こんにちは!Labitでマーケティングを担当している大庭です。先日のイベントについて今回はお伝えしていきます!
Prott User Meet up #21 〜CtoC特集〜
先週の火曜日、Goodpatchさんが運営するPrott User Meetupに、弊社CEO鶴田とデザイナーの中山が登壇させていただきました!今回のPrott User Meetupは「CtoC特集」でした。
第21回目ということで、歴史を感じます…!Goodpatchさんのオフィスは目と鼻の先で、なんとお向かい。
プロトタイピングツールであるProttは、弊社でもUI/UXミーティング時には欠かせないツール。「完成したデザインをPCだけで確認して、実際にスマホビューで見たらなんか違った…!」なんて相違を避けられます。実際にスマホでアプリを使用する時と同じようにUI/UXが確認できるので、社内ミーティングだけでなく、他社との打ち合わせのときにも、どんな場面でも活用できる便利なツールです。
ユーザーとともに成長するCtoCサービス〜チームで実現するスピード感ある開発〜
というタイトルで、今回は第1部では鶴田より「ブクマ!」のサービス紹介、第2部では中山より開発体制やチームについて、CtoCの落とし穴、そしてデザインによる改善事例を紹介いたしました。セッションの中で、一部の事例をピックアップしてお伝えします。
![]()
◆CtoCのデザインをするときに気をつけることは?
①自分の常識を一度捨てて考える
自分の感覚で『ここにボタンがあったらわかるよね』『使い方を読むだろうから大丈夫だろう』とたかをくくらずに、自分の常識レベルを一度捨てる
CtoCのサービスでは、使う人の数だけ多様な使い方もあり、人によっては使いやすい・使いにくいデザイン、色々な意見が生まれてきます。自分の考え方=常識と思わず、多くある考え方のうちの1つにしか過ぎないという意識を持つことが大切です。
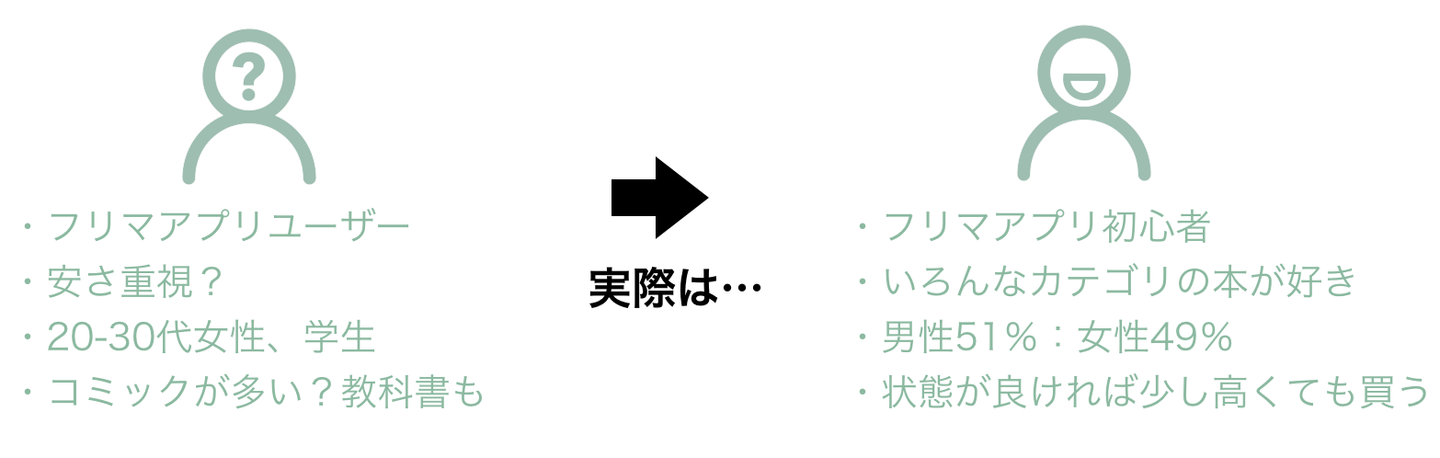
②ペルソナ像は必要なとき以外作らない
![]()
フリマアプリといえば、ついつい、若年層の女性を連想してしまいます…が!予想していた層とは異なるユーザー層にヒットするときもあるため、必要なとき以外にはペルソナを作らず、広範囲を網羅的にカバーできるデザインが良いのではないでしょうか。
また、売り手・買い手が双方に存在しているため、ユーザーストーリーが2倍あるのもCtoCならでは。売り手側、買い手側のユーザー、それぞれに合ったストーリーを考えなくてはいけません。
◆改善事例 〜デザインによる取引率の変化〜
①タイムラインのパーソナライズ
ユーザー動向として、タイムラインを流し見していることが多く、その部分をパーソナライズすることによっていいね数・購入率増加に繋がるのでは という仮説の元に実施。
こちらはプロダクトチーム・データサイエンティストからの発信。ユーザー各々に最適なパーソナライズをしたタイムラインの表示を試験的に行なってみました。
![]()
パッと見ていただいてわかるように、男女で表示される書籍のカテゴリが異なっています。総合タブにおいて、女性側には趣味・実用、小説・エッセイetc、男性にはビジネス・経済など、男女別に購入率の高いカテゴリーを表示させました。性別の最適化がもっとも功を奏し、A/Bテストの結果、いいね数が16.3%UP 購入数が16.0%UPしました!
