こんにちは、GMOメイクショップ フロントエンドエンジニアの原田です。 Vuetify3のカスタムアイコン名の入力ミスを無くすため、型定義を改善してみました。この記事では、その定義方法をご紹介します。
課題
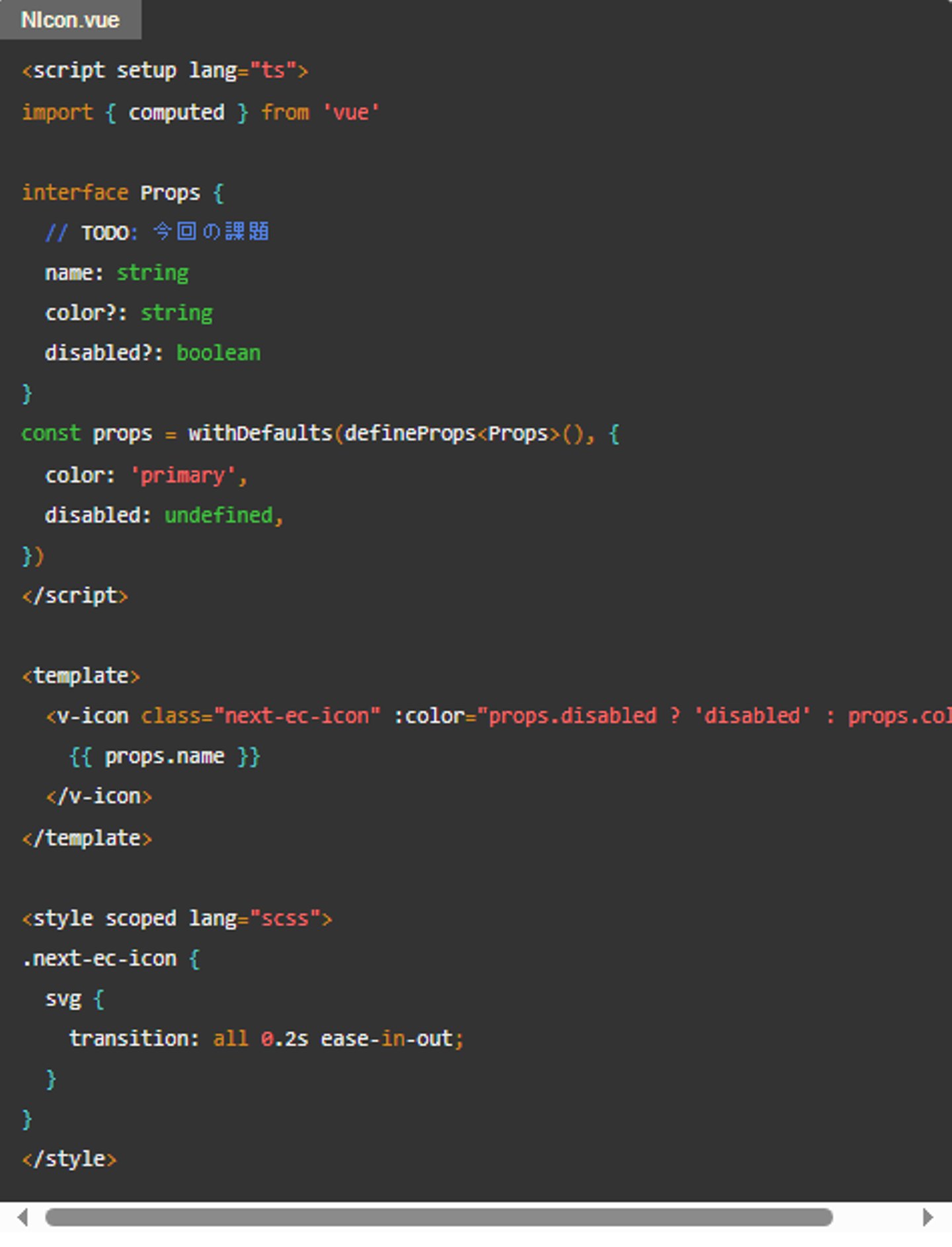
現在開発している次世代ECフロントエンドではVuetify3を採用しており、カスタムアイコンを登録して利用しています。 独自のデザイン規約があるため、アイコンの表示には、下記のようなラッパーコンポーネントを利用しています。

