Googleのアカウントで自作アプリにログインさせる仕組みを作ってみる(概要編) | SAS Tech Blog
こんにちは、エス・エー・エス株式会社の海田です。昨年に引き続き、今年の夏も暑いですね。先日下の娘が通っている幼稚園の近所で夏祭りがありました。その中で「スイカ割り」イベントがあり、子供たちが列を...
https://www.wantedly.com/companies/sas-com/post_articles/916898
こんにちは!
エス・エー・エス株式会社の海田です。
8月になりました。
夏休みもうすぐ終わりですが、皆様いかがお過ごしでしょうか?
先週末、家族で稲敷の花火大会に行ってきました。1時間で10000発ということで大変濃密な花火大会で、しかも結構間近で見ることが出来たので、素晴らしい迫力でした。
子どもたちにもいい夏の思い出になったようでよかったです。
さて前回の記事でご紹介した、AWSサービスとGoogleアカウント連携による外部ログインにつきまして、今月はより具体的に書いていければと思います。実際の設定部分になりますので、難しい表現も出てきてしまうかもしれませんが、もし実践力を身に着けたい!と思われる方は、ぜひチャレンジしてみてください。
▼前回の記事こちら
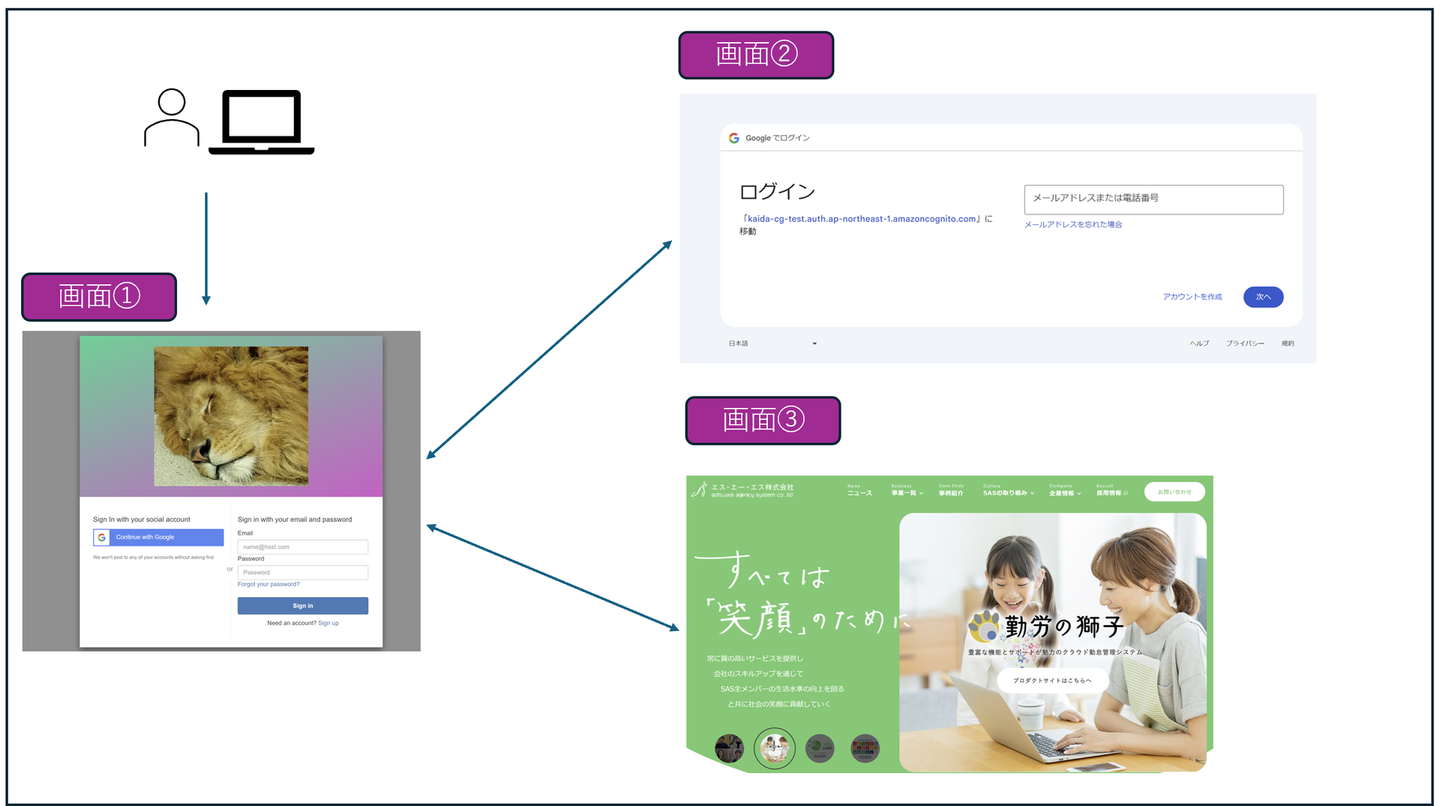
簡単ですが、今回作成した簡単な画面遷移図を図示します。
ユーザは、ブラウザに指定のURLを入れると、CognitoのHostedUI機能で作成された画面(画面①)が表示されます。その後「Googleでログイン」を選択すると、一時的にGoogle側の認証画面(画面②)に遷移します。そちらでGoogleのアカウント情報(ユーザ名、パスワード)を入力し問題なければ、エス・エー・エスのトップページ画面(画面③)に遷移します。
もちろん、本来はエス・エー・エスのトップページ画面を表示させるのにログインは必要ありません。(Cognitoに認証を任せる場合、認証後のページはHTTPS化されていることが必須らしいので、今回は検証用として会社のHPにしました。)
