こんにちは。ポケラボクリエイティブ部です。
クリエイティブ部の若手メンバーがスキルアップに励む姿をお送りしているCreative Blogですが、今回はシステムサポートチームのシニアエンジニアがLive2Dの習得に励む様子をお送り致します。
アニメーション作成ツールのLive2Dとプログラムを組み合わせることで、果たしてどんな変化が起きるのか!?
まず、システムサポートチームについて簡単に説明致します。
システムサポートチームは、クリエイティブ部が制作したキャラクターデータの実装サポートや、制作支援ツールの開発・運営保守などを行っているクリエイティブ部所属のエンジニアのチームです。
「Creative Blog #7 ShaderGraphで光る武器を作る」や「Creative Blog #19 ShaderGraphで画面効果」でShaderの習得に励んでいるエンジニアも所属しています。
Live2Dはアニメーション作成ツールですが、Live2Dで作成したキャラクターアニメーションとプログラムを組み合わせることで、下記のように色々制御できるようなので試してみます。
・視線追従と自動まばたき
・モーションデータにイベントを設定してトリガーとして使う
・アートメッシュにIDを設定して髪の毛の色を変える
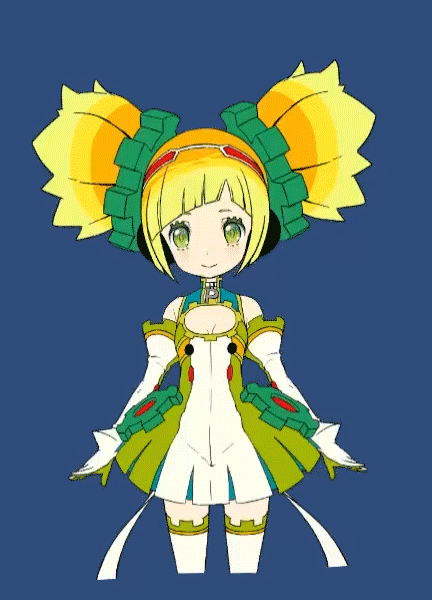
「Creative Blog #9 Live2Dの習得 セットアップ編」、「Creative Blog #11 Live2Dの習得 アニメーション編」で紹介したLive2Dのキャラクターアニメーションを使います。
Live2Dの詳細に関してはコチラを参照ください。
https://www.live2d.com/about/
まずはLive2DのキャラクターをUnityで動かせるようにします。
このサイトを参考にしつつ作業します。
https://docs.live2d.com/cubism-sdk-tutorials/getting-started/?locale=ja
簡単に流れを説明すると下記のようになります。
・Live2DのSDKをUnityプロジェクトにインポート
・SDKのインポートが完了したらLive2DデータをUnityプロジェクトにインポート
・Live2DデータはLive2DのEditorから書き出したデータでフォルダごとのインポートで大丈夫
・インポートが完了すると自動的にPrefabが作成
・作成されたPrefabをシーンに配置すればLive2Dキャラクターが表示
ここで1点つまずきました。
3Dカメラに変更した際に下記のように意図しない表示になりました。
(ちょっとしたホラーですね…。)

実はよくある事で、下記のサイトで丁寧に説明されています。
https://docs.live2d.com/cubism-sdk-tutorials/sortrendering/
説明通り、PrefabにAddComponentされてるCubism Render ControllerのSortingのModeを「Back To Front Order」に変更して解決しました。
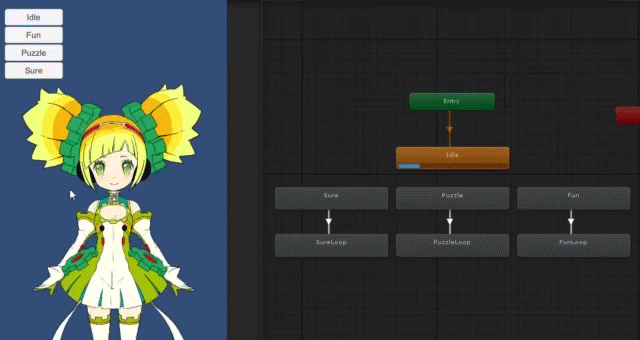
無事にキャラクターが表示されたので、一先ず全てのモーションが再生できるように実装しました。

