- Web Engineer
- Project Manager
- 新卒エンジニア・デザイナー
- Other occupations (16)
- Development
- Business
- Other
こんにちは!フェンリルのデザイン部でマネージャーをしている松浦です。
この記事を読まれている新卒の皆さんは、デザイナーとして働き出したらどんな風に仕事を覚えていくのか想像つきますか?
どんな人と、どんな環境で、どんな仕事をするのか・・・?
ワクワクすることだけではなく、不安や緊張など、いろいろな想像が膨らみますが、募集要項だけでは会社の雰囲気は伝わりにくいですよね。
そこで今回は、今年入ったばかりのほやほやの新卒デザイナー5名が今どんな研修を受けているのかチラ見せします!!
これからの時代を担っていく若い世代を積極的に採用し、その教育にも真剣に向き合っているフェンリルの取り組みも知っていただけると思いますので、ぜひご覧ください!
デザイナーの新卒研修ってどんな事をしてるの?
フェンリルでは2ヶ月半のデザイナー新卒研修をみっちり行い、その後は先輩のサポートをしながら徐々に仕事に慣れていきます。実際の業務をスムーズにこなせるように、
・フェンリル流の仕事の流れを覚える
・基本的なデザインオペレーションスキルを身につける
この2点に重きをおいて下記のようなプログラムが組まれています。というか私が作りました(笑)

このプログラムを1週間単位で、「座学」→「実践」→「振り返り(発表)」という形で回していきます。
この繰り返しにより、新卒の皆さんが、経験した事から教訓を見出して次に活かすという、素晴らしい連鎖を身につけていくわけです。
しかも、UI/UXのプロの先輩方がみっちりコーチング!
もちろん研修プログラムは新卒の人たちだけが、粛々とやるのではありません。1人1人に担当の先輩「メンター」が付き、座学・実践・振り返りまで、しっかりコーチングしてくれるのです!

実際の研修はこんな感じです!
今回ご紹介する研修は「デザイン指示ドキュメント編」の2週目「iOSアプリの指示ドキュメントをつくる」の振り返り会。
フェンリルではコーディングをエンジニアが行うので、自分が作ったデザインを正確にコーディングしてもらうために、デザインの細かいフォントサイズ・マージンなどを伝えるための指示ドキュメントなるものが存在します。

