この記事は Rakuten Rakuma Advent Calendar 2022 の24日目の記事です。
はじめまして。今年4月にラクマのUX Strategy Teamにジョインしました、UIデザイナーのNoriです。
今回は、ゲーム業界から転職。ラクマで感じたギャップと活かせることついて皆さんにお話ししたいと思います。
プロジェクトサイクル、制作ツール、何もかも違った
ラクマにジョインして最初に感じた事は「前職と環境が何もかも違う!」でした。

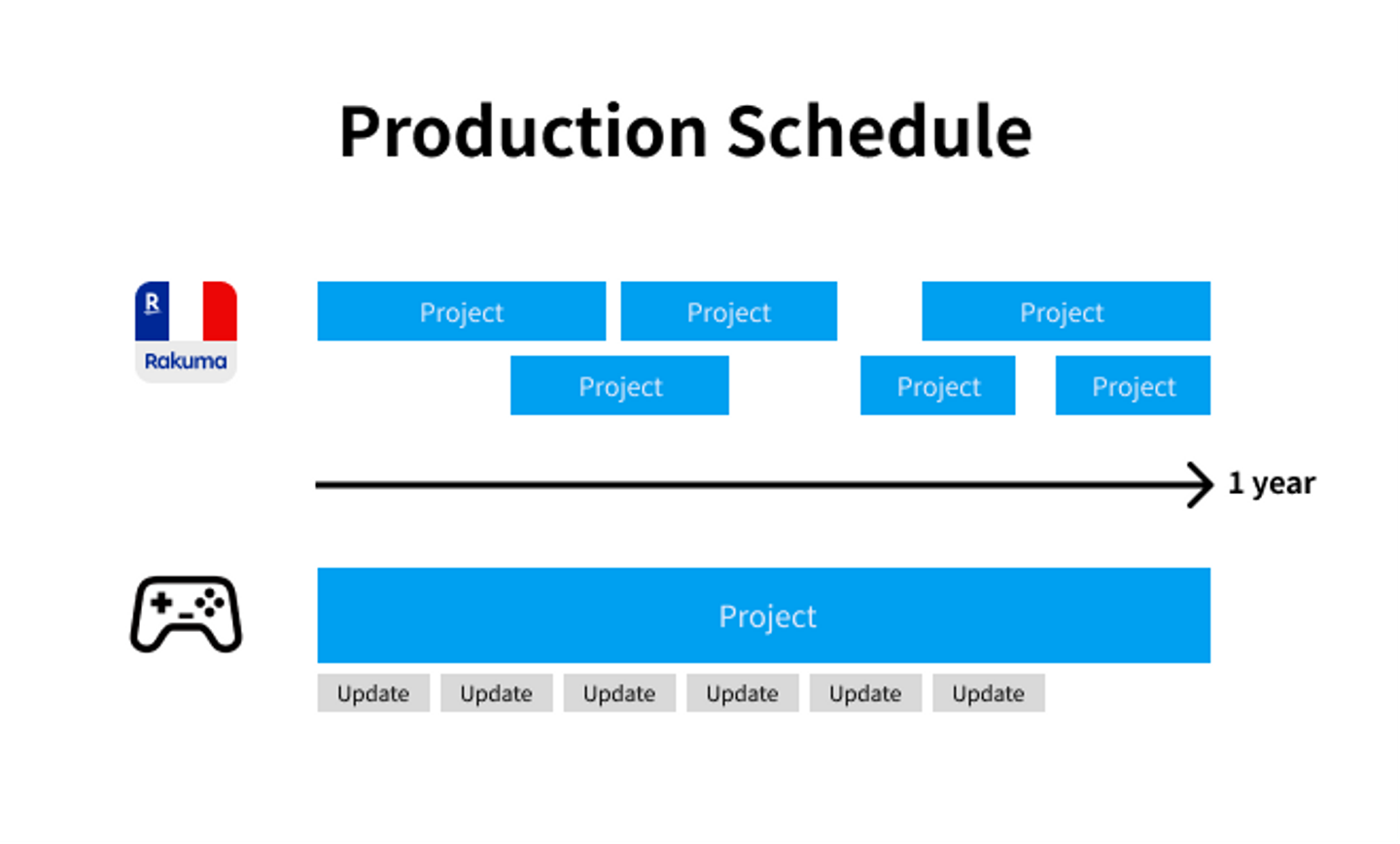
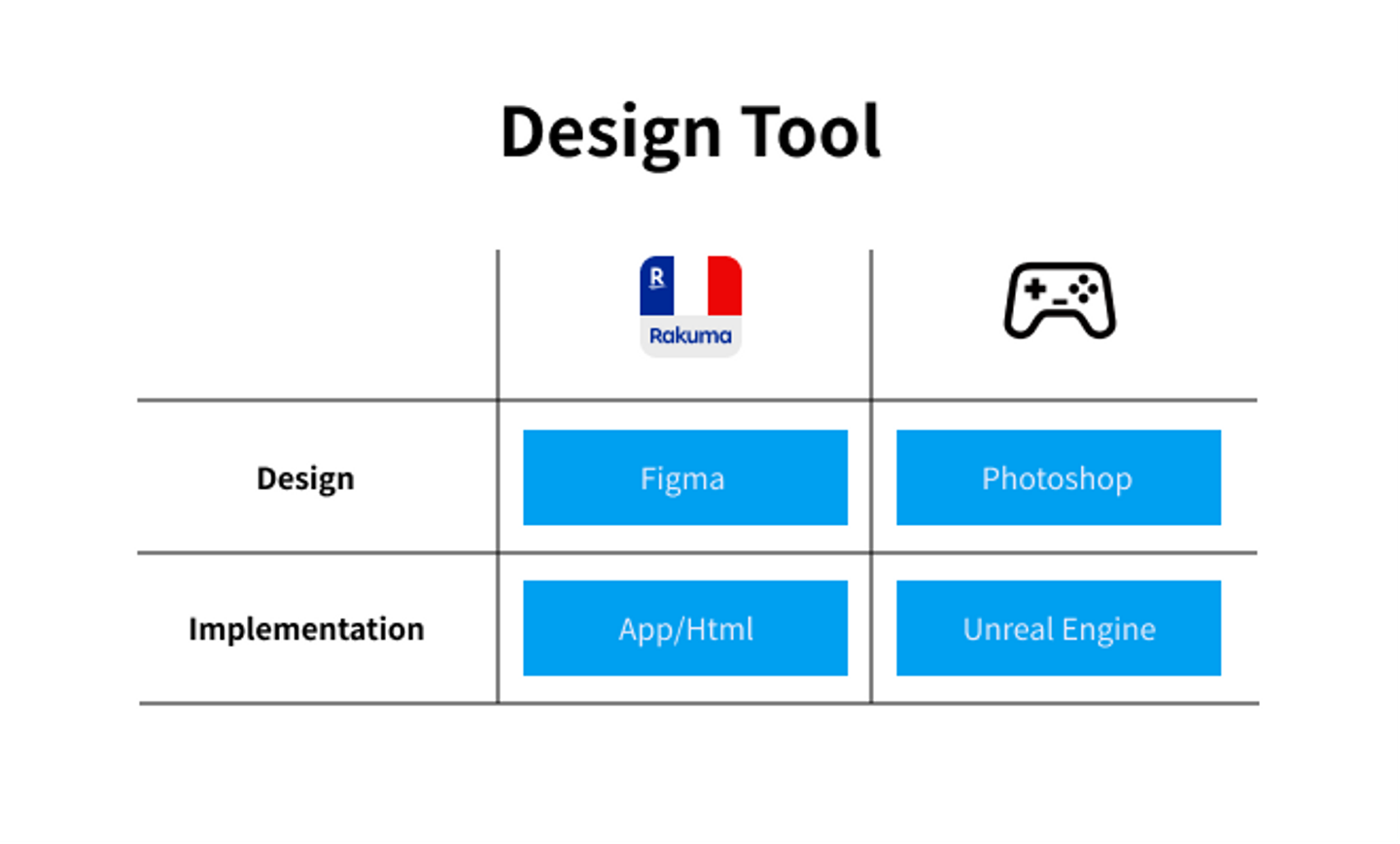
前職は、スポーツゲームのUIデザイナーで、年1回ローンチするゲームタイトルに参画し、毎年、多くの関係者と制作を進めていました。制作ツールは、3Dデザインに特化したツールを主に使用していて、家庭用ゲーム機や、モバイルの各レギュレーションに合わせ、それぞれの制作物を最適化していました。
対してラクマは、短いスパンのプロジェクトが複数同時進行するような制作スタイルで、小さく速くアップデートしています。また、デザインツールはUI/UXデザインに特化したFigmaを使用していて、App/WebそれぞれFigmaでデザインデータを作り、必要があればデータをコンポーネント化し、制作しています。

