※本記事は2022年5月にunilabo noteに掲載された弊社delikuさんの記事の転載です。
アイミツ開発チームでエンジニアリングをしている deliku です!
私も参画していた、去年の春から始動したアイミツサービスのリプレイスプロジェクトが4月下旬にリリースを迎えましたので、今回はその話をしていこうと思います。
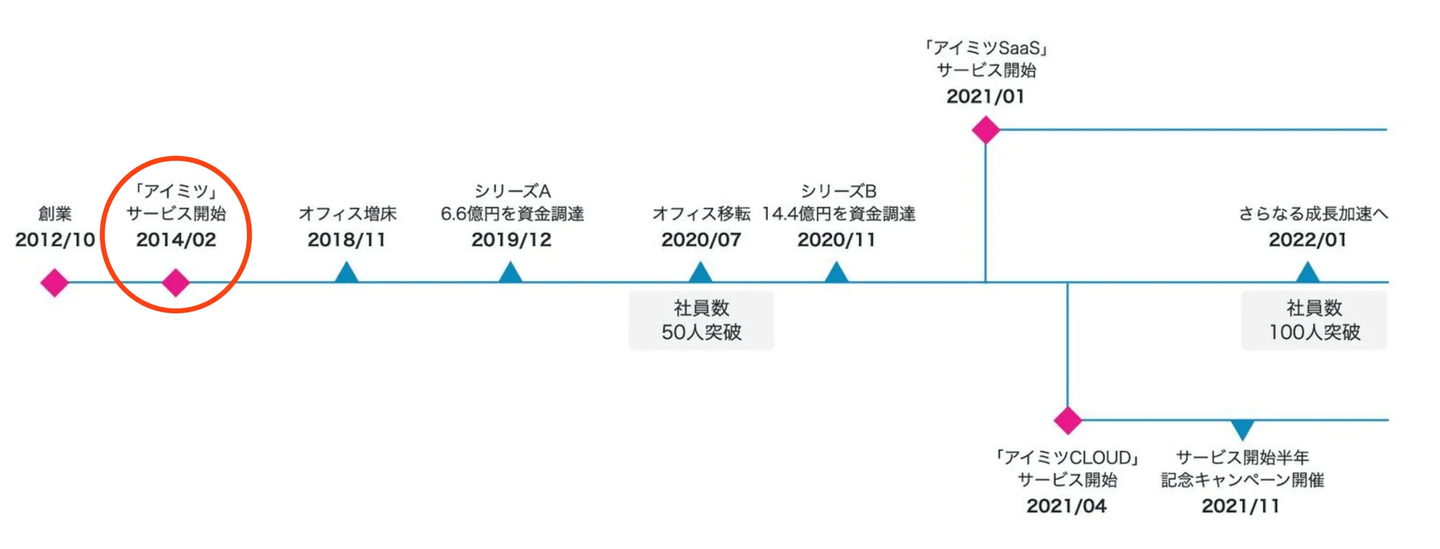
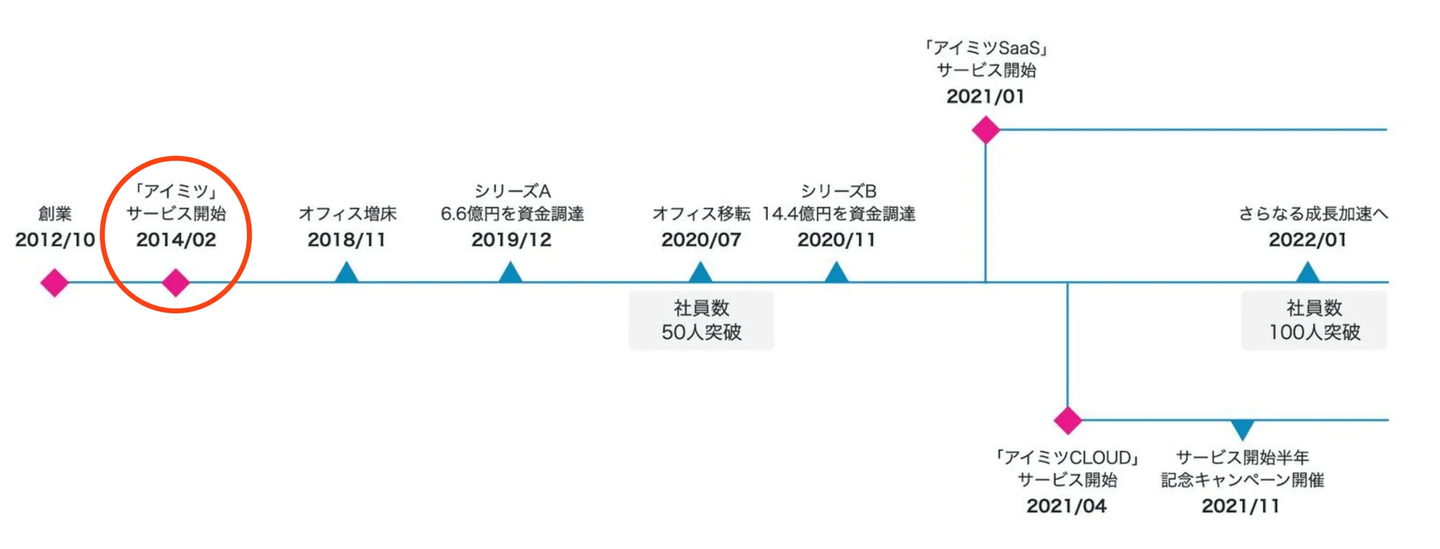
▶︎ アイミツとは
日本最大級のBtoB受発注プラットフォームとして2014年にリリースしたサービスで、ユニラボにとってコアビジネスとなっているプロダクトです。


▶︎ 技術的負債蓄積による当時の状況
およそ技術的負債と向き合った方なら想像に難くないであろうことが大体弊社にも当てはまります。
- 開発スピードの低下
-システムが複雑化しており、追加開発には毎回調査工数が膨大で柔軟な開発がしづらい - 新規加入エンジニアのキャッチアップが困難
-システムが複雑化しており、理解に時間がかかる。もしくは読み解けない場合もある - 拡張性の低下
-外部サービスの連携など、毎回開発が大掛かりになる。もしくは一部のエンジニアしか対応できない
▶︎ 技術的負債が膨れ上がるとどうなるか?
