リアルタイムコラボレーションができるデザインツール「Figma」をご存知でしょうか。
UberやNotion、Githubといった海外のプロダクト開発の現場では活用が進んでおり、国内でもFigmaについて解説するブログも増えているようです。
rootでは2018年からクライアントやパートナー企業とのコミュニケーションの際にFigmaを使いはじめ、コミュニケーションコストが低く効率の良いやり取りに大いに役立てています。
この記事では、rootがどのようにFigmaを使っているのかをご紹介します。
Figmaはチームでの作業効率を加速させる
Figmaとは、ブラウザ上でUIデザインやワイヤーフレームの作成、プロトタイピングができるツールです。Figmaの特徴はリアルタイム性。同時に複数人でデザインの編集が可能です。
他の人が編集している様子も、画面に映し出され、最新バージョンの保存がオンライン上で随時行われるため、逐一バージョンを管理する必要がありません。Sketchのデータをそのままインポートできるのもありがたいところです。
クライアントとのコミュニケーションを円滑にする
では、rootはどのようにFigmaを使っているのか。2つの事例をご紹介していきます。一つ目は、クライアントからのデザインフィードバックです。

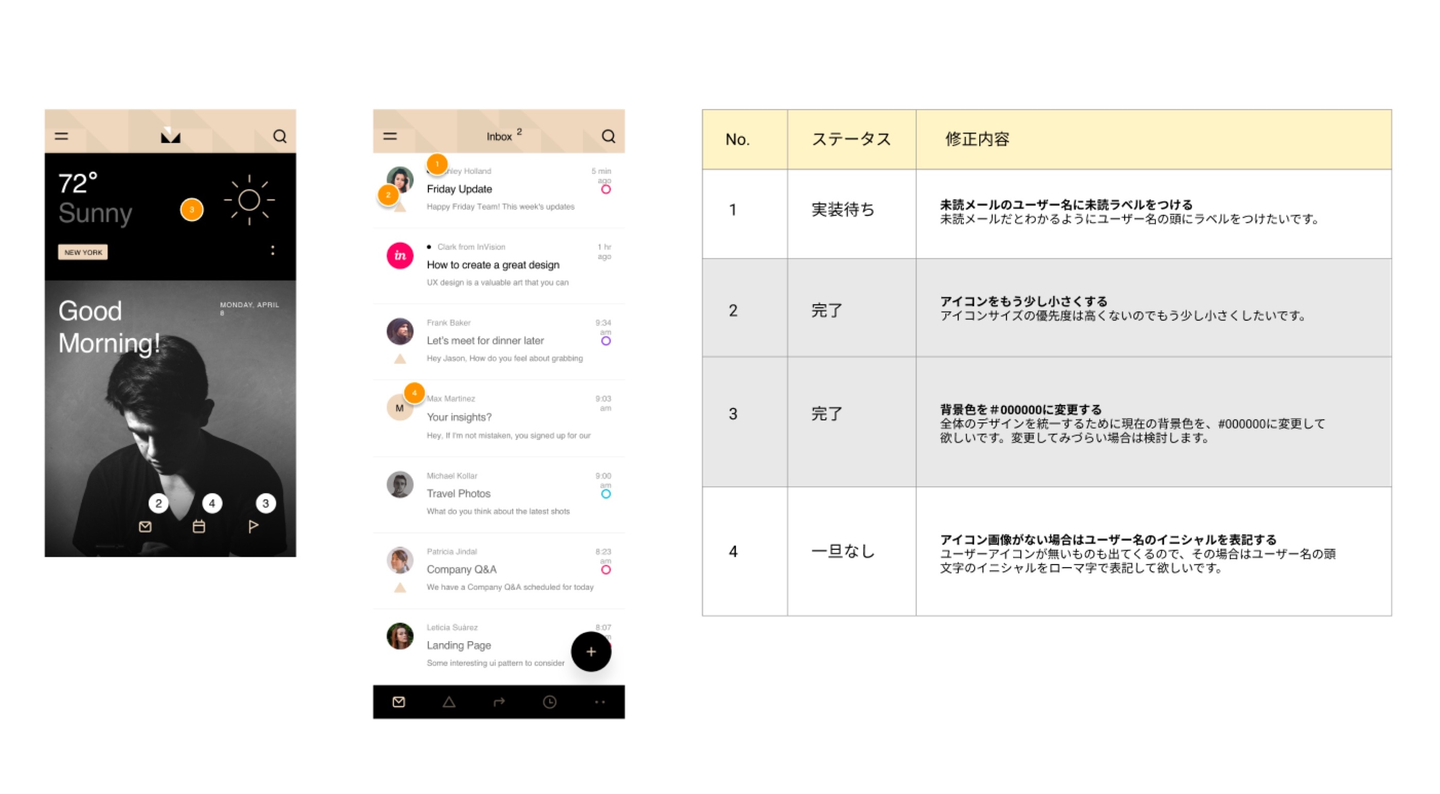
以前、クライアントにデザインを確認してもらう際は、InVisionとスプレッドシートを用いて行っていました。InVisionに確認箇所を番号で振り、スプレッドシートに修正箇所や課題、修正内容を記載していました。しかし、InVisionでは修正点の進捗は管理できず、スプレッドシートでは修正点をビジュアルで理解できません。デザイナー、クライアントとも、ふたつのツールを行き来しながら作業するため、効率も悪くなります。
Figmaでは、画像とリストそれぞれをアートボードで作ることで、1つの画面内に表示でき、クライアントとのコミュニケーションがよりスムーズになりました。

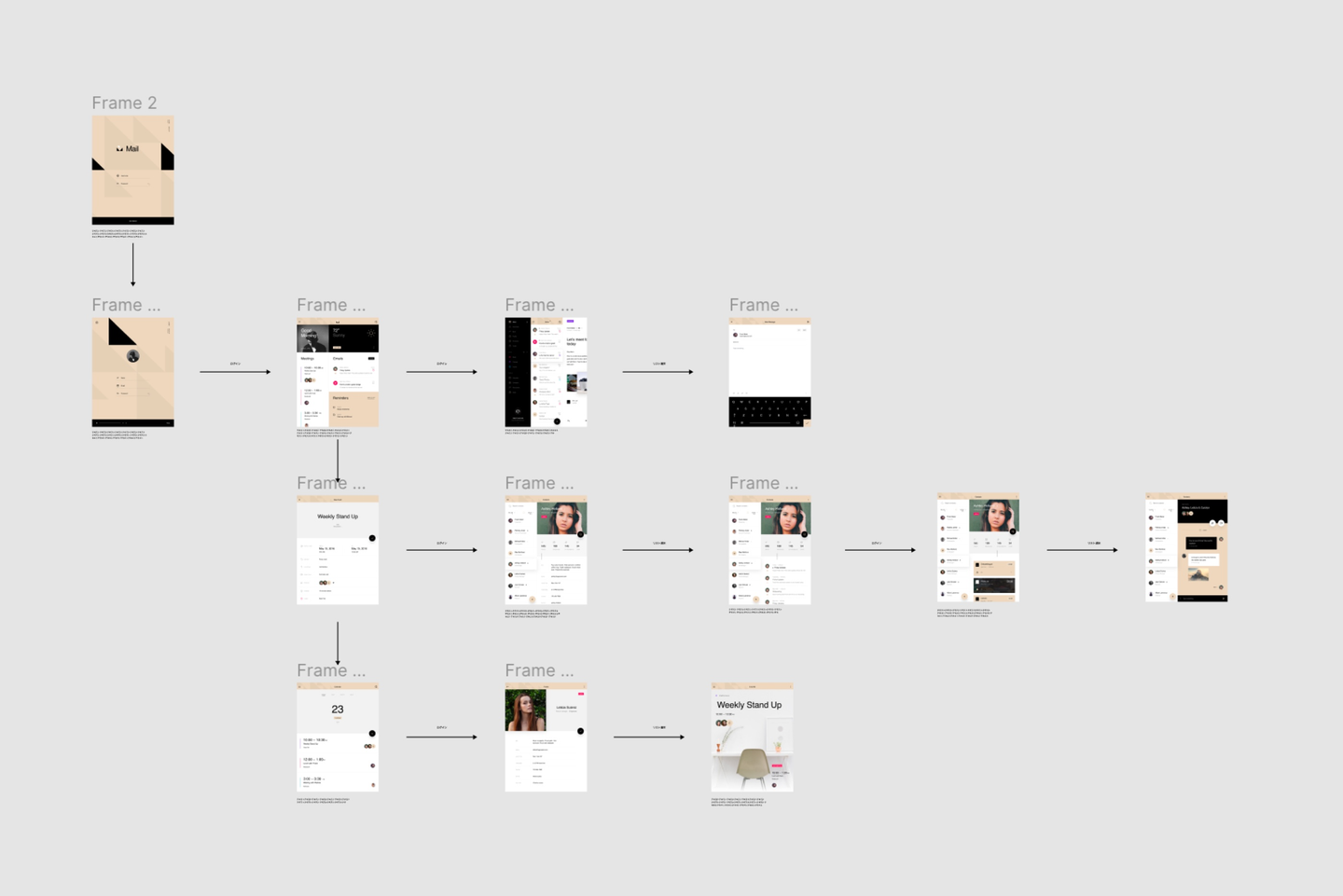
さらに、Figmaはワイヤーを作りながら、画面遷移のフローも同時に作ることができます。FigmaはSketchのように描画ツールで簡単にワイヤーを作る事ができます。複数のワイヤーを一つの画面内に配置することができるため、ズームアウトすれば、画面遷移のフローの確認もFigma上で行うことができます。
コメント機能でパートナーとの協業速度をあげる
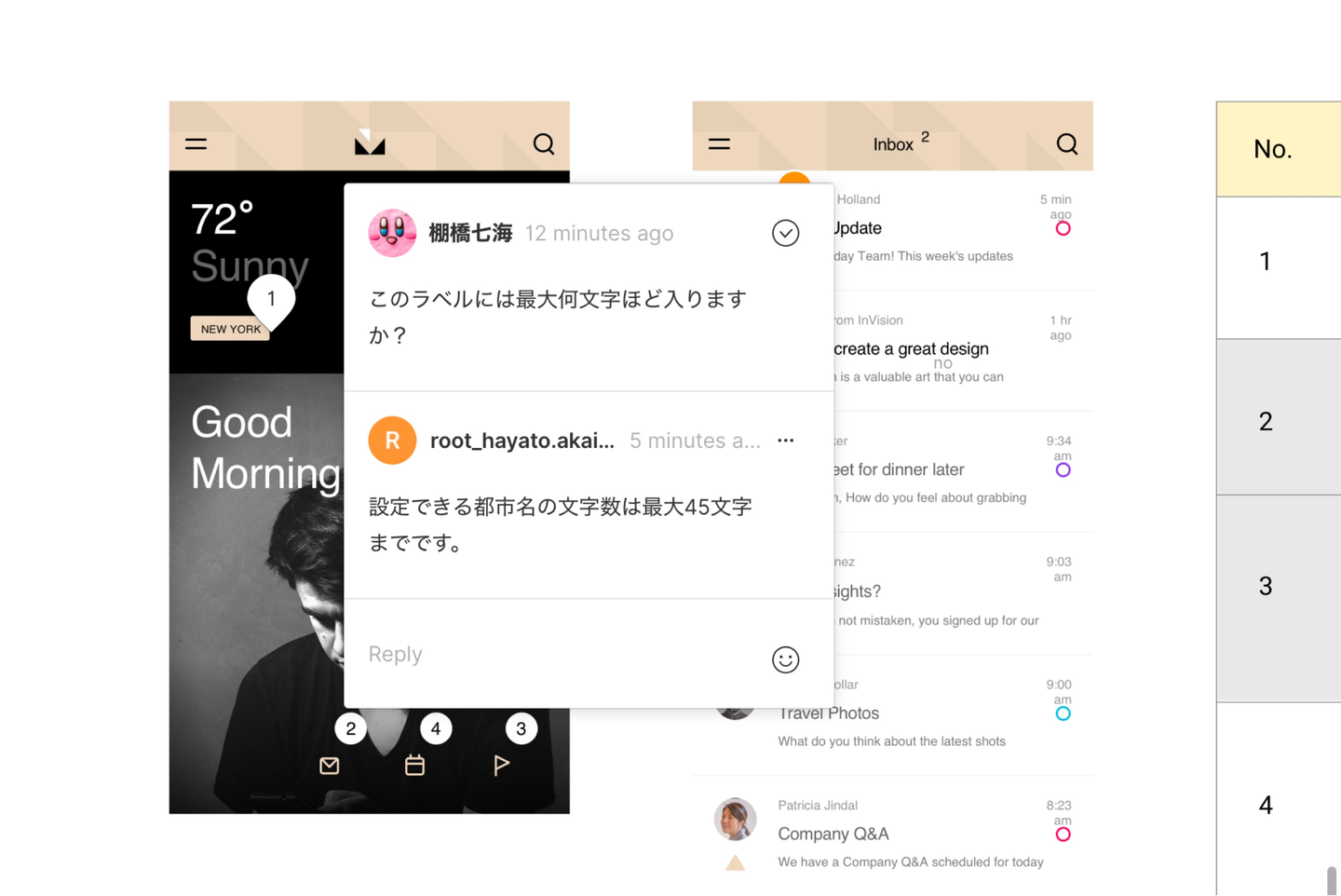
2つ目は、複数企業が共同で関わるデザインする場合です。FigmaはGoogleドキュメントのように吹き出しコメントで提案ができます。複数企業で一つのデザインデータを扱う際には、Figma上にコメントを残し合い、常に企業間での情報を最新の状態にするようにしています。
データが一箇所に集約されるためバージョン管理も不要になり、何が最新か、どこが修正されたかも視覚的に確認可能。コミュニケーションコスト、管理コストとも大幅に削減できました。

初めてでもFigmaを使いこなすために知っておきたいこと
リアルタイムでのコミュニケーションが魅力のFigmaですが、使う上で留意したほうが良い点もあります。
ひとつは、困ったときのリファレンスが少ないこと。まだ日本で浸透していないためか、何か問題が起こった時に英語のドキュメントを参照する必要があります。現在は公式ヘルプを参照しています。英語に抵抗のある方は、noteで検索をかけるとFigmaの便利な使い方や困った時の対処法が載っているのでオススメです。下記の記事は初めてFigmaを扱う際に参考になるかと思います。
もうひとつは、コメント機能のアイコンがわかりづらいなど、多少理解に時間を要すること。特に、クライアントと共有する際は、使い方を簡単にレクチャーするなどしたほうが良いでしょう。
プロジェクトのプロセスもデザインし、アイデアの火種を生み出す
良いアイデアは、複数のアイデアのコラボレーションから生まれるもの。アイデアをプロダクトに落とし込むスキルももちろん大事ですが、適切なツールを使ってコミュニケーションのプロセス自体、プロジェクトをデザインすることも同じように大切です。
クライアントやパートナー含め、プロジェクトに関わる人たちは1つのチームです。コミュニケーションコストを下げ、素早い意見交換ができることは良いチーム作りには欠かせません。
是非、Figmaを使って円滑なコミュニケーションを実現し、新しい刺激的なアイデアの創造に役立ててみてください。



/assets/images/6953514/original/ba0644cc-074e-46b6-8dc7-e393d5939cd1?1622988692)



/assets/images/6953514/original/ba0644cc-074e-46b6-8dc7-e393d5939cd1?1622988692)