変化したタイムラインを実際に見たときに、流し見だけでも「読みたいな」「面白そう」と思う本が多く、暇な時間に何度も見てしまいました。
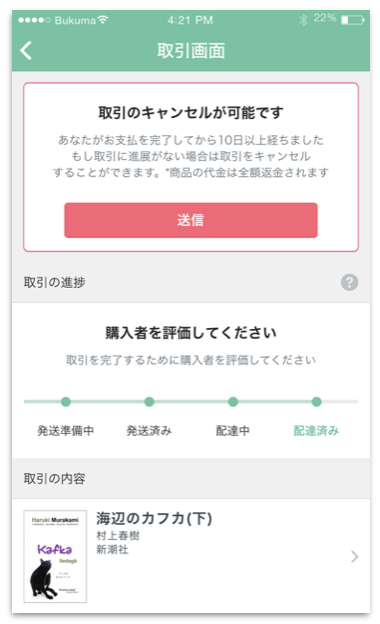
②キャンセルボタンの実装
今までは“キャンセルする”という行為はハードルが高く、簡単にキャンセルしないと思っていたが、実際にCSに来る問い合わせの約6割は、連絡が取れないというキャンセル関連だった。
購入したけども、出品者側のユーザーがすでにアンインストールしてしまっている場合など、キャンセルせざるを得ないケースというのは意外に多いというのも、CSの問い合わせから浮かび上がってきた問題でした。![]()
・購入者側の画面のみ
・発送が10日間行われていない場合
上記条件が揃ったときに、キャンセルボタンを表示させたところ、CSへの問い合わせ件数が前週対比で-42%という結果に。実際にProttを使いながら、どこの位置にあったらユーザーが気がつきやすいか、理解しやすいデザインか、という点を軸に置いてチームで検討した上で実装しました。
Prottを使えば、すぐにスマホビューで確認しながら仮説→検証→実装と進められるため、スピード感をもって開発を行うことが出来るというわけです。
◆タブルスタック業務にも重宝
他プロダクトでの話ですが、0→1フェーズにおいて、ワイヤー・�UX担当とレイアウト担当を分けることで、効率的なプロトタイピングができた。的確にコメントをつけられるツールでもあるので、2人でお互いのクオリティコントロールも出来た。
Prottではワイヤーとプロジェクトを分けて使用することが出来ます。デザインするときに各担当分けをしても、2人でプレビューを見ながらコメントし合うことができるので、認識の齟齬が生まれにくいのが良いですね!
---
最後に!
Goodpatchさんのオフィス、見れば見るほど素敵なデザインで、UIだけでなく室内インテリア・環境にもきちんとこだわりをもっているところに惹かれました…!
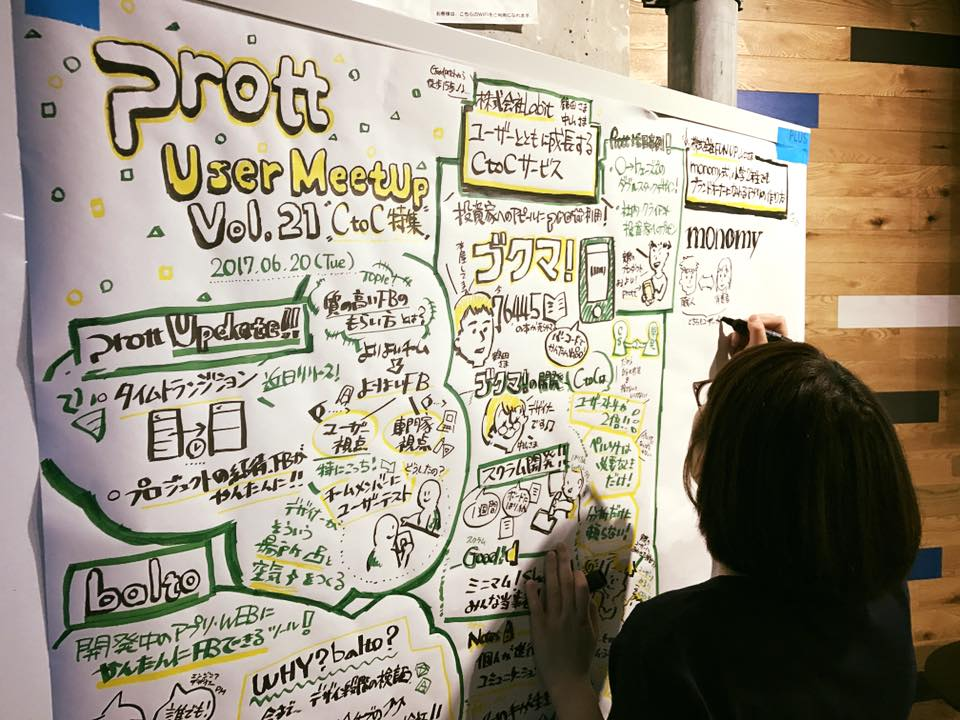
何より圧巻だったのが、Goodpatchさんのグラフィックレコーディング!プレゼンと同時進行でサマリーをイラストにしていくので、一目でパッと理解できます。そしてこの構成力の素晴らしさ…!たくさん描き込んでいてもゴチャゴチャ感を感じず、例えプレゼンを聞いていなかったとしてもしっかり理解できるのがすごい!
(鶴田の「GoodPatchさんからLabit社まで徒歩15歩」という発言まできちんとメモされていて感動しました笑�)
![]()
Goodpatchさん、本当にありがとうございました!







/assets/images/5026/original/e59b448a-0065-45c8-8730-fde638926251.png?1402725222)





/assets/images/897798/original/dce7788f-c652-4f7c-bae2-13ded4b7ec79.png?1481085102)