障害が出る確率が増えるだけでなく、エンジニアのモチベーション低下 / 早期退職につながり、結果的に顧客への提供スピードも落ちる状況になりえます。下記のブログの内容は私自身共感することが多かったので紹介しておきます。
▶︎負債返却へのアプローチ
大まかに分類すると、下記2点に集約されました。
1 エンジニアリング問題
- 3種類のフレームワーク利用(独自フレームワーク、silex、Laravel)
- テーブル設計
- 不要な機能、ロジック放置
エンジニアリング問題は、システムリプレイスによりフレームワークの一本化および、シンプルな設計にすることで解消させます。
2 複雑なシステム構造
- 内製開発したSFA(営業支援システム)中心のデータ設計によるシステムの複雑性の増加
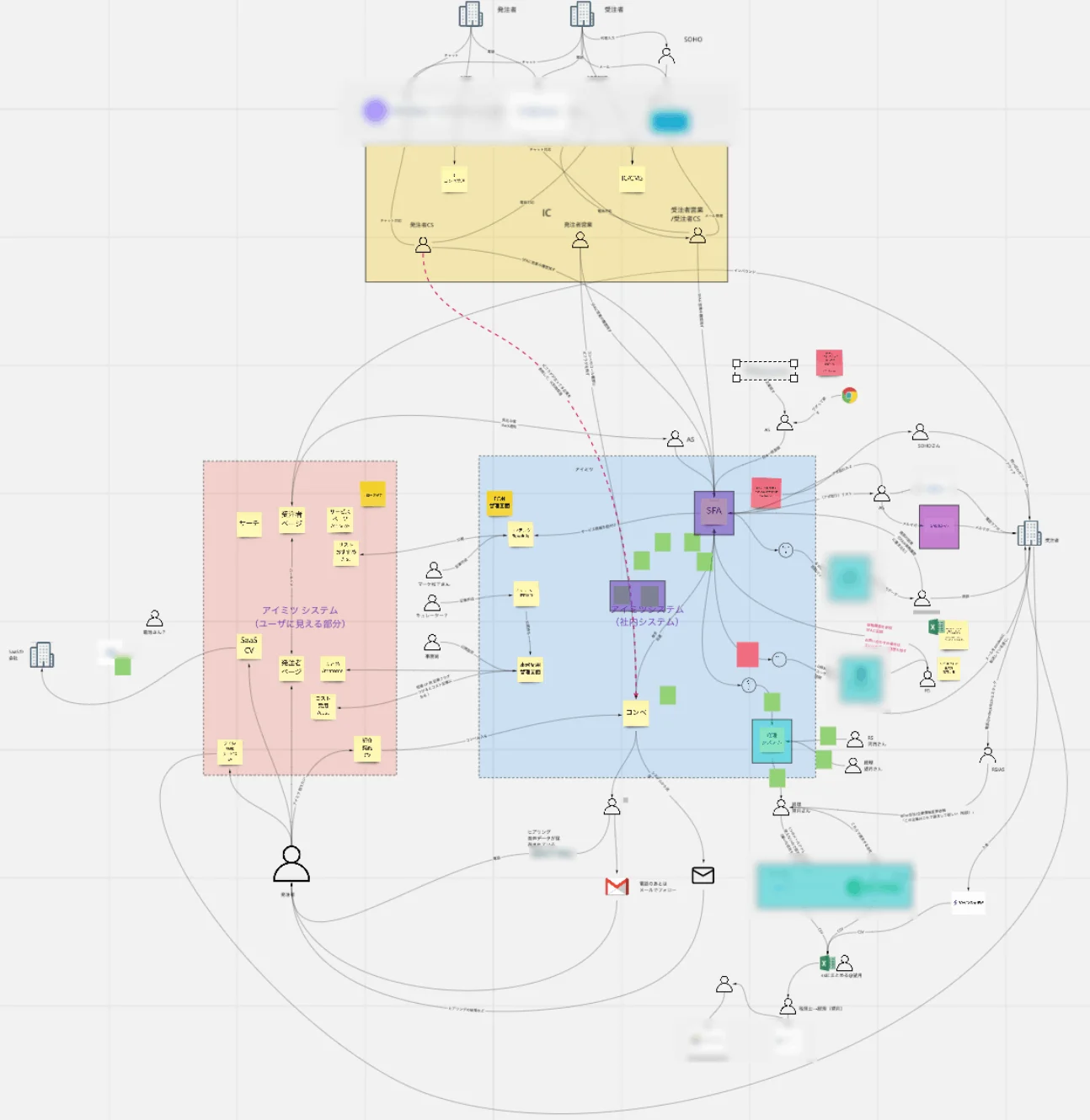
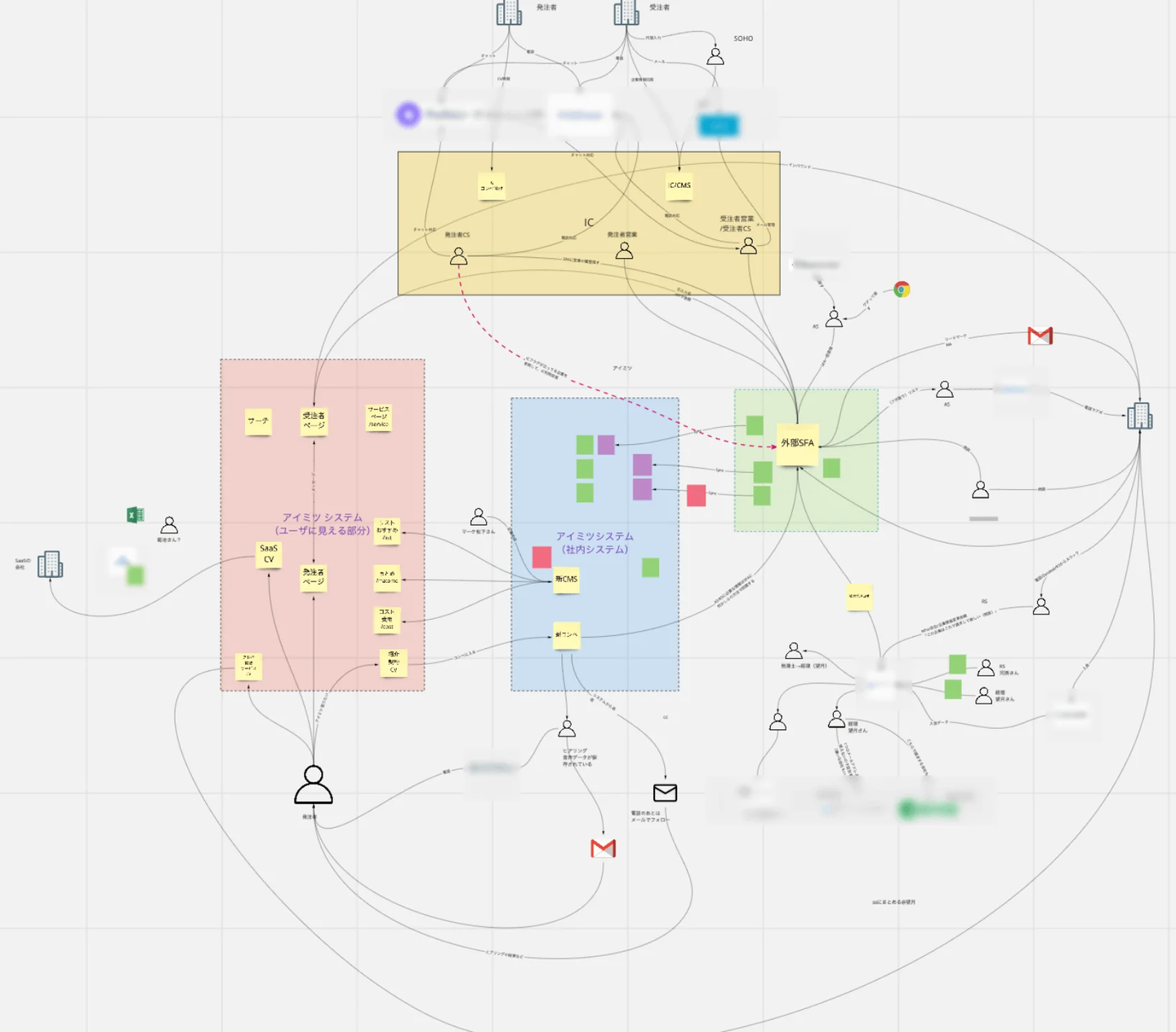
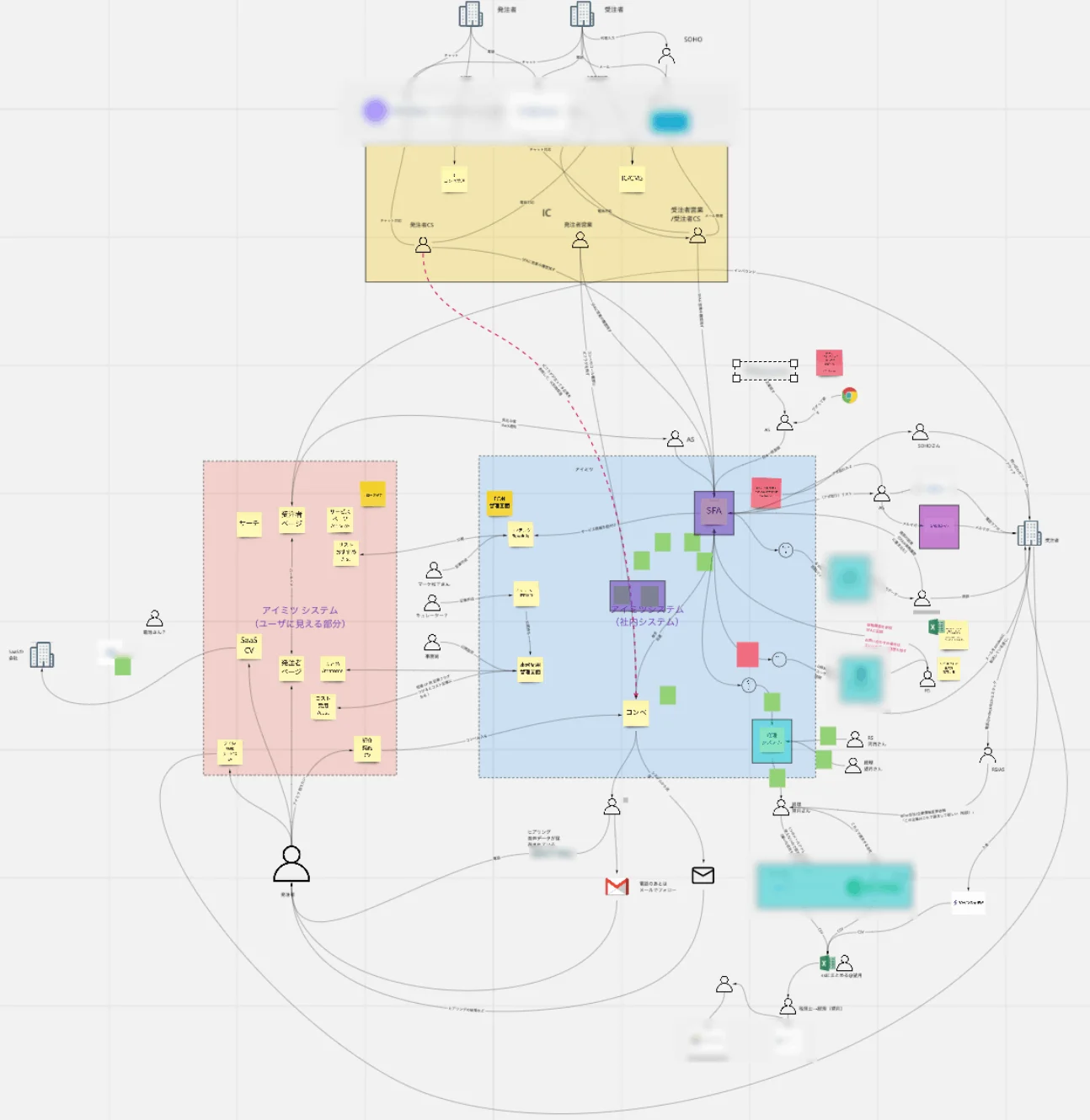
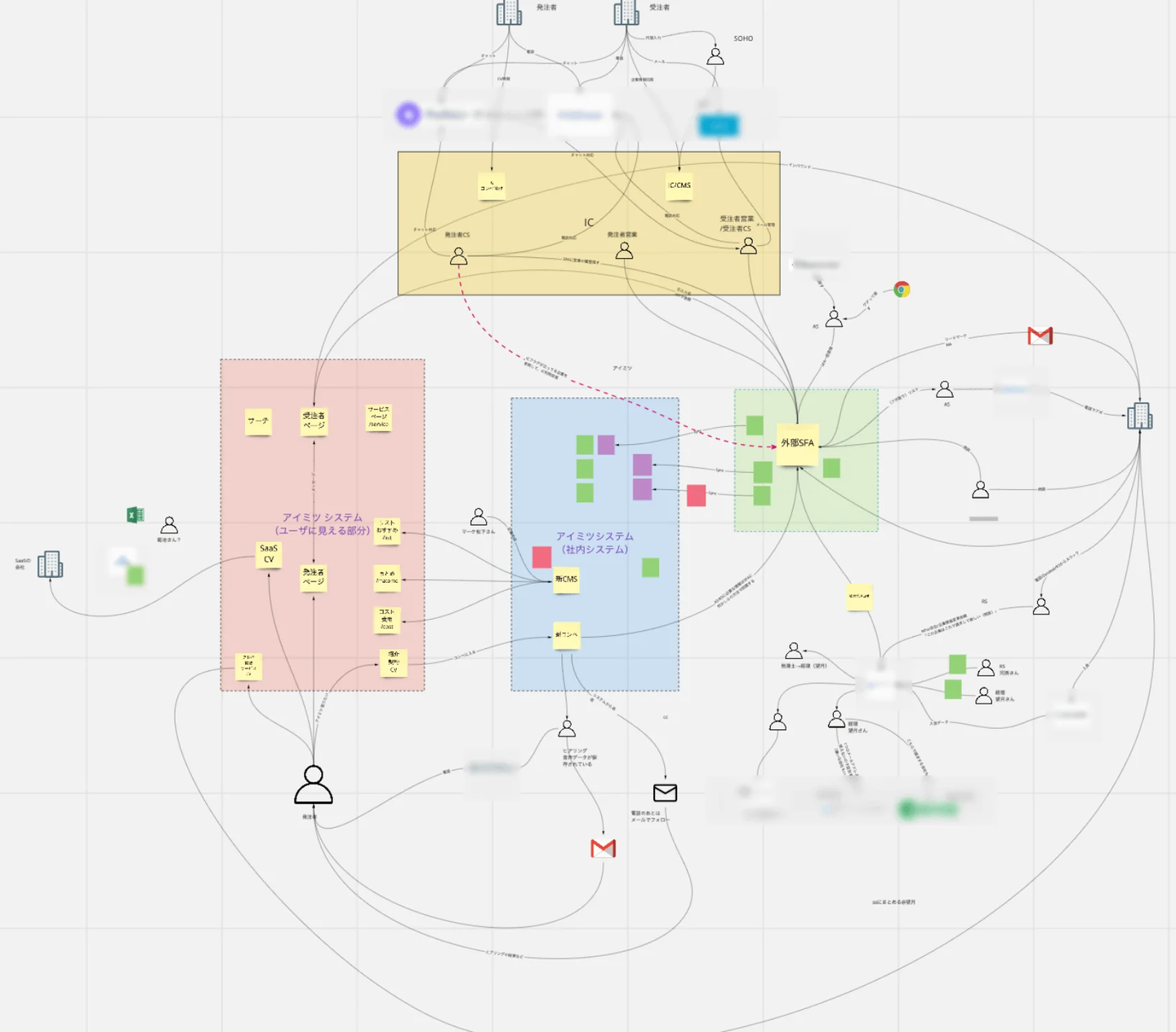
