はじめに
株式会社クロスティーホールディングスの開発担当の大村です!
弊社では、内製システムのフロント側をローコードツール 【Bubble】 で開発しています。
今回は Bubble導入の流れと使い方、8ヵ月使ってきて分かってきた課題をご紹介させていただきます。
Bubbleとは?
Bubbleとは以下のようなツールです。
・Webアプリケーションを構築するためのローコードツール・基本的にはコードを書かず、用意されたパーツを設置して、ワークフローと呼ばれる機能でロジックを紐づけていく・誰でも作成できるプラグインが多く公開されており、それを用いることで機能拡張ができる(html,js,css で作成)
なぜBubbleなのか
以前は microsoftの PowerApps というローコードツールを使用していましたが、作成するアプリの規模も大きくなってきて、無料の機能だけでは作りたいシステムの実現が難しくなってきていました。
例えば、AWSにデータ基盤を作る関係上、サーバーは別途用意してクライアントからはAPIを叩く必要があったのですが、PowerAppsでは1アプリごとに1ユーザー540円/月 のプランに入る必要があり、コスト面で大きな課題がありました。
※他にもプランはありますが、私達の規模感ではどれもコストが高い (参考 : PowerAppsの価格
そんなときに出会ったのがBubbleでした。
Bubbleを採用した決め手は以下の通りです。
・ユーザ数に関係なく1アプリ ごとに $25 / 月 で運用可能 (一番の決め手)
・外部API対応
・完全ノーコードではなく、プラグインが自作できる(拡張性の確保)
・公式のフォーラム含め、参考記事が多い
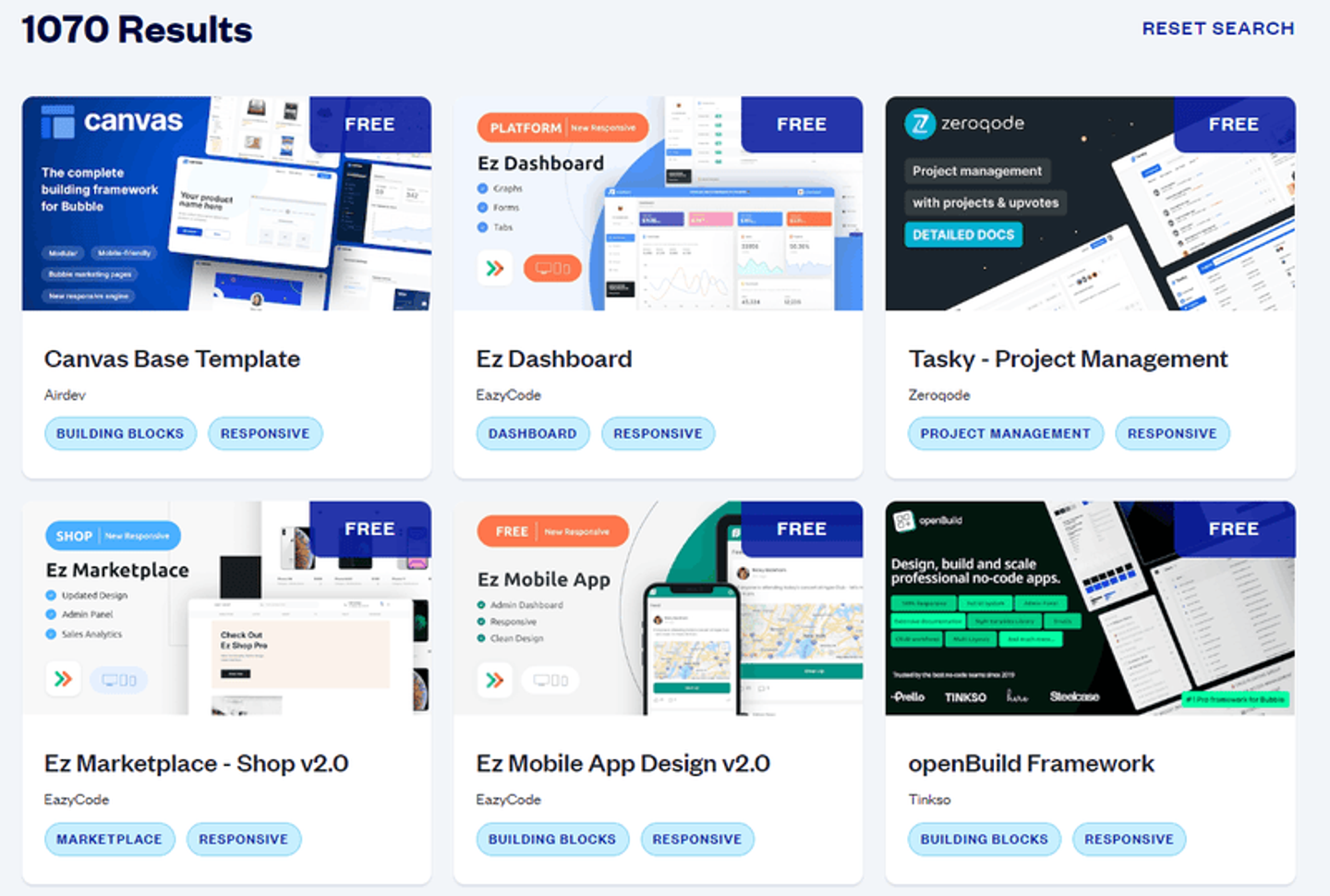
また、非常に多くのテンプレートが用意されており、作り方の参考にできるものが多いのも魅力の一つです。

