ウェブページ全体をスクリーンショット - FireShot
ウェブページ全体をスクリーンショット撮影。PDF/JPEG/GIF/PNGでキャプチャ、編集、保存やアップロード、印刷、そしてOneNote、クリップボード、メールに送信できます。
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg?hl=ja
こんにちは、タビアンのエンジニア 梁瀨(やなせ)です。
前職は営業で、2022年5月にタビアンに未経験でエンジニアとして入社しました。主にNuxtとAWS Amplifyでアプリ開発をしています。好きなChromeの拡張機能はLocator.jsです。
今回は、タビアンのエンジニアが実際に使っていておすすめのGoogle Chrome拡張機能を紹介します。
拡張機能を上手く使うだけで作業効率を何倍も上げられる可能性があるので使ってみてください。
それでは紹介していきます。
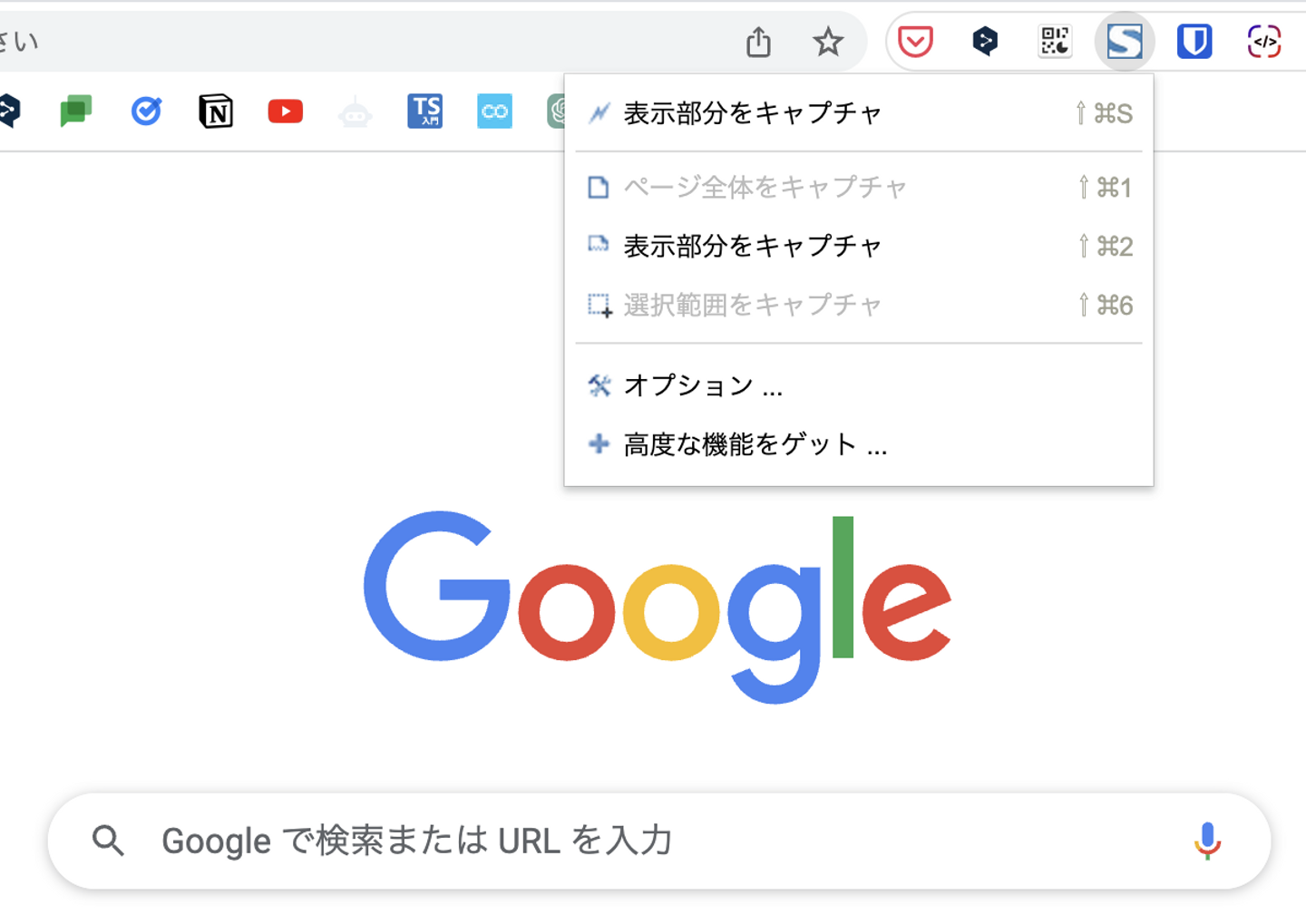
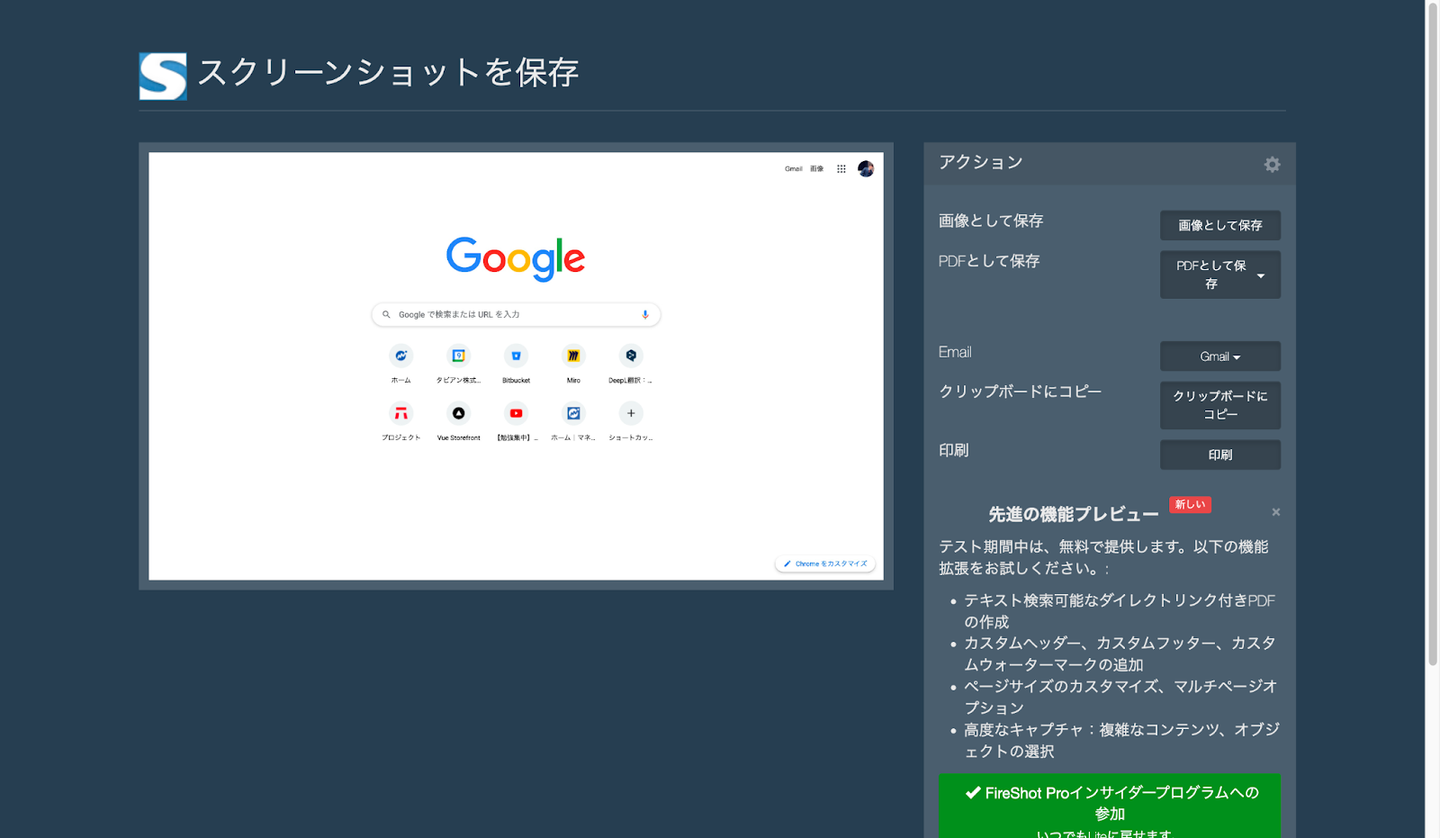
こちらは手軽にスクリーンショットを撮影できる拡張機能です。
スクリーンショットする範囲を選択するだけで簡単に撮影ができます。
PDF保存はもちろん、保存が必要ない場合は「クリップボード」にコピーして一時的にコピペすることも可能です。PC標準でもスクリーンショット機能はありますがこちらの方が使い勝手が良いと思います。
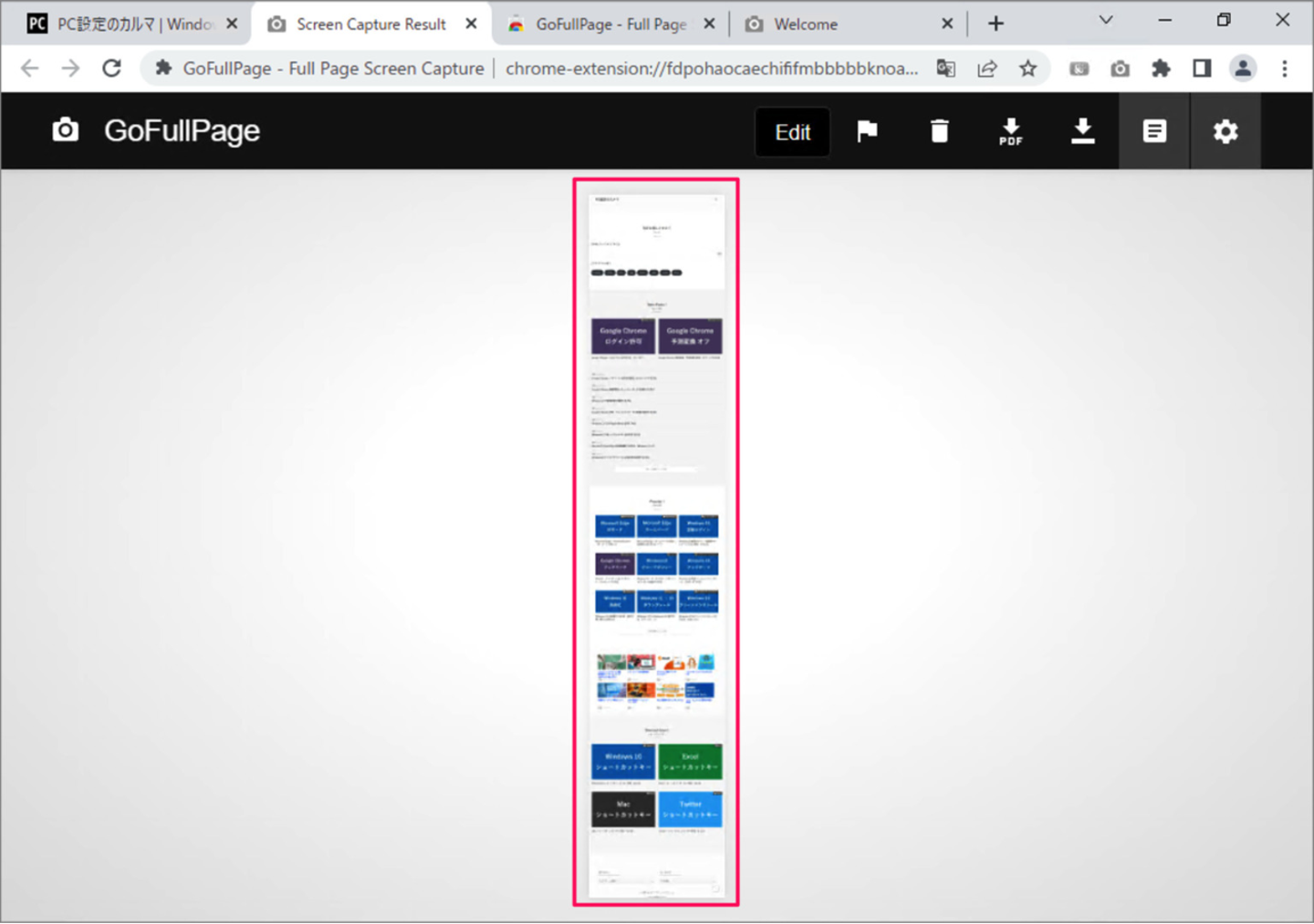
こちらは1で紹介したFireShotと同様、スクショ撮影ができる拡張機能です。FireShotとの違いは常にページ全体の撮影を行うことです。範囲選択など煩わしいという方はこちらを使ってみては?