複雑なシステム構造は、内製開発による複雑化したSFAによる弊害のため、外部SaaSに切り出すことで解消させます。後述の system map を確認いただくと、SFAに依存した人が外部SaaSを利用することがわかります。
これにより、アイミツシステムはよりコアコンピタンスの開発に取り組めるようになります。


▶︎ リプレイスを遂行するためのマインドセット
長期化するプロジェクトでは、目的を忘れてしまったりすることがあります。そういうときは初心にかえり目的を思い出すことが大事でした。
とあるリプレイスメンバーがかいてくれたマインドセットの心得
リプレイスの目的は機能追加が難しくなったレガシーシステムを再構築し、今後の開発スピードを上げることでユーザに価値を最短で提供できるようにすることです。不確実性の高い世の中なのでビジョンを達成するための100%確実な答えは誰も持っていません。そのため爆速で仮説検証を回しユーザにたくさんの価値を提供できなければ受発注のインフラにはなれません。よってリプレイスPJメンバーが今なすべきことは可能な限り最短でリプレイスを完了させ次のフェーズにつなげることです。
リプレイス開発を進めると既存システムの仕様や設計に違和感を持つことが出てきます。あるべき論を考えるのは大事なのですが、議論する労力/ 調整する労力を考えると大局的に考えると、まずはリプレイスを完結することが何よりも近道になるはずです。(明らかにおかしい既存仕様は修正すべきですし、議論をするなということではありません)
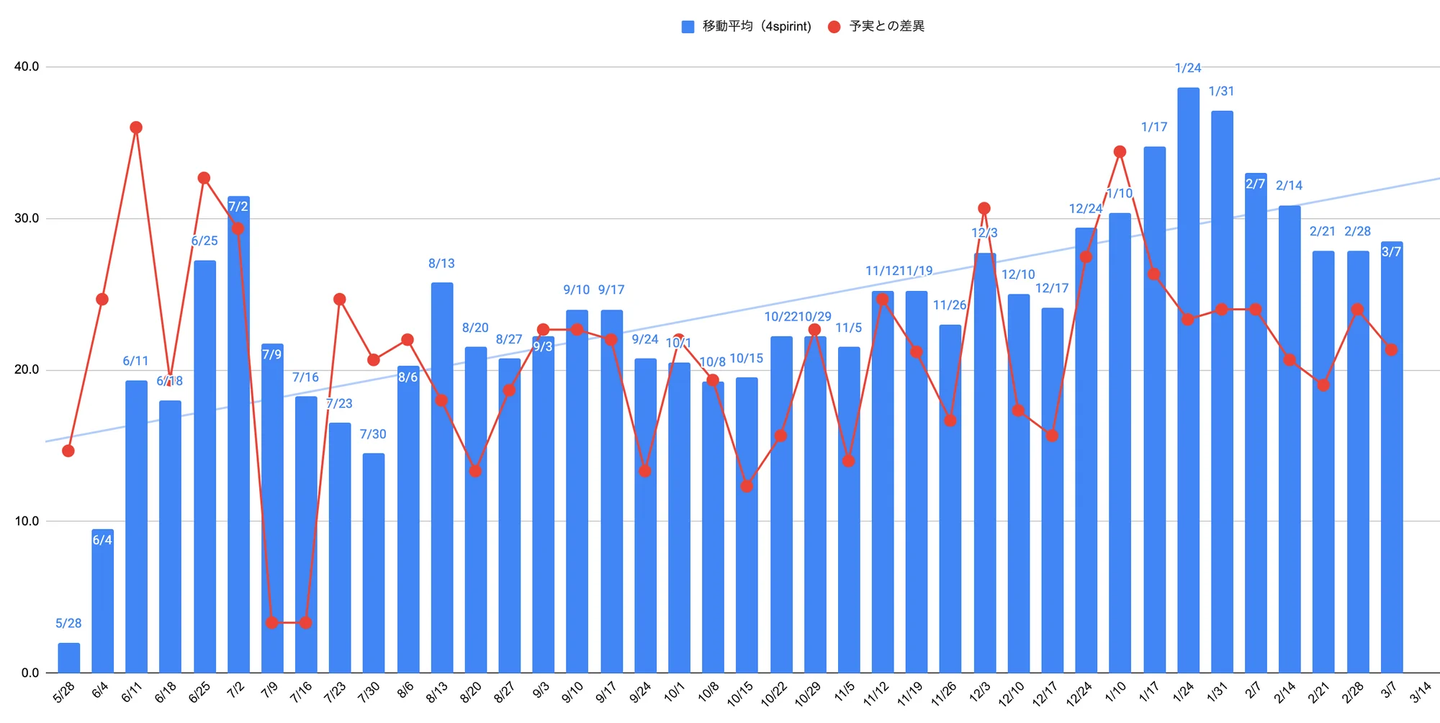
▶︎ プロジェクト進捗と実態
プロジェクト開始時にシステムの全容を把握しているエンジニアが大まかに必要機能と概算の見積もりを算出し、全体のスケジュール感を共有しました。
走り出し当初は、メンバー間で仕様認識や開発思想のすり合わせなどの議論や認識合わせに時間がかかっていた印象があります。
設計や思想で困ったときは、下記のドキュメントや資料を参考にしていました。
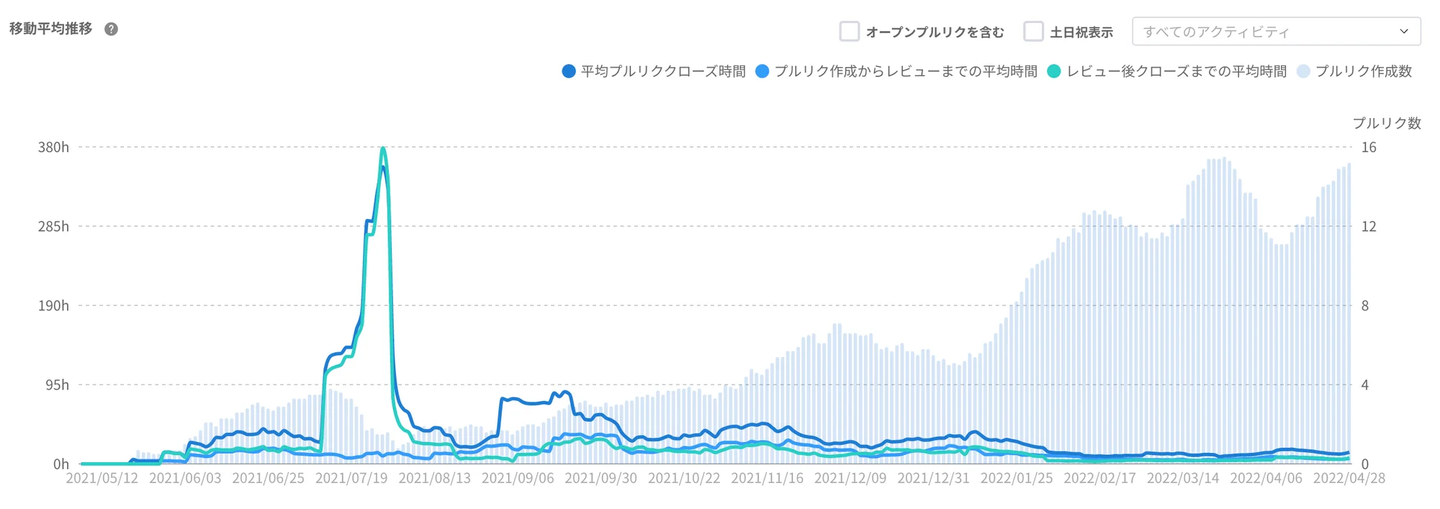
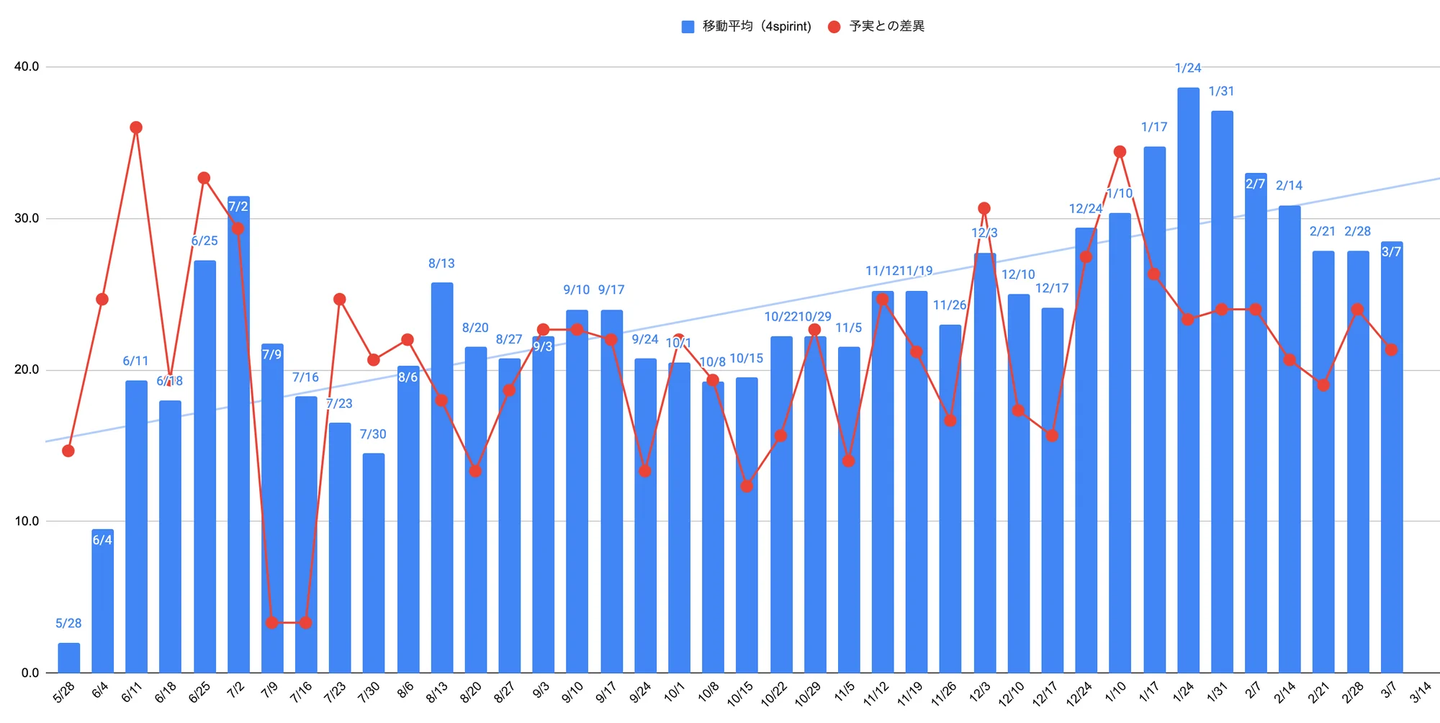
