こんにちは。 株式会社Yenom(旧・株式会社mikan)共同創業者のたかおか(@takaokazumasa)です。
現在は、Android開発を中心に担当してます。Architecture Componentsをベースに、Kotlinで楽しく開発できてます。今回は、日頃ちょっと面倒だなーと思っていたことを自動化した話を書いていきます。
概要
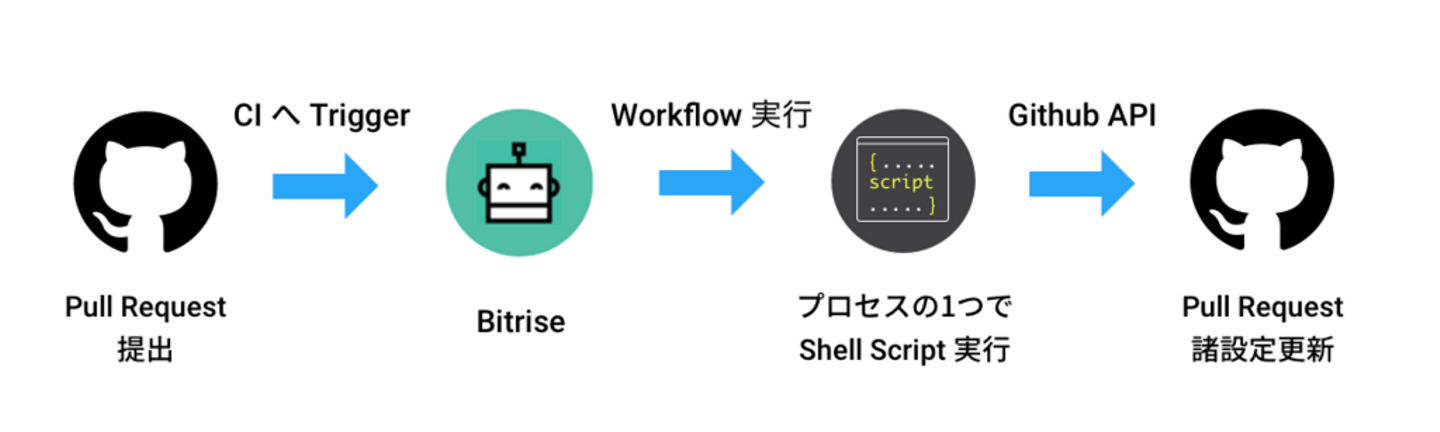
GitHubのPull Requestでの Labels、Reviewers 、Assigneesを設定するクリック操作をCIにshell scriptの実行を組み込むことにより自動化しました。

Yenomでは、Pull Requestを提出する際に、 Labels、 Reviewers、Assigneesを設定してます。 この作業は、10秒~20秒程度ですが、毎回クリック操作で設定するのが面倒でした。Pull Requestは1日にチームで10回以上出ることも、ままあるため小さな面倒や時間短縮ですが、サクッと自動化進めることにしました。