このコンポーネントのnameプロパティは実際には一定のアイコン名しか受け付けないにも関わらず、型がstringであるため何でも入ってしまいます。 アイコン名の入力ミスを防ぐために、より厳密な型定義を検討しました。
方法
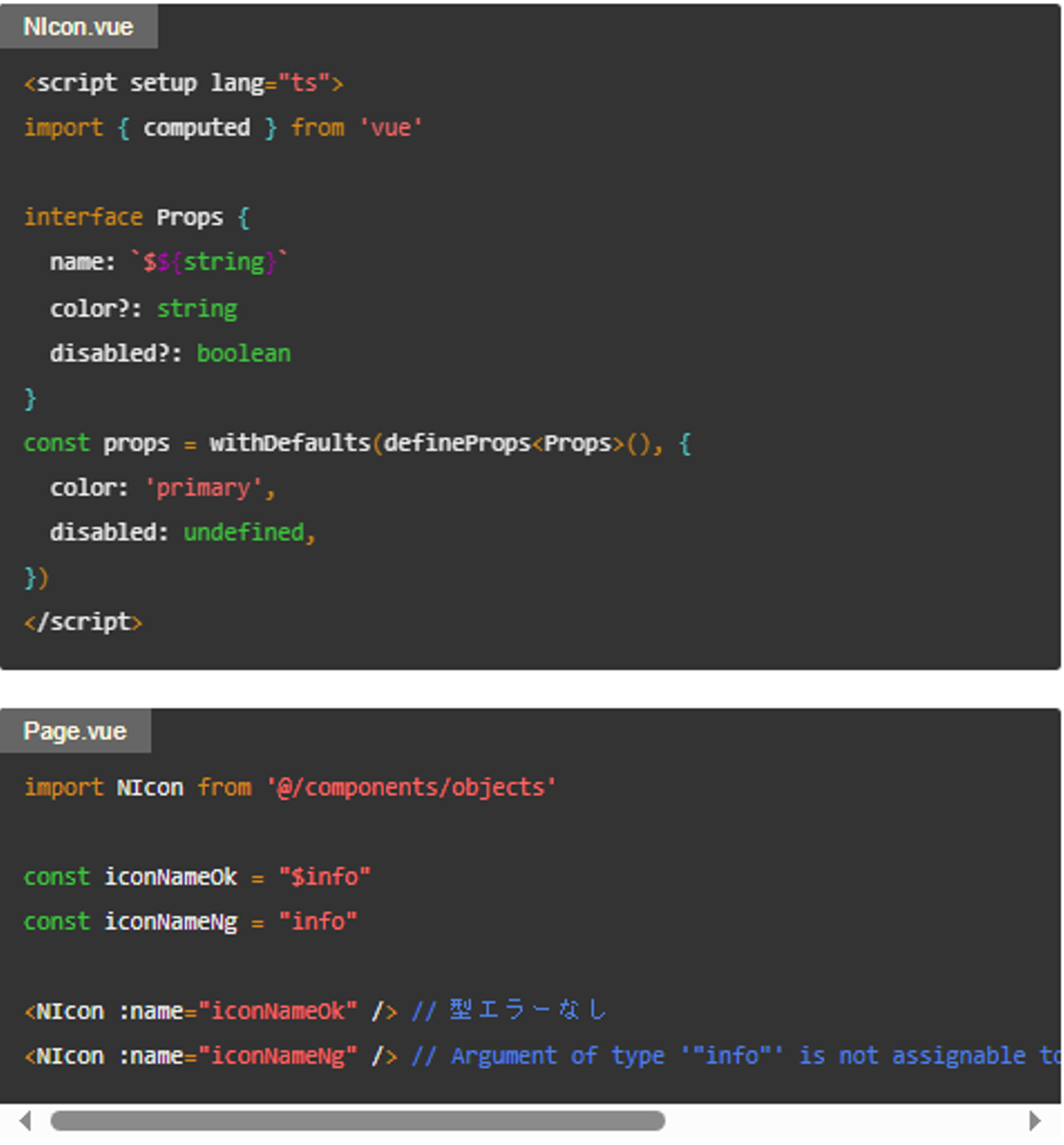
方法1: $${string} 型
まず考えたのは、アイコン名を$で始まる文字列に限定する方法です。これにより、一定の入力ミスを防ぐことができます。

