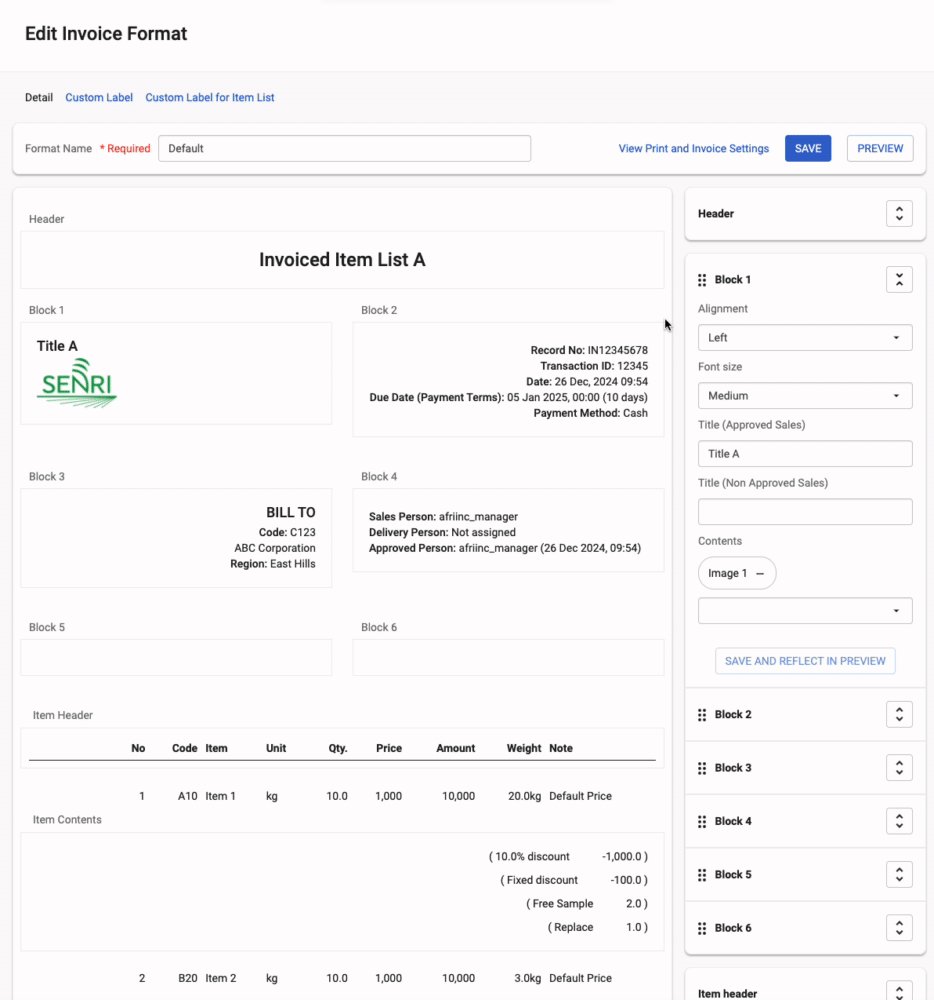
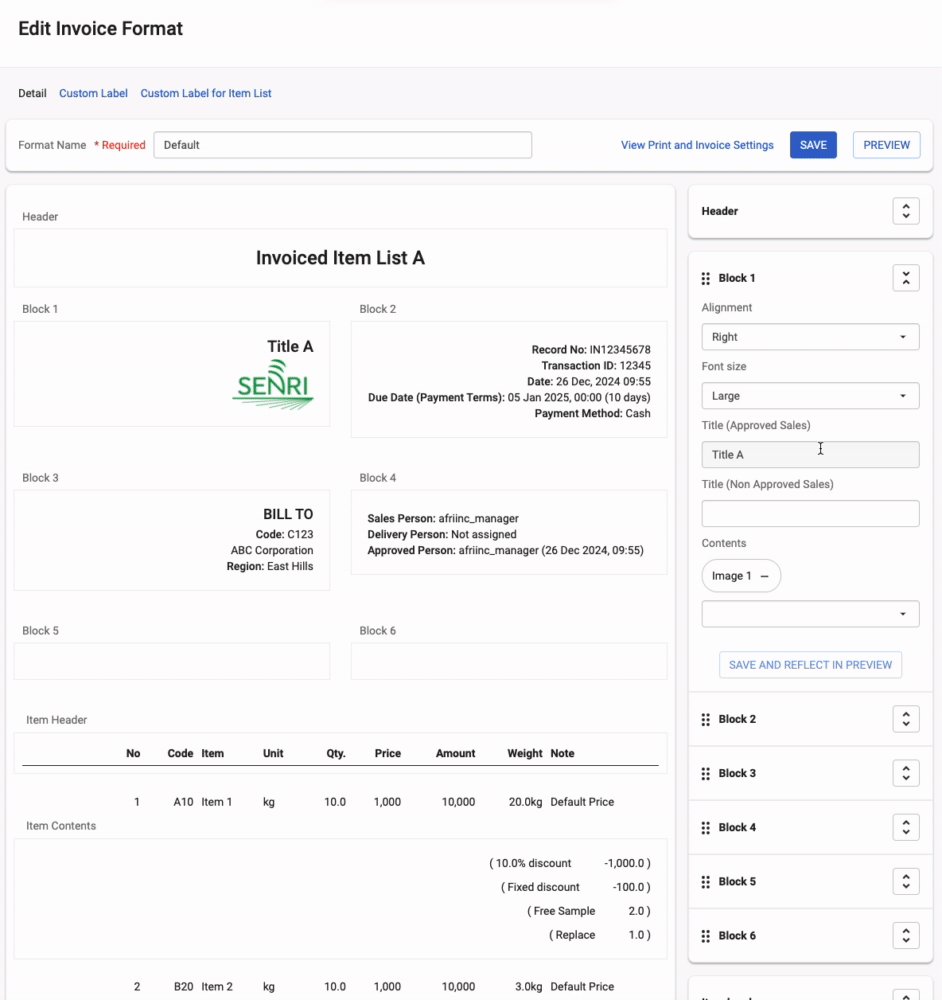
例えばタイトルを追加したり…

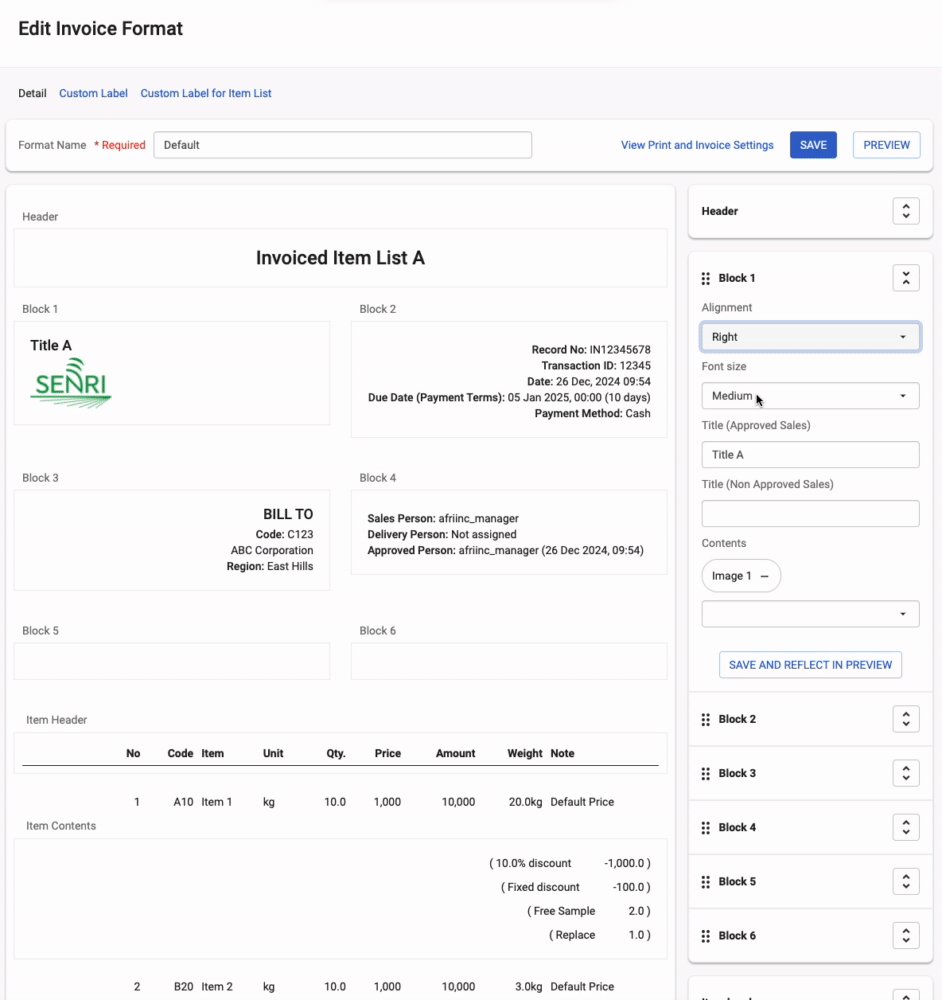
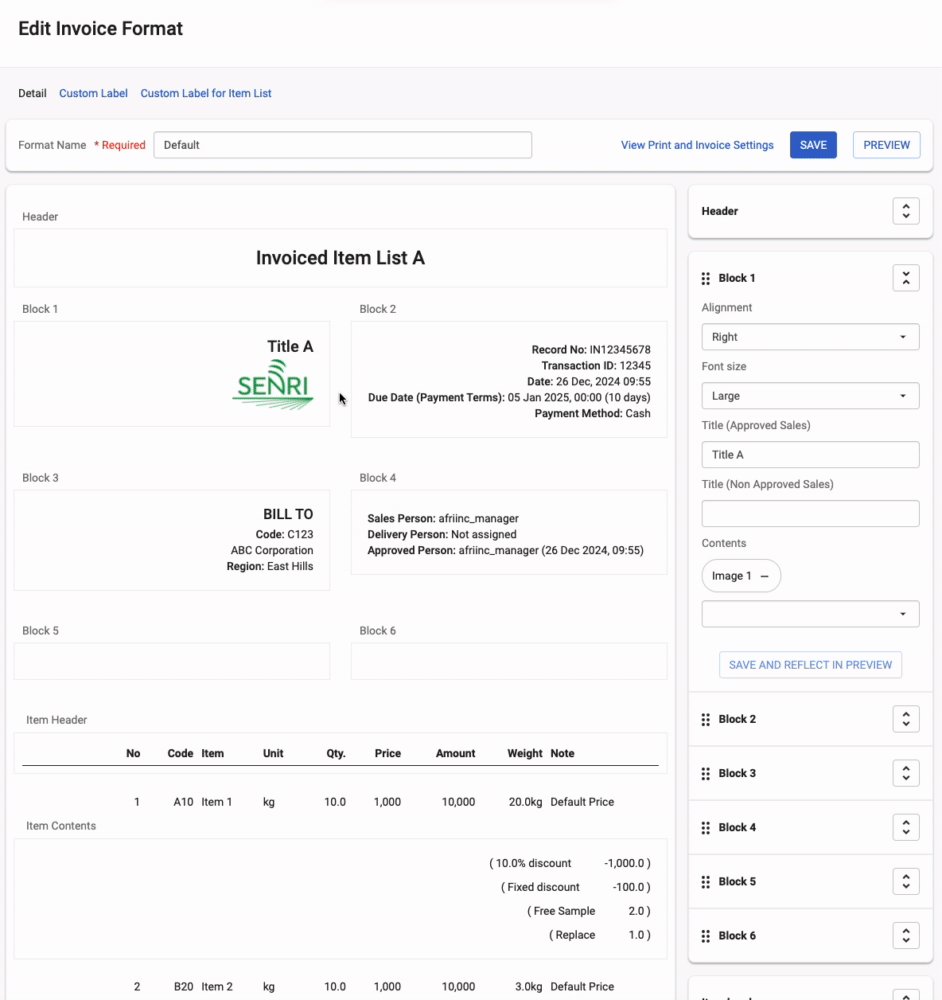
文字の揃えやサイズを変更したり…

