Cursor(カーソル)とは?

昨年の今頃から生成AIのニュースが多くなってきて、進化が止まらないどころか加速度的に進化している、、、
ChatGPTから始まり、Stable Diffusionでの画像生成、DALL-Eや、GoogleのBARDなどなど、、、
X(Twitter)でもこんな画像や動画が生成できました!
こんな投稿が溢れてきていますね。
一説では、
生成AIはGUI誕生して以来の発明である
汎用AIは人類最後の発明になる
などともいわれておりますので、その恩恵をうけたいところですね。
もちろん、コーディングに関してのAIも発達してきており、
初めてGitHubCopilotを使用した時は、予測変換の精度の高さに感動しました!
予測変換というよりも、「君はこう書きたいんだろう?」ということを先回りして書いてくれる感じですね。
話はそれましたが、Cursorもcopilotと同じように、AIはコーディングのサポートをしてくれるわけです。
違いとしては、CursorにはデフォルトでAIは組み込まれているという点ですね。
リンクはコチラ。非常にカッコいいサイトですね https://cursor.sh/
公式サイト内でもAIと対話できるので、とりあえず見にいってみると面白いかもしれませんよ!
ではCursorの特徴と使用感を見ていきましょう
Cursorの特徴
Cursorの特徴として個人的に一番ありがたいのが、
VSCodeの使用感とほぼ全く同じということです
VSCodeからフォークして作成されているとのことなので、VSCodeの使用感はそのままに、生成AIが入っている、という感じです。
今までVSCodeを使用していた人からすると何の違和感もなく導入できるのは強いですね。
では、Cursorの何がすごいのか?ということですが、、、
試しにCursorを入れてみましたので、実際の挙動をみてみましょう

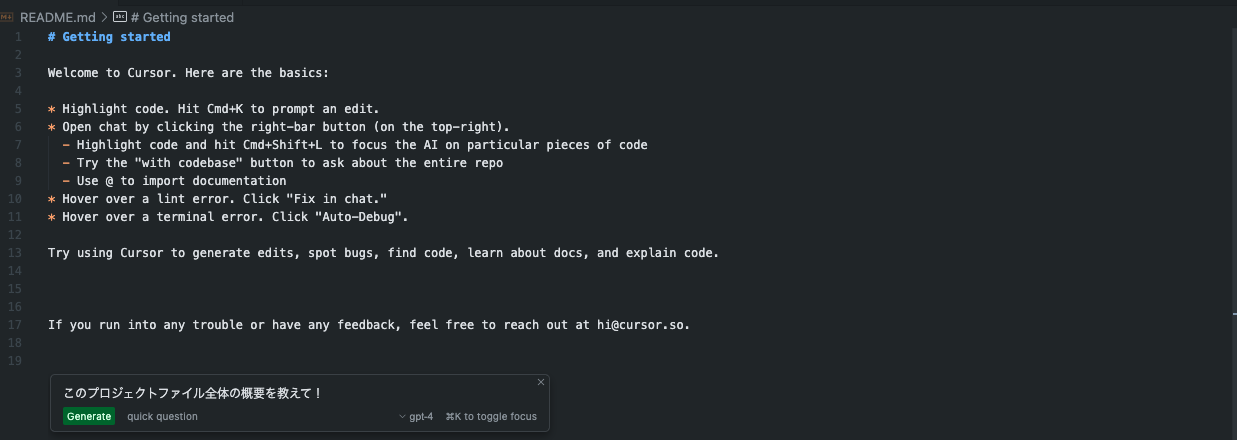
適当にここで質問してみましょうか
command + Kでテキストボックスが表示されるので、そこに質問してみると、答えてくれます。

このディレクトリ全体って何が書いてるの?