では、順番に見ていきます。
画面①はユーザから一番最初にアクセスされる画面であり、先述のようにAWS CognitoのHostedUIという機能を利用して画面の大枠は自動で作成してくれます。今回はライオンの絵とオーロラ色の背景を追加で入れていますが、デフォルトのままで利用しても構いません。このHostedUIは何をやってくれるかというと、アクセスしてきたユーザに(③の画面に到達させる前に)ログインを促します。
ログインの方法は2種類です。
A.Cognito自身でユーザを作成、管理する。
B.外部で認証されたユーザをCognitoが受け入れる
A.の場合は外部と連携しないので、右側の入力欄を利用してログインします。またはユーザの新規作成(これもCognito側の設定で無効にすることもできますが)してログインします。既存にせよ新規にせよ、当然Cognito側にログインすべきユーザが登録されていないとログインはできません。
B.の場合は、今回のようにGoogleなどの外部(OpenID)ですでに認証済みのユーザをCognitoが受け入れます。なので、Cognito側にあらかじめユーザを準備しておく必要はありません。画面左側の「Googleでログイン」を利用してログインします。この時は画面②に遷移し、Google側の認証フローに移ります。
いずれにしても、このような認証を画面③に到達させる前に実施します。これを一つのサーバ(画面③を表示するサーバ)で行うのではなく、このような専用のサービスを用いてサーバから認証機能を分離させているというのが大きな特徴です。今回は一応UIとしてはAも作成しますが、以降の実装はBを中心に行っています。
図を見てわかるようにGoogleログインを組み込む場合は、AWS Cognito側の設定だけでなく、Google側の設定も必要です。いろいろ試行錯誤してみたのですが、結果的には「Google側の設定」→「Cognitoの設定」という順番で進めていくのがよいかと思います。しかしGoogle側の設定で、一部Cognito側で決める内容(Cognitoドメイン)を先に入力する部分があるので、それだけは先に決めておきます。