表示する項目を追加/削除したり…

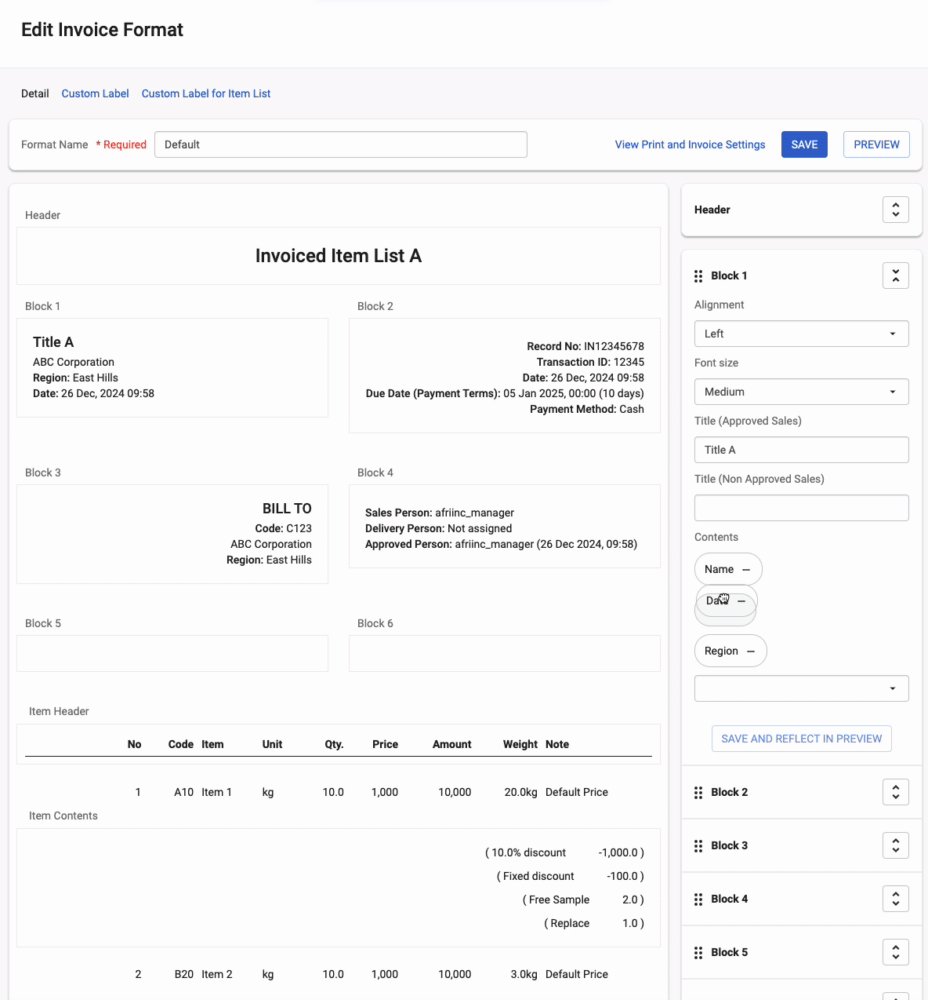
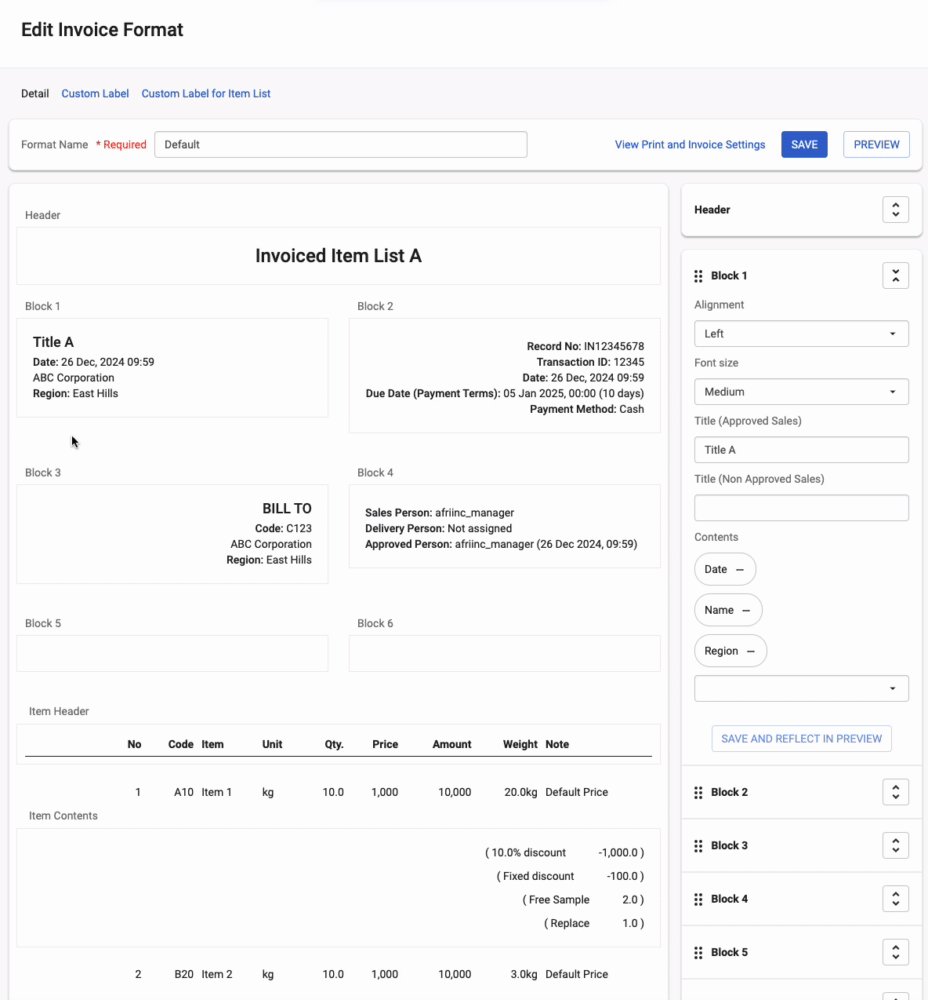
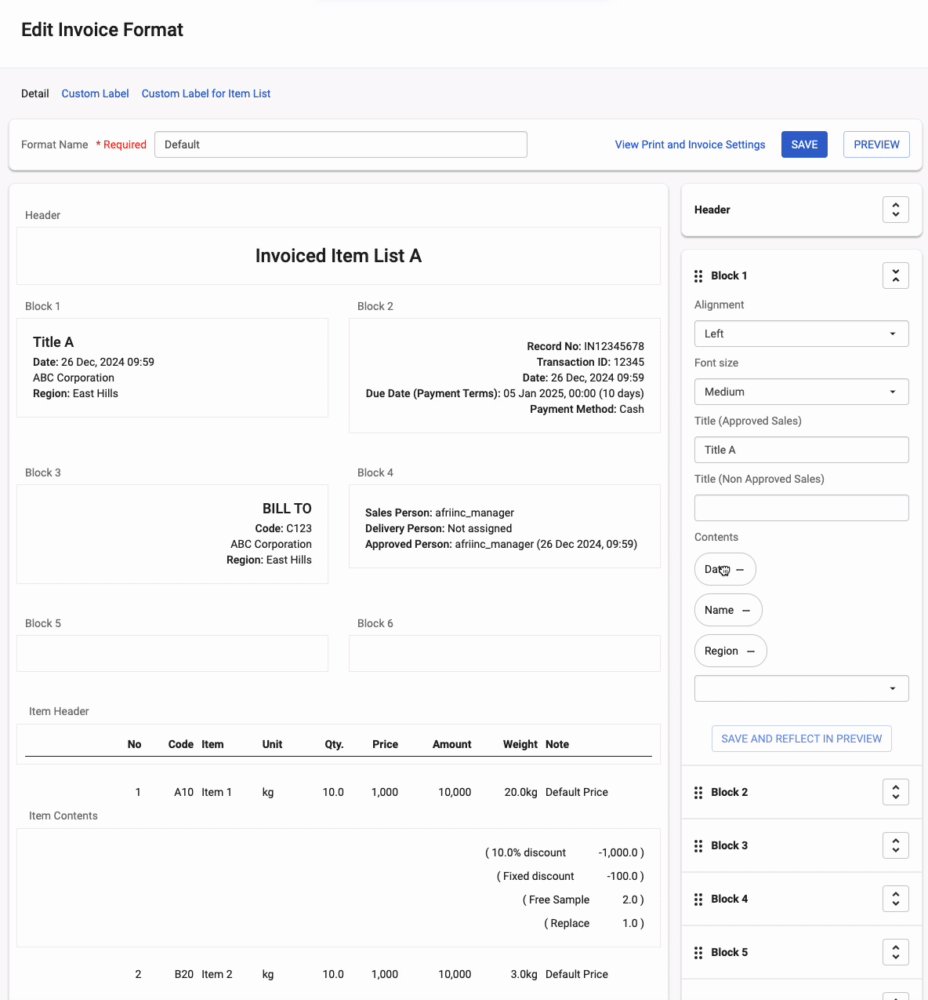
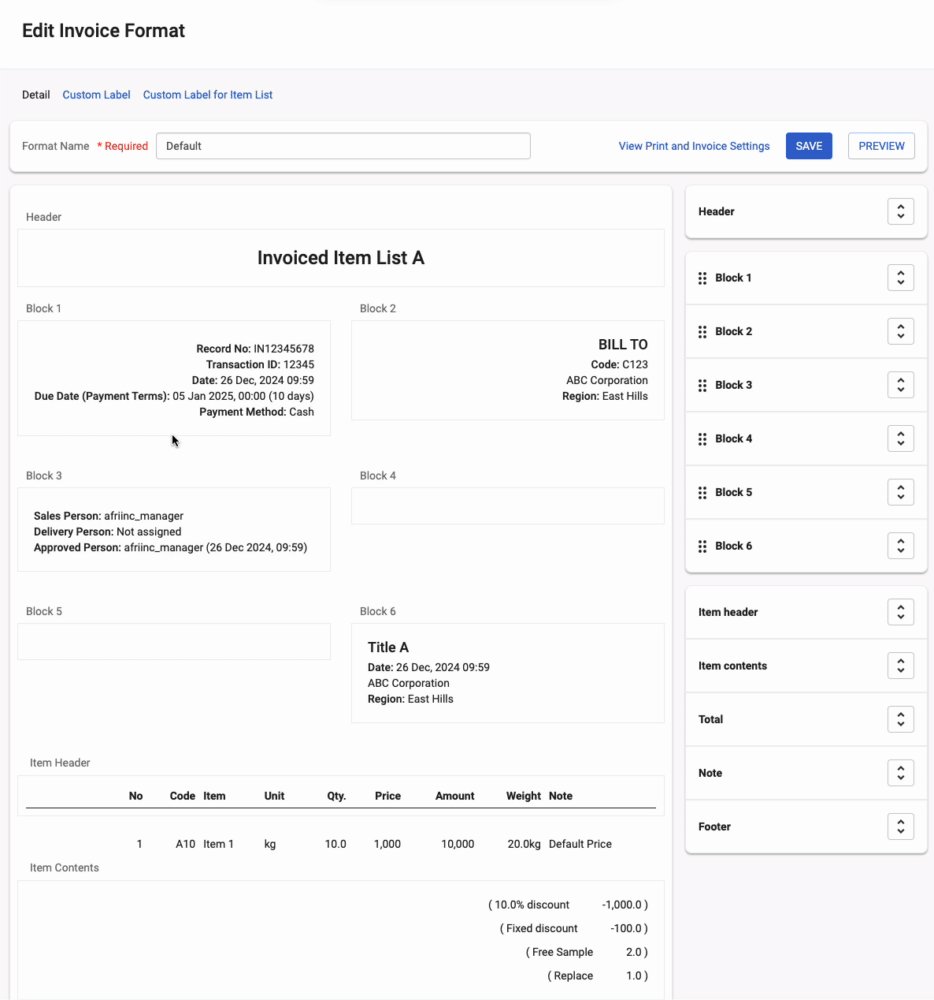
追加した項目の順序を入れ替えたり…