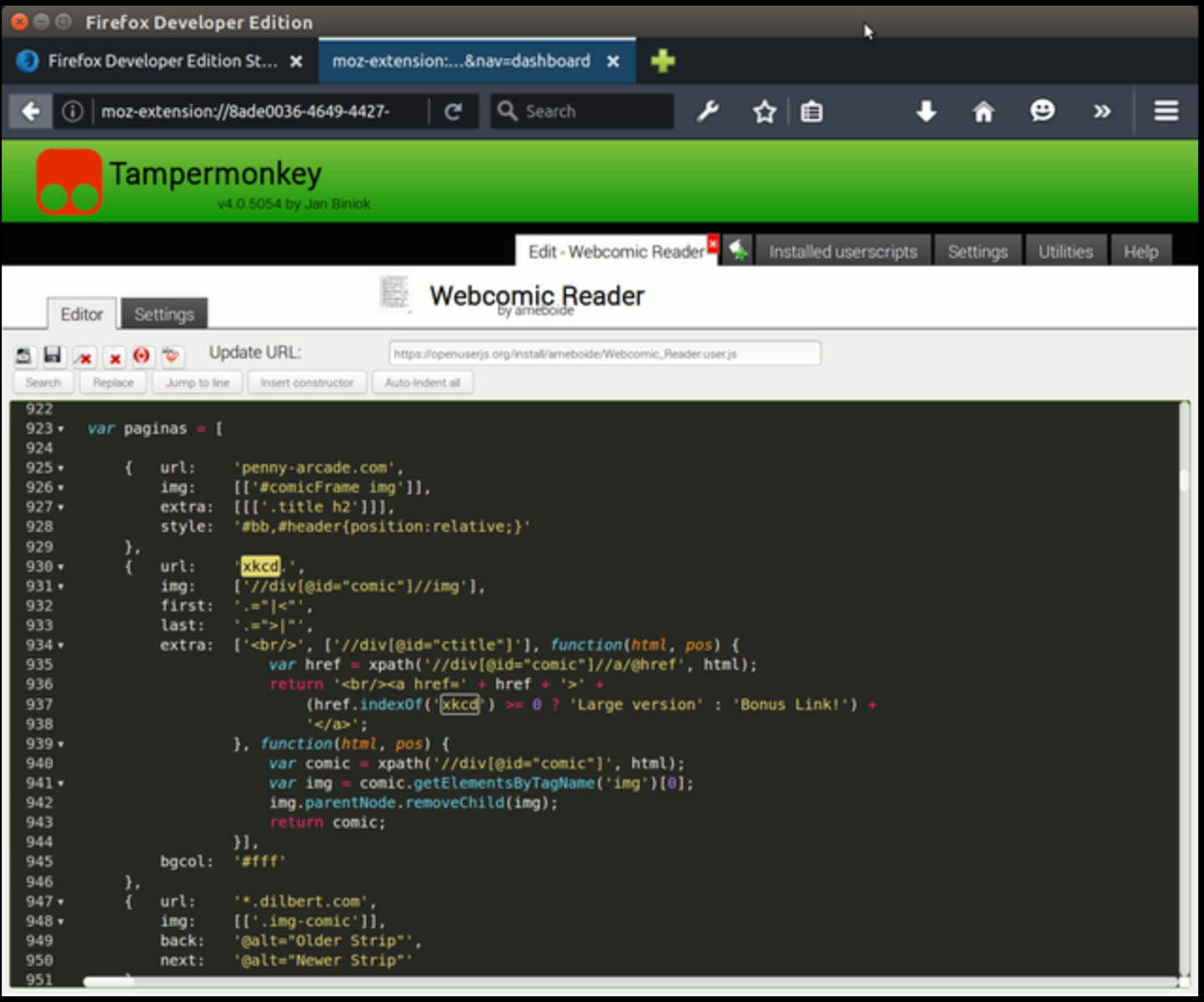
ページにJavaScriptを仕込んで自由にカスタマイズ可能。ページの振る舞いを変えたいなという時に便利です。
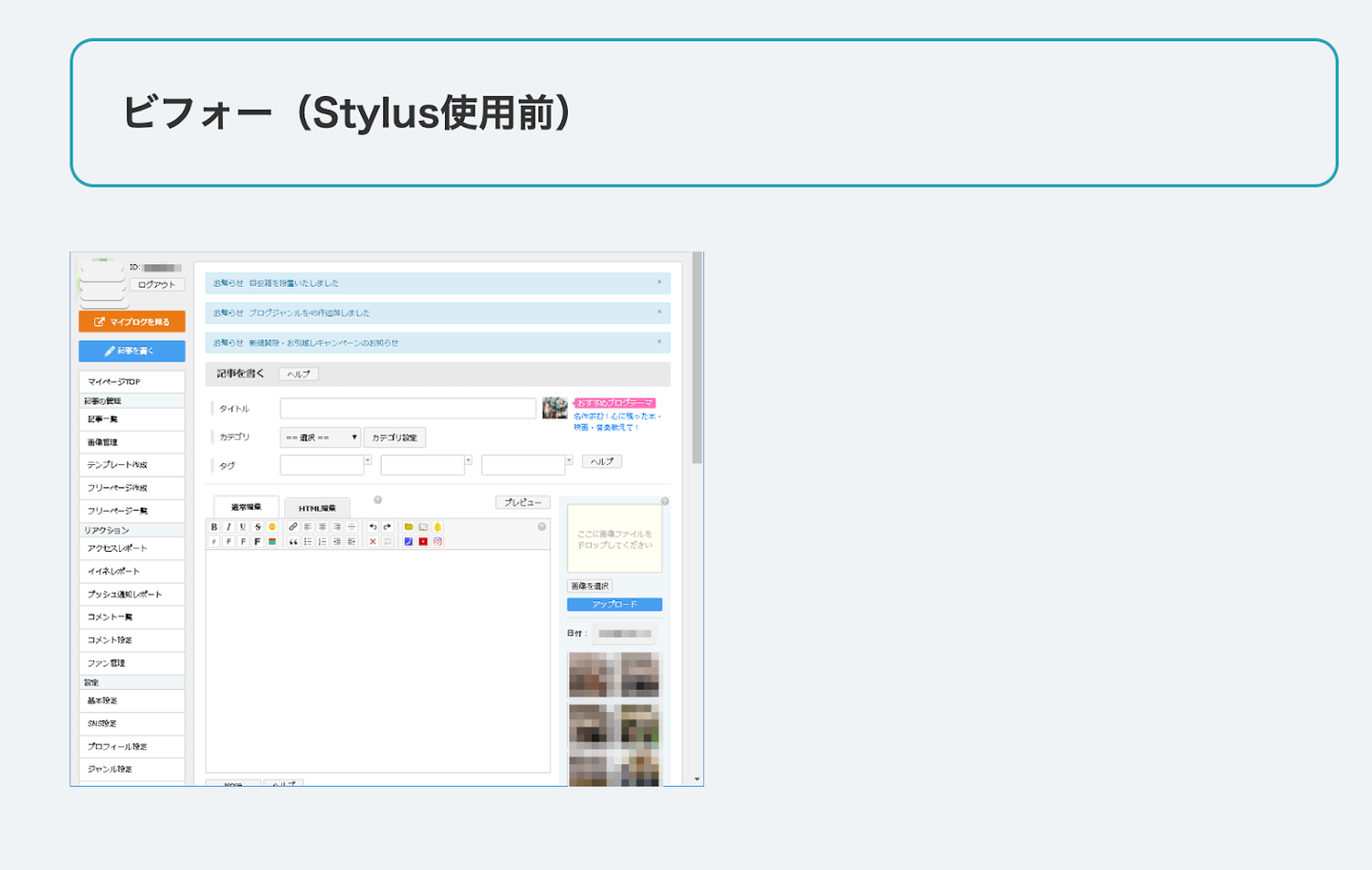
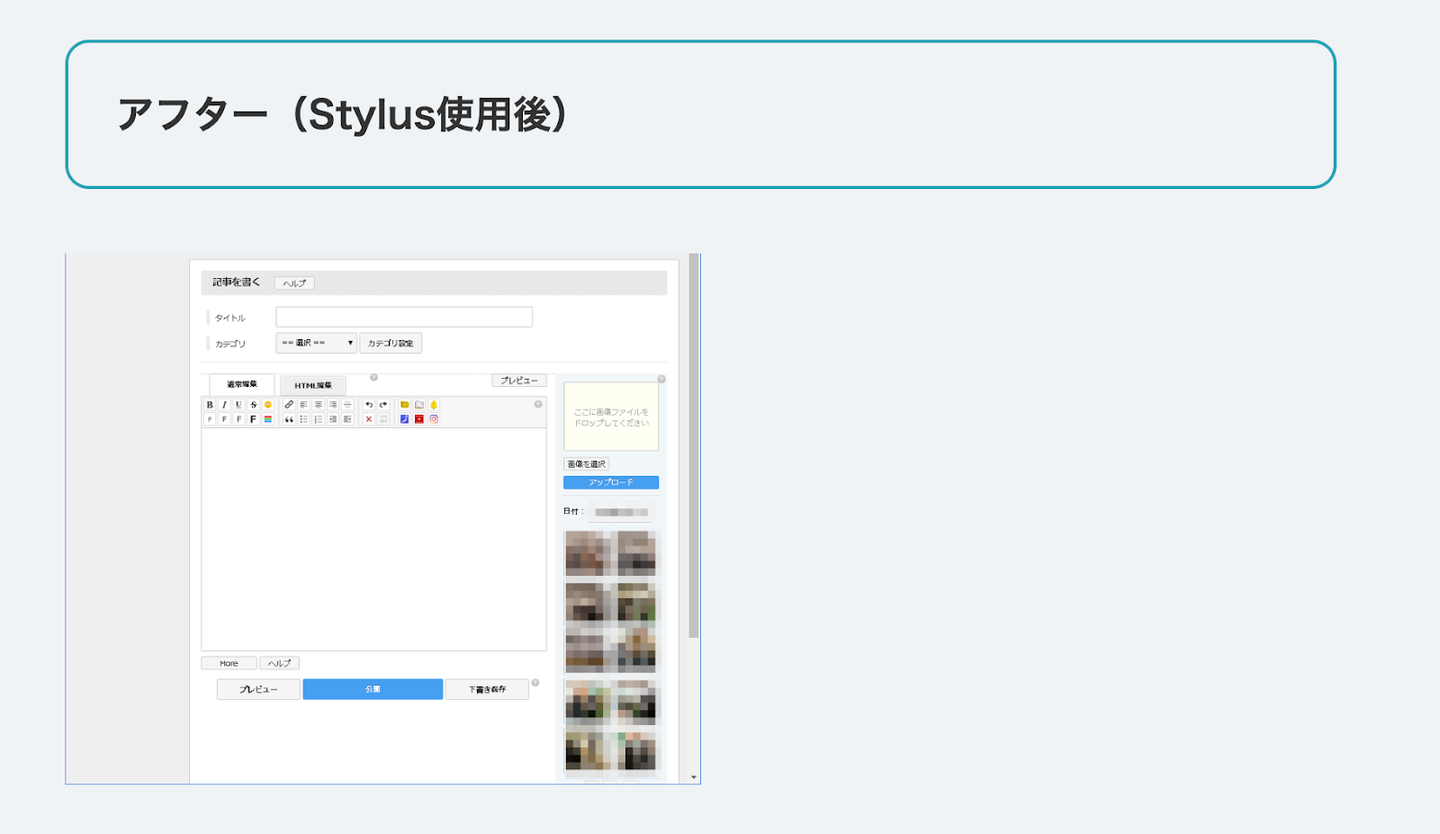
Google ChromeにカスタマイズされたCSSスタイルシートを適用できる拡張機能です。これにより、Webページの見た目を変更することができます。