それでは本題に入ります。
まずは視線追従。
このサイトを参考に作業します。
https://docs.live2d.com/cubism-sdk-tutorials/lookat/
作業の流れを説明すると下記の通りです。
・Live2Dキャラクターの必要箇所にLive2Dで用意されているクラスを設定
・視線の追従先となるオブジェクトを作成しLive2Dで用意されているクラスを設定
・意図した動作になるよう各種パラメータを調整
・視線追従モードをONにした場合にLive2Dキャラクターの瞳がマウス座標を追うようにする
・視線追従のON/OFFの処理を自作
詳しく書いていきます。
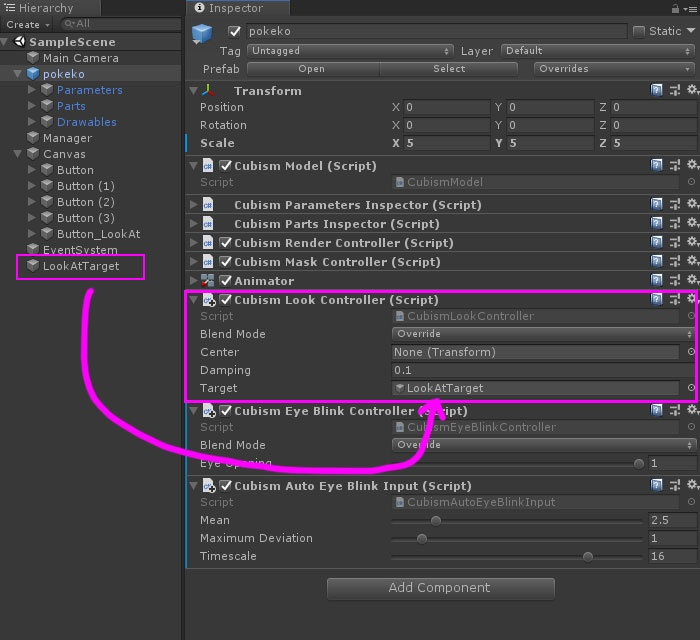
インポートしたLive2DキャラクターのPrefabにCubism Look ControllerをAddComponentします。

Blend ModeをOverrideにすると変化が分かり易いので、今回はOverrideを設定します。
Dampingは視線追従のタイムラグです。値が小さいほど追従が俊敏になります。
Targetは視線追従の対象です。今回はLookAtTargetを作成し設定します。
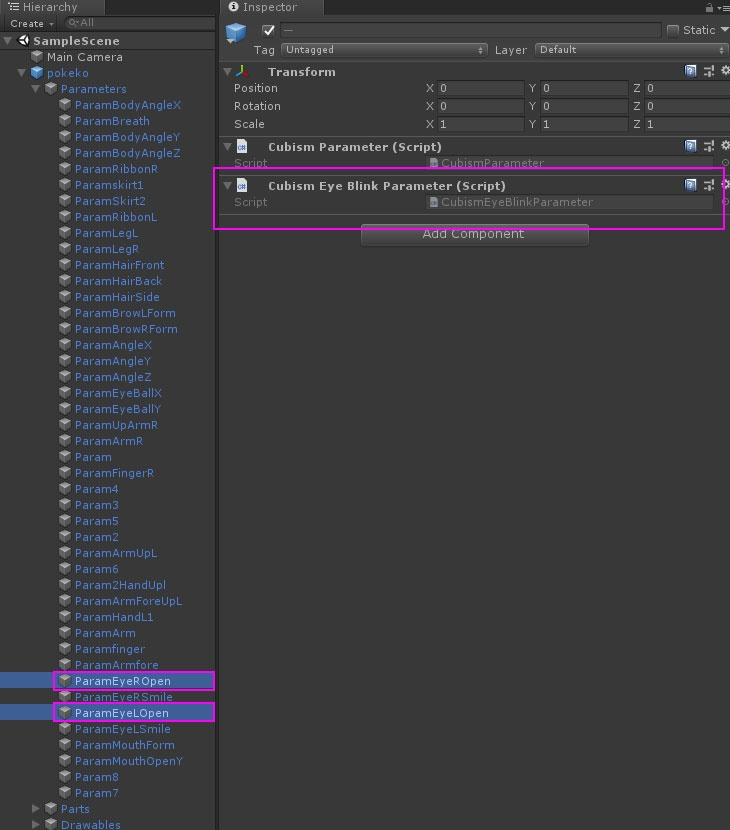
次にLive2Dキャラクターの瞳部分にCubism Look ParameterをAddComponentします。
ParamEyeBallXとParamEyeBallYの2つにCubism Look Parameterを設定します。