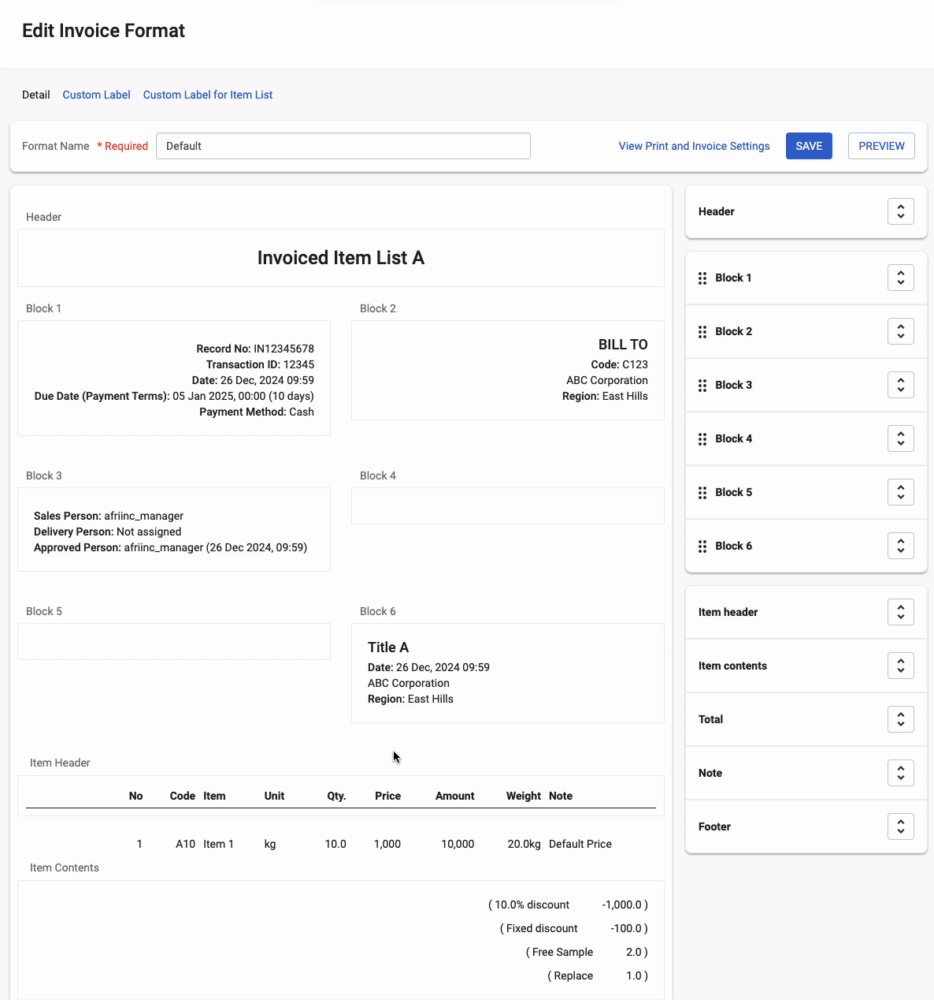
セクションごと入れ替えたり…

商品情報部分も(ほぼ)自由に変更できます!

上記のように設定したFormatで取引情報をInvoiceに変換するとこのように出力がされ、プリントすることができます。(中身は架空のデータです)
このNoteの下の空白部分には、「今月のキャンペーン」の情報が入ったり、社内でこのInvoiceをプリントして回していくときに「Product 