方法2: vuetify.tsに定義している アイコン一覧から 型定義を作る
方法1だけでは$で始まる文字列であれば何でも入ってしまいます。もっと正確な型定義を行うためには、Vuetify3のアイコン定義ファイル(vuetify.ts)を利用できそうです。 この場面では、as const satisfies と ユニオン型を使うと良さそうです。
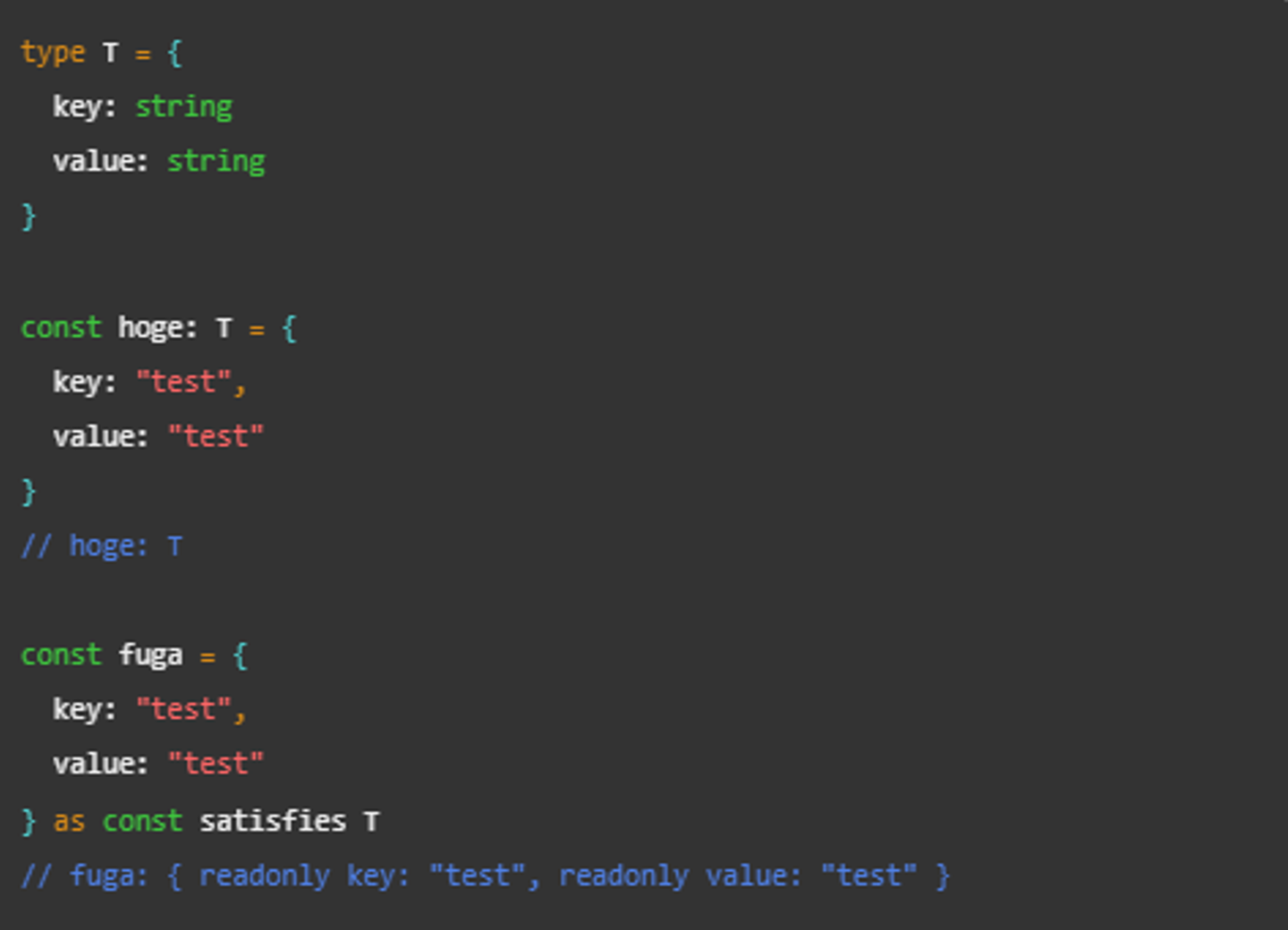
as const satisfies とは?