入社後半年は、この違いを克服するのに苦労しました。ツールが違えば、デザインデータの管理方法も変わってきます。コンポーネントの作り方、メンバー間のやり取りなど、ギャップを感じる事が多くありました。
デザインデータの管理方法が180°変わった
Figmaを使い始めると、今までのコンポーネント作成の概念が180°変わりました。
ボタンデザインを例に挙げます。今まではボタンのactive、focus、hover状態など、それぞれにデザインタスクを割り当て、別データとしてデザインデータを残していました。対してFigmaでは、1つのコンポーネントとしてボタンを作成し、そのデータ自体がデザインタスクとしての役割も果たしています。
これは私の中で革命的な出来事でした。Figmaで作成したボタンコンポーネントを、各プロジェクトのFigmaデータで使用し、ボタンデザインの修正が入れば、元のコンポーネントを調整し、修正内容をFigma内でリリースする。制作スピードが格段にアップしたことを実感しています。
構造、骨格、表層を整理する力が活かせる
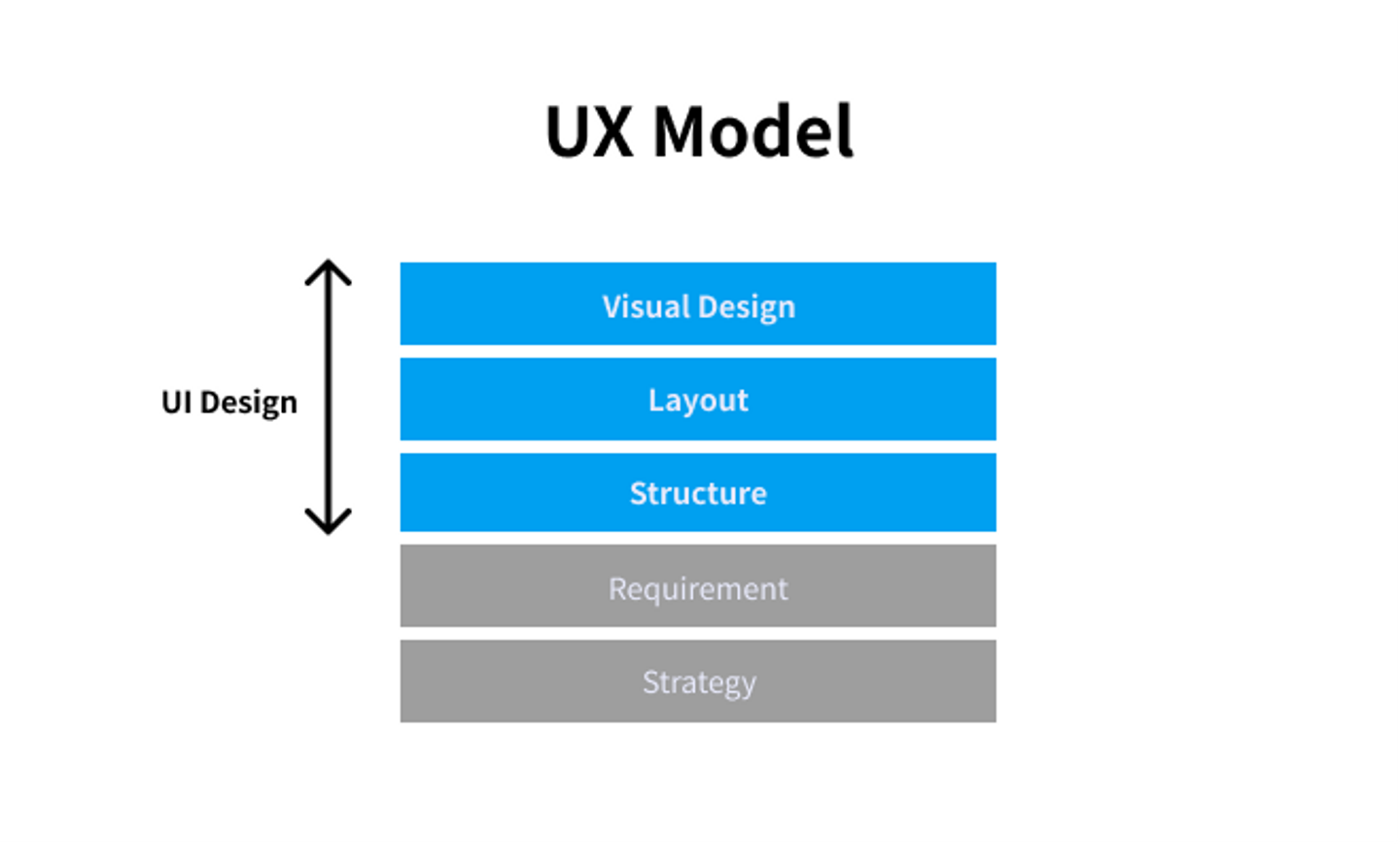
「戦略に則した要件の元で、画面を構造化し、破綻しないレイアウトと、一貫性あるデザインを作る」