3のTampermonkeyと似ていますが、TampermonkeyはWebページの振る舞いを変更するための拡張機能であり、StylusはWebページの見た目を変更するための拡張機能です。
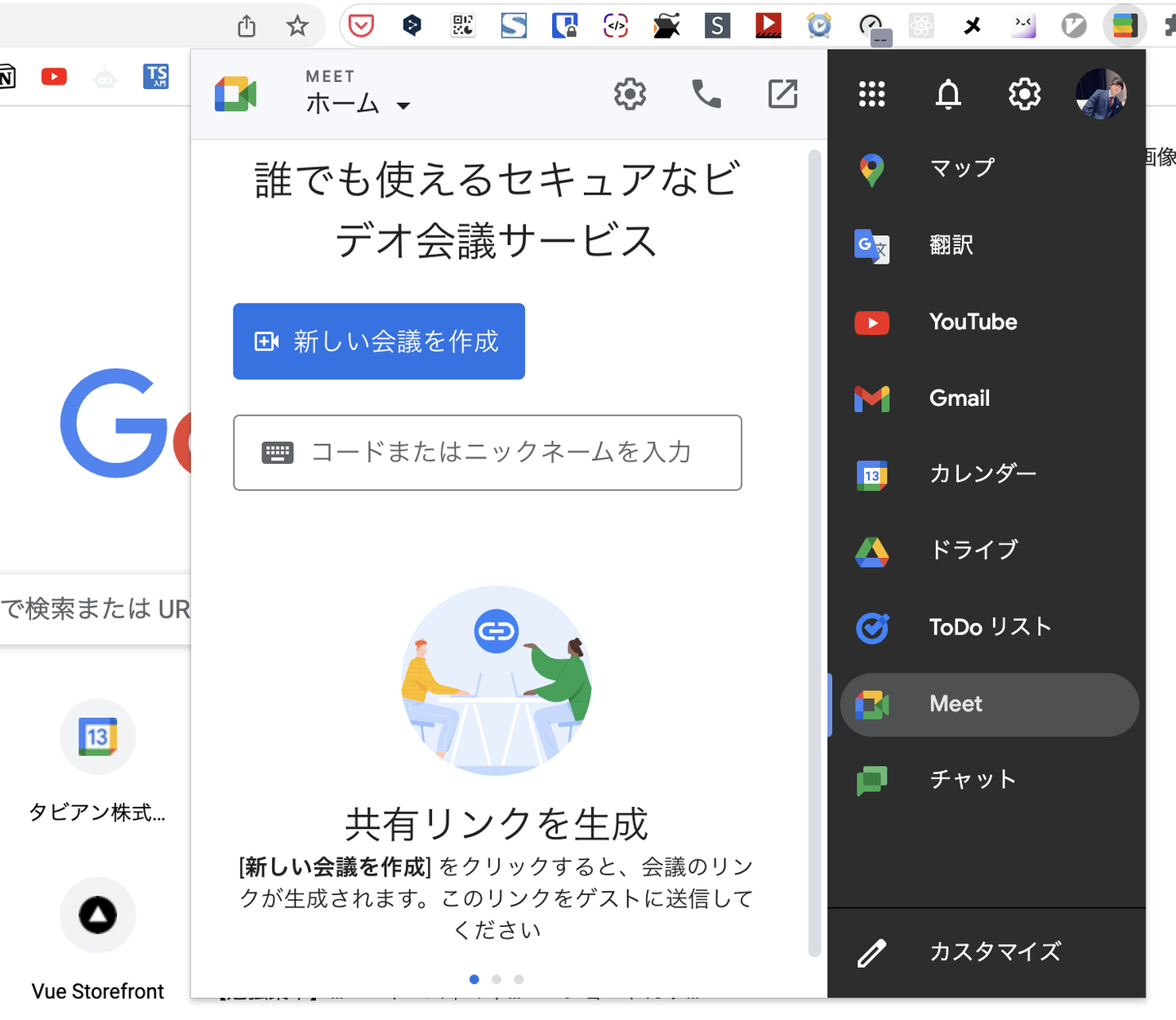
Googleが提供するサービス(Gmail、Googleカレンダーなど)に簡単にアクセスできます。
いちいち検索したり、ブックマークしなくても良いので楽ですよ。
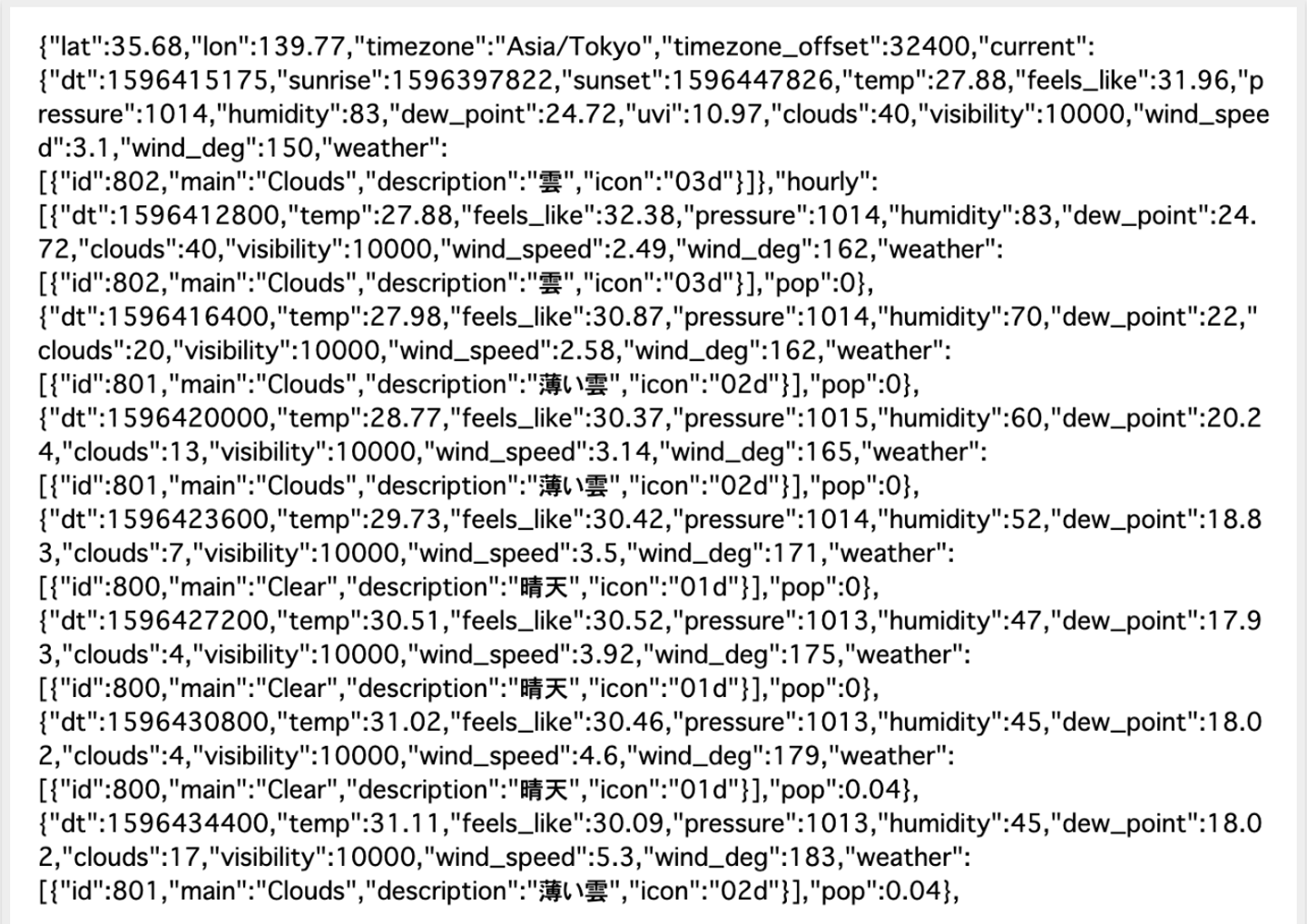