Axisはデフォルト値のまま。
Factorは値が大きいほど追従具合いが大きくなるので、状況を見つつ調整します。
今回は10を設定しました。
今回は瞳部分だけにCubism Look Parameterを設定しましたが、体全体のParamBodyAngleXやParamBodyAngleYにもCubism Look Parameterを設定すると、視線追従と一緒に体も傾きます。
次に視線の追従先オブジェクトを作成し、Cubism Look Target BehaviourをAddComponentします。
パラメータの設定は不要で、Cubism Look Target Behaviourを設定するだけです。

作成した視線追従オブジェクトのLookAtTargetを、先ほどLive2Dキャラクターに設定したCubism Look ControllerのTargetに設定します。
あとは下記の実装を行えば視線追従は完成です。
・視線追従のモードを作成(ボタン押下でON/OFFが切り替わる)
・追従ONの時は、瞳に設定したCubism Look ParameterのEnableをTrue
・追従OFFの時は、瞳に設定したCubism Look ParameterのEnableをFalse
・視線追従オブジェクトのLookAtTargetが常にマウス座標と連動する
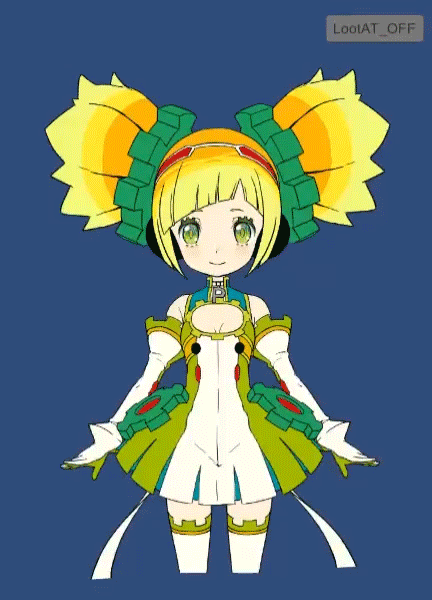
結果はこの通りです。

続いて自動まばたきです。
このサイトを参考に作業します。
https://docs.live2d.com/cubism-sdk-tutorials/eyeblink/
作業の流れは下記の通りです。
・視線追従の時と同様に、Live2Dキャラクターの必要箇所にLive2Dで用意されているクラスを設定
・意図した動作になるよう各種パラメータを調整
以上!!!
簡単ですね。詳しく書きます。
Live2DキャラクターのPrefabにCubism Eye Blink ControllerとCubism Auto Eye Blink InputをAddComponentします。

Cubism Eye Blink Controllerはまばたきの制御を行います。
Blend ModeはOverrideが変化が分かり易いので、今回はOverrideを設定します。
Eye Openingは、0が閉じ目、1が開き目です。0.5だと目の開き具合が閉じ目と開き目の中間になります。
Cubism Auto Eye Blink Inputはまばたきの設定です。
Meanはまばたきの間隔で、値が大きい程まばたきをする間隔が長くなります。
Maximum Deviationはまばたきの間隔の揺れ幅です。値が1なら±1秒となります。
なので、最終的なまばたきの間隔はMean + Maximum Deviationとなります。
Timescaleはまばたきの速さです。値が大きいほど素早くまばたきをします。
次に該当のパラメータにCubism Eye Blink ParameterをAddComponentします。
ParamEyeROpenとParamEyeLOpenの2箇所に設定します。

以上です!これで自動まばたきをします。

思ったよりも説明が長くなってしまったので、残りの2つに関しては後日説明させて頂きます。
・モーションデータにイベントを設定してトリガーとして使う
・アートメッシュにIDを設定して髪の毛の色を変える
まだ、視線追従と自動まばたきしかやっていませんが、Live2Dが用意したクラスを使う事で比較的簡単に変化を加えることが出来るので楽しいです。
いかがでしたでしょうか?
簡単に視線追従や自動まばたきが出来るなんて素敵ですね!
Live2Dの習得 プログラム編はまだ続きます。
次回は「モーションデータにイベントを設定してトリガーとして使う」「アートメッシュにIDを設定して髪の毛の色を変える」を説明しますので、続きをお楽しみに!



/assets/images/2979588/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1532496144)

/assets/images/3552689/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1551853511)