7月頃はリプレイスプロジェクトではなく、Core Web Vitalsへの対応をしていたため、数値が低くなっています。
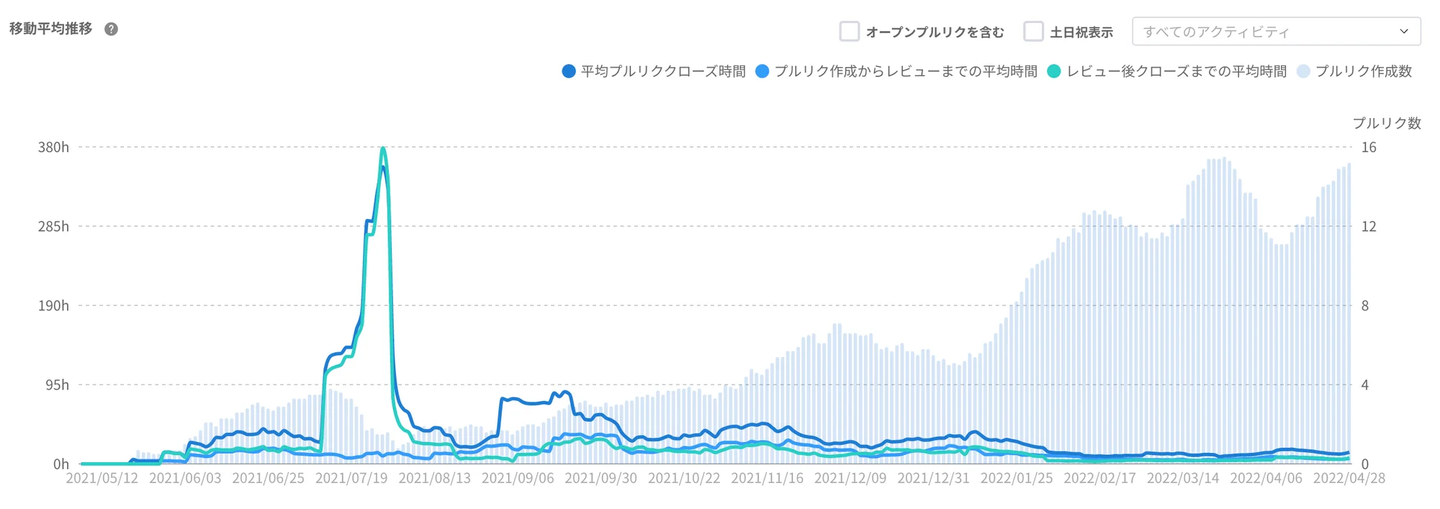
また、ベロシティの達成状況は、2021年10月頃からチーム全体で意識するようになり、
そこからパフォーマンスもあがっていることが findy teams のデータからわかります。



▶︎ リプレイスによる成果
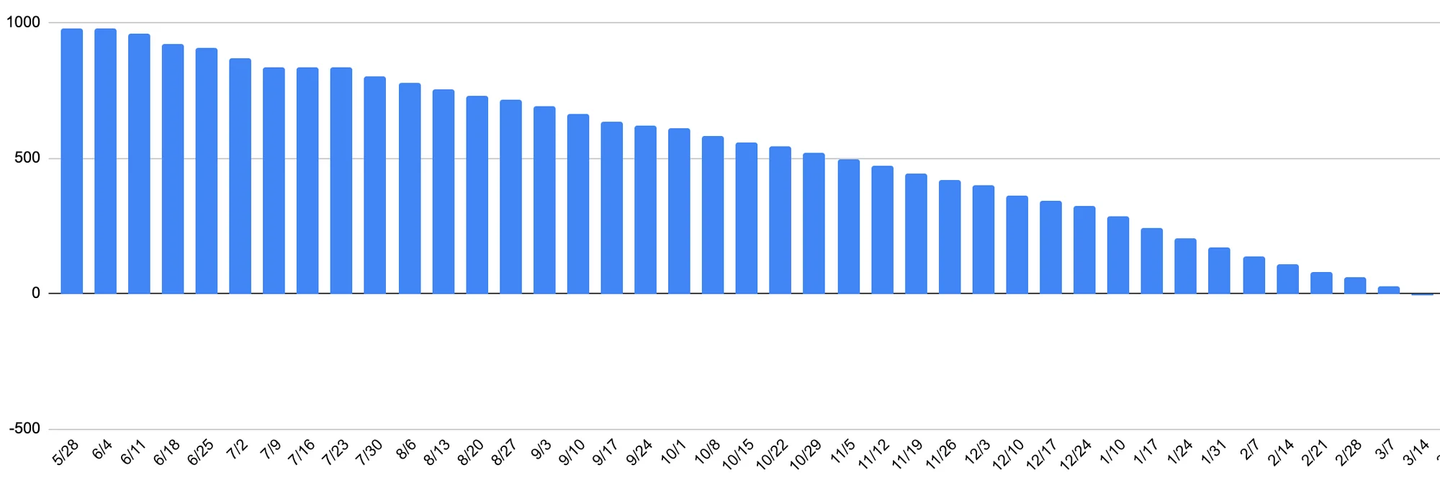
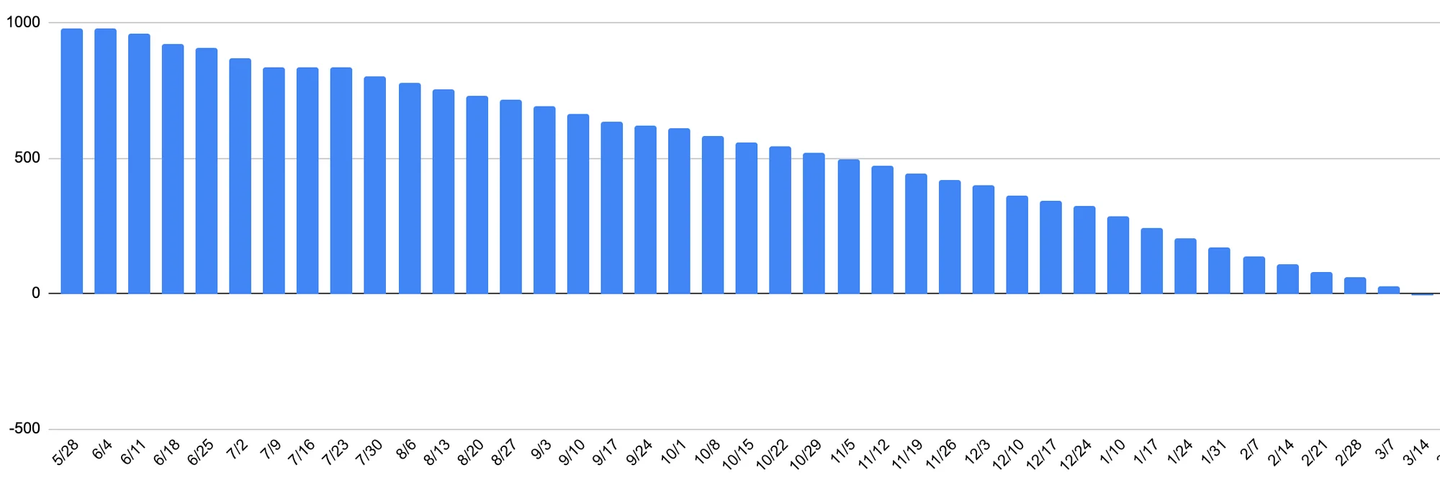
1 数値からみるスリム化したシステム
不要な機能、ロジックを削除したシンプルな設計を実現した結果、コード量が大幅に削減できたことがわかります。
![]()
2 テストコード導入
基本的に feature test / unit test を書きます。
またCI実行時にtestが実行されるようになっており、testをpassしないとmergeできない仕組みを導入しています。