とりあえずここではCognitoドメインは
「https://kaida-logintest.auth.ap-northeast-1.amazoncognito.com」
としておきましょう。
大きな流れとしては、以下のマニュアルに記載があります。
作業の流れだけまとめると以下のような形です。
【作業1】「Google Cloud Platform コンソール」に入って、「プロジェクト」を新規作成
【作業2】「APIとサービス」から、「OAuth同意画面」を作成
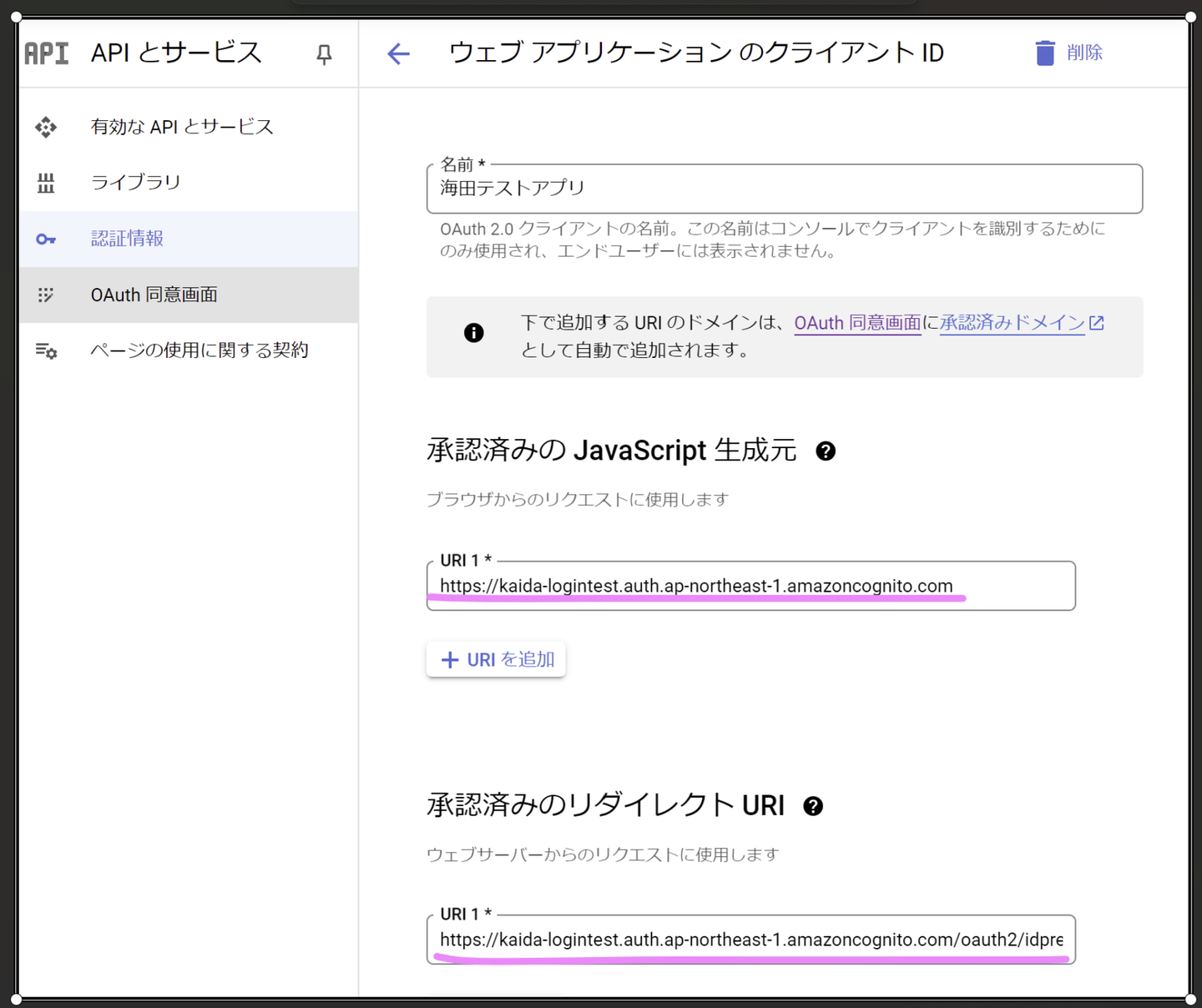
【作業3】「認証情報」において必要な情報を入力
ポイントは、
【作業2】
・「OAuth 同意画面」のユーザの種類は、「外部」とすること
・スコープは「profile」「email」「openid」の3つを選択すること
【作業3】
・「認証情報」の「承認済みの JavaScript 生成元」には以下のURLを入れること
https://kaida-logintest.auth.ap-northeast-1.amazoncognito.com・「認証情報」の「承認済みの 承認済みのリダイレクト URI」には以下のURLを入れること
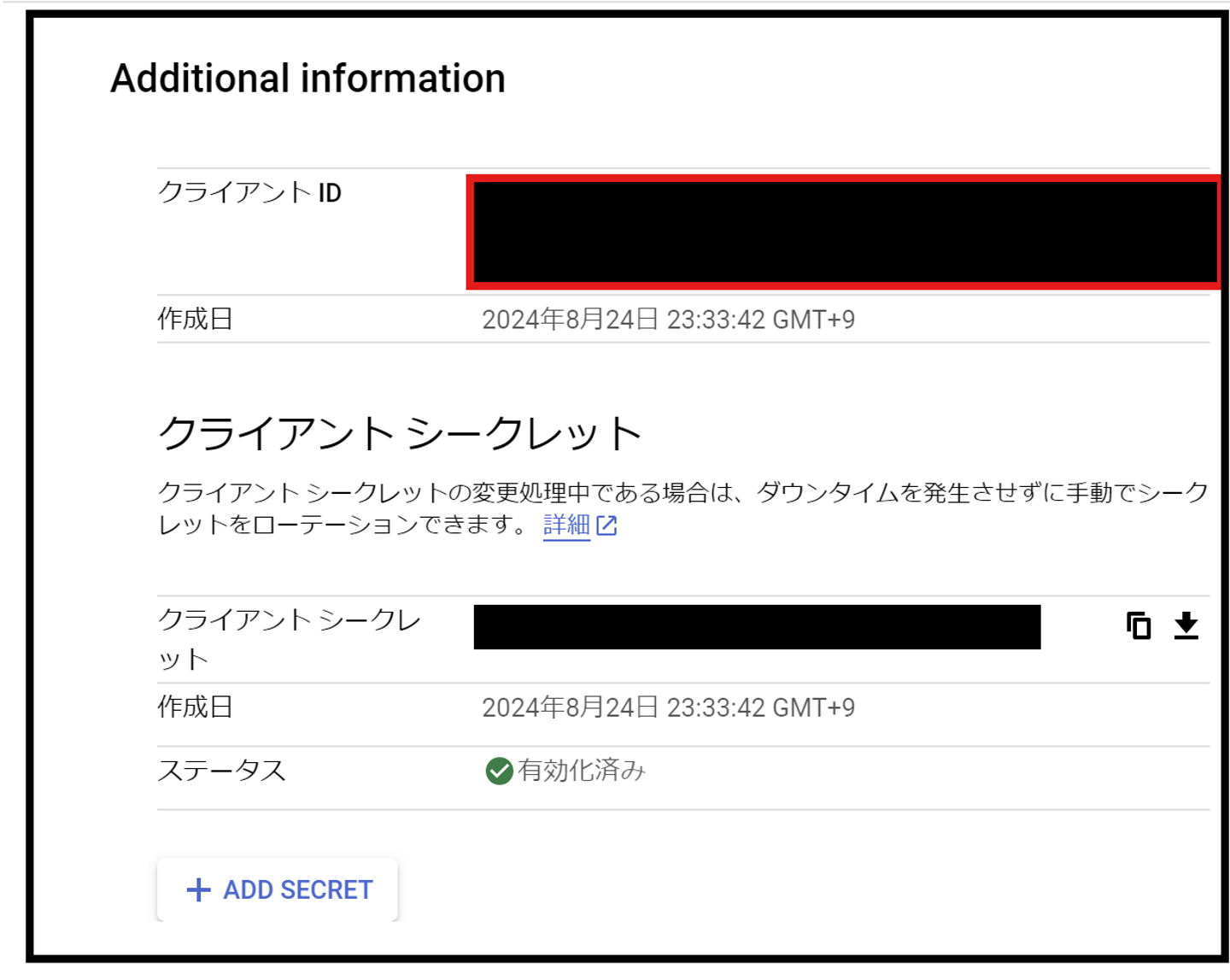
https://kaida-logintest.auth.ap-northeast-1.amazoncognito.com/oauth2/idpresponse以上でGoogle側の設定は完了です。完了すると、「クライアントID」「クライアントシークレット」という2つのパラメータが表示されます。こちらはCognito側の設定で利用します。