UXモデルを、戦略、要件、構造、骨格、表層と5つに分解して語られる事がよくありますが、UIデザイナーが担う基本的な部分は、どの業界でも上記のように言えるんだなと実感しています。
前職では、ゲーム特有の複雑な仕様を見える化することを長く経験してきました。画面内の要件が多ければ、画面を作る目的を1つに絞り、2画面に分ける。新しい要件が増えれば、並列する仕様と照らし合わせて、破綻しないようにレイアウトを調整する。など、今後、今までの経験が活かせる事があると思います。
ただ、Figma上で、今までの経験を活かすためには、画面遷移図や最新デザインデータの管理が必須になってきます。プロジェクトが複数同時進行する中で、メンバー間の知識量の差を埋めて、UIデザイナーが力を発揮するための土台を保つ事が、今後の課題だと思っています。
ユーザーを身近に感じながら制作できる
ラクマでは、私が所属しているUX Strategy TeamのUXデザイナーが、ユーザーリサーチを行なっているので、ユーザーを身近に感じながら、UXデザイナーとタッグを組んでUIデザインを進められます。

リサーチ結果は、制作者の思い込みを解消します。私自身、今まで制作したUIデザインの中から、上手くいった経験を無意識に引用してしまうため、一種の思い込みを含んだまま制作することがあります。
そんな時、リサーチ結果からユーザーインサイトを発見して、UIデザインを軌道修正することができます。また、ユーザーの生の声を聞けると、制作メンバーの意識が統一できるメリットがあり、スピード感を持って、より効果的なUIデザインができると実感しています。

Figmaとユーザーリサーチを経験しただけでも、転職して良かったと思っています。この2つの土台のもとに、ゲーム業界で得たUIデザインの知見を活かしていければと思います。


/assets/images/9446376/original/b3c970e8-f1fa-4007-8ebe-ce465e902f56?1652248881)



/assets/images/11112140/original/b3c970e8-f1fa-4007-8ebe-ce465e902f56?1667955217)