1 の在庫が3個足りない」「Product 3だけ遅配で3日後に配送」と言ったコメントや、これを見て倉庫の人や、配送に行く人のサインがされたりすることが想定されてます。日本の請求書だと「備考」にあたる部分ですね。
この部分はPrintするときはページを跨がないように、よしなに調整されるようになっています。
Issueを遡ってみるとこんな背景があったようです。
1つ目に関して、Invoiceはプリントして使われる事が多いため、顧客によっては必要のない情報による表示領域の圧迫が問題としてあり、ソースコードとしても、条件分岐が多く存在していて見通しが悪くなりつつありました。
2つ目については、”Custom field”というのは今回の機能のことではなく、例えば顧客のデータについて、名前や住所、電話番号などアプリケーション側ですでに用意しているfieldではなく、顧客ごとに自由にfieldを追加できる機能のことを指しています。
そのようなCustom filedに対して、既存のInvoiceでは表示場所を一定の場所にしか表示できないけど、表示するしない含め顧客ごとに自由に決めれる方がいいよね!というのが背景でした。
これは先日のCTO杉山の記事にも紹介があった通りですが、のせる情報の取捨選択ができるようになった結果、インボイスとしてだけではなく倉庫&配達担当の方に在庫確認&配達リストとして利用してもらったりしているようです👀
また顧客だけではなく開発側としても、これまで年に数件来ていたInvoiceに関する要望に対して、要件を決めて、設計・実装して、QAしてリリースとしていたのが、Custom Invoiceでその要望を解決できるようになったので、その分他の優先度高い開発に時間を使えるようになりました。
この機能を開発したときに、エンジニアリングの難しさを感じました…!