Google側の設定が終わったので、次は①画面の核となるCognitoの設定を進めていきます。マネジメントコンソール画面からCognitoを選択して、「ユーザープールの作成」と進みます。画面左側に設定の各ステップがあるので、ステップ毎に設定を進めていきます。
以下、要点だけ書いていきます。
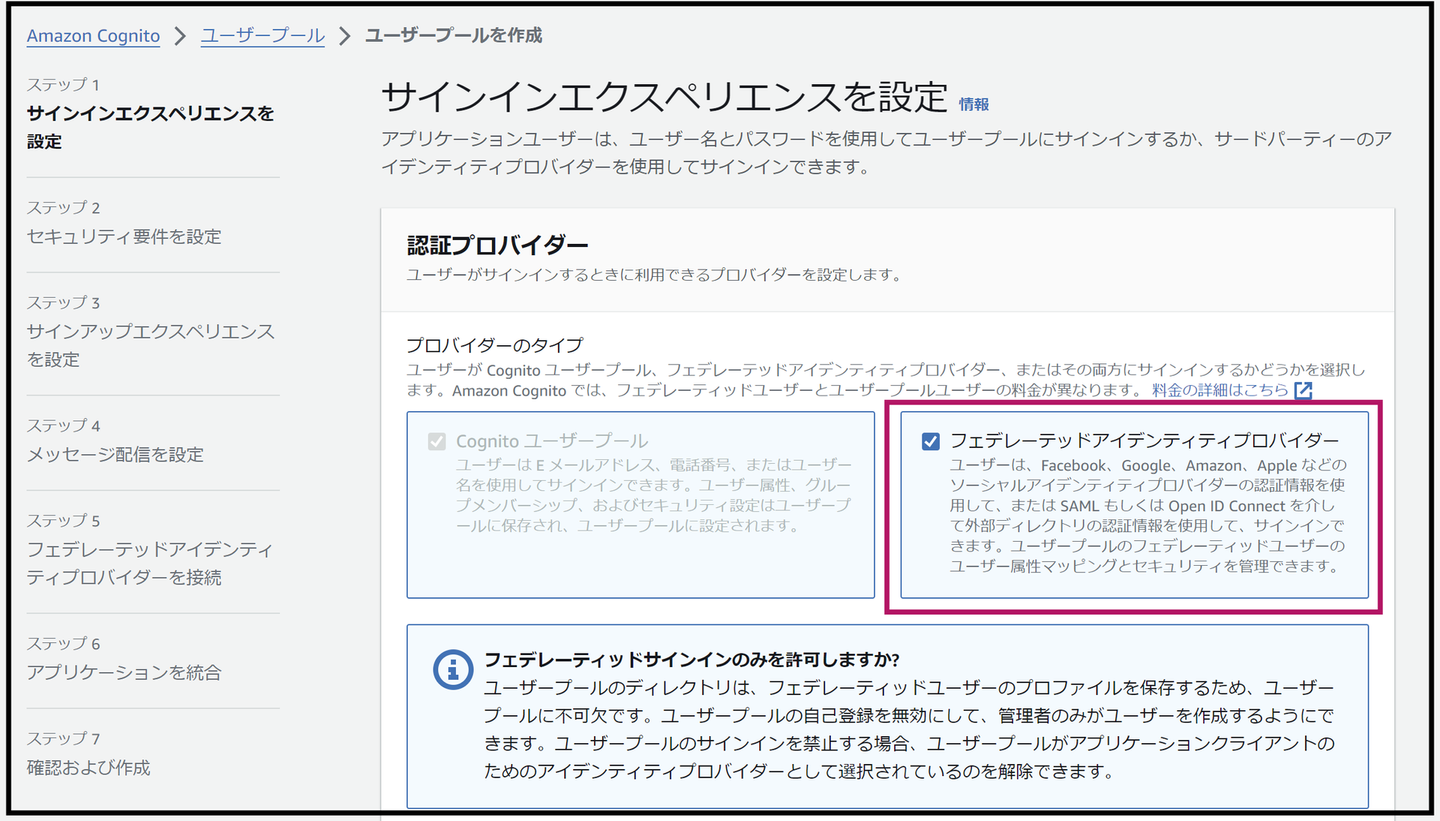
「フェデレーテッドアイデンティティプロバイダー」のチェックを必ず入れる。これをチェックしないと、Googleを利用したログインができません。
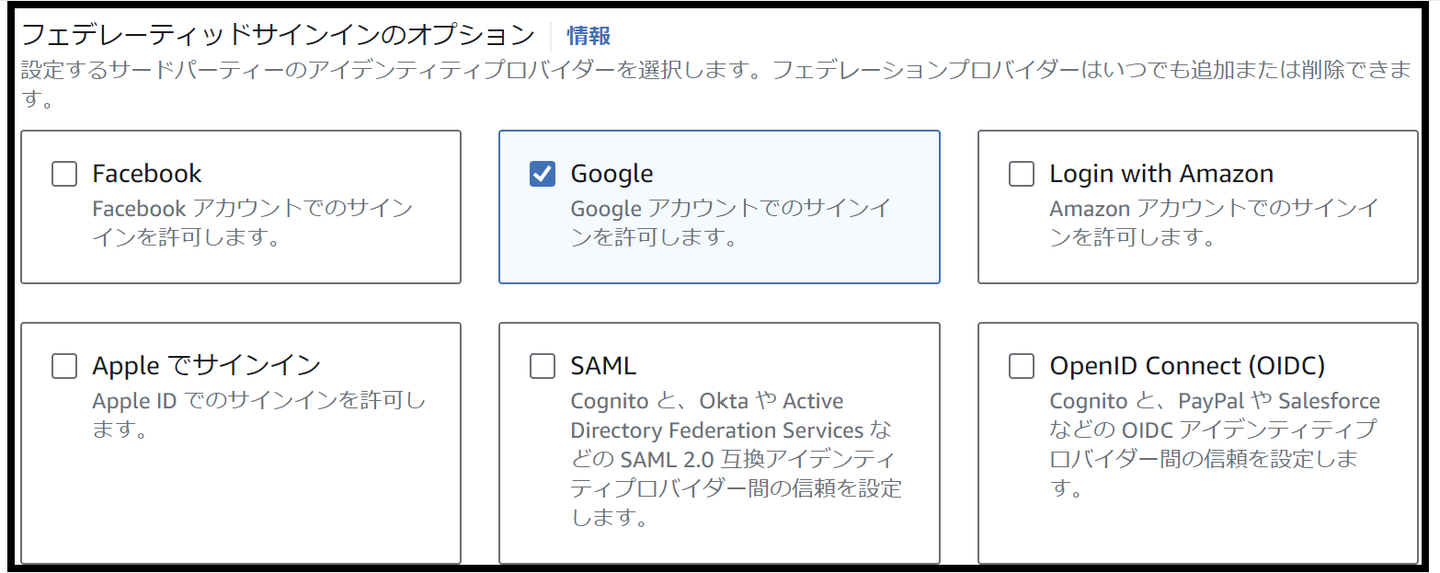
「フェデレーティッドサインインのオプション」でGoogleを選択します。
MFAのオプションは「MFAなし」を選択します。(最初「MFA強制」を指定した場合うまくいかなかったので「MFAなし」の方がいいかなと思ったのですが、先ほど検証してみたら「MFA強制」でもMFA要求は出てこないでSAS画面に遷移したので、Googleログインの場合はMFA選択は関係ないのかもしれません。(ご存じの方いらっしゃいましたらぜひ教えてください・・)」)
ここは特にデフォルトのままで問題ないです。
Cognito で E メールを送信の方を選択します。
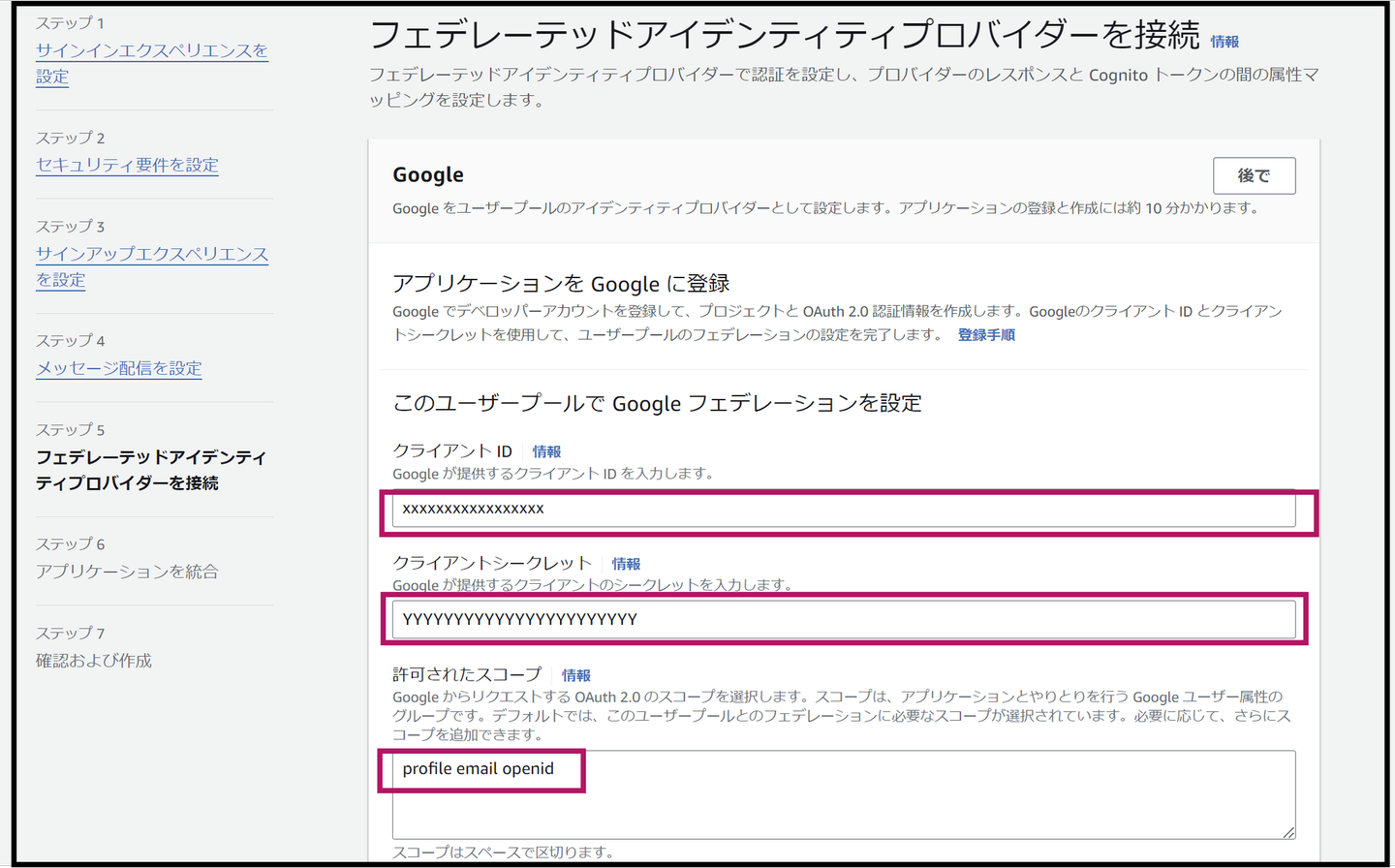
ここでGoogle側で設定した「クライアントID」「クライアントシークレット」を入力します。
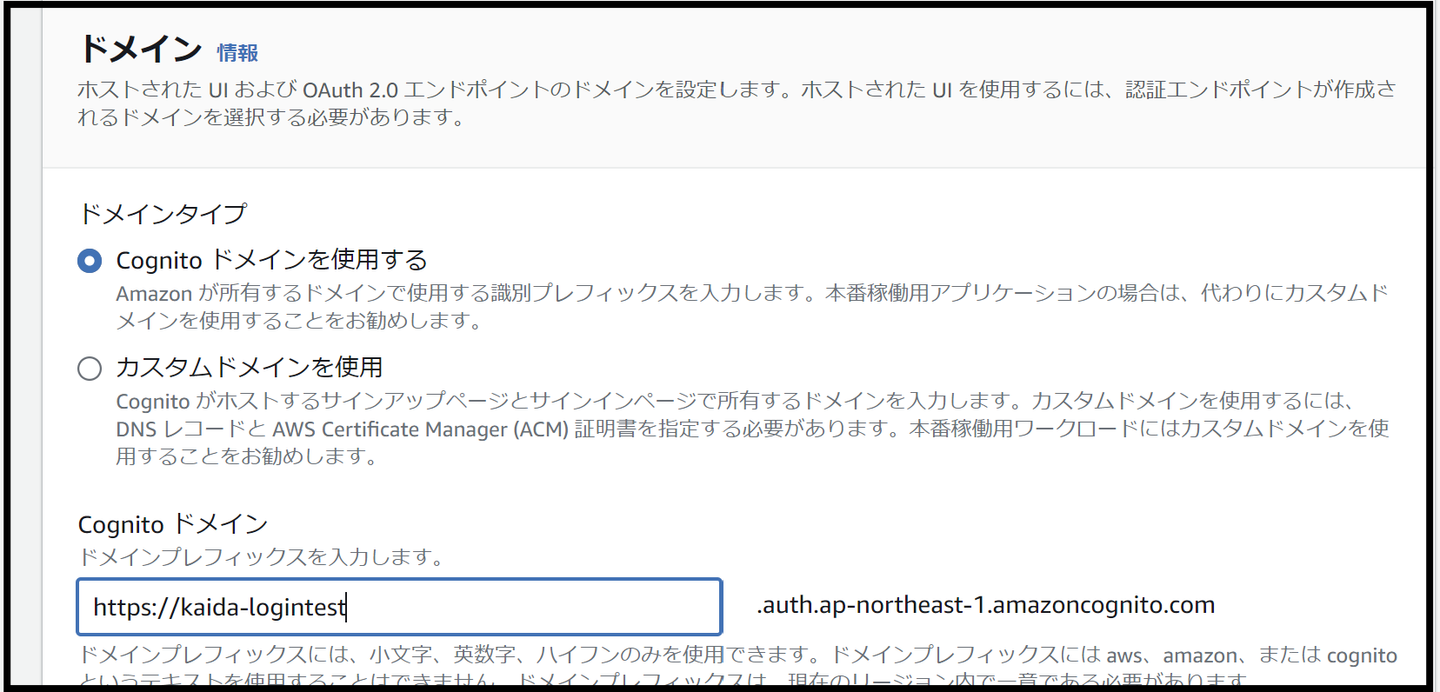
「ユーザープール名」の部分で任意の名前を入れます。こちらはCognitoドメインとは別なので、任意の名前で大丈夫です。「ドメイン」の部分で、「Cognitoドメインを使用する」にチェックをして、Cognitoドメインを「https://kaida-logintest.auth.ap-northeast-1.amazoncognito.com」として入力します。こちらはGoogle側で設定もしているので、必ずGoogle側と一致させる必要があります。