3 OpenAPI Generator導入
下記の記事でメリットが挙げられていますが、今回のリプレイスで、マイページと管理画面はSPAで実装しているので、I/F設計をしてフロントとバックエンドで認識を合わせられれば、あとはI/Fを満たすものをそれぞれで実装すれば良いので、分担して作業が進められるのが良かったなと実感しました。
4 ボタン1つで簡単deploy
master への merge をトリガーに CodePipeline でビルドが実行され、deployの手前で承認プロセスを挟む仕組みになりました。
また、AWSのシステム構成はシンプルに ALB + Fargate + Aurora + Redis となっています。
5 本番マスクデータを利用した開発環境が使える
ほぼ本番のデータを利用できることで、下記のメリットを享受できます。
- 実ユーザと同等体験での開発やテストを行える
- パフォーマンス問題を検知しやすい
仕組みとしては、本番のダンプデータをマスクし、STG環境のDBに保持させ、STG環境のDBのダンプデータをS3に出力します。
あとは、ローカル環境からS3のダンプデータをローカルのdocker上のDBにリストアするシェルスクリプトを実行させればOKです。
6 社内向け機能の利便性向上
他プロダクトで採用している技術を取り入れ、プロダクトによって使い勝手を損なわないように配慮しています。
- 管理画面ログイン機能に、GoogleOAuth を採用
- コンテンツ作成機能に、Editor.js を採用
- 複数存在していた管理画面を1つに統合し、使い勝手の煩雑性を解消
▶︎ リプレイスプロジェクトを通して
プロジェクト後半の半年はなにをやっていたかパッと思い出せないくらいひたすらなにかを実装していた気がします。それくらい没頭して仕事に打ち込んでいました。(食事中も風呂に入る時も寝る前も、設計や詰まった箇所について考えていたような気がします)
いざ終わってみると、本来アイミツというサービスはシンプルなもの(発注者と受注者を最適にマッチングする)なので、システムもシンプルになるというあるべき姿に戻ったのかなという印象があります。これは "数値からみるスリム化したシステム" で書いた通りです。
今後の機能開発については、ユーザニーズを深掘りしたうえで、
文字通り、"顧客が本当に欲しかったもの" を追求していきたいと思います。
▶︎ 最後に
1年続くプロジェクトを一緒に並走してくれたチームメンバーへ「ありがとう」と、リプレイス完遂を待っていた社内の多くの方へ「お待たせしました」という気持ちを表して締めたいと思います。
/assets/images/14353022/original/9724b319-3dd8-4d0b-a022-bfaceb8ebfa7?1693526596)








/assets/images/18193654/original/be940307-670e-417d-9bf5-f8b6ebe9b770?1731646211)
/assets/images/14353022/original/9724b319-3dd8-4d0b-a022-bfaceb8ebfa7?1693526596)
/assets/images/17235149/original/9724b319-3dd8-4d0b-a022-bfaceb8ebfa7?1709805065)