どうも、エンジニアの山下です。
この度、「Robotic Crowdを支える技術」の10日目を担当することになりました。
普段はバックエンドエンジニアとしてお仕事をしていますが、最近Google Apps Scriptを使ってSpreadSheetのアドオンを作ることになりました。
取り組んでいく中でGAS特有の機能に沢山触れて躓いたので、これからGASを始める方の開発が幸多いものになるようまとめてみようと思います。
- ローカル開発とソースコード管理
- アドオンの構成
- スクリプトの実行方法
- データの保存
- 外部サービスとの連携
- ライブラリの利用
- 開発に便利な拡張機能たち
1. ローカル開発とソースコード管理
GASの開発はGoogleが用意しているスクリプトエディタというツールを使用しますが、できれば使い慣れたエディタを利用したいですね。
そこで利用するのがclaspというライブラリです。
clasp を導入することで、以下のようなコマンドを利用してスクリプトエディタとローカルで使用しているエディタを連携することができます。
$ clasp open
=> ブラウザでGASプロジェクト(スクリプトエディタ)が開く
$ clasp push
=> ローカルのコードをGASプロジェクトへpushする
$ clasp pull
=> リモートのコードをローカルへpullする
=> scriptIDを指定すると、既存のGASからローカルへコードをpullできる
ローカルのコードをGithubへpushすることで、ソースコードを管理することが可能です。
2. アドオンの構成
プロジェクトという単位で、以下の3種類のファイルを管理します。
- スクリプトファイル
- HTMLファイル
- マニフェストファイル
スクリプトファイル
サーバーサイドの処理をGoogle Apps Scriptで記述します。
データストアにアクセスやHTMLファイルの表示、入力への対応、外部APIへの接続などを行います。
スクリプトファイルは複数作成できますが、各ファイルに作成した関数はグローバル関数として扱われるため、同じ名前の関数は作れません。
HTMLファイル
サイドバーやダイアログなどのUI部分をHTMLで記述します。
CSSやJavascriptのファイルを作成することはできないので、使用したい場合は<style>や<script>タグを使用します。
<script>タグ内で、
google.script.run(関数名)
を使用することで、スクリプトファイルにある関数を実行することができます。
後述のデータストアからデータを取り出してHTMLで表示したい場合、スクリプトファイルにデータを取得する関数作成し、これをフロントから実行することで対応できます。
マニフェストファイル
oauthのスコープなど、設定を記述するファイルです。
詳しくは公式サイトを参照してください。
3. スクリプトの実行方法
.gsファイルに記述したスクリプトを実行する方法として、トリガーがあります。
トリガーには大きく以下の2つの種類があります。
- Simple Trigger
- Installable Trigger
Simple Trigger
AppScriptに組み込まれている予約済みのトリガーです。
予約済みの関数名で関数を作成することで、イベント発生時に自動で関数が実行されるようになります。
Installable Trigger
インストールが可能なトリガーです。主に以下の2種類を設定できます。
- GoogleWorkspaceアプリケーションにのトリガー(スプレッドシートが更新された時やカレンダーが更新された時など)
- 時間駆動型トリガー(特定の時間間隔など)
設定したい時は、
- スクリプトエディタから「現在のプロジェクトのトリガー」を選択し、手動でトリガーを設定する
- TriggerBuilderを使用してプログラムからトリガーを設定する
という2種類の方法があります。
4. データの保存
データを保存する方法として、以下の4つの方法があります。
- Spread Sheetを利用
- JDBCを利用
- Local Storageを利用
- Properties Storeを利用
Spread Sheetを利用する方法