TypeScript 4.9より導入された構文で、特定の型を満たした定数型を作成します。 これにより、string型でなく、testのように特定の文字列だけが入る厳密な型を生成できます。

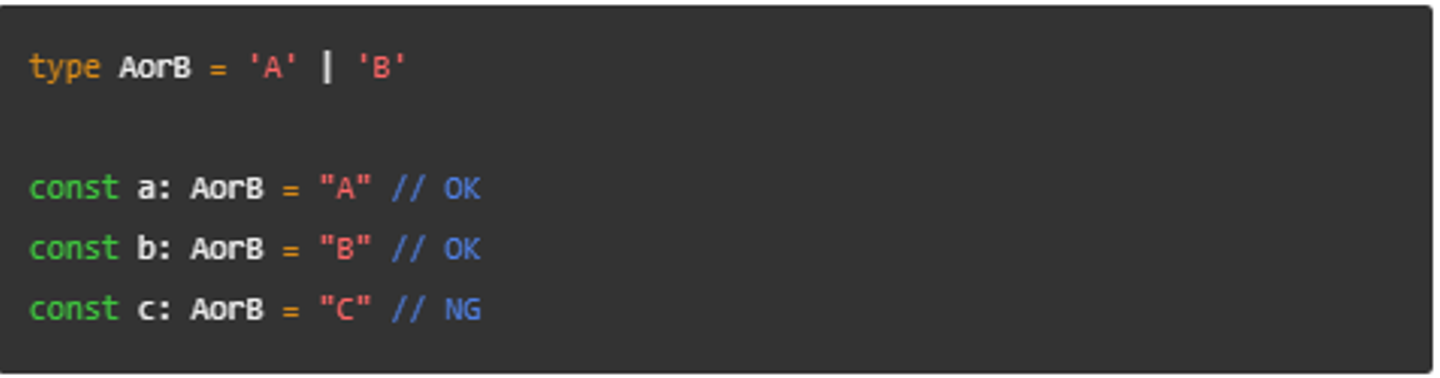
ユニオン型とは?
"A または B のどちらか" のような 複数の型のいずれかであることを示す型定義です。

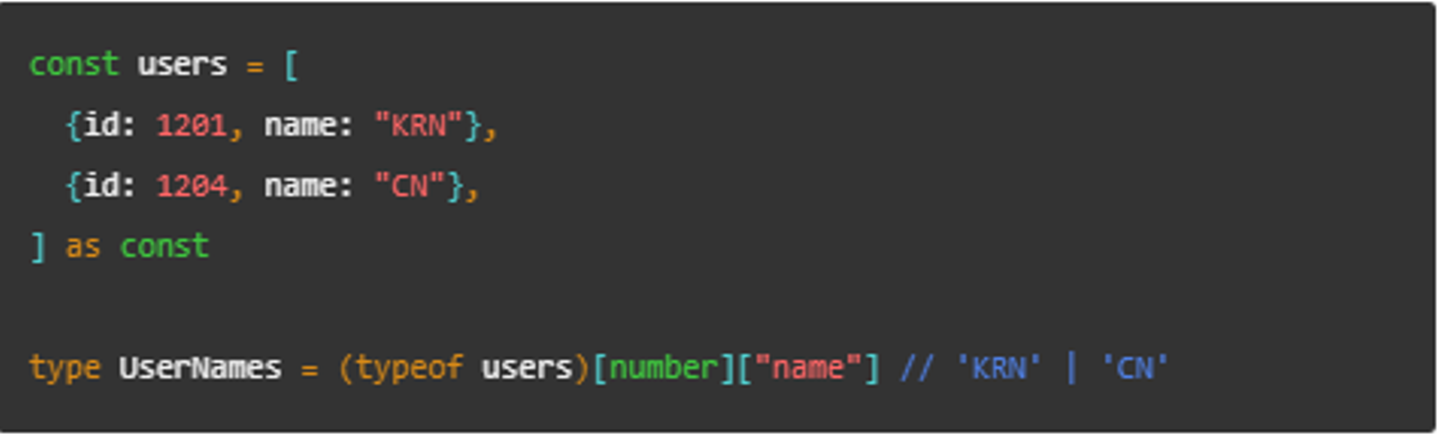
ユニオン型は手動で書くだけでなく、下記のように定数配列から自動で生成することもできます。