今回は、Androidチームでの導入を行いました。Yenomでは、CIにBitriseを採用し、Pull Requestの提出をトリガーとして、CIが実行されるようになっています。
Github API Tokenの取得
shell scriptからGithub APIを利用して自動化を実施するので、Github API Tokenが必要になります。
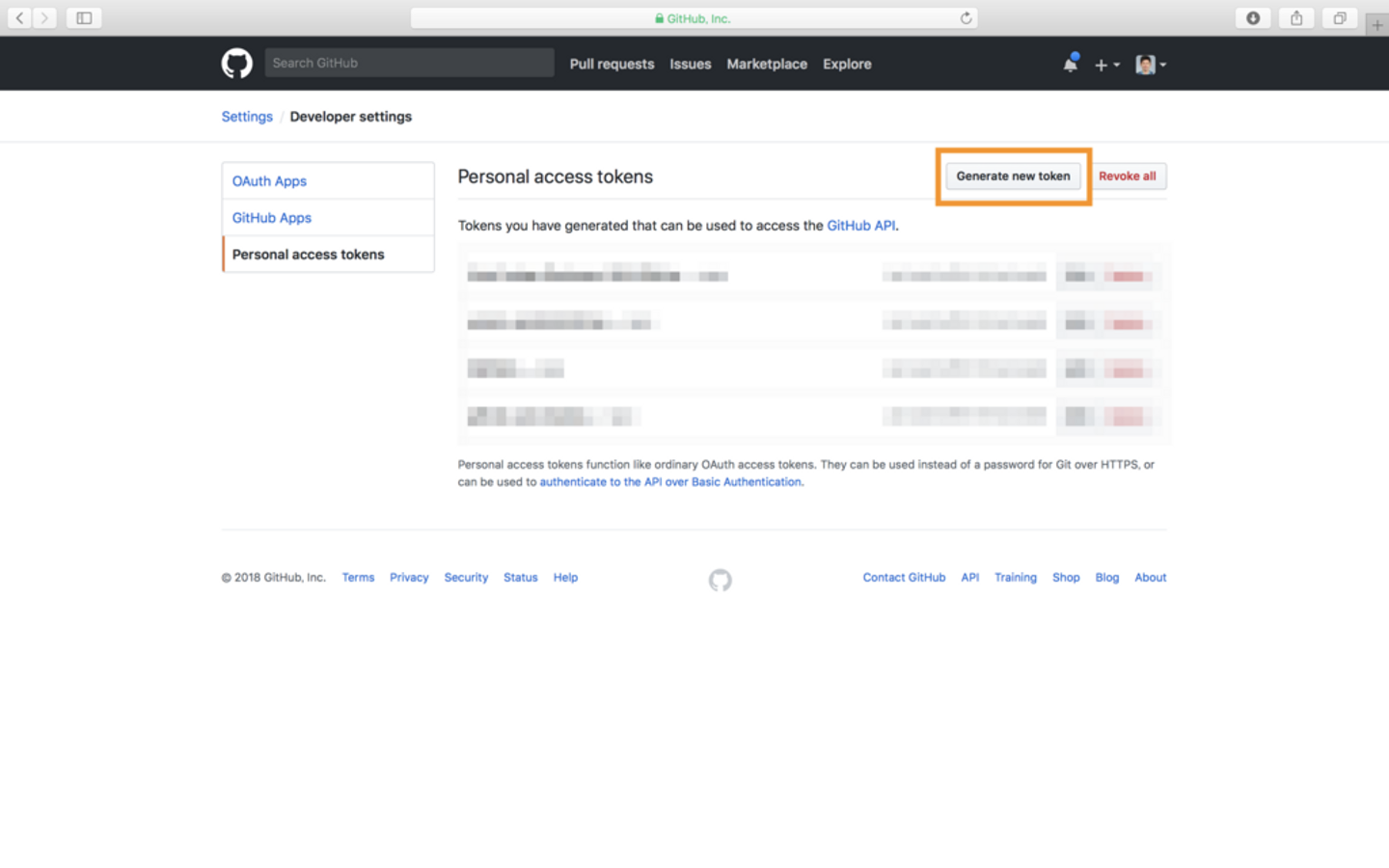
1. GithubのSettings > Developer settingsで、Generate new token をクリックします。
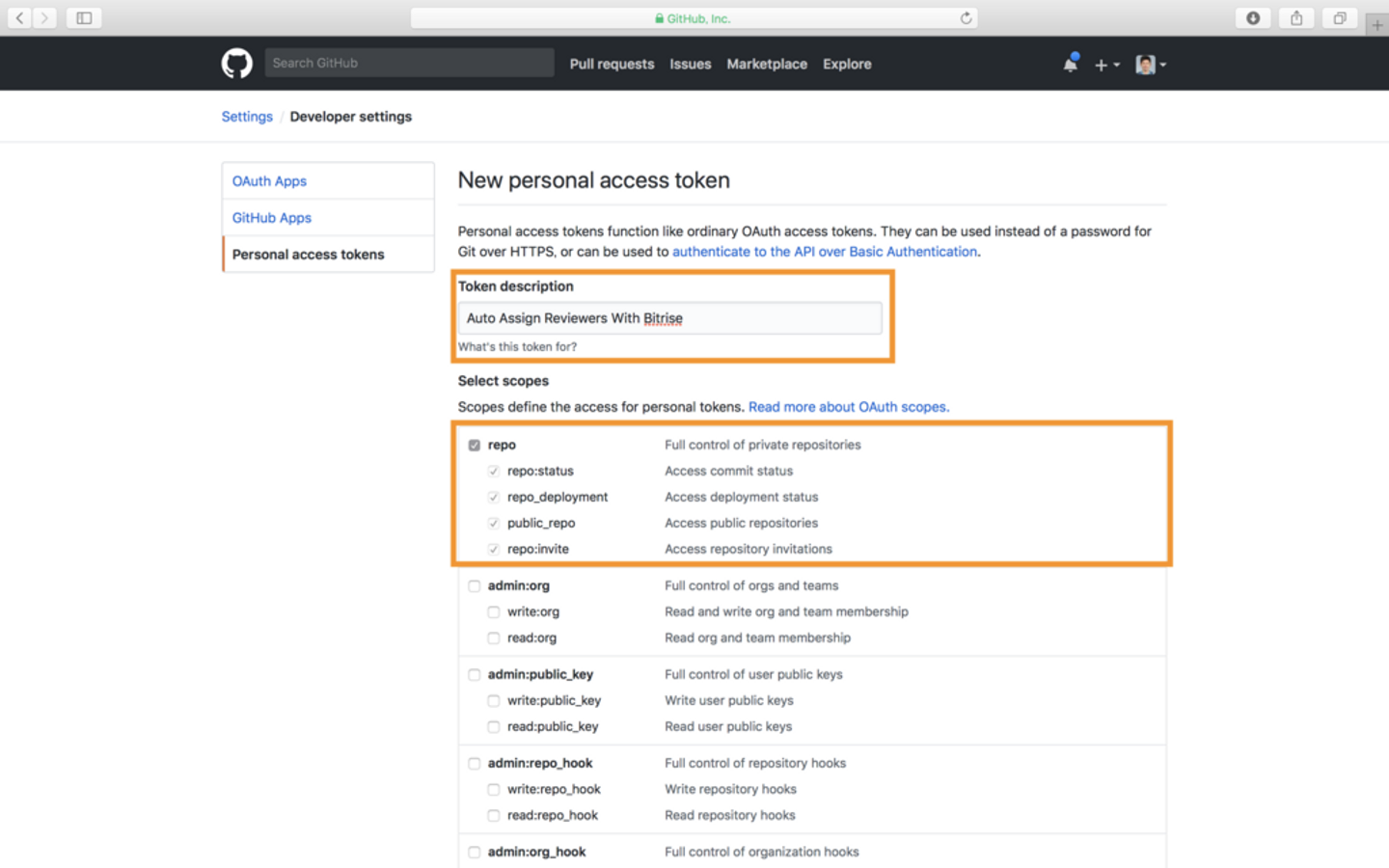
2. Token description を適当に設定し、Select scopes で repo にチェックを入れます。
3. Generate Token をクリックすると、 Personal access tokens が発行されるため、手元に残しておく(後ほど利用するため)