人に伝わりやすい指示ドキュメントをつくるために、
・どういったUI設計の考え方で作られているのか?
・どういったデザインの考え方で作られているのか?
・指示の書き方やコーディングの考え方
などを理解し、実践できるようになるプログラム内容になっています。
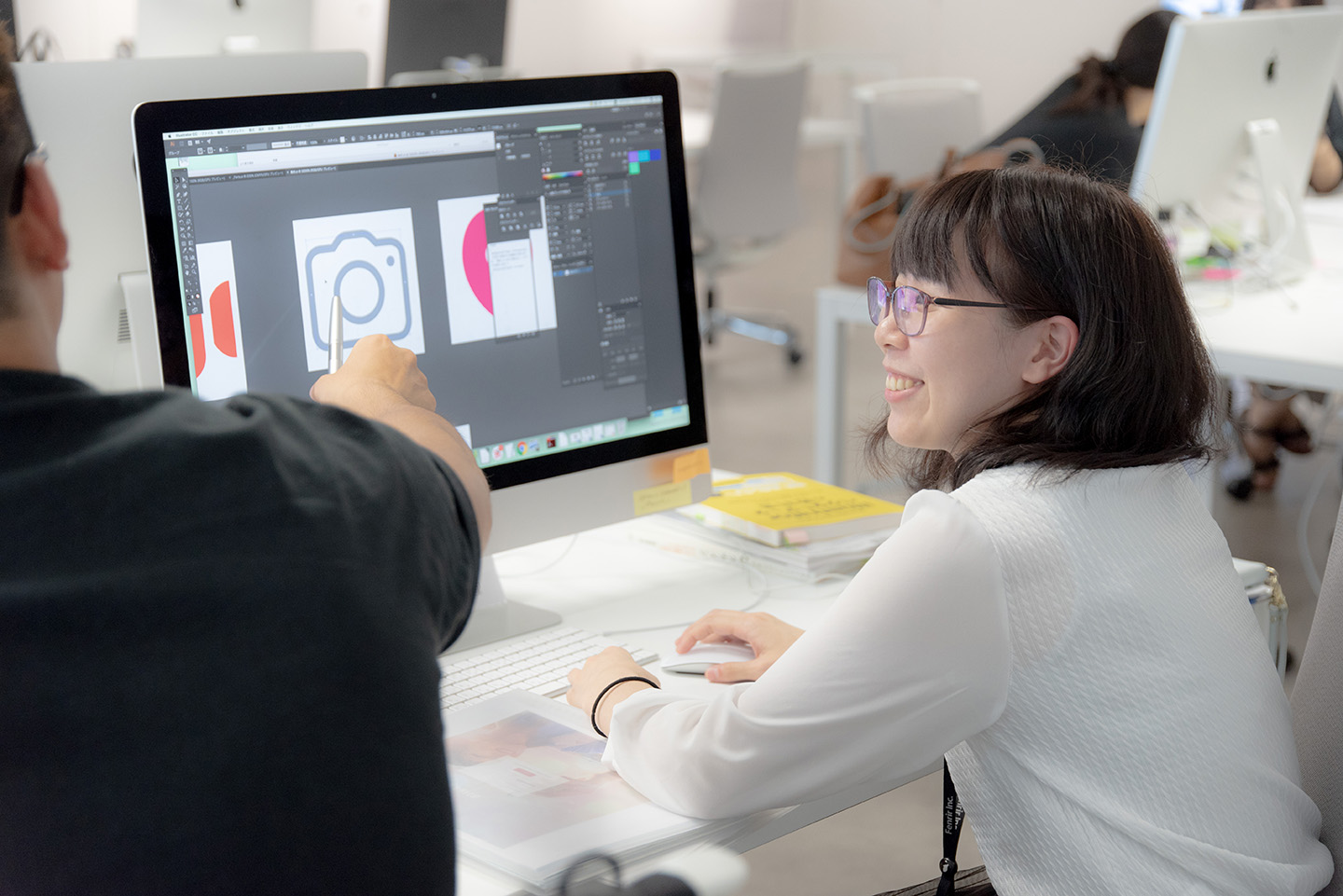
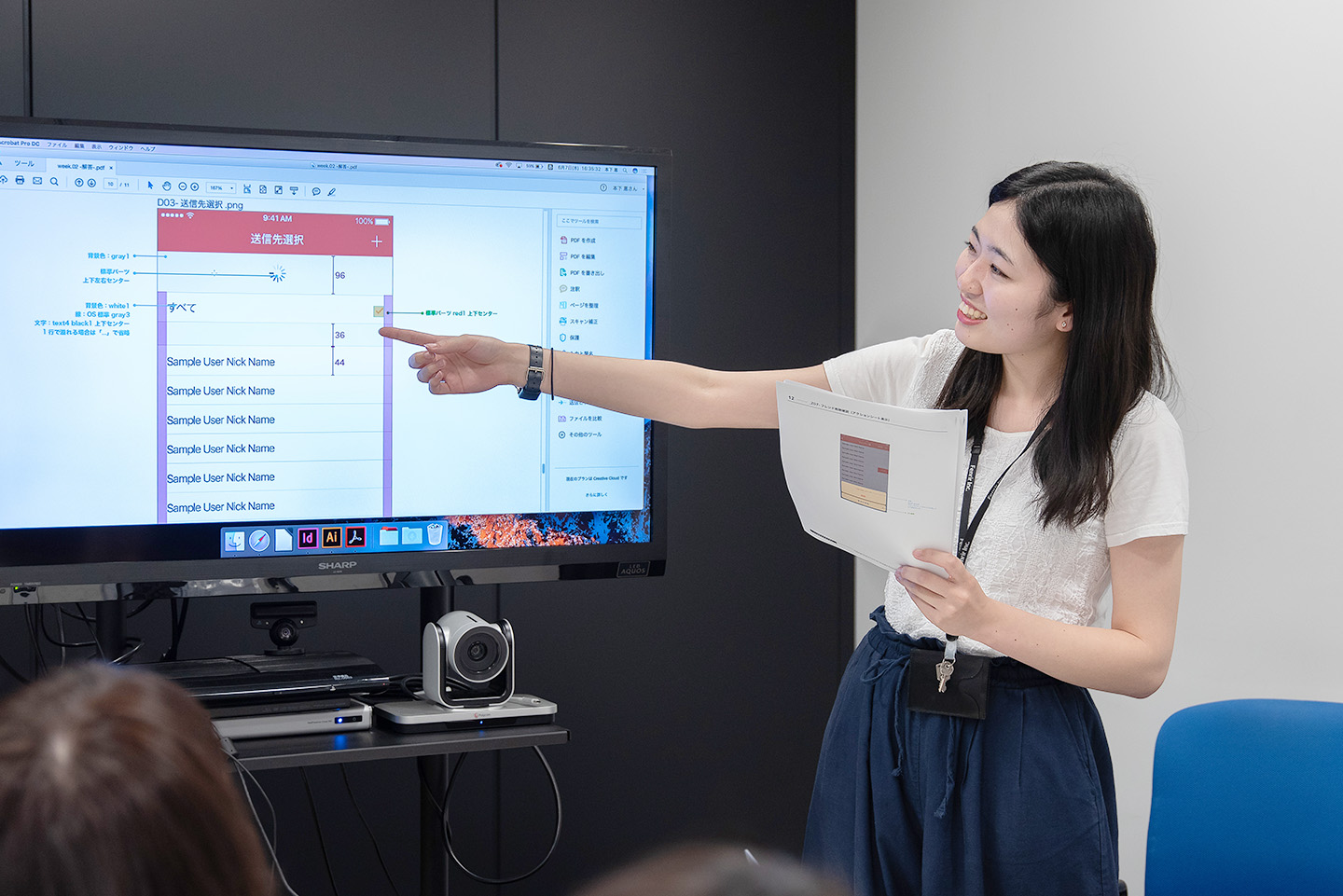
まずはそれぞれ成果物を発表!
まずは作った成果物をそれぞれ発表していきます。おお~皆さん出来ていますね!