「アプリケーションクライアント」は「パブリッククライアント」で任意のアプリケーションクライアント名で大丈夫です。クライアントシークレットについてはまだよく理解していませんが、一応「生成する」を選択しました。
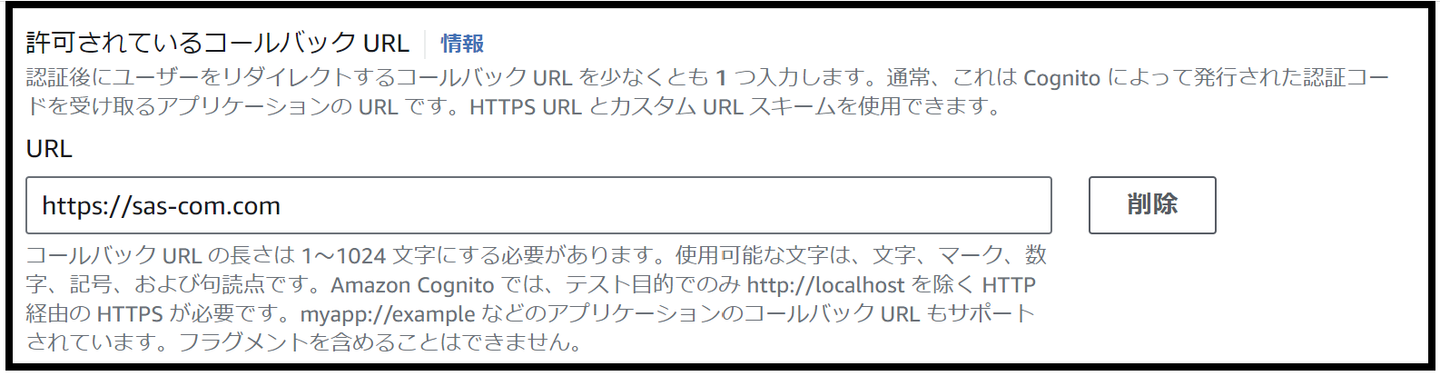
「許可されているコールバックURL」にて、エス・エー・エスのホームページのURLを入力します。これは画面③に相当します。ここにも書いてある通り、HTTPSのURLが必須のようです。
ここまででCognitoのユーザープールの設定が完了しました。画面①の裏側で動く処理を一通り決めたような感じです。次に画面①を実際に作っていきます。
作成したユーザプールを選択し、「アプリケーションの統合」というタブを開きます。
まず、「Cognitoドメイン」の部分が
「https://kaida-logintest.auth.ap-northeast-1.amazoncognito.com」となっていることを確認します。
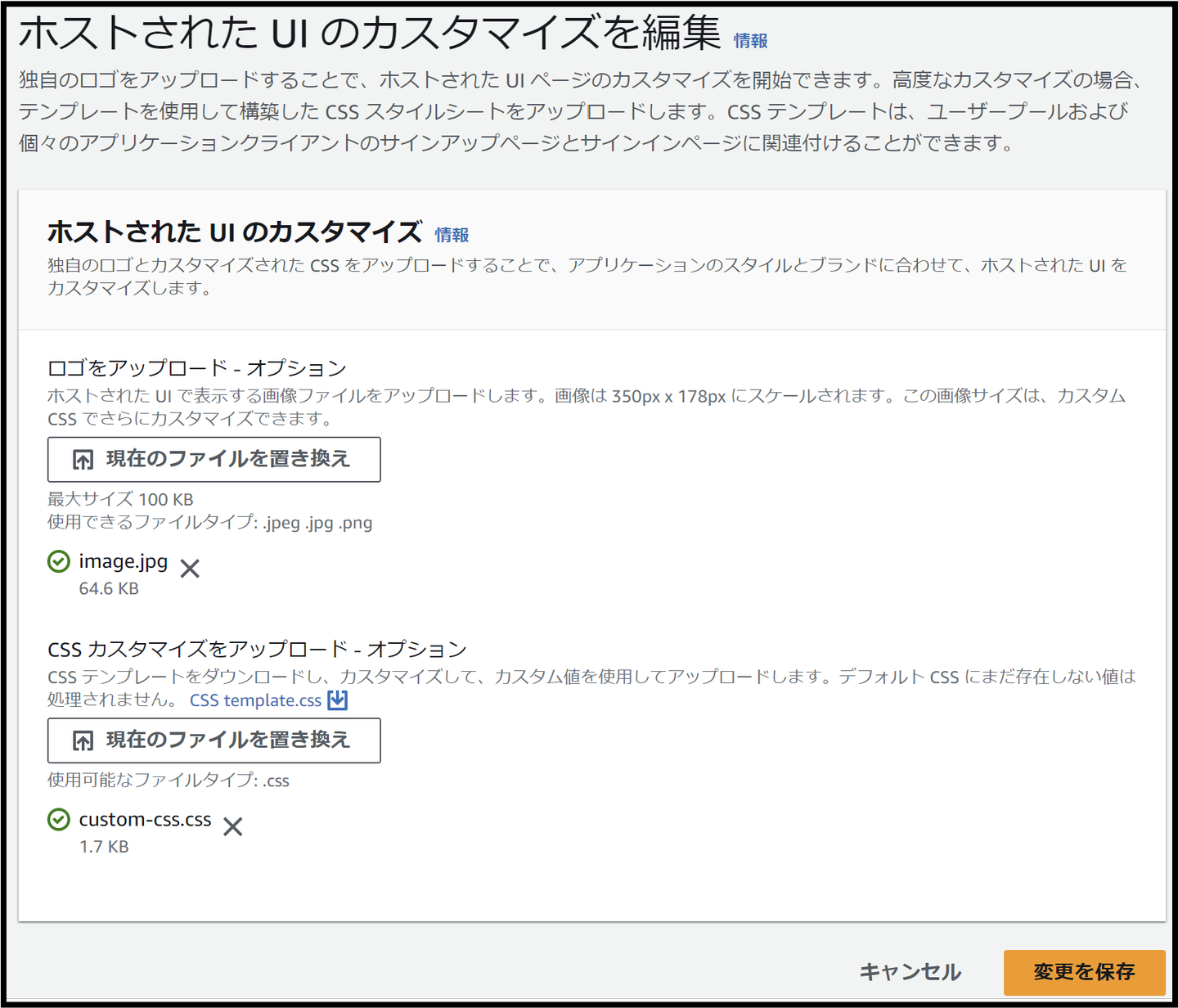
次に「ホストされたUIのカスタマイズ」というところで、必要に応じて画像やCSSを入れます。
私はCSSは以下を利用しましたので、必要に応じてご利用ください。
.logo-customizable {
max-width: 60%;
max-height: 30%;
}
.banner-customizable {
padding: 25px 0px 25px 0px;
background: linear-gradient(-20deg, #d558c8 0%, #24d292 100%);
}
.label-customizable {
font-weight: 400;
}
.textDescription-customizable {
padding-top: 10px;
padding-bottom: 10px;
