![]()
それでは本題に入ります。
今回はタイトルにもあるとおり、人気沸騰中のCSSフレームワーク
Tailwind CSSについて紹介します。
また、2022年3月時点での最新バージョンである
Tailwind CSS v3の導入方法についても説明していきます。
Tailwind CSSとは何か?
公式ドキュメント:Tailwind CSS
Tailwind CSSは高度なカスタマイズが可能な、ユーティリティファーストのCSSフレームワークです。
ユーティリティファーストとは、素のcssを使わずに、Tailwind CSSが用意しているユーティリティクラスを主に使ってスタイリングしていくという考え方です。
コードを見ながら理解していきましょう。
<h1 class="text-6xl font-bold underline m-6 text-blue-600">
Hello world!
</h1>
こちらh1要素にクラスがたくさんついておりますが、
こちらがユーティリティクラスというものになります。
例えば、font-boldで文字が太字に、text-blue-600で文字の色が青になっていることがわかります。
![]()
このように、すべてのスタイリングをユーティリティクラスで完結できるのがTailwind CSSの主な特徴になります。
Tailwind CSSのメリット
クラス名を考える必要がない
普通にCSSでスタイリングをする場合、クラス命名に時間を割くことがよくあるかと思いますが、
Tailwind CSSを使う場合、用意されているユーティリティクラスを使ってスタイリングを行うため、
クラス名を考える必要がなくなり、その分作業時間が短縮できます。
スピーディな開発
クラスをつけるだけでスタイリングができるため、
HTMLファイルでクラス名を見た後に、CSSファイルに移動してスタイリングを記述する…
といった流れが無くなり、スピーディに開発が行えます。
無駄なコードを減らせる
特に細かいカスタマイズをしない場合は自分でCSSを書くことがないため、
余分なCSSファイルも増えず、無駄なコードを減らすことができます。
Tailwind CSSのデメリット
クラス名の記述が長くなる
細かくスタイリングを行う場合、クラスが多くなるためコードが長くなります。
使い始めは違和感を覚えるかもしれませんが、
慣れるとスタイリングがすぐに確認できて見やすいといった意見もあります。
ユーティリティクラスを覚える必要がある
よりスピーディに開発を行うためにはクラス名をある程度頭に入れておく必要があります。
しかしCSSの知識があれば簡単に覚えられるクラス名になっているため、
そこまで大きい問題ではありません。
Tailwind CSS v3導入手順
Tailwind CSSは2021年10月にv2からv3にバージョンアップし、導入方法が少し変わりました。
2022年3月現在、v3の導入方法が記載されている日本語記事が少ないため、ぜひ参考にしていただければと思います。
導入方法にはいくつか種類がありますが、ここでは公式が推奨しているPostCSSプラグインとしての導入方法を紹介します。
まずは作業するディレクトリに移動し、以下のコマンドを入力して初期化を行います。
npm init -y
初期化が完了したら必要なものをインストールしていきます。
今回はTailwind CSSをPostCSSプラグインとして導入するため、
Tailwind CSSに加えPostCSSもインストールしていきます。
ビルド時にpostcssコマンドを使うため、postcss-cliをインストールします。
npm install -D tailwindcss postcss-cli autoprefixer
次に以下のコマンドを入力し、Tailwind CSSとPostCSSのコンフィグファイルを生成します。
npx tailwindcss init -p
問題なくインストールできている場合、生成されたpostcss.config.jsに以下のコードが生成されます。
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
次にディレクトリを作成していきます。
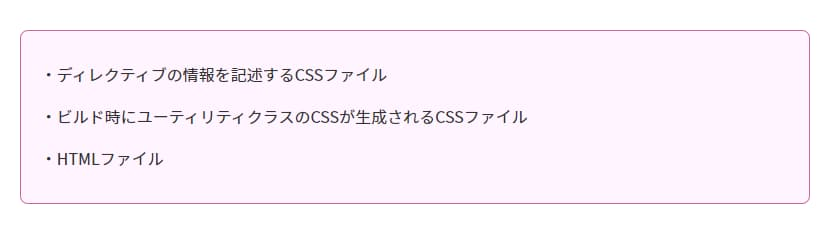
必要なのは以下の三つです。
![]()
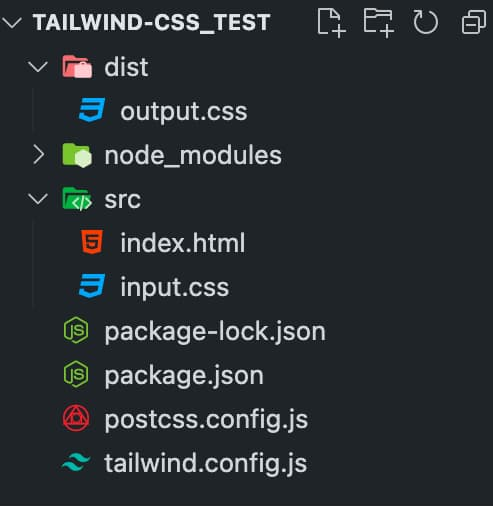
構成は自由ですが、ここでは下記画像のような構成で進めていきます。
![]()
必要なディレクトリを作成したら、ユーティリティクラスを使うファイルのパスを指定していきます。
tailwind.config.jsのcontentにそのパスを入力します。
以下のように記述すると、srcフォルダ内のすべてのHTMLとJSでユーティリティクラスが使えるようになります。
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
次にディレクティブの情報をinput.cssに入力していきます。
以下のコードをそのまま貼り付けてください。
@tailwind base;
@tailwind components;
@tailwind utilities;
あとはビルドコマンドを打つだけです。
package.jsonのscriptsに以下のコードを追加し、コマンドを実行します。
"dev": "postcss ./src/input.css -o ./dist/output.css --watch --verbose"
npm run dev
ビルドするとoutput.cssにTailwind CSSの雛形が生成されます。
v2ではこの初期状態の時点で全ユーティリティクラスのCSSが生成され、
PurgeCSSで使わないクラスを削除する必要がありましたが、
v3の初期状態は必要最低限のものだけがあり、
そこから追加したユーティリティクラスが生成されていく形になりました。
また、watchコマンドが走っているため、ユーティリティクラスを追加すると自動でそのCSSが生成されます。
実際にindex.htmlにてユーティリティクラスを使っていきましょう。
output.cssをCSSファイルとして設定し、適当なユーティリティクラスを追加してみます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline text-blue-600">
Hello world!