おっと、ここの指示はおかしいのかな?
「そもそもこの画面では、ユーザーに何をして欲しくてこのような構成でデザインしていると思いますか?」
先輩からの鋭い指摘・・・

表面的な間違いに囚われずに!
先輩はただ指示ドキュメントの間違いに指摘を入れるのではなく、その画面でのユーザーの利用シーンからデザインの意図まで確認し、最終的にその指示が適切だということまで掘り下げて説明していきます。

新卒の皆さんも積極的に理解しづらい部分を発言していっています。間違っても良いのでどんどん発言して自分のスキルとして取り込んで欲しいです!
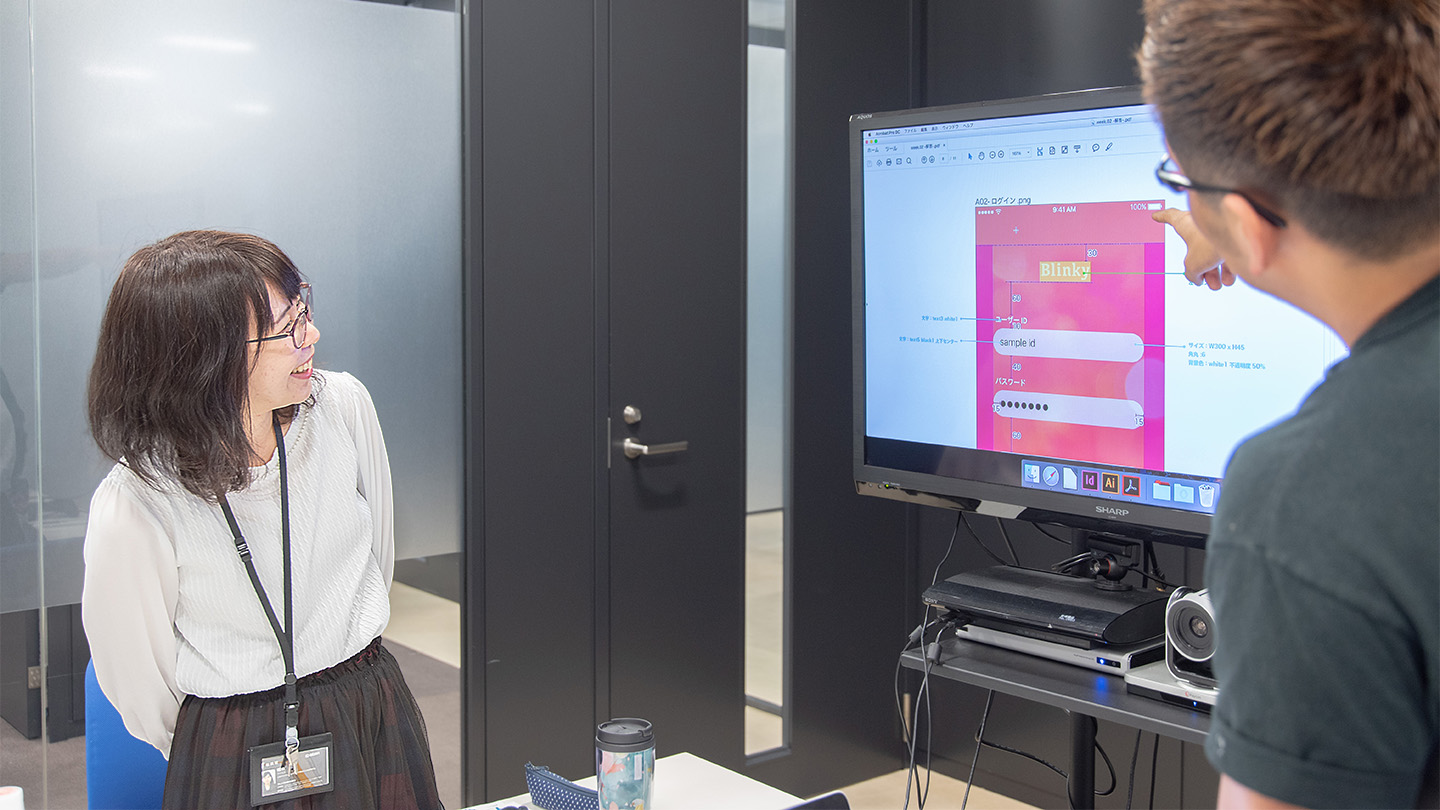
その後もディスカッションは進む!
皆さん目の前の作業に囚われがちですが、デザインに至るまでには様々な事が計算されており、そこには意図があります。
振り返り会だけでは分からない場合は、個別でどんどん先輩に質問していくのもありです!

フェンリルのデザイナー新卒研修の内容をご紹介しましたが、雰囲気は伝わったでしょうか?
研修が終わるといよいよ本格的なデザイナーデビューとなります。研修で色々学んだとはいえ、実際の仕事ではつまずくこともきっとあると思いますが、メンターが引き続きサポートしていきます!

今後のプログラムでもこうした気づきを繰り返して、どんどん自分の実力を伸ばしていって欲しいですね!
彼らのこれからに乞うご期待です!
/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)


/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)



/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)
