一流のWebディレクターが、Web開発後の確認でおこなっている作業があります。
Web開発後の確認作業で、できているか、できていないかでWebディレクターとしての素質が問われます。
一流のWebディレクターがおこなう、Web開発後の確認作業とは一体何でしょうか?
本記事では、WebディレクターがWeb開発後におこなうべき作業や求められる知識、スキルを解説していきますので、ぜひ参考にしてみてください。

(https://unsplash.com/ja/%E5%86%99%E7%9C%9F/OtHEYbQXLFU)
Web開発の市場ニーズ
Web開発にどれだけの需要やどんな市場ニーズがあるのか、解説していきます。
Web開発の市場を知っておくことで、ユーザーの動向を察知することができ、何が今求められているのか見えてきます。
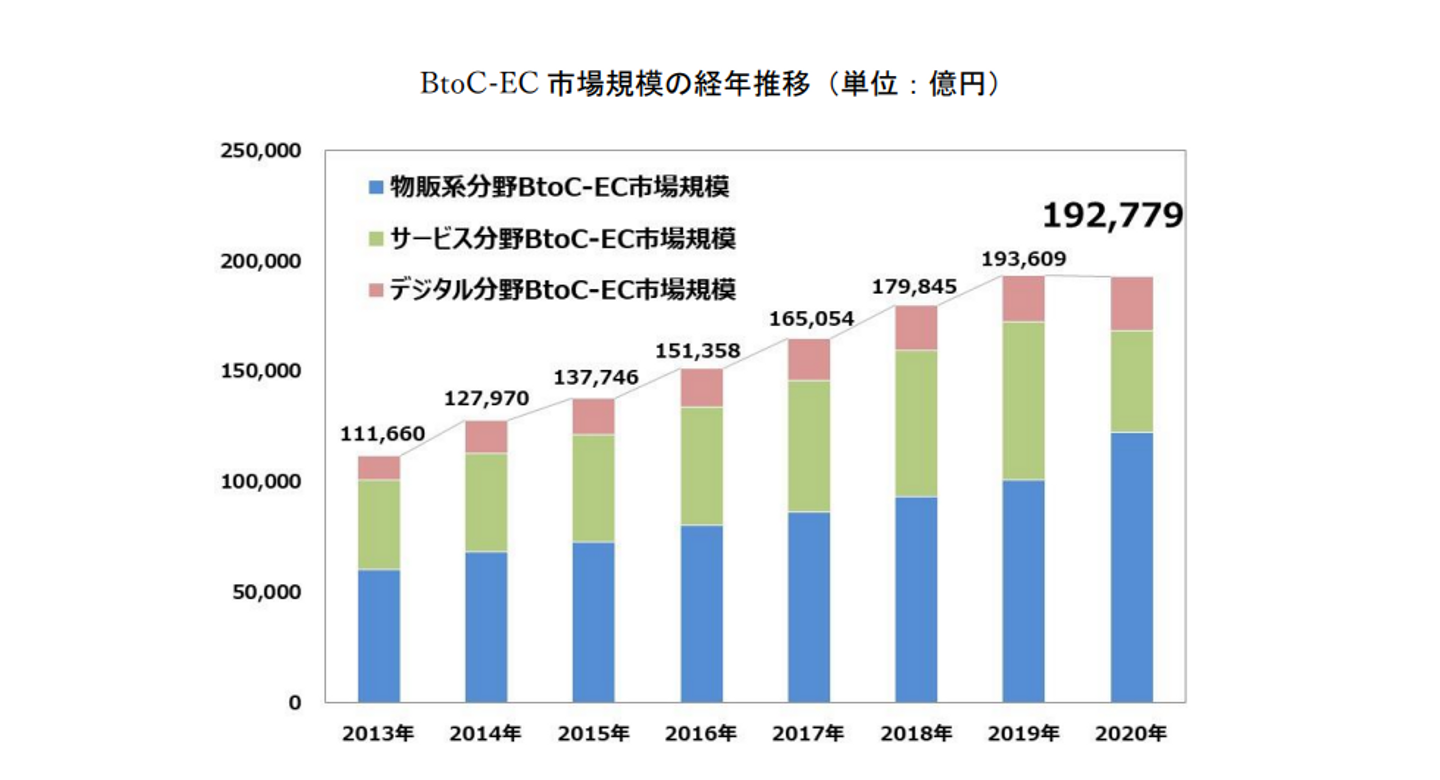
最初に経済産業省が発表している、Web開発の市場規模について、以下の図を参考にしてください。

(引用:経済産業省電子商取引に関する市場調査)
ECサイト市場規模を見ると、年々右肩上がりで成長を続けていることがわかります。
要因として、スマホやPCの普及増加により、多くの消費者がインターネットを利用しているためです。
進捗率の高い物販系分野の内訳を見ていくと、以下の4つのカテゴリーで全体の約70%を占めています。
- 生活家電・AV 機器・PC・周辺機 器等(2 兆 3,489 億円)
- 衣類・服装雑貨等(2 兆 2,203 億円)
- 食品、飲料、酒類(2 兆 2,086 億円)
- 生活雑貨、家具、インテリア(2 兆 1,322 億円)
(参照:経済産業省電子商取引に関する市場調査)
これら全ての統計データを参考にして、競合サイトの調査をおこなうと良いです。
特に大手ECサイトのUI/UX、デザイン性を参考にし、自社のECサイトにどのように活かせるのか、Webディレクターは考案していくことが求められます。