抽象的に「xxの機能が必要だよ」という要望には、実際にユーザーが利用する場面では、何ができているのがベストで、何ができてなくても良いのか、何はできてないといけないのか、という部分が明確にされていなかったりします。
また、それを実装する前に判断をするというのは、当時の自分では難しいと感じていました。
Custom Invoiceのformatを編集するページでは、一つの画面にCustom Invoiceのほぼすべてのinput fieldが存在している上に、それらが追加/削除可能、かつ一部はHTML上の位置が動的に変わっていくというようになっています。
当初は変更があるたび左側のpreview表示を動的に変えていく、でもレコードの更新はしないという仕様でした。
SENRIはフロントエンドにごりごりのフレームワークを採用しているわけではないので、このような動的な画面の変更を素のJavaScriptでやるのはかなり大変でした。
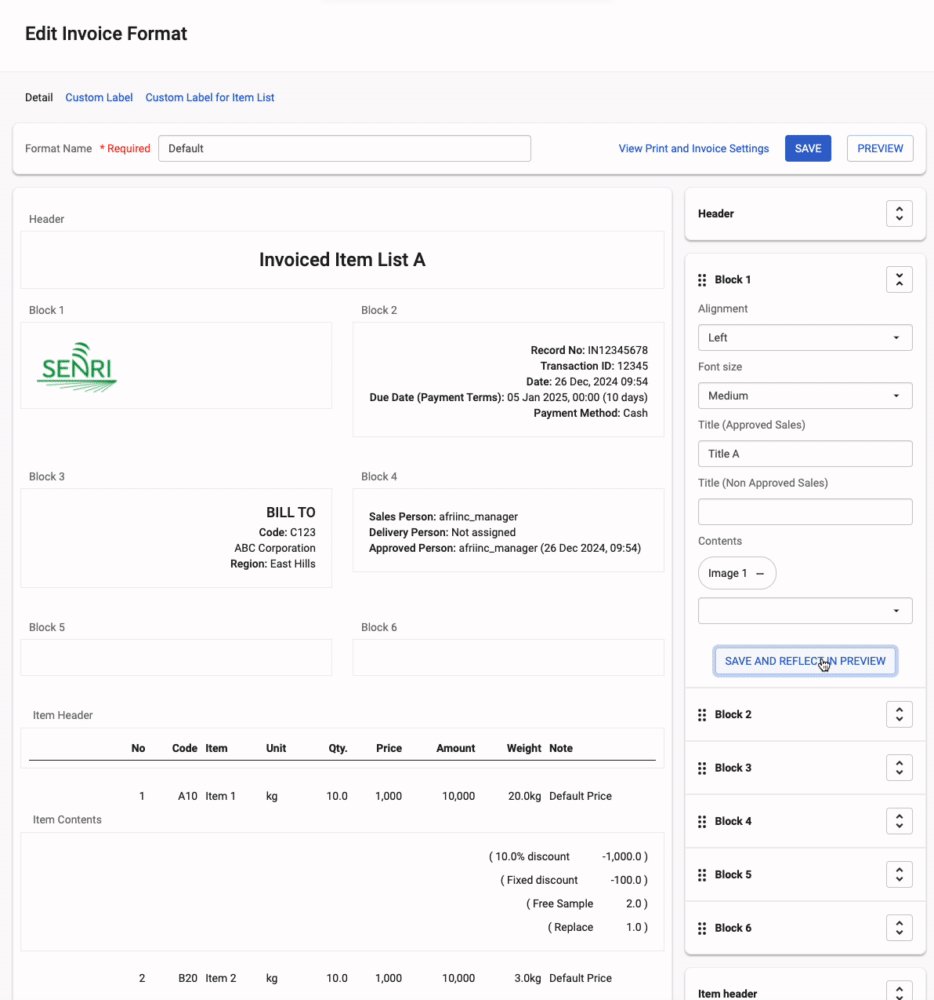
ですが最終的には、「保存して反映ボタン」を押したタイミングで画面の変更とレコード更新を同時に行うというものになりました。
これは当初の仕様では実装が複雑になりすぎる、ということで相談したところCTOに提案してもらい、PdM含め話した結果の変更でしたが、正直当時エンジニア歴1年弱の自分では至れなかったか至ったとしてもとても時間がかかっていたのではないかと考えています。
「限られた工数の中で顧客にとって大事でないところに時間を使わない」ことと「スコープを削るとしてどのレベルまでは担保しないといけないか」の判断がとても大事で、とても難しいなと感じた瞬間でした…!
まだまだこの感覚を身に着けようとしている最中ですが、こういった意思決定に近くで触れられる環境をありがたく感じています🔥
機能紹介と言いつつ、個人的な気持ちが入り混じった内容となってしまいましたが、プロダクトに限らず少しでもSENRIの解像度が上がっていれば幸いです!
Custom Invoiceは自由度が高い分、想定していなかったユニークな使い方がされて、そこから私たちが学びを得てまたプロダクトに還元していく、みたいなことも起こるのではないかと思っています。
背景の説明で少し触れたCustom fieldについても、今年いくつかSENRIのコア機能に対して追加してきましたが、今後も顧客の増加に伴って追加していくことが予想されます!
他にもやりたいことはたくさんありますが、人手が足りず手を付けられていないものもあるので、もしこうした課題解決やSENRIの事業環境、開発環境、プロダクトなどに興味をお持ちの方がいればぜひお声掛けください🙌
お読みいただきありがとうございました!
Webエンジニアの募集はこちら -> https://www.wantedly.com/projects/1924341