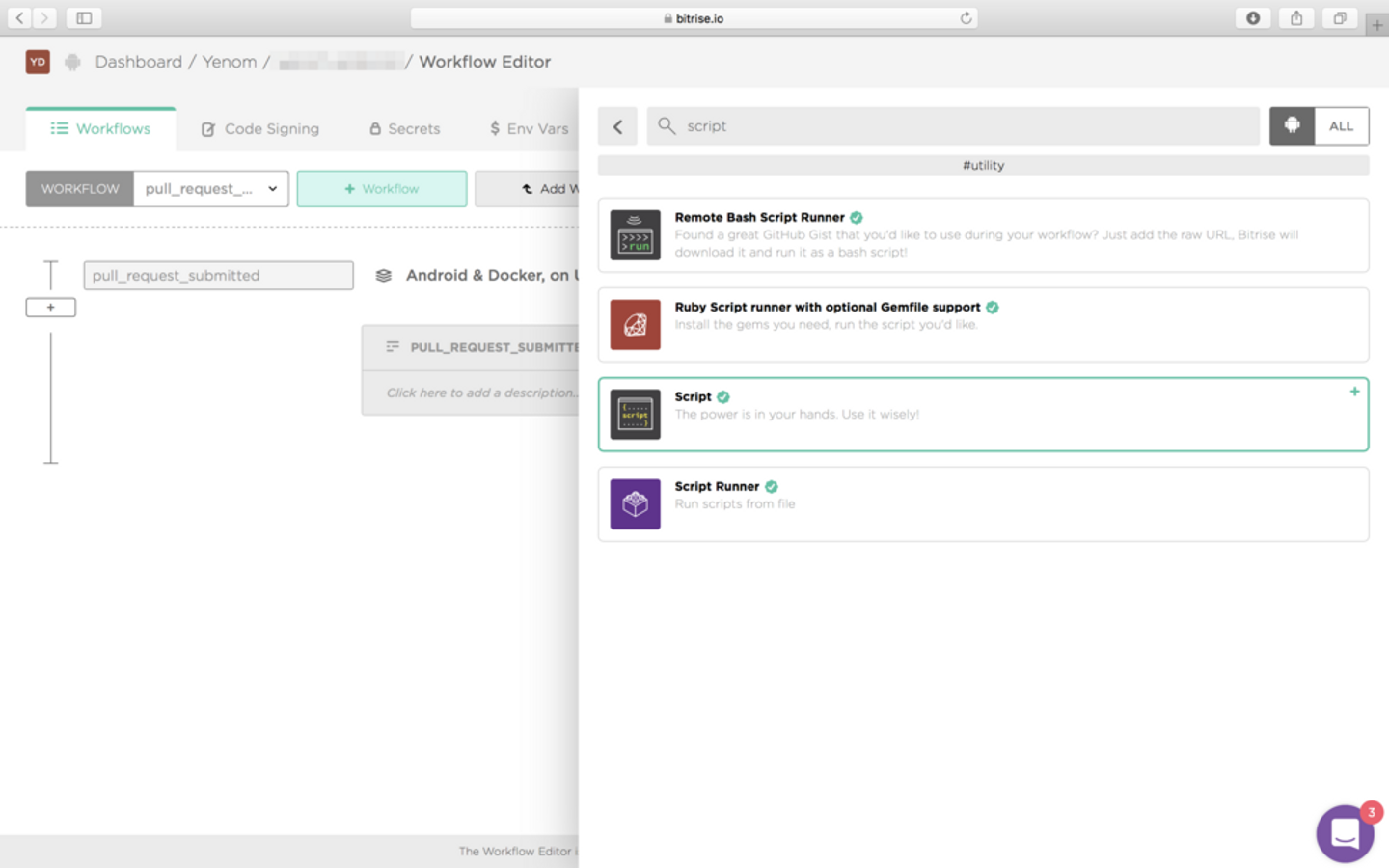
Bitriseでのworkflowへのscript組み込み
あとは、Workflowへ組み込んだら完成です。
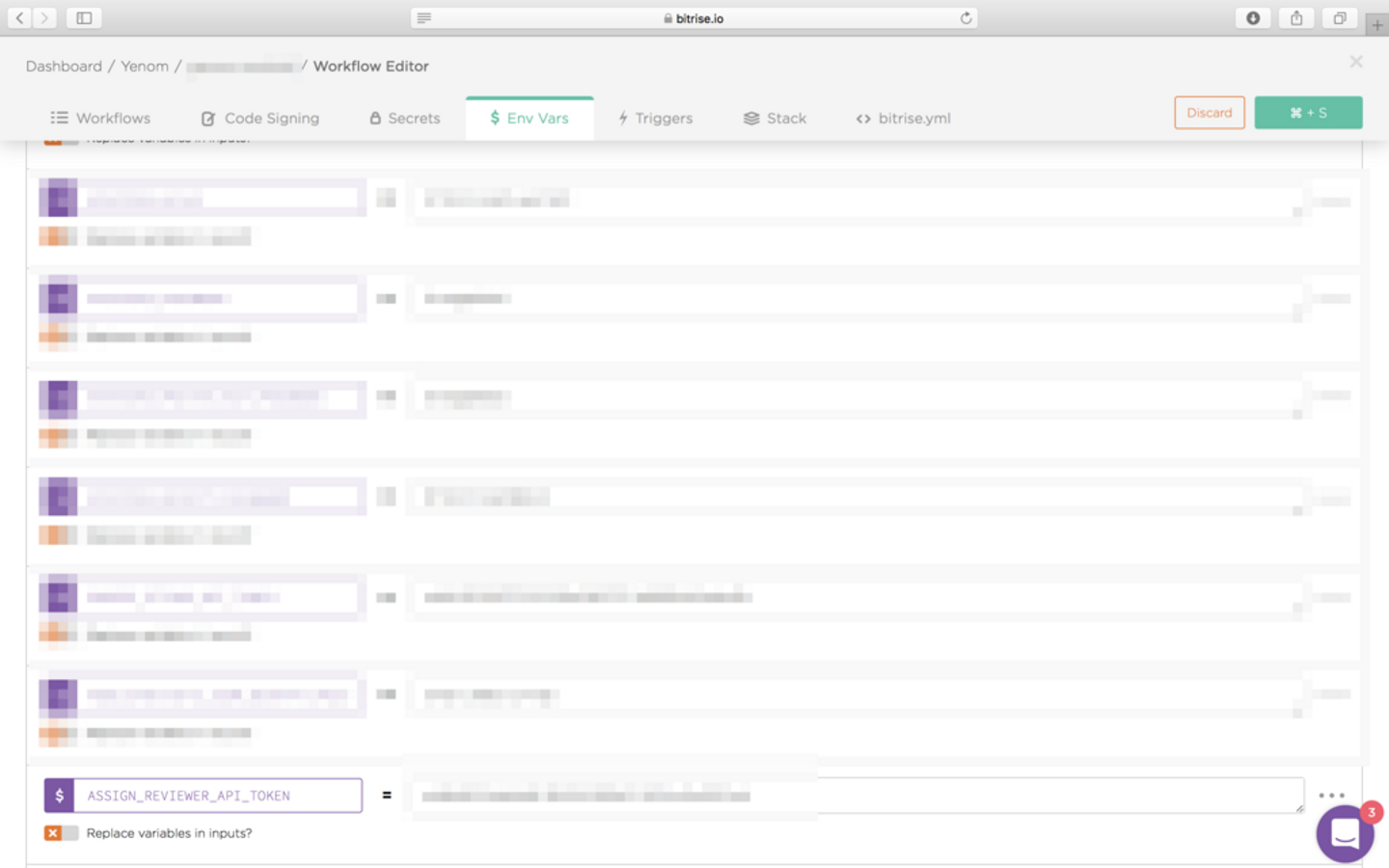
Workflow Editor > Env Vars に先ほどのアクセストークンを ASSIGN_REVIEWER_API_TOKEN のkeyで追加する。
WorkflowでScript Componentを追加する。
以下のscriptを設定する。
:owner :repo は置き換える
今回、labelsは waiting for review を、assigneesにはPR提出者を、team_reviewersにはandroid teamを設定する
#!/usr/bin/env bash
sudo apt-get install -y jq