内製システムの全体像
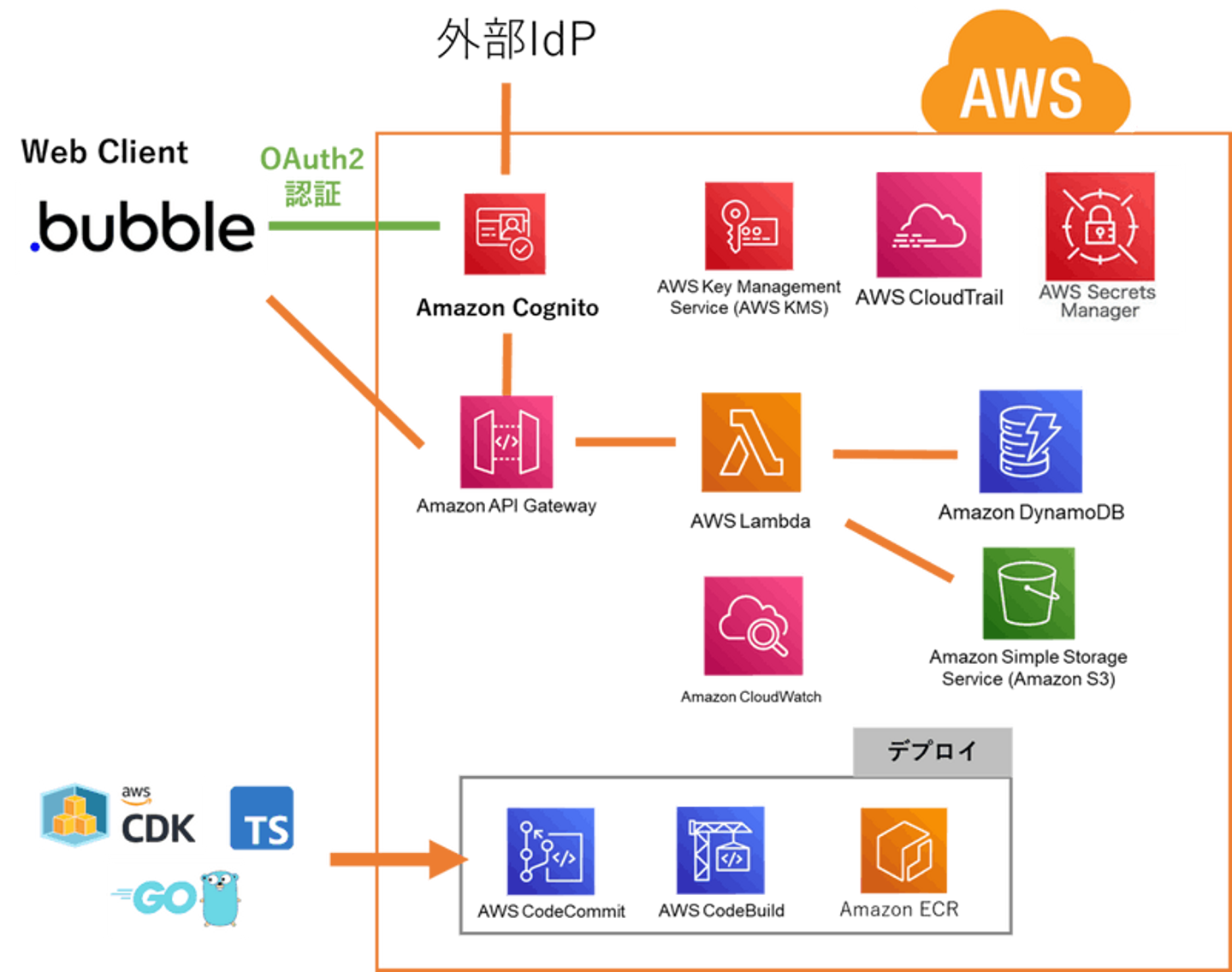
Bubbleが何者か分かったところで、ここで一度、以前の記事でもご紹介させていただいた、内製システムの全体像を改めてご紹介します。(図-1)
普通にBubbleを使ってアプリを作成するのと何が違うのか、その特徴について次項で説明していきます。

特徴
Bubbleには 独自のDBが存在しており、本来であればBubble内でデータ管理も完結するのですが、私たちの場合はAWS上にDB・APIサーバーを別途用意して、それを Bubbleから呼び出す形を採用しています。
理由としては、Bubble以外で開発する内製システムともデータ連携を容易にし、将来Bubbleを脱却してリプレイスすることも想定しているためです。
Bubbleを使う上での開発ルールや思想、こだわりポイントなど色々ありますが、それはまた別の記事にて共有させていただければと思います!!
課題
上記のアーキテクチャでBubbleを使ってきて8か月経ち、課題も徐々に見えてきました。
・APIから受け取ったデータに対する操作の不自由さ
- API単位で型として扱われるので柔軟なデータ操作が困難
・通信速度、処理時間
- クライアントから直接外部APIを叩いているわけではなく、アメリカにあるBubbleのサーバーを経由するため、数ms 時間がかかってしまう
・パーツ自体にロジックが書かれており、開発者以外が読み解くのが難しい
↑ これに関してはローコードあるあるだと思います
・クライアントアプリがBubbleに依存しているため、Bubbleでの障害発生時、自力で復旧が出来ない などなど…