</h1>
</body>
</html>
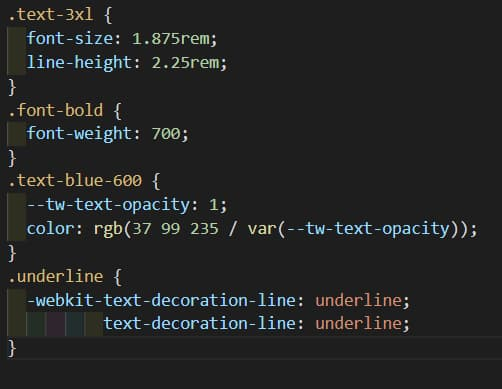
ユーティリティクラスを追加すると、output.cssにそのクラスのCSSが自動で生成されます。
実際に確認してみると、しっかりと機能していることがわかります。
![]()
以上で導入手順は終了になります。
あると便利なもの
チートシート
チートシートにはすべてのユーティリティクラスが記載されています。
クラス名をある程度覚えるまでは、こちらのチートシートを見ながら開発を行いましょう。
チートシート:https://nerdcave.com/tailwind-cheat-sheet
コード補完機能
もちろんVSCodeにはTailwind CSSのコード補完拡張機能があります。
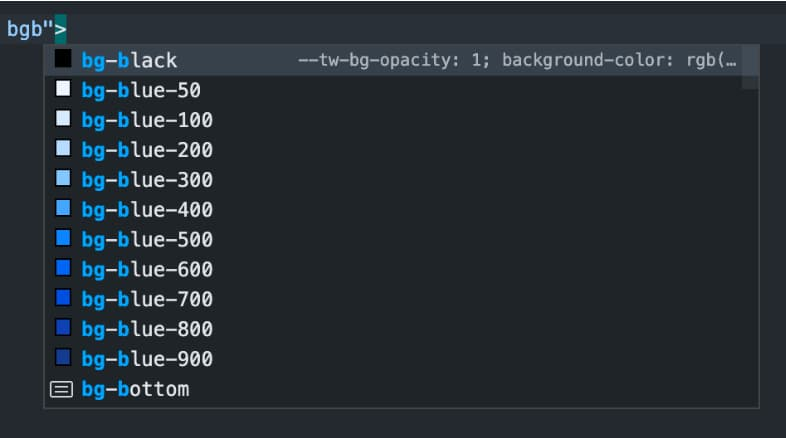
それがTailwind CSS IntelliSenseです。
下記画像のように何かしら文字を入力すると、下に候補が表示されます。
この拡張機能を使うことで容易にユーティリティクラスを使うことができます。
![]()
終わりに
今回詳細な使い方についてはあまり触れておりませんが、
ホバーやフォーカス、レスポンシブやダークテーマにも対応してたり、
何度も使うパーツをコンポーネント化できたり、自分でユーティリティクラスをカスタマイズできたりと、
Tailwind CSSには便利な機能がたくさん備わってます。
またReactとも相性がいいので、モダンな技術を使って開発がしたいという方にはピッタリの
CSSフレームワークだと思います。
ご興味のある方はぜひ使ってみてください!
次回勉強会のお知らせ
4月15日(金)にロジカルスタジオで勉強会が開催されます!
金曜の夜、気持ちよく勉強してスキルアップを目指しませんか?
ご参加お待ちしております!
詳細
・タイトル:co-routine MeetUp
・日時:2022年4月15日(金) 19:00~21:00
・場所:株式会社ロジカルスタジオ 大阪府大阪市中央区久太郎町4-2-1 本町イシカワビル4階
・connpass:https://coroutine.connpass.com/event/242164/
弊社へのご用命、お問い合わせ、ご相談はこちらから!▼
また、ロジカルスタジオではフロントエンドエンジニアを募集しています!
ご興味のある方は是非以下からご応募ください!
/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)







/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)
/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)