display: block;
font-size: 16px;
}
.idpDescription-customizable {
padding-top: 10px;
padding-bottom: 10px;
display: block;
font-size: 16px;
}
.legalText-customizable {
color: #747474;
font-size: 11px;
}
.submitButton-customizable {
font-size: 14px;
font-weight: bold;
margin: 20px 0px 10px 0px;
height: 40px;
width: 100%;
color: #fff;
background-color: #337ab7;
}
.submitButton-customizable:hover {
color: #fff;
background-color: #286090;
}
.errorMessage-customizable {
padding: 5px;
font-size: 14px;
width: 100%;
background: #F5F5F5;
border: 2px solid #D64958;
color: #D64958;
}
.inputField-customizable {
width: 100%;
height: 34px;
color: #555;
background-color: #fff;
border: 1px solid #ccc;
}
.inputField-customizable:focus {
border-color: #66afe9;
outline: 0;
}
.idpButton-customizable {
height: 40px;
width: 100%;
width: 100%;
text-align: center;
margin-bottom: 15px;
color: #fff;
background-color: #5bc0de;
border-color: #46b8da;
}
.idpButton-customizable:hover {
color: #fff;
background-color: #31b0d5;
}
.socialButton-customizable {
border-radius: 2px;
height: 40px;
margin-bottom: 15px;
padding: 1px;
text-align: left;
width: 100%;
}
.redirect-customizable {
text-align: center;
}
.passwordCheck-notValid-customizable {
color: #DF3312;
}
.passwordCheck-valid-customizable {
color: #19BF00;
}
.background-customizable {
background-color: #fff;
}
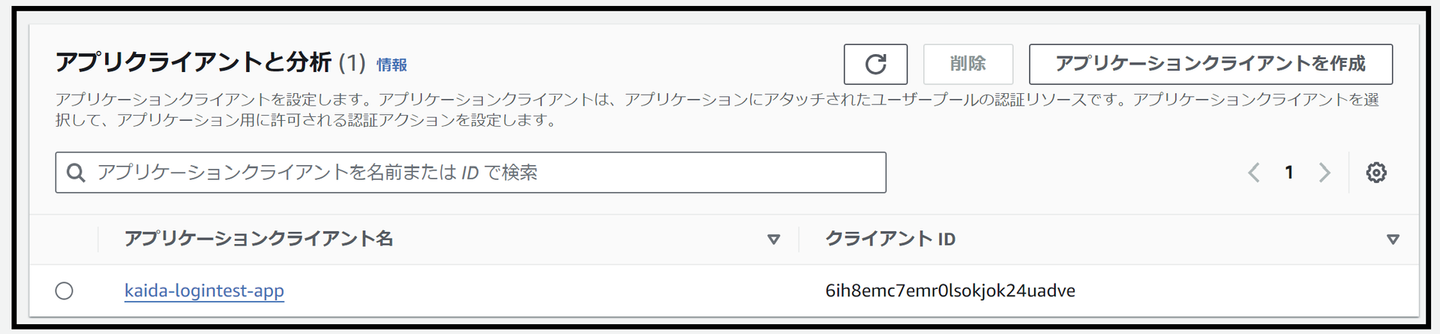
そして、その下の「アプリクライアントと分析」のアプリケーションクライアントのリンクを開きます。(このアプリケーションクライアントへの遷移、一発でできるといいんですけどね。。)
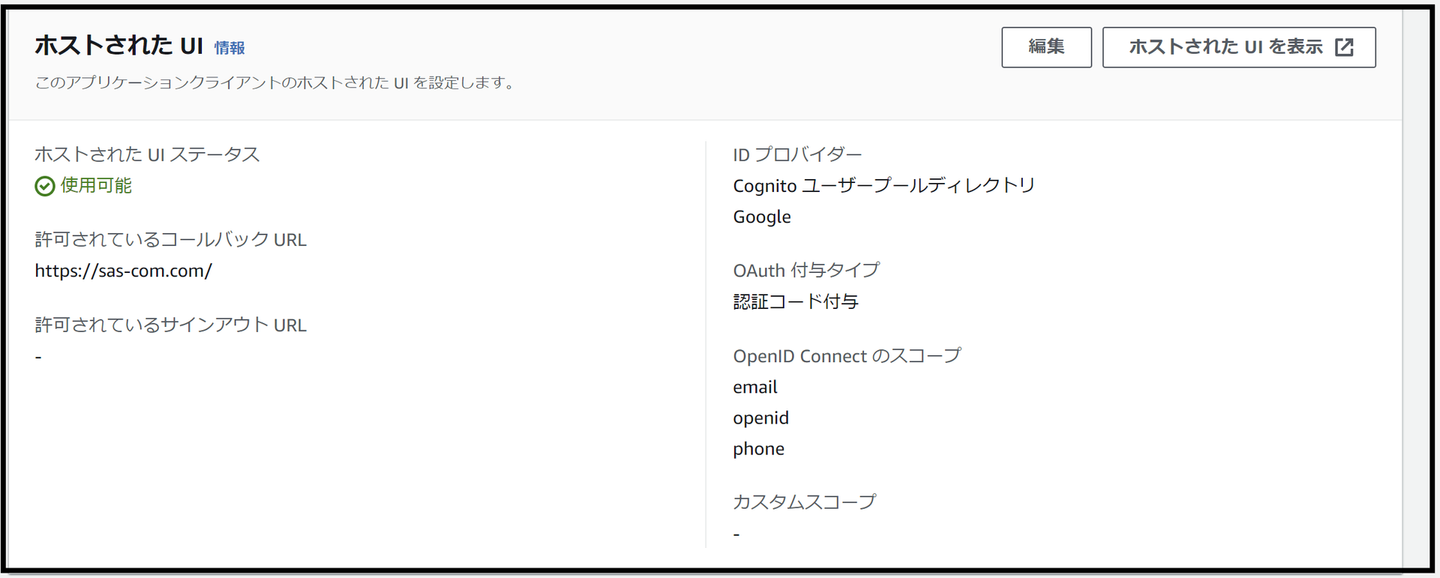
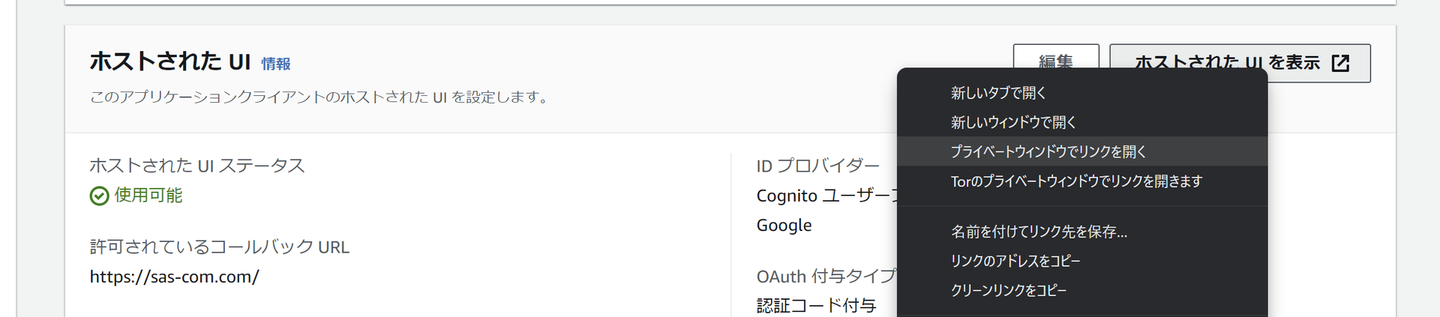
「ホストされた UI」 の内容を確認します。「許可されているコールバックURL」がエス・エー・エスのホームページURLになっていることを確認します。
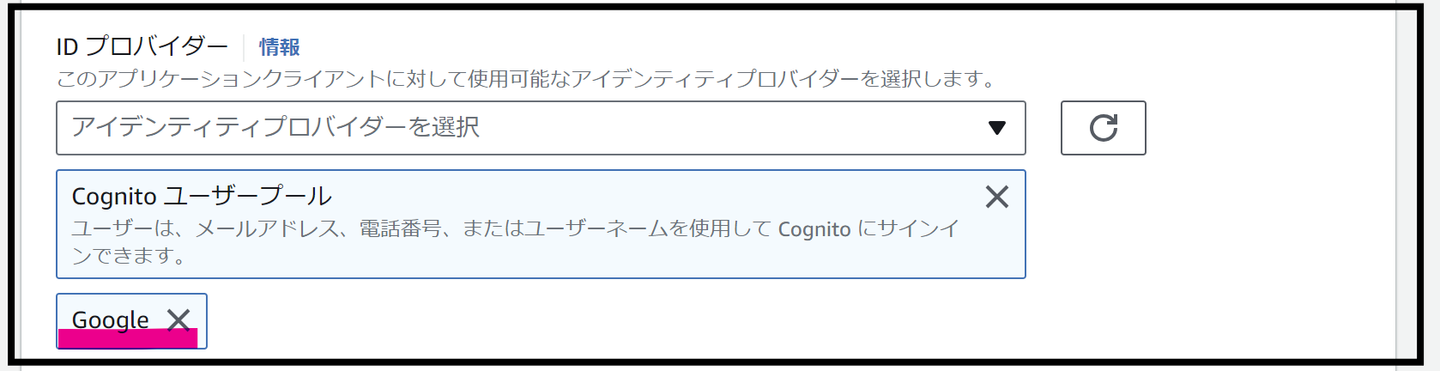
「編集」を押してIDプロバイダーのプルダウンからGoogleを選択します。(これを実施しないと①画面でGoogleでログインが出てこないです。最初めちゃくちゃハマりました・・)