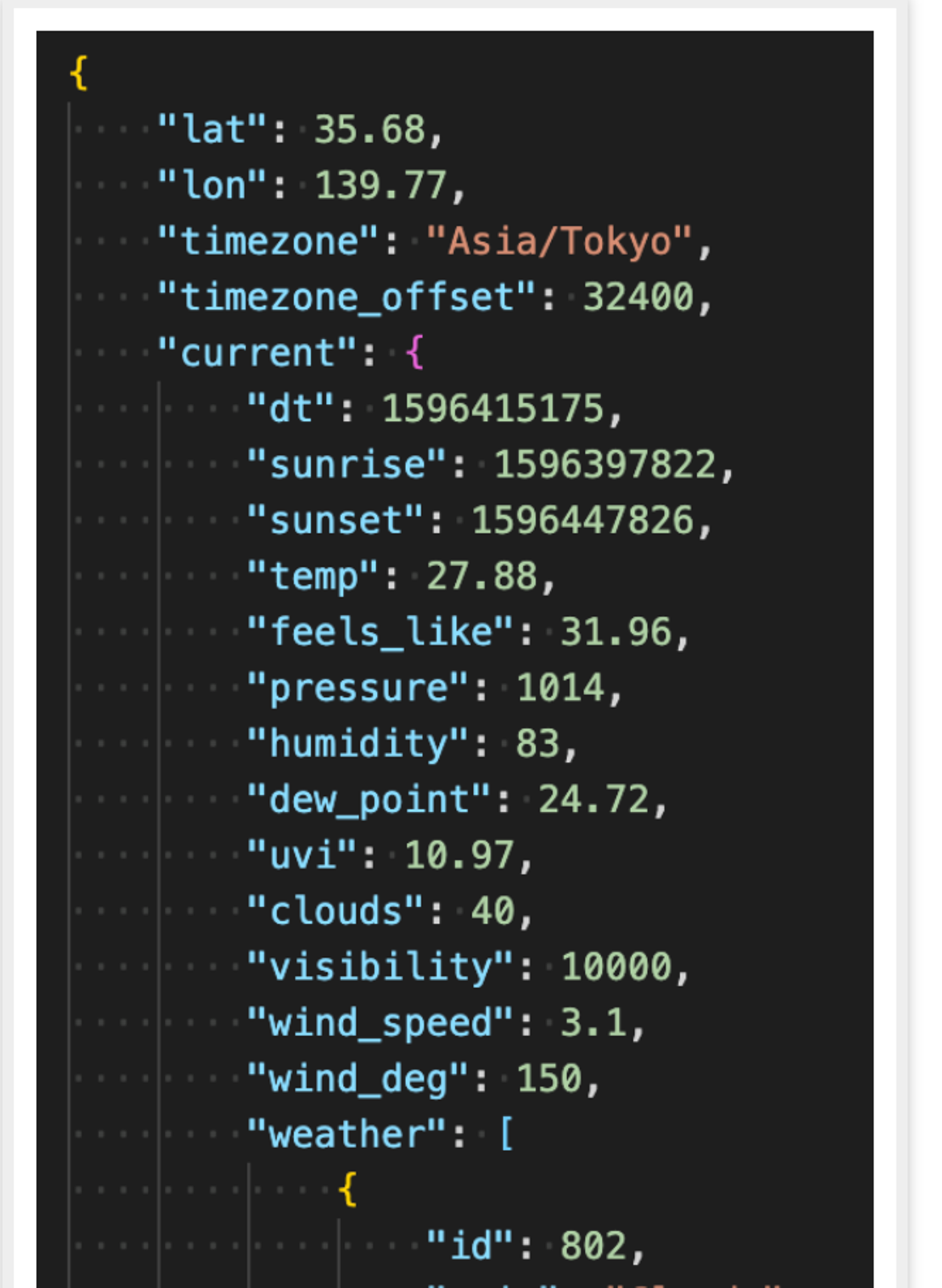
JSON フォーマットのデータを視覚的に整理できます。これはデバッガーや開発者にとって非常に有用です。
【フォーマット前】
【フォーマット後】
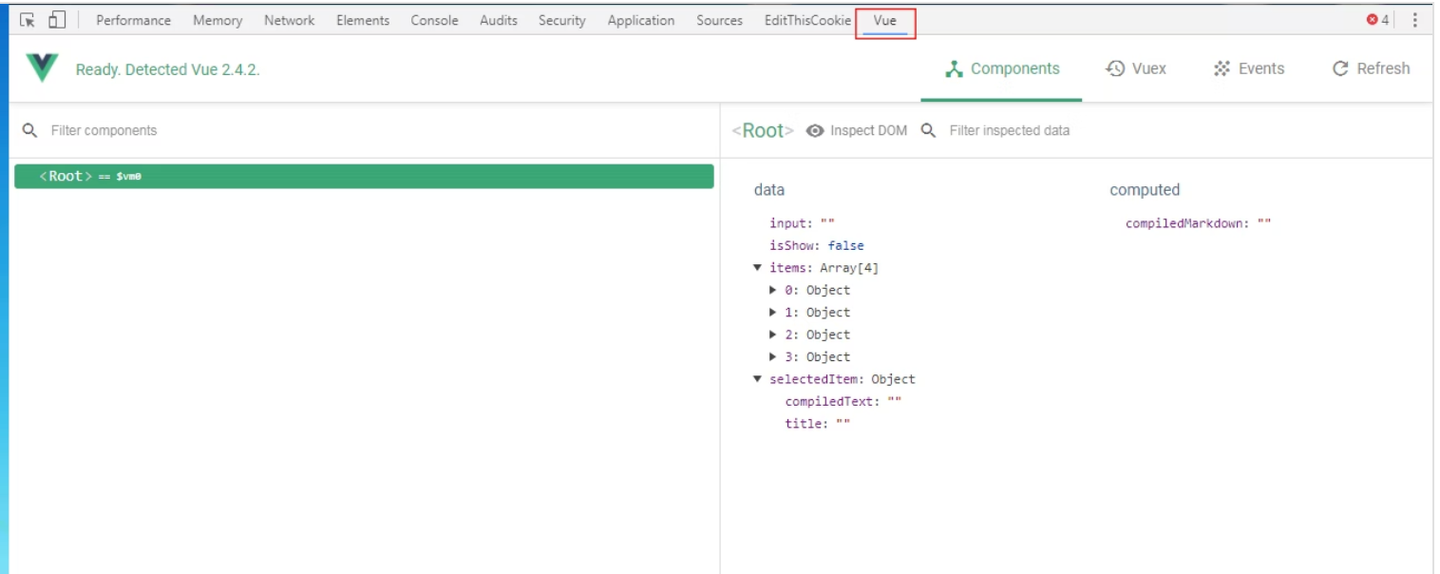
Vue.js アプリケーションをデバッグするのに最適な拡張機能です。
アプリケーションの状態、コンポーネントのトラブルシューティングなどを行うことができます。