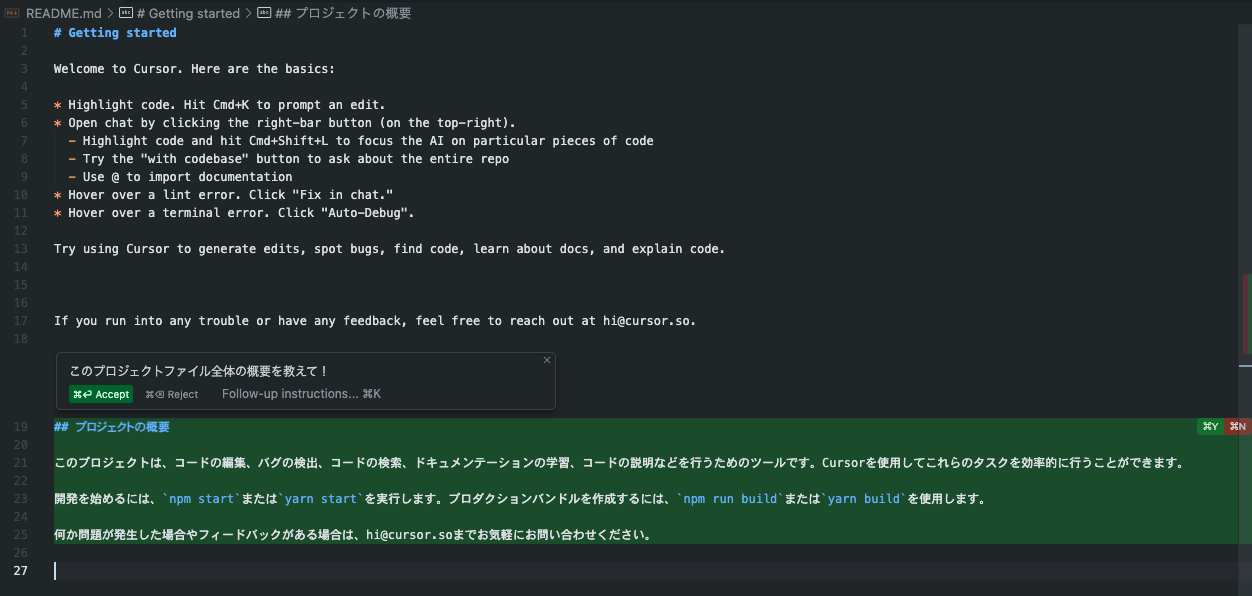
おお!返答が返ってきました!
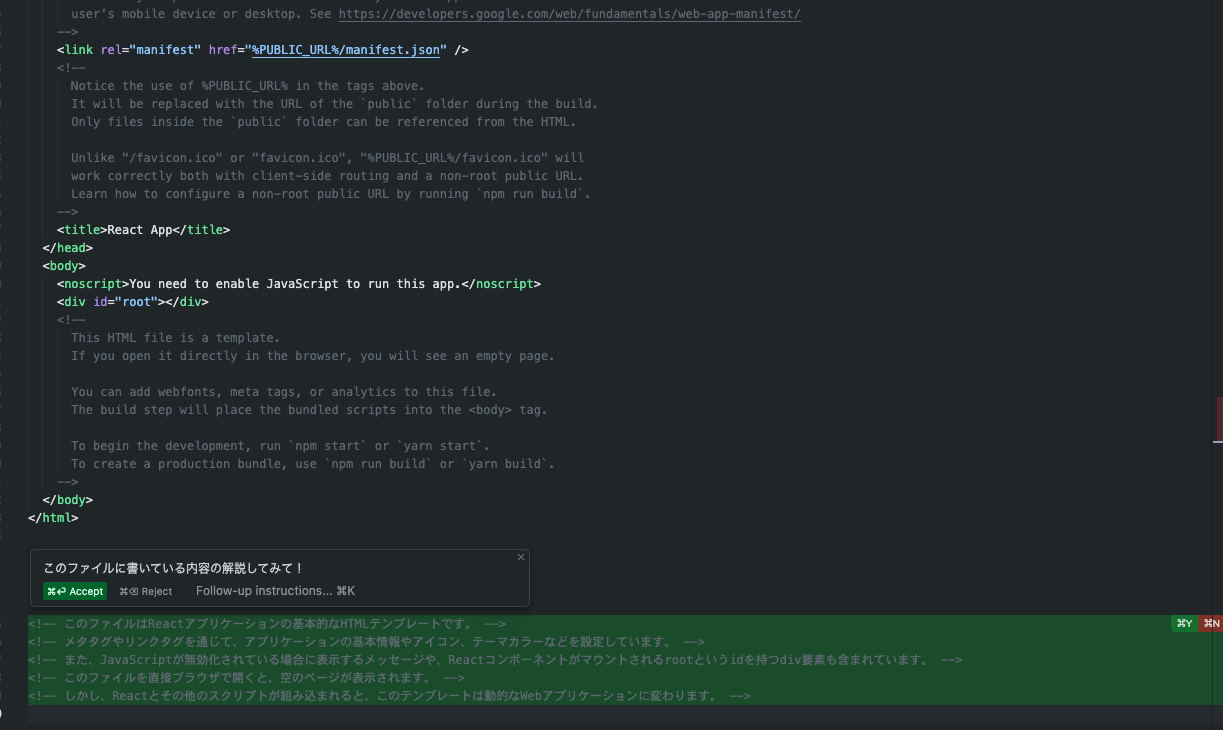
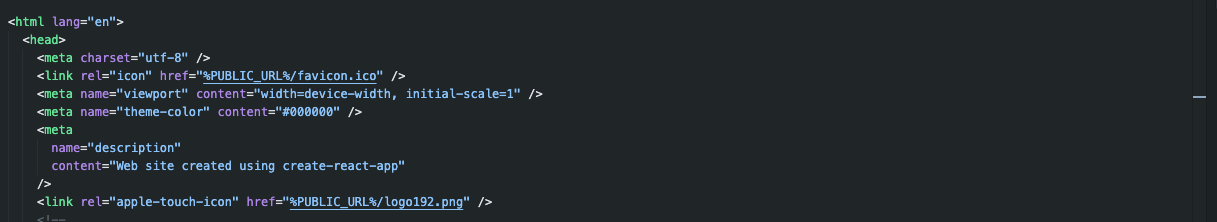
index.htmlでも試してみましょう