response=$(curl "https://api.github.com/repos/:owner/:repo/issues/$BITRISE_PULL_REQUEST?access_token=$ASSIGN_REVIEWER_API_TOKEN" | jq '{user: .user.login, labels: .labels}')
labels=$(echo $response | jq '.labels | length')
if [ $labels -eq 0 ]; then
author=$(echo $response | jq .user)
curl --request PATCH "https://api.github.com/repos/:owner/:repo/issues/$BITRISE_PULL_REQUEST?access_token=$ASSIGN_REVIEWER_API_TOKEN" -H "Content-Type: application/json" -d "{\"labels\": [\"waiting for review\"], \"assignees\": [$author]}"
curl --request POST "https://api.github.com/repos/:owner/:repo/pulls/$BITRISE_PULL_REQUEST/requested_reviewers?access_token=$ASSIGN_REVIEWER_API_TOKEN" -H "Content-Type: application/json" -d "{\"team_reviewers\": [\"android\"]}"
fi

おわりに
不要なクリック操作が無くなって、体感的な負担はとても少なくなりました。 今後もいろんなところを自動化させて効率的に開発していこうと思います。
Yenom Developer's Blogの最新記事はこちらから



/assets/images/56478/original/c8818bc5-b241-49e7-8dc4-af86e61e7c34?1524206363)
/assets/images/56478/original/c8818bc5-b241-49e7-8dc4-af86e61e7c34?1524206363)