SpreadsheetAppを利用してシートを読み書きすることができるので、この機能を利用してSpreadSheetをデータベースとして扱う方法です。
JDBCを利用する方法
JDBCサービスを通して、外部のデータベースを利用する方法です。
Local Storageに保存する方法
localStorageプロパティを利用して、ローカルのStorageオブジェクトへアクセスする方法です。
Properties Storeに保存する方法
Properties Serviceを利用して、プロジェクトやドキュメントにデータを保存する方法です。
key / valueでデータを保存することができます。
ScriptProperties / UserProperties / DocumentProperties の3種類があり、主な違いは以下の通りです。
![]()
以下のようなスクリプトでデータを扱うことができます。
const scriptProperties = PropertiesService.getScriptProperties();
scriptProperties.setProperty(key, value)
=> ScriptProperties Storeに保存
scriptProperties.getProperty(key)
=> ScriptProperties Storeから取得
scriptProperties.deleteProperty(key)
=> ScriptProperties Storeから削除
5. 外部サービスとの連携
Google Workspaceアプリケーションに関しては、Google Workspace Services を利用してGASのコードで簡単に操作できます。
例えば、Gmailを送るコードは以下の通りです。
GmailApp.sendEmail(メールアドレス、タイトル、本文)
詳しくは、下記リンクのGoogle Workspace Services を参照してみてください。
また、Slackや我らがRobotic CrowdなどAPIを公開しているサービスについては、UrlFetchAppを使用して連携することができます。
例えば、Robotic Crowdは以下のようなコードでワークフローを実行することができます。
UrlFetchApp.fetch("https://api.roboticcrowd.com/v1/session_queues", option)
認証に関しては、別途連携サービスの仕様に従って実装する必要があります。
6. ライブラリの利用
スクリプトエディタのリソース > ライブラリからスクリプトIDを指定することで、他の人が作成したGAS専用のライブラリを使用することができます。
npmモジュールをインストールして使うことはできません。
様々なライブラリが公開されているので、検索して使ってみてください。
7. 開発に便利な拡張機能たち
開発の際に使用してよかったものを紹介します。
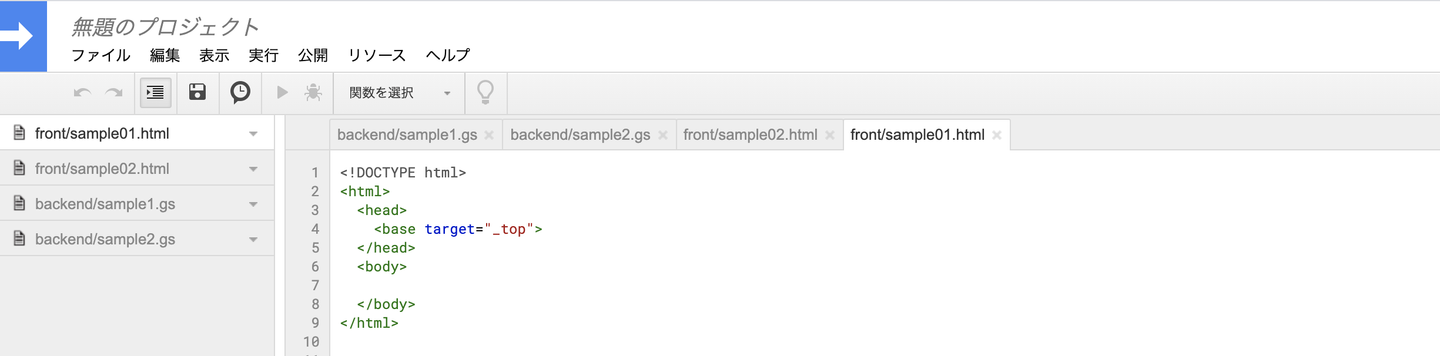
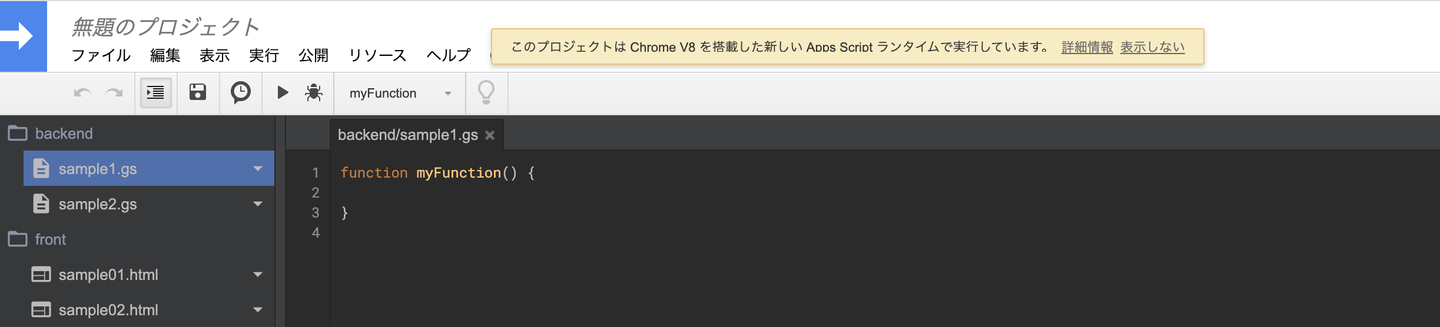
AppScript Color
スクリプトエディタ上でディレクトリを使用できるようになり、見やすくなります。
![]()
![]()
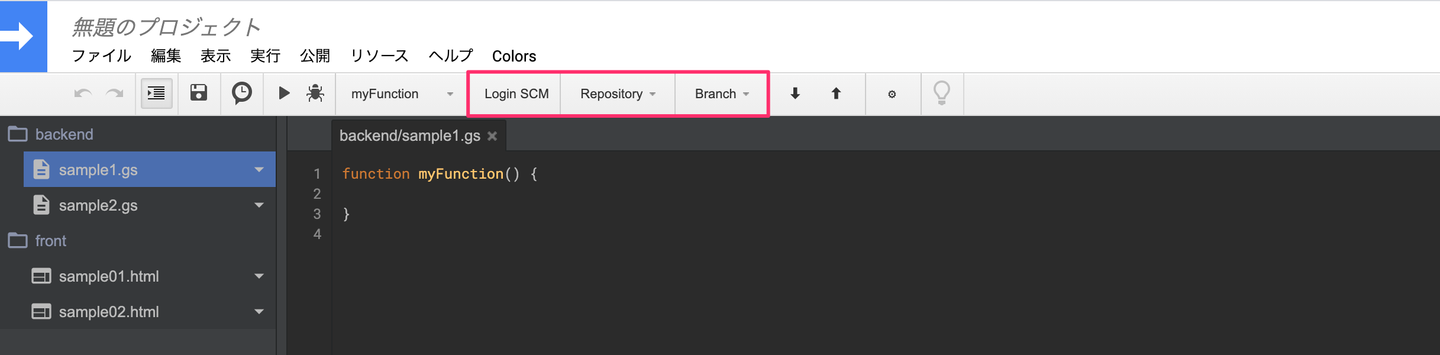
Google Apps Script Github アシスタント
スクリプトエディタ上にGithubのメニューが表示され、連携がしやすくなります。
![]()
以上、参考になれば本望です。
次は17日に何か書きます。お楽しみに。
/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)




/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)
/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)




/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)