タビアンではVueをメイン技術としているので必須ですね。
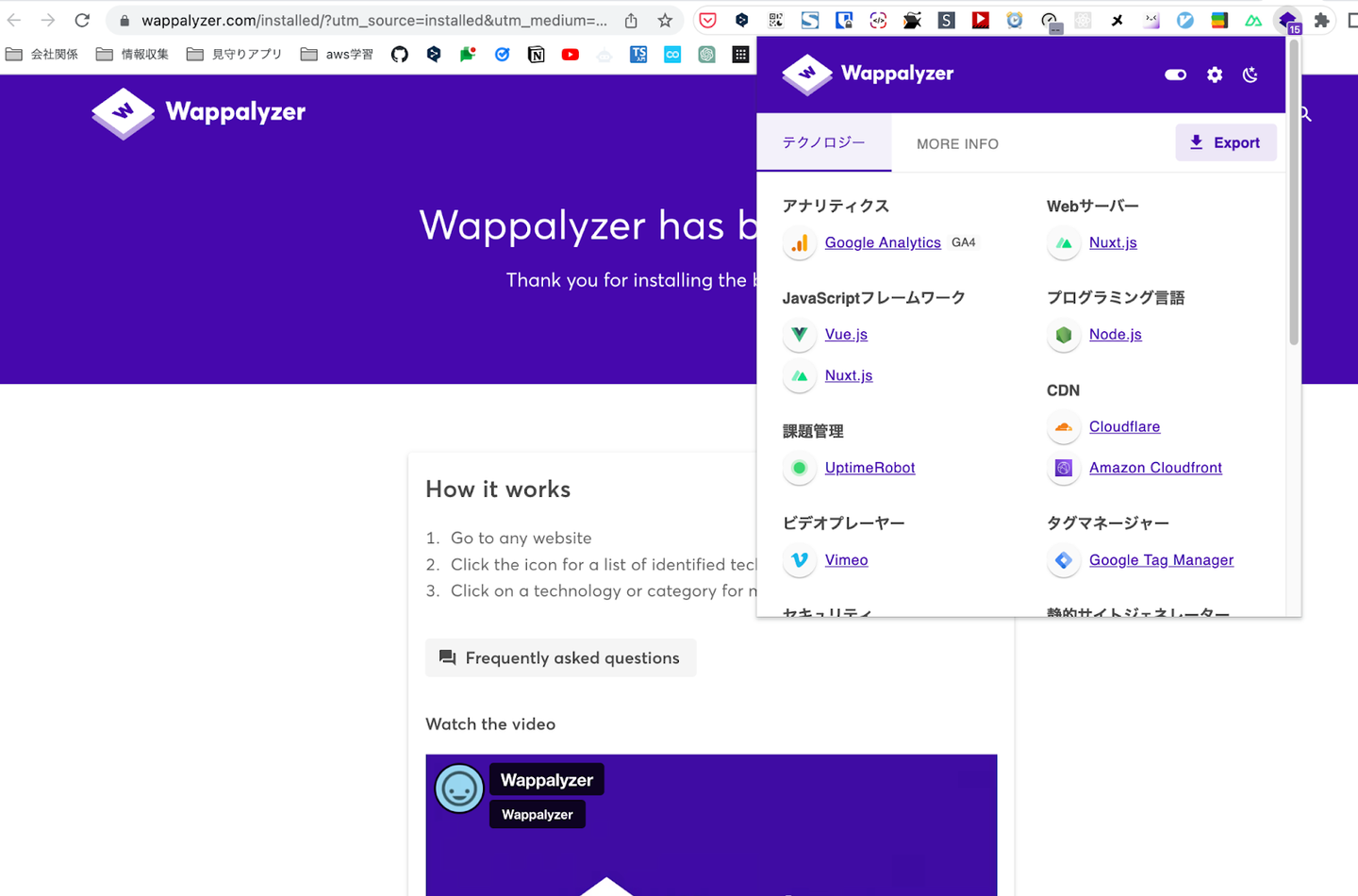
サイト上で使用されている技術を簡単に確認することができます。WordPress から Magento まで、サイト上で使用されている技術についての情報を入手することができます。
「このサイトどうやって作っているんだろう?」と気になったら調べて参考にしてみてください。
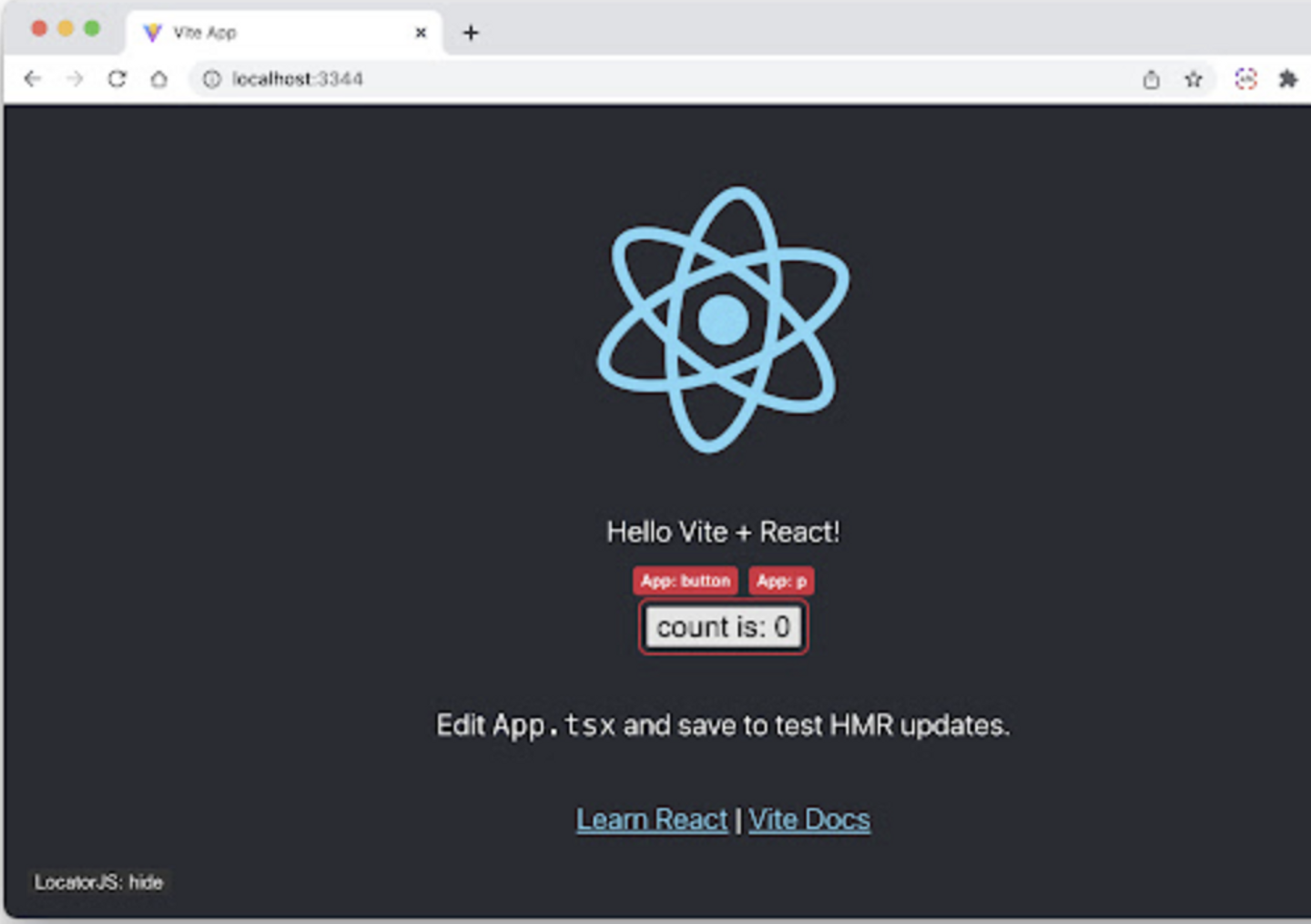
個人的に超おすすめの拡張機能です。JavaScript コードを探すのに最適なツールです。
例えば「Reactでできている画面でこの部分のコードを確認したい」と思うことはありませんか?
Locator.jsを使うとoption(windowsの場合はAlt)を押しながら気になる箇所をクリックするとそのコードが書いてある部分に飛びます。いちいちコードが書いてある部分を探さなくて良いのでとっても楽です。
エンジニア界隈ではマウスを使わずにPCを操作するのがスマートみたいな風潮はありませんか?
