スマホアプリ・Web開発なら株式会社サックル
アプリのUI/UXデザインから業務システムのデザインまで、見た目のデザインはもちろん、ユーザーの満足度を上げるUXを考慮した、操作性の高いUIデザインをご提供します。幅広いUI/UXデザインに対応します。
https://sackle.co.jp/design/uiux_design
こんにちは!広報採用担当の平田です。
今回は、サックルのデザイン部署に特化して、どのようなメンバーが働いているのか、業務の内容について、情報をまとめました。
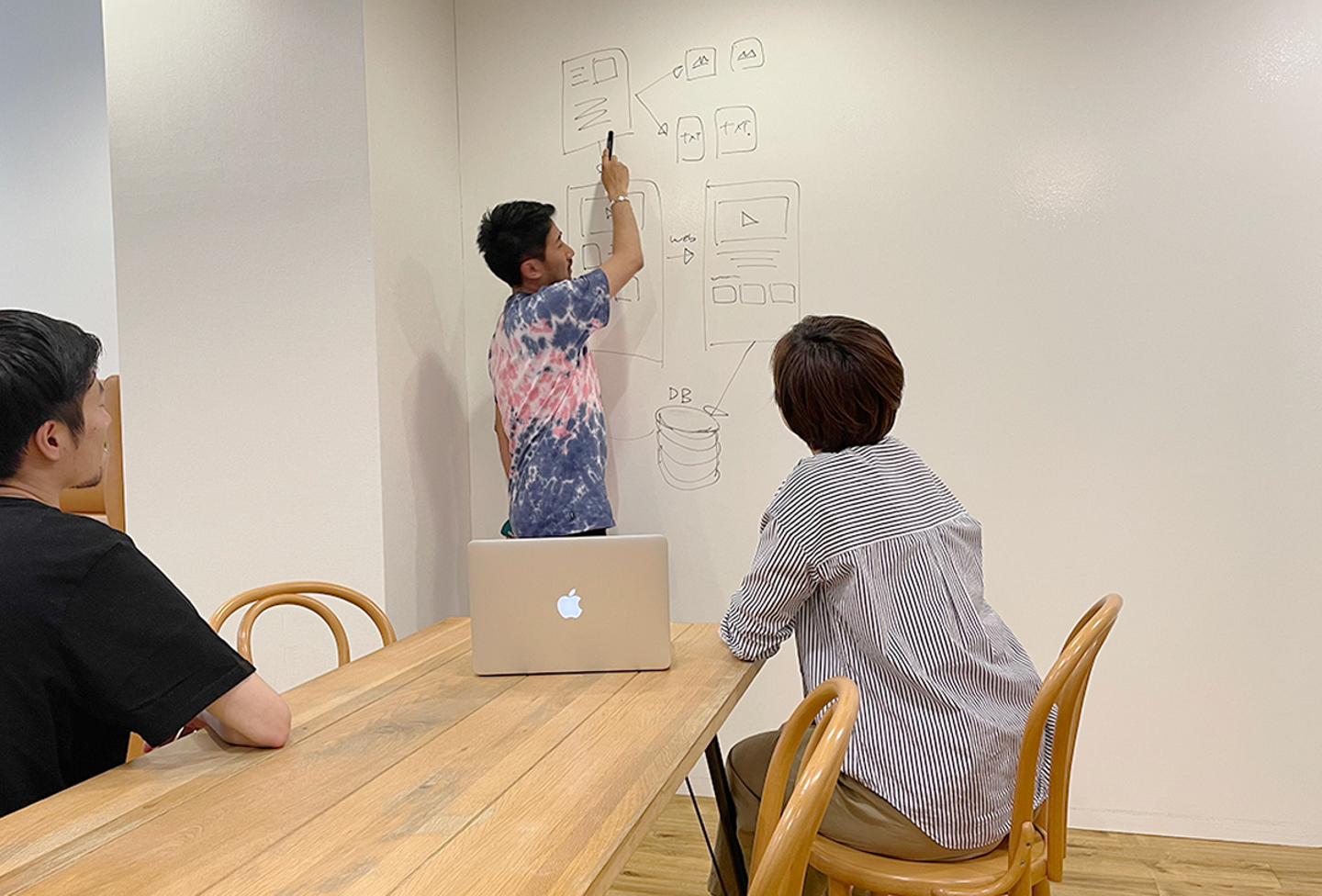
当社自慢のデザイン部署をご紹介いたします!!!