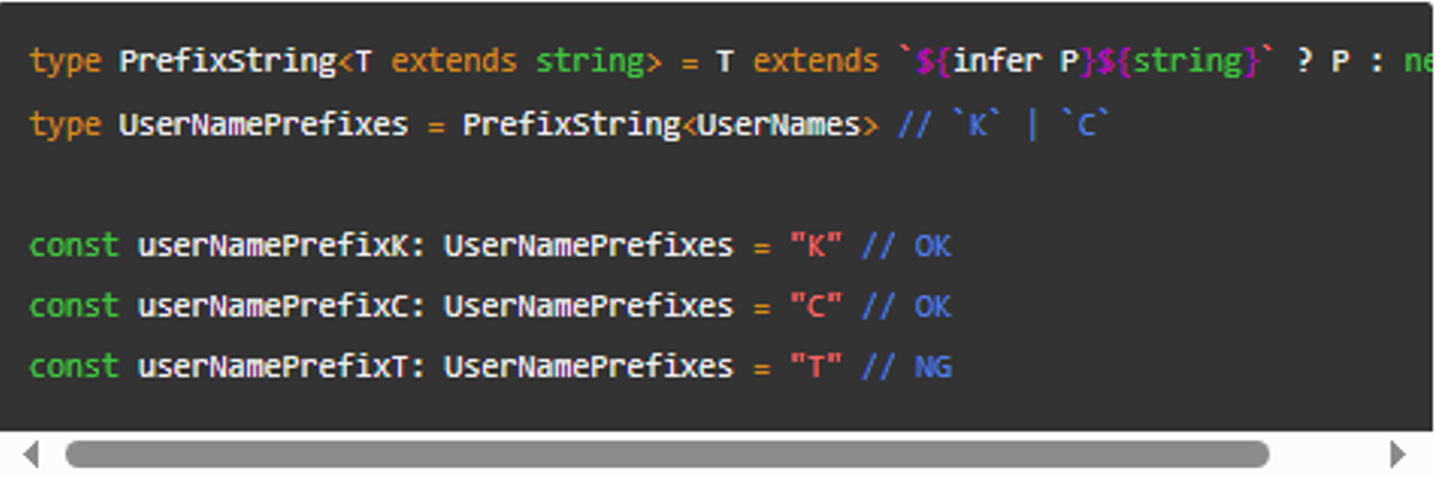
自動作成した型定義を更に加工することで、特殊な型も作ることができます。

作成した型定義
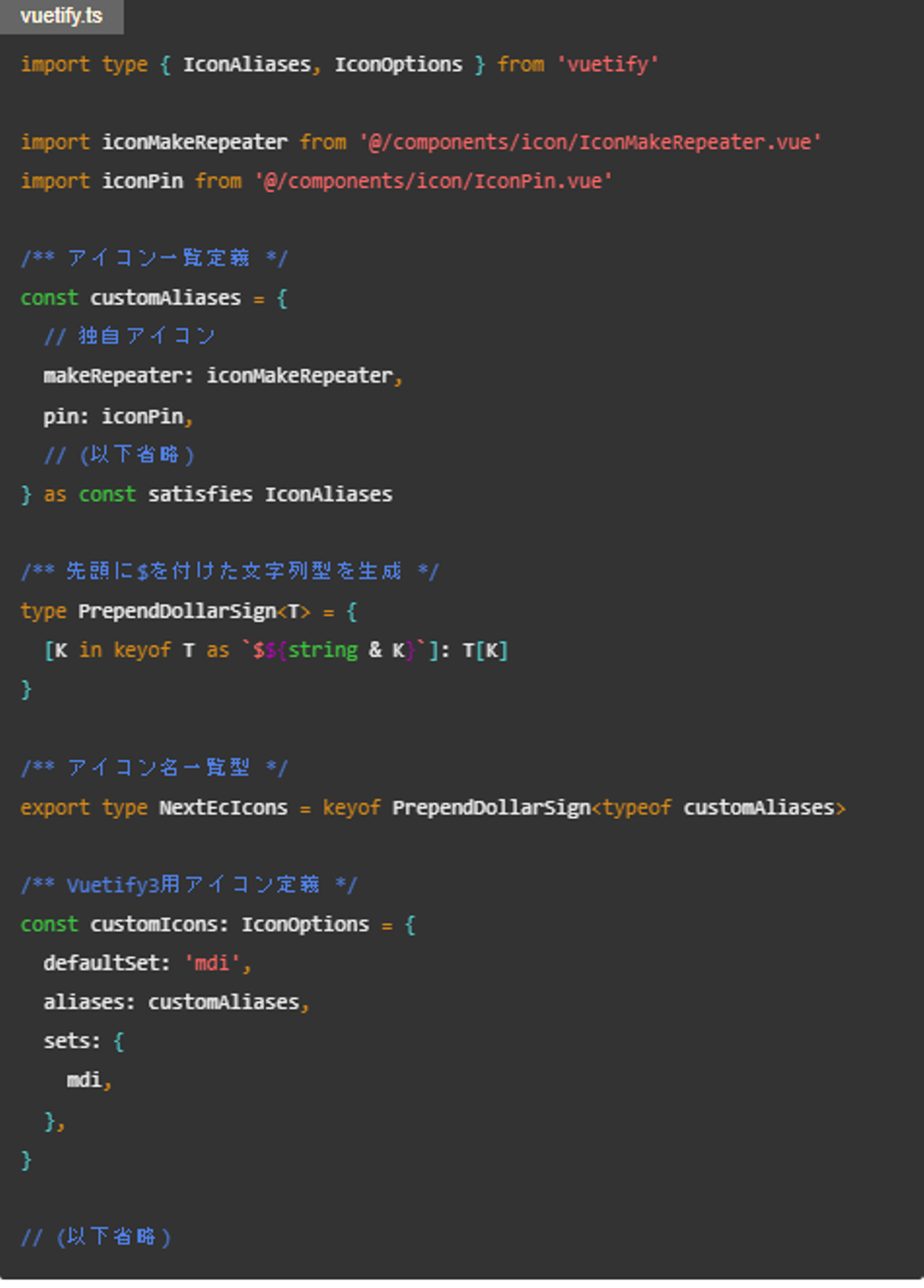
as const satisfies と ユニオン型を使い、アイコン名一覧となるNextEcIcons型を生成しました。

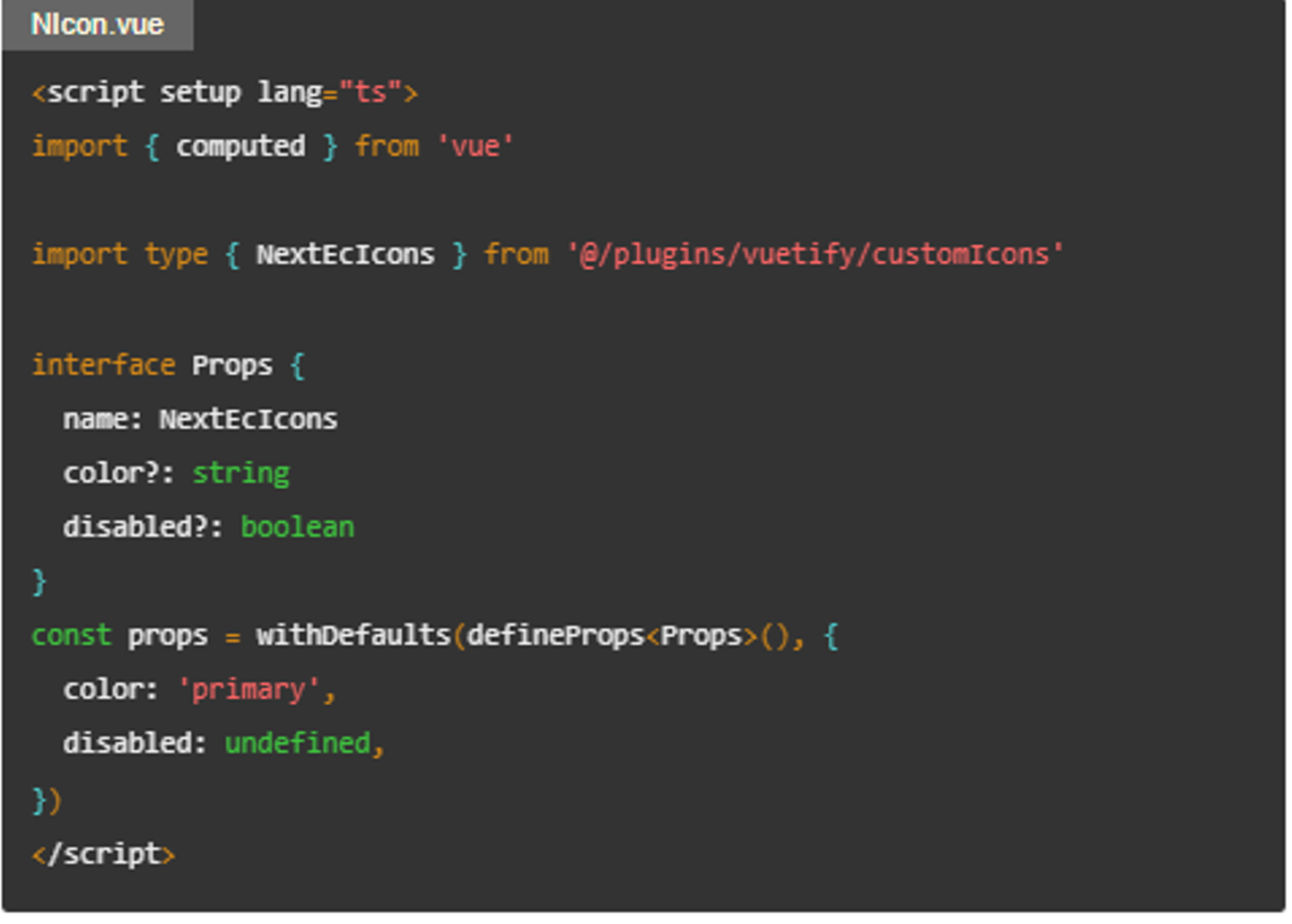