ただそうなるとどうしてもタッチパッドで操作しなくてはならず、ホームポジションが崩れるのが嫌という方もいるでしょう。
そんな人におすすめなのがこの拡張機能です。
Vimiumを使えばChrome をキーボードのみで操作できます。タブの切り替え、検索、リンクのクリックなど、手を使わずにブラウジングすることができるのでスマートな雰囲気を出せます。Fキーを押すとキャプチャのように各リンクにキーが振られるのでそのキーを押すだけでアクセスできます。
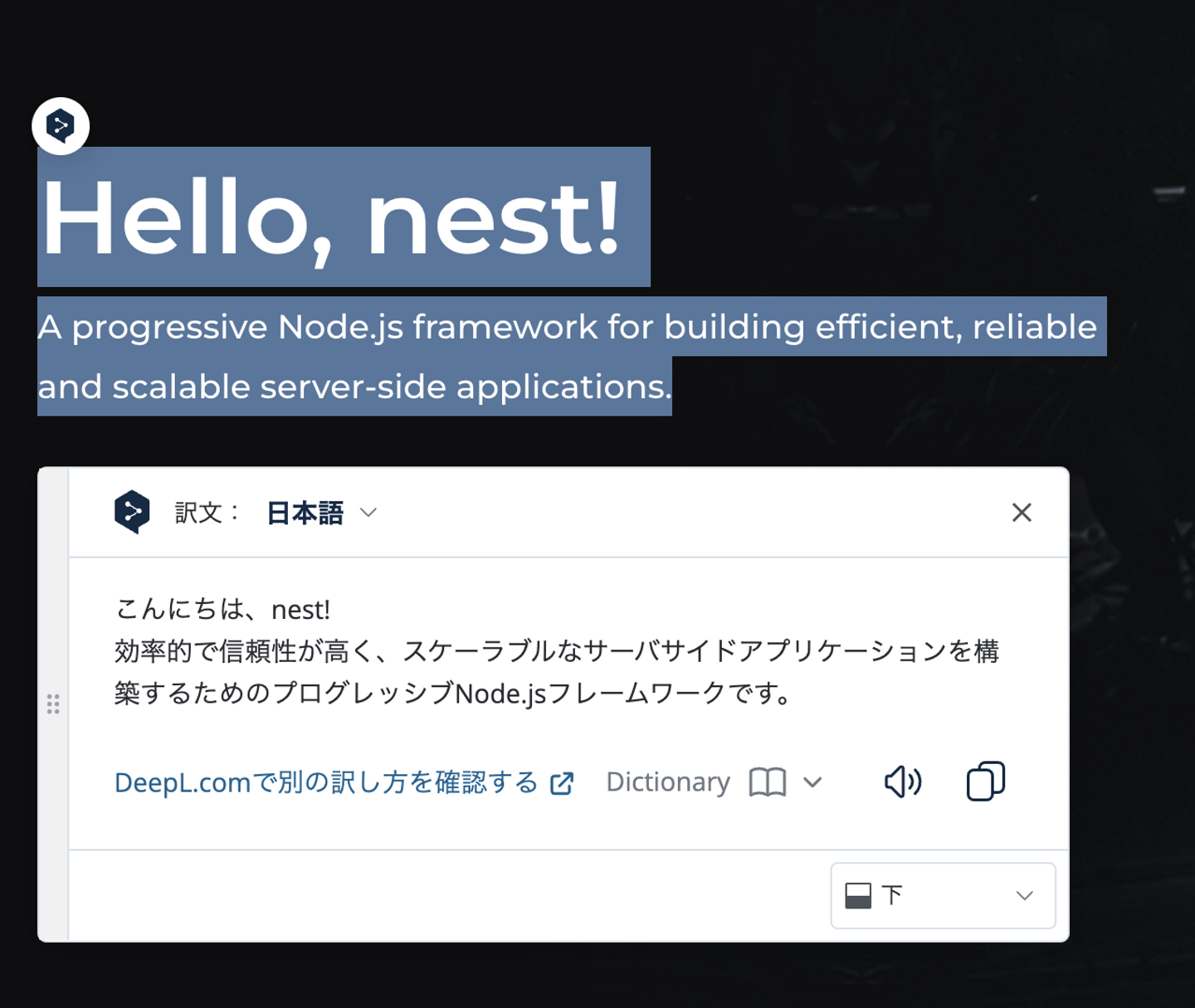
これは使っている人が多いのではないでしょうか?
エンジニアになるまでは翻訳ツールといえばGoogle翻訳と思っていましたが精度が段違いです。正直もっと早く知りたかったです。
気になる部分を選択するとアイコンが表示されるのでクリックすると翻訳された文が出てきます。
とても分かりやすい日本語で表示されるので英語が苦手な人にとっては救世主ですね。
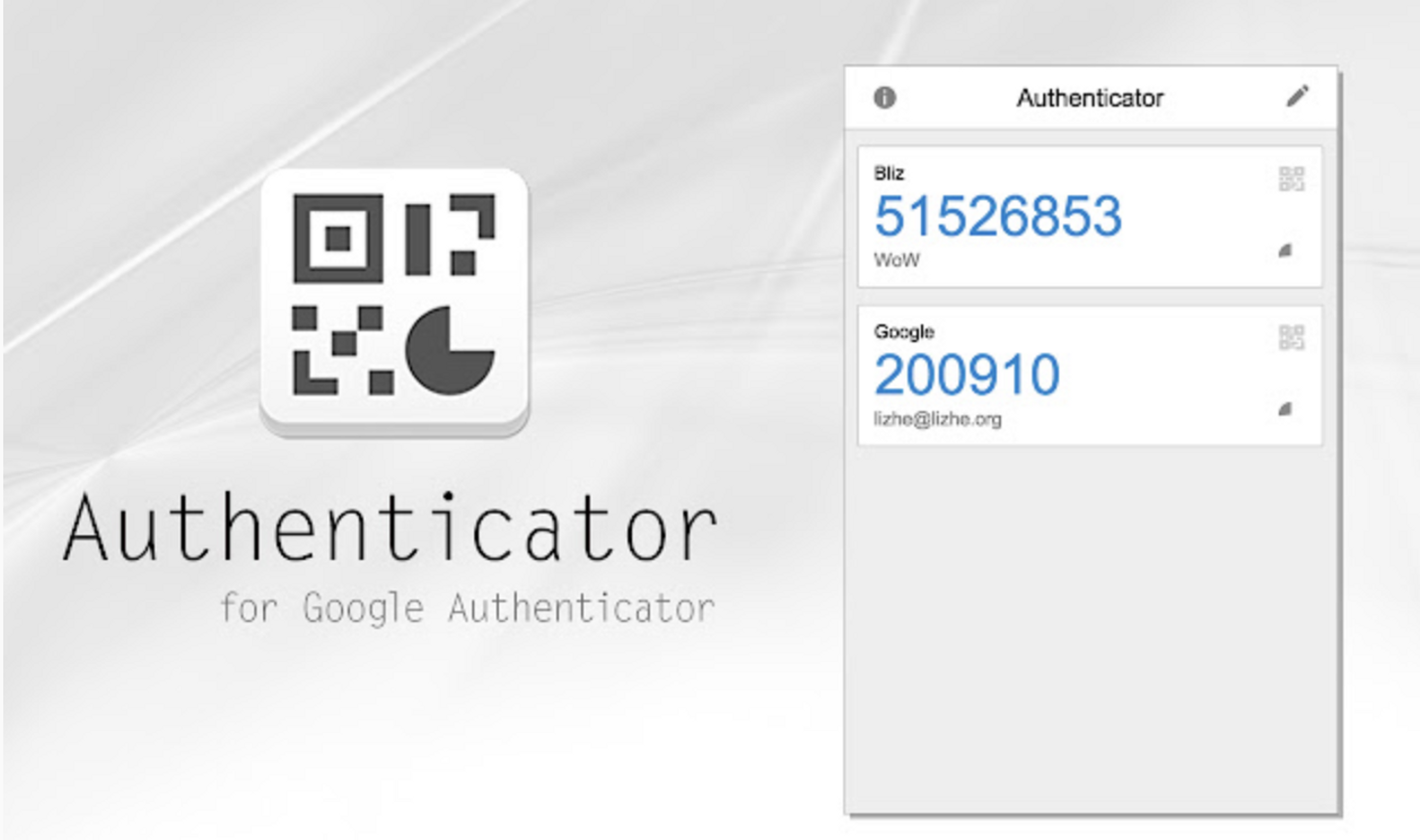
Authenticatorは、2要素認証システムを管理するためのGoogle Chrome拡張機能です。
これにより、認証コードを手軽に発行することができます。
タビアンではVue.jsと同様にAWSサービスをメイン技術として使っていますがIAMユーザーでのログインでMFA認証する際によく使います。
以上、タビアンエンジニアおすすめのGoogle Chrome拡張機能でした。
他にも良い拡張機能があったら教えてくださいね。