特に、API数が増えれば増えるほど、受け取ったデータに対する操作が複雑になってくることや、Bubble内でデータを扱う際に使用する"Custom State"の 取り回し等で処理に時間がかかって、ユーザー体験が損なわれる場面が出てきたことを課題として感じています。
ただ、上記の課題はありつつ、開発工数の削減効果は非常に大きいです。
考えていることを形にする」速さと、操作の理解のしやすさ、その効率を上げる「プラグインの豊富さ」は Bubbleならではかなと思います。
これからについて
現在もBubbleを使って開発中なのですが、これから長い間 保守・運用していくことや、会社の基盤システムを構築することを考え、フルスクラッチでの開発も視野に入れています。
本記事で挙げた課題は、bubbleの採用に一歩踏み出して体験したからこそ理解できたことであり、今後の内製開発を後押ししてくれる貴重な経験でした。これからローコードでの開発を考えている方にとって、少しでも参考になる記事になっていれば幸いです。
今後は Vue.js と bubble の使い分けや、モバイルではFlutterの採用も視野に入れつつ、これからも より良い従業員(ユーザ)体験のために、チーム一丸となって奔走していきます。
/assets/images/11521951/original/39051021-02f6-4cf7-a6e7-d5b580584fdb?1671186564)

/assets/images/11521951/original/39051021-02f6-4cf7-a6e7-d5b580584fdb?1671186564)


/assets/images/11521951/original/39051021-02f6-4cf7-a6e7-d5b580584fdb?1671186564)
/assets/images/11521951/original/39051021-02f6-4cf7-a6e7-d5b580584fdb?1671186564)