デザイナーは、少数精鋭チーム体制で4名のメンバーが活躍しています。
業務委託の方も1名在籍しており、コーディング中心の業務を行ってもらっています。
◆メンバーの経歴
・アパレルからエンタメ系のサイト制作の実績を積んでこられている方です。
・幅広い領域のデザイン実績をお持ちの方です。
・フリーランスとして様々なWebサイトのデザイン実績を積んでこられている方です。
・元々はPC修理専門の業務から、Webサイトコーディング業務へジョブチェンジした方です。
上場一流企業から小規模企業まで幅広いクライアントのWebサイトの制作、Webサービス・アプリ・システムのUI/UXデザイン、ブランディングデザインなどの制作を行なっています。
主に行なっている業務は3つに分けられます。
①デザイン部門主導のWebサイト制作
②エンジニアと協働して行うWebシステムやアプリのUI/UXデザイン
③マーケターと協働して0から企画するブランディングデザイン
ここで、サックルのUI/UXデザインとブランディングデザインの特徴についてご紹介します。
私たちのUI/UXは、見た目をただきれいに設定し、使いやすくすることを目的としていません。
ユーザーが心地良い体験ができるようなUX設計・直感的でストレスのないUIデザインすることが重要だと考えます。私たちは、ユーザーの体験をより良くしていくために、ワークショップや情報設計を取り入れながらUX設計を行い、迷うことなく目的を達成できるUIの制作を行っています。
■STEP1:目的設定・目標設定(設定)
「サービス概要」のヒアリングを行い、解決しなければならない課題を明確にし、最終的な「目標」の設定を行います。
↓
■STEP2:市場分析・ターゲット明確化(分析)
市場規模、市場動向の分析を行い、自社の現状立ち位置などを明確化した上で、対象となるペルソナの設計を行います。
↓
■STEP3:行動分析・要件定義(戦略)
ユーザーの行動を想定し、画面毎の導線を繋ぎ導線設計を行います。また、使用するユーザーの権限やユーザーアクションによって、ユーザーが得る情報や必要な情報などを要件にまとめます。
↓
■STEP4:画面項目選定・画面構成作成(構造)
ユーザーの行動をもとに画面毎で必要項目の洗い出し、入力項目、ボタン、表示情報などの選定後、画面構成の作成を行います。
↓
■STEP5:レイアウト作成・基盤トンマナ策定(骨格)
構成をベースに骨組みとなるワイヤーフレーム作成と、全体のトンマナ選定・カラーリングやフォント・アイコンなどベースとなるデザイントーンの選定を行います。
↓
■STEP6:ビジュアルデザイン・プロトタイプ作成(表層)
ワイヤーフレームを基に、ペルソナ設計から導き出した文字サイズや入力フィールド、余白感など細かく数値で設定し、ビジュアルデザインを作成します。
デザインするだけではなく、お客様と共にワークショップを行い、意見を出し合いながら、本当に重要視すべき企業価値を見つけ出していきます。コンセプトメイキングからクリエイティブ制作を通して企業の新たな価値を創造し、新たな企業・サービス作りを行なっています。
■STEP1:現状分析
問題となっている部分・課題点とともに、ビジョン・自社の強み・全社に伝えたいことなどをヒアリングします。
↓
■STEP2:ワークショップ
ヒアリング内容から立てた現状分析とマーケティグ戦略を基に、お客様にあったワークショッププロセスを作成し、実施します。
↓
■STEP3:PURPOSE(存在意義)の策定
ワークショップで形成された課題や強み・ターゲットを踏まえ、当社の施策にPORPOSE(存在意義)を導き出します。
↓
■STEP4:キャッチコピー・デザイントーンの策定
PURPOSE(存在意義)を基に、コンセプト・キャッチコピーの策定を行います。
↓
■STEP5:クリエイティブ制作
コンセプト・キャッチコピーを基に、ロゴデザイン・Webサイト・パンフレット・広告などクリエイティブに一貫性を持たせ、全体のブランディングデザインを行います。
サックルはこれまでUI/UXの受託会社として、さまざまな企業や団体と15年以上関わってきた実績があります。一部制作実績をご紹介いたします。
画面数:60画面
内容:要件定義からUI/UXデザイン
期間:UX設計からUIデザイン(3.5ヶ月)
画面数:80画面
内容:要件定義からUIデザイン・システム開発・UIガイドライン作成
期間:UX設計からUIデザイン(3.5ヶ月)開発(3ヶ月)
画面数:40画面
内容:要件定義からUI/UXデザイン
期間:UX設計からUIデザイン(2ヶ月) など・・
私たちは、品質の管理が徹底された体制の中で制作を行なっています。
品質を均一化するために、リードデザイナーが要件確認した上でプロジェクト進行しているため、システムをきちんと理解をした上で根拠を持ったデザイン制作を進めることができるのです。
デザイナーによって品質が属人化しないように、デザイン完了後は、チェックリストをもとにデザインチェックを行なっているので、一定のデザイン品質の向上につながります。
デザイナーは、リードデザイナーからデザインチェックをしてもらえることで、デザイン品質向上とノウハウ蓄積につながると考えています。
開発やマーケティングともチームを組むことがあるため、それぞれの分野の知見や情報を得ることができます。また、部署間でシームレスなコミュニケーションが行える環境のため、認識のずれがなくスピーディーな制作が進められます。
お客様のサービス・アプリ・システムについてのビジョン(目的)をヒアリングさせていただき、そこに向けた市場調査やペルソナ選定、行動分析を徹底的に行っています。
しっかり上流設計したところから、UIの基盤として必要な情報や要件をもとに、WF設計〜デザイン制作まで一気通貫で経験することができます。
もっと詳しく知りたいという方には下記のページをご覧ください。
また、定期的にカジュアル面談も行っているので、お気軽に申し込みいただけると嬉しいです。
■参考ページ:
【サックルHP_UI/UX DESIGN】
【サックルHP_BRANDING DESIGN】