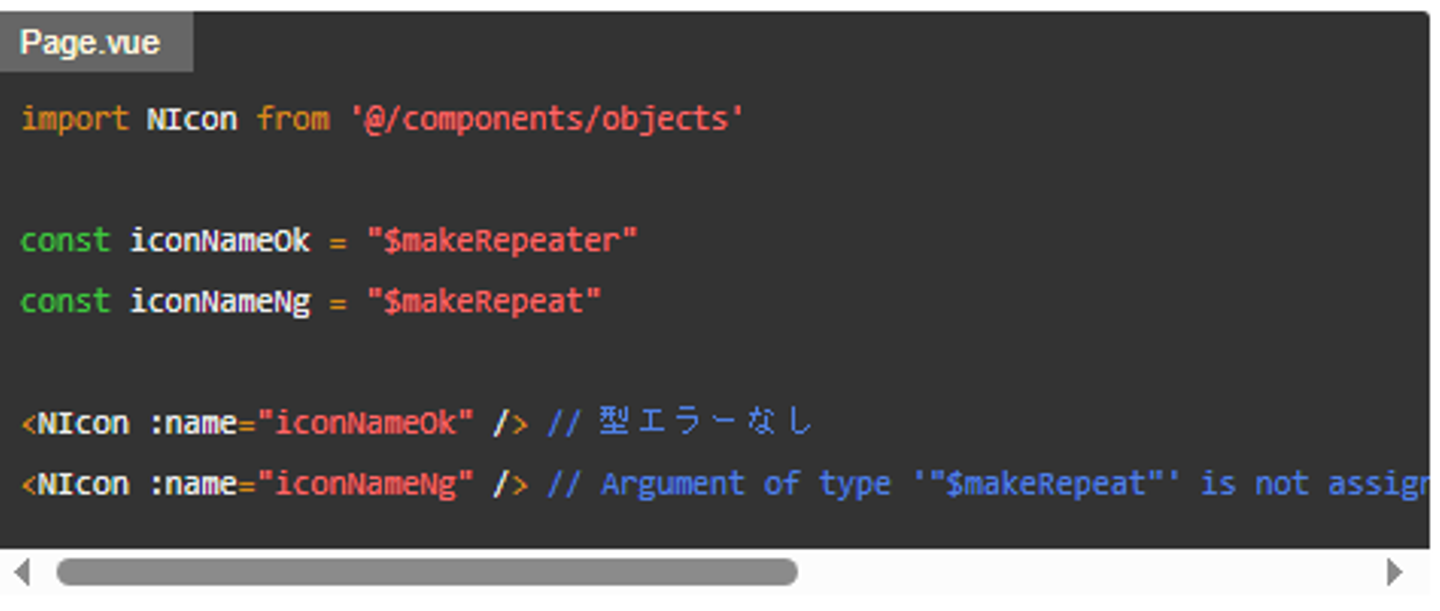
生成したNextEcIcons型をNIcon.vueでインポートし、name Propに使用します。

これにより、型定義が厳密になり、実際に定義されているアイコン名のみを受け付けるようになりました🎉

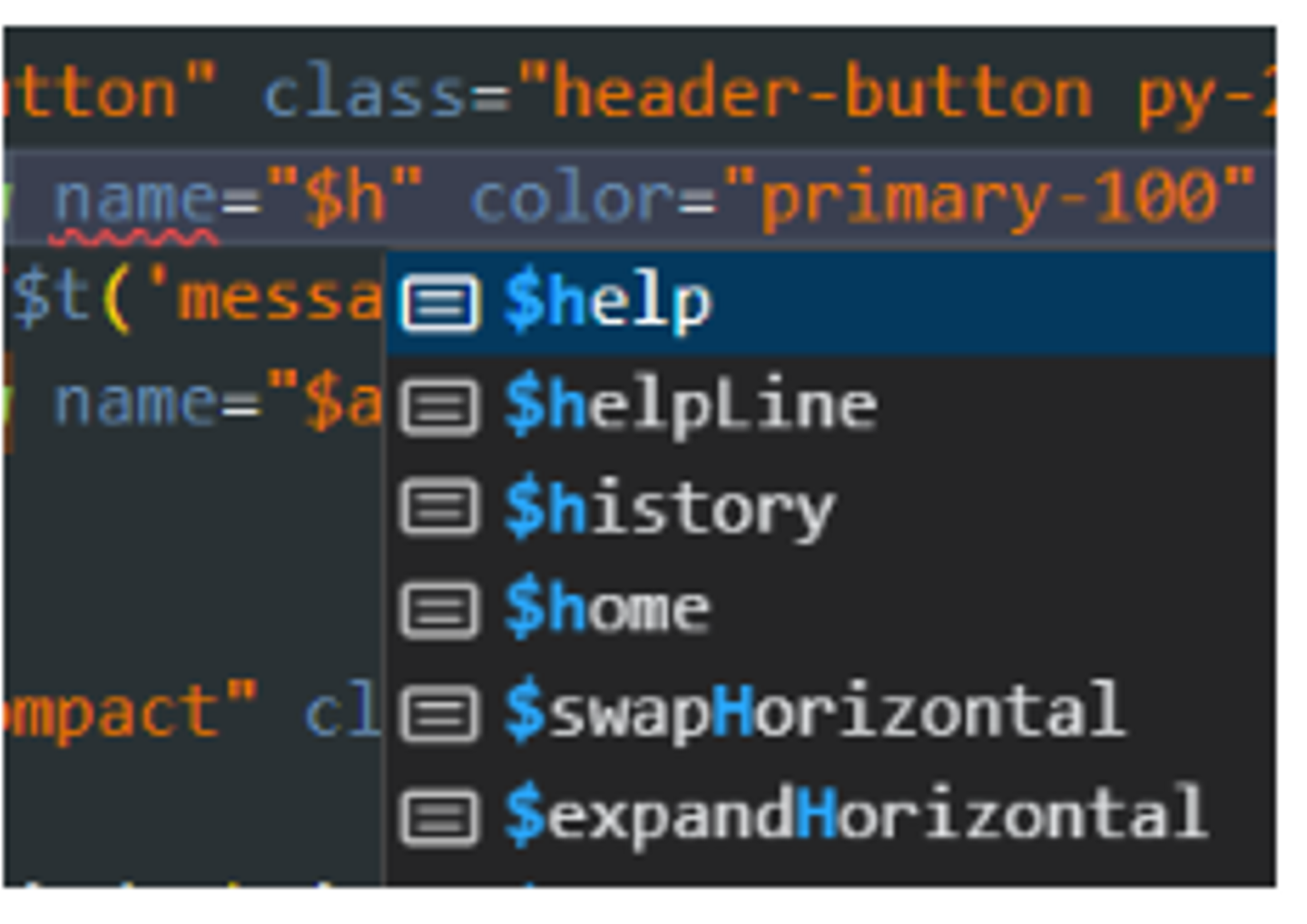
型が厳密に絞られたので、入力補完も効くようになります🎉🎉🎉

まとめ
as const satisfiesとユニオン型を使い、Vuetifyのカスタムアイコン定数に定義済みのアイコン名だけが入る型定義を作成しました。 これにより存在するアイコン名だけを入力に受け付けるようになり、ミス無く快適にアイコン名を指定できるようになりました。 今後もTypeScriptを活用し、よりミスを起こしづらい開発環境を整えて行きたいと思います。
参考
- Vue3 Vuetify3のv-iconでカスタムSVGアイコンを表示させる #Vue.js - Qiita
- Icon Fonts — Vuetify
- TypeScript 4.9のas const satisfiesが便利。型チェックとwidening防止を同時に行う
- ユニオン型 (union type) | TypeScript入門『サバイバルTypeScript』
◆ 他のBlogはこちらから⇒ https://tech.makeshop.co.jp/◆ 是非ご覧ください!


/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)
/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)