あとはそのままで大丈夫です!これで検証設定は完了です。
さっそく確認してみましょう。
先程の「ホストされたUI」の部分の「ホストされたUIを表示」をクリックします。ブラウザの場合、キャッシュが効いてしまうことがあるので、まっさらな状態から試す場合は、右クリック→「プライベートウィンドウでリンクを開く」が確実です。
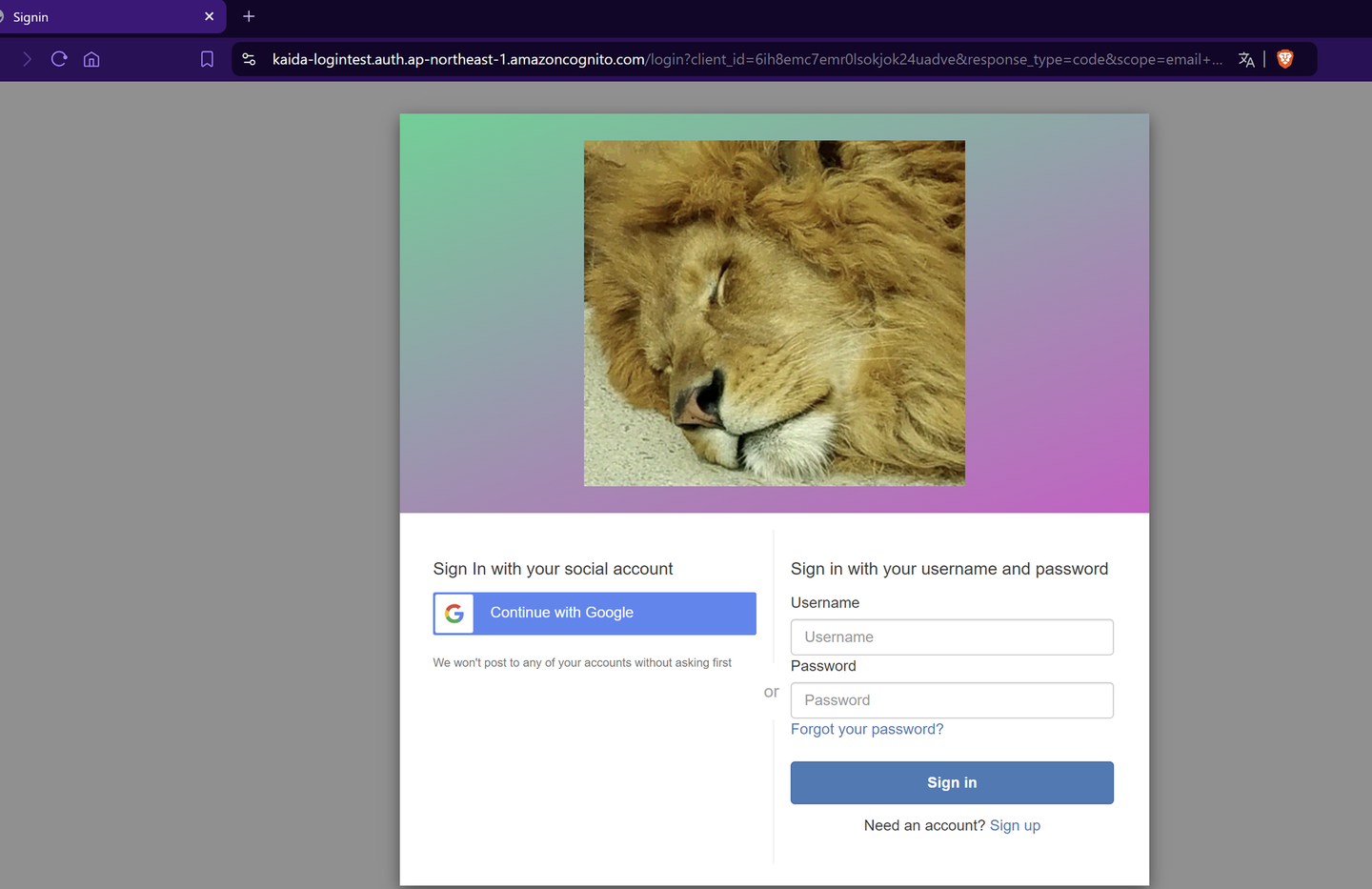
そうすると以下の画面に遷移します。これは「画面①」ですね。
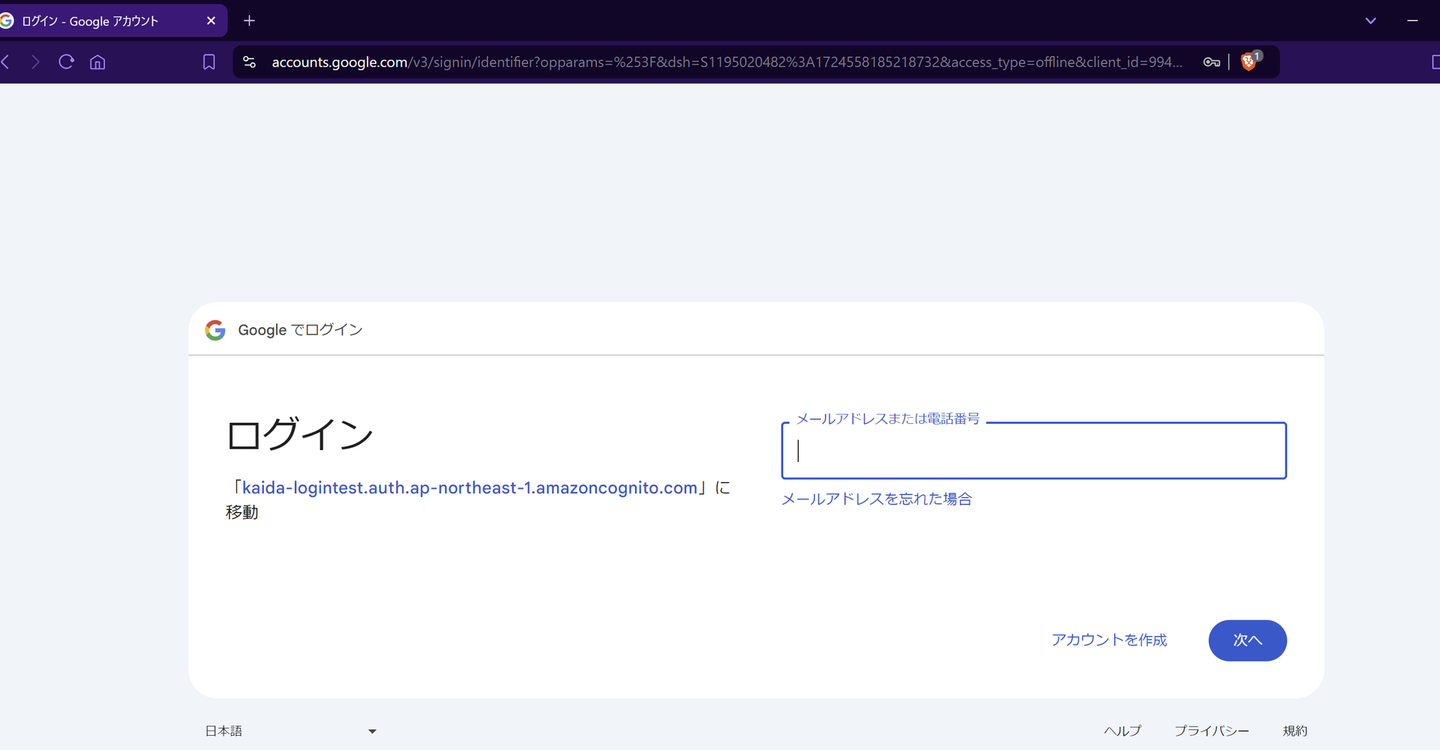
ここで左側のGoogleでログインを選択し、Google側の認証画面に遷移します。「画面②」ですね。
ちゃんと認証が通れば、エス・エー・エスの画面に遷移すると思います。「画面③」ですね。
出来ました!
一応最初に表示した画面遷移図を再掲します。画面①-③のイメージがより実感できるかなと思います。裏のコードを一切書いていないのに、このような連携の仕組みが実装できることは凄いですね。
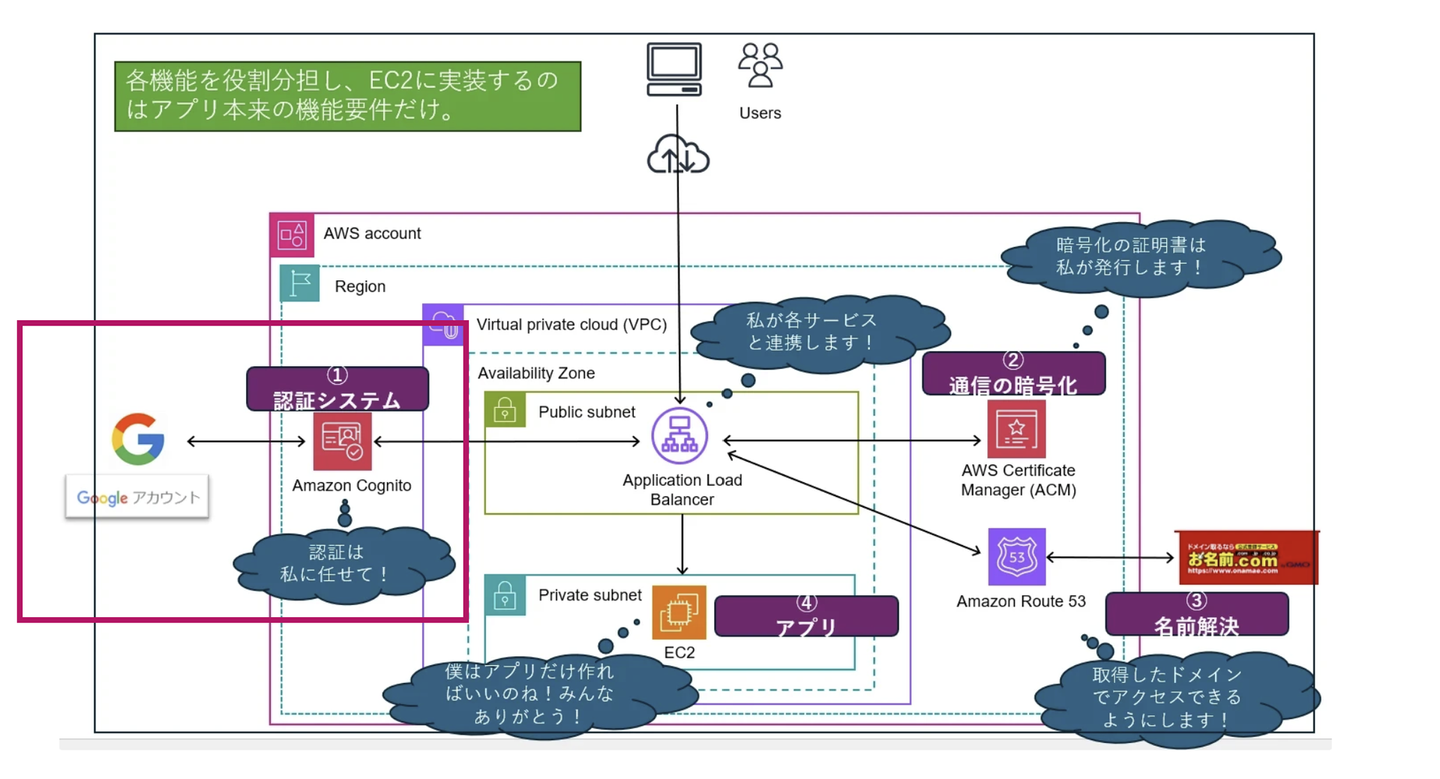
今回記事を執筆するにあたり、ALBと連携させる部分から書こうとすると膨大な量になってしまいそうでしたので、とりあえず外部認証実装の部分だけ(図の左側の赤枠部分)を取り出して書きました。そういう意味で今回は実践編①としました。(それでも結構な量になってしまいました・・)
実践編②ではこの認証機能をALBと組み合わせることで、実際にプライベートサブネットに置いたEC2インスタンス上のWEBページへの画面遷移の様子を書ければと思います。
GoogleアカウントとAWSアカウントがあれば、とりあえず検証することは可能かと思いますので、認証機能を外部に任せている、巷でよく見るアプリ自体のアカウントを直接作らなくても「Googleでログイン」できるサービスの実装体験が伝われば幸いです。
読んでくださってありがとうございました!