(https://unsplash.com/ja/%E5%86%99%E7%9C%9F/CRL3A8Lc5dQ)
Web開発に携わるWebディレクターに必要な知識・スキル
Web開発に携わるWebディレクターに必要な知識やスキルを紹介していきます。
知識やスキルがなければ、Web開発に携わっても制作への理解ができず、プロジェクトは失敗に終わります。
以下に紹介する内容を参考にして、身につけておくと良いでしょう。
HTML5
HTML5はHTMLの最新のバージョンで、Webサイトを構築する際に必要な骨格の部分を担います。
HTML5は従来のHTML4よりもコード記述が簡単になっており、比較的習得しやすくなっています。
しかし、HTML5がSEOに与える影響は大きく、セマンティック要素でコーディングをおこなっていかなければ、優れたコンテンツを作っても最大限のパフォーマンスを発揮できません。
そのためWebディレクターは、コーダーがコードを正しく記述しているか確認する場合に、HTML5が必要な知識であることを覚えておきましょう。
プログラミング言語の習得
Webディレクターに求められる知識やスキルとして、プログラミング言語の習得です。
Webサイトを構築する際に、プログラミング言語は必要不可欠となりますので、以下の基本的な言語を習得しておくと良いでしょう。
- HTML5
- CSS
- Javascript
近年のWeb制作では、コード記述を不要とするノーコードが主流となっていますが、オリジナリティに欠けてしまいます。
細かなデザインや動作を加えて、ユーザビリティ向上をさせたい場合、上記のコード記述ができると良いです。
コーダーへ依頼した際に具体的な指示や理解ができるよう、Webディレクターもプログラミング言語を習得しておくと良いでしょう。
SEO
Webディレクターは、Web開発に携わる際にSEOの知識やスキルが求められます。
ユーザーが検索をおこなった際に、検索上位表示できなければ、ユーザー流入やコンバージョンが見込めません。
SEO対策には、以下の2種類があります。
- コンテンツのみでの上位表示
- サイト全体での上位表示
Web開発の現場では、後者のサイト全体でのSEO対策が求められます。
SEOの知見がなければ、ネット上にある膨大な情報に埋もれてしまい、どんなにデザイン性が良いサイトでもユーザーの目に届きません。
そのため、Webディレクターは、SEOに関する知識やスキルを持っておくことが必要です。

(https://unsplash.com/ja/%E5%86%99%E7%9C%9F/zNRITe8NPqY)
Web開発に使われているCMSの種類
Web開発に使用されているCMSについて紹介していきます。
Webディレクターは、自社で使用しているCMSだけではなく、幅広く知っておく必要があります。
Web開発に合わせてCMSを変える可能性があるため、以下に紹介する内容を知っておくと良いでしょう。
Movable Type
Movable Type(ムーバルタイプ)は、Webサイト上のコンテンツを管理・運用するためのCMSです。
大企業や官公庁など、大規模サイトで多く利用されています。
Movable Typeの特徴は以下です。
- セキュリティ対策しやすい
- サーバーダウンしにくい
- 専門的なコード記述が不要
セキュリティ対策やサーバーがダウンしにくいため、大規模サイトの構築で使われています。
また、コード記述の専門的知識が不要なため、高い人気を誇っています。
Web開発で使用されることが多く、Webディレクターが覚えておきたいCMSの1つです。
WordPress
WordPress(ワードプレス)は、世界の全Web市場シェアの約43%を占めており、最もポピュラーなCMSです。(kinsta調査)
ブログから大規模サイトまで幅広く使用されています。
WordPressの特徴は以下です。
- テーマが多彩にある
- プラグインによって拡張性が高い
- 専門的な知識を必要としない
- SEO対策がされている
WordPressは、日本国内でも個人や法人問わず、多くのWeb開発で使用されています。
そのため、Web開発の現場で使用されることが多く、Webディレクターは覚えておくと良いでしょう。

(https://unsplash.com/ja/%E5%86%99%E7%9C%9F/JmIXIKtJ03Q)
Web開発後に確認すべきこと
一流のWebディレクターが、Web開発後に確認していることがあります。
これから紹介する確認すべき内容を知っておけば、より品質の高いWeb開発をおこなえますので、ぜひ参考にしてみてください。
コードチェック・デバック
WebディレクターがWeb開発後の確認で、コードチェックやデバック作業ができると良いです。
まずはソースコードに何が書かれているか理解することで、正しくコード記述がされているか確認することができます。
さらにWeb開発では、高い確率でバグが発見されるため、デバッグ作業ができなければ、迅速に対応することができず、プロジェクトに遅延がでてしまいます。
一流のWebディレクターとして活躍するためには、Web開発で使用されているソースコードを正しく理解し、チェックできる体制を整えておくと良いでしょう。
まとめ
一流のWebディレクターが開発後に確認すべき内容や求められる知識、スキルを紹介してきました。
本記事のポイントを以下にまとめています。
- ソースコードの理解力を身に付ける
- プログラミング言語を習得する
- CMSを幅広く使えるようにする
Web開発の現場では、フロントエンドやバックエンドなど、プログラムを必要とする仕事が多々あります。
指揮をおこなうWebディレクターに知識やスキルがなければ、Web開発を円滑におこなうことができません。
そのため、今回紹介したポイントを押さえて、ぜひ一流のWebディレクターを目指してみてはいかがでしょうか?


/assets/images/7222073/original/0b57b99f-e150-41bf-bebb-ed0d80746a9f?1658920023)
/assets/images/7222073/original/0b57b99f-e150-41bf-bebb-ed0d80746a9f?1658920023)