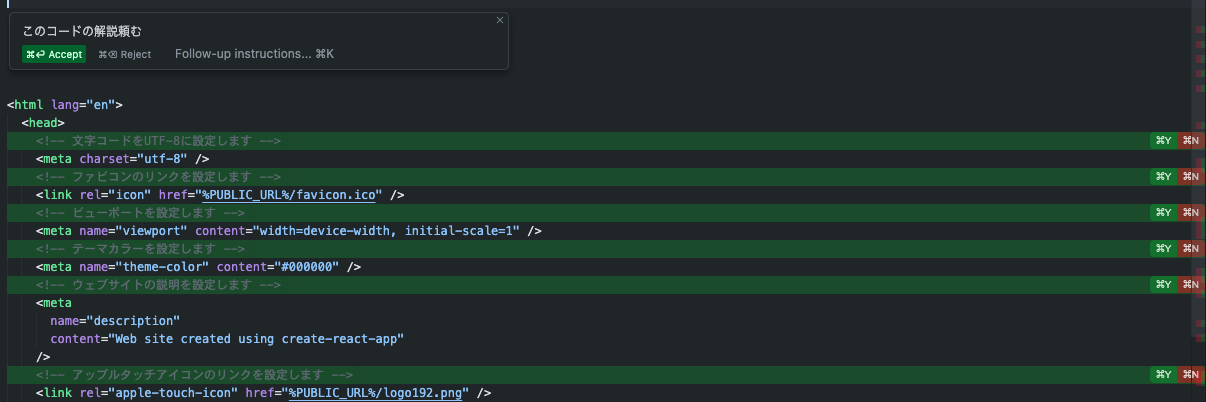
こんな感じで解説はコメントアウトで作成してくれましたね
この内容でOKの場合はACCEPTを押すと、コードに反映されます
ここからここまでを選択して、解説をつけてもらってみました


各行にコメントアウトで解説をつけてくれる。
これはすごい、、、、
ChatGPTを使っていた時は(CursorもGPTだが)、わからないコードをGPTに質問→回答→コードを活用
でしたが、それをエディタ内で完結できてしまうということ。快適ですね。
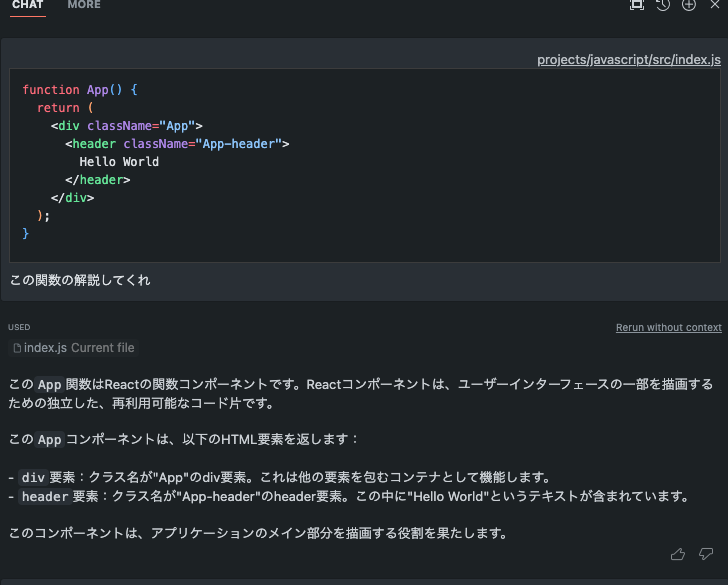
また、GPTの使用感と似たCHATもあります。
コードをペーストして、解説頼む!

この機能もエディタの中で使用できるので、GPTと行ったり来たりをする必要がなくなりますね、快適。
まとめ
ということで、今回は次世代エディタCursorについてまとめてみました
想像以上に導入の敷居が低いので、VSCodeを使用している人は試しに使ってみると面白いと思いますよ!
GPT3.5版であれば、無料で使えるようなので(GPT4は有料プラン、Turboとかも使えるプランあり)、気軽に試してみると面白くなるかもしれませんね!
初学者の勉強にもいいと思います!個別指導の先生が横についている感じで勉強できそう?ググる力も必要なので、そこのバランスは大切ですが!
この記事が、少しでも参考になってもらえたら幸いです!
興味が出たら、ぜひ以下のリンクから応募ボタンからエントリーしてみてくださいね!
会社ページリンク
https://www.wantedly.com/companies/company_5445568
良かったら、記事上にある、「いいね!」と、SNSへのシェアもよろしくお願いします!励みになります!
/assets/images/5723653/original/ed59d5b2-562b-4756-ab1d-de3c49c41d31?1604280234)

/assets/images/5723653/original/ed59d5b2-562b-4756-ab1d-de3c49c41d31?1604280234)


/assets/images/5723653/original/ed59d5b2-562b-4756-ab1d-de3c49c41d31?1604280234)
/assets/images/5723653/original/ed59d5b2-562b-4756-ab1d-de3c49c41d31?1